Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Este artículo le guiará por la configuración inicial de la extensión DevTools. Después de instalar DevTools, estará listo para seguir los pasos descritos en Introducción al uso de la extensión DevTools para Visual Studio Code.
Este artículo le ayuda a:
Instale la extensión DevTools.
Clone el repositorio Demos, que incluye la aplicación web de demostración a hacer .
Inicie un servidor web para que pueda usar direcciones URL de localhost en la extensión DevTools de Visual Studio Code.
Paso 1: Instalar Visual Studio Code
- Si aún no lo ha hecho, en una ventana o pestaña independiente, vaya a Descargar Visual Studio Code y descargue e instale Visual Studio Code.
Paso 2: Instalación de Microsoft Edge
Microsoft Edge es necesario para la extensión DevTools para Visual Studio Code.
En Windows, Microsoft Edge está instalado. En macOS o Linux, instale Microsoft Edge de la siguiente manera:
- Vaya a la página Perimetral en Microsoft.com.
Paso 3: Instalar la extensión Microsoft Edge DevTools
Instale la extensión Microsoft Edge DevTools para Visual Studio Code, como se indica a continuación:
Abrir Visual Studio Code.
En la barra de actividad de la izquierda, haga clic en el botón Extensiones (
 ). O bien, presione Ctrl+Mayús+X en Windows/Linux o Comando+Mayús+X en macOS. Se abre el panel Marketplace Extensiones .
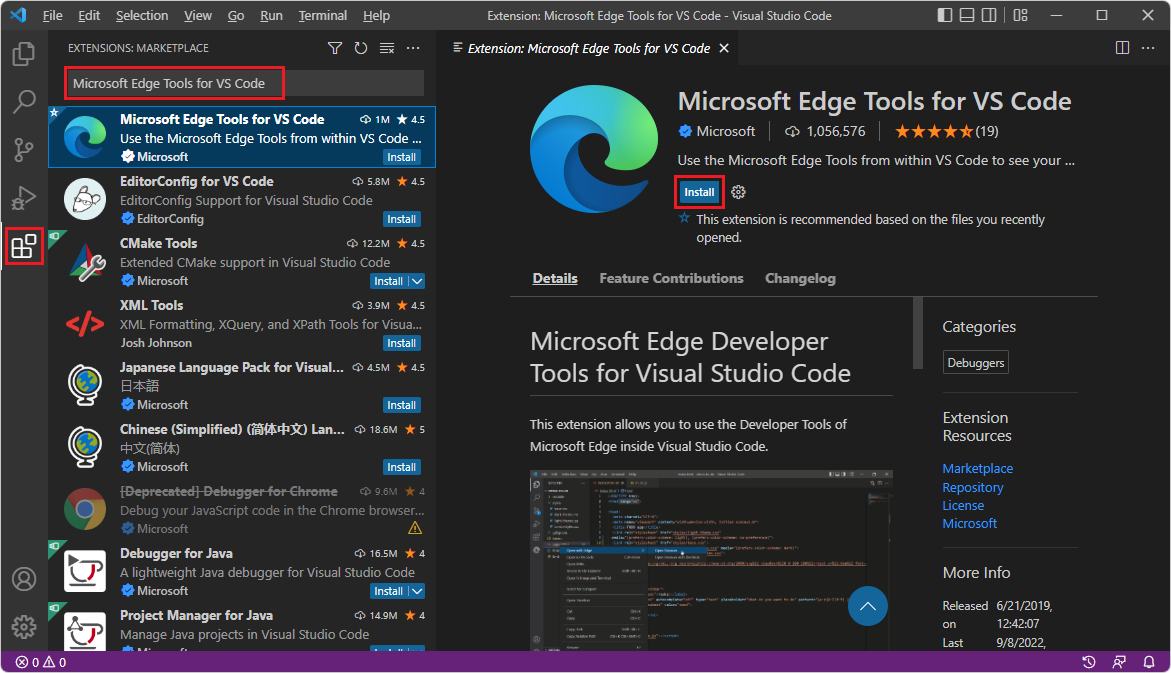
). O bien, presione Ctrl+Mayús+X en Windows/Linux o Comando+Mayús+X en macOS. Se abre el panel Marketplace Extensiones .En el cuadro de texto Extensiones de búsqueda en Marketplace , escriba Herramientas de Microsoft Edge para VS Code.
Seleccione Herramientas de Microsoft Edge para VS Code y, a continuación, haga clic en el botón Instalar :

Como enfoque alternativo, puede usar el explorador para descargar la extensión Microsoft Edge DevTools desde el sitio web de Visual Studio Marketplace. Vaya a Herramientas de desarrollo de Microsoft Edge para Visual Studio Code.
Paso 4: Instalar Node.js y el Administrador de paquetes de nodo (npm)
Para obtener un análisis activo (en tiempo real) del código para indicar problemas, como con subrayados ondulados, y para ofrecer correcciones rápidas, debe instalar Node.js y el Administrador de paquetes de Node (npm).
La extensión DevTools muestra una sugerencia emergente para instalar Node.js y npm. El texto de sugerencia es similar a: "¿Instalar Node.js & npm? (sugerido porque ha instalado esta extensión)".
Haga clic en el vínculo del elemento emergente, si se abre.
Instale Node.js y npm desde Node.js> Descargas > LTS (estable a largo plazo) (o, Actual).
En Windows, se descarga un
.msiarchivo, como:node-v18.17.1-x64.msiEn el panel Descargas del explorador, haga clic en Mostrar en la carpeta y, a continuación, ejecute el archivo descargado. Se abre el Asistente para instalación de Node.js. Haga clic en el botón Siguiente y, a continuación, siga las indicaciones. Puede usar las opciones predeterminadas.
Confirme que Node.js y npm están instalados, como se indica a continuación: en Visual Studio Code, seleccione Ver>terminal. O bien, ejecute la aplicación de Git Bash.
En el símbolo del sistema, escriba
npm version. Los números de versión se muestran paranpmy paranode, lo que indica que el Administrador de paquetes de Node y Node.js están instalados, para admitir el análisis de problemas en línea y en directo. Por ejemplo:$ npm version { npm: '10.9.2', node: '22.14.0', ... }
Vea también:
Paso 5: Clonación del repositorio de demostraciones
La clonación del repositorio de Demostraciones es opcional. El repositorio Demos es útil para seguir la documentación de DevTools. Si lo desea, en lugar de clonar el repositorio, puede abrir un directorio de proyecto existente si tiene uno.
Como otra alternativa, en lugar de clonar todo el directorio, solo puede descargar el directorio de demostración a hacer . Por ejemplo, vaya a https://download-directory.github.io/ y pegue la dirección URL https://github.com/MicrosoftEdge/Demos/tree/main/demo-to-do. El .zip archivo se coloca en el directorio de descarga. Descomprima estos archivos de origen de la página web en una ubicación adecuada. En el tutorial Introducción al uso de la extensión DevTools para Visual Studio Code se usa la ubicación de ejemplo:
C:\Users\username\Documents\GitHub\Demos\demo-to-do\
Para clonar el repositorio Demos para usar el ejemplo de demostración a hacer de este tutorial:
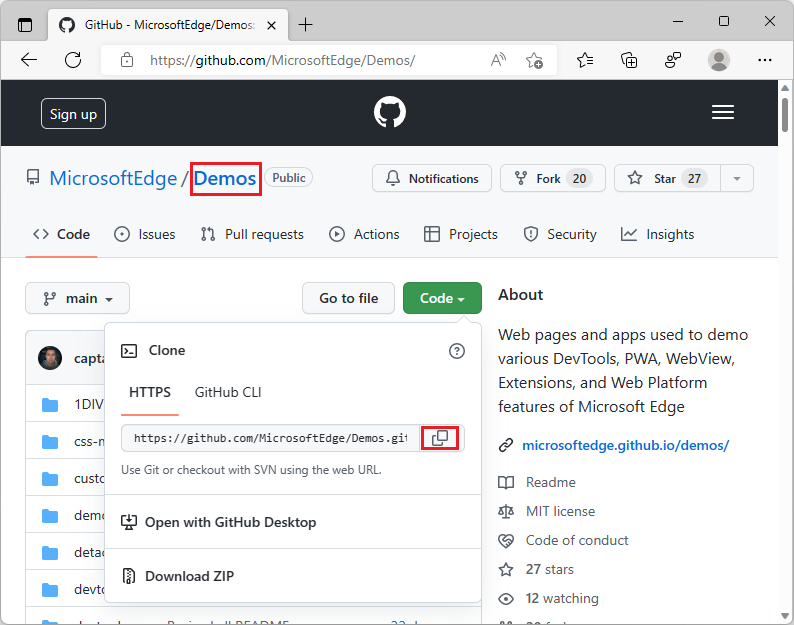
Vaya al repositorio MicrosoftEdge/Demos.
Si no se muestra el botón verde Código, haga clic en Demostraciones en la rutade acceso Demostraciones deMicrosoft Edge / en la parte superior izquierda para ir a la página principal del repositorio.
Haga clic en el botón verde Código y, a continuación, seleccione el botón Copiar . En este artículo se da por supuesto que usa las características de Control de código fuente dentro de Visual Studio Code. O bien, puede usar uno de los otros métodos que se proporcionan, si sabe que quiere usar ese enfoque en su lugar:
- Abrir con GitHub Desktop
- Abrir con Visual Studio
- Descargar ZIP

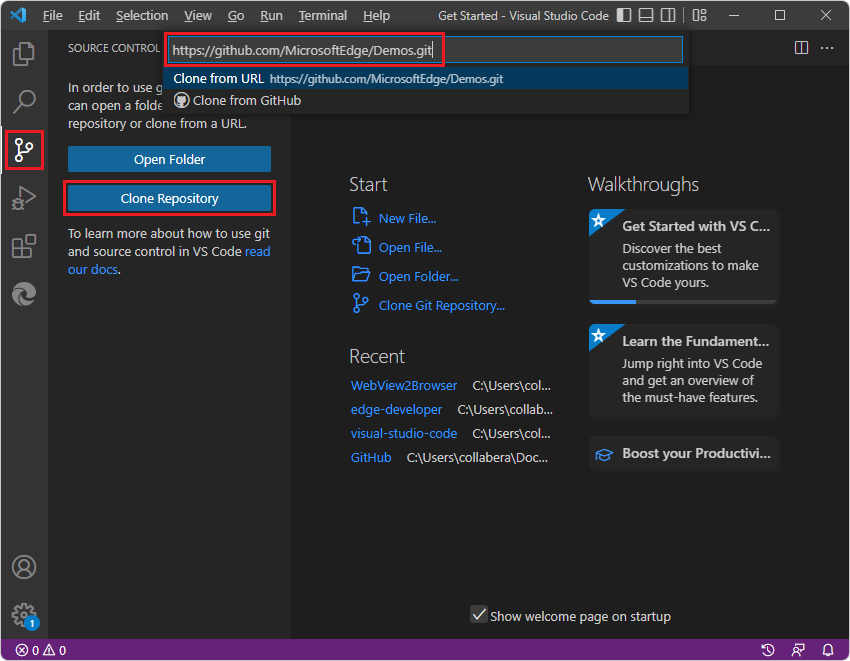
En Visual Studio Code, en la barra de actividad, haga clic en el botón Control de código fuente (
 ) y, a continuación, haga clic en el botón Clonar repositorio.
) y, a continuación, haga clic en el botón Clonar repositorio.En el cuadro de texto Proporcionar dirección URL del repositorio , pegue la dirección URL https://github.com/MicrosoftEdge/Demos.git copiada y presione Entrar. Se abre un cuadro de diálogo de selección de carpeta.

Vaya a la ruta de acceso deseada, como
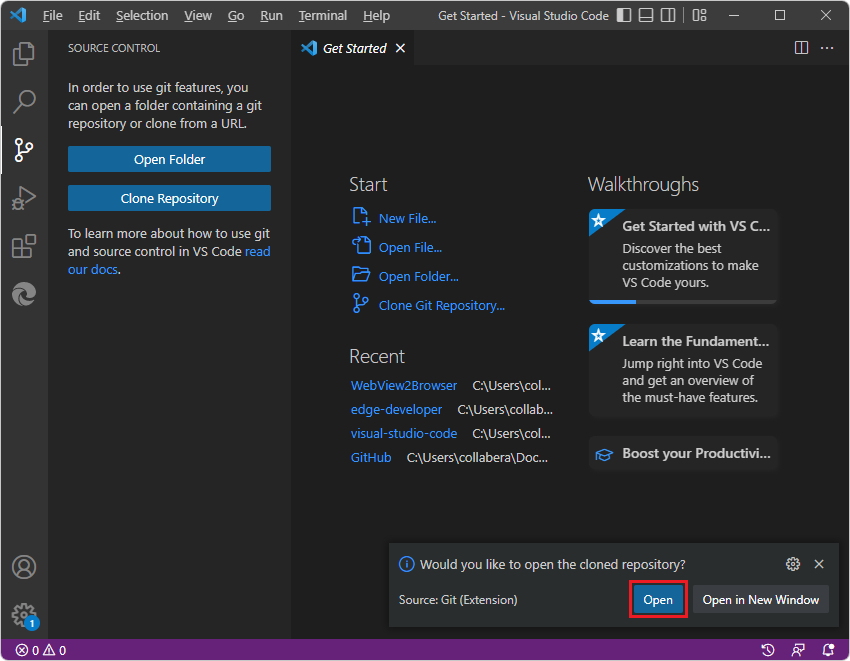
C:\Users\username\Documents\GitHuboUsers/username/GitHub, y haga clic en el botón Seleccionar ubicación del repositorio .Aparece el mensaje Clonación del repositorio git y, a continuación, se le pedirá que abra el repositorio clonado. Haga clic en el botón Abrir :

Si se le pide ¿Confía..., haga clic en el botón Sí . O bien, haga clic en el botón No y continúe con la mayoría de las partes de este tutorial.
En el árbol explorador se enumeran muchas demostraciones, incluida la demostración de tareas pendientes.
En Visual Studio Code, seleccioneCarpeta de cierrede archivos>.
En la barra de actividad, haga clic en el botón Herramientas de Microsoft Edge (
 ). Se abre el panel Herramientas de Microsoft Edge .
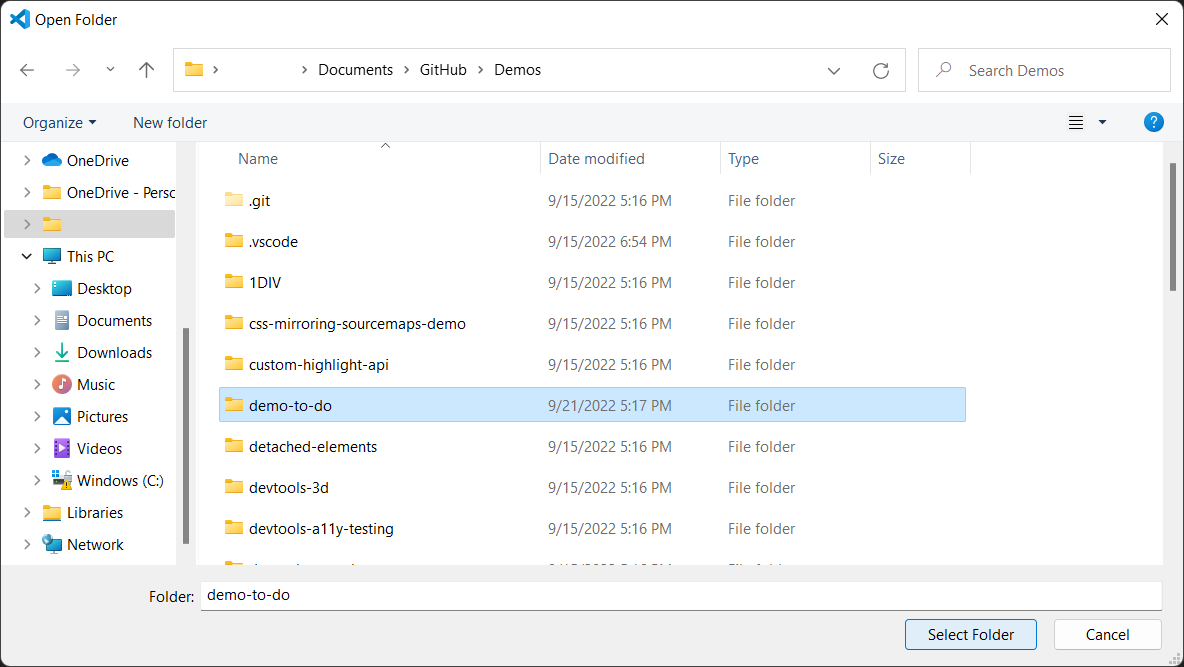
). Se abre el panel Herramientas de Microsoft Edge .En el panelDestinos de herramientas > de Microsoft Edge, haga clic en el botón Abrir carpeta. Se abre el cuadro de diálogo Abrir carpeta . Vaya a la
demo-to-docarpeta del repositorio de demostración que ha clonado, seleccione la carpeta o vaya a ella y, a continuación, haga clic en el botón Seleccionar carpeta :
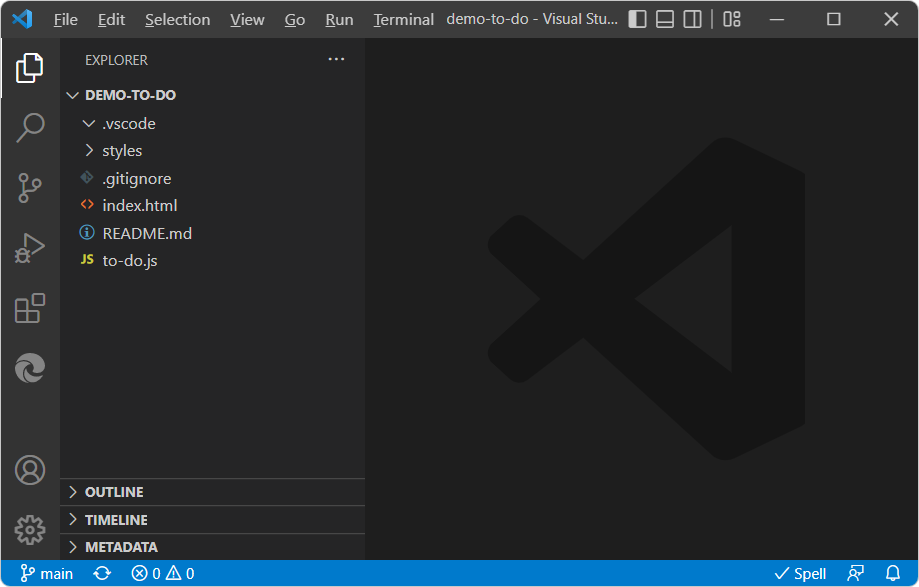
Anteriormente se muestra un ejemplo de una ubicación del repositorio donde se ha clonado el repositorio Demos . La
demo-to-docarpeta del repositorio de demostraciones clonado se abre en el Explorador de Visual Studio Code y aún no existe ningúnlaunch.jsonarchivo:
Paso 6: Configurar un servidor localhost
Si instaló Node.js y npm, como se describió anteriormente, npx http-server es una manera sencilla de iniciar un servidor web local. Puede ir a los pasos siguientes o leer primero esta información en segundo plano.
En muchos casos, no es necesario escribir una dirección URL ni ejecutar un servidor localhost. Por ejemplo, puede:
- Abra una carpeta que contenga archivos de origen de página web y, a continuación, haga clic con el botón derecho en un
.htmlarchivo. - Escriba una ruta de acceso de archivo local en la barra de direcciones, como
C:/Users/username/.vscode/extensions/ms-edgedevtools.vscode-edge-devtools-2.1.1/out/startpage/index.html(la página predeterminada, Correcto). - Escriba una dirección URL del servidor remoto en la barra de direcciones de la pestaña Edge DevTools: Browser , como https://microsoftedge.github.io/Demos/demo-to-do/.
Si la página web usa ciertas API que requieren que la página web se ejecute en un servidor web, para usar DevTools, debe iniciar un servidor web local para realizar pruebas. Si no sirve el proyecto en un servidor web, pero solo usa archivos locales, puede seguir usando DevTools, con capacidad de depuración, haciendo clic con el botón derecho en un archivo local .html . La funcionalidad de la aplicación que requiere específicamente que la aplicación esté en un servidor no funcionará y DevTools tendrá una utilidad limitada.
Para obtener información sobre http-server, consulte http-server: un servidor HTTP estático simple.
Configuración de http-server
En Visual Studio Code, seleccione Archivo>abrir carpeta> abra el directorio que contiene los
.htmlarchivos ,.cssy.jsde una página web, comoC:\Users\username\Documents\GitHub\Demos\demo-to-do\.En la ruta de acceso de ejemplo anterior:
-
\Documents\GitHub\es donde se ha clonado elDemosrepositorio. -
\Demos\es el repositorio de GitHub que se usa para ver ejemplos en la documentación para desarrolladores de Microsoft Edge. -
\demo-to-do\es uno de los directorios de ejemplo del repositorio.
-
En Visual Studio Code, seleccione Ver>terminal. O bien, para mantener el servidor web en ejecución independientemente del estado de Visual Studio, abra un símbolo del sistema fuera de Visual Studio Code, como
git bash.cden la carpeta que desea servir a través de http.En el shell de Git Bash, use barras diagonales, como:
cd C:/Users/username/Documents/GitHub/Demos/demo-to-do/O bien, si usa un símbolo del sistema diferente en Windows, use barras diagonales inversas, como:
cd C:\Users\username\Documents\GitHub\Demos\demo-to-do\
Continúe a continuación.
Iniciar el servidor (npx http-server)
Estos pasos inician el servidor por primera vez.
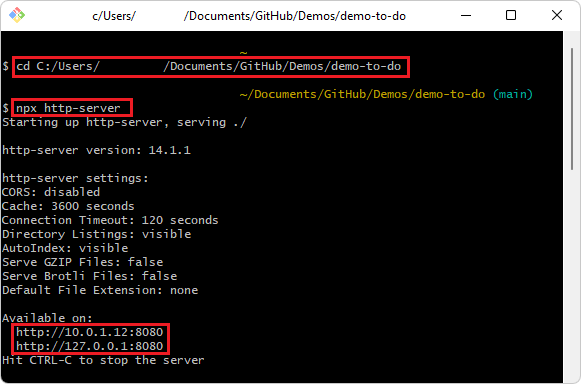
Escriba el comando
npx http-server:npx http-serverUn servidor web local se inicia en el puerto 8080.
Es posible que reciba un mensaje como:
Need to install the following packages: http-server@14.1.1 Ok to proceed? (y)O bien, si no obtiene ningún archivo o directorio de este tipo, puede ejecutar:
npm install --global http-servery, a continuación, ejecutar:http-serverEscriba y.
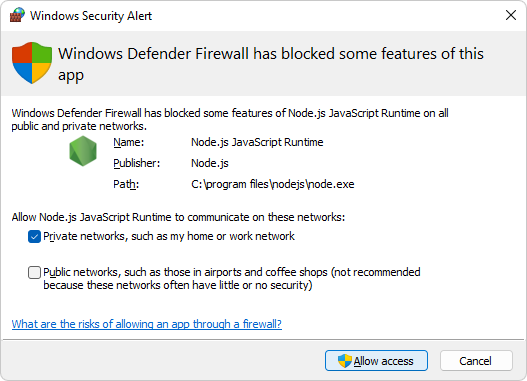
Windows pregunta si se permite que Node se comunique en la red:

Seleccione la casilla Redes privadas y, a continuación, haga clic en el botón Permitir acceso .
Se muestra información sobre el servidor y la dirección URL de localhost, como:
Starting up http-server, serving ./ Available on: http://10.0.1.8:8080 http://127.0.0.1:8080 Hit CTRL-C to stop the serverLas direcciones URL mostradas suelen ser equivalentes a la dirección URL estándar común,
http://localhost:8080.
A continuación, consulte Introducción al uso de la extensión DevTools para Visual Studio Code.