UIElement.Clip Propiedad
Definición
Importante
Parte de la información hace referencia a la versión preliminar del producto, que puede haberse modificado sustancialmente antes de lanzar la versión definitiva. Microsoft no otorga ninguna garantía, explícita o implícita, con respecto a la información proporcionada aquí.
Obtiene o establece la geometría usada para definir el contorno del contenido de un elemento. Es una propiedad de dependencia.
public:
property System::Windows::Media::Geometry ^ Clip { System::Windows::Media::Geometry ^ get(); void set(System::Windows::Media::Geometry ^ value); };public System.Windows.Media.Geometry Clip { get; set; }member this.Clip : System.Windows.Media.Geometry with get, setPublic Property Clip As GeometryValor de propiedad
Geometría que se usará para definir el tamaño del área de recorte. El valor predeterminado es una Geometry nula.
Ejemplos
En este ejemplo se muestra cómo definir la región de un elemento de Clip marco. Para definir un clip, use ( Geometry por ejemplo, para EllipseGeometry establecer la propiedad del Clip elemento). Solo el área que se encuentra dentro de la región de la geometría será visible.
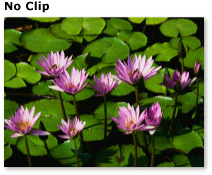
En el ejemplo siguiente se muestra un Image elemento sin una región de clip definida. Dado que no se define ninguna región de recorte, se muestra toda la imagen.
<Image Source="sampleImages\Waterlilies.jpg"
Width="200" Height="150" HorizontalAlignment="Left" />

Imagen sin región de clip
En el ejemplo siguiente, se crea una imagen idéntica, salvo que tiene una región de recorte definida. Solo se mostrará la parte de la imagen que se encuentra dentro del área EllipseGeometry .
<Image
Source="sampleImages\Waterlilies.jpg"
Width="200" Height="150" HorizontalAlignment="Left">
<Image.Clip>
<EllipseGeometry
RadiusX="100"
RadiusY="75"
Center="100,75"/>
</Image.Clip>
</Image>

Imagen con una región de clip elíptica
En el ejemplo siguiente se muestra cómo animar la región de un elemento de Clip marco. En este ejemplo, se usa para EllipseGeometry definir una región de clip elíptica para un Image elemento. Un PointAnimation objeto anima la propiedad de la geometría de Center la elipse de (0, 0) a (200, 150). La animación comienza a reproducirse después de cargar la imagen y se repite indefinidamente.
<Image
Source="sampleImages\Waterlilies.jpg"
Width="200" Height="150" HorizontalAlignment="Left">
<Image.Clip>
<EllipseGeometry x:Name="MyEllipseGeometry1"
RadiusX="100"
RadiusY="75"
Center="100,75"/>
</Image.Clip>
<Image.Triggers>
<EventTrigger RoutedEvent="Image.Loaded">
<BeginStoryboard>
<Storyboard>
<PointAnimation
Storyboard.TargetName="MyEllipseGeometry1"
Storyboard.TargetProperty="(EllipseGeometry.Center)"
From="0,0" To="200,150" Duration="0:0:3" RepeatBehavior="Forever"
AutoReverse="True" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Image.Triggers>
</Image>
Para obtener el ejemplo completo, consulte El ejemplo de región de recorte.
Comentarios
Los elementos fuera de la geometría se recortarán visualmente en el diseño representado. La geometría no tiene que ser rectangular.
Información sobre propiedades de dependencia
| Campo identificador | ClipProperty |
Propiedades de metadatos establecidas en true |
Ninguno |
