Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Nota:
El grupo de interés comercial de Dynamics 365 Commerce ha pasado de Yammer a Viva Engage. Si no tiene acceso a la nueva comunidad de Viva Engage, rellene este formulario (https://aka.ms/JoinD365commerceVivaEngageCommunity) para agregar y mantenerse involucrado en las últimas discusiones.
En este artículo se tratan los módulos de carrusel y se describe cómo agregarlos a las páginas de sitio en Microsoft Dynamics 365 Commerce.
Use un módulo de carrusel para colocar varios elementos promocionales, incluidas imágenes enriquecidas, en un banner giratorio de carrusel que los clientes pueden examinar. Por ejemplo, un minorista puede mostrar varios productos o promociones nuevos mediante un módulo carrusel en una página principal.
Puede agregar los módulos de bloque de contenido dentro de un módulo de carrusel. Las propiedades del módulo de carrusel definen a continuación cómo se representan esos módulos.
Ejemplos de módulos de carrusel en el comercio electrónico
- Use un carrusel que tenga varios módulos promocionales dentro de él en una página principal.
- Use un carrusel que tenga varios módulos promocionales dentro de él en una página de detalles del producto.
- Usa un carrusel en cualquier página de marketing para promocionar varias promociones o productos.
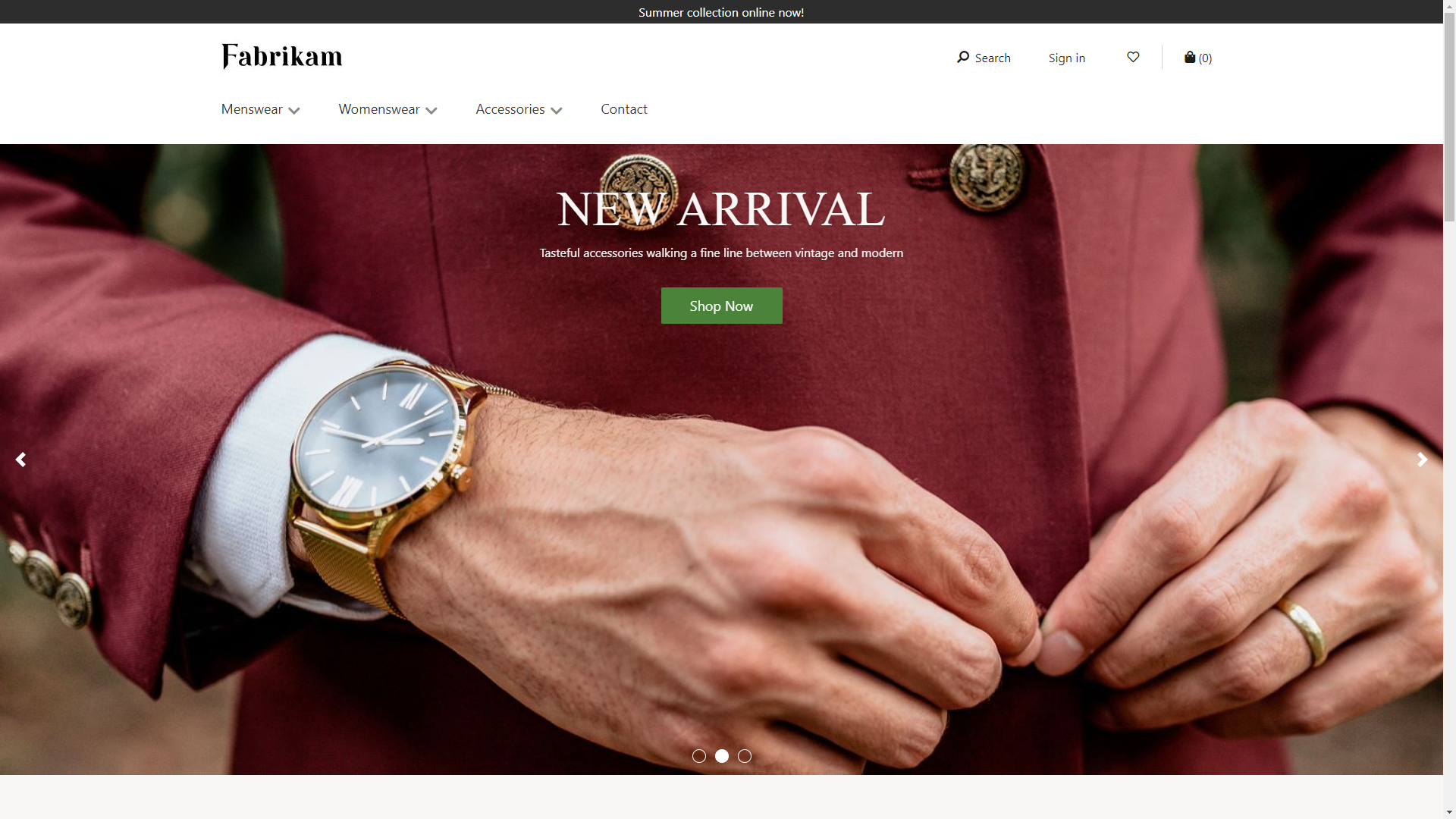
La siguiente imagen muestra un ejemplo de un módulo de carrusel utilizado en una página principal. Este módulo de carrusel contiene múltiples elementos de bloque de contenido.

Propiedades de módulo de carrusel
| Nombre de la propiedad | Valor | Descripción |
|---|---|---|
| Reproducción automática | Verdadero o Falso | Si establece el valor en True, la transición entre elementos dentro del carrusel se produce automáticamente. Si establece el valor en False, no se produce ninguna transición a menos que el cliente use el teclado o el mouse para pasar de un elemento al siguiente. |
| Intervalo de transición de diapositivas | Un valor en segundos | El intervalo para transiciones entre artículos. |
| Tipo de transacción | Diapositiva o Atenuación | El efecto de transición entre elementos. |
| Ocultar impulsor de carrusel | Verdadero o Falso | Si establece el valor en Verdadero, la aleta del carrusel y el indicador de secuencia están ocultos. |
| Permitir descartar carrusel | Verdadero o Falso | Si establece el valor en True, los usuarios pueden descartar el carrusel. |
Agregar un módulo de carrusel a una página
Para agregar un módulo carrusel a una nueva página y establecer las propiedades necesarias, siga estos pasos:
- Vaya a Plantillas y luego seleccione Nuevo para crear una nueva plantilla.
- En el cuadro de diálogo Nueva plantilla, debajo de Nombre de la plantilla, introduzca Plantilla de carrusel y luego seleccione Aceptar.
- En el espacio Cuerpo, agregue un módulo de Página predeterminada.
- Seleccione Finalizar edición para proteger la plantilla y luego seleccione Publicar para publicarla.
- Use la plantilla de carrusel que acaba de crear para crear una página con el nombre Carousel page.
- En el espacio Principal de la página nueva, agregue un módulo de contenedor.
- En el panel de la derecha, establezca el valor de Ancho para Rellenar pantalla.
- En Esquema de la página, agregue un módulo de carrusel al módulo de contenedor.
- Agregue un módulo de bloque de contenido al módulo de carrusel. Establezca las propiedades del módulo de bloque de contenido proporcionando Encabezado, Vínculo, Diseño y otras propiedades.
- Agregue y configure otro módulo de bloque de contenido.
- Establezca propiedades adicionales para el módulo de carrusel según corresponda.
- Seleccione Guardar y luego seleccione Vista previa para previsualizar la página. La página muestra un carrusel que tiene dos módulos dentro de él (un módulo principal y un módulo de características). Puede cambiar las propiedades adicionales para que los módulos de carrusel, elemento principal y características logren el efecto deseado.
- Seleccione Finalizar edición para proteger la página y luego seleccione Publicar para publicarla.