Optimización de imágenes para sitios de publicación clásicos de SharePoint
La velocidad de carga de una página web depende del tamaño combinado de todos los componentes necesarios para representar la página, incluidas las imágenes, HTML, JavaScript y CSS. Las imágenes son una excelente manera de hacer que su sitio sea más atractivo, pero su tamaño puede afectar al rendimiento. Mediante la optimización de las imágenes con compresión y cambio de tamaño, y el uso de sprites, puede compensar los efectos de las imágenes grandes. Con las representaciones de imágenes de SharePoint, puede cargar una sola imagen grande y mostrar las secciones de la imagen, lo que permite reutilizarla en lugar de volver a cargarla.
Nota:
Este tema se aplica a sitios de publicación clásicos de SharePoint, no a sitios de portal modernos. Para obtener información sobre la optimización de imágenes en sitios de portal modernos de SharePoint, vea Optimizar imágenes en páginas del portal moderno de SharePoint.
Uso de sprites para acelerar la carga de imágenes

Un sprite de imagen contiene muchas imágenes más pequeñas. Con CSS, selecciona una parte de la imagen compuesta para mostrarla en una parte determinada de la página con un posicionamiento absoluto. Básicamente, mueve una sola imagen alrededor de la página en lugar de cargar varias imágenes y hace que una pequeña parte de esa imagen sea visible a través de una ventana pequeña donde la parte necesaria de la imagen sprite se muestra al usuario final. SharePoint usa sprites para mostrar sus distintos iconos en el archivo de spcommon.png sprite.
Lo que se trata aquí:
- Compresión de imágenes
- Optimización de imágenes
- Representaciones de imágenes de SharePoint
Esto puede aumentar el rendimiento porque solo se descarga una imagen en lugar de varias y, a continuación, se almacena en caché y se reutiliza esa imagen. Incluso si la imagen no permanece almacenada en caché, al tener una sola imagen en lugar de varias imágenes, este método reduce el número total de solicitudes HTTP al servidor, lo que reducirá los tiempos de carga de páginas. Esta es realmente una forma de agrupación de imágenes. Se trata de una técnica útil si las imágenes no cambian con frecuencia, por ejemplo, iconos, como se muestra en el ejemplo de SharePoint proporcionado anteriormente. Puede ver cómo usar web Essentials, un proyecto de código abierto y basado en la comunidad de terceros para lograrlo fácilmente en Microsoft Visual Studio. Para obtener más información, vea Minification and bundling in SharePoint(Minification and bundling in SharePoint).
Uso de la compresión y optimización de imágenes para acelerar la carga de páginas
La compresión y optimización de imágenes consiste en reducir el tamaño de archivo de las imágenes que se usan en el sitio. A menudo, la mejor técnica para reducir el tamaño de una imagen es cambiar el tamaño de la imagen a las dimensiones máximas que se verán en el sitio. No tiene sentido tener una imagen más grande de lo que nunca se verá. Asegurarse de que las imágenes son de las dimensiones correctas mediante un editor de imágenes es una manera rápida y sencilla de reducir el tamaño de la página.
Una vez que las imágenes tienen el tamaño correcto, el siguiente paso es optimizar la compresión de estas imágenes. Hay varias herramientas disponibles para su compresión y optimización, como Photo Gallery y herramientas de terceros. La clave para la compresión es reducir el tamaño del archivo tanto como sea posible sin perder ninguna calidad discernible para los usuarios finales. Asegúrese de probar los archivos comprimidos en una pantalla de alta definición para asegurarse de que seguirán teniendo buen aspecto.
Acelerar las descargas de páginas mediante representaciones de imágenes de SharePoint
Las representaciones de imágenes son una característica de SharePoint que permite ofrecer diferentes versiones de imágenes basadas en dimensiones de imagen predefinidas. Esto es especialmente importante cuando el css del sitio fija el contenido de la imagen generada por el usuario o las dimensiones de la imagen, como el ancho y el alto. Incluso si CSS fija una imagen, la imagen de resolución completa se sigue cargando. En este caso, el tamaño del archivo se puede reducir mediante representaciones de imágenes.
Nota:
Las representaciones solo están disponibles para SharePoint cuando la publicación está habilitada. Puede habilitar la publicación en Configuración > Configuración Del > sitio Administrar características > del sitio Publicación de SharePoint Server. De lo contrario, la opción no aparecerá.
El cambio de tamaño de la representación de imágenes funciona tomando la dimensión más pequeña que defina, ya sea ancho o alto, y, a continuación, cambiando el tamaño de la imagen para que la otra dimensión cambie de tamaño automáticamente en función de la relación de aspecto bloqueada. De forma predeterminada, recortará la imagen del centro por las dimensiones restantes. Por ejemplo, si define una representación de 100 píxeles de ancho y 50 píxeles de alto y la imagen original tiene 1000 px de ancho y 800 px de alto, se cambiará el tamaño para que la dimensión de 800 px sea ahora de 50 px y la dimensión de 1000 px (ahora 62,5 px) se recorte desde el centro de la imagen.
Los pasos son relativamente sencillos, pero para que las imágenes usen las representaciones, las representaciones deben estar en el sitio de SharePoint antes de agregar las imágenes. Además, también debe tener activadas las características Infraestructura de publicación de SharePoint Server (nivel de colección de sitios) y Publicación de SharePoint Server (nivel de sitio).
Adición de una representación de imágenes para acelerar la carga de páginas
Compruebe que la cuenta de usuario que realiza este procedimiento tiene, como mínimo, permisos de diseño para el sitio de nivel superior de la colección de sitios y que el sitio se está publicando en una página web.
En un explorador web, vaya al sitio de nivel superior de la colección de sitios de publicación.
Elija el icono Configuración.
En la página Configuración del sitio , en la sección Apariencia , verá las representaciones de imágenes integradas.
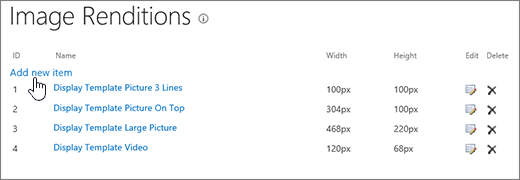
Puede usar las representaciones predefinidas o elegir Representaciones de imágenes para crear una nueva.

En la página Representaciones de imágenes, elija Agregar nuevo elemento.

En la página Nueva representación de imagen, en el cuadro Nombre, escriba un nombre para la representación.
En los cuadros de texto Ancho y Alto, escriba el ancho y alto, en píxeles, de la representación y luego elija Guardar.

Recorte personalizado con representaciones de imágenes
De forma predeterminada, se genera una representación de imágenes desde el centro de la imagen. Puede ajustar la representación de imagen para imágenes individuales al recortar la parte de la imagen que desea usar. Puede recortar las imágenes de forma individual, por representación. Recortar las imágenes acelera la carga de páginas mediante la caché de blobs de SharePoint para crear una versión de la imagen para cada representación. De este modo, se reduce la carga del servidor porque la imagen solo se cambia de tamaño una vez y, a continuación, está lista para servir a los usuarios finales varias veces. Para obtener más información sobre cómo recortar una representación de imágenes, vea Recortar una representación de imágenes.