Compruebe que una página se puede usar con la animación de la interfaz de usuario desactivada
Una página web no debe mostrar animaciones a un usuario que ha desactivado las animaciones en el sistema operativo. Las animaciones pueden ayudar a la facilidad de uso de un producto, pero también pueden causar distracción, confusión o náuseas.
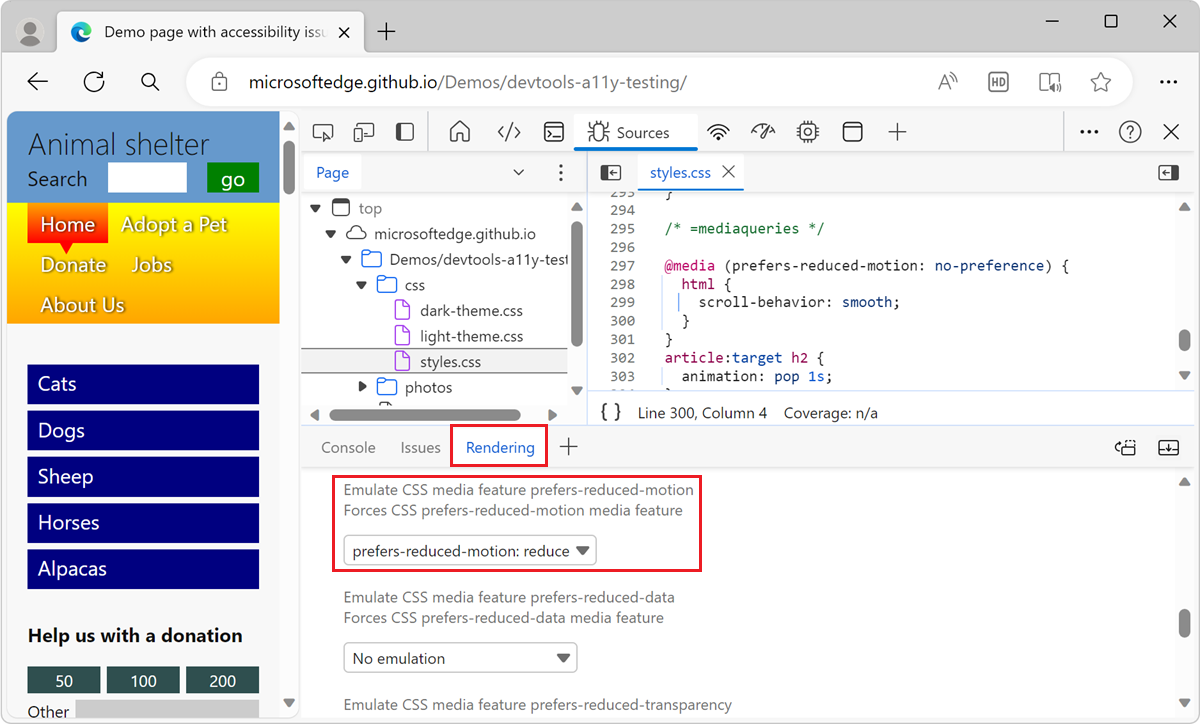
Para comprobar que una página web se puede usar con la animación de la interfaz de usuario desactivada (movimiento reducido), en la herramienta Representación , use la lista desplegable Emulate CSS media feature prefers-reduced-motion (Emular elementos multimedia CSS prefers-reduced-motion ).
En la página web de demostración de pruebas de accesibilidad, al desactivar animaciones en el sistema operativo o emular esa configuración mediante DevTools, la página web no usa el desplazamiento suave al seleccionar los vínculos del menú de navegación de la barra lateral. Para ello, ajuste la configuración de desplazamiento suave en CSS en una consulta multimedia y, a continuación, use la herramienta Representación para emular la configuración del sistema operativo para una animación reducida.
Para comprobar si la página se puede usar con animaciones desactivadas:
Abra la página web de demostración de pruebas de accesibilidad en una nueva ventana o pestaña.
Haga clic con el botón derecho en cualquier lugar de la página web y, a continuación, seleccione Inspeccionar. O bien, presione F12. DevTools se abre junto a la página web.
En DevTools, en la barra de actividad, seleccione la pestaña Orígenes . Si esa pestaña no está visible, haga clic en el botón Más herramientas (
 ).
).En el panel Navegación de la herramienta Orígenes de la izquierda, seleccione
styles.css. El archivo CSS aparece en el panel Editor .Presione Ctrl+F en Windows/Linux o Comando+F en macOS y, a continuación, escriba
@media. Se muestra la siguiente consulta multimedia CSS, que confirma que se usa en la página web:@media (prefers-reduced-motion: no-preference) { html { scroll-behavior: smooth; } }
Emular la configuración del sistema operativo para reducir la animación
Para emular la configuración del sistema operativo para reducir la animación:
Presione Esc para abrir el panel Vista rápida en la parte inferior de DevTools. Haga clic en el botón Más herramientas (
 ) de la barra de herramientas Vista rápida para ver la lista de herramientas y, a continuación, seleccione Representación.
) de la barra de herramientas Vista rápida para ver la lista de herramientas y, a continuación, seleccione Representación.En la lista desplegable Emulate CSS media feature prefers-reduced-motion (Emular la característica de medios CSS prefers-reduced-motion), seleccione prefers-reduced-motion: reduced (Prefiere el movimiento reducido: reducido).

En la página web, haga clic en los elementos de menú azules, como Caballos o Alpacas. Ahora la página web se desplaza al instante a la sección seleccionada, en lugar de usar la animación de desplazamiento suave.
En la herramienta Representación , debajo de Emular la característica de medios CSS prefers-reduced-motion, seleccione Sin emulación para quitar esta configuración.
Observe que la página web de demostración sigue ejecutando las siguientes animaciones, incluso con la configuración de emulación y consulta multimedia anterior. Al compilar el sitio web, asegúrese de corregir todas las animaciones similares:
- Animación de los elementos de menú azules al mantener el puntero sobre ellos.
- Animación de los círculos en los vínculos Más al mantener el puntero sobre ellos.