Agregar un concentrador de
Azure DevOps Services
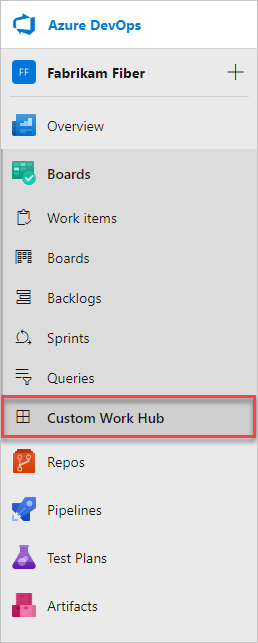
En este artículo, crearemos un nuevo centro que se muestra en Azure Boards después de los centros sprints y consultas .

Estructura de una extensión
|--- README.md
|--- sdk
|--- node_modules
|--- scripts
|--- SDK.js
|--- images
|--- icon.png
|--- scripts // not used in this tutorial
|--- hello-world.html // html page to be used for your hub
|--- vss-extension.json // extension's manifest
Obtenga el SDK de cliente: SDK.js
El script principal del SDK, SDK.js, permite a las extensiones web comunicarse con el host, Azure DevOps Services, frame. Este script también inicializa, notifica que la extensión se cargó o obtiene contexto sobre la página actual. Obtenga el archivo del SDK de cliente SDK.js y agréguelo a la aplicación web.
Colóquelo en la home/sdk/scripts carpeta .
Use el comando "npm install" mediante la línea de comandos (requiere Node) para recuperar el SDK:
npm install azure-devops-extension-sdk
Nota:
Para más información, consulte SDK de extensión web de Azure DevOps.
La página central: hello-world.html
- Cada centro muestra una página web
- Consulte los grupos de concentradores de destino en la referencia de puntos de extensión.
Cree un hello-world.html archivo en el directorio de la home extensión.
Haga referencia al SDK y llame a init() y notifyLoadSucceeded().
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Hello World</title>
<script src="sdk/scripts/SDK.js"></script>
</head>
<body>
<script type="text/javascript">SDK.init();</script>
<h1>Hello World</h1>
<script type="text/javascript">SDK.notifyLoadSucceeded();</script>
</body>
</html>
Archivo de manifiesto de la extensión: vss-extension.json
- Cada extensión debe tener un archivo de manifiesto de extensión
- Leer la referencia del manifiesto de extensión
- Obtenga más información sobre los puntos de contribución en Puntos de extensibilidad.
Cree un archivo JSON (vss-extension.jsonpor ejemplo) en el home directorio con el siguiente contenido:
{
"manifestVersion": 1,
"id": "sample-extension",
"version": "0.1.0",
"name": "My first sample extension",
"description": "A sample Visual Studio Services extension.",
"publisher": "fabrikamdev",
"categories": ["Azure Boards"],
"targets": [
{
"id": "Microsoft.VisualStudio.Services"
}
],
"icons": {
"default": "images/logo.png"
},
"contributions": [
{
"id": "Fabrikam.HelloWorld",
"type": "ms.vss-web.hub",
"description": "Adds a 'Hello' hub to the Work hub group.",
"targets": [
"ms.vss-work-web.work-hub-group"
],
"properties": {
"name": "Hello",
"order": 99,
"uri": "hello-world.html"
}
}
],
"scopes": [
"vso.work"
],
"files": [
{
"path": "hello-world.html", "addressable": true
},
{
"path": "sdk/scripts", "addressable": true
},
{
"path": "images/logo.png", "addressable": true
}
]
}
Nota:
Cambie el publicador por el nombre del publicador. Para crear un publicador, consulte Empaquetar, publicar e instalar.
Iconos
La estrofa de iconos especifica la ruta de acceso al icono de la extensión en el manifiesto.
Agregue una imagen cuadrada titulada logo.png, como se muestra en el manifiesto de extensión.
Contribuciones
La estrofa de contribuciones agrega su contribución ( hello hub) al manifiesto de extensión.
Para cada contribución de la extensión, el manifiesto define lo siguiente:
- tipo de contribución, concentrador
- destino de contribución, el grupo del centro de trabajo (consulte todos los grupos de concentradores de destino,
- las propiedades específicas de cada tipo de contribución. Un centro tiene las siguientes propiedades.
| Propiedad | Descripción |
|---|---|
| name | Nombre del centro. |
| order | Colocación del centro en el grupo concentrador. |
| uri | Ruta de acceso (relativa al URI base de extensión) de la página que se va a exponer como centro. |
Ámbitos
Incluya los ámbitos que requiere la extensión.
En este caso, es necesario vso.work acceder a los elementos de trabajo.
Archivos
La estrofa de archivos indica los archivos que desea incluir en el paquete: la página HTML, los scripts, el script del SDK y el logotipo.
Establézcalo addressable en a true menos que incluya otros archivos que no necesiten ser direccionables por url.
Nota:
Para obtener más información sobre el archivo de manifiesto de extensión, como las propiedades y la función, consulte la referencia del manifiesto de extensión.