Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
El proyecto único de interfaz de usuario de aplicaciones multiplataforma de .NET (.NET MAUI) toma las experiencias de desarrollo específicas de la plataforma que normalmente se encuentran al desarrollar aplicaciones y las abstrae en un proyecto único compartido que pueda tener como destino Android, iOS, macOS y Windows.
El proyecto único de .NET MAUI proporciona una experiencia de desarrollo multiplataforma simplificada y coherente, independientemente de las plataformas que se dirijan. El proyecto único de .NET MAUI proporciona las siguientes características:
- Un proyecto único compartido que pueda tener como destino Android, iOS, macOS, Tizen y Windows.
- Una selección de destino de depuración simplificada para ejecutar las aplicaciones de .NET MAUI.
- Archivos de recursos compartidos dentro del proyecto único.
- Un único manifiesto de aplicación que especifica el título, el identificador y la versión de la aplicación.
- Acceso a las API y herramientas específicas de la plataforma cuando sea necesario.
- Un único punto de entrada de aplicación multiplataforma.
El proyecto único de .NET MAUI está habilitado con varios destinos y el uso de proyectos de estilo SDK.
Archivos de recursos
La administración de recursos para el desarrollo de aplicaciones multiplataforma ha sido tradicionalmente problemática, ya que cada plataforma tiene su propio enfoque para administrar recursos. Por ejemplo, cada plataforma tiene requisitos de imagen diferentes que normalmente implican la creación de varias versiones de cada imagen en resoluciones diferentes. Por lo tanto, una sola imagen normalmente debe duplicarse varias veces en diferentes resoluciones, con las imágenes resultantes que tienen que usar diferentes convenciones de nombre de archivo y carpeta en cada plataforma.
El único proyecto de .NET MAUI permite almacenar archivos de recursos en una sola ubicación mientras se consumen en cada plataforma. Esto incluye fuentes, imágenes, el icono de la aplicación, la pantalla de presentación, los recursos sin procesar y los archivos CSS para aplicar estilos a aplicaciones .NET MAUI. Cada archivo de recursos de imagen se usa como una imagen de origen, a partir de la cual se generan imágenes de las resoluciones necesarias para cada plataforma en tiempo de compilación.
Nota:
Los catálogos de activos de iOS no se admiten actualmente en proyectos únicos de .NET MAUI.
Normalmente, los archivos de recursos deben colocarse en la carpeta Recursos del proyecto de aplicación .NET MAUI o en las carpetas secundarias de la carpeta Recursos y deben tener la acción de compilación establecida correctamente. En la tabla siguiente se muestran las acciones de compilación para cada tipo de archivo de recurso:
| Resource | Acción de compilación |
|---|---|
| Icono de aplicación | MauiIcon |
| Fuentes | MauiFont |
| Imágenes | MauiImage |
| Pantalla de presentación | MauiSplashScreen |
| Recursos sin procesar | MauiAsset |
| CSS archivos | MauiCss |
Nota:
Los archivos XAML también se almacenan en el proyecto de aplicación de .NET MAUI y se asignan automáticamente la acción de compilación MauiXamI cuando se crean mediante plantillas de proyecto y elemento. Sin embargo, normalmente solo los diccionarios de recursos XAML se colocarán en la carpeta Recursos del proyecto de aplicación.
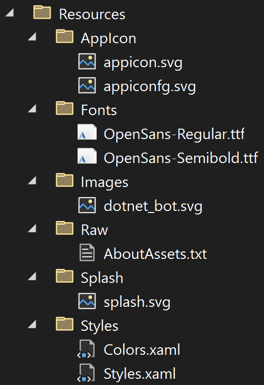
Cuando se agrega un archivo de recursos a un proyecto de aplicación .NET MAUI, se crea una entrada correspondiente para el recurso en el archivo de proyecto, con la excepción de los archivos CSS. En la captura de pantalla siguiente se muestra una carpeta Resources típica que contiene carpetas secundarias para cada tipo de recurso:

La acción de compilación de un archivo de recursos se establecerá correctamente si el recurso se ha agregado a la carpeta secundaria Resources correcta.
Las carpetas secundarias de la carpeta Recursos se pueden designar para cada tipo de recurso editando el archivo de proyecto de la aplicación:
<ItemGroup>
<!-- Images -->
<MauiImage Include="Resources\Images\*" />
<!-- Fonts -->
<MauiFont Include="Resources\Fonts\*" />
<!-- Raw assets -->
<MauiAsset Include="Resources\Raw\*" />
</ItemGroup>
El carácter comodín (*) indica que todos los archivos de la carpeta se tratarán como del tipo de recurso especificado. Además, es posible incluir todos los archivos de carpetas secundarias:
<ItemGroup>
<!-- Images -->
<MauiImage Include="Resources\Images\**\*" />
</ItemGroup>
En este ejemplo, el carácter comodín doble ('**') especifica que la carpeta Imágenes puede contener carpetas secundarias. Por lo tanto, <MauiImage Include="Resources\Images\**\*" /> especifica que los archivos de la carpeta Recursos\Imágenes, o cualquier carpeta secundaria de la carpeta Imágenes, se usarán como imágenes de origen de las que se generan imágenes de la resolución necesaria para cada plataforma.
Los recursos específicos de la plataforma invalidarán sus homólogos de recursos compartidos. Por ejemplo, si tiene una imagen específica de Android ubicada en Platforms\Android\Resources\drawable-xhdpi\logo.png, y también proporciona una imagen compartida Resources\Images\logo.svg, el archivo de Gráficos vectoriales escalables (SVG) se usará para generar las imágenes de Android necesarias, excepto para la imagen XHDPI que ya existe como una imagen específica de la plataforma.
Iconos de aplicación
Se puede agregar un icono de aplicación al proyecto de aplicación arrastrando una imagen a la carpeta Recursos\AppIcon del proyecto, donde su acción de compilación se establecerá automáticamente en MauiIcon. Esto crea una entrada correspondiente en el archivo del proyecto:
<MauiIcon Include="Resources\AppIcon\appicon.svg" />
A la hora de la compilación, el icono de la aplicación se cambiará a los tamaños correctos de la plataforma y el dispositivo de destino. Los iconos de aplicación cambiados de tamaño se agregan al paquete de la aplicación. Los iconos de la aplicación se cambian de tamaño a varias resoluciones porque tienen varios usos, incluidos los que se usan para representar la aplicación en el dispositivo y en la tienda de aplicaciones.
Para obtener más información, consulta Agregar un icono de aplicación a un proyecto de aplicación .NET MAUI.
Imágenes
Se puede agregar una imagen al proyecto de aplicación arrastrándola a la carpeta Resources\Images del proyecto, donde su acción de compilación se establecerá automáticamente en MauiImage. Esto crea una entrada correspondiente en el archivo del proyecto:
<MauiImage Include="Resources\Images\logo.svg" />
En tiempo de compilación, las imágenes se pueden cambiar de tamaño a las resoluciones correctas para la plataforma y el dispositivo de destino. Las imágenes resultantes se agregan después al paquete de la aplicación.
Para obtener más información, consulta Añadir imágenes a un proyecto de aplicación .NET MAUI.
Fuentes
Se puede agregar un formato de tipo verdadero (TTF) o fuente de tipo abierto (OTF) al proyecto de aplicación arrastrándolo a la carpeta Recursos\Fuentes del proyecto, donde su acción de compilación se establecerá automáticamente en MauiFont. Esto crea una entrada correspondiente por fuente en el archivo del proyecto:
<MauiFont Include="Resources\Fonts\OpenSans-Regular.ttf" />
En tiempo de compilación, las fuentes se copian en el paquete de la aplicación.
Para más información, consulta Fuentes.
Pantalla de presentación
Se puede agregar una pantalla de presentación al proyecto de aplicación arrastrando una imagen a la carpeta Recursós\presentación del proyecto, donde su acción de compilación se establecerá automáticamente en MauiSplashScreen. Esto crea una entrada correspondiente en el archivo del proyecto:
<ItemGroup>
<MauiSplashScreen Include="Resources\Splash\splashscreen.svg" />
</ItemGroup>
En tiempo de compilación, la imagen de la pantalla de presentación cambia de tamaño al tamaño correcto para la plataforma y el dispositivo de destino. La pantalla de presentación que ha cambiado de tamaño se agrega después al paquete de la aplicación.
Para más información, consulta Añadir una pantalla de presentación a un proyecto de aplicación .NET MAUI.
Recursos sin procesar
Un archivo de recursos sin procesar, como HTML, JSON y vídeo, se puede agregar al proyecto de aplicación arrastrándolo a la carpeta recursos\sin proceso del proyecto, donde su acción de compilación se establecerá automáticamente en MauiAsset. Esto crea una entrada correspondiente por recurso en el archivo del proyecto:
<MauiAsset Include="Resources\Raw\index.html" />
Los controles pueden consumir los recursos sin procesar, según sea necesario:
<WebView Source="index.html" />
En tiempo de compilación, los recursos sin procesar se copian en el paquete de la aplicación. Para obtener información sobre cómo deshabilitar el empaquetado de recursos, consulta Desactivación del empaquetado de archivos de recursos.
CSS archivos
Las aplicaciones .NET MAUI pueden tener un estilo parcial con archivos de hoja de estilos en cascada (CSS). Los archivos CSS se pueden agregar al proyecto de aplicación arrastrándolos a cualquier carpeta del proyecto y estableciendo su acción de compilación en MauiCss en la ventana Propiedades.
La clase StyleSheet debe cargar los archivos CSS antes de agregarlos a ResourceDictionary:
<Application ...>
<Application.Resources>
<StyleSheet Source="/Resources/styles.css" />
</Application.Resources>
</Application>
Para obtener más información, consulta Aplicar estilo con CSS.
Manifiesto de aplicación
Cada plataforma usa su propio archivo de manifiesto de aplicación nativa para especificar información como el título de la aplicación, el identificador, la versión, etc. El proyecto único de .NET MAUI permite especificar estos datos comunes de la aplicación en una sola ubicación en el archivo del proyecto.
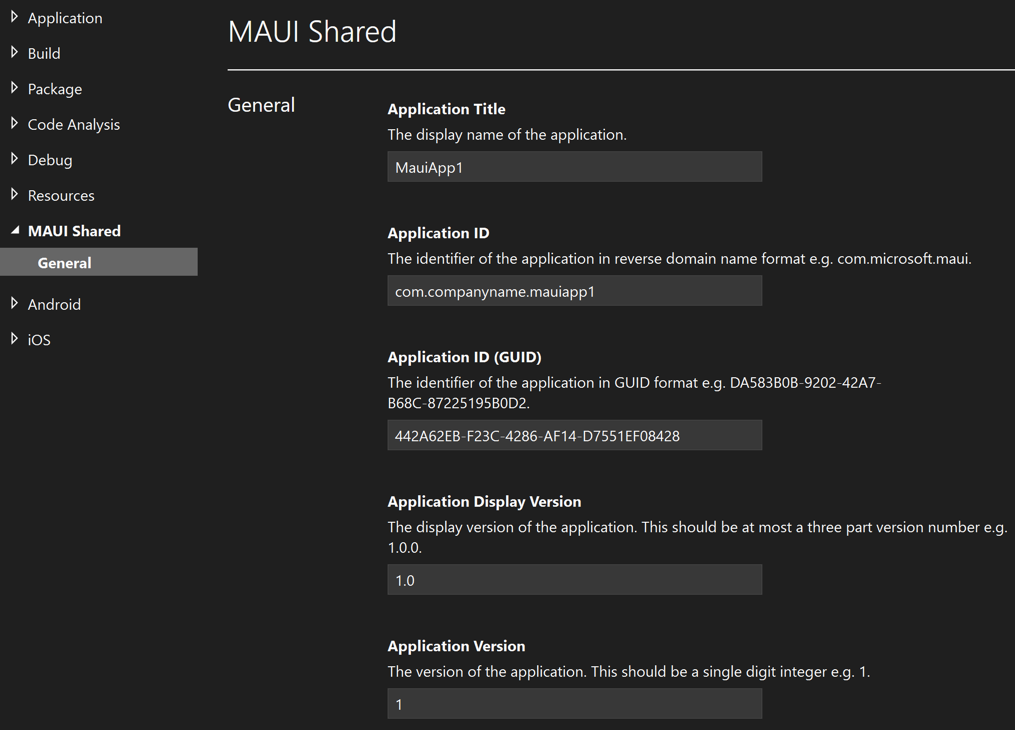
Para especificar los datos del manifiesto de la aplicación compartida para un proyecto, en el Explorador de soluciones, abre el menú contextual del proyecto y, luego, elige Propiedades. El título, el identificador y la versión de la aplicación se pueden especificar en MAUI Shared > General:

En tiempo de compilación, los datos del manifiesto de la aplicación compartida se combinan con datos específicos de la plataforma en el archivo de manifiesto de aplicación nativa, para generar el archivo de manifiesto para el paquete de la aplicación. Para obtener más información, consulta Configuración del proyecto en .NET MAUI: MAUI compartido.
Código específico de la plataforma
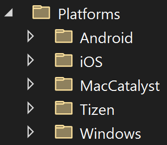
Un proyecto de aplicación .NET MAUI contiene una carpeta Plataforms en la que cada carpeta secundaria representa una plataforma que .NET MAUI puede tener como destino.

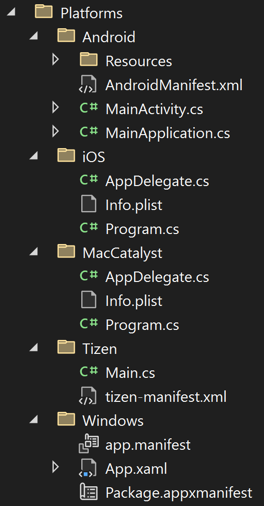
Las carpetas de cada plataforma contienen recursos específicos de la plataforma y el código que inicia la aplicación en cada plataforma:

En tiempo de compilación, el sistema de compilación solo incluye el código de cada carpeta al compilar para esa plataforma específica. Por ejemplo, al compilar para Android, los archivos de la carpeta Plataformas\Android se integrarán en el paquete de la aplicación, pero no los archivos de las demás carpetas Plataformas. Este enfoque usa una característica denominada múltiples versiones que pretende tener como destino varias plataformas desde un único proyecto. El destino múltiple se puede combinar con clases parciales y métodos parciales para invocar la funcionalidad de la plataforma desde código multiplataforma. Para obtener más información, ve Invocar código de plataforma.
Además de este enfoque predeterminado de varios destinos, las aplicaciones de .NET MAUI también pueden tener varios destinos en función de sus propios criterios de nombre de archivo y carpeta. Esto te permite estructurar el proyecto de aplicación de .NET MAUI para que no tengas que colocar el código de la plataforma en carpetas secundarias de la carpeta Plataformas. Para obtener más información, consulta Configuración de varios destinos.
El uso de varios destinos también puede combinarse con la compilación condicional para que el código esté destinado a plataformas específicas:
#if ANDROID
handler.PlatformView.SetBackgroundColor(Colors.Red.ToPlatform());
#elif IOS
handler.PlatformView.BackgroundColor = Colors.Red.ToPlatform();
handler.PlatformView.BorderStyle = UIKit.UITextBorderStyle.Line;
#elif WINDOWS
handler.PlatformView.Background = Colors.Red.ToPlatform();
#endif
Para obtener más información sobre la compilación condicional, consulta Compilación condicional.
Punto de entrada de la aplicación
Aunque las carpetas Plataformas contienen código específico de la plataforma que inicia la aplicación en cada plataforma, las aplicaciones de .NET MAUI tienen un único punto de entrada de aplicación multiplataforma. Cada punto de entrada de plataforma llama a un método CreateMauiApp en la clase estática MauiProgram del proyecto de aplicación y devuelve MauiApp, que es el punto de entrada de la aplicación.
La clase MauiProgram debe proporcionar, como mínimo, una aplicación para ejecutar:
namespace MyMauiApp;
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>();
return builder.Build();
}
}
La clase App se deriva de la clase Application:
namespace MyMauiApp;
public class App : Application
{
public App()
{
InitializeComponent();
MainPage = new AppShell();
}
}
En el ejemplo anterior, la propiedad MainPage se establece en el objeto AppShell. AppShell es una clase Shell con subclases que describe la jerarquía visual de la aplicación. Para obtener más información, consulta Creación de una aplicación de Shell de .NET MAUI.
namespace MyMauiApp;
public class App : Application
{
public App()
{
InitializeComponent();
}
protected override Window CreateWindow(IActivationState? activationState)
{
return new Window(new AppShell());
}
}
En el ejemplo anterior, se crea un nuevo Window cuyo contenido inicial se establece en el AppShell objeto . AppShell es una clase Shell con subclases que describe la jerarquía visual de la aplicación. Para obtener más información, consulta Creación de una aplicación de Shell de .NET MAUI.
