Simulación de movimiento reducido
La animación CSS puede ser un problema de accesibilidad. Los sistemas operativos se ocupan de este problema mediante la inclusión de una opción para desactivar las animaciones para evitar la confusión del usuario y posibles problemas relacionados con la salud, como desencadenar convulsiones.
En una página web, puede usar la consulta de medios CSS prefers-reduced-motion para detectar la preferencia del usuario por las animaciones. Después, ajuste el código de animación en una prueba para ejecutar animaciones condicionalmente. Por ejemplo:
header {
/* The header element is animated */
animation: slidein 1s ease-in-out;
}
@media (prefers-reduced-motion: reduce) {
/* The user prefers reduced motion */
.header {
/* Turn off the animation for the header element */
animation: none;
}
}
Para probar que el código funciona según lo esperado, sin tener que cambiar la configuración del sistema operativo, simule la configuración de movimiento reducido del sistema operativo en DevTools:
Para abrir DevTools, haga clic con el botón derecho en la página web y, a continuación, seleccione Inspeccionar. O bien, presione Ctrl+Mayús+I (Windows, Linux) o Comando+Opción+I (macOS). Se abre DevTools.
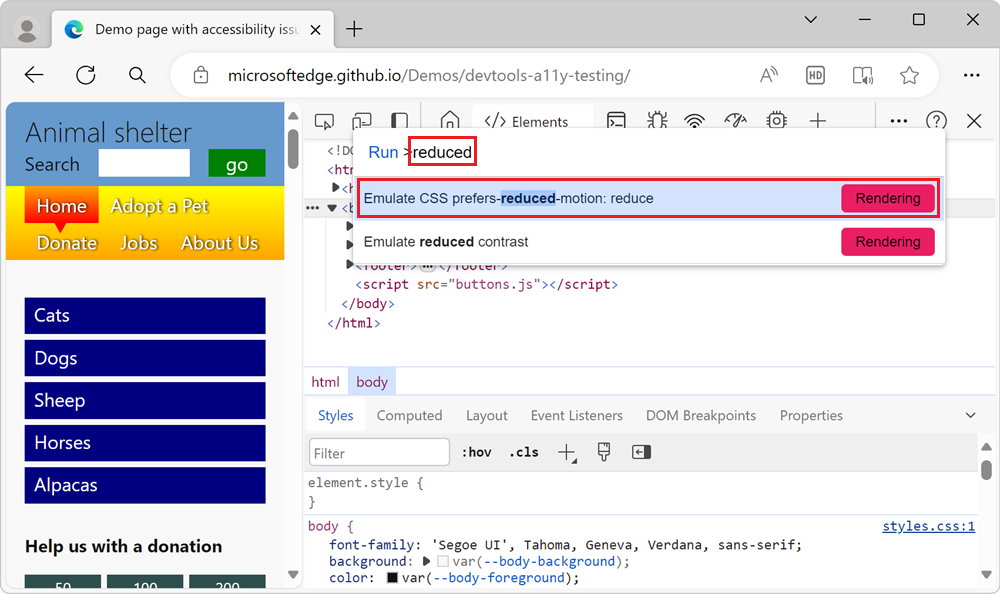
En DevTools, presione Ctrl+Mayús+P (Windows/Linux) o Comando+Mayús+P (macOS) para abrir el menú Comando.
Empiece a escribir reducido, seleccione la opción Emular CSS prefers-reduced-motion y, a continuación, presione Entrar:

Actualice la página web y compruebe si se ejecutan las animaciones.
Consulte también
- Compruebe que la página se puede usar con la animación de la interfaz de usuario desactivada : un tutorial con una página de demostración.
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente GitHub Issues como mecanismo de comentarios sobre el contenido y lo sustituiremos por un nuevo sistema de comentarios. Para más información, vea: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de