Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Nota:
El grupo de interés comercial de Dynamics 365 Commerce ha pasado de Yammer a Viva Engage. Si no tiene acceso a la nueva comunidad de Viva Engage, rellene este formulario (https://aka.ms/JoinD365commerceVivaEngageCommunity) para agregar y mantenerse involucrado en las últimas discusiones.
En este artículo se tratan los módulos de bloque de contenido y se describe cómo agregarlos a las páginas de sitio en Microsoft Dynamics 365 Commerce.
Use un módulo de bloque de contenido para comercializar productos o promociones a través de una combinación de imágenes y texto. Por ejemplo, un minorista puede agregar un módulo de bloque de contenido a la página principal de un sitio de comercio electrónico para promover un nuevo producto y atraer la atención de los clientes.
Un módulo de bloque de contenido usa datos del sistema de administración de contenido (CMS). Es un módulo independiente que no dependen de otros módulos de la página. Un minorista puede agregar un módulo de bloque de contenido a cualquier página de sitio en la que quieran comercializar o promocionar algo, como productos, ventas o características.
Ejemplos de módulo de bloques de contenido en el comercio electrónico
- Use un módulo de bloque de contenido en la página principal de un sitio de comercio electrónico para resaltar promociones y nuevos productos.
- Use un módulo de bloque de contenido en una página de detalles del producto para mostrar la información del producto.
- Agregue varios módulos de bloques de contenido dentro de un módulo carrusel para resaltar varios productos o promociones.
Módulos y temas de bloque de contenido
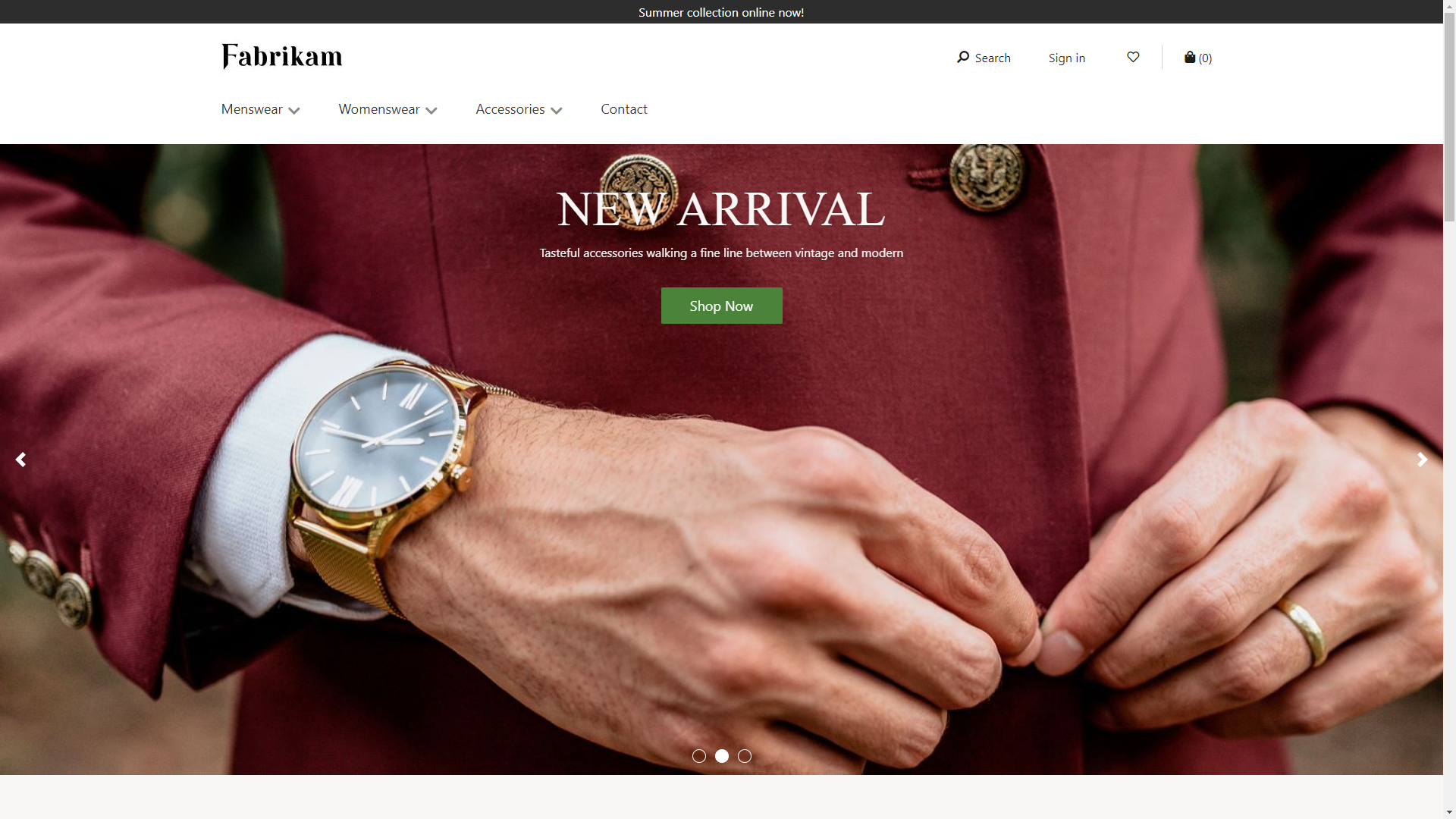
Los módulos de bloque de contenido pueden admitir varios diseños y estilos basados en un tema. Por ejemplo, el tema Fabrikam admite tres variaciones de diseño de un módulo de bloque de contenido: héroe, característica y mosaico. El diseño del héroe muestra una imagen en el fondo con superposición de texto. El diseño de la característica muestra una imagen y un texto uno al lado del otro. El diseño de mosaico permite múltiples bloques de contenido en un formato de mosaico.
Además, el tema puede exponer diferentes propiedades para cada diseño. Un desarrollador de temas puede crear más diseños con más estilos mediante el módulo de bloque de contenido.
La siguiente imagen muestra un ejemplo de módulo de bloque de contenido con un diseño de héroe.

La siguiente imagen muestra un ejemplo de módulo de bloque de contenido con un diseño de característica.

Propiedades del módulo de bloque de contenido
| Nombre de la propiedad | Valores | Descripción |
|---|---|---|
| Imagen | Archivo de imagen | Utilice una imagen para mostrar un producto o una promoción. Cargue una imagen en la galería de imágenes o use una imagen existente. |
| Título | Etiqueta de encabezado y texto de encabezado (H1, H2, H3, H4, H5 o H6) | Cada módulo de elemento principal puede tener un encabezado. De forma predeterminada, la etiqueta de encabezado H2 se usa para el encabezado. Sin embargo, cambie la etiqueta para cumplir los requisitos de accesibilidad. |
| Párrafo | Texto de párrafo | Los módulos de elemento principal admiten texto de párrafo en formato de texto enriquecido. Se admiten algunas capacidades básicas de texto enriquecido, como negrita, subrayado y cursiva, además de hipervínculos. El tema de página que se aplica al módulo puede invalidar algunas de estas funcionalidades. |
| Vincular | Texto de vínculo, dirección URL de vínculo, etiqueta de aplicaciones de Internet enriquecidas accesibles (ARIA) y Abrir vínculo en una nueva pestaña | Los módulos de elemento principal admiten uno o más vínculos de “llamada a la acción”. Si agrega un vínculo, incluya texto de vínculo, una dirección URL y una etiqueta de ARIA. Haga que las etiquetas de ARIA sean descriptivas para cumplir los requisitos de accesibilidad. Configure vínculos para que se abran en una nueva pestaña. |
Propiedades del módulo de bloque de contenido expuestas por el tema Fabrikam
| Nombre de la propiedad | Valores | Descripción |
|---|---|---|
| Posición del texto | Izquierda, Derecha, Centro | Defina la posición del texto en la imagen. Solo se aplica al diseño del héroe. |
| Tema de texto | Claro u Oscuro | Defina una combinación de colores para el texto, en función de la imagen de fondo. Por ejemplo, si la imagen tiene un fondo oscuro, aplique un tema claro para que el texto sea más visible y para satisfacer las relaciones de contraste de color con fines de accesibilidad. Solo se aplica al diseño del héroe. |
| Posición de imagen | Izquierda, Derecha | Especifique si la imagen debe estar a la izquierda o a la derecha del texto. Solo se aplica al diseño de la característica. |
Agregar un módulo de bloque de contenido a una nueva página
Para agregar un módulo principal a una nueva página y establecer las propiedades necesarias, siga estos pasos:
- Vaya a Plantillas y cree una plantilla de página denominada Plantilla de bloque de contenido.
- En el espacio Principal de la página predeterminada, agregue un módulo de elemento principal.
- Seleccione Guardar y seleccione Finalizar edición para proteger la plantilla y luego seleccione Publicar para publicarla.
- Utilice la plantilla héroe que acaba de crear para crear una página denominada Página de bloque de contenido.
- En el espacio Principal de la página predeterminada, seleccione los puntos suspensivos (...) y, a continuación, Agregar módulo.
- En el cuadro de diálogo Seleccionar módulos, seleccione el módulo principal y, a continuación, Aceptar.
- En el árbol de esquema de la izquierda, seleccione el módulo de bloque de contenido.
- En el panel de propiedades de la derecha, seleccione Agregar una imagen. A continuación, seleccione una imagen existente o cargue una imagen nueva.
- Seleccione Encabezado.
- En el cuadro de diálogo Encabezado, agregue el texto del encabezado, seleccione el nivel de encabezado y luego Aceptar.
- En Texto enriquecido, agregue el texto según sea necesario.
- Seleccione Agregar vínculo.
- En el cuadro de diálogo Vínculo, agregue el texto del vínculo, una dirección URL de vínculo y una etiqueta ARIA para el vínculo, y luego seleccione Aceptar.
- Selecciona el diseño Héroe.
- Seleccione Guardar y luego seleccione Vista previa para previsualizar la página.
- Seleccione Finalizar edición para proteger la plantilla y luego seleccione Publicar para publicarla.