Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
La creación de aplicaciones de IA puede ser compleja. Con LangChain.js, Azure Functions y las tecnologías sin servidor, puede simplificar este proceso. Estas herramientas administran la infraestructura y escalan de forma automática para que pueda centrarse en la funcionalidad del bot de chat. El bot de chat usa documentos de la empresa para generar respuestas de IA.
El código incluye datos de ejemplo para una empresa ficticia. Los clientes pueden formular preguntas de soporte técnico sobre los productos de la empresa. Los datos incluyen documentos sobre las condiciones de servicio, la política de privacidad y la guía de soporte técnico de la empresa.

Nota:
En este artículo se usan una o varias plantillas de aplicaciones de IA como base para los ejemplos e instrucciones del artículo. Las plantillas de aplicaciones de IA le proporcionan implementaciones de referencia bien mantenidas y fáciles de implementar que le ayudan a garantizar un punto inicial de alta calidad para sus aplicaciones de IA.
Introducción a la arquitectura
La aplicación de chat
El usuario interactúa con la aplicación:
- Interfaz de chat en la aplicación web cliente para la conversación.
- La aplicación web cliente envía la consulta del usuario a la API sin servidor mediante llamadas HTTP.
- La API sin servidor crea una cadena para coordinar las interacciones entre Azure AI y Azure AI Search para generar una respuesta.
- Recuperación de documentos PDF mediante Azure Blob Storage.
- A continuación, la respuesta generada se envía de vuelta a la aplicación web y se muestra al usuario.
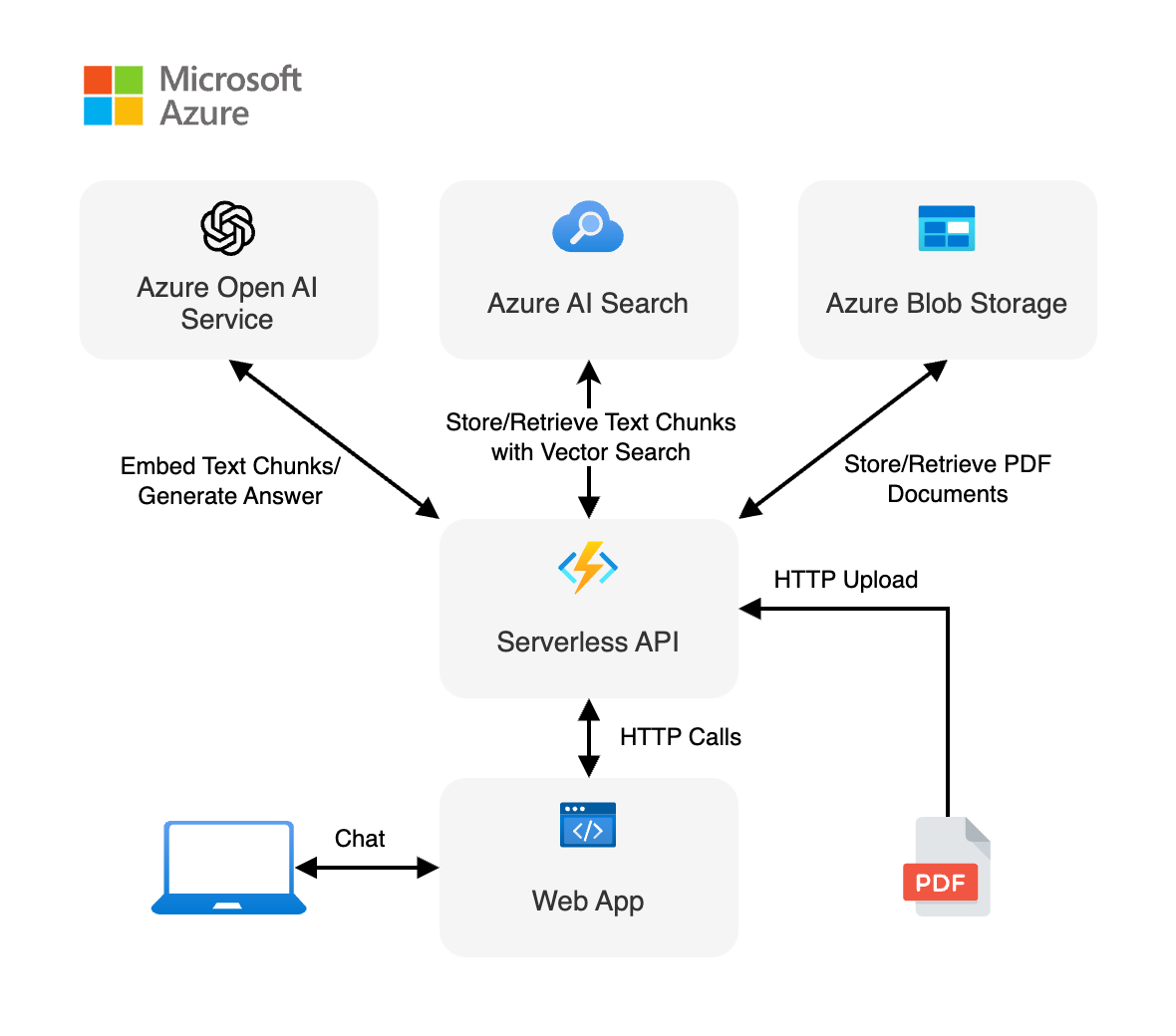
En el siguiente diagrama se muestra una arquitectura sencilla de la aplicación de chat:
 Diagrama que muestra la arquitectura del cliente a la aplicación back-end.
Diagrama que muestra la arquitectura del cliente a la aplicación back-end.
LangChain.js simplifica la complejidad entre los servicios
El flujo de API es útil para comprender cómo LangChain.js resulta útil en este escenario mediante la abstracción de las interacciones. El punto de conexión de API sin servidor:
- Recibe la pregunta del usuario.
- Crea objetos de cliente:
- Azure OpenAI para incrustaciones y chat
- Azure AI Search para el almacén de vectores
- Crea una cadena de documentos con el modelo LLM, el mensaje de chat (solicitudes del sistema y el usuario) y la fuente del documento.
- Crea una cadena de recuperación a partir de la cadena de documentos y el almacén de vectores.
- Transmite las respuestas de la cadena de recuperación.
El trabajo del desarrollador consiste en configurar correctamente los servicios dependientes, como Azure OpenAI y Azure AI Search, y construir correctamente las cadenas. La lógica de cadena subyacente permite construir cadenas a partir de muchos servicios y configuraciones diferentes siempre que funcionen con los requisitos de LangChain.js.
¿Dónde está Azure en esta arquitectura?
La aplicación está hecha a partir de varios componentes:
Una aplicación web realizada con un único componente web de chat, compilada con Lit y hospedada en Azure Static Web Apps. El código se encuentra en la carpeta
packages/webapp.Una API sin servidor compilada con Azure Functions y usando LangChain.js para ingerir los documentos y generar respuestas a las consultas de chat del usuario. El código se encuentra en la carpeta
packages/webapp.Un servicio de Azure OpenAI para crear incrustaciones y generar una respuesta.
Una base de datos para almacenar el texto extraído de los documentos y los vectores generados por LangChain.js, usando Azure AI Search.
Un almacenamiento de archivos para almacenar los documentos de origen, usando Azure Blob Storage.
Requisitos previos
Hay disponible un entorno contenedor de desarrollo con todas las dependencias necesarias para completar este artículo. Puede ejecutar el contenedor de desarrollo en GitHub Codespaces (en un navegador) o localmente utilizando Visual Studio Code.
Para usar este artículo, necesita los siguientes requisitos previos:
- Una suscripción a Azure: cree una cuenta gratuita.
- Permisos de la cuenta Azure: Su cuenta Azure debe tener permisos Microsoft.Authorization/roleAssignments/write, como Administrador de acceso de usuario o Propietario.
- Una cuenta de GitHub.
Entorno de desarrollo abierto
Use las instrucciones siguientes para implementar un entorno de desarrollo preconfigurado que contenga todas las dependencias necesarias para completar este artículo.
GitHub Codespaces ejecuta un contenedor de desarrollo administrado por GitHub con Visual Studio Code para la web como interfaz de usuario. Para obtener el entorno de desarrollo más sencillo, utilice Codespaces de GitHub de modo que tenga las herramientas y dependencias de desarrollador correctas preinstaladas para completar este artículo.
Importante
Todas las cuentas de GitHub pueden usar Codespaces durante un máximo de 60 horas gratis cada mes con dos instancias principales. Para obtener más información, consulte Almacenamiento y horas de núcleo incluidas mensualmente en GitHub Codespaces.
Abra en codespace.
Espere a que se inicie Codespace. Este proceso de startup puede tardar unos minutos.
En el terminal de la parte inferior de la pantalla, inicie sesión en Azure con Azure Developer CLI.
azd auth loginComplete el proceso de autenticación.
Las tareas restantes de este artículo tienen lugar en el contexto de este contenedor de desarrollo.
Implementación y ejecución
El repositorio de ejemplo contiene todo el código y los archivos de configuración necesarios para implementar una aplicación de chat sin servidor en Azure. Los siguientes pasos le guiarán a través del proceso de implementación de la muestra en Azure.
Implementación de la aplicación de chat en Azure
Importante
Los recursos de Azure de esta sección generan costes inmediatamente, incluso si interrumpe el comando antes de completarse.
Aprovisione los recursos de Azure e implemente el código fuente mediante el siguiente comando de la CLI para desarrolladores de Azure:
azd upResponda a las indicaciones mediante la tabla siguiente:
Prompt Respuesta Nombre del entorno Hágala corta y en minúsculas. Agregue su nombre o alias. Por ejemplo, john-chat. Se usa como parte del nombre del grupo de recursos.Subscription Seleccione la suscripción para crear recursos. Ubicación (para el hospedaje) Seleccione una ubicación cercana en la lista. Localización del modelo OpenAI Seleccione una ubicación cercana en la lista. Si está disponible la misma ubicación que la primera, selecciónela. Espere hasta que se implemente la aplicación. La implementación puede tardar entre 5 y 10 minutos.
Una vez que la aplicación se implemente correctamente, verá dos direcciones URL mostradas en el terminal.
Seleccione esa URL etiquetada
Deploying service webapppara abrir la aplicación de chat en un navegador.
Utilice la aplicación de chat para obtener respuestas de archivos PDF
La aplicación de chat está precargada con información sobre alquileres de un catálogo de archivos PDF. Puede usar la aplicación de chat para hacer preguntas sobre el proceso de alquiler. Los siguientes pasos le guiarán a través del proceso de uso de la aplicación de chat.
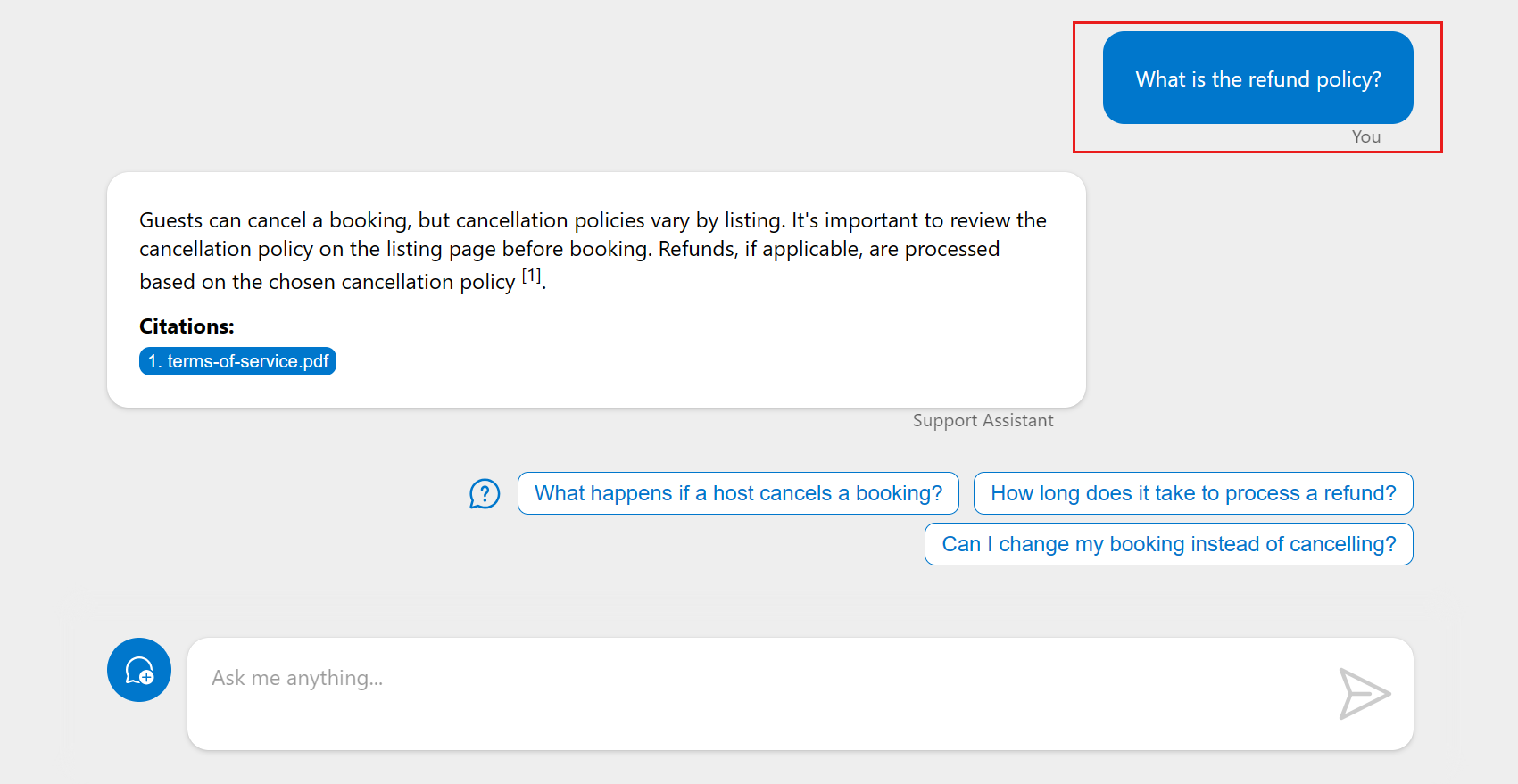
En el navegador, seleccione o escriba Cuál es la política de reembolso.
 Captura de pantalla de la primera pregunta y respuesta de la aplicación de chat.
Captura de pantalla de la primera pregunta y respuesta de la aplicación de chat.
Seleccione una pregunta de seguimiento.
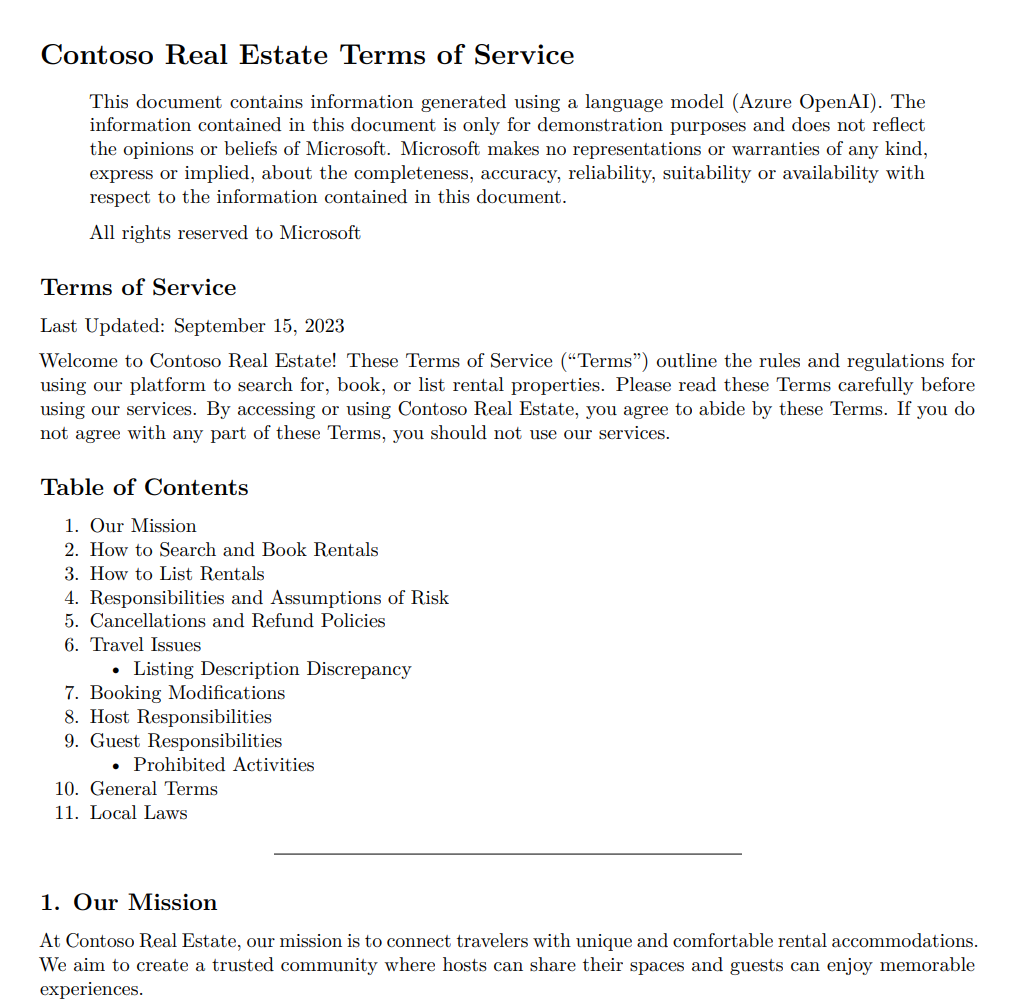
Seleccione la cita en la respuesta para ver el documento de origen. Azure Storage entrega el documento al explorador. Cuando termine de revisar el documento, cierre la pestaña para volver a la aplicación de chat.
 Captura de pantalla del documento original que incluye la cita.
Captura de pantalla del documento original que incluye la cita.
Limpieza de recursos
Limpieza de los recursos de Azure
Azure factura los recursos creados en este artículo a su suscripción de Azure. Si no necesita estos recursos en el futuro, elimínelos para evitar más cargos.
Elimine los recursos de Azure y quite el código fuente con el siguiente comando de la CLI para desarrolladores de Azure:
azd down --purge
Limpiar GitHub Codespaces
Elimine el entorno de GitHub Codespaces para maximizar las horas gratuitas por núcleo.
Importante
Para obtener más información sobre los derechos de la cuenta de GitHub, consulte Almacenamiento y horas de núcleo incluidas mensualmente en GitHub Codespaces.
Inicie sesión en el panel de GitHub Codespaces.
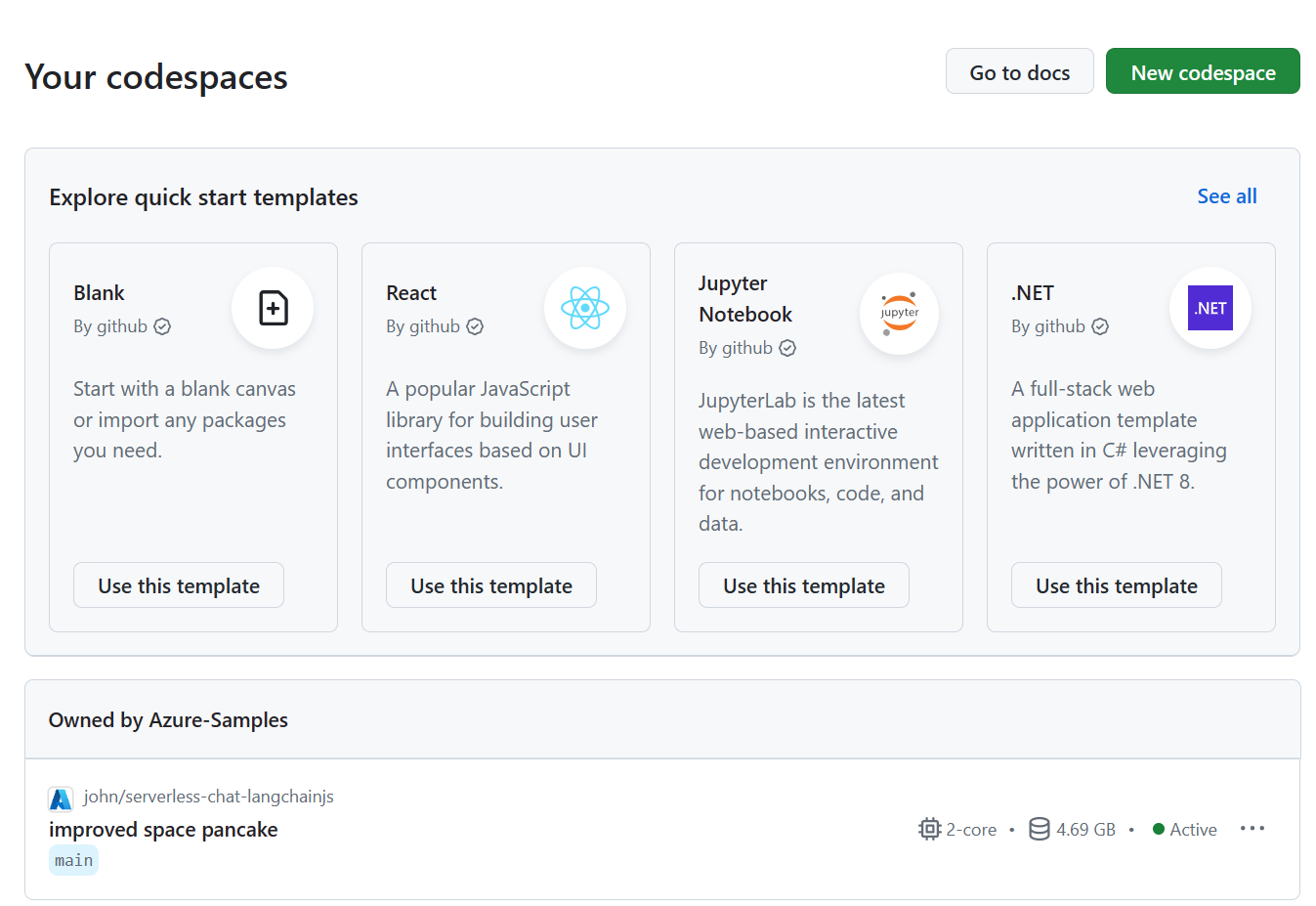
Busque los espacios de código que se ejecutan actualmente procedentes del repositorio de GitHub
Azure-Samples/serverless-chat-langchainjs. Captura de pantalla de todos los espacios de código en ejecución, incluidos su estado y las plantillas.
Captura de pantalla de todos los espacios de código en ejecución, incluidos su estado y las plantillas.
Abra el menú contextual
...del codespace y, a continuación, seleccione Eliminar.
Obtener ayuda
Este repositorio de muestras ofrece información para la resolución de problemas.
Si su problema no se resuelve, regístrelo en el apartado de problemas del repositorio.
Contenido relacionado
- Introducción a la evaluación de respuestas en una aplicación de chat en JavaScript
- Obtenga más información sobre cómo se usa AZD en esta plantilla:
 Captura de pantalla de la sugerencia de solicitud y respuesta de seguimiento de la aplicación de chat.
Captura de pantalla de la sugerencia de solicitud y respuesta de seguimiento de la aplicación de chat. Captura de pantalla de la opción de la paleta de comandos para volver a abrir la carpeta actual en el entorno local.
Captura de pantalla de la opción de la paleta de comandos para volver a abrir la carpeta actual en el entorno local.