Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Billete
El grupo de interés comercial de Dynamics 365 Commerce ha pasado de Yammer a Viva Engage. Si no tiene acceso a la nueva comunidad de Viva Engage, rellene este formulario (https://aka.ms/JoinD365commerceVivaEngageCommunity) para agregar y mantenerse involucrado en las últimas discusiones.
En este artículo se explican los módulos de contenedor y cómo agregarlos a páginas de sitio en Microsoft Dynamics 365 Commerce.
Un módulo de contenedor hospeda otros módulos dentro de él. El propósito principal de un módulo de contenedor es definir el diseño de los módulos que contiene a través de sus propiedades. Por ejemplo, esos módulos pueden aparecer de forma paralela en un diseño de dos, tres, cuatro o seis columnas. Puede limitarlos al ancho del contenedor o pueden llenar la pantalla. También puede agregar un encabezado a cada módulo de contenedor.
Los tres módulos de contenedor admitidos son: contenedor, contenedor con 2 ranuras y contenedor con 3 ranuras. Puede colocar módulos de cualquier tipo dentro de estos contenedores.
Billete
Coloque siempre los módulos dentro de un módulo de contenedor para que pueda limitarlos al ancho del contenedor.
Ejemplos de módulos de contenedor en comercio electrónico
- Un autor del sitio desea un diseño de tres columnas, donde aparecen tres módulos de forma paralela. Por lo tanto, el autor del sitio utiliza un módulo de contenedor del contenedor con el tipo de 3 franjas.
- Un autor del sitio desea un diseño de seis columnas, donde aparecen seis módulos de forma paralela. Por lo tanto, el autor del sitio usa un módulo de contenedor que tiene seis columnas dentro de él.
- Un autor del sitio desea colocar un módulo en una página pero no desea que rellene la pantalla. Por lo tanto, el autor del sitio agrega el módulo a un módulo de contenedor y establece la propiedad Ancho del contenedor en Ajustar contenedor.
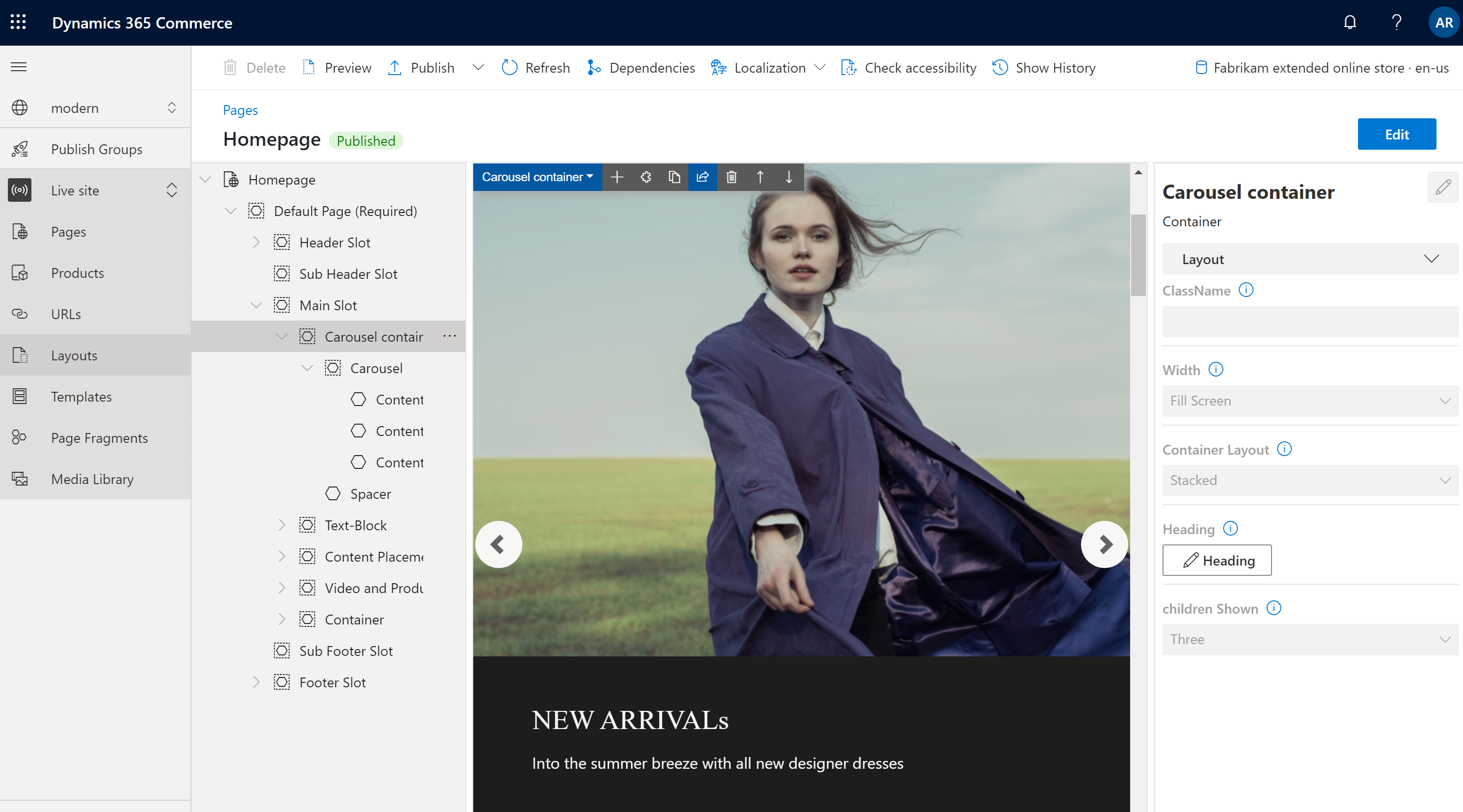
La siguiente imagen muestra un ejemplo de un módulo contenedor que contiene un módulo carrusel en el creador de sitios de Commerce. En este ejemplo, la propiedad del Anchura del módulo contenedor se establece en Rellenar pantalla.

Propiedades de módulo de contenedor
| Nombre de la propiedad | Valores | Descripción |
|---|---|---|
| Encabezado | Etiqueta de encabezado y texto de encabezado (H1, H2, H3, H4, H5 o H6) | Encabezado opcional para el contenedor. De forma predeterminada, la etiqueta de encabezado H2 se usa para el encabezado. Sin embargo, puede cambiar la etiqueta para cumplir los requisitos de accesibilidad. |
| Anchura | Ajustar contenedor o Rellenar pantalla | Si establece el valor en Ajustar contenedor (el valor predeterminado), los módulos dentro del contenedor se limitan al ancho del contenedor. Si establece el valor en Pantalla de relleno, los módulos no se limitan al ancho del contenedor, pero pueden rellenar la pantalla. |
| Número de columnas | 1, 2, 3, 4, 6 o 12 | Número de columnas del contenedor. Un contenedor puede tener hasta 12 columnas. |
Contenedor con 2 ranuras
El contenedor con el tipo de 2 franjas está optimizado para un diseño de dos columnas. Este tipo de contenedor tiene dos franjas para permitir la vista paralela de los módulos que se encuentran dentro.
Use propiedades adicionales para optimizar el diseño de diferentes puertos de vista (dispositivos móviles, tabletas, equipos, etc.). Para cada puerto de vista, defina el ancho de cada columna. La siguiente configuración de ancho de columna está disponible:
- 75 %/25 %: el primer módulo tiene un ancho de columna del 75 por ciento y el segundo módulo tiene un ancho de columna del 25 por ciento. Una opción 25%/75% también está disponible.
- 50 %/50 %: ambos módulos tienen un ancho de columna igual.
- 67 %/33 %: el primer módulo tiene un ancho de columna del 67 por ciento y el segundo módulo tiene un ancho de columna del 33 por ciento. Una opción 33%/67% también está disponible.
- 100 %: ambos módulos tienen un ancho de columna completa. Por lo tanto, los módulos se apilan verticalmente en una columna única. Aunque este diseño de columna única vaya en contra de la intención del contenedor con el tipo de 2 franjas, es posible que sea preferible para algunos puertos de vista (por ejemplo, puertos de vista muy pequeñas como dispositivos móviles).
Contenedor con propiedades de 2 franjas
| Nombre de la propiedad | Valores | Descripción |
|---|---|---|
| Encabezado | Texto de encabezado y etiqueta de encabezado | Encabezado opcional para el contenedor. |
| Configuración de puerto de vista muy pequeña | 25 %/75 %, 75 %/25 %, 50 %/50 %, 67 %/33 %, 33 %/67 %, o 100 % | Diseño para puertos de vista muy pequeños. |
| Configuración de puerto de vista pequeña | 25 %/75 %, 75 %/25 %, 50 %/50 %, 67 %/33 %, 33 %/67 %, o 100 % | Diseño para ventanas de visualización pequeñas, como dispositivos móviles. |
| Configuración de puerto de vista mediana | 25 %/75 %, 75 %/25 %, 50 %/50 %, 67 %/33 %, 33 %/67 %, o 100 % | El diseño para puertos de vista medianos, como tabletas. |
| Configuración de puerto de vista grande | 25 %/75 %, 75 %/25 %, 50 %/50 %, 67 %/33 %, 33 %/67 %, o 100 % | El diseño para puertos de vista grandes, como equipos. |
Contenedor con tres ranuras
El contenedor con el tipo de módulos de tres franjas está optimizado para un diseño de tres columnas.
Utilice propiedades adicionales, para optimizar el diseño para diferentes tamaños de pantalla. Para cada puerto de vista, defina el ancho de cada columna. La siguiente configuración de ancho de columna está disponible:
- 33 %/33 %/33 %: los tres módulos tienen un ancho de columna igual.
- 50 %/25 %/25 %: el primer módulo tiene un ancho de columna del 50 por ciento y cada uno de los dos módulos restantes tiene un ancho de columna del 25 por ciento. Las opciones 25 %/50 %/25 % y 25 %/25 %/50 % también están disponibles.
- 16 %/16 %/67 %: cada uno de los dos primeros módulos tiene un ancho de columna del 16 por ciento y el tercer módulo tiene un ancho de columna del 67 por ciento. Las opciones 16 %/67 %/16 % y 67 %/16 %/16 % también están disponibles.
Contenedor con propiedades de tres franjas
| Nombre de la propiedad | Valores | Descripción |
|---|---|---|
| Encabezado | Texto de encabezado y etiqueta de encabezado | Encabezado opcional para el contenedor. |
| Configuración de puerto de vista muy pequeña | 33 %/33 %/33 %, 50 %/25 %/25 %, 25 %/50 %/25 %, 25 %/25 %/50 %, 16 %/16 %/67 %, 16 %/67 %/16 % o 67 %/16 %/16 % | Diseño para puertos de vista muy pequeños. |
| Configuración de puerto de vista pequeña | 33 %/33 %/33 %, 50 %/25 %/25 %, 25 %/50 %/25 %, 25 %/25 %/50 %, 16 %/16 %/67 %, 16 %/67 %/16 % o 67 %/16 %/16 % | Diseño para pantallas pequeñas, como en dispositivos móviles. |
| Configuración de puerto de vista mediana | 33 %/33 %/33 %, 50 %/25 %/25 %, 25 %/50 %/25 %, 25 %/25 %/50 %, 16 %/16 %/67 %, 16 %/67 %/16 % o 67 %/16 %/16 % | El diseño para puertos de vista medianos, como tabletas. |
| Configuración de puerto de vista grande | 33 %/33 %/33 %, 50 %/25 %/25 %, 25 %/50 %/25 %, 25 %/25 %/50 %, 16 %/16 %/67 %, 16 %/67 %/16 % o 67 %/16 %/16 % | El diseño para puertos de vista grandes, como equipos. |
Agregar un módulo de contenedor a una página
Para agregar un módulo del reproductor de contenedor a una nueva página y establecer las propiedades necesarias, siga estos pasos:
- Vaya a Plantillas y luego seleccione Nuevo para crear una nueva plantilla.
- En el cuadro de diálogo Nueva plantilla, en Nombre de la plantilla, introduzca Plantilla de contenedor y luego seleccione Aceptar.
- En el espacio Cuerpo, seleccione los puntos suspensivos (...) y después seleccione Agregar módulo.
- En el cuadro de diálogo Seleccionar módulos, seleccione el módulo Página predeterminada y, a continuación, Aceptar.
- Seleccione Guardar y seleccione Finalizar edición para proteger la plantilla y luego seleccione Publicar para publicarla.
- Vaya a Páginas y seleccione Nuevo para crear una nueva página.
- En el cuadro de diálogo Crear nueva página, en Nombre de página, introduzca una Página de contenedor y luego seleccione Siguiente.
- En Elegir plantilla, seleccione la Plantilla de contenedor que ha creado y, a continuación, seleccione Siguiente.
- En Elija un diseño, seleccione un diseño de página (por ejemplo, Diseño flexible), y luego seleccione Siguiente.
- En Revisar y terminar, revise la configuración de la página. Si necesita editar la información de la página, seleccione Atrás. Si la información de la página es correcta, seleccione Crear página.
- En el espacio Principal de la nueva página, seleccione los puntos suspensivos (...) y, a continuación, seleccione Agregar módulo.
- En el cuadro de diálogo Seleccionar módulos, seleccione el módulo Contenedor y, a continuación, Aceptar.
- En el panel de propiedades para el módulo del contenedor, establezca la propiedad Número de columna en 1 y la propiedad Ancho en Rellenar contenedor.
- En el espacio Contenedor, seleccione los puntos suspensivos (...) y después seleccione Agregar módulo.
- En el cuadro de diálogo Seleccionar módulos, seleccione el módulo Bloque de contenido y, a continuación, Aceptar.
- En el panel de propiedades para el módulo de bloque de contenido, configure el encabezado, la imagen y el diseño.
- Seleccione Guardar y luego seleccione Vista previa para previsualizar la página. Debería ver un módulo de características que se ajuste al ancho del módulo de contenedor.
- En el panel de propiedades para el módulo de contenedor, cambie el valor de la propiedad Número de columnas a 3.
- Agregue dos módulos de bloque de contenido más al módulo contenedor y configúrelos.
- Seleccione Guardar y luego seleccione Vista previa para previsualizar la página. Debe ver ahora tres módulos de bloque de contenido que aparecen de forma paralela.
- Después de crear el diseño que desee, seleccione Finalizar edición para registrar la página y, a continuación, seleccione Publicar para publicarla.
Recursos adicionales
Descripción general de la biblioteca de módulos