Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
La pestaña Accesibilidad es donde puede ver el árbol de accesibilidad, los atributos de ARIA y las propiedades de accesibilidad calculadas de los nodos DOM.
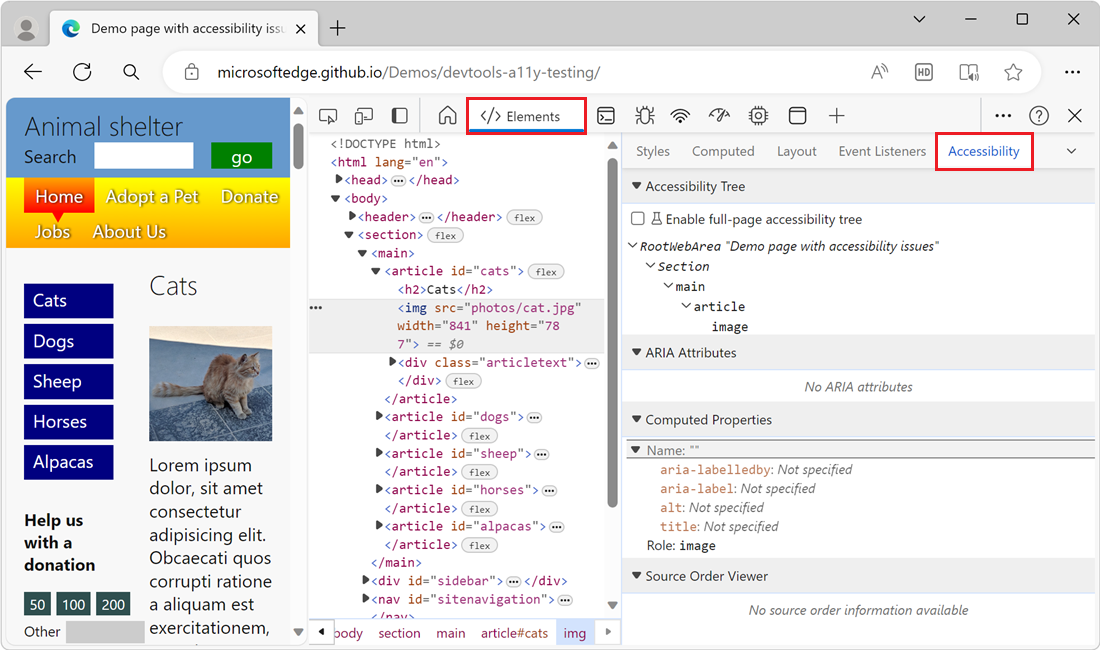
Para abrir la pestaña Accesibilidad :
En una página web representada, haga clic con el botón derecho en un elemento y, a continuación, seleccione Inspeccionar.
Se abre DevTools, con la herramienta Elementos seleccionada. Se abre el árbol DOM para mostrar el elemento en el que ha hecho clic con el botón derecho.
En el árbol DOM, haga clic en el elemento que desea inspeccionar. Puede usar las teclas de dirección para desplazarse por el árbol DOM.
Haga clic en la pestaña Accesibilidad , a la derecha de la pestaña Estilos . Es posible que primero tenga que hacer clic en el botón Más pestañas (
 ) situado a la derecha de la pestaña Estilos .
) situado a la derecha de la pestaña Estilos .

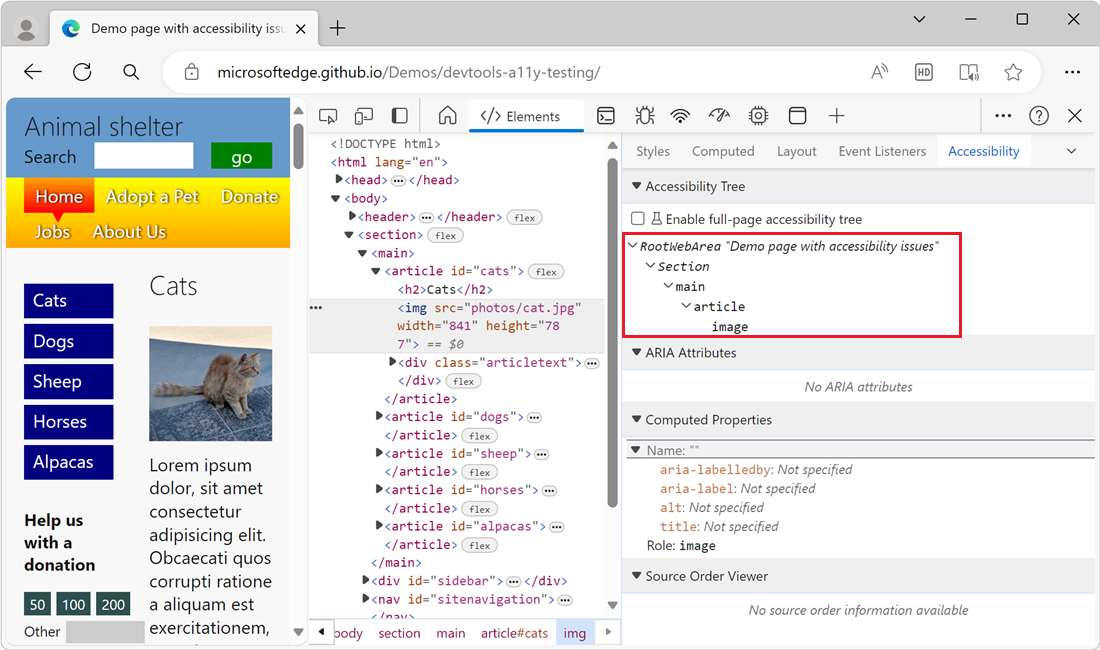
Visualización de la posición de un elemento en el árbol de accesibilidad
El árbol de accesibilidad es un subconjunto del árbol DOM. El árbol de accesibilidad solo contiene elementos del árbol DOM que son pertinentes y útiles para mostrar el contenido de una página a través de tecnologías de asistencia, como lectores de pantalla.
Inspeccione la posición de un elemento en el árbol de accesibilidad desde la pestaña Accesibilidad .

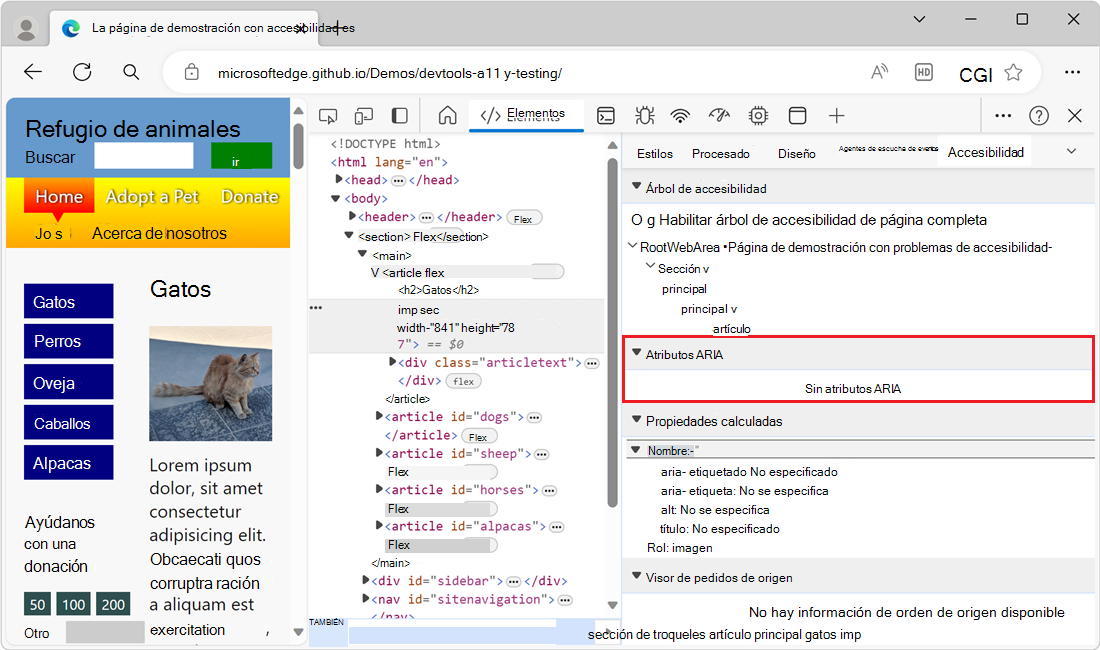
Visualización de los atributos de ARIA de un elemento
Los atributos de ARIA garantizan que las tecnologías de asistencia, como los lectores de pantalla, tengan toda la información que necesitan para representar correctamente el contenido de una página.
Vea los atributos de ARIA de un elemento en la pestaña Accesibilidad .

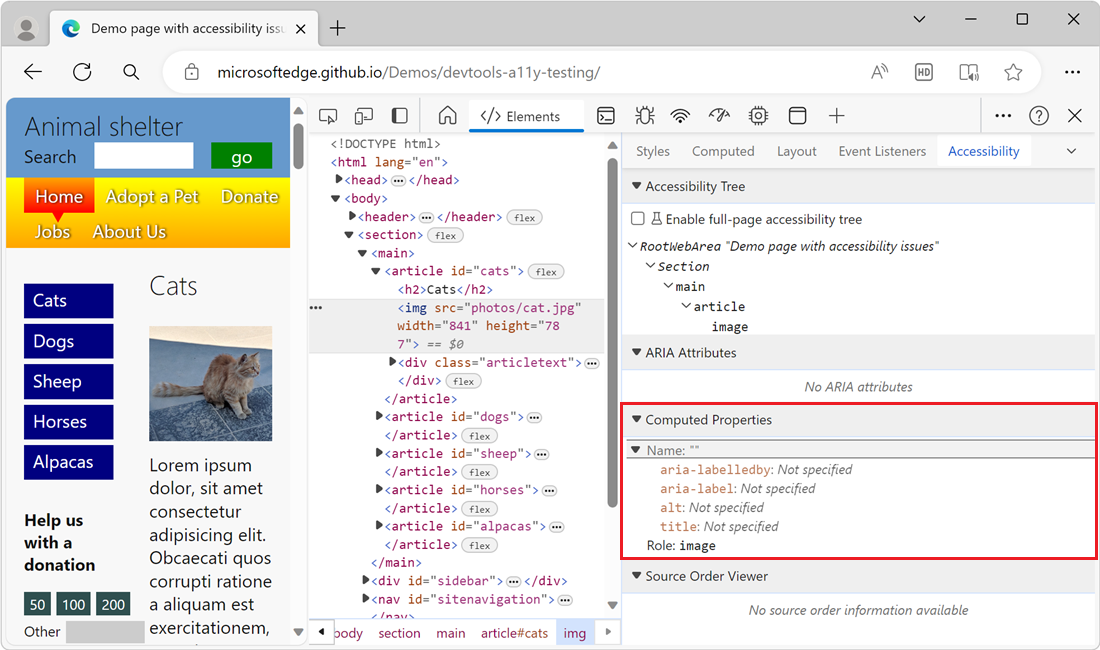
Ver las propiedades de accesibilidad calculadas de un elemento
Algunas propiedades de accesibilidad se calculan dinámicamente mediante el explorador. Estas propiedades se muestran en la sección Propiedades calculadas de la pestaña Accesibilidad .
Vea las propiedades de accesibilidad calculadas de un elemento en la pestaña Accesibilidad .

Las propiedades de accesibilidad calculadas son diferentes de las propiedades CSS calculadas. Para obtener más información sobre cómo ver las propiedades CSS calculadas, vea Ver solo el CSS que se aplica realmente a un elemento en la referencia de características css.
Nota:
Las partes de esta página son modificaciones basadas en el trabajo creado y compartido por Google y usadas según los términos descritos en la licencia internacional creative Commons Attribution 4.0. La página original se encuentra aquí y está creada por Kayce Basques.
 Esta obra está licenciada bajo una Licencia Internacional Creative Commons Attribution 4.0.
Esta obra está licenciada bajo una Licencia Internacional Creative Commons Attribution 4.0.