Novedades de DevTools (Microsoft Edge 108)
Para consultar las características más recientes de Microsoft Edge DevTools y la extensión Microsoft Edge DevTools para Microsoft Visual Studio Code y Visual Studio, lea estos anuncios.
Para mantenerse al día y obtener las últimas características de DevTools, descargue una versión preliminar de Insiders de Microsoft Edge. Tanto si está en Windows, Linux o macOS, considere la posibilidad de usar Canary (u otro canal de versión preliminar) como explorador de desarrollo predeterminado. Las versiones Beta, Dev y Canary de Microsoft Edge se ejecutan como aplicaciones independientes, en paralelo con la versión estable y publicada de Microsoft Edge. Consulte Canales de Microsoft Edge Insider.
Para ver los anuncios más recientes, siga al equipo de Microsoft Edge en Twitter. Para notificar un problema con DevTools o solicitar una nueva característica, escriba un problema en el repositorio MicrosoftEdge/DevTools .
Microsoft Edge WebDriver ya está disponible para macOS que se ejecuta en Apple M1
Ahora puede descargar Microsoft Edge WebDriver para macOS que se ejecuta en dispositivos Apple M1. Anteriormente, Microsoft Edge WebDriver en macOS se ejecutaba en emulación con Rosetta. Con la versión de Mac M1 , Microsoft Edge WebDriver ha mejorado el rendimiento, ya que ya no se ejecuta bajo emulación.
Para descargar Microsoft Edge WebDriver en dispositivos Apple M1:
En Microsoft Edge, vaya a
edge://versiony anote el número de versión completo.Vaya a Microsoft Edge WebDriver.
Busque la versión de Microsoft Edge WebDriver que coincida con su versión específica de Microsoft Edge y, a continuación, haga clic en el vínculo de descarga de Mac M1 :

Gracias por sus comentarios sobre este problema!
Vea también:
- Uso de WebDriver para automatizar Microsoft Edge
- Microsoft Edge WebDriver
- Problema n.º 17: Compatibilidad con apple silicon
Navegación mejorada de DevTools a través de la paleta de comandos
El experimento paleta de comandos se quitó en Microsoft Edge 123.
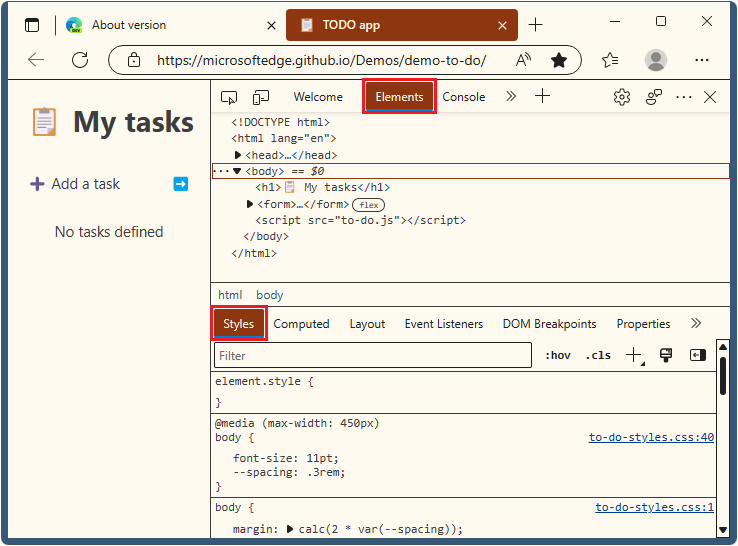
La paleta de comandos de Microsoft Edge es una característica experimental que permite a los usuarios realizar tareas comunes en Microsoft Edge. En versiones anteriores de Microsoft Edge, los comandos relacionados con DevTools para abrir partes específicas de una herramienta no navegaba correctamente, como la pestaña Estilos de la herramienta Elementos o la pestaña Fragmentos de código de la herramienta Orígenes . En Microsoft Edge 108, este problema se ha corregido, lo que mejora la facilidad de uso de comandos como Orígenes: Mostrar fragmentos de código:

Ahora, al seleccionar Orígenes: Mostrar fragmentos de código, la herramienta Orígenes se abre con la pestaña Fragmentos de código seleccionada:

Vea también:
Mejor compatibilidad con el modo de contraste alto en DevTools
Hemos corregido algunos problemas con las herramientas de desarrollo en el modo de contraste alto que facilitan la navegación por la interfaz de usuario. El modo de contraste alto es una característica de accesibilidad de Windows que te permite diferenciar más fácilmente entre diferentes secciones de la interfaz de usuario.
En versiones anteriores de Microsoft Edge, cuando se usaba el modo contraste alto, a veces había un contraste bajo en la interfaz de usuario de DevTools, como los menús con el botón derecho; iconos para obtener más información sobre los problemas; mantener el puntero sobre los elementos de lista; texto del mensaje de error; o vínculos. Por ejemplo, en la herramienta Elementos , algunas pestañas tenían texto oscuro en un fondo oscuro:

Los controles de interfaz de usuario ahora tienen contraste alto:

Vea también:
- Aplicar un tema de color a DevTools
- Comprobar si hay problemas de contraste con el tema oscuro y el tema claro
- Cambiar el contraste de color en Windows
En el modo de enfoque, deshabilitar JavaScript ahora genera un icono de advertencia para la herramienta Orígenes
En versiones anteriores de Microsoft Edge, en modo de enfoque, deshabilitar JavaScript en DevTools no generaba una indicación visual en la herramienta Orígenes . En la versión 107 de Microsoft Edge, este problema se ha corregido. La deshabilitación de JavaScript ahora generará un icono de advertencia (![]() ) junto al icono de la herramienta Orígenes de la barra de actividad.
) junto al icono de la herramienta Orígenes de la barra de actividad.
Abra el menú Comando presionando Ctrl+Mayús+P (Windows, Linux) o Comando+Mayús+P (macOS).
Empiece a escribir disable y, a continuación, seleccione el comando Disable JavaScript (Deshabilitar JavaScript ) para ejecutarlo:

Se agrega un icono de advertencia amarillo al icono de la herramienta Orígenes de la barra de actividad para indicar que JavaScript está deshabilitado:

Vea también:
Anuncios del proyecto de Chromium
Microsoft Edge 108 también incluye las siguientes actualizaciones del proyecto de Chromium: