Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Nota:
- Las escenas del modo juntos personalizado para las reuniones de Teams están disponibles en la versión preliminar pública para desarrolladores.
- Los usuarios de Teams necesitan la licencia de Teams Premium para usar el modo personalizado juntos después de la versión preliminar.
Colabore de una manera nueva con escenas del modo personalizado juntos en Microsoft Teams. El modo personalizado juntos crea un entorno envolvente y atractivo mediante la combinación digital de participantes en una sola escena virtual. Las ventajas del modo personalizado juntos son las siguientes:
- Integrar a las personas y animarlas a activar su vídeo.
- Combinar a los participantes digitalmente en una sola escena virtual.
- Coloque la secuencia de vídeo del participante en un asiento predeterminado diseñado y corregido por el creador de la escena.
Comience y transforme las reuniones de Teams con escenas del modo personalizado juntos.
Escena del modo juntos personalizado
La escena del modo juntos personalizado es un artefacto y los participantes tienen asientos con secuencias de vídeo en una configuración de escena concebida y los vídeos se representan en esos asientos. Puede crear una escena mediante Microsoft Scene Studio. Scene Studio controla la creación del paquete de la aplicación en segundo plano y crea una aplicación de solo escena. Se recomienda usar aplicaciones solo de escena para una mejor experiencia.
Nota:
Los usuarios no pueden iniciar el modo personalizado juntos en dispositivos móviles. Sin embargo, si se unen a una reunión a través de dispositivos móviles y el modo juntos está habilitado en el escritorio, su vídeo móvil aparece en modo juntos en el escritorio.
Requisitos previos
Antes de empezar, debe estar familiarizado con los siguientes requisitos previos:
- Elementos de una escena
- Cuenta de desarrollador de Microsoft
- Portal para desarrolladores de Teams
- Cargar la aplicación en Microsoft Teams
Asegúrese de que el administrador concedió los permisos necesarios para cargar una aplicación personalizada. A continuación, seleccione todos los filtros durante la configuración de directivas de reunión y configuración de la aplicación.
Procedimientos recomendados
Para crear una mejor escena, se recomiendan los siguientes procedimientos:
- Asegúrese de que todas las imágenes estén en formato PNG.
- Asegúrese de que las imágenes del paquete final no deben superar la resolución 1920 x 1080. La resolución debe ser un número par, que es necesario para que las escenas se muestren correctamente.
- Asegúrese de que el tamaño máximo de la escena sea de 10 MB.
- Asegúrese de que el tamaño máximo de cada imagen sea de 5 MB. Una escena es una colección de varias imágenes. Este límite es para cada imagen individual.
Creación de una escena mediante Scene Studio
Puede crear una escena mediante Scene Studio en el Portal para desarrolladores de Teams. Una escena en el contexto de Scene Studio contiene los siguientes elementos:
Elementos de una escena
Una escena consta de imágenes de mapa de bits, sprites y rectángulos para colocar los vídeos participantes en el modo personalizado juntos. A continuación se muestran los elementos de una escena:
| Valor | Descripción |
|---|---|
| Escena | Cada escena tiene un identificador y un nombre únicos. Un archivo scene.json junto con las imágenes indican la posición exacta de los asientos. El archivo scene.json también contiene información sobre todos los recursos utilizados para la escena. |
| Recurso | Cada activo contiene un nombre de archivo, el ancho, el alto y la posición en el eje X e Y. |
| Participantes | Cada participante tiene su propia fuente de vídeo, que se segmenta para representar solo el primer plano. Las escenas del modo juntos personalizado admiten ZoomIn en los participantes de la reunión actuales. |
| Asiento | Cada asiento contiene un identificador de asiento, ancho, alto y posición en el eje X e Y. El orden de asientos se genera automáticamente y se modifica según las preferencias. El número del orden de puestos se corresponde con el orden de las personas que se unen a la llamada. |
Puestos reservados para el organizador de la reunión y los moderadores. El moderador no hace referencia al usuario que está compartiendo activamente. Para obtener más información, consulte rol de reunión.
Puesto e imagen para cada participante con un ancho y alto ajustables.
Coordenadas XYZ de asiento e imagen.
Colección de varias imágenes camufladas como una sola.
Asegúrese de pasar por la lista siguiente al crear una escena:
| Valor | Descripción |
|---|---|
| Duende | Un sprite es una imagen de mapa de bits estática situada en el mundo. Estos sprites y cuadros de participantes se definen en un sistema de coordenadas globales. |
| Eje X | El valor del eje X define la alineación horizontal de la imagen de escena. |
| Eje Y | El valor del eje Y define la alineación vertical de la imagen de escena. |
zOrder |
zOrder representa el orden de colocación de imágenes y puestos a lo largo del eje Z. Proporciona una sensación de profundidad o de partición si es necesario. Determina la posición del sprite. Para obtener más información, consulte el ejemplo. El ejemplo usa zOrder. |
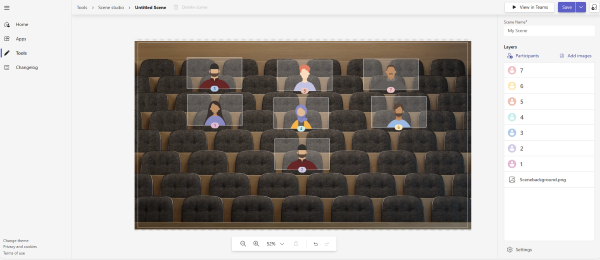
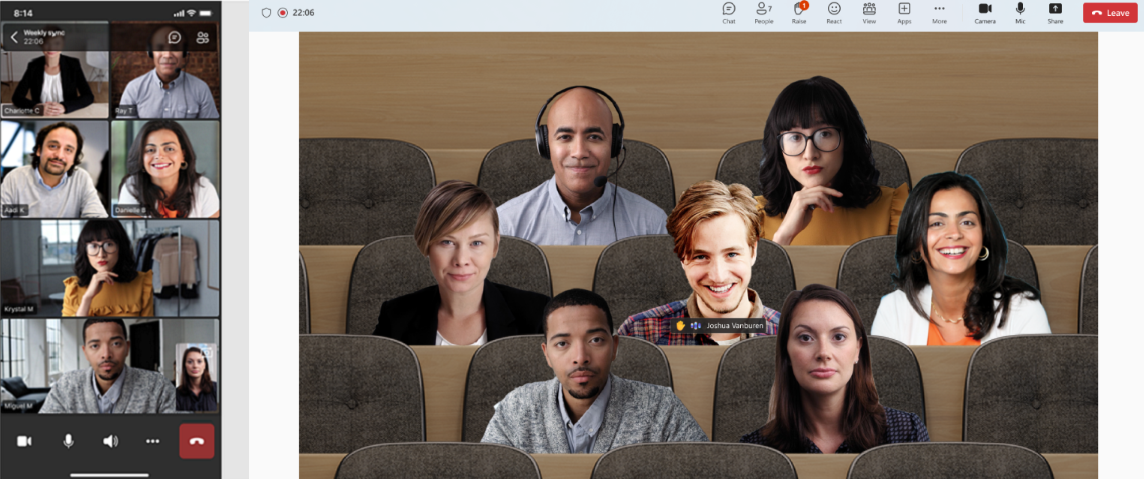
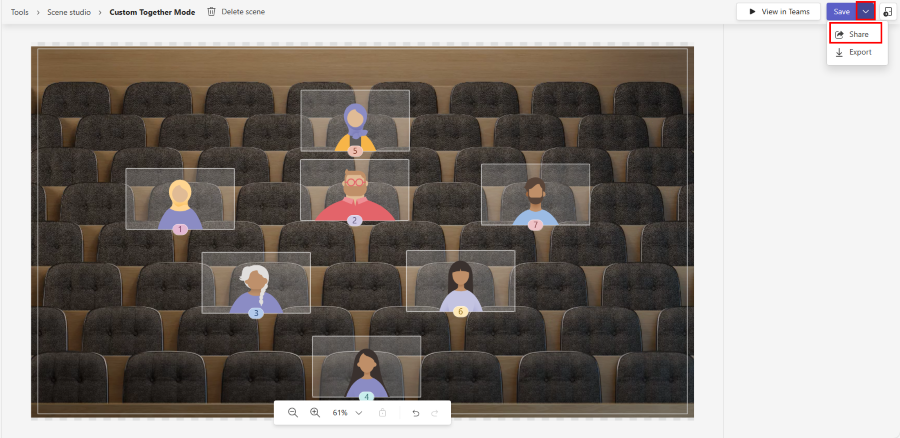
Las imágenes siguientes muestran a cada participante en una escena y elementos de una escena:
Para compilar una escena mediante Scene Studio en el Portal para desarrolladores de Teams, siga estos pasos:
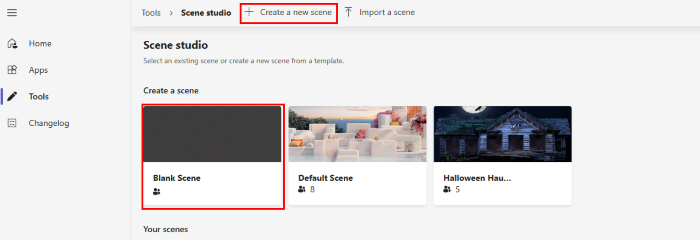
Vaya a Scene Studio.
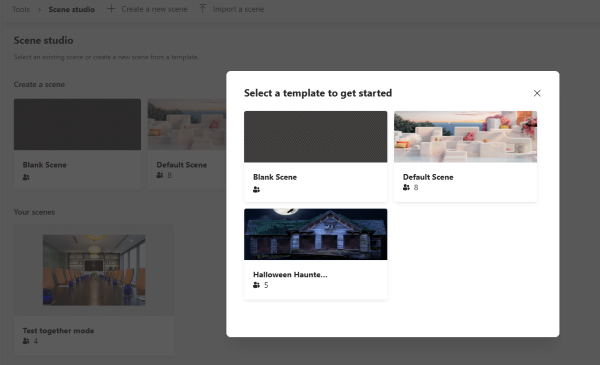
Seleccione Crear una nueva escena. Aparece una nueva ventana para seleccionar las plantillas.
En la ventana Seleccionar una plantilla para empezar , seleccione Plantilla de escena en blanco .
Como alternativa, puede seleccionar Escena en blanco en Crear una escena.
Puede seleccionar cualquier plantilla de su elección. Escena en blanco le permite crear escenas personalizadas.

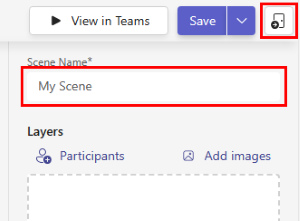
En el campo Nombre de la escena , escriba un nombre para la escena.
Puede seleccionar Cerrar para alternar entre cerrar o volver a abrir el panel derecho.

Para agregar la imagen al entorno, seleccione Agregar imágenes.
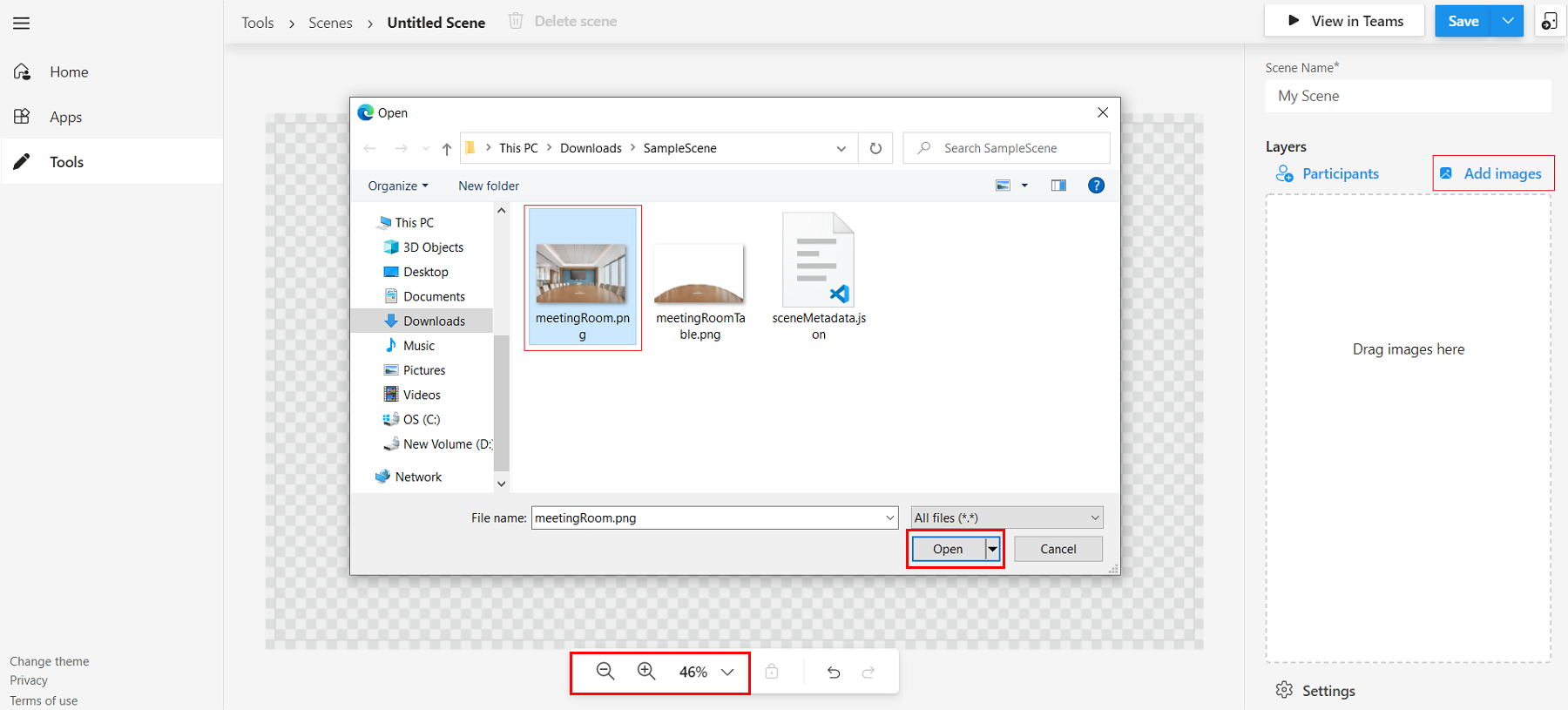
Seleccione Elegir archivo.
Seleccione la imagen que necesita agregar en la escena.
Seleccione Abrir.

Puede acercar o alejar la escena con la barra de zoom para obtener una mejor vista de ella.
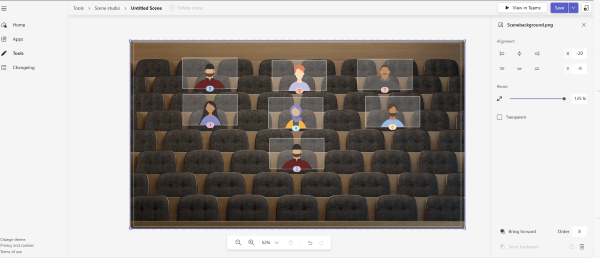
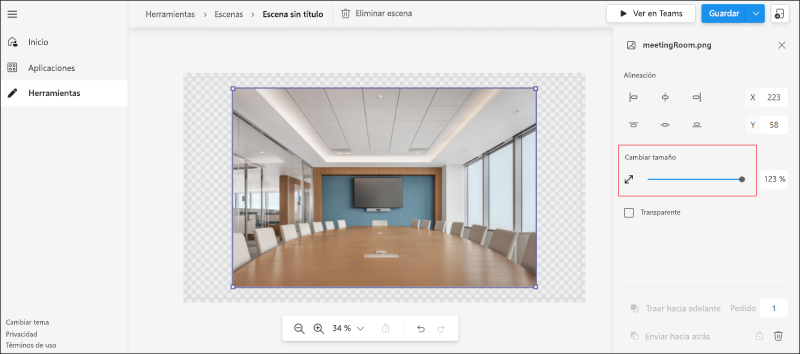
En el panel derecho, seleccione una alineación para la imagen o use Cambiar tamaño para ajustar el tamaño de la imagen.

En el panel derecho, active la casilla Transparente cuando se seleccione una imagen para indicar que las imágenes son imágenes superpuestas en la escena.
Seleccione cualquier lugar fuera de la imagen para ver las capas en el panel derecho.
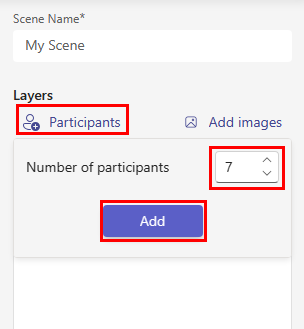
En la sección Capas , seleccione Participantes.
Agregue el número de participantes de la escena en el cuadro Número de participantes y seleccione Agregar.

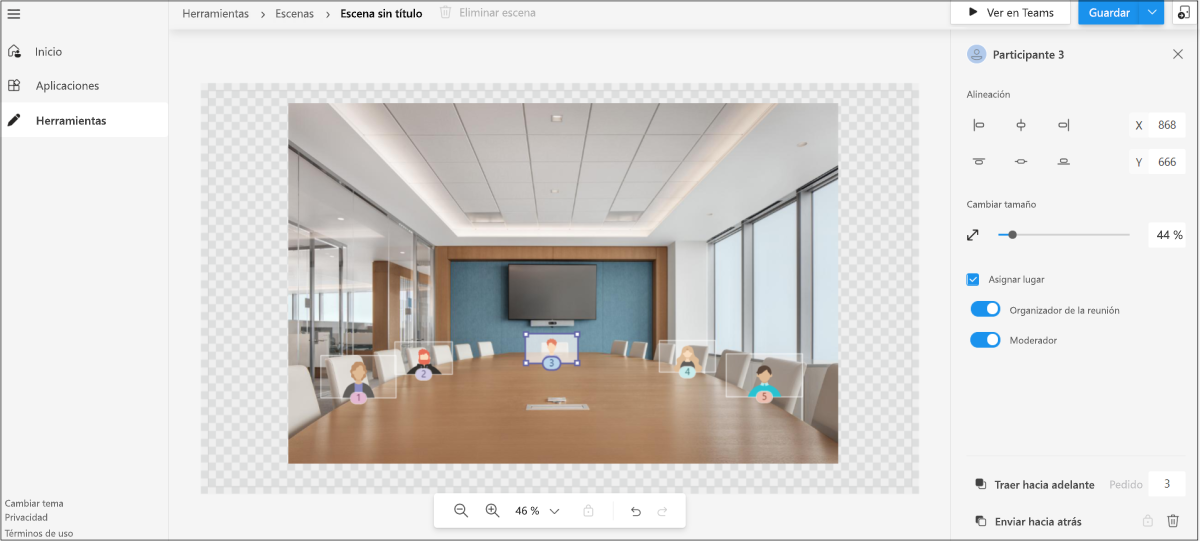
Puede arrastrar las imágenes de los participantes alrededor de la escena y colocarlas en la posición necesaria. Puede cambiar su tamaño con la flecha de cambio de tamaño. Una vez enviada la escena, las colocaciones de los asientos de los participantes se reemplazan por las secuencias de vídeo del participante real.
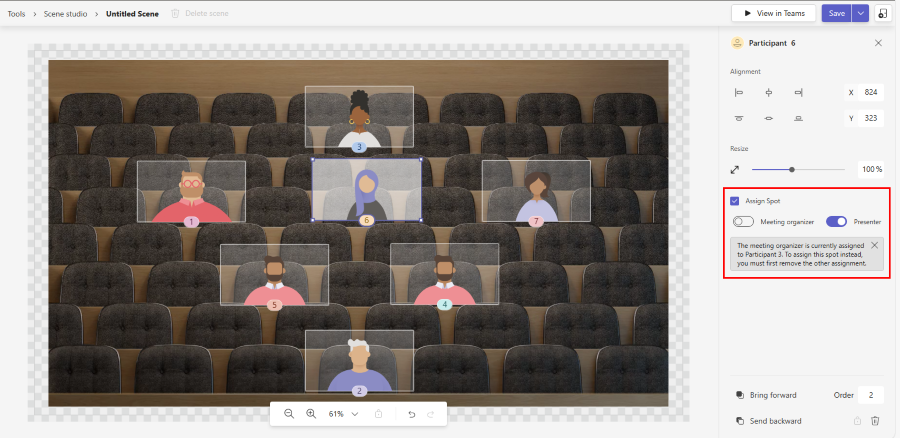
Seleccione cualquier imagen de participante y seleccione Asignar spot para asignar el rol al participante.
Seleccione Organizador de reuniones o Rol de moderador para el participante.

En una reunión, al menos a un participante se le debe asignar el rol de organizador de la reunión.

Puede usar las opciones Traer hacia delante, Enviar hacia atrás y Ordenar en el panel derecho para alinear la imagen y los asientos de los participantes.
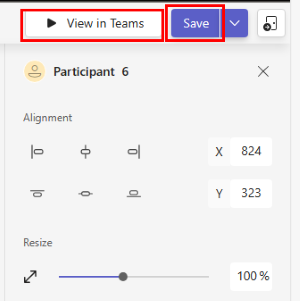
Haga clic en Guardar.
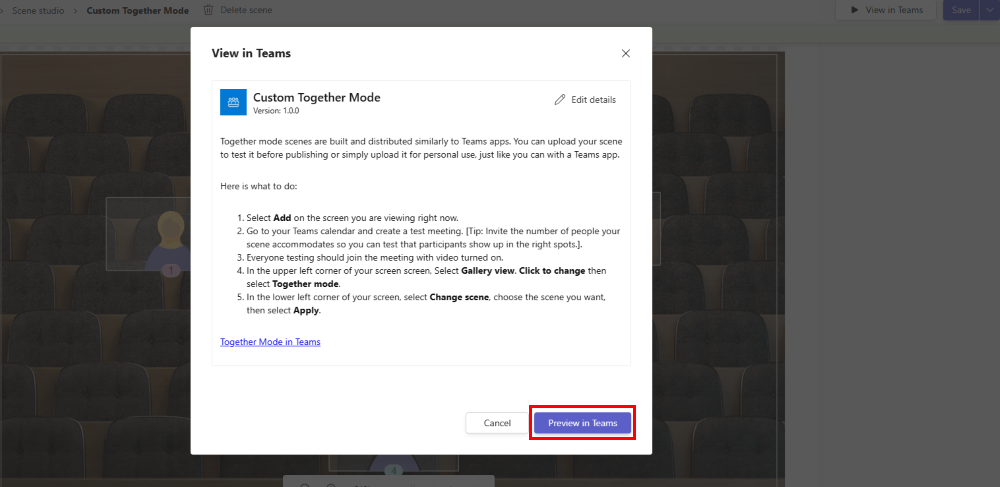
Seleccione Ver en Teams para probar rápidamente la escena en Teams.

Se crea una aplicación de solo escena y puede ver la aplicación y su
package.jsonarchivo en la página Aplicaciones del Portal para desarrolladores. Se abre una pantalla en Teams para agregar la aplicación de escena creada.Nota:
Las funcionalidades de aplicación que usan las aplicaciones de solo escena se centran en la creación de escenas envolventes en modo juntos. Los administradores pueden administrar el comportamiento de las aplicaciones de solo escena a través de directivas de configuración de aplicaciones en el Centro de administración de Teams.
Seleccione Vista previa en Teams.

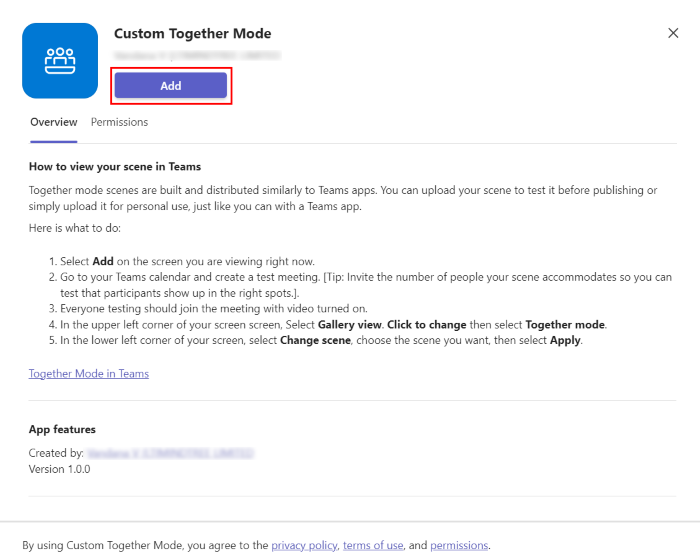
La página de Teams parece agregar la aplicación de solo escena creada en Scene Studio.
Seleccione Agregar.

Probar escenas del modo personalizado juntos en Teams
Antes de empezar, debe crear una nueva reunión de Teams para probar e iniciar escenas del modo personalizado juntos en Teams.
Nota:
Puede aplicar una escena del modo personalizado juntos que implemente el administrador de Teams solo si tiene una licencia de Teams Premium.
Únase a la reunión de Teams y siga estos pasos para probar el modo personalizado juntos:
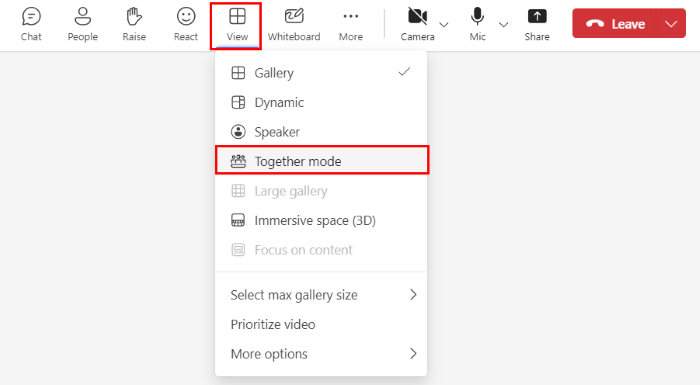
En la ventana de reunión de Teams, seleccione Ver>modo junto en la lista desplegable.

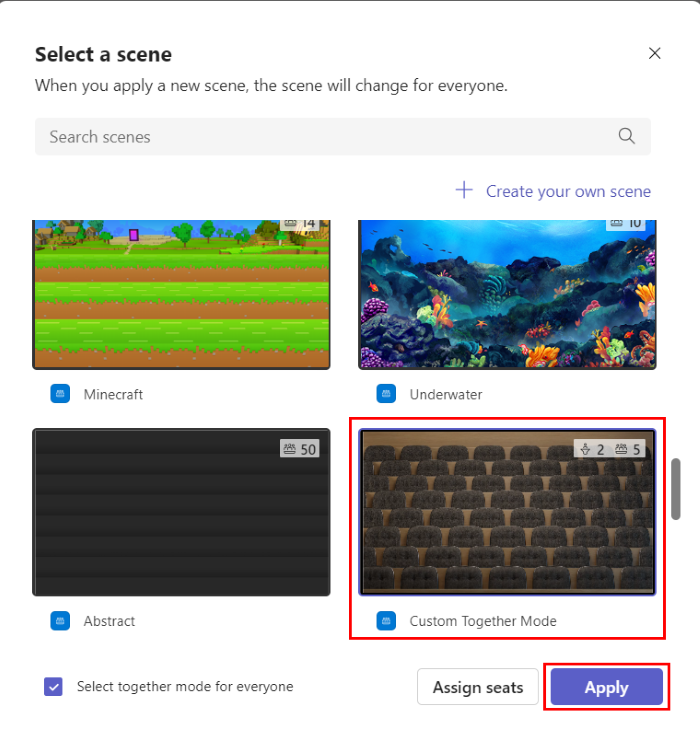
En la ventana Seleccionar una escena , seleccione la escena agregada a Teams desde Scene Studio.

Seleccione Asignar puestos para asignar puestos específicos a los participantes de la reunión.
En la sección Seleccionar un participante , en En esta reunión, seleccione el participante y, en la sección Elegir un asiento , seleccione un asiento para el participante.
Seleccione Asignar.
Seleccione Aplicar. Teams instala la aplicación para el usuario y aplica la escena.
Opcionalmente, el organizador de la reunión y el moderador pueden seleccionar Ver>escena de cambio en la reunión para seleccionar cualquier escena existente disponible.
Nota:
- Solo se usa una escena uniformemente para toda la reunión. Si un moderador o organizador cambia la escena, cambia para todos los usuarios.
- Los participantes pueden entrar o salir de las escenas del modo personalizado juntos individualmente, pero cuando se usan escenas del modo personalizado juntos, todos los participantes comparten la misma escena.

Uso compartido de escenas mediante Scene Studio
Puede ver la escena creada en la sección Tus escenas de Scene Studio. Además, puede compartir y exportar la escena.
Para compartir una escena, siga estos pasos:
En la lista desplegable situada junto al botón Guardar , seleccione Compartir.

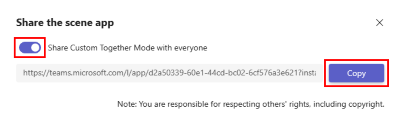
En la ventana Compartir la aplicación de escena , seleccione Compartir modo personalizado juntos con todos para crear un vínculo que se pueda compartir de la escena.
Seleccione Copiar.

Abra el vínculo copiado para instalar la escena y empezar a usarla.
Vista previa de la escena. La escena se envía como una aplicación a Teams siguiendo los pasos para el envío de la aplicación.
Obtenga el paquete de la aplicación, que es diferente del paquete de escena para la escena diseñada.
Busque el paquete de aplicación creado automáticamente en la sección Aplicaciones del Centro para desarrolladores de Teams.
Para exportar una escena, siga estos pasos:
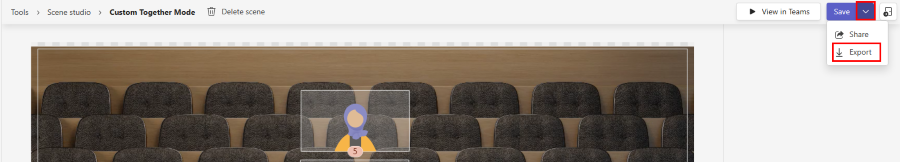
En Scene Studio, seleccione el botón desplegable situado junto a Guardar.
Seleccione Exportar para recuperar el paquete de escena.

Se descarga un archivo ZIP que contiene el paquete de escena. Este paquete incluye un archivo scene.json y los recursos PNG usados para compilar la escena.
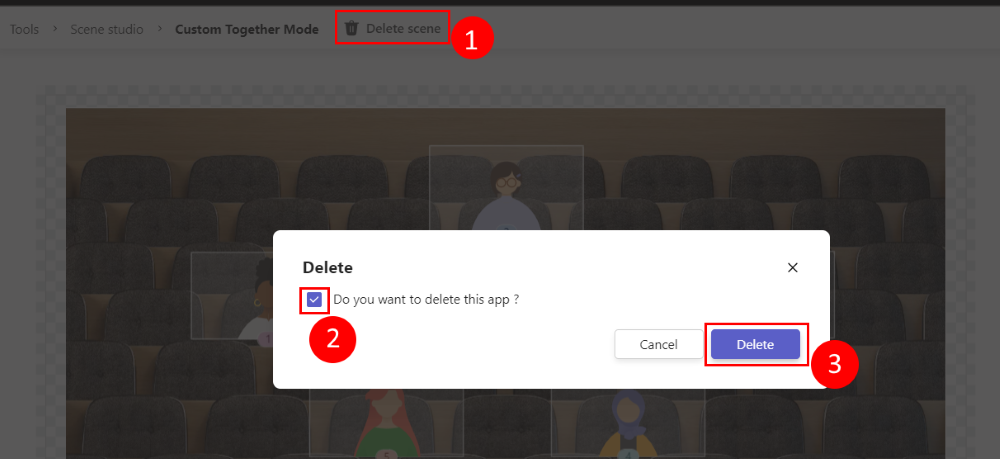
Para eliminar una escena que ha creado, siga estos pasos:
Seleccione Eliminar escena.
En la ventana Eliminar , seleccione ¿Desea eliminar esta aplicación?.
Seleccione Eliminar.

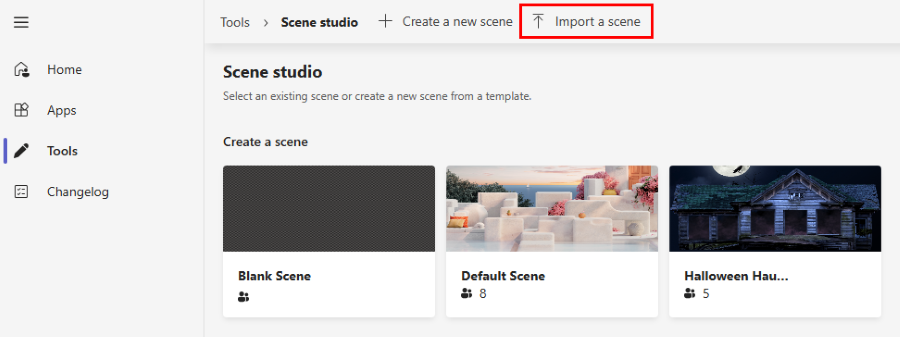
Importación de una escena
Puede importar el paquete de escena, que es un archivo ZIP recuperado de Scene Studio para mejorar aún más la escena.
Vaya a Scene Studio.
Seleccione Importar una escena.

Seleccione el archivo de paquete de escena que desea importar. Esta funcionalidad le permite desencapsular un paquete de escena y mejorar la escena.
Ejemplo
En el ejemplo siguiente se muestra una escena compleja que utiliza el eje Z:
{
"protocolVersion": "1.0",
"id": "A",
"autoZoom": true,
"mirrorParticipants ": true,
"extent":{
"left":0.0,
"top":0.0,
"width":16.0,
"height":9.0
},
"sprites":[
{
"filename":"background.png",
"cx":8.0,
"cy":4.5,
"width":16.0,
"height":9.0,
"zOrder":0.0,
"isAlpha":false
},
{
"filename":"table.png",
"cx":8.0,
"cy":7.0,
"width":12.0,
"height":4.0,
"zOrder":3.0,
"isAlpha":true
},
{
"filename":"row0.png",
"cx":12.0,
"cy":15.0,
"width":8.0,
"height":4.0,
"zOrder":2.0,
"isAlpha":true
}
],
"participants":[
{
"cx":5.0,
"cy":4.0,
"width":4.0,
"height":2.25,
"zOrder":1.0,
"seatingOrder":0
},
{
"cx":11.0,
"cy":4.0,
"width":4.0,
"height":2.25,
"zOrder":1.0,
"seatingOrder":1
}
]
}