Referencia de características CSS
Descubra nuevos flujos de trabajo en la siguiente referencia completa de las características de Microsoft Edge DevTools relacionadas con la visualización y el cambio de CSS.
Para obtener información sobre los conceptos básicos, consulte Introducción a la visualización y el cambio de CSS.
Seleccionar un elemento
La herramienta Elementos de DevTools le permite ver o cambiar el CSS de un elemento a la vez. El elemento seleccionado se resalta en el árbol DOM. Los estilos del elemento se muestran en el panel Estilos . Para obtener un tutorial, vea Ver css para un elemento.
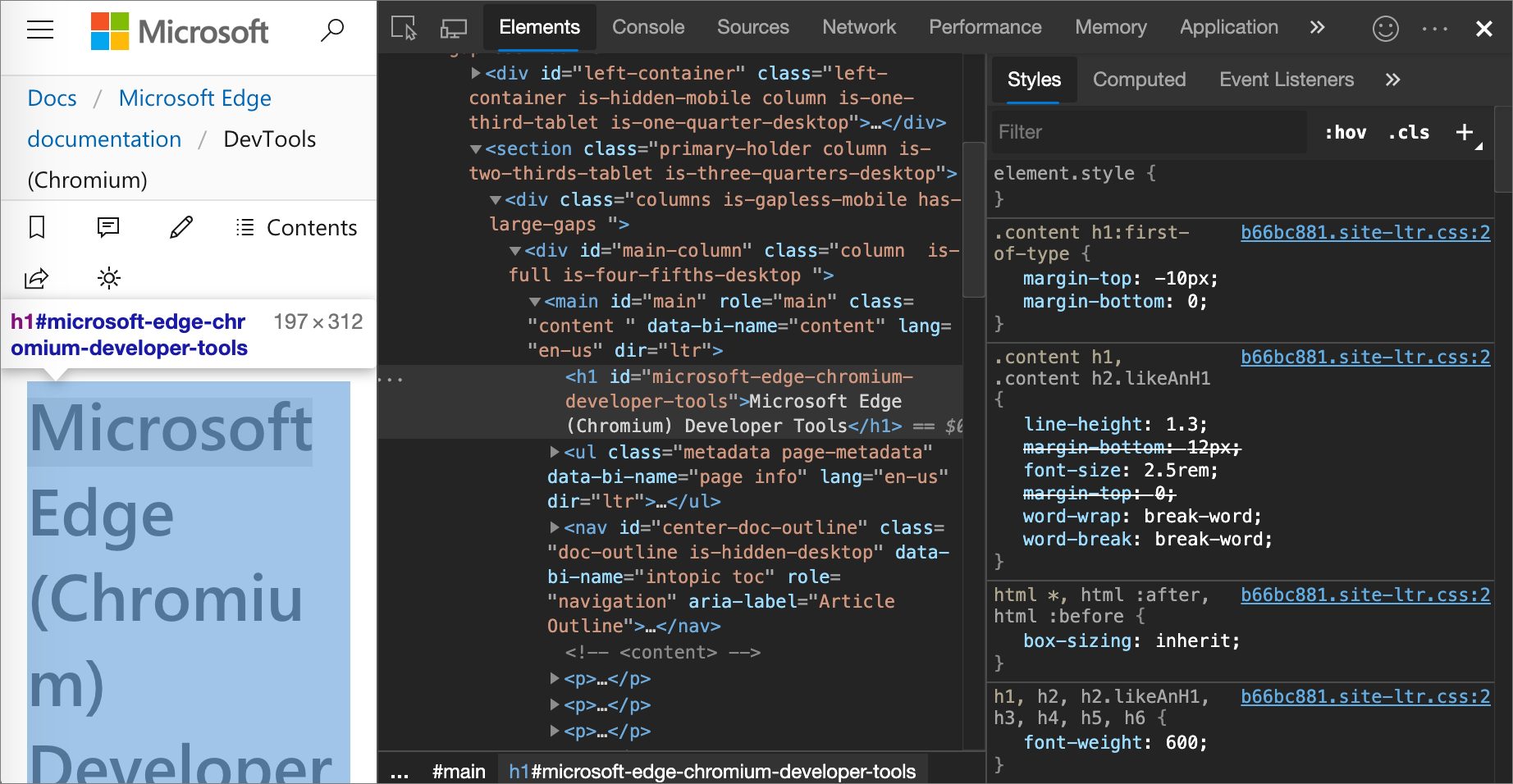
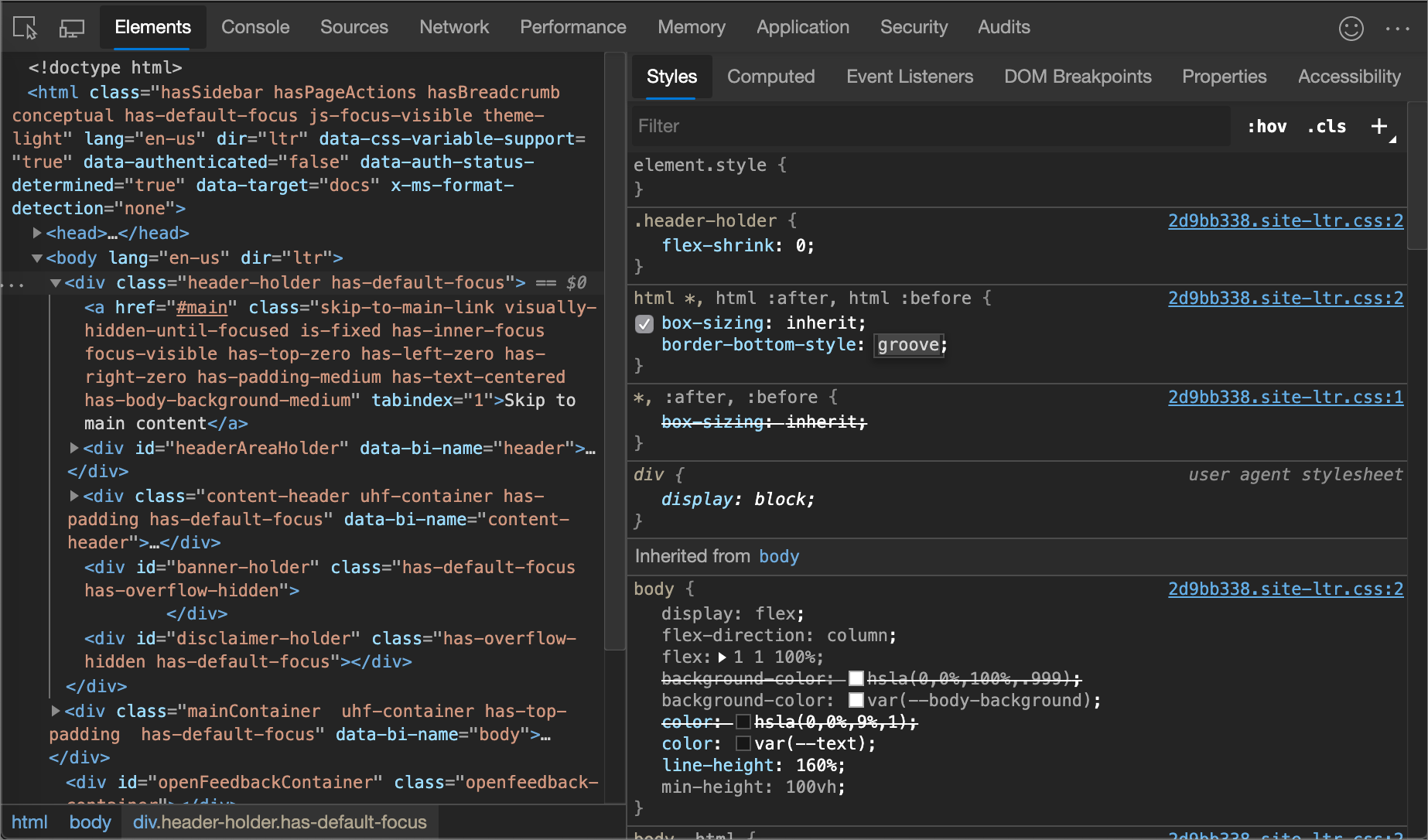
En la ilustración siguiente, el h1 elemento resaltado en el árbol DOM es el elemento seleccionado. A la derecha, los estilos del elemento se muestran en el panel Estilos . A la izquierda, el elemento está resaltado en la ventanilla, pero solo porque el mouse mantiene el puntero sobre él en el árbol DOM:

Hay muchas maneras de seleccionar un elemento:
En una página web representada, haga clic con el botón derecho en un elemento page y, a continuación, haga clic en Inspeccionar.
En DevTools, haga clic en Seleccionar un elemento (
 ) o presione Ctrl+Mayús+C (Windows, Linux) o Comando+Mayús+C (macOS) y, a continuación, haga clic en el elemento en la ventanilla.
) o presione Ctrl+Mayús+C (Windows, Linux) o Comando+Mayús+C (macOS) y, a continuación, haga clic en el elemento en la ventanilla.En DevTools, haga clic en el elemento del árbol DOM.
En DevTools, ejecute una consulta como
document.querySelector('p')en la consola, haga clic con el botón derecho en el resultado y, a continuación, seleccione Mostrar en el panel Elementos.
Ver la hoja de estilos externa donde se define una regla
En el panel Estilos , haga clic en el vínculo situado junto a una regla CSS para abrir la hoja de estilos externa que define la regla. La hoja de estilos se abre en el panel Editor de la herramienta Orígenes .
Si se minifica la hoja de estilos, haga clic en el botón Formato (![]() ) situado en la parte inferior del panel Editor . Para obtener más información, vea Reformatear un archivo JavaScript minificado con impresión bonita.
) situado en la parte inferior del panel Editor . Para obtener más información, vea Reformatear un archivo JavaScript minificado con impresión bonita.
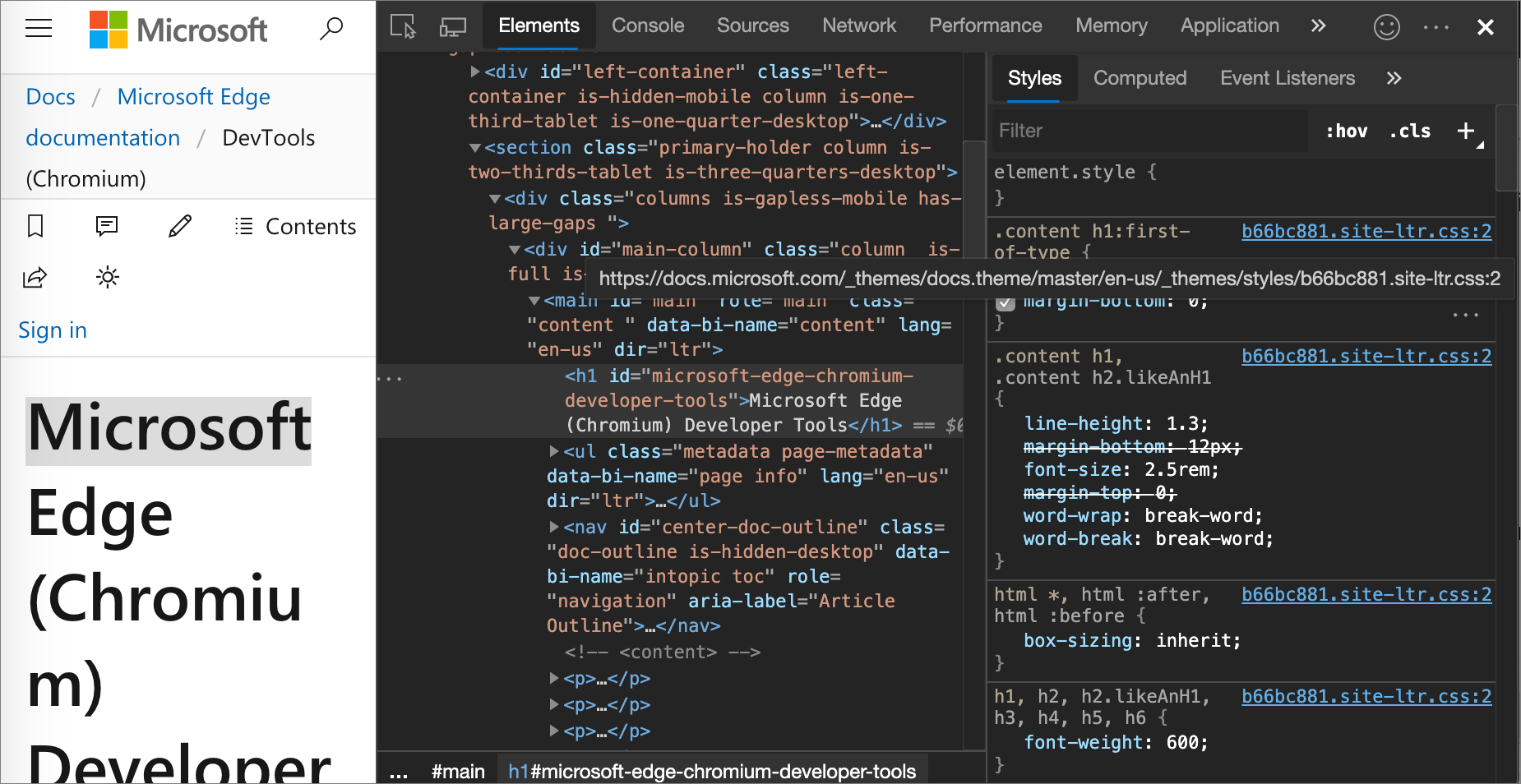
En la ilustración siguiente, después de hacer clic https://learn.microsoft.com/_themes/docs.theme/master/en-us/_themes/styles/b66bc881.site-ltr.css:2 , se le llevará a la línea 2 de https://learn.microsoft.com/_themes/docs.theme/master/_themes/styles/b66bc881.site-ltr.css, donde se define la .content h1:first-of-type regla CSS.

Ver solo el CSS que se aplica realmente a un elemento
El panel Estilos muestra todas las reglas que se aplican a un elemento, incluidas las declaraciones que se han invalidado. Cuando no esté interesado en las declaraciones invalidadas, use el panel Calculado para ver solo el CSS que realmente se aplica a un elemento.
Vaya al panel Calculado de la herramienta Elementos .
En una ventana amplia de DevTools, el panel Calculado no existe. El contenido del panel Calculado se muestra en el panel Estilos .
Las propiedades heredadas son opacas.
Para mostrar todos los valores heredados, active la casilla Mostrar todo .
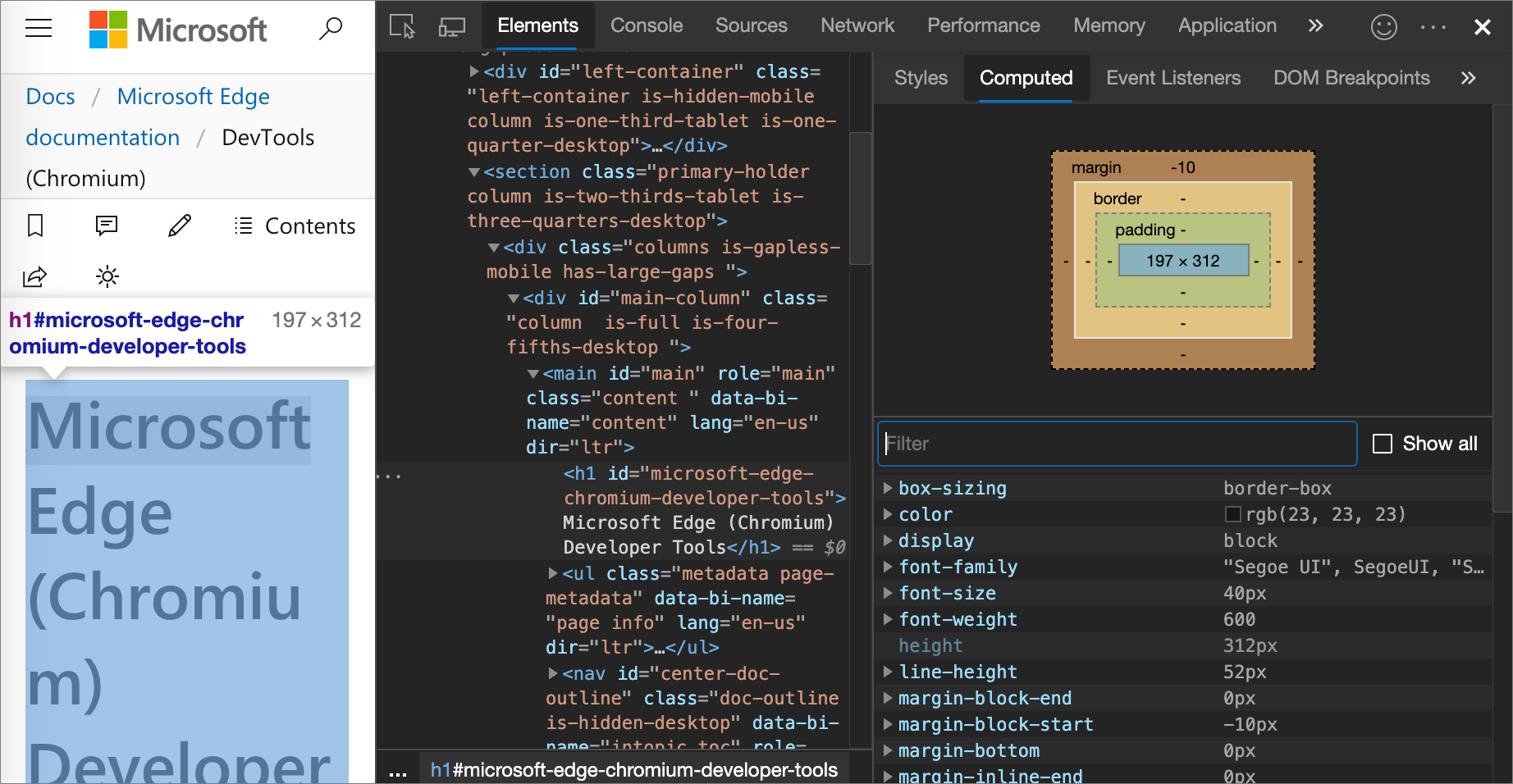
En la ilustración siguiente, el panel Calculado muestra las propiedades CSS que se aplican al elemento seleccionado
h1actualmente:
Visualización de propiedades CSS en orden alfabético
Use el panel Calculado . Vea Ver solo el CSS que realmente se aplica a un elemento.
Visualización de propiedades CSS heredadas
Active la casilla Mostrar todo en el panel Calculado . Vea Ver solo el CSS que realmente se aplica a un elemento.
Visualización del modelo de cuadro de un elemento
Para ver el modelo de cuadro de un elemento, vaya al panel Estilos . Si la ventana de DevTools es estrecha, el diagrama Modelo de cuadro se encuentra en la parte inferior del panel.
Para cambiar un valor, haga doble clic en él.
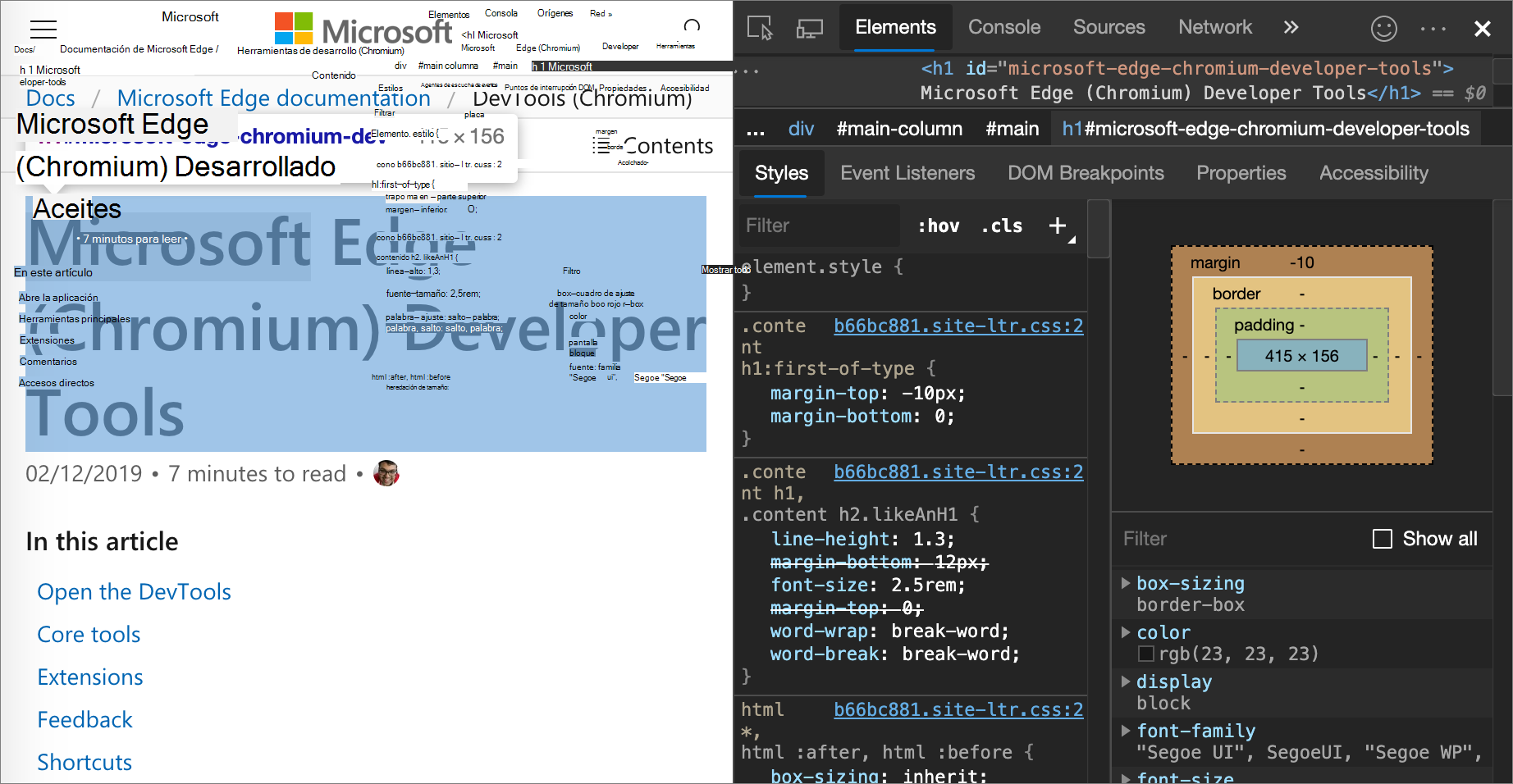
En la ilustración siguiente, el diagrama Modelo de cuadro del panel Estilos muestra el modelo de cuadro para el elemento seleccionado h1 actualmente.

Buscar y filtrar el CSS de un elemento
Use el cuadro de texto Filtrar en los paneles Estilos y Calculados para buscar propiedades o valores CSS específicos.
Para buscar también propiedades heredadas en el panel Calculado , active la casilla Mostrar todo .
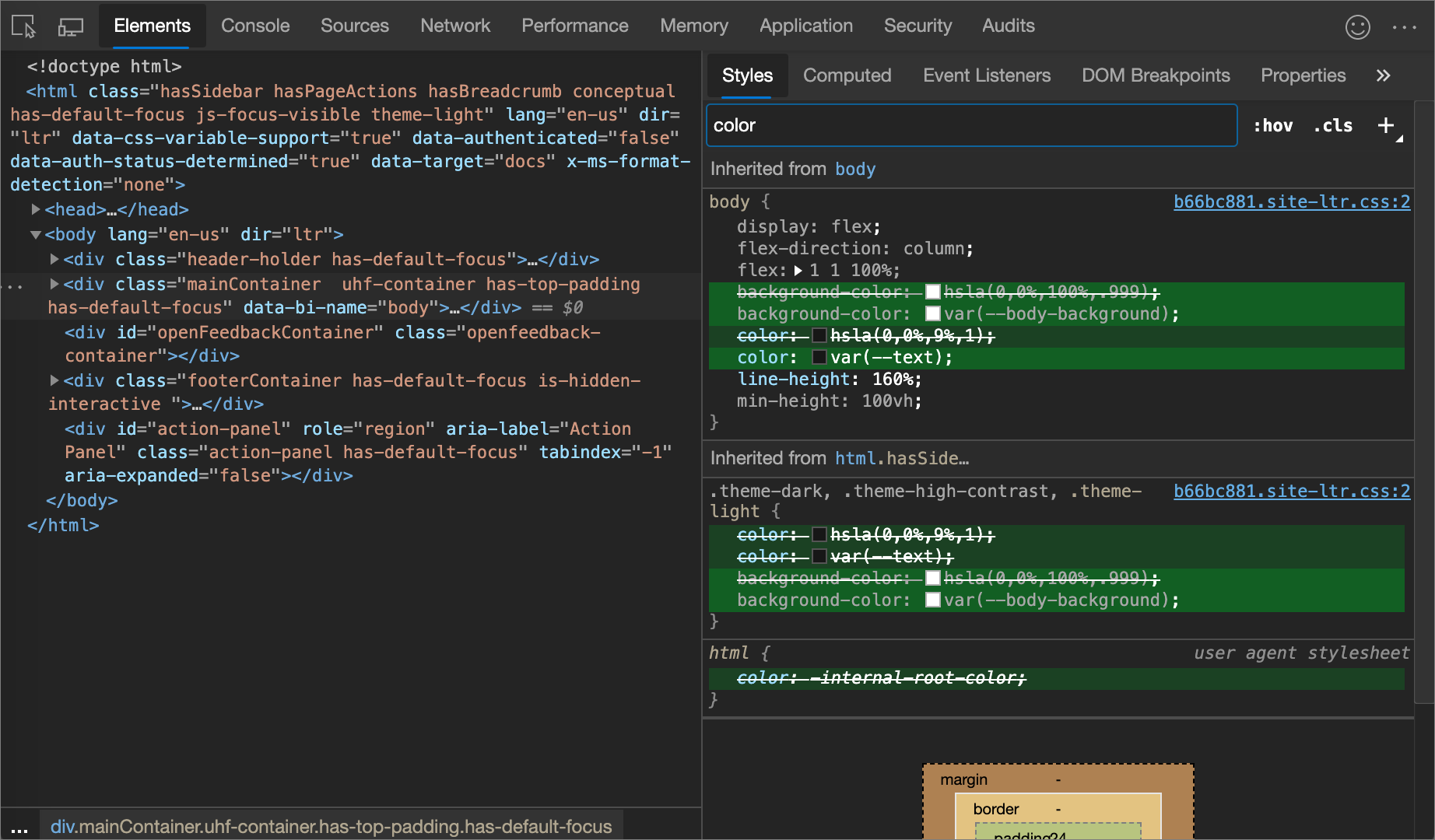
En la ilustración siguiente, el panel Estilos se filtra para mostrar solo las reglas que incluyen la consulta colorde búsqueda .

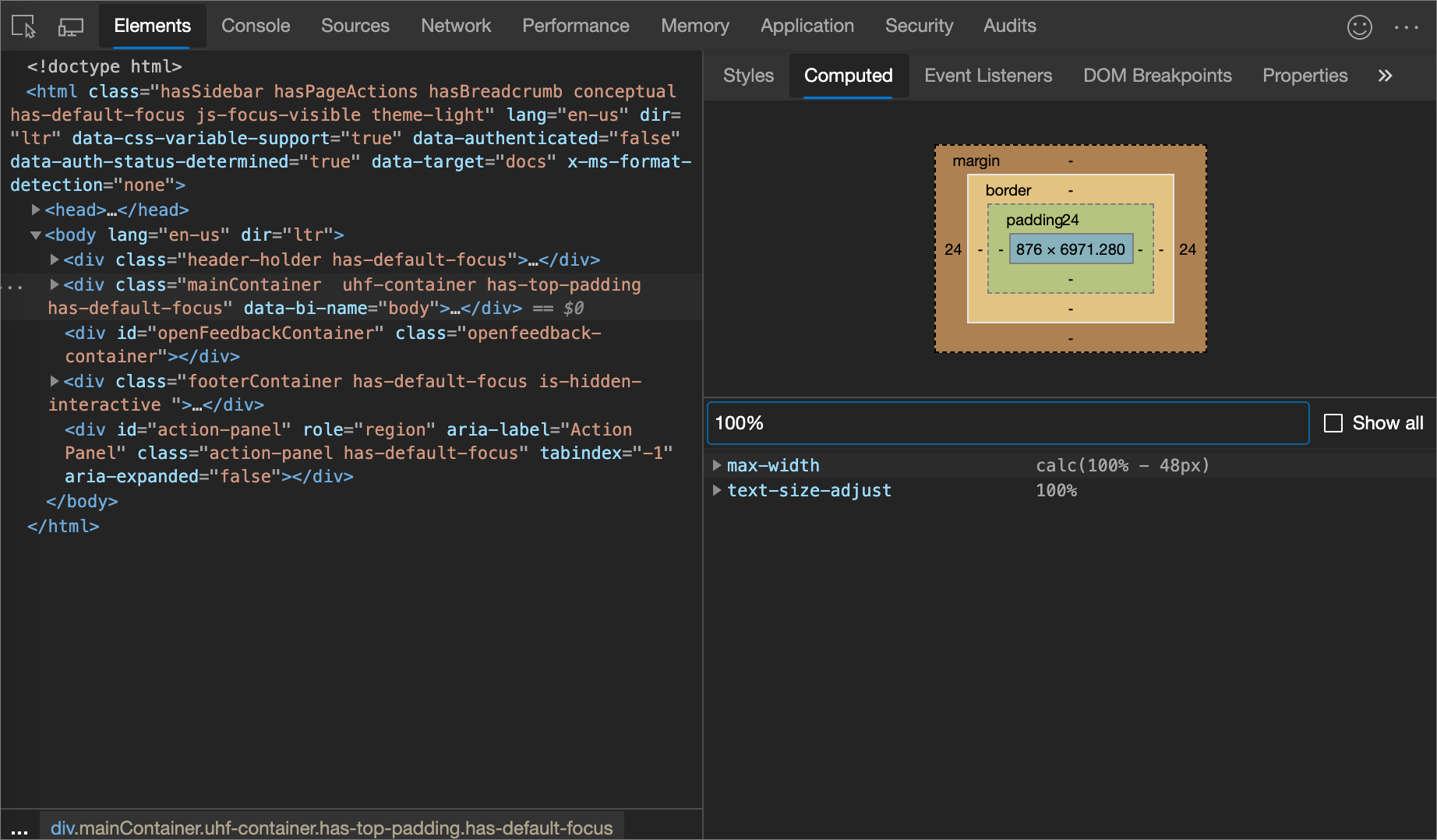
En la ilustración siguiente, el panel Calculado se filtra para mostrar solo las declaraciones que incluyen la consulta 100%de búsqueda .

Alternar una pseudoclase
Para alternar una pseudoclase, como :active, :focus, :hovero :visited:
En la herramienta Elementos , vaya al panel Estilos .
Haga clic en :hov.
Seleccione la pseudoclase que desea habilitar.
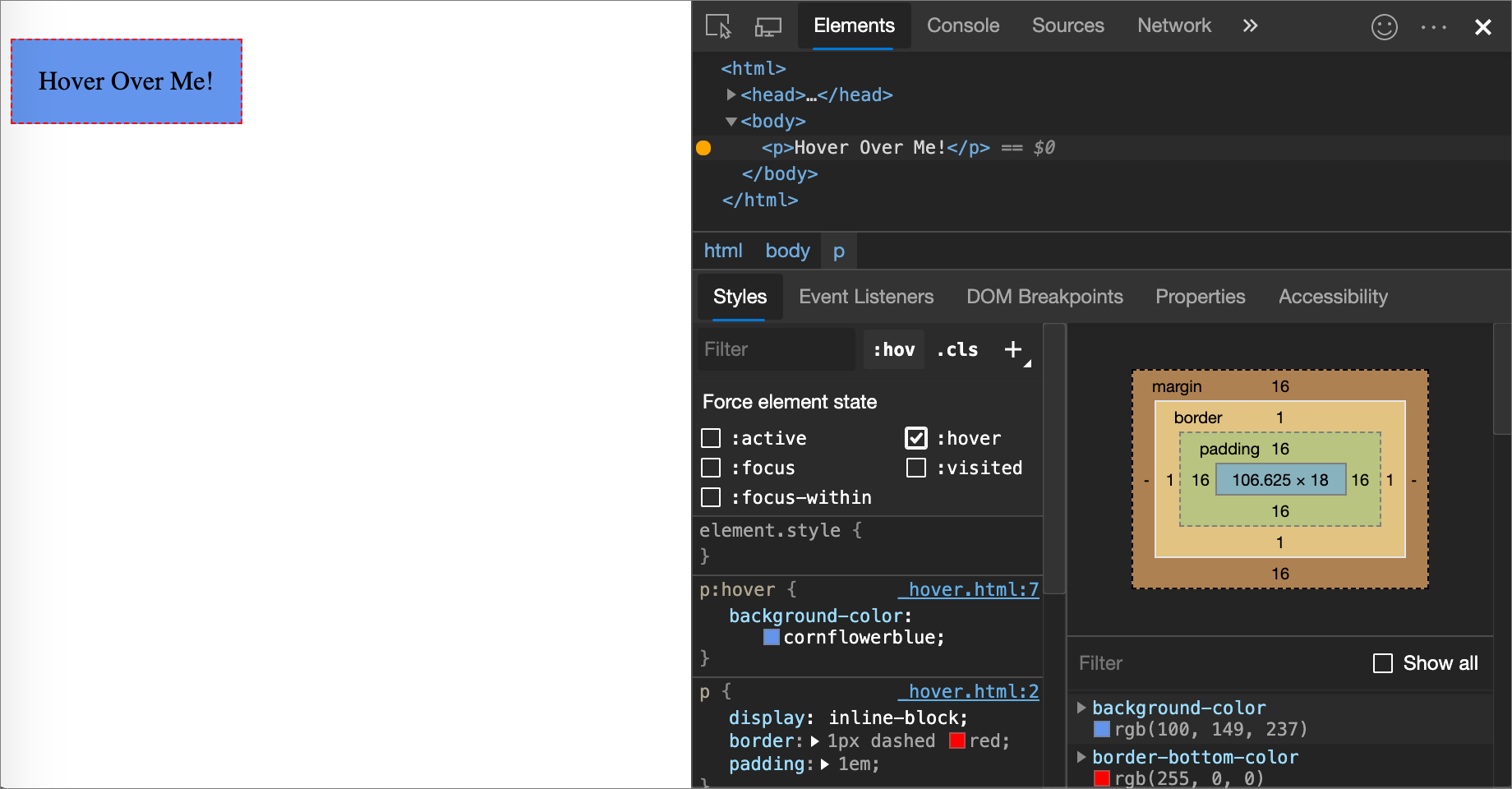
En la ilustración siguiente se muestra la alternancia de la
:hoverpseudoclase. En la ventanilla, labackground-color: cornflowerbluedeclaración se aplica al elemento, aunque el elemento no esté realmente sobre el puntero.
Para obtener un tutorial interactivo, vea Agregar un pseudoestado a una clase.
Visualización de una página en modo de impresión
Para ver una página en modo de impresión:
Abra el menú Comando.
Empiece a escribir
renderingy, a continuación, seleccione Mostrar representación.Haga clic en la lista desplegable Emular css media y, a continuación, seleccione Imprimir.
Visualización de CSS usada y sin usar con la herramienta Cobertura
La herramienta Cobertura muestra qué CSS usa realmente una página.
Abra el menú Comando presionando Ctrl+Mayús+P (Windows, Linux) o Comando+Mayús+P (macOS), mientras QuevTools tiene el foco.
Empiece a escribir
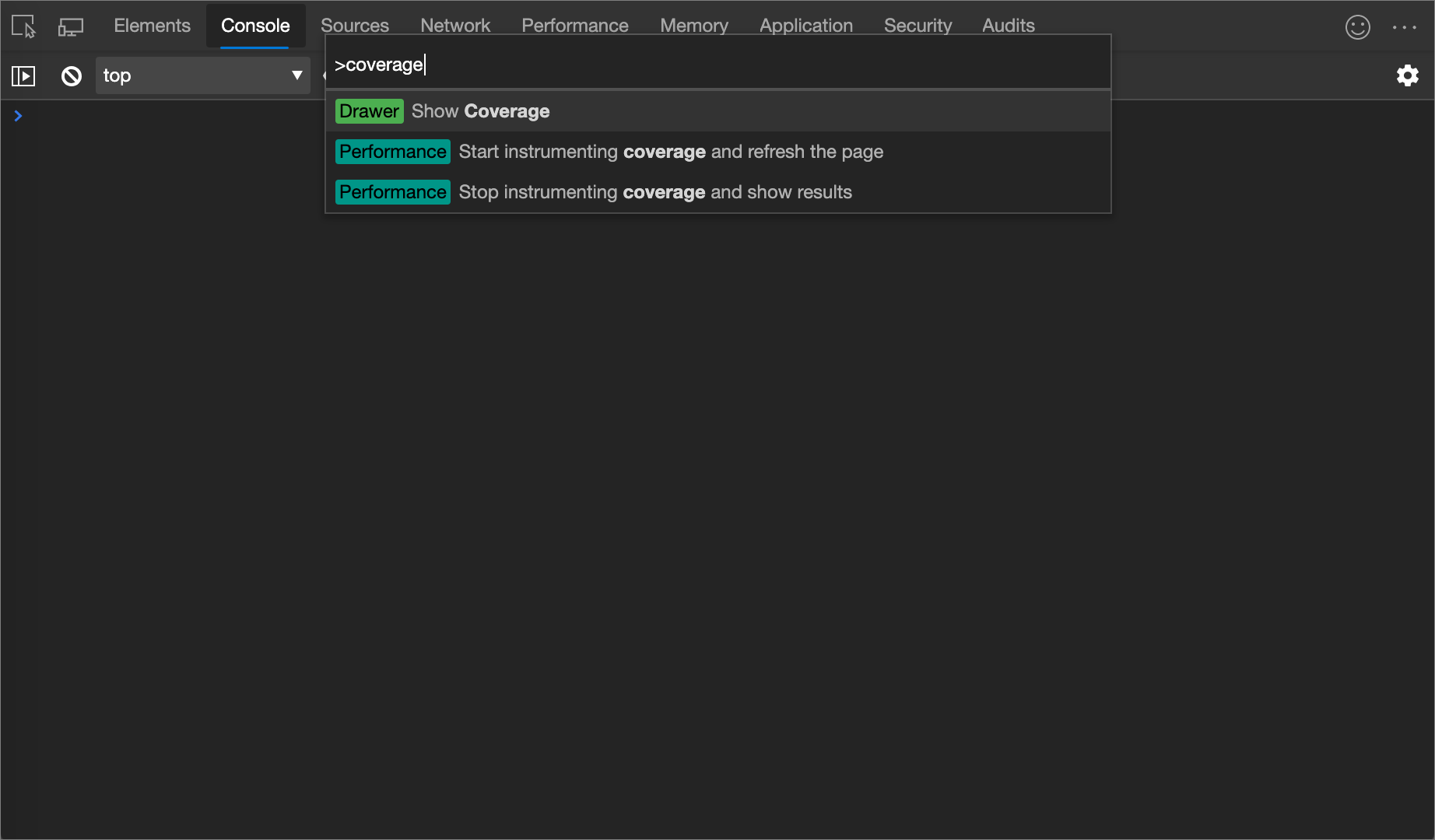
coveragey, a continuación, seleccione Mostrar cobertura:
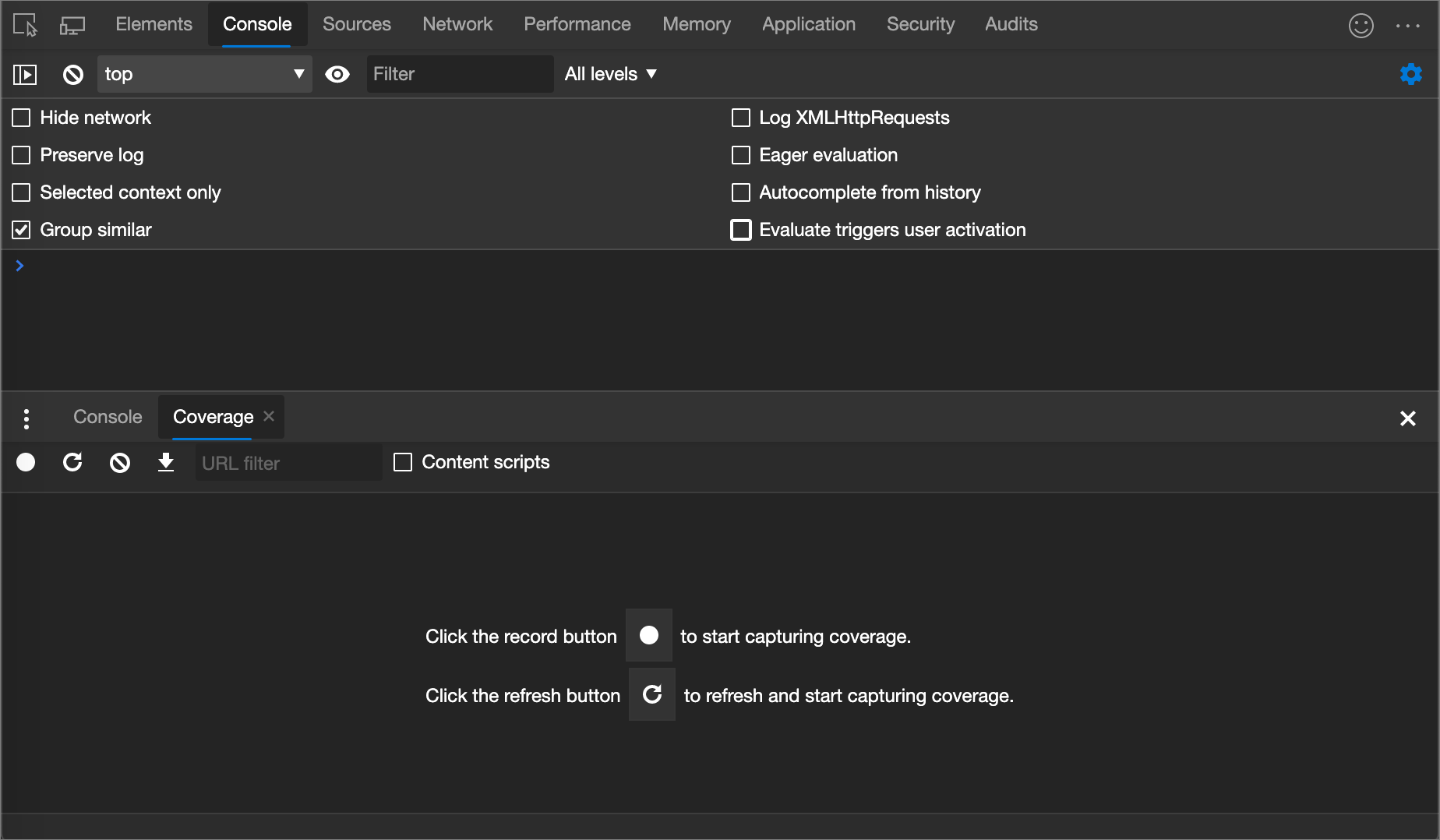
Aparece la herramienta Cobertura :

Haga clic en Iniciar instrumentación de cobertura y actualice la página (
 ). La página se actualiza y la herramienta Cobertura proporciona información general sobre la cantidad de CSS (y JavaScript) que se usa en cada archivo que carga el explorador. Verde representa CSS usado. Rojo representa CSS sin usar.
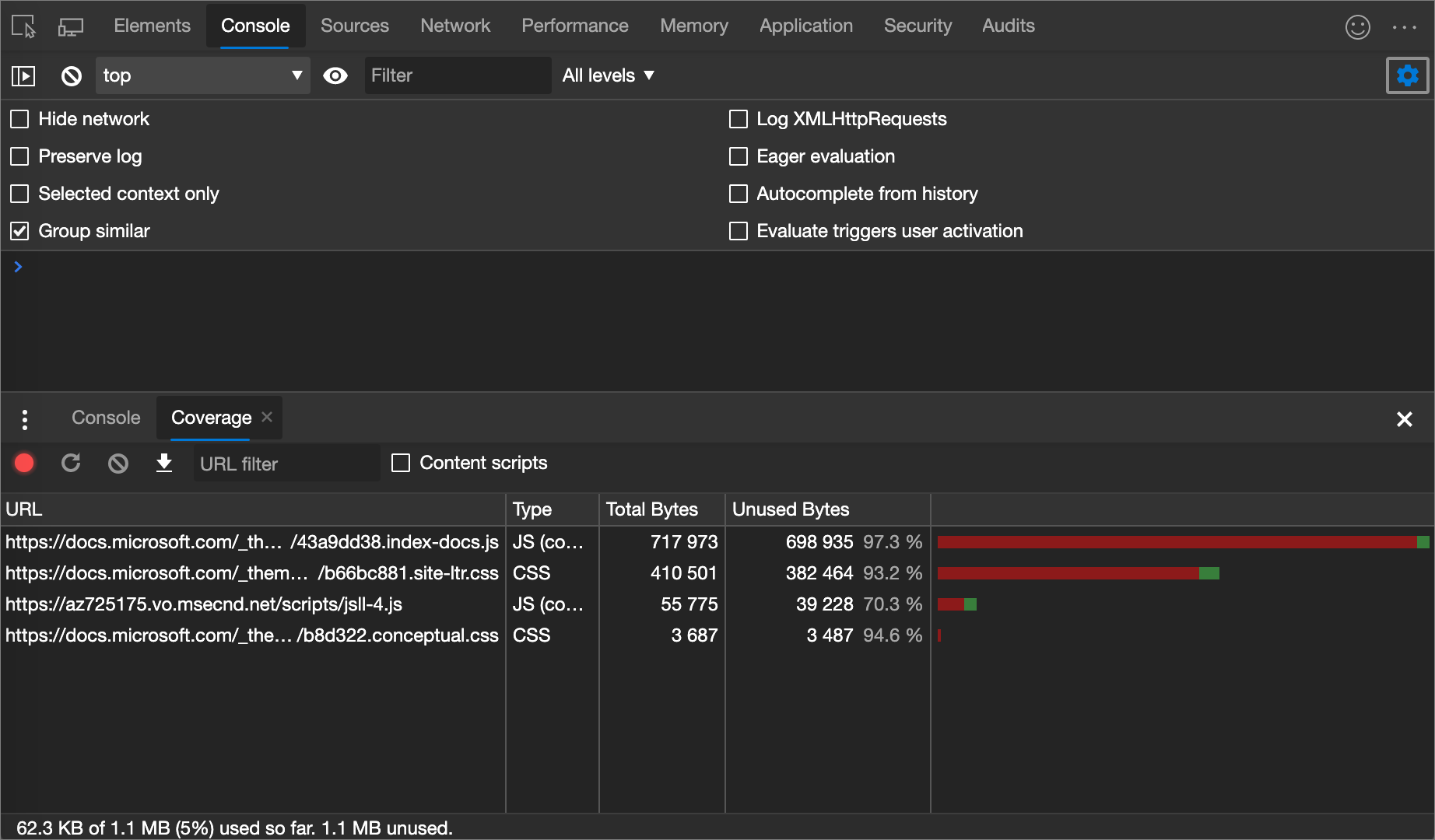
). La página se actualiza y la herramienta Cobertura proporciona información general sobre la cantidad de CSS (y JavaScript) que se usa en cada archivo que carga el explorador. Verde representa CSS usado. Rojo representa CSS sin usar.Información general sobre la cantidad de CSS (y JavaScript) que se usa y no se usa:

Para mostrar un desglose línea a línea de lo que se usa CSS, haga clic en un archivo CSS.
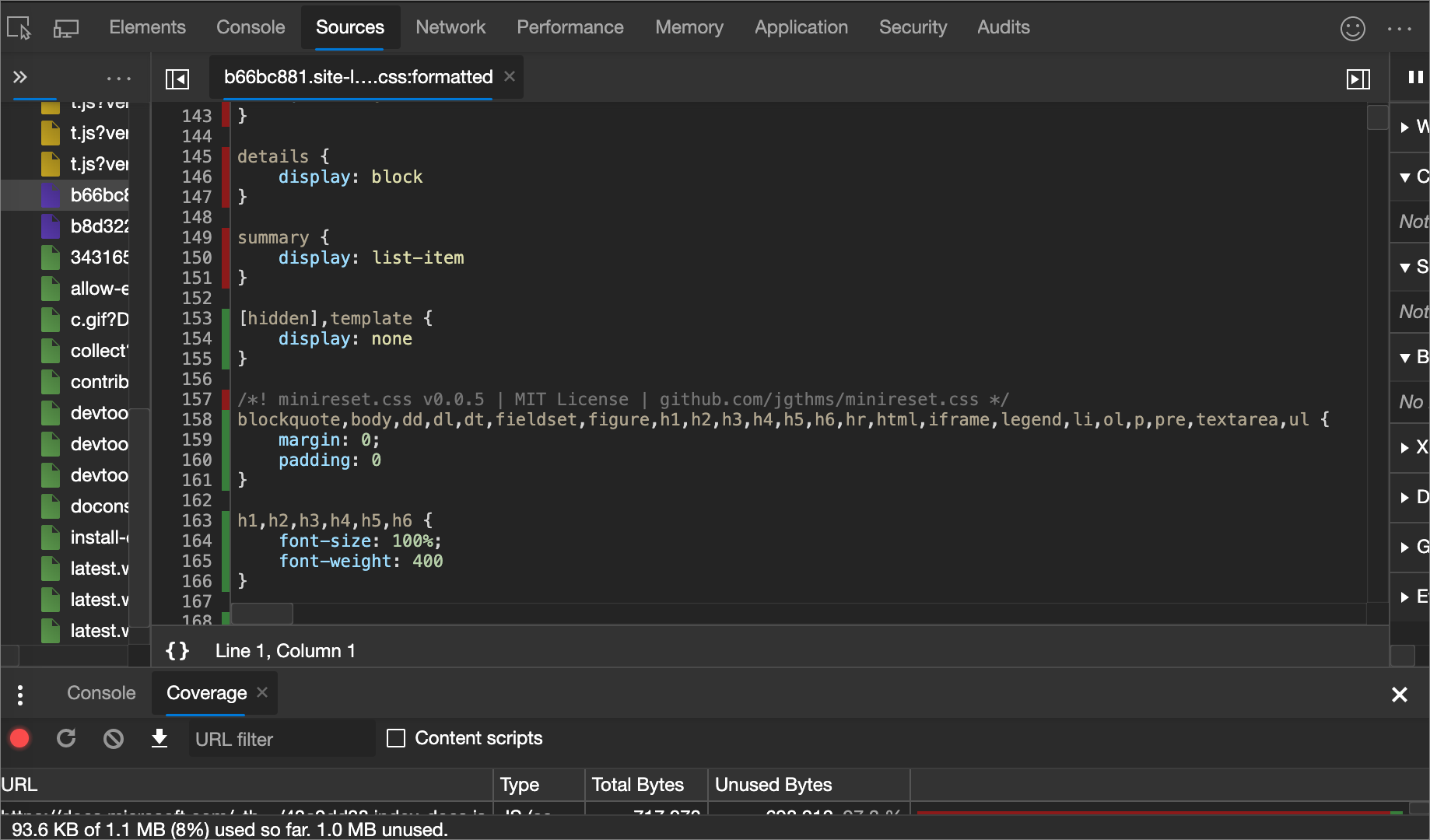
En la ilustración siguiente, las líneas 145 a 147 y 149 a 151 de
b66bc881.site-ltr.cssno se usan, mientras que las líneas 163 a 166 se usan:
Forzar el modo de vista previa de impresión
Consulte Force DevTools into Print Preview mode (Forzar DevTools al modo de vista previa de impresión).
Dos maneras de agregar una declaración CSS a un elemento
El orden de las declaraciones afecta al estilo de un elemento. Puede agregar declaraciones agregando una declaración insertada o agregando una declaración a una regla de estilo. Estos dos enfoques se describen en las secciones siguientes.
Adición de una declaración CSS insertada a un elemento
Agregar una declaración insertada equivale a agregar un style atributo al HTML de un elemento. En la mayoría de los escenarios, probablemente quiera usar declaraciones insertadas.
Las declaraciones insertadas tienen mayor especificidad que las declaraciones externas, por lo que el uso de declaraciones insertadas garantiza que los cambios surtan efecto en el elemento específico esperado. Para obtener más información sobre la especificidad, vea Tipos de selector.
Para agregar una declaración insertada:
En el panel Estilos , haga clic entre los corchetes de la sección element.style . El cursor se centra, lo que le permite escribir texto.
Escriba un nombre de propiedad y presione Entrar.
Escriba un valor válido para esa propiedad y presione Entrar. En el árbol DOM, se ha agregado un
styleatributo al elemento .
Como alternativa, escriba el valor en el campo de propiedad y DevTools sugerirá una lista de propiedades coincidentes: pares de valores entre los que seleccionar. Por ejemplo, si escribe bold en el campo de propiedad, DevTools sugiere font-weight: bold y font-weight: bolder como las reglas posibles. Presione Entrar para aplicar la regla.
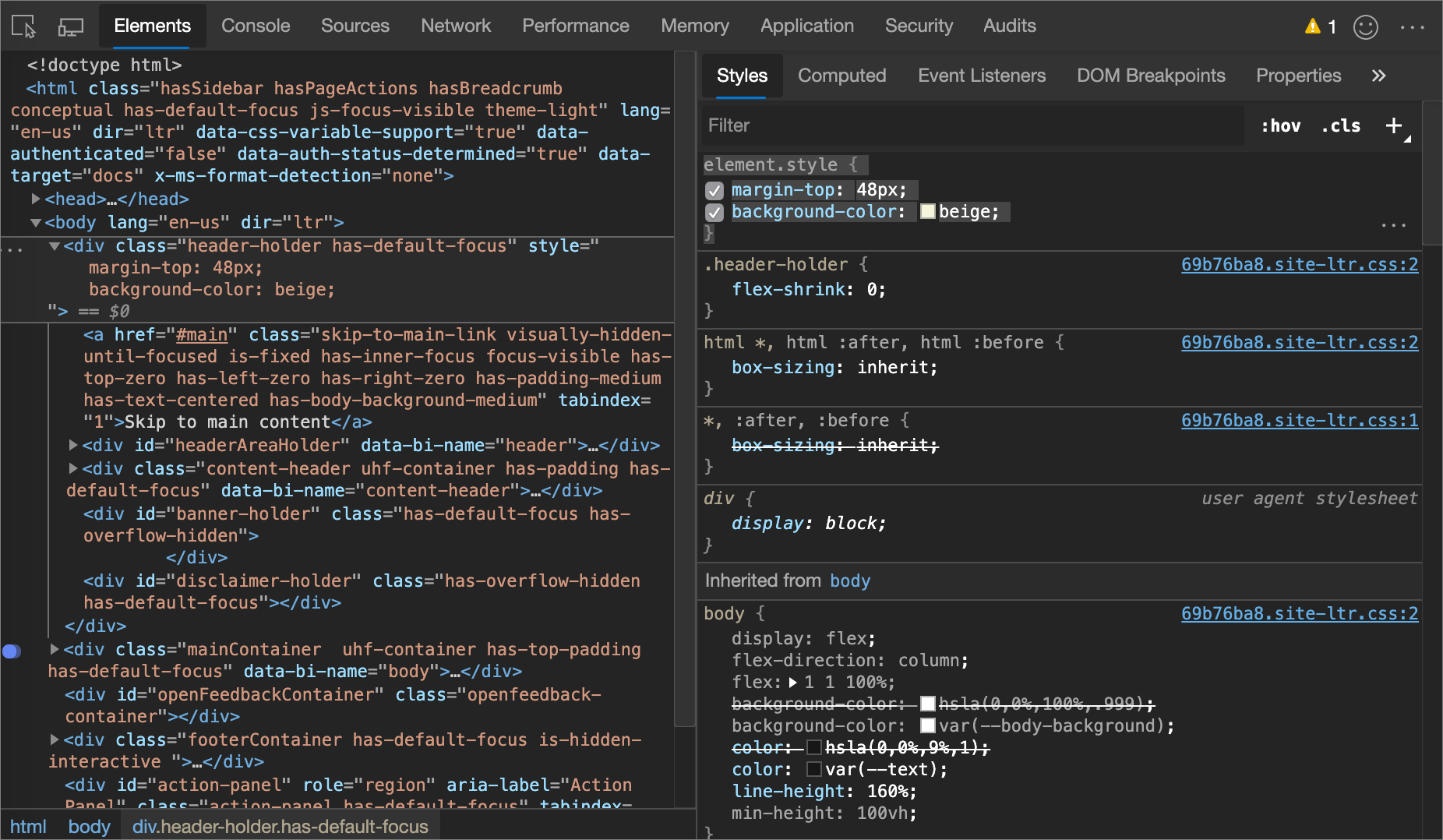
En la ilustración siguiente, las margin-top propiedades y background-color se han aplicado al elemento seleccionado. En el árbol DOM, las declaraciones se reflejan en el atributo del style elemento.

Adición de una declaración CSS a una regla de estilo existente
Si va a depurar los estilos de un elemento y necesita probar específicamente lo que sucede cuando se define una declaración en lugares diferentes, agregue una declaración a una regla de estilo existente.
Para agregar una declaración a una regla de estilo existente:
En el panel Estilos , haga clic entre los corchetes de la regla de estilo a la que desea agregar la declaración. El cursor se centra, lo que le permite escribir texto.
Escriba un nombre de propiedad y presione Entrar.
Escriba un valor válido para esa propiedad y presione Entrar.

Cambio de un nombre o valor de declaración
Para cambiar el nombre de una declaración CSS, haga doble clic en el nombre de la declaración.
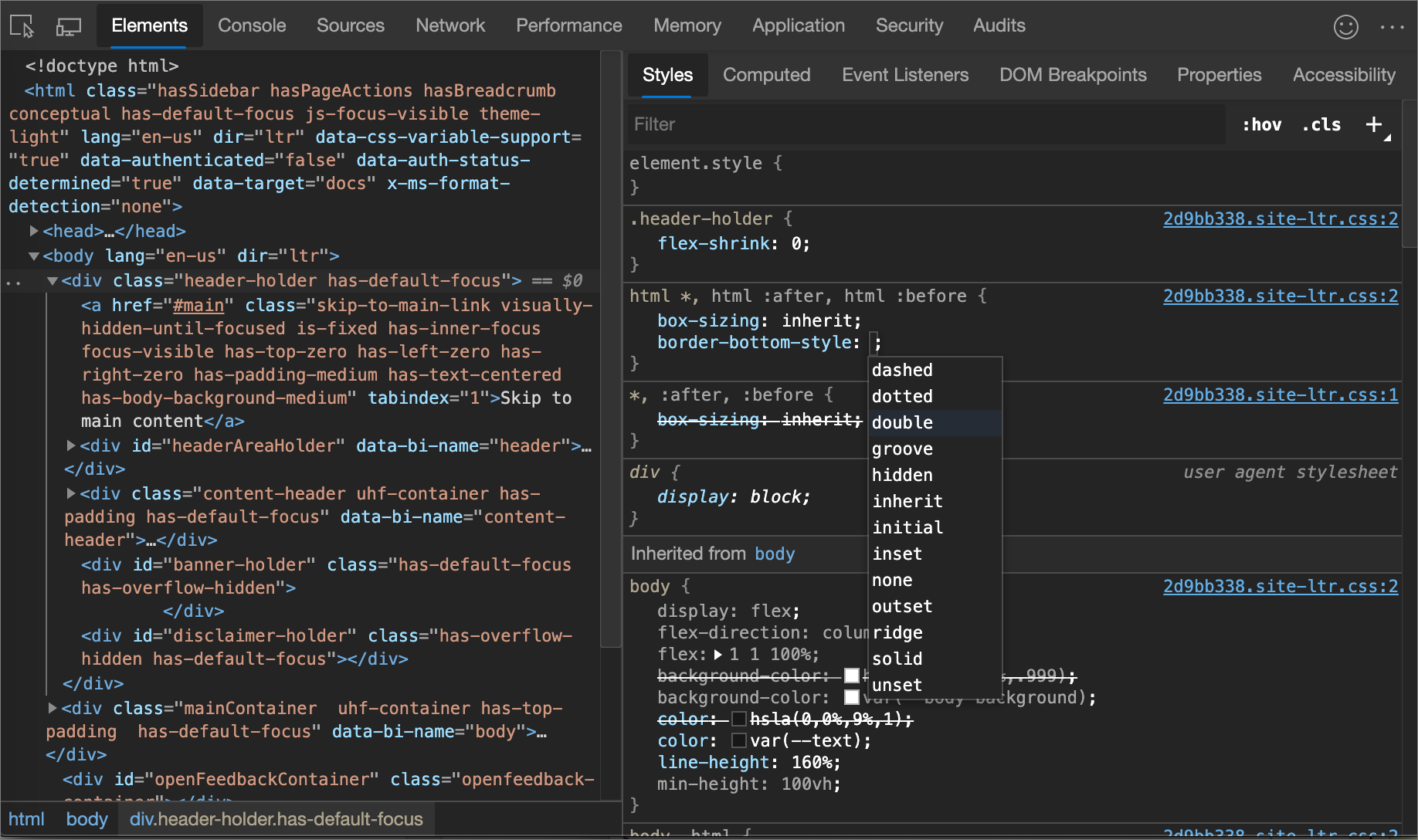
Para cambiar el valor de una declaración CSS, haga doble clic en el valor de la declaración. En la captura de pantalla siguiente se muestra cómo seleccionar un valor de una lista:

Para cambiar un valor numérico, escriba el valor o use las teclas de dirección en la sección siguiente.
Incrementar valores de declaración numérica
Para cambiar un valor numérico de una declaración CSS, escriba el valor o use las teclas de flecha para incrementar el valor en una cantidad específica:
| Método abreviado de teclado | Incrementos por |
|---|---|
| Alt+Flecha arriba (Windows, Linux) u Opción+Flecha arriba (macOS) | 0,1 |
| Flecha arriba | 1 (o 0,1, si el valor actual está entre -1 y 1) |
| Mayús+Flecha arriba | 10 |
| Mayús+Página arriba (Windows, Linux) o Mayús+Comando+Flecha arriba (macOS) | 100 |
Para disminuir, presione la tecla Flecha abajo (o Bajar página) en lugar de la tecla Flecha arriba (o Subir página).
Adición de una clase a un elemento
Para agregar una clase a un elemento:
Seleccione el elemento en el árbol DOM.
Haga clic en .cls.
Escriba el nombre de la clase en el cuadro de texto Agregar nueva clase .
Presione Entrar.

Alternar una clase
Para habilitar o deshabilitar una clase en un elemento:
Seleccione el elemento en el árbol DOM.
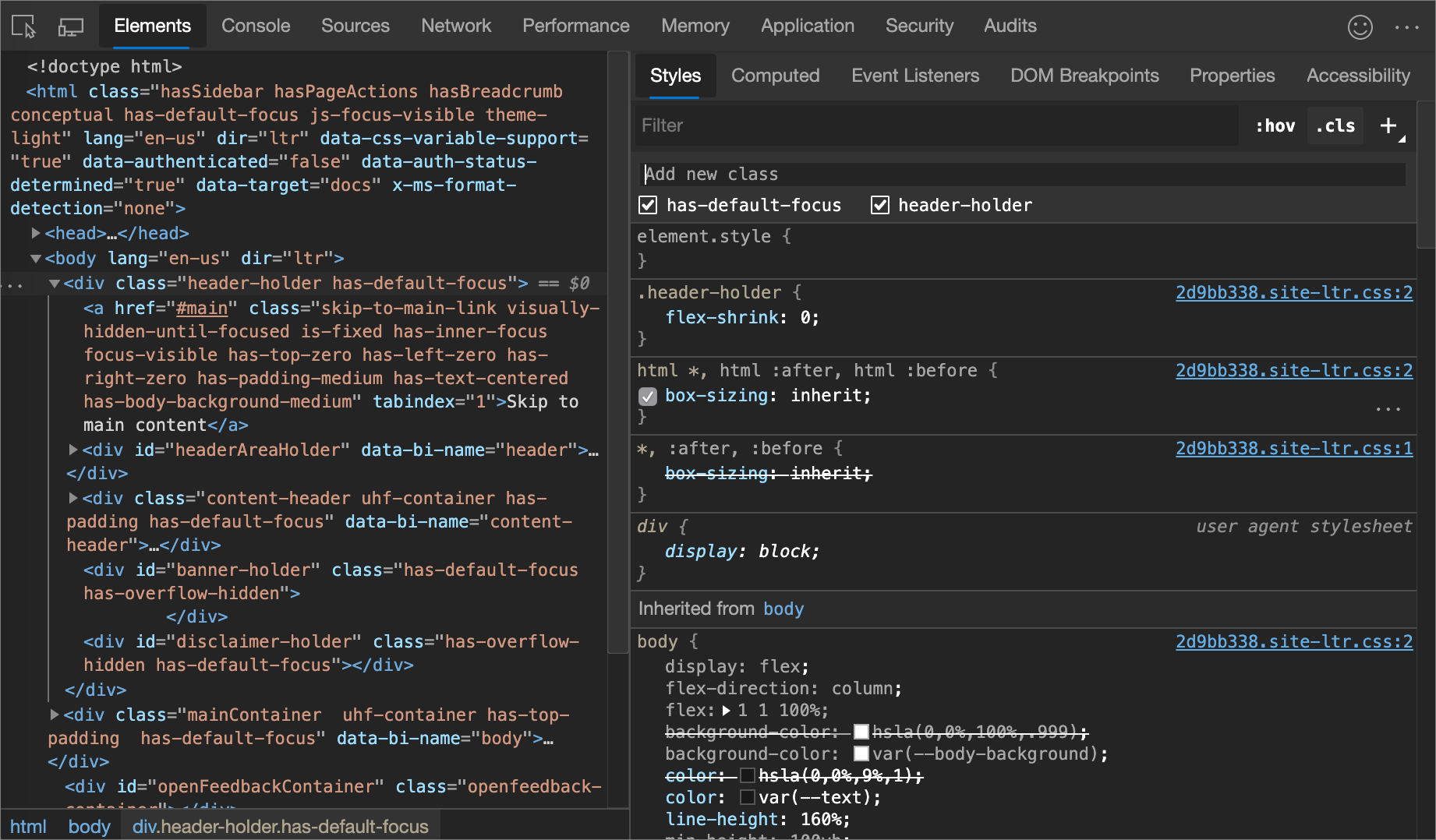
Abra el panel Clases de elemento . Vea Agregar una clase a un elemento. Debajo de los cuadros de texto Agregar nueva clase se encuentran todas las clases que se aplican a este elemento.
Active la casilla situada junto a la clase que desea habilitar o deshabilitar.
Adición de una regla de estilo
Para agregar una nueva regla de estilo:
Haga clic en Nueva regla de estilo (
 ). DevTools inserta una nueva regla debajo de la regla element.style .
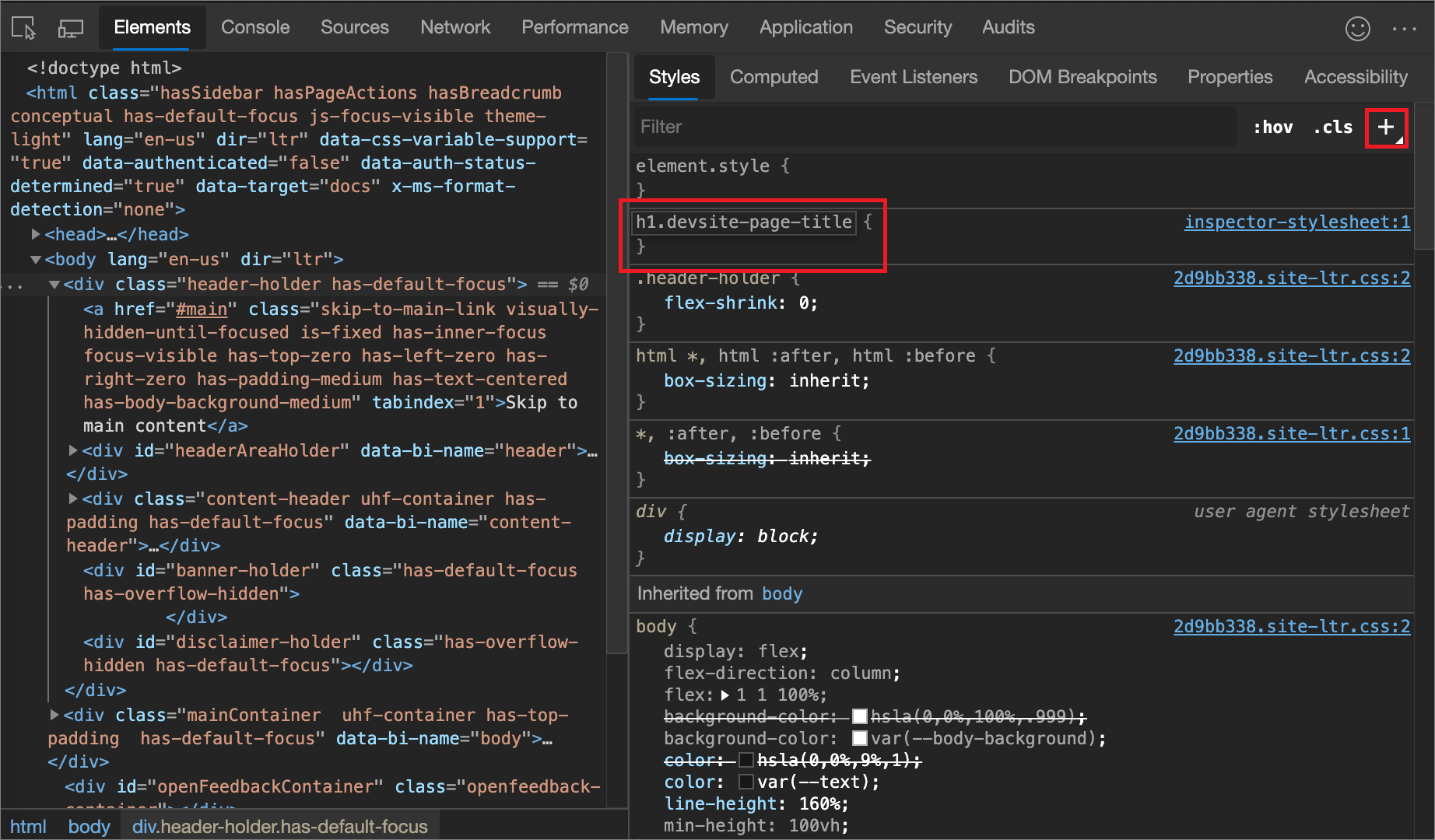
). DevTools inserta una nueva regla debajo de la regla element.style .En la ilustración siguiente, DevTools agrega la regla de
h1.devsite-page-titleestilo después de hacer clic en Nueva regla de estilo.
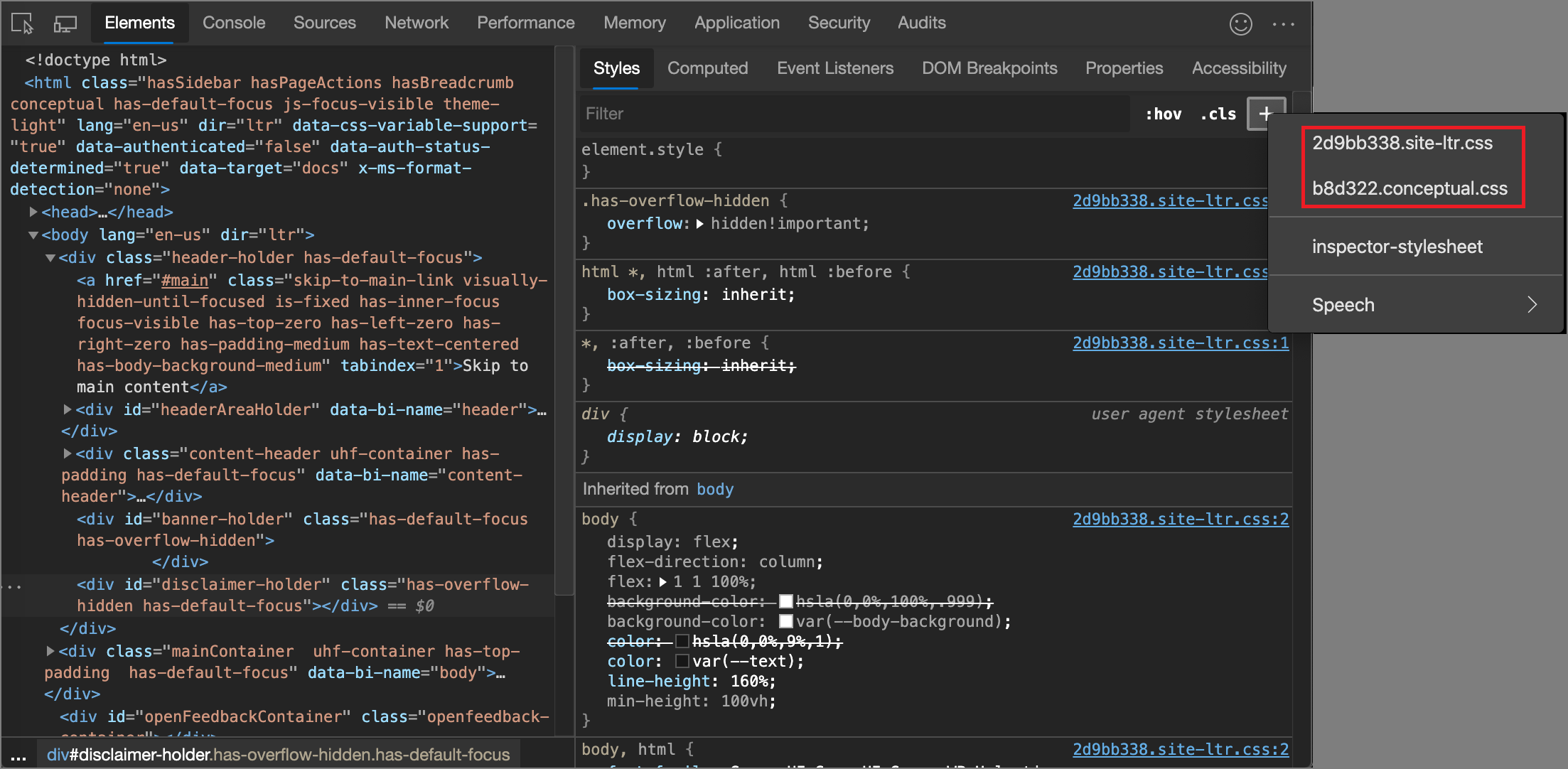
Seleccione una hoja de estilos a la que agregar una regla.
De forma predeterminada, al agregar una regla de estilo, DevTools crea una nueva hoja de estilos denominada inspector-stylesheet en el documento y, a continuación, agrega la nueva regla de estilo en esta hoja de estilos.
Para agregar la regla en una hoja de estilos existente:
- Haga clic y mantenga presionada la opción Nueva regla de estilo (
 ) y, a continuación, seleccione una hoja de estilos de la lista a la que agregar la regla de estilo.
) y, a continuación, seleccione una hoja de estilos de la lista a la que agregar la regla de estilo.

Adición de una regla de estilo a una ubicación específica
De forma predeterminada, al agregar una regla de estilo al hacer clic en Nueva regla de estilo se inserta la nueva regla debajo de la regla element.style en la inspector-stylesheet hoja de estilos.
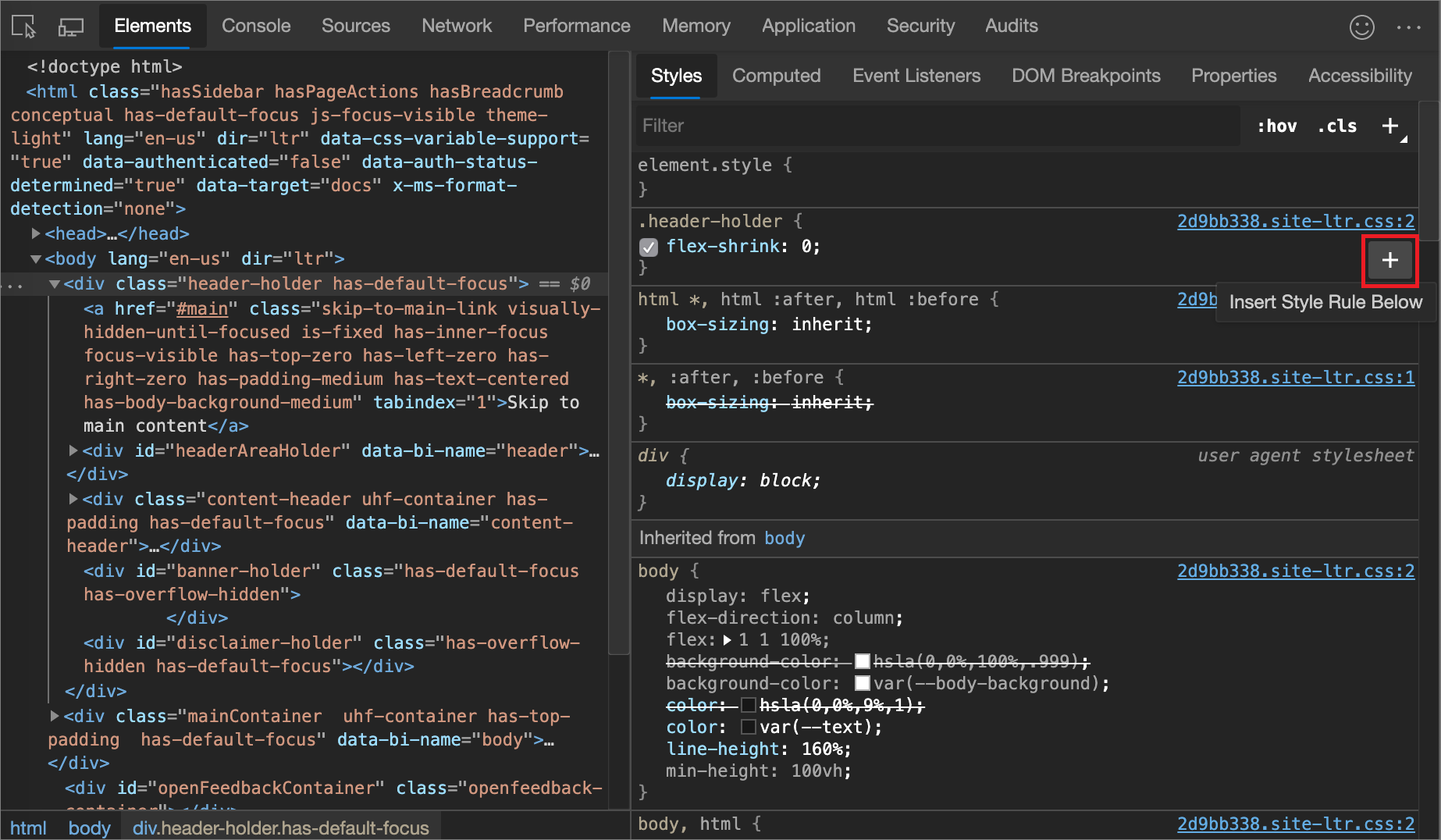
Para agregar una regla de estilo en una ubicación específica del panel Estilos en su lugar:
Mantenga el puntero sobre la regla de estilo que está directamente encima de donde desea agregar la nueva regla de estilo.
Haga clic en Insertar regla de estilo a continuación (


Alternar una declaración
Para activar o desactivar una sola declaración:
En el panel Estilos , mantenga el puntero sobre la regla que define la declaración. Aparece una casilla junto a cada declaración.
Active o desactive la casilla situada junto a la declaración. Cuando se borra una declaración, DevTools la cruza para indicar que ya no está activa.
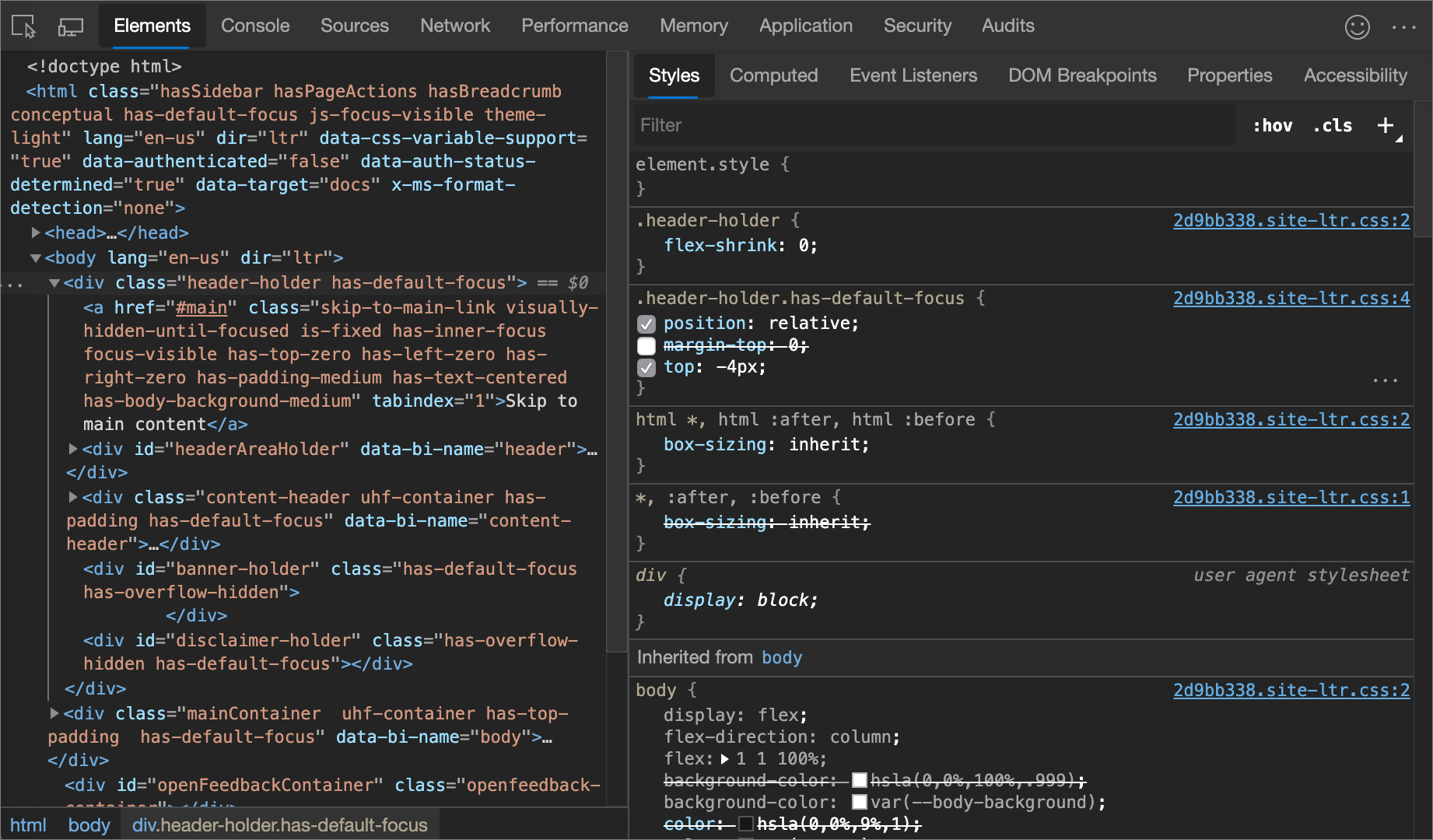
En la ilustración siguiente, se ha desactivado la
margin-toppropiedad del elemento seleccionado actualmente.
Cambio de colores con el selector de colores
El selector de color proporciona una interfaz de usuario para cambiar color y background-color declaraciones.
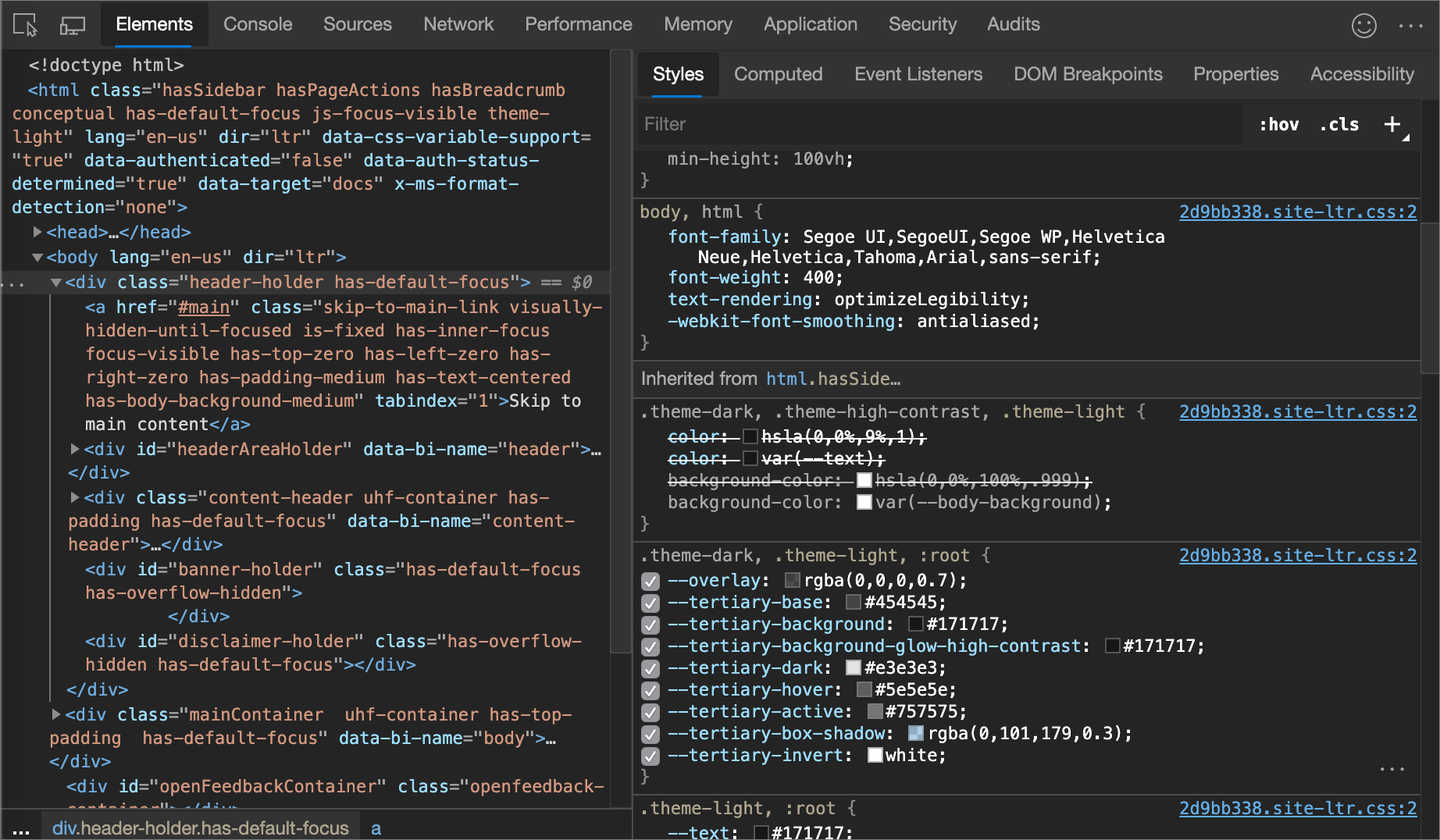
Para abrir el selector de colores:
En el panel Estilos , busque la
colordeclaración ,background-coloro similar que desea cambiar. A la izquierda delcolorvalor ,background-coloro similar, hay un cuadrado pequeño, que es una vista previa del color.En la ilustración siguiente, el cuadrado pequeño situado a la izquierda de
rgba(0, 0, 0, 0.7)es una vista previa de ese color.
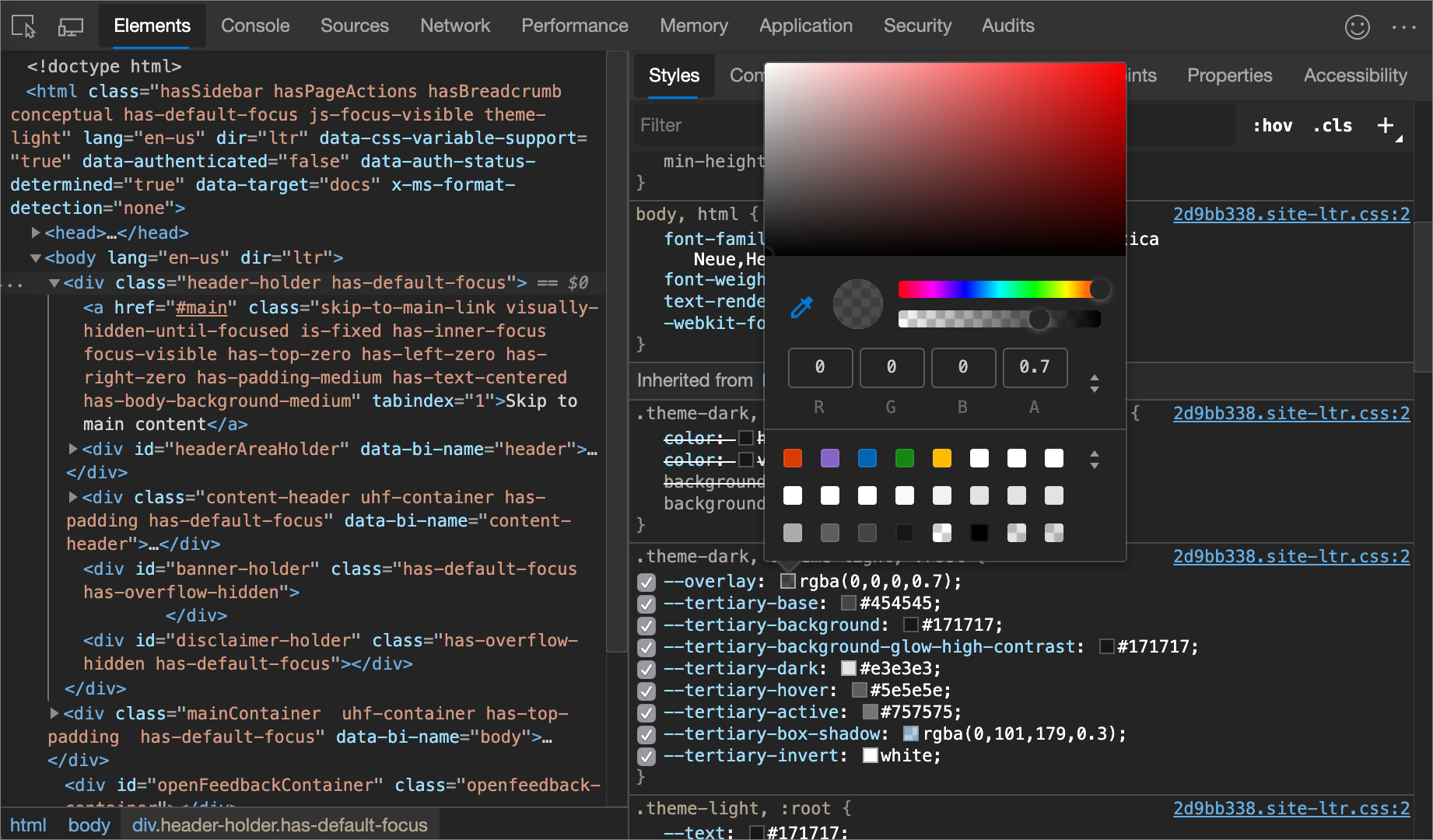
Haga clic en la vista previa para abrir el Selector de colores.

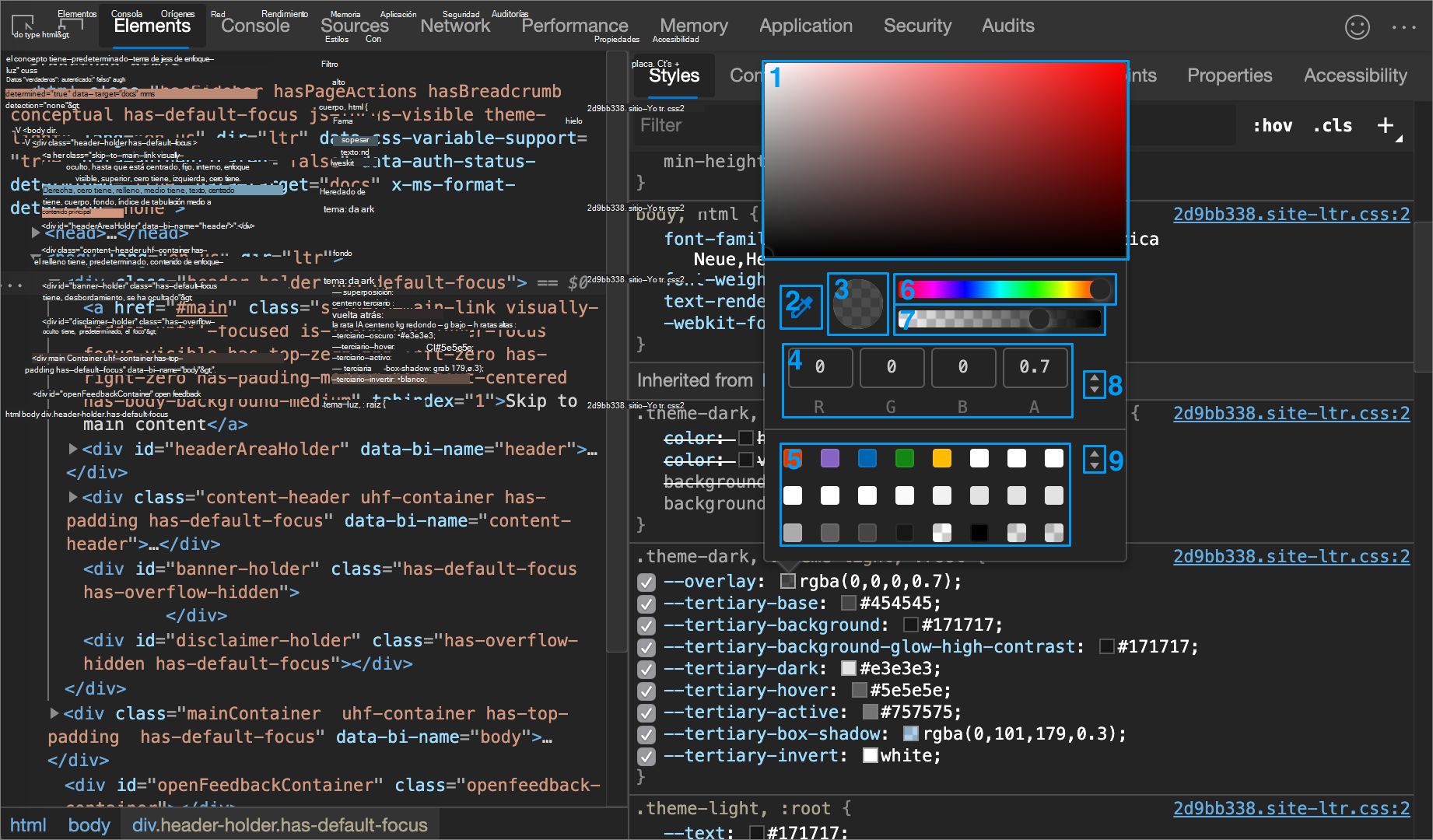
En la siguiente ilustración y lista se describe cada uno de los elementos de la interfaz de usuario del selector de colores.

| Llamada | Componente | Descripción |
|---|---|---|
| 1 | Tonos | |
| 2 | Cuentagotas | Muestra de un color fuera de la página con el cuentagotas |
| 3 | Copiar en el portapapeles | Copie el valor para mostrar en el Portapapeles. |
| 4 | Valor para mostrar | Representación RGBA, HSLA o hexadecimal del color. |
| 5 | Paleta de colores | Haga clic en un cuadrado para cambiar el color. |
| 6 | Hue | |
| 7 | Opacidad | |
| 8 | Mostrar modificador de valor | Alternar entre las representaciones RGBA, HSLA y Hexadecimal del color actual. |
| 9 | Modificador de paleta de colores | Alternar entre la paleta Diseño de materiales, una paleta personalizada o una paleta de colores de página. DevTools genera la paleta de colores de página en función de los colores que encuentre en las hojas de estilos. |
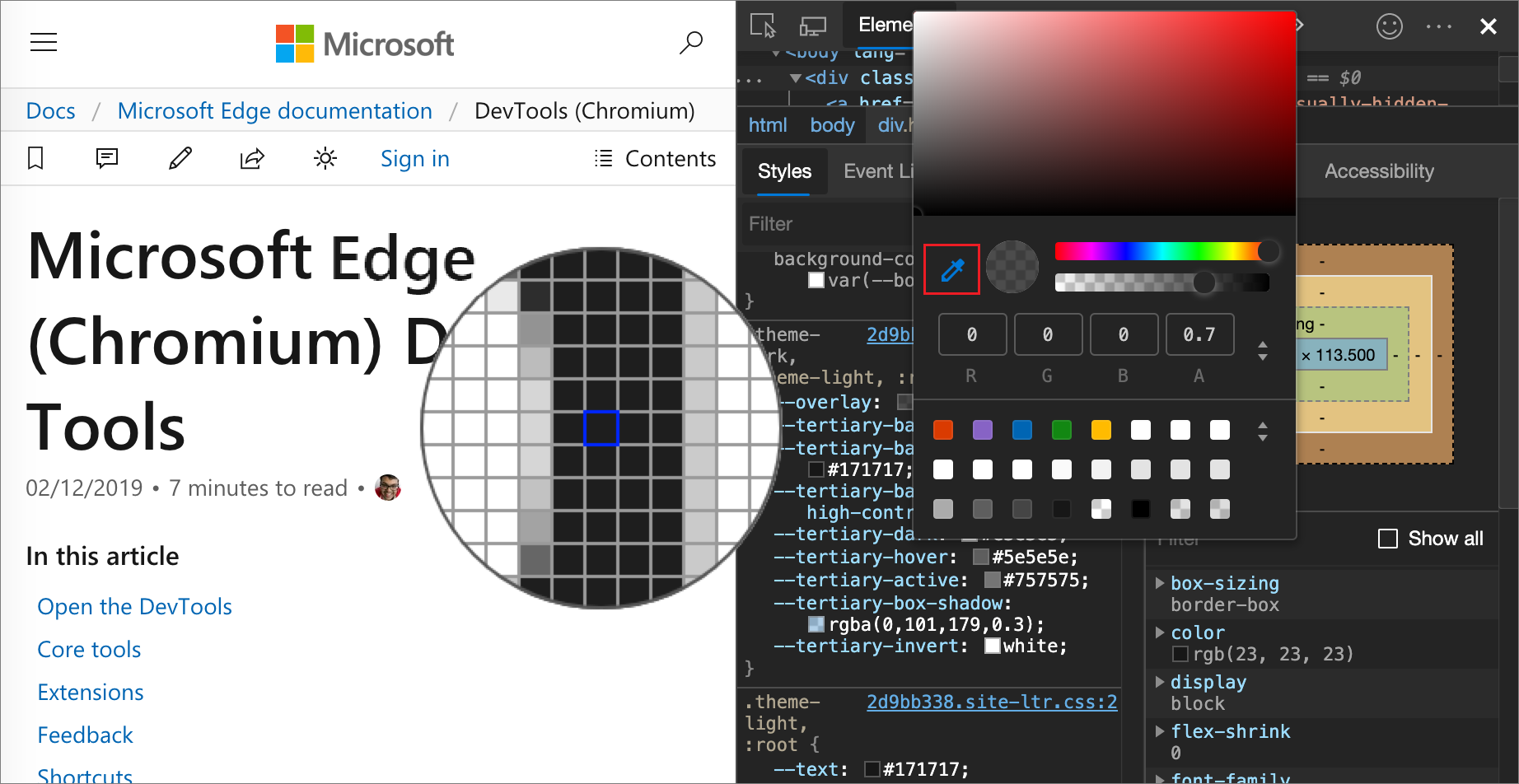
Muestra de un color fuera de la página con el cuentagotas
Para cambiar el color seleccionado a otro color de la página:
Haga clic en el icono Cuentagotas (
 ). El cursor cambia a una lupa.
). El cursor cambia a una lupa.Mantenga el puntero sobre el píxel que tiene el color que desea muestrear, en cualquier lugar de la pantalla.
Haga clic para confirmar.
En la ilustración siguiente, el Selector de color muestra un valor de color actual de , que está cerca del
rgba(0,0,0,0.7)negro. El color específico cambia a la versión de negro que está resaltada actualmente en la ventanilla después de hacer clic en ella.
Vea también:
Cambiar el valor de ángulo con el reloj angular
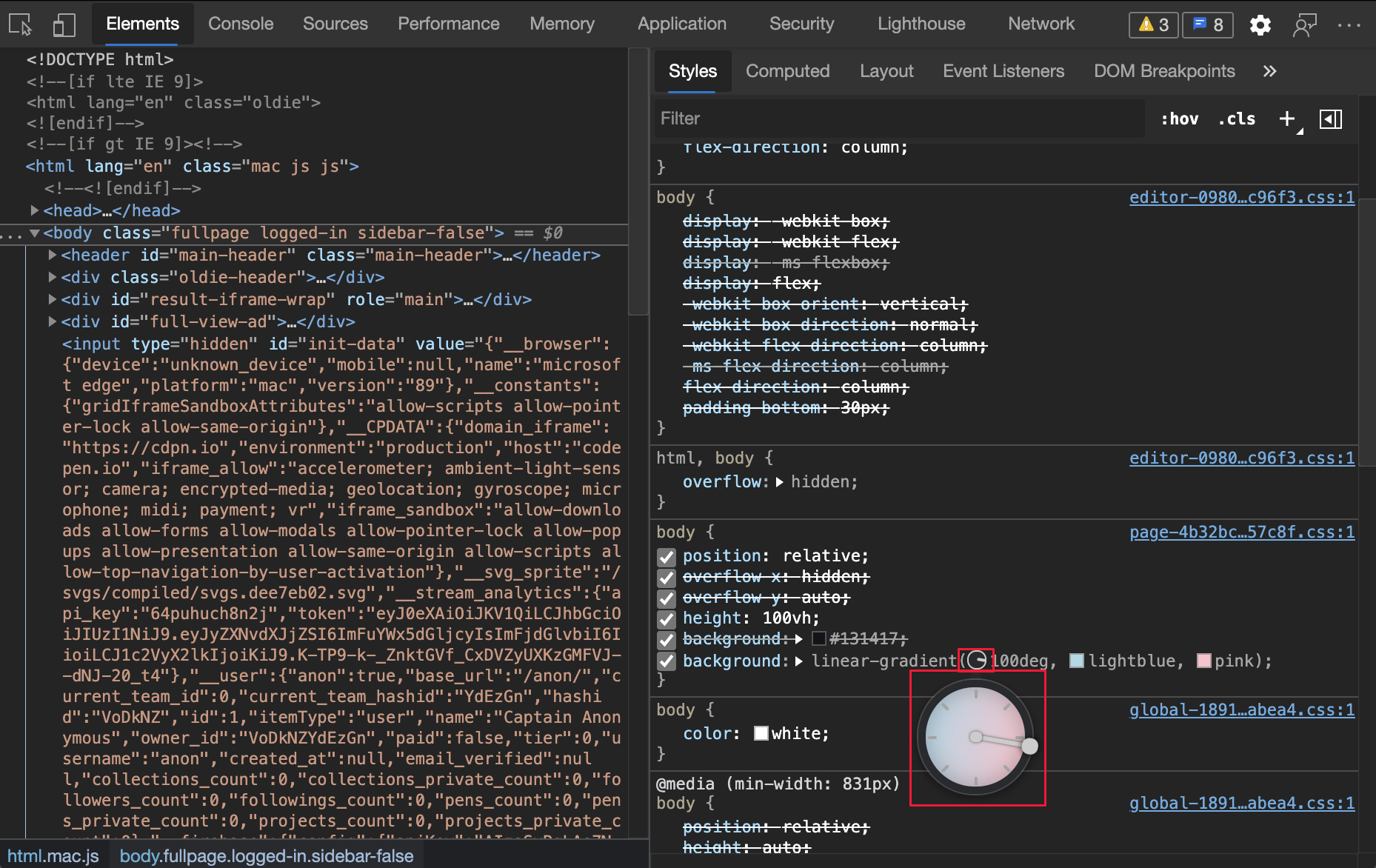
El reloj angular proporciona una interfaz de usuario para cambiar las cantidades de ángulo en los valores de propiedad CSS.
Para abrir el reloj angular:
Seleccione un elemento que incluya una declaración de ángulo.
En el panel Estilos , busque la
transformdeclaración obackgroundque desea cambiar. Haga clic en el cuadro Vista previa del ángulo situado junto al valor de ángulo.En la ilustración siguiente, el pequeño reloj situado a la izquierda de
100deges una vista previa del ángulo.Haga clic en la vista previa para abrir el reloj angular:

Cambie el valor del ángulo haciendo clic en el círculo reloj angular o desplácese el mouse para aumentar o reducir el valor del ángulo en 1.
Hay más métodos abreviados de teclado para cambiar el valor del ángulo. Obtenga más información en los métodos abreviados de teclado del panel Estilos.
Cambiar las sombras de cuadro y texto con el Editor de sombras
Use el Editor de sombras para cambiar el valor de la box-shadow propiedad o text-shadow CSS en un elemento HTML:
Seleccione un elemento con una
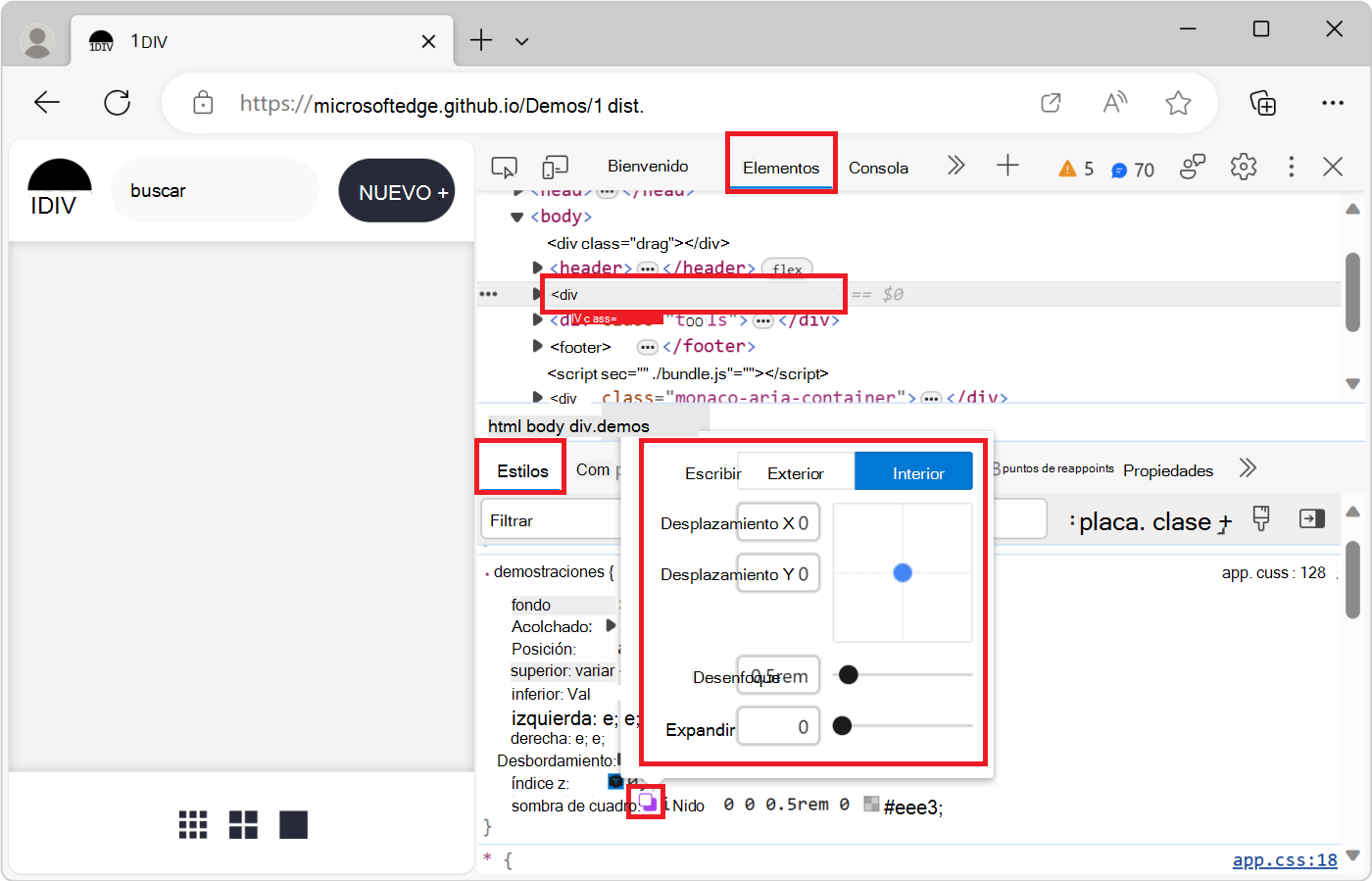
box-shadowdeclaración otext-shadow.Por ejemplo, abra la página de demostración de 1DIV en una nueva pestaña o ventana, haga clic con el botón derecho en la página y seleccione Inspeccionar para abrir DevTools y, a continuación, en la herramienta Elementos , seleccione el
<div class="demos">elemento.En el panel Estilos , en la
.demosregla CSS, busque labox-shadowdeclaración y, a continuación, haga clic en el botón Abrir editor de sombras ( ).
).Se abre el Editor de sombras :

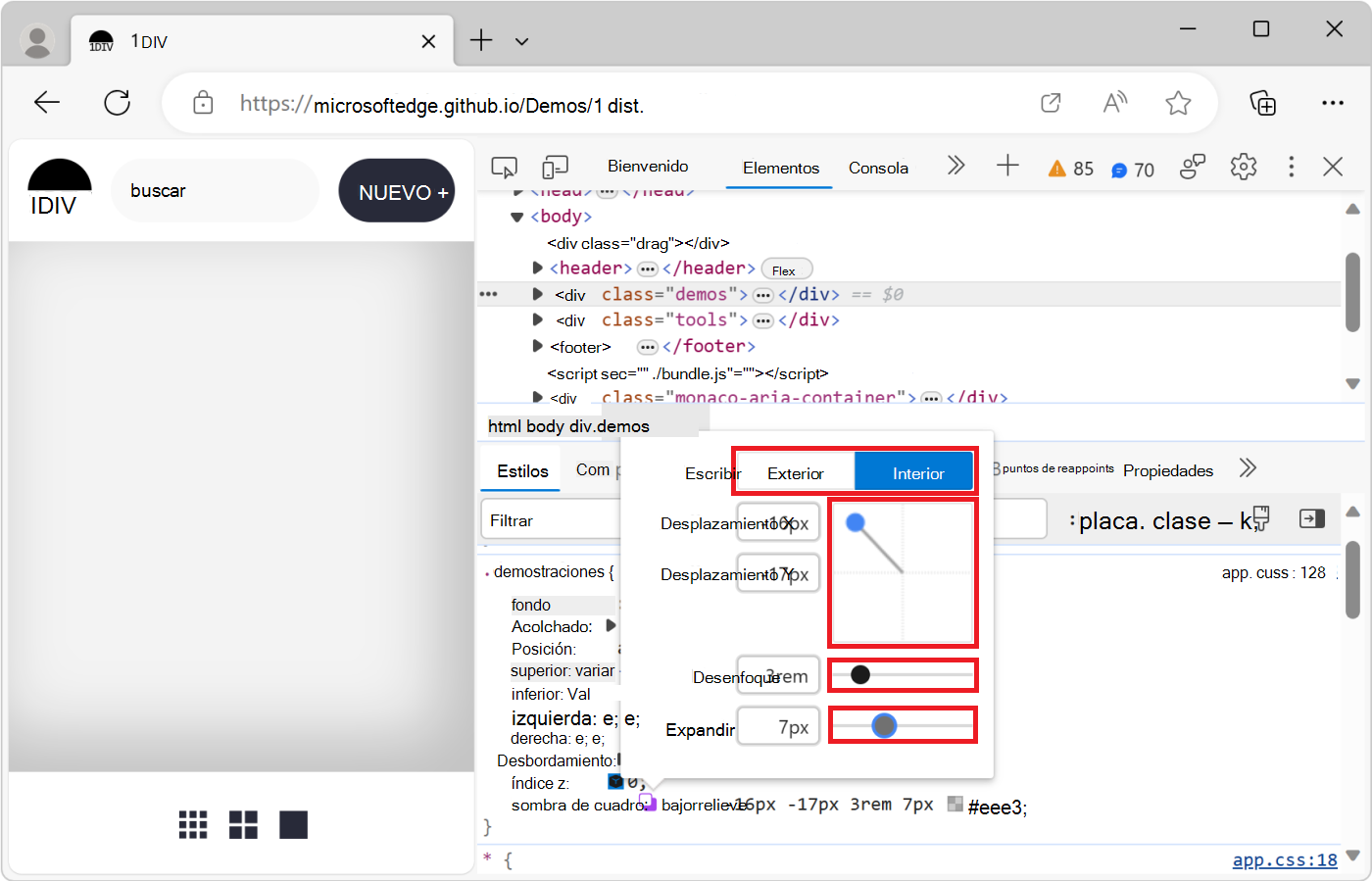
Cambie las propiedades de sombra, como se indica a continuación:
Propiedad Cómo cambiar Tipo Seleccione Inicio oInicio. Solo para box-shadow.Desplazamiento X Especifique un valor en el cuadro de texto o arrastre el punto azul. Desplazamiento Y Especifique un valor en el cuadro de texto o arrastre el punto azul. Desenfoque Especifique un valor en el cuadro de texto o arrastre el control deslizante. Extenderse Especifique un valor en el cuadro de texto o arrastre el control deslizante. Solo para box-shadow.Los cambios se aplican al elemento de la página web representada en tiempo real:

Edición de tiempos de animación y transición con el Editor de aceleración
Use el Editor de aceleración para cambiar el valor de la propiedad animation-timing-function o transition-timing-function en un elemento HTML:
Seleccione un elemento que tenga aplicada una animación o transición CSS.
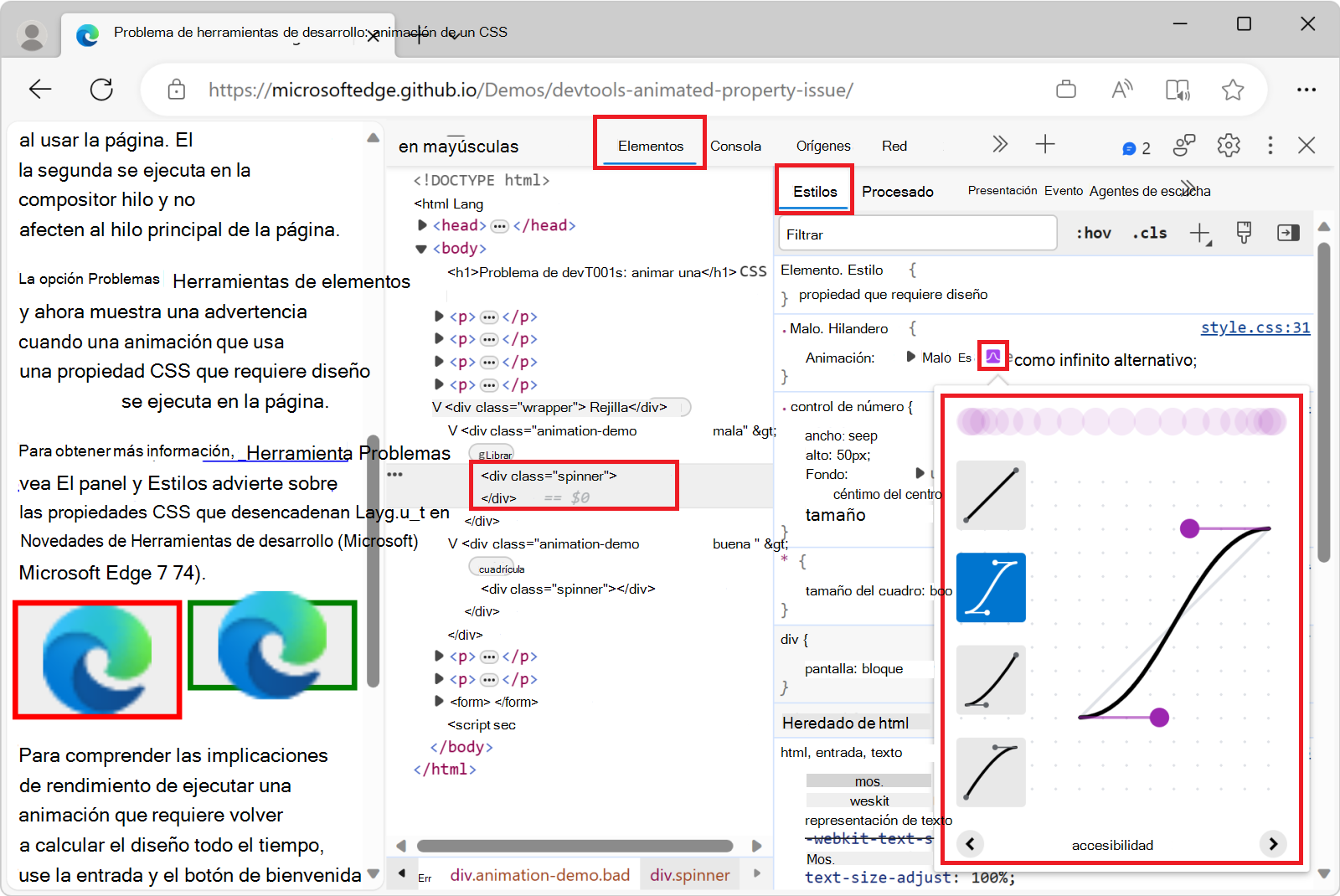
Por ejemplo, abra la página de demostración de propiedades animadas en una nueva pestaña o ventana, haga clic con el botón derecho en la página y seleccione Inspeccionar para abrir DevTools y, a continuación, en la herramienta Elementos , presione Ctrl+F y busque "spinner" y, a continuación, seleccione el
<div class="spinner">elemento.Los cuadros rojo y verde de esta página de demostración son dos animaciones CSS diferentes. Ambas animaciones se ejecutan con CSS mediante la
animationpropiedad CSS y definen una función deease-in-outtemporización.En el panel Estilos , busque la
animationdeclaración en la.bad .spinnerregla CSS y haga clic en el botón Open cubic bezier editor (The cubic bezier editor icon) ( Abrir editor de bézier cúbica [![El botón del editor de bézier cúbica]](reference-images/easing-editor-icon.png) ).
).Se abre el Editor de aceleración :

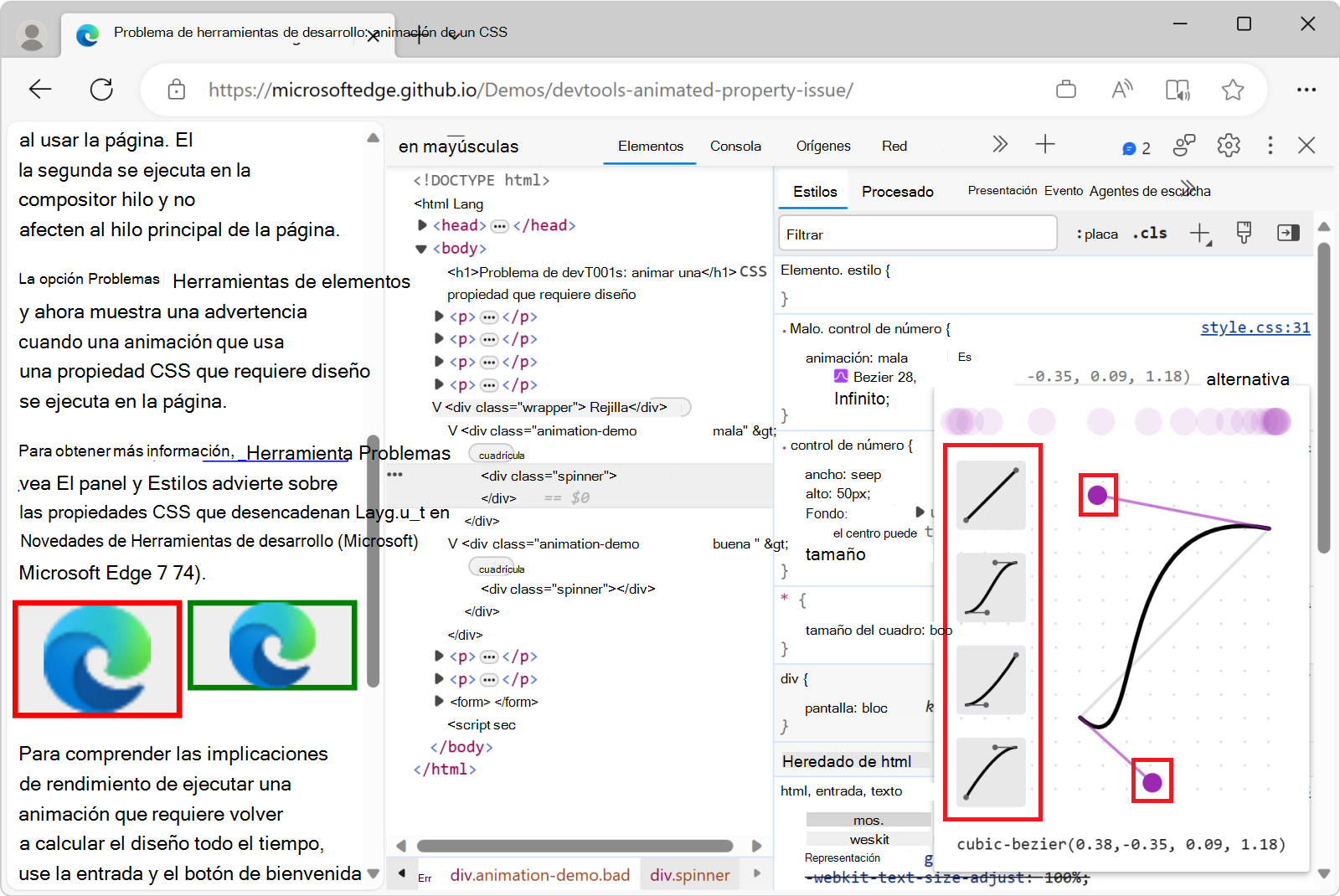
Cambie las propiedades de la función de temporización de animación:
- Elija una de las funciones de temporización predefinidas de la lista.
- Cree su propia función de temporización arrastrando los identificadores de curva cúbica-bézier.
Los cambios se aplican al elemento de la página web representada en tiempo real:

Nota:
Las partes de esta página son modificaciones basadas en el trabajo creado y compartido por Google y usadas según los términos descritos en la licencia internacional creative Commons Attribution 4.0. La página original se encuentra aquí y está creada por Kayce Basques (Technical Writer, Chrome DevTools & Lighthouse).
 Esta obra está licenciada bajo una Licencia Internacional Creative Commons Attribution 4.0.
Esta obra está licenciada bajo una Licencia Internacional Creative Commons Attribution 4.0.
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente GitHub Issues como mecanismo de comentarios sobre el contenido y lo sustituiremos por un nuevo sistema de comentarios. Para más información, vea: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de