Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
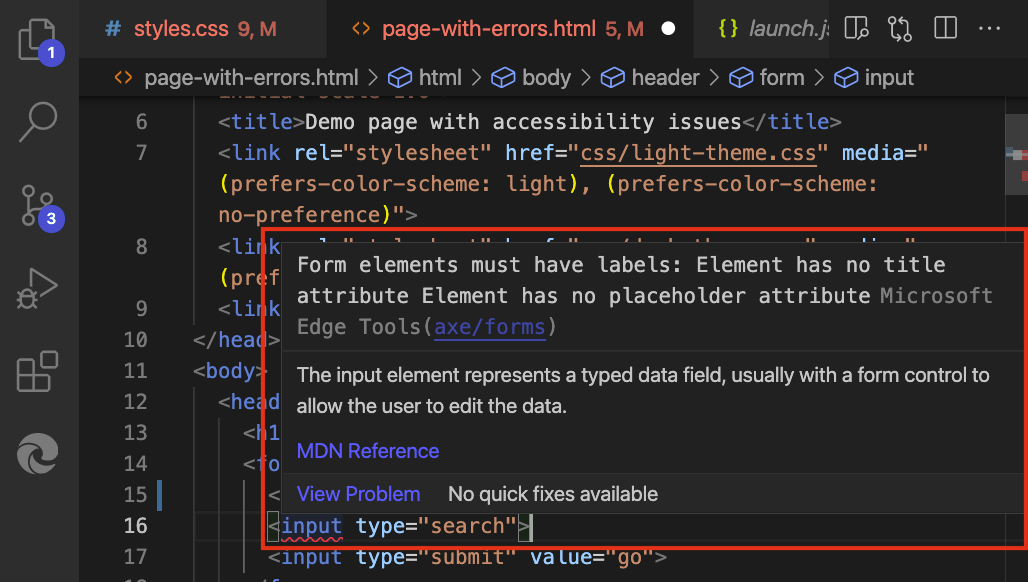
Los problemas del código fuente (.html, .csso .js archivos) se resaltan con subrayados ondulados. Puede inspeccionar el problema y obtener información detallada sobre cuál es el problema, cómo corregirlo y dónde encontrar más información. Para inspeccionar el problema, haga clic en el código que tiene el subrayado ondulado:

Esta característica requiere Node.js y npm (Administrador de paquetes de Node). Consulte Paso 4: Instalar Node.js y el Administrador de paquetes de nodo (npm) en Instalación de la extensión DevTools para Visual Studio Code.
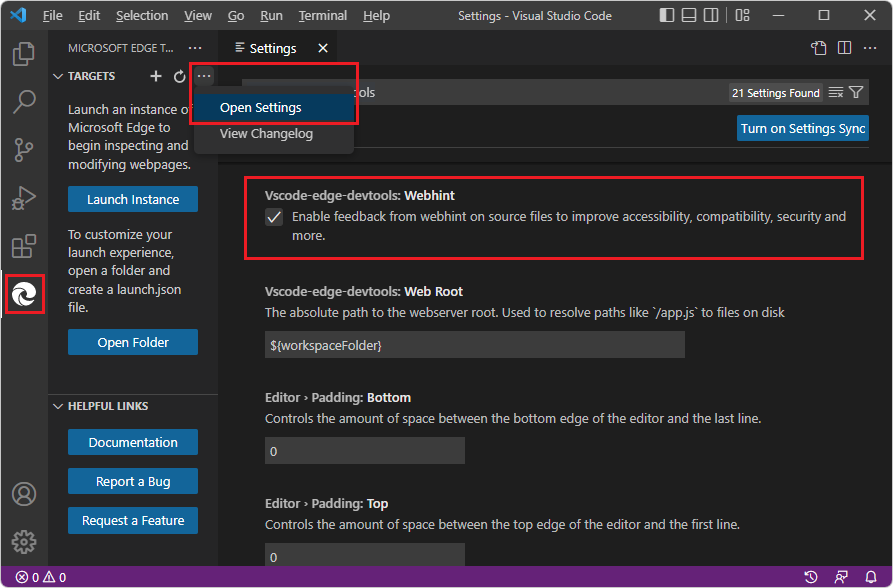
Esta característica está activada de forma predeterminada; La casilla Webhint está seleccionada en Configuración. Para activar o desactivar esta característica, seleccione Barra> de actividad Herramientas > deMicrosoft Edge a la derecha de Destinos>Más acciones (...) >Abrir configuración> active o desactive la casilla Webhint:

Para ver todos los problemas del archivo, haga clic en Ver problema:

En la pestaña Problemas del panel inferior se enumeran todos los problemas que DevTools encontró en los archivos abiertos actualmente:

Vídeo: Problemas avanzados de filtrado en Edge DevTools y VSCode
Actualización activa de informes de problemas
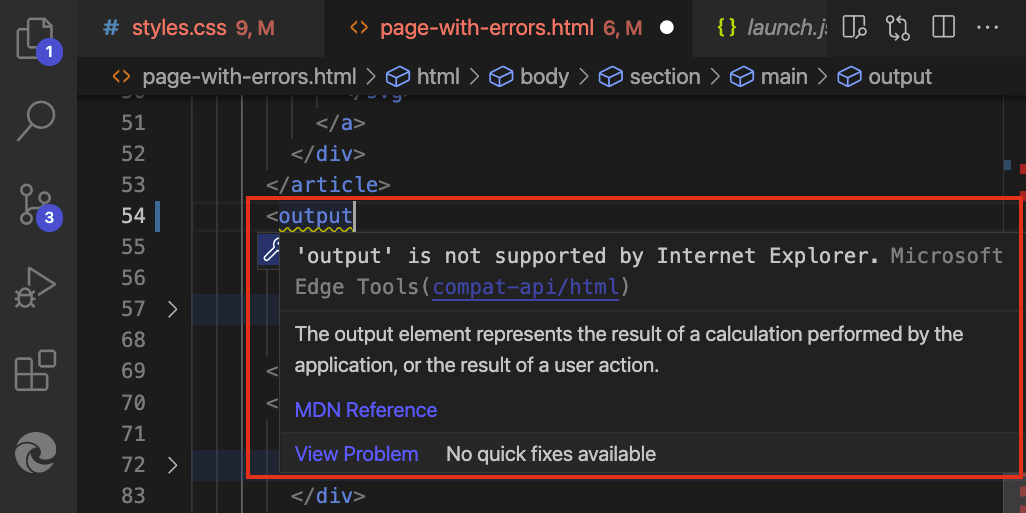
Los problemas se evalúan en directo mientras edita el código. A medida que escribe, obtendrá comentarios sobre los problemas que se encuentren y cómo corregirlos:

Correcciones rápidas automatizadas y filtrado de problemas
La extensión Microsoft Edge DevTools para Visual Studio Code incluye una característica de corrección rápida. Mediante el uso de correcciones rápidas, puede personalizar los informes de errores de la extensión para satisfacer las necesidades del proyecto actual.
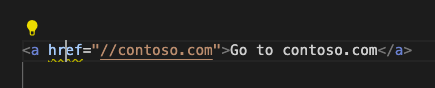
Al mantener el puntero sobre un elemento que tiene un problema, se obtiene un icono de bombilla (![]() ) que indica que hay correcciones rápidas disponibles:
) que indica que hay correcciones rápidas disponibles:

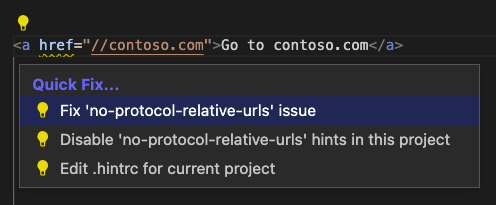
Al hacer clic en el icono de bombilla se muestra una lista de opciones. Por ejemplo, si agregó un vínculo que tiene una dirección URL relativa al protocolo, obtendrá la siguiente lista de corrección rápida entre la que elegir:

Puede seleccionar la corrección rápida que quiera usar para resolver el problema o dejar de notificarlo como un problema:
Corrección del problema "no-protocol-relative-urls": agrega el prefijo
https://de dirección URL que falta al vínculo.Deshabilite las sugerencias "no-protocol-relative-urls" en este proyecto : crea un
.hintrcarchivo de configuración en la carpeta del proyecto (si aún no existe) y indica a la extensión que no notifique este problema para este proyecto.Editar .hintrc para este proyecto : abre el
.hintrcarchivo de configuración para que pueda editarlo para personalizar los informes de errores de la extensión.
