Componentes de Loop basados en tarjeta adaptable
Nota:
Los componentes de Loop basados en tarjeta adaptable no están disponibles en Microsoft Teams y Microsoft Outlook en macOS y clientes móviles.
Los componentes de Loop basados en tarjeta adaptable le permiten crear experiencias de colaboración dentro de las extensiones de mensajes de Teams que funcionan en Microsoft 365. Los componentes de Loop basados en tarjeta adaptable tienen contenido accionable que permite a los usuarios realizar actualizaciones dinámicas sin tener que cambiar contextos entre aplicaciones de Microsoft 365, como Teams y Outlook.
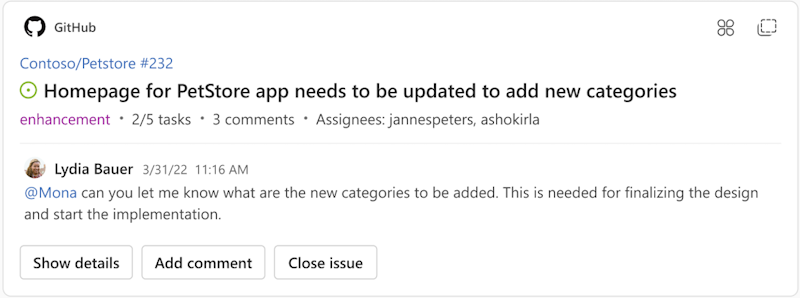
A continuación se muestra un ejemplo de un componente de Loop basado en tarjeta adaptable:

Creación de un componente de Loop basado en tarjeta adaptable
Para crear un componente de Loop basado en tarjeta adaptable, siga estos pasos:
Agregue el vínculo que se desplegó a la extensión de mensaje.
Use Acciones universales para tarjetas adaptables y defina la
refreshpropiedad para asegurarse de que la tarjeta esté siempre actualizada. Para obtener más información, consulte Tarjetas actualizadas.Amplíe la extensión de mensaje en Microsoft 365. Este paso incluye las siguientes acciones:
- Actualice el manifiesto de la aplicación a la versión 1.13 o posterior.
- Agregue el canal de Microsoft 365 para el bot.
- Actualice el registro de la aplicación Microsoft Entra para el inicio de sesión único (SSO).
Agregue la dirección URL que identifica de forma única la tarjeta en la propiedad metadata.webUrl . La
metadata.webUrlpropiedad admite la portabilidad mediante el botón Copiar componente presente en el encabezado del componente Loop.
Copiar componente presente en el encabezado del componente Loop.Agregue la extensión de mensaje a Teams y obtenga una vista previa de la extensión de mensaje en Outlook. Como alternativa, también puede depurar la aplicación en el Portal para desarrolladores para Teams mediante el botón Vista previa en Teams de la página Información general .
Nota:
Asegúrese de que el componente de Loop basado en tarjeta adaptable cumple las directrices de diseño para crear una experiencia basada en tarjeta adaptable accionable y coherente para los usuarios.
Ejemplo
La siguiente carga JSON es un ejemplo de un componente de Loop basado en tarjeta adaptable con las metadata propiedades y webUrl :
{
"type": "AdaptiveCard",
"version": "1.6",
"metadata": {
"webUrl": "https://contoso.com/tab"
},
"refresh": {
"action": {
"type": "Action.Execute",
"title": "Submit",
"verb": "personalDetailsCardRefresh"
},
"userIds": []
},
"body": [
{
....
},
]
}
Esquema
| Propiedad | Tipo | Descripción |
|---|---|---|
metadata |
Metadata | Define varias propiedades de metadatos que normalmente no se usan para representar la tarjeta. |
webUrl |
Cadena | Dirección URL que identifica de forma única la tarjeta y actúa como reserva del explorador que pueden usar algunos hosts. |
Nota:
- Al copiar un componente de Loop basado en tarjeta adaptable, se copia la dirección URL del componente Loop. Al pegar la dirección URL en un chat de Teams o en la aplicación de Loop, el vínculo se desplegó en el componente de Loop basado en tarjeta adaptable.
- Los componentes de Loop basados en tarjeta adaptable usan el mismo mecanismo de actualización que las tarjetas adaptables normales. El contenido de un componente de Loop basado en tarjeta adaptable solo se actualiza cuando un usuario abre el componente Loop.
Ejemplo de código
| Ejemplo de nombre | Descripción | Node.js | .NET | Manifiesto |
|---|---|---|---|---|
| Extensión de mensaje con componente de Loop basado en tarjeta adaptable | En este ejemplo se muestra cómo crear una extensión de mensaje con un componente de Loop basado en tarjeta adaptable. | View | View | Ver |
