Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Estas son las características más recientes de la versión estable de Microsoft Edge DevTools.
La herramienta memoria informa de los tamaños de almacén de respaldo como parte del tamaño superficial de un objeto
Microsoft Edge 123 agrega un nuevo experimento denominado En instantáneas de montón, tratar el tamaño del almacén de respaldo como parte del objeto contenedor. Si habilita este experimento, la herramienta Memoria notifica tamaños superficiales de forma que coincida más estrechamente con el comportamiento de JavaScript. Al habilitar este experimento, los contenedores y su contenido ahora se pueden representar como un solo elemento, como:
- y
Objectsus propiedades. - y
Arraysu contenido. - Y
Mapsu contenido. - Y
Setsu contenido.
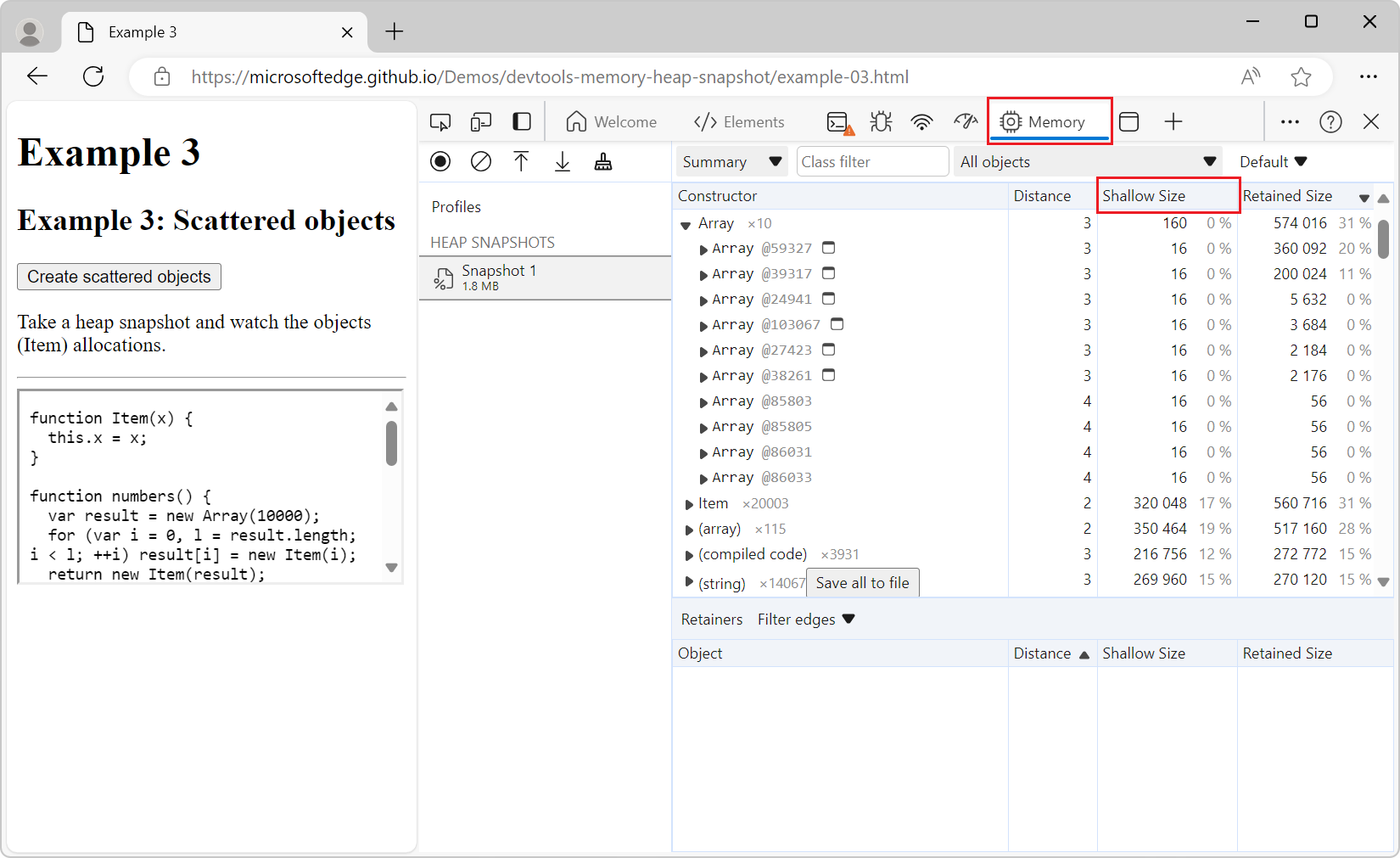
Por ejemplo, para buscar las matrices más grandes, puede ordenar Array las instancias por tamaño superficial, como se muestra a continuación.
Comportamiento predeterminado de las instantáneas del montón: 
Instantáneas de montón con el nuevo experimento habilitado: 
Este experimento es útil porque las instantáneas de montón de la herramienta Memoria muestran una lista completa de todo lo asignado en los montones V8 y Blink. A veces, esa lista es un poco demasiado detallada, separando un elemento como si fueran varios elementos. Por ejemplo, la lista de la instantánea del montón representa cada instancia de JavaScript Array por separado del contenido de , Arrayque se denomina (object elements)[]. Sin embargo, en el código JavaScript, es Array una sola entidad, en lugar de una instancia de matriz y contenido independiente de la matriz.
Vea también:
La herramienta del analizador de bloqueos está disponible de forma predeterminada
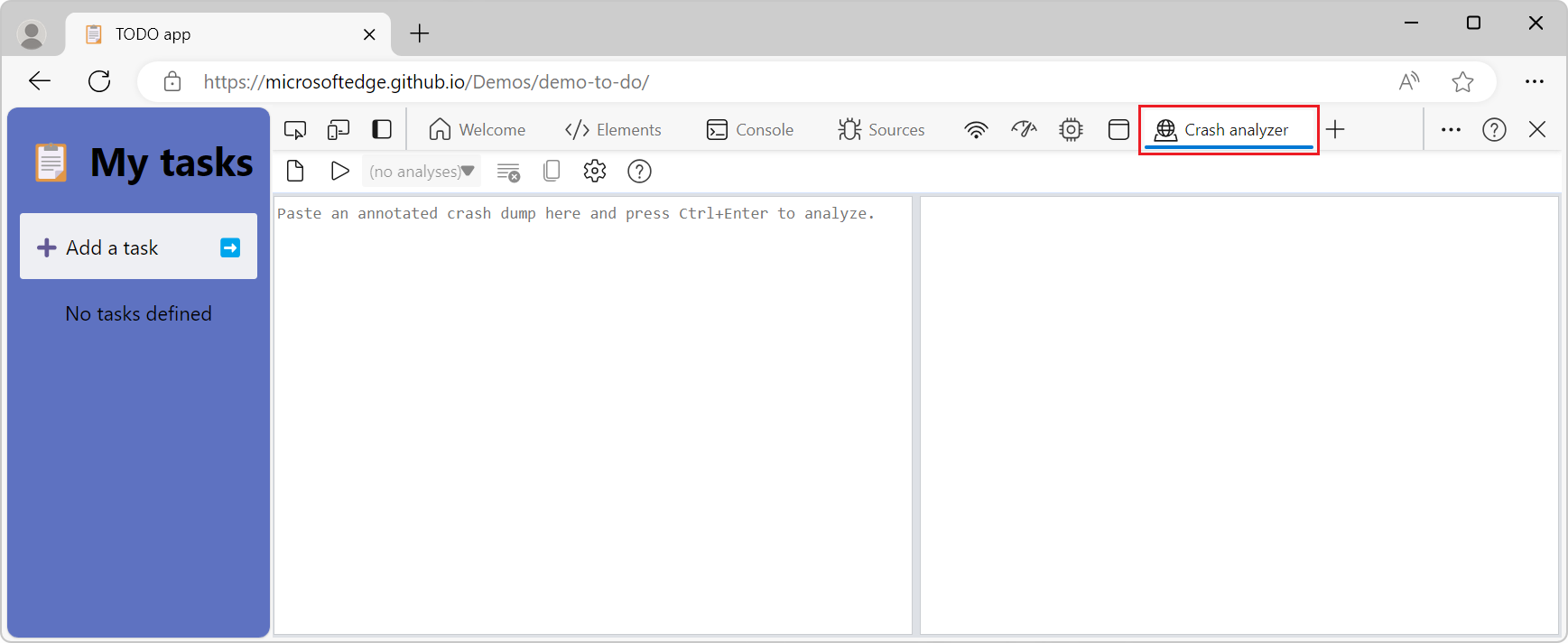
La herramienta Analizador de bloqueos ya está disponible de forma predeterminada y ya no es un experimento que tenga que habilitarse. Para abrir la herramienta Analizador de bloqueos , en la barra de actividad, haga clic en el menú Más herramientas (+) y, a continuación, seleccione Analizador de bloqueos.
La herramienta Analizador de bloqueos le ayuda a crear un seguimiento de pila de JavaScript y aplica los mapas de origen al seguimiento de pila para que pueda depurar más rápido:

Vea también:
Se ha quitado la característica experimental paleta de comandos
La característica experimental Paleta de comandos se ha quitado de Microsoft Edge, a partir de la versión 123.
Vea también:
- Introducción a la paleta de comandos en Novedades de DevTools (Microsoft Edge 106).
- Nuevo método abreviado de teclado para el experimento de paleta de comandos en Novedades de DevTools (Microsoft Edge 107).
- Se ha mejorado la navegación de DevTools a través de la paleta de comandos en Novedades de DevTools (Microsoft Edge 108).
- Vaya directamente a las pestañas Estilos y Estilos calculados de la herramienta Elementos de Novedades de DevTools (Microsoft Edge 109).
La ventana DevTools desacoplada se mantiene centrada como la ventana superior al inspeccionar una página
Cuando DevTools se desacopló en su propia ventana independiente y seleccionó un elemento de página web para inspeccionar, la ventana DevTools perdió el foco y quedó oculta por la página web que se está analizando. Este error se ha resuelto y la ventana DevTools permanece en el foco como la ventana superior.
Vea también:
Anuncios del proyecto de Chromium
Microsoft Edge 123 también incluye las siguientes actualizaciones del proyecto de Chromium:
- Actualizaciones del panel Elementos
- Elemento emergente del resultado de búsqueda seleccionado en la pista Principal de rendimiento >
- Actualizaciones del panel de red
- Habilitar y deshabilitar todos los puntos de interrupción en orígenes
- Visualización de scripts cargados en DevTools para Node.js