Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
3D Scenes Studio (versión preliminar) para Azure Digital Twins es un entorno 3D envolvente, donde los trabajadores empresariales y de primera línea pueden consumir e investigar datos operativos de sus soluciones de Azure Digital Twins con contexto visual.
Requisitos previos
Para usar 3D Scenes Studio, necesitará los siguientes recursos.
Una instancia de Azure Digital Twins. Para obtener instrucciones, consulte Configuración de una instancia y autenticación.
- Obtenga acceso de Propietario de datos de Azure Digital Twins o Lector de datos de Azure Digital Twins a la instancia. Para obtener instrucciones, consulte Configuración de permisos de acceso de usuario.
- Anote el nombre de host de la instancia para usarlo más adelante.
Una cuenta de almacenamiento de Azure. Para obtener instrucciones, consulte Creación de una cuenta de almacenamiento.
- Anote la dirección URL de la cuenta de almacenamiento que usará más adelante.
Un contenedor privado en la cuenta de almacenamiento. Para obtener instrucciones, consulte Creación de un contenedor.
- Anote el nombre del contenedor de almacenamiento que usará más adelante.
Permisos para los recursos de almacenamiento, incluidos:
- Al menos, acceso de Lector al plano de control
- Un rol de acceso a datos, como Propietario de datos de Storage Blob o Colaborador de datos de Storage Blob
Puede conceder los roles necesarios en el nivel de cuenta de almacenamiento o en el nivel de contenedor. Para obtener instrucciones y más información sobre los permisos para Azure Storage, consulte Asignación de un rol de Azure.
Configure CORS para la cuenta de almacenamiento (consulte los detalles en la sección secundaria siguiente).
Configuración de CORS
Tendrá que configurar CORS para la cuenta de almacenamiento, de modo que 3D Scenes Studio pueda acceder al contenedor de almacenamiento.
Estos encabezados de CORS siempre son necesarios:
- Autorización
- x-ms-version
- x-ms-blob-type
Estos encabezados de CORS adicionales son necesarios si planea usar la funcionalidad de vínculos privados:
- Content-Type
- Content-Length
- x-ms-copy-source
- x-ms-requires-sync
A continuación, se muestra el comando de la CLI de Azure que establecerá los métodos, orígenes y encabezados enumerados anteriormente para CORS en la cuenta de almacenamiento. El comando contiene un marcador de posición para el nombre de la cuenta de almacenamiento.
az storage cors add --services b --methods GET OPTIONS POST PUT --origins https://explorer.digitaltwins.azure.net --allowed-headers Authorization Content-Type Content-Length x-ms-version x-ms-blob-type x-ms-copy-source x-ms-requires-sync --account-name <your-storage-account>
Ya tiene todos los recursos necesarios para trabajar con escenas en 3D Scenes Studio.
Inicialización del entorno de 3D Scenes Studio
En esta sección, establecerá el entorno en 3D Scenes Studio y personalizará la escena del gráfico de ejemplo que se encuentra en la instancia de Azure Digital Twins.
Vaya a 3D Scenes Studio. El estudio se abrirá, y verá que está conectado a la instancia de Azure Digital Twins a la que accedió por última vez en Azure Digital Twins Explorer.
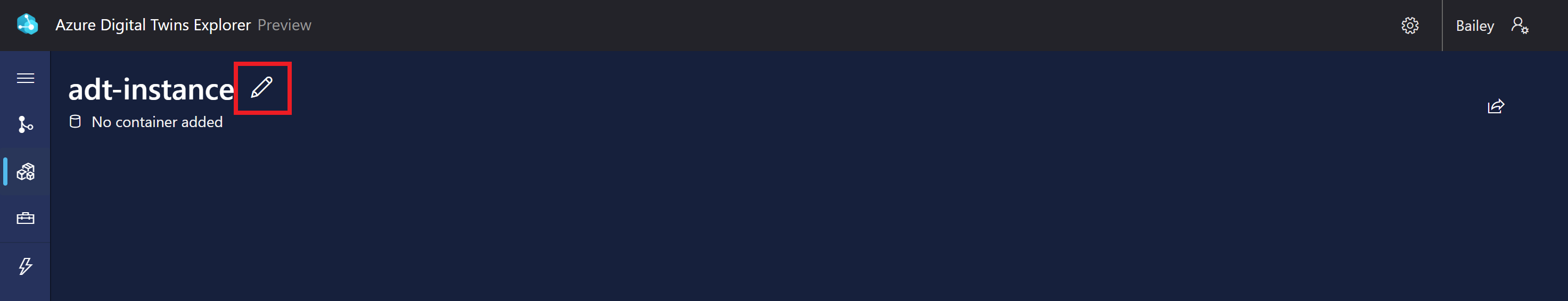
Seleccione el icono Editar situado junto al nombre de la instancia para configurarla y ver los detalles del contenedor de almacenamiento.
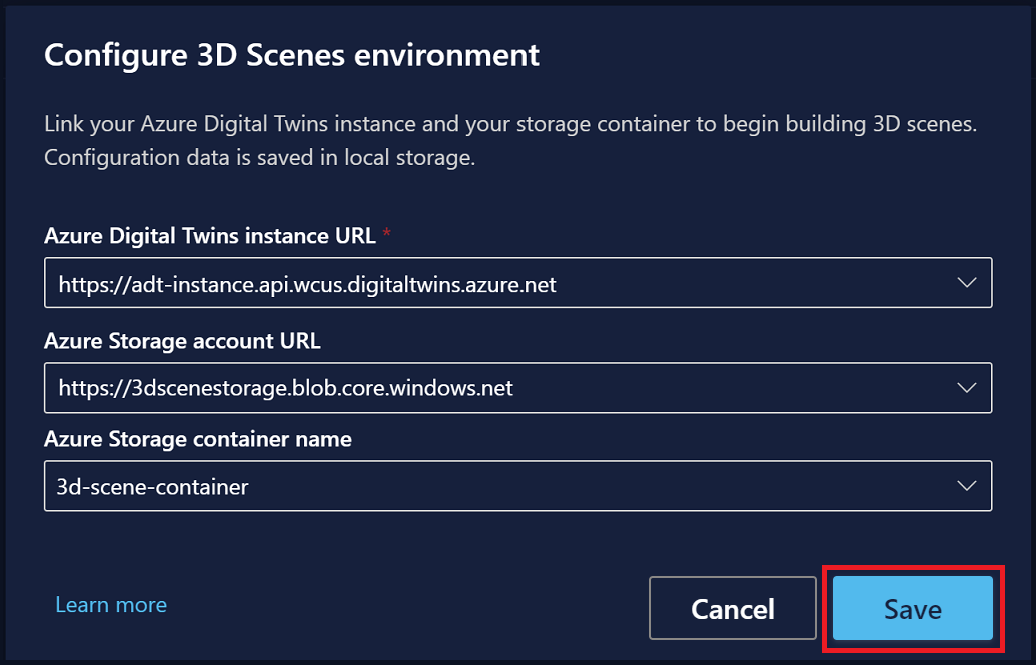
La dirección URL de la instancia de Azure Digital Twins debe comenzar por https://, seguida del nombre de host de la instancia de la sección Requisitos previos.
En Dirección URL de la cuenta de almacenamiento de Azure, introduzca la dirección URL del contenedor de almacenamiento de la sección Requisitos previos. En Nombre del contenedor de almacenamiento de Azure, introduzca el nombre del contenedor de almacenamiento de la sección Requisitos previos.
Seleccione Guardar.
Creación, edición y visualización de escenas
La representación 3D de un entorno en 3D Scenes Studio se denomina escena. Una escena consta de un archivo 3D y un archivo de configuración que se crea automáticamente.
Para crear una escena, abra un archivo 3D segmentado en formato .GLTF o .GLB. Puede ver y descargar un archivo 3D de ejemplo desde este vínculo: RobotArms.glb.
Sugerencia
3D Scenes Studio admite la animación. Si usa un archivo de modelo 3D que contiene animaciones, se reproducirán en la escena.
Puede usar 3D Scenes Studio con un archivo 3D que ya esté presente en el contenedor de almacenamiento, o bien puede cargar el archivo directamente en 3D Scenes Studio, que lo agregará automáticamente al contenedor. Estos son los pasos para usar un archivo 3D para crear una nueva escena.
En la página principal de 3D Scenes Studio, seleccione el botón Agregar escena 3D para empezar a crear una nueva escena.
Introduzca un nombre y una descripción para la escena.
Si quiere que la escena aparezca en la vista de globo, cambie Show on globe a On. Introduzca los valores de latitud y longitud de la escena.
Seleccione una de las siguientes pestañas en la sección Link 3D file:
- Choose file: para introducir la dirección URL de un archivo 3D que ya está en el contenedor de almacenamiento.
- Cargar archivo: para cargar un archivo 3D desde el equipo.
Seleccione Crear.
Edición de escenas
Para editar o eliminar una escena después de crearla, use los iconos de acciones situados junto a la escena en la página principal de 3D Scenes Studio.
La edición de una escena volverá a abrir todas las propiedades de la escena establecidas durante su creación, lo que permite cambiarlas y actualizar la escena.
Visualización de escenas en la vista de globo
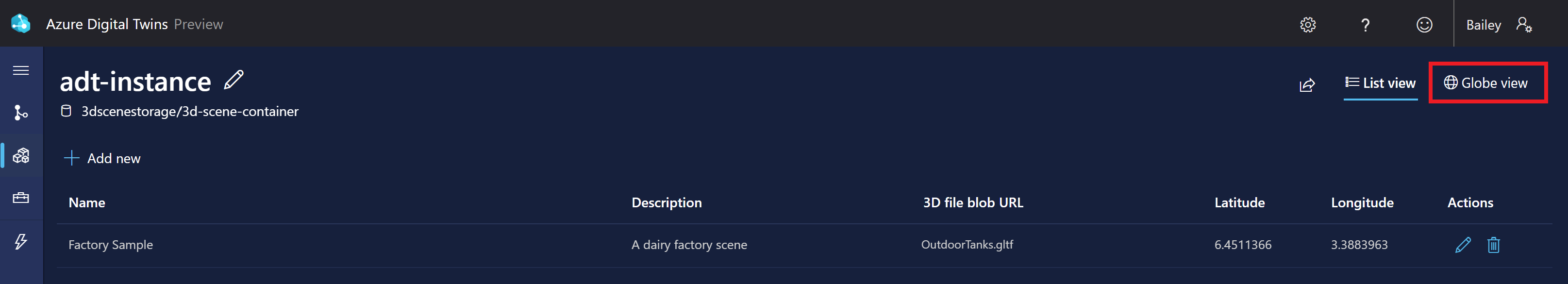
La página principal de 3D Scenes Studio muestra una vista de lista de las escenas.
También puede seleccionar la vista de globo para ver las escenas que estén colocadas visualmente en un globo.
La vista de globo resultante tiene este aspecto:
Visualización de escenas individualmente
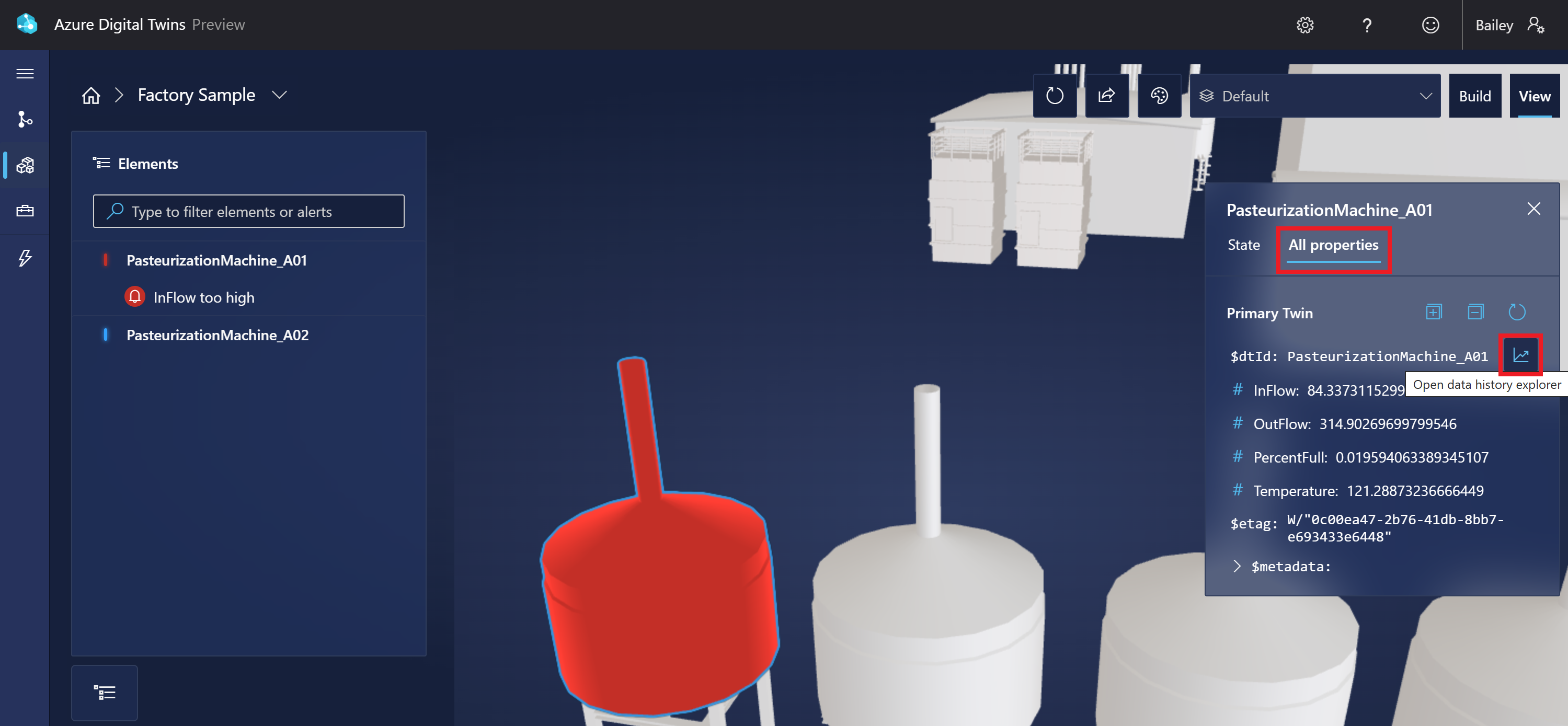
Puede seleccionar una escena individual en la página principal para abrirla en modo de compilación. Aquí puede ver la malla 3D de la escena y editar sus elementos y comportamientos.
Puede cambiar al modo de vista para habilitar el filtrado en elementos específicos y la visualización de comportamientos de elementos que haya creado.
Puede ver todas las propiedades de un elemento desde aquí, así como sus valores a lo largo del tiempo si el historial de datos está habilitado en la instancia. Para ver el historial de propiedades, seleccione el icono Abrir explorador del historial de datos.
Se abrirá el explorador del historial de datos para la propiedad. Para obtener más información sobre el uso del explorador del historial de datos, consulte Validar y explorar las propiedades incluidas en el historial.
Inserción de escenas en aplicaciones personalizadas
El componente de visor también se puede insertar en aplicaciones personalizadas fuera de 3D Scenes Studio y puede funcionar junto con componentes de terceros.
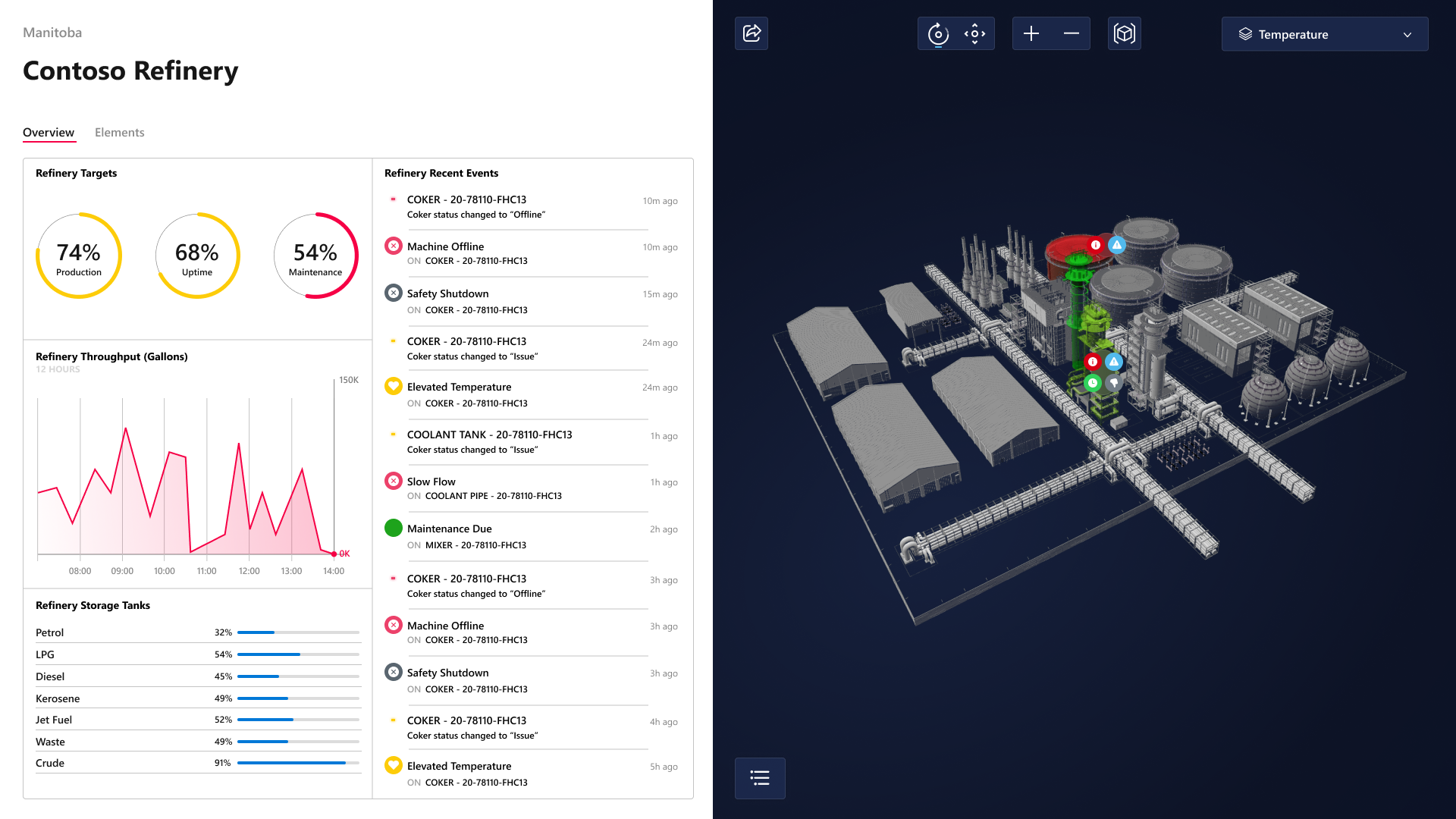
Este es un ejemplo del aspecto que puede tener el visor incrustado en una aplicación independiente:
La biblioteca de componentes de visualización 3D está disponible en GitHub, en el repositorio iot-cardboard-js. Se trata de una biblioteca de componentes de código abierto React para crear experiencias web de Internet de las cosas (IoT).
Para instrucciones sobre cómo usar la biblioteca para insertar experiencias 3D en aplicaciones personalizadas, consulte la wiki del repositorio (Inserción de escenas 3D). También puede usar el ejemplo de CRA IoT Cardboard, que implementa una plantilla Create React App para la biblioteca con el fin de empezar a crear una aplicación personalizada con un visor insertado.
Adición de elementos
Un elemento es un conjunto autodefinido de mallas 3D que está vinculado a los datos de uno o varios gemelos digitales subyacentes.
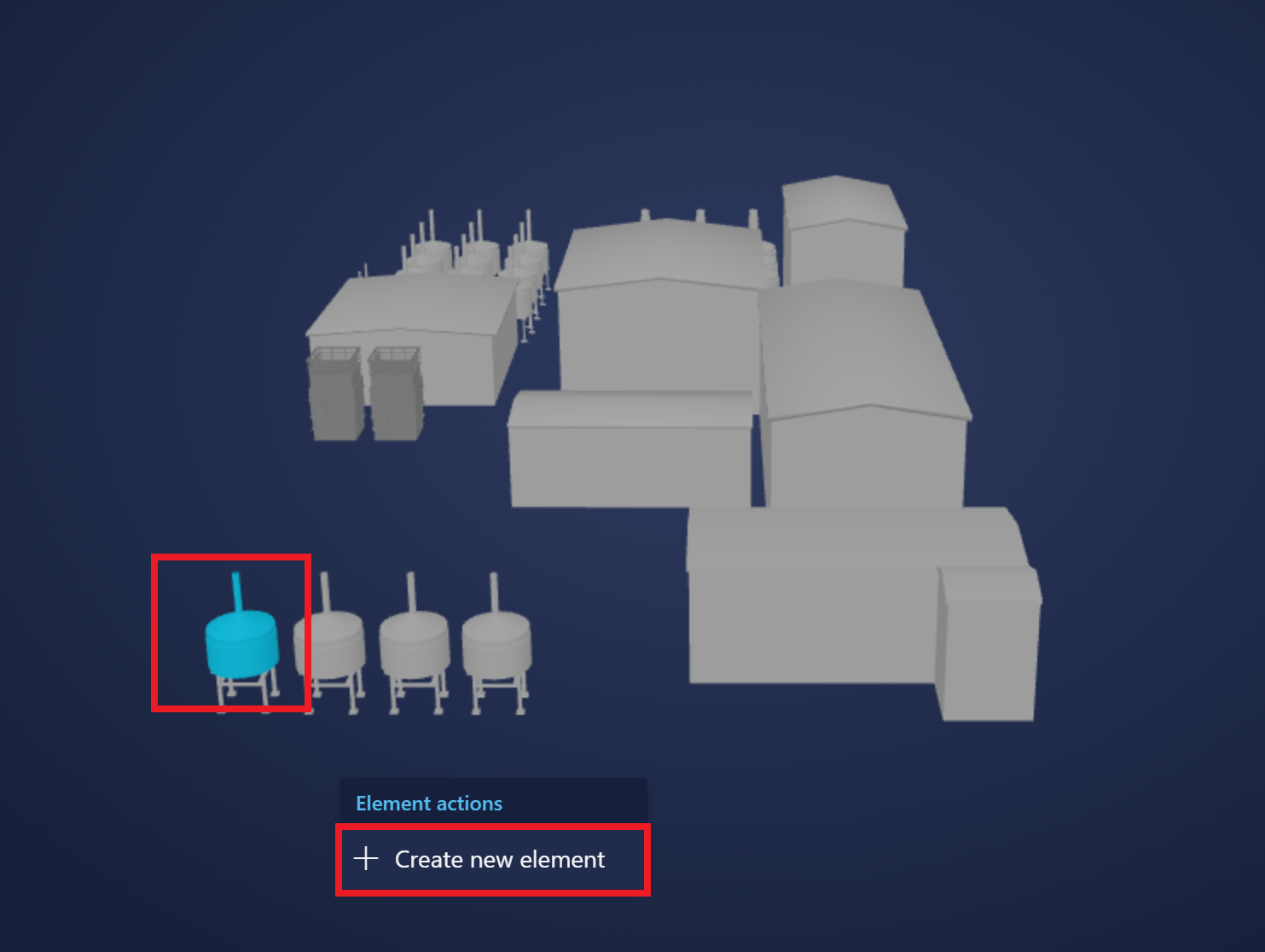
Una manera de crear un nuevo elemento es seleccionar la opción Nuevo elemento en la pestaña Elementos de la vista Compilar de una escena.
Como alternativa, puede seleccionar un componente de malla directamente desde la visualización y crear un nuevo elemento que ya esté conectado a él.
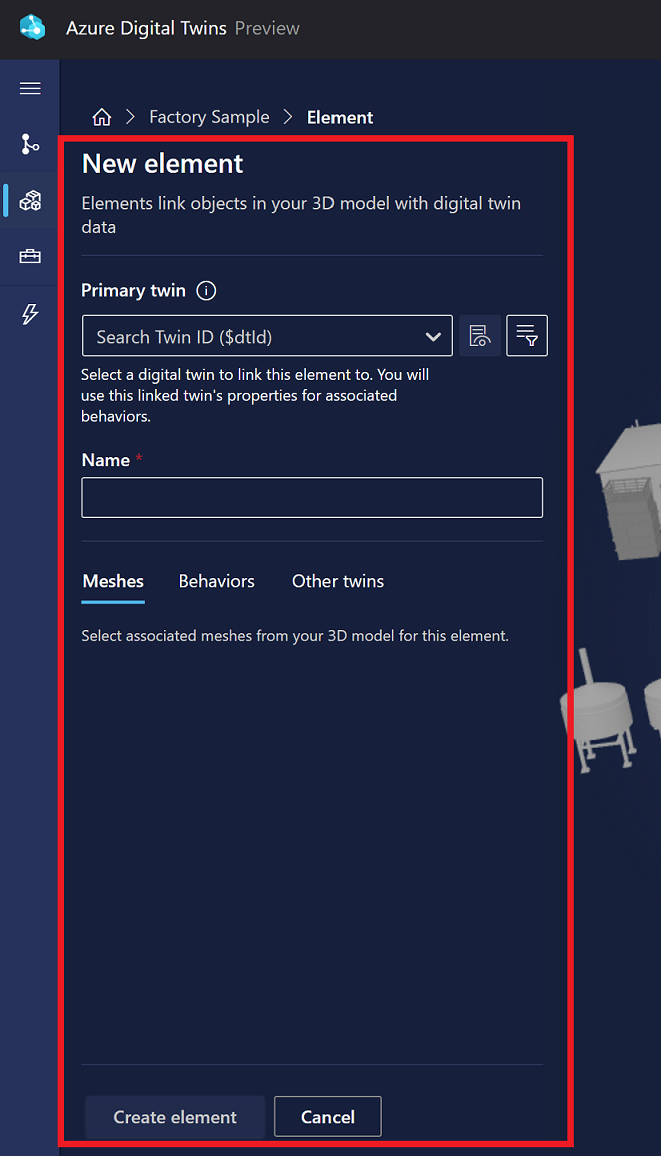
Se abrirá el panel Nuevo elemento donde puede rellenar la información del elemento.
Nombre y gemelo principal
Un gemelo principal es el homólogo principal del gemelo digital de un elemento. El elemento se conecta a un gemelo en la instancia de Azure Digital Twins para que el elemento pueda representar el gemelo y sus datos en la visualización 3D.
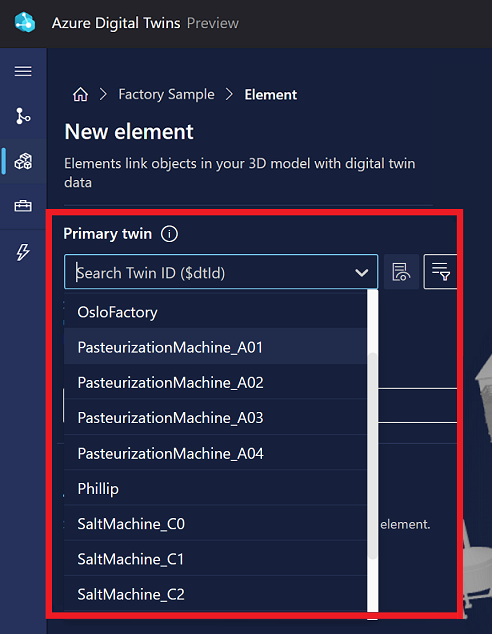
En el panel Nuevo elemento, la lista desplegable Gemelo principal contiene los nombres de todos los gemelos de la instancia de Azure Digital Twins conectada. Junto a este campo, puede seleccionar el icono Inspeccionar propiedades para ver los datos gemelos o el icono de Búsqueda de gemelos avanzados para buscar otros gemelos consultando valores de propiedad.
Seleccione un gemelo para vincularlo a este elemento. Esto aplicará automáticamente el id. de gemelo digital ($dtId) como el elemento Nombre. Si quiere, puede cambiar el nombre del elemento para que sea comprensible tanto para los generadores como para los consumidores de la escena 3D.
Sugerencia
Azure Digital Twins Explorer puede ayudarle a encontrar el gemelo adecuado para vincular a un elemento, ya que muestra un gráfico visual de los gemelos y le permite consultar las condiciones específicas de los gemelos.
Mallas
En la pestaña Mallas se especifican los componentes de la malla 3D visual que representan este elemento.
Si ha iniciado la creación de elementos seleccionando una malla en la visualización, esa malla se rellenará aquí. A continuación, puede seleccionar mallas en la visualización para agregarlas al elemento.
Comportamientos
Un comportamiento es un escenario para la escena. Seleccione Add behavior en esta pestaña. Desde allí, puede seleccionar un comportamiento existente para agregarlo a este elemento o seleccionar New behavior para especificar el flujo de creación de un nuevo comportamiento.
Para obtener más información sobre cómo crear nuevos comportamientos, consulte Agregar comportamientos.
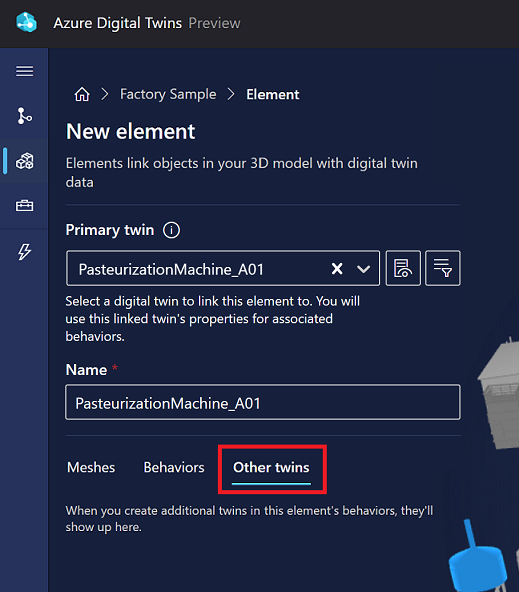
Otros gemelos
En la pestaña Other twins, puede agregar orígenes de datos de gemelos digitales secundarios a un elemento. Puede agregar otros gemelos a un elemento si los datos del gemelo principal no son suficientes para definir todos los comportamientos que quiera usar en el elemento; por lo tanto, necesita acceso a los datos de gemelos adicionales.
Recuerde que no se pueden agregar otros gemelos durante la creación de nuevos elementos. Para obtener instrucciones sobre cómo agregar otros gemelos, consulte Gemelos como opción de comportamiento.
Una vez agregados otros gemelos al elemento, podrá verlos y modificarlos en esta pestaña.
Adición de comportamientos
Un comportamiento es un escenario para la escena que aprovechará datos concretos en el gemelo digital del elemento relacionado para impulsar las visualizaciones del visor.
Una manera de crear un comportamiento nuevo es seleccionar Nuevo comportamiento en la pestaña Comportamientos de la vista Compilación de una escena.
Como alternativa, puede seleccionar un elemento en la pestaña Elementos y crear un nuevo comportamiento desde la pestaña Comportamientos de ese elemento.
Se abrirá el panel Nuevo comportamiento, donde puede rellenar la información del comportamiento.
Capas de nombre y escena
Para empezar, elija un nombre para mostrar para el comportamiento.
Sugerencia
Elija el nombre que se borrará para los usuarios finales que verán la escena, ya que este nombre de comportamiento se mostrará como parte de la visualización de la escena.
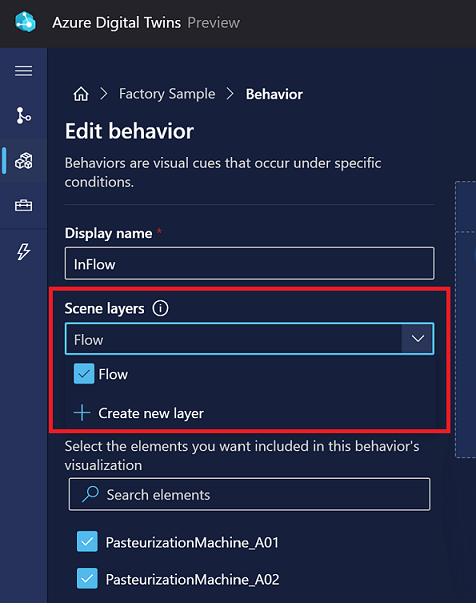
En el menú desplegable Capas de escena, puede agregar este comportamiento a una capa existente o crear una nueva capa para organizar el comportamiento. Para obtener más información sobre las capas, consulte Administración de capas.
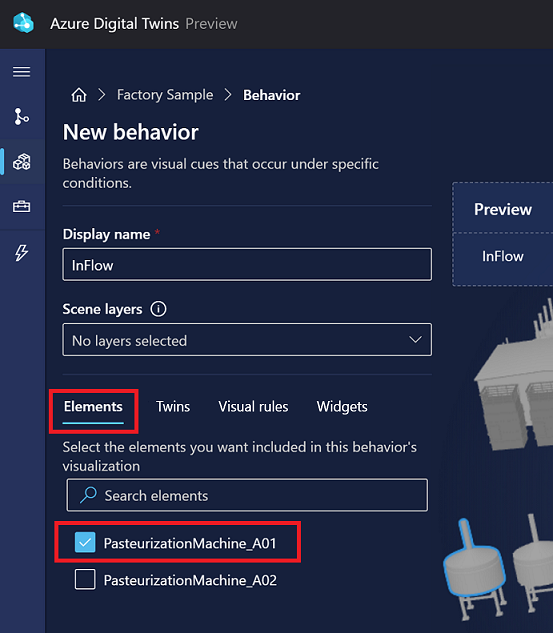
Elementos
En la pestaña Elementos, seleccione los elementos que debe tener como destino el comportamiento.
Si inició el proceso de creación del comportamiento desde un elemento específico, tenga en cuenta que ese elemento ya se seleccionará aquí. De lo contrario, puede elegir los elementos aquí por primera vez.
Gemelos
En la pestaña Gemelos, puede modificar el conjunto de gemelos cuyos datos están disponibles para este comportamiento. Esto incluye los gemelos principales de los elementos de destino y los gemelos adicionales.
Puede agregar orígenes de datos de gemelos digitales secundarios a un elemento. Después de configurar otros gemelos, podrá usar las propiedades de esos gemelos en las expresiones de comportamiento de este elemento. Solo debe agregar otros gemelos cuando haya gemelos adicionales con datos que vayan más allá del gemelo principal del que quiera sacar provecho en las reglas visuales y widgets para este comportamiento.
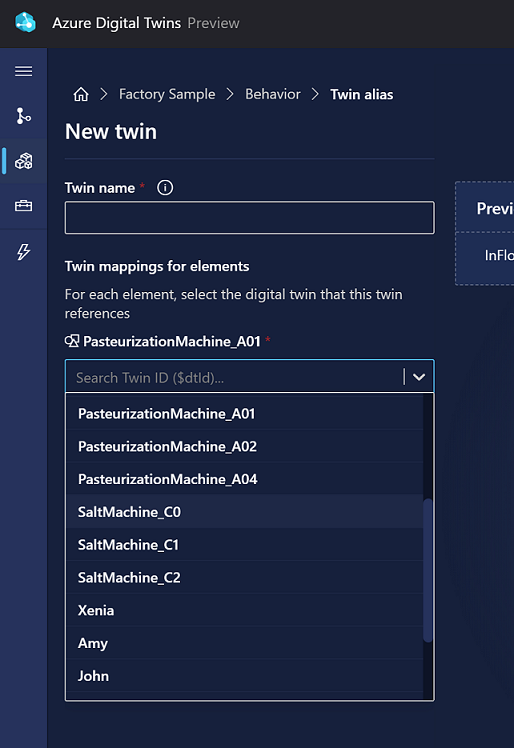
Para agregar un nuevo origen de datos de gemelos, seleccione Add twin y Create twin.
Se abrirá un panel New twin, donde puede asignar un nombre al gemelo adicional y seleccionar un gemelo de la instancia de Azure Digital Twins para asignarlo.
Sugerencia
Azure Digital Twins Explorer puede ayudarle a buscar gemelos que pueden estar relacionados con el gemelo principal del elemento. Puede consultar el gráfico mediante SELECT * FROM digitaltwins WHERE $dtId="<primary-twin-id> y, a continuación, usar la característica de expansión de doble clic para explorar los gemelos relacionados.
Reglas visuales
En la pestaña Reglas visuales, puede configurar superposiciones controladas por datos en los elementos para indicar su estado en el visor.
Para crear una regla, empiece seleccionando Agregar regla.
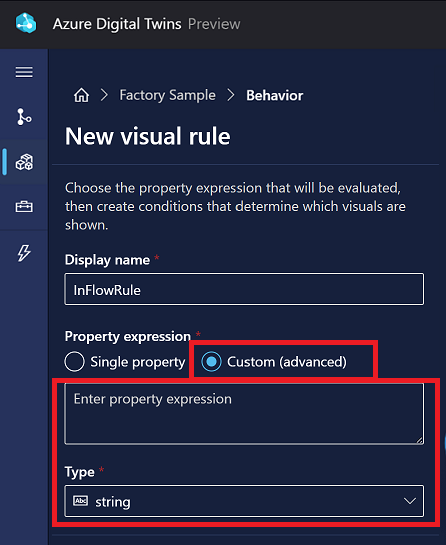
Elija un nombre para mostrar para la regla.
A continuación, elija si la regla depende de una Propiedad única o una expresión de propiedad Personalizada (avanzada). En el caso de Single property, obtendrá una lista desplegable de propiedades numéricas en el gemelo principal. En el caso de Custom (advanced), obtendrá un cuadro de texto en el que puede escribir una expresión personalizada de JavaScript mediante una o varias propiedades. El resultado de la expresión debe coincidir con el tipo de resultado que especifique en el campo Tipo. Para obtener más información sobre cómo escribir expresiones personalizadas, consulte Uso de expresiones personalizadas (avanzadas).
Nota:
Si no puede seleccionar una propiedad en la lista desplegable porque la lista no responde, esto puede significar que hay un error en algún modelo de la instancia. Por ejemplo, tener valores de enumeración no únicos en los atributos de un modelo interrumpirá esta característica. Si esto sucede, revise las definiciones de modelo y asegúrese de que todas las propiedades son válidas.
Una vez definida la expresión de propiedad, seleccione Agregar condición para definir los efectos visuales condicionales.
En las opciones Agregar condición, escriba una etiqueta para la condición en la visualización.
A continuación, establezca la opción Valores para identificar los límites de valor de la condición (la selección exacta cambiará según el tipo de propiedad). En el caso de las propiedades numéricas, el mínimo de cada intervalo de valores está incluido y el máximo está excluido.
En Acciones, defina lo que sucede en la visualización de la escena cuando se cumple la condición. Puede usar Coloreado de malla para controlar el color de la expresión de propiedad en el visor, o Distintivo para mostrar un distintivo de un color y un icono determinados cuando se cumple la condición de la expresión de propiedad.
Cuando finalices, selecciona Guardar.
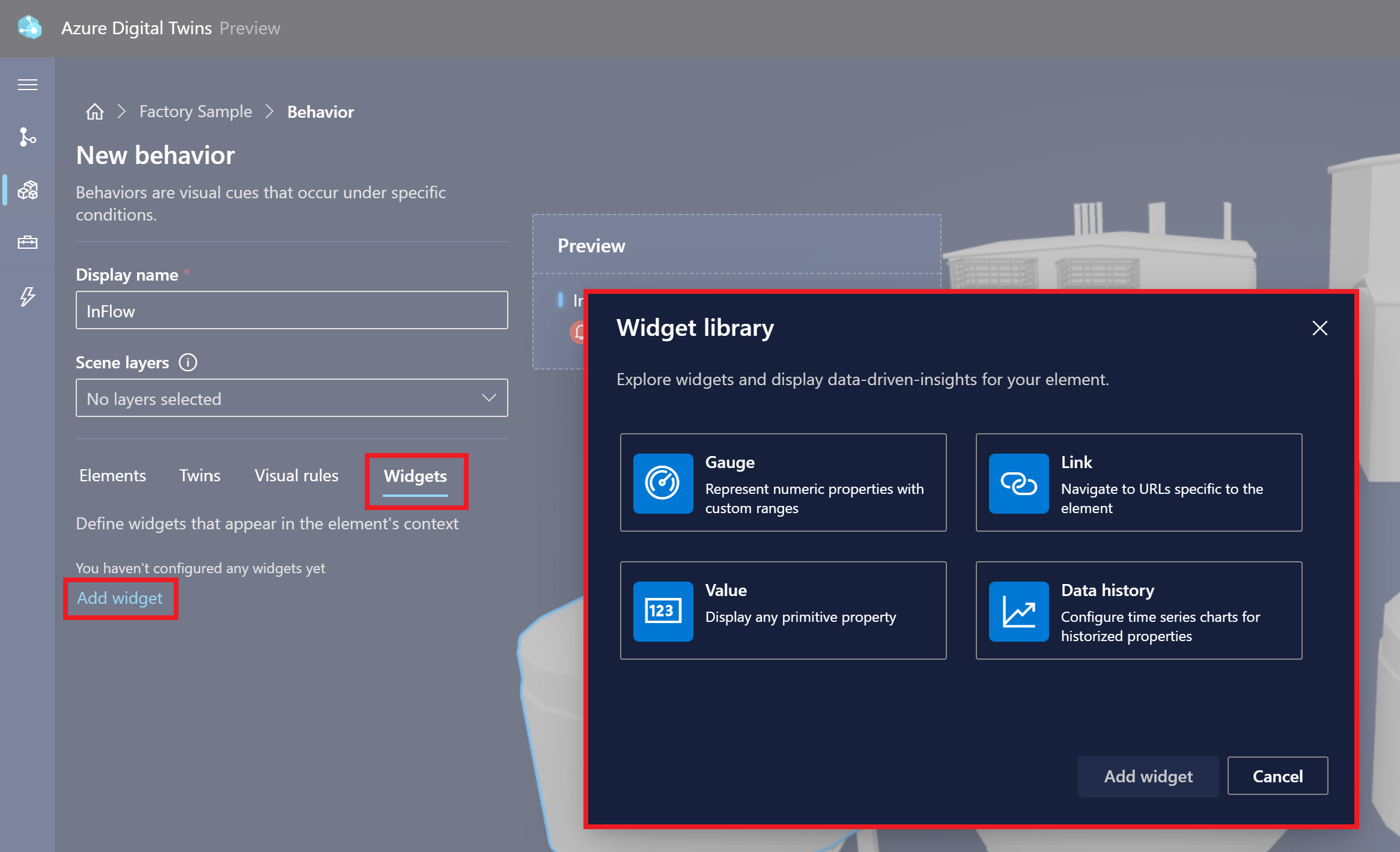
Widgets
Los widgets se administran en la pestaña Widgets. Los widgets son objetos visuales controlados por datos que proporcionan contexto y datos adicionales, para que pueda comprender el escenario que representa el comportamiento. La configuración de widgets le permitirá asegurarse de que los datos correctos se pueden detectar cuando una condición particular está activa.
Seleccione Agregar widget para abrir la biblioteca de widgets, donde puede seleccionar entre diferentes tipos de widgets disponibles.
Estos son los tipos de widget que puede crear:
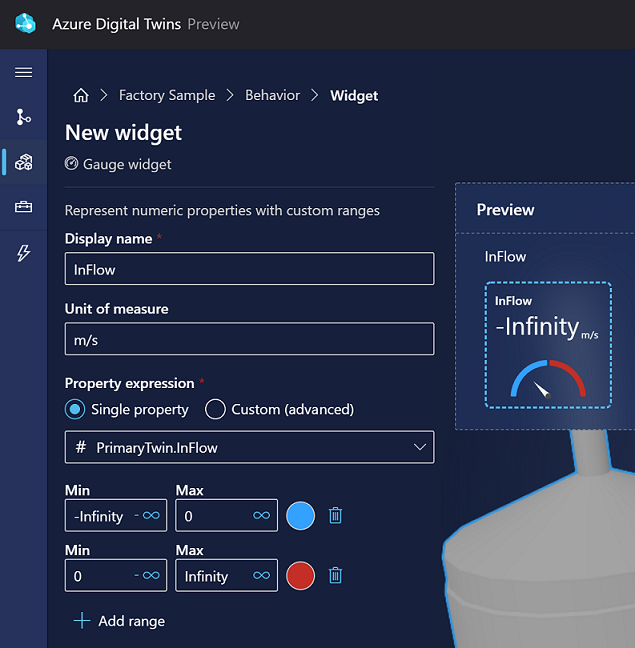
Gauge: para representar puntos de datos numéricos visualmente.
Introduzca un nombre para mostrar y una unidad de medida y, a continuación, elija si el medidor refleja una expresión de propiedad Single property o Custom (advanced). En el caso de Single property, obtendrá una lista desplegable de propiedades numéricas en el gemelo principal. En el caso de Custom (advanced), obtendrá un cuadro de texto en el que puede escribir una expresión personalizada de JavaScript mediante una o varias propiedades. La expresión debe tener un resultado numérico. Para obtener más información sobre cómo escribir expresiones personalizadas, consulte Uso de expresiones personalizadas (avanzadas).
Una vez que haya definido la expresión de propiedad, establezca los intervalos de valores para que aparezcan en determinados colores en el medidor. El mínimo de cada intervalo de valores es inclusivo y el máximo es exclusivo.
Nota:
Si no puede seleccionar una propiedad en la lista desplegable porque la lista no responde, esto puede significar que hay un error en algún modelo de la instancia. Por ejemplo, tener valores de enumeración no únicos en los atributos de un modelo interrumpirá esta característica. Si esto sucede, revise las definiciones de modelo y asegúrese de que todas las propiedades son válidas.
Vínculo: para incluir contenido al que se hace referencia externamente mediante una dirección URL vinculada
Introduzca una etiqueta y una dirección URL de destino.
Las direcciones URL de los vínculos también pueden incluir expresiones de cálculo con esta sintaxis:
${<calculation-expression>}. La captura de pantalla anterior contiene una expresión para acceder a una propiedad del gemelo principal. Las expresiones se calcularán y mostrarán dinámicamente en el visor.Value: para mostrar directamente los valores de propiedad de los gemelos.
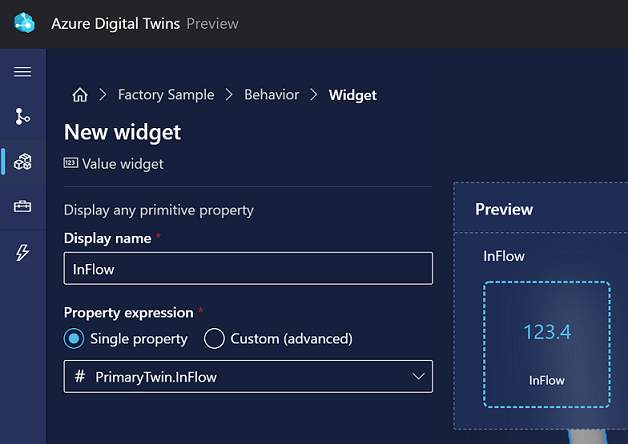
Introduzca un nombre para mostrar y seleccione una expresión de propiedad que quiera mostrar. Puede ser una expresión de propiedad Single property del gemelo principal o Custom (advanced). Las expresiones personalizadas deben ser expresiones de JavaScript con una o varias propiedades del gemelo y seleccionará el tipo de resultado que generará la expresión. Si la expresión de propiedad personalizada genera una cadena, también puede usar la sintaxis de literales de plantilla de JavaScript para incluir una expresión dinámica en la salida de la cadena. Aplique formato a la expresión dinámica con esta sintaxis:
${<calculation-expression>}. Después, incluya la salida de la cadena completa entre acentos graves (`). Para obtener más información sobre cómo escribir expresiones personalizadas, consulte Uso de expresiones personalizadas (avanzadas).Nota:
Si no puede seleccionar una propiedad en la lista desplegable porque la lista no responde, esto puede significar que hay un error en algún modelo de la instancia. Por ejemplo, tener valores de enumeración no únicos en los atributos de un modelo interrumpirá esta característica. Si esto sucede, revise las definiciones de modelo y asegúrese de que todas las propiedades son válidas.
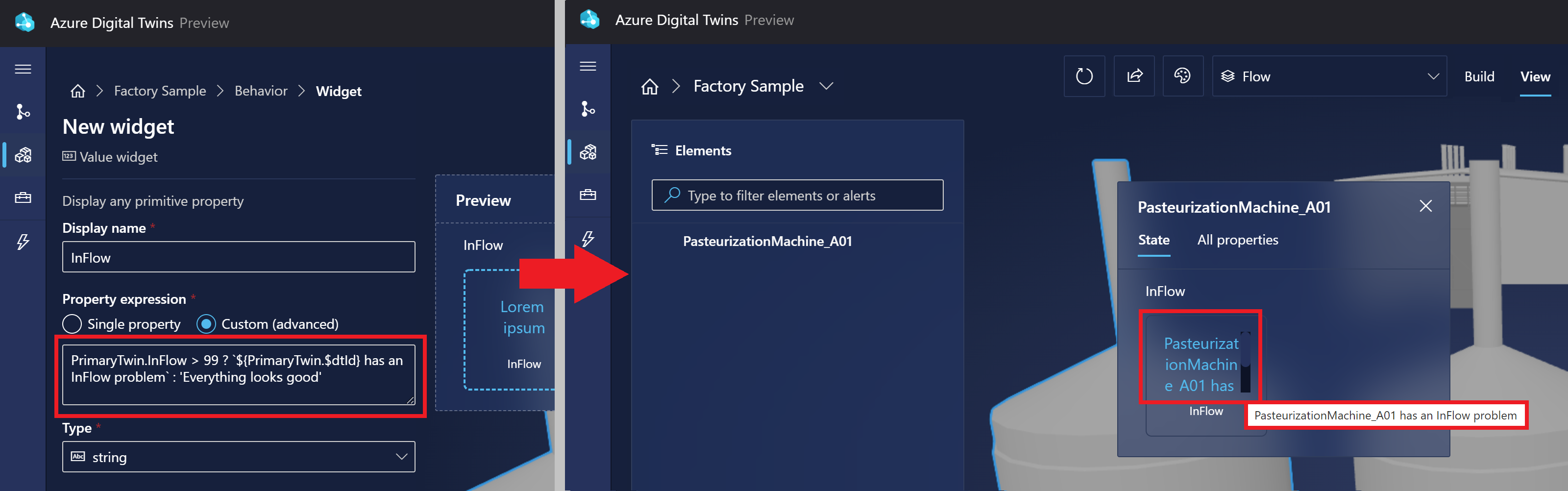
A continuación, se muestra un ejemplo de un widget de valor que comprueba si el valor de
InFlowdel gemelo principal es mayor que 99. Si es así, genera una cadena con una expresión que contiene el valor de$dtIddel gemelo. De lo contrario, no habrá ninguna expresión en la salida, por lo que no se requieren acentos graves.Esta es la expresión de valor:
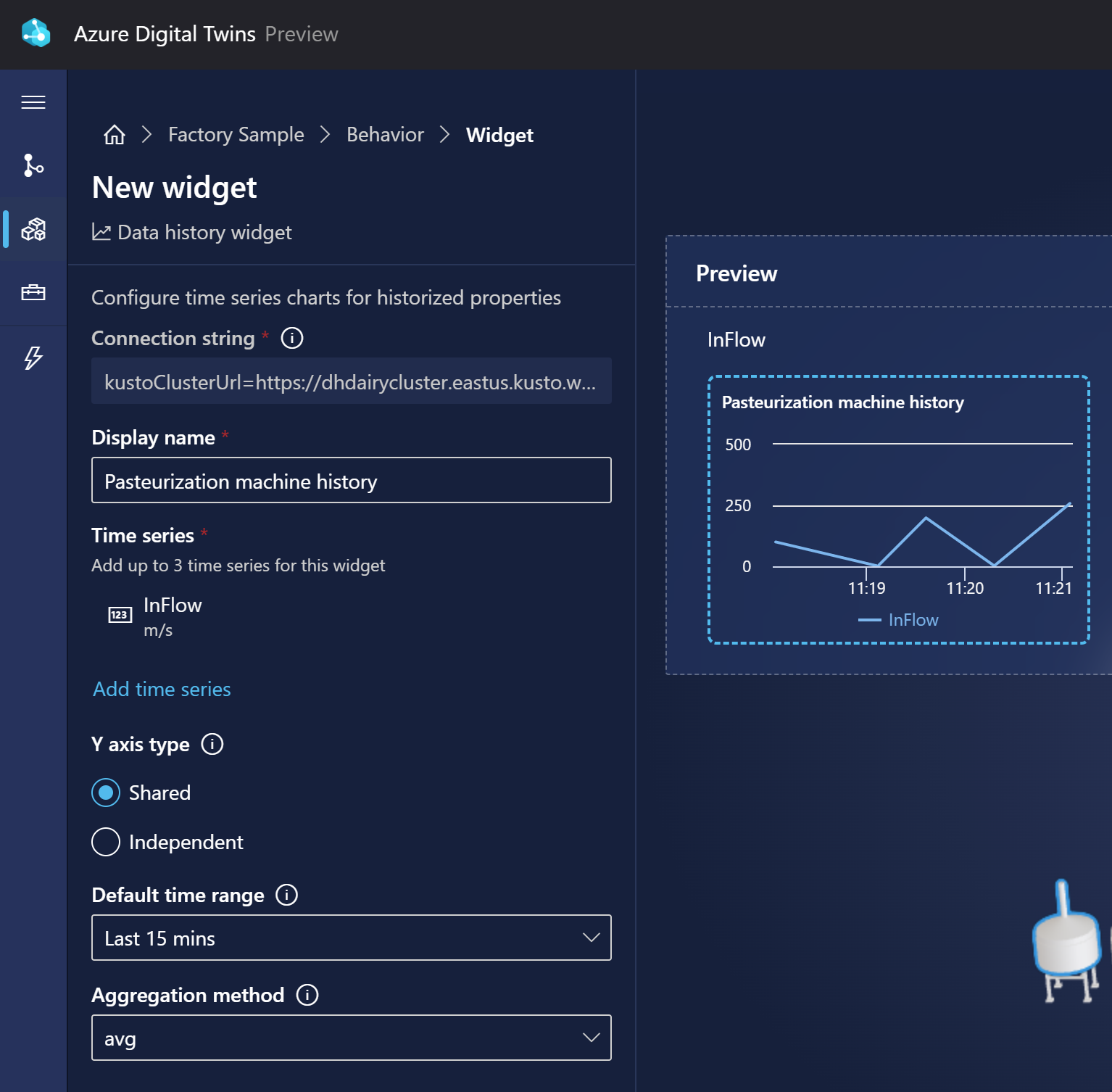
PrimaryTwin.InFlow > 99 ? `${PrimaryTwin.$dtId} has an InFlow problem` : 'Everything looks good'. El resultado calculado de la expresión (el valor de$dtId) se mostrará en el widget en el visor.Historial de datos: para mostrar valores de propiedad a lo largo del tiempo. Este widget funciona con la característica de historial de datos de Azure Digital Twins, por lo que solo está disponible si ha habilitado el historial de datos para la instancia que se usa en esta escena 3D. Una vez que exista una conexión del historial de datos para la instancia, podrá mostrar esos datos con este widget.
El widget rellenará automáticamente el campo Cadena de conexión, al seleccionar como destino los datos de la instancia de Azure Data Explorer que ya está conectada a esta instancia de Azure Digital Twins.
Escriba un nombre para mostrar y agregue uno o varios conjuntos de datos de serie temporal en función de las propiedades del gemelo principal. También puede personalizar cómo aparecen los datos de serie temporal en el gráfico de widgets.
Nota:
Si no puede seleccionar una propiedad en la lista desplegable porque la lista no responde, esto puede significar que hay un error en algún modelo de la instancia. Por ejemplo, tener valores de enumeración no únicos en los atributos de un modelo interrumpirá esta característica. Si esto sucede, revise las definiciones de modelo y asegúrese de que todas las propiedades son válidas.
Uso de expresiones personalizadas (avanzadas)
Al definir el reglas visuales y widgets en los comportamientos, es posible que quiera usar expresiones personalizadas para definir una condición de propiedad.
Estas expresiones usan el lenguaje JavaScript y permiten usar una o varias propiedades de gemelos asociados para definir la lógica personalizada. El resultado de la expresión debe coincidir con el tipo de resultado que especifique en el campo Tipo.
En el siguiente gráfico se indican los operadores de JavaScript que se admiten en las expresiones personalizadas de 3D Scenes Studio.
| Tipo de operador | ¿Compatible? |
|---|---|
| Operadores de asignación | No |
| Operadores de comparación | Sí |
| Operadores aritméticos | Sí |
| Operadores bit a bit | Sí |
| Operadores lógicos | Sí |
| Operadores de cadena | Sí |
| Operador condicional (ternario) | Sí |
| Operador de comando | No |
| Operadores unarios | No |
| Operadores relacionales | No |
Administración de capas
Puede crear capas en la escena para organizar sus comportamientos. Las capas actúan como etiquetas en los comportamientos, lo que le permite definir qué comportamientos deben verse juntos; así podrá crear vistas personalizadas de la escena para distintos roles o tareas.
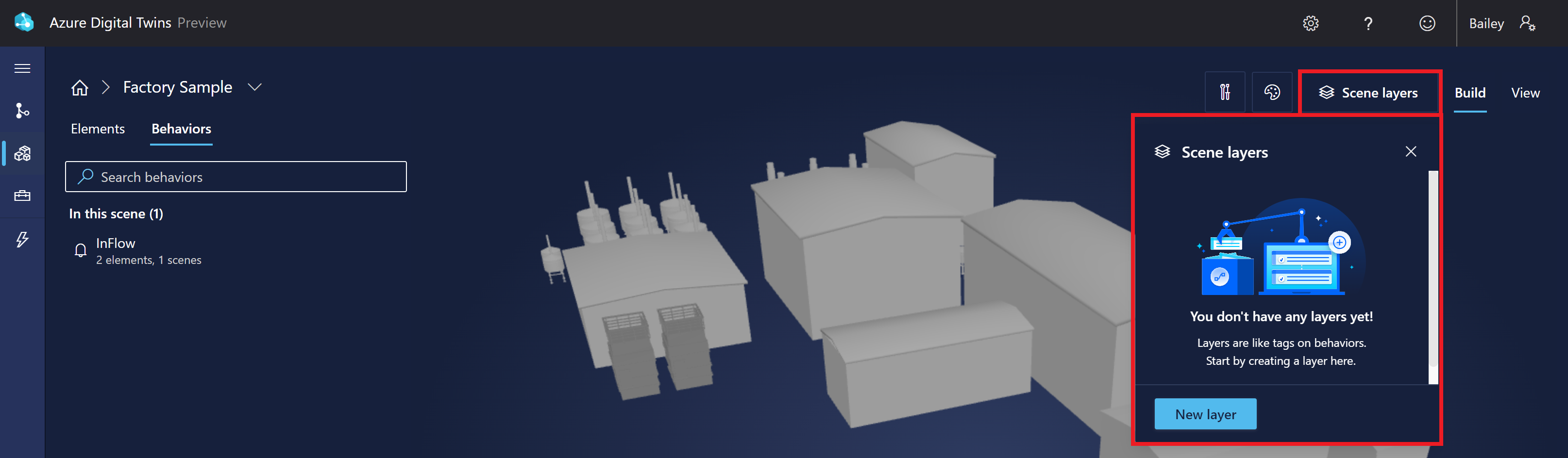
Una manera de crear capas es usar el botón Capas de escena en la vista de compilación de una escena.
Al seleccionar Nueva capa, tendrá que escribir un nombre para la nueva capa que quiere crear.
Como alternativa, puede crear capas al crear o modificar un comportamiento. En el panel de comportamiento también puede agregar el comportamiento a una capa que ya haya creado.
Al examinar la escena en el visor, puede usar el botón Select layers para elegir qué capas mostrar en la visualización. Los comportamientos que no forman parte de ninguna capa se agrupan en Default layer.
Configuración de la frecuencia de actualización mínima
Puede configurar manualmente la frecuencia de actualización mínima para el visor de escenas en 3D para ejercer cierto control sobre la frecuencia con la que se extraen los datos y el impacto resultante en el rendimiento. Puede configurar la frecuencia de actualización mínima para que sea cualquier periodo de tiempo entre 10 segundos y una hora.
En el generador de una escena, seleccione el botón Configuración de escena.
Use la lista desplegable para seleccionar una opción de frecuencia de actualización.
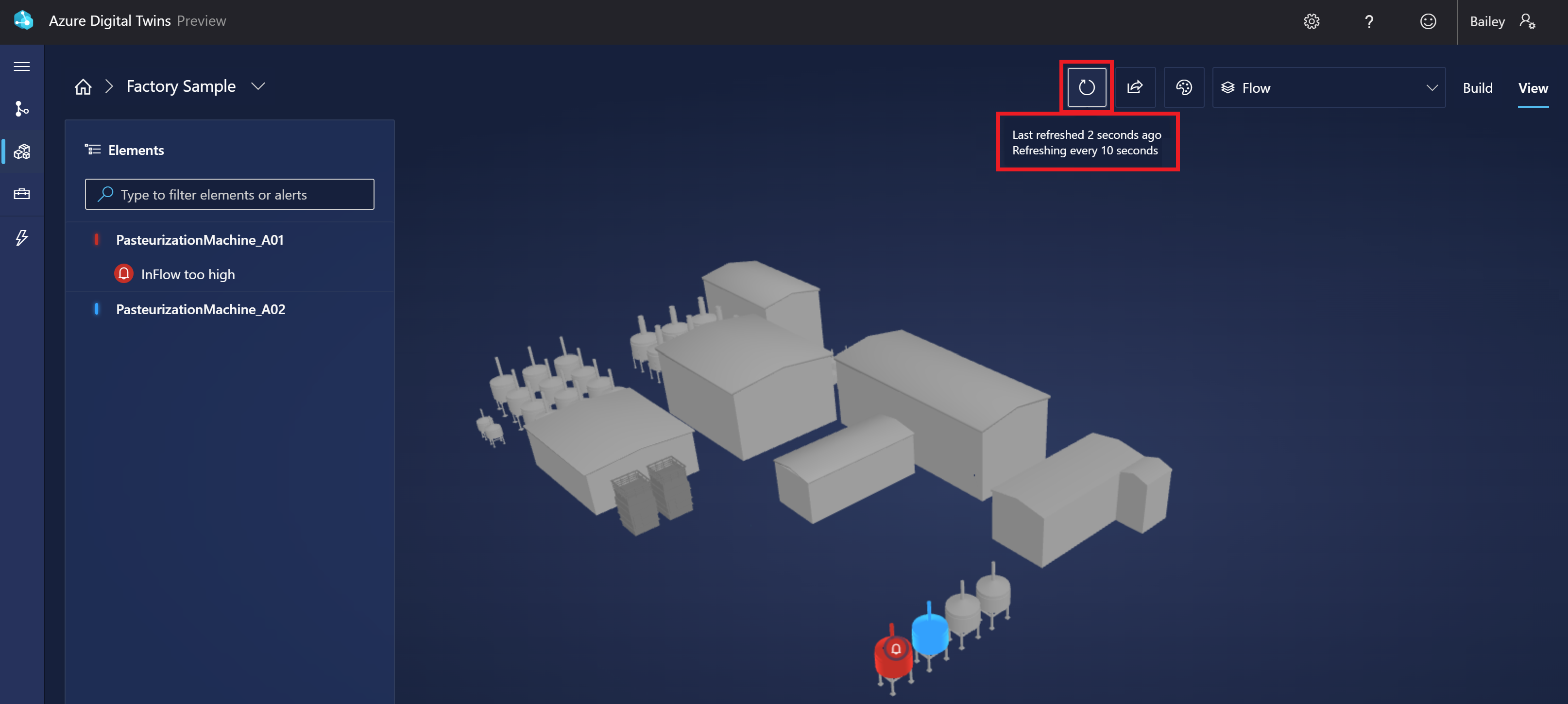
Al examinar la escena en el visor, puede mantener el puntero sobre el botón Actualizar para ver la configuración de frecuencia de actualización y la hora de la última actualización. También puede seleccionarla para actualizar la escena manualmente.
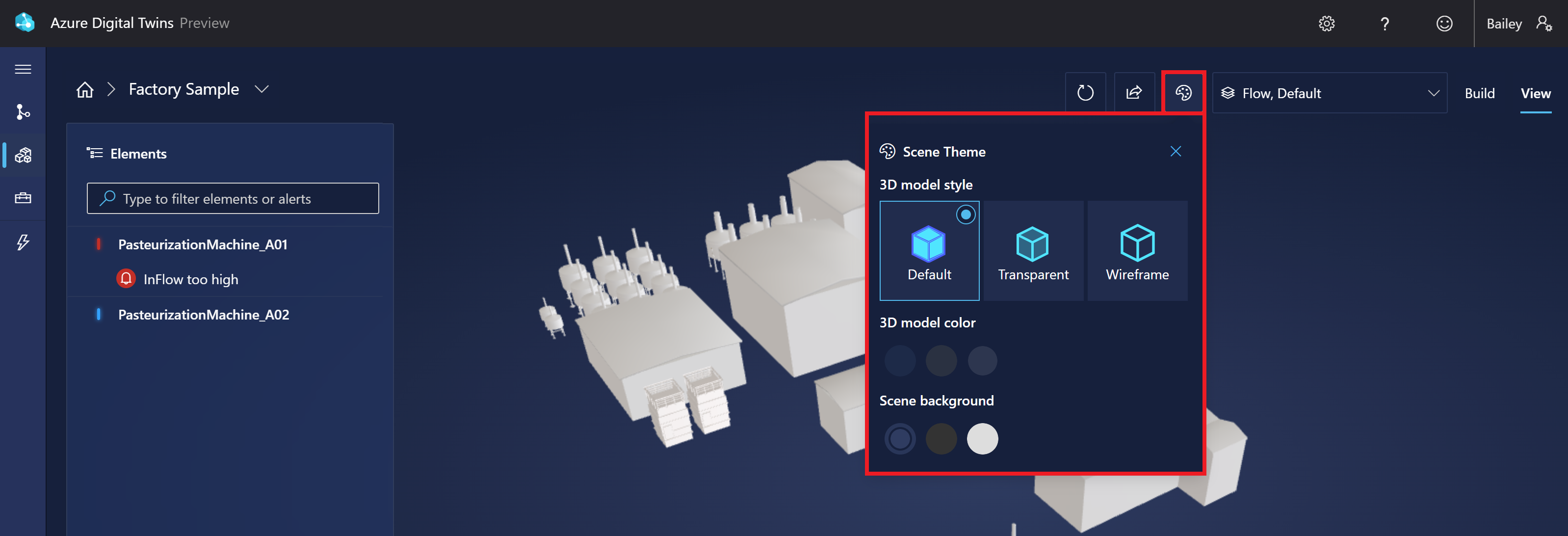
Modificación del tema
En el generador o el visor de una escena, seleccione el icono de tema para cambiar el estilo, los colores de los objetos y el color de fondo de la visualización.
Uso compartido del entorno
Un entorno de 3D Scenes Studio se forma a partir de un emparejamiento único de una instancia de Azure Digital Twins y un contenedor de almacenamiento de Azure. Puede compartir todo el entorno con otras personas, incluidas todas las escenas, o compartir una escena específica.
Para compartir el entorno con otra persona, empiece por concederle los siguientes permisos a los recursos:
- Acceso de Lector de datos de Azure Digital Twins (o superior) en la instancia de Azure Digital Twins.
- Acceso de Lector de datos de blobs de almacenamiento (o superior) al contenedor de almacenamiento.
- El Lector de datos de blobs de almacenamiento les permitirá ver las escenas.
- Los roles Propietario de datos de blobs de almacenamiento o Colaborador de datos de blobs de almacenamiento le permitirán editar las escenas.
A continuación, siga las instrucciones del resto de esta sección para compartir todo el entorno o una escena específica.
Uso compartido del entorno general
Una vez que alguien tenga los permisos necesarios, hay dos maneras de concederle acceso a su entorno completo. Puede realizar cualquiera de las acciones siguientes:
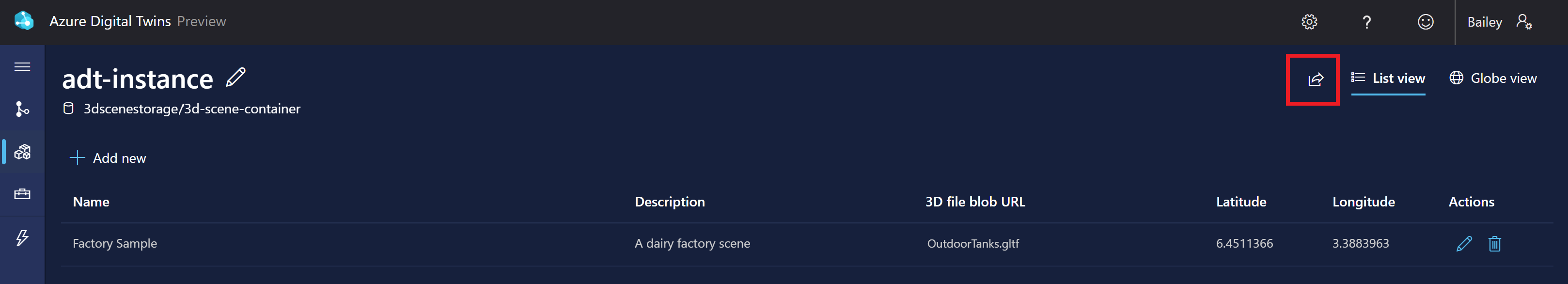
Use el botón Compartir de la página principal de 3D Scenes Studio para copiar la dirección URL del entorno de 3D Scenes Studio. (La dirección URL incluye las direcciones URL de la instancia de Azure Digital Twins y el contenedor de almacenamiento).

Compártalo con el destinatario, que puede pegar esta dirección URL directamente en el explorador para conectarse a su entorno.
Comparta la dirección URL de la instancia de Azure Digital Twins y la dirección URL del contenedor de almacenamiento de Azure que usó al inicializar el entorno de 3D Scenes Studio. El destinatario puede acceder a 3D Scenes Studio e inicializarlo con estos mismos valores de dirección URL para conectarse a su mismo entorno.
Después de esto, el destinatario puede ver e interactuar con las escenas de Studio.
Uso compartido de una escena específica
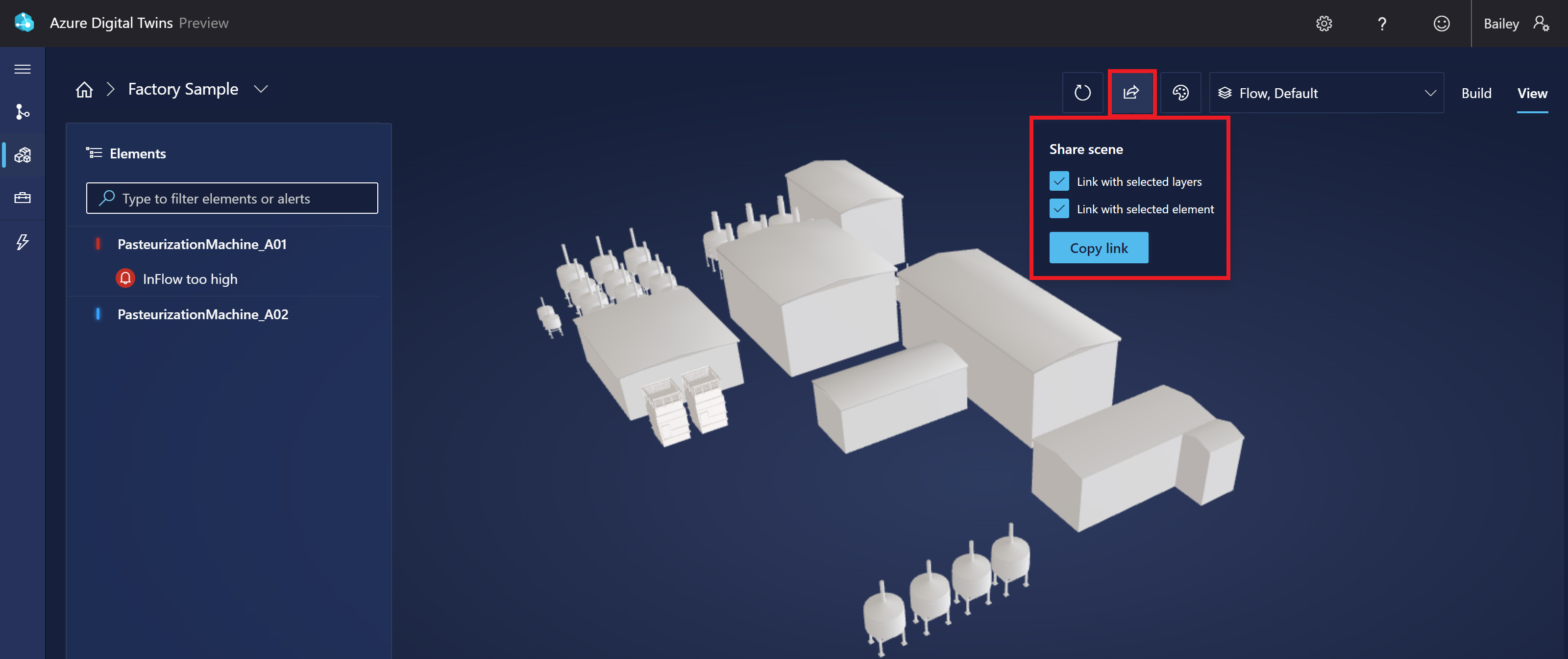
También puede compartir su entorno con un vínculo directamente a una escena específica. Para compartir una escena específica, abra la escena en modo View.
Use el icono de compartir escena para generar un vínculo a la escena. Puede elegir si quiere establecer el vínculo para conservar las selecciones de capas y elementos actuales.
Cuando el destinatario pegue esta dirección URL en su explorador, la escena especificada se abrirá en el visor, con las capas o elementos seleccionados.
Nota:
Cuando una escena se comparte con alguien de esta manera, el destinatario también podrá salir de esta escena y ver otras escenas en su entorno si lo desea.
Pasos siguientes
Pruebe 3D Scenes Studio con un escenario de ejemplo en Introducción a 3D Scenes Studio.
O bien, visualice el gráfico de Azure Digital Twins de forma diferente mediante Azure Digital Twins Explorer.