UIViewContentMode Enumeración
Definición
Importante
Parte de la información hace referencia a la versión preliminar del producto, que puede haberse modificado sustancialmente antes de lanzar la versión definitiva. Microsoft no otorga ninguna garantía, explícita o implícita, con respecto a la información proporcionada aquí.
Enumeración que indica cómo se debe representar el mapa de bits almacenado en caché de una vista cuando cambian los límites de la vista.
[ObjCRuntime.Unavailable(ObjCRuntime.PlatformName.WatchOS, ObjCRuntime.PlatformArchitecture.All, null)]
public enum UIViewContentModetype UIViewContentMode = - Herencia
-
UIViewContentMode
- Atributos
Campos
| Bottom | 6 | Alinea el contenido en la parte inferior de la vista. |
| BottomLeft | 11 | Alinea el contenido a la parte inferior izquierda de la vista. |
| BottomRight | 12 | Alinea el contenido en la parte inferior derecha de la vista. |
| Center | 4 | Centra el contenido en la vista |
| Left | 7 | Alinea el contenido a la izquierda de la vista. |
| Redraw | 3 | Esto fuerza un nuevo dibujo cuando cambia el Frame de un objeto. |
| Right | 8 | Alinea el contenido a la derecha de la vista. |
| ScaleAspectFill | 2 | Escala el contenido para rellenar las nuevas recompensas de la vista, a la vez que conserva la relación de aspecto. Esto significa que el contenido puede recortarse. |
| ScaleAspectFit | 1 | Escala el contenido para que todo sea visible, a la vez que conserva la relación de aspecto. Las áreas que no se rellenan se vuelven transparentes. |
| ScaleToFill | 0 | Escala el contenido para ajustarse a los nuevos límites, lo que podría distorsionar el contenido. |
| Top | 5 | Alinea el contenido en la parte superior de la vista. |
| TopLeft | 9 | Alinea el contenido en la parte superior izquierda de la vista. |
| TopRight | 10 | Alinea el contenido en la parte superior derecha de la vista. |
Comentarios
El contenido de se almacena en caché en un mapa de bits, los valores de UIView esta enumeración determinan lo que sucede con una vista cuando cambian los límites de esa vista. Con estos se puede controlar si el mapa de bits está extendido o si la vista se vuelve a dibujar.
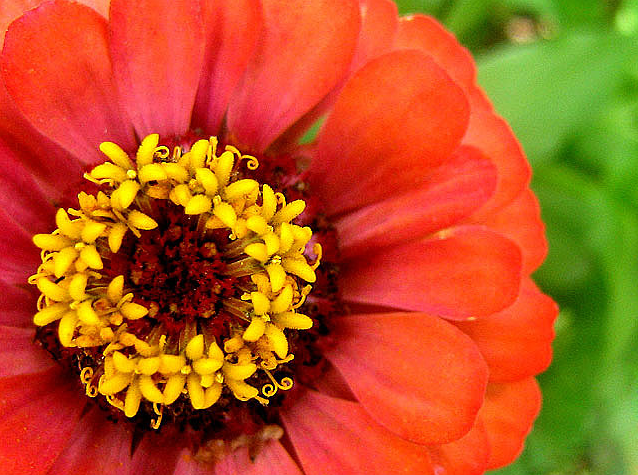
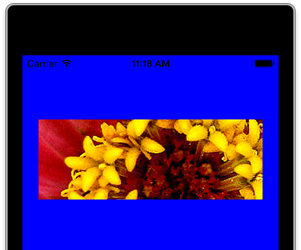
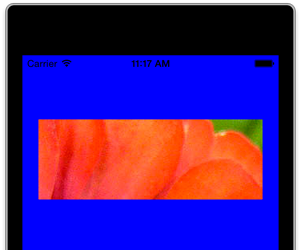
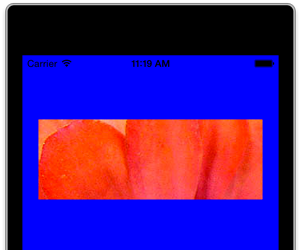
En la tabla siguiente se muestra el comportamiento, ya que funciona colocando esta imagen {638, 475} en un UIImageView tamaño {280, 100}.

| Value | Comportamiento | |
|---|---|---|
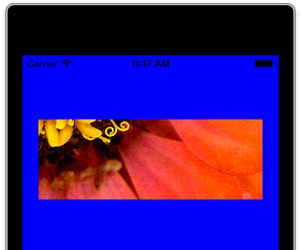
| Bottom | Alinea el contenido en la parte inferior de la vista. |  |
| BottomLeft | Alinea el contenido a la parte inferior izquierda de la vista. |  |
| BottomLeft | Alinea el contenido a la parte inferior izquierda de la vista. |  |
| BottomLeft | Alinea el contenido a la parte inferior izquierda de la vista. |  |
| BottomLeft | Alinea el contenido a la parte inferior izquierda de la vista. |  |
| BottomLeft | Alinea el contenido a la parte inferior izquierda de la vista. |  |
| BottomRight | Alinea el contenido a la parte inferior derecha de la vista. |  |
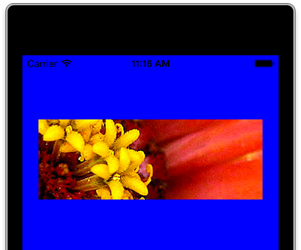
| Center | Centre el contenido en la vista. |  |
| Left | Alinea el contenido a la izquierda de la vista. |  |
| Redraw | Fuerza un nuevo dibujo cuando cambia el Frame de un objeto. | |
| Right | Alinea el contenido a la derecha de la vista. |  |
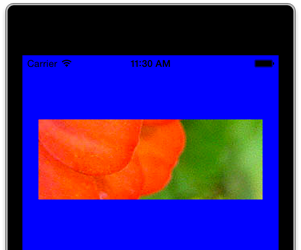
| ScaleAspectFill | Escala el contenido para rellenar las nuevas recompensas de la vista, a la vez que conserva la relación de aspecto. Esto significa que el contenido puede recortarse. |  |
| ScaleAspectFit | Escala el contenido para que todo sea visible, a la vez que conserva la relación de aspecto. Las áreas que no se rellenan se vuelven transparentes. (En la imagen, P P:UIKit.UIImage.BackgroundColor se estableció en negro para resaltar el comportamiento de escalado). |  |
| ScaleToFill | Escala el contenido para ajustarse a los nuevos límites, lo que podría distorsionar el contenido. |  |
| Top | Alinea el contenido en la parte superior de la vista. |  |
| TopLeft | Alinea el contenido en la parte superior izquierda de la vista. |  |
| TopRight | Alinea el contenido en la parte superior derecha de la vista. |  |