Cree su primera aplicación de extensión de mensajes con JavaScript
Inicie el desarrollo de aplicaciones de Microsoft Teams con su primera aplicación de Teams mediante JavaScript.
En este tutorial, aprenderá lo siguiente:
- Cómo configurar un nuevo proyecto con Microsoft 365 Agents Toolkit (anteriormente conocido como Kit de herramientas de Teams).
- Cómo crear una aplicación de extensión de mensaje.
- Cómo implementar la aplicación.
Esta guía paso a paso le ayuda a crear una aplicación de Teams de extensión de mensaje con Agents Toolkit en Visual Studio Code. Verá la siguiente salida después de completar esta guía:
Requisitos previos
Asegúrese de instalar las siguientes herramientas para compilar e implementar las aplicaciones.
| Instalar | Para usar... | |
|---|---|---|
| Required | ||
| Visual Studio Code | Entornos de compilación de JavaScript o TypeScript. Use la versión más reciente. | |
| Kit de herramientas de agentes de Microsoft 365 | Microsoft Visual Studio Code extensión que crea un scaffolding de proyecto para la aplicación. Use la versión más reciente. | |
| Node.js | Entorno en tiempo de ejecución de JavaScript de back-end. Para obtener más información, consulte Node.js tabla de compatibilidad de versiones. | |
| Microsoft Teams | Colabore con las personas con las que trabaja a través de aplicaciones para chats, reuniones y llamadas en un solo lugar. | |
| Microsoft Edge (recomendado) o Google Chrome | Un explorador con herramientas de desarrollo esenciales para la depuración y las pruebas. | |
| Cuenta de desarrollador de Microsoft 365 | Acceso a la cuenta de Teams con los permisos adecuados para instalar una aplicación personalizada. | |
| Optional | ||
| Herramientas de Azure para Visual Studio Code y la CLI de Azure | Herramientas de Azure para acceder a datos almacenados o para implementar un back-end basado en la nube para la aplicación de Teams en Azure. | |
| React Developer Tools for Chrome o React Developer Tools for Microsoft Edge | Extensión DevTools del explorador para la biblioteca de Código abierto React JavaScript. |
Preparación del entorno de desarrollo
Después de instalar las herramientas necesarias, configure el entorno de desarrollo.
Instalación de Microsoft 365 Agents Toolkit
Microsoft 365 Agents Toolkit (anteriormente conocido como Kit de herramientas de Teams) ayuda a simplificar el proceso de desarrollo con herramientas para aprovisionar e implementar recursos en la nube para la aplicación y publicarlos en la Tienda Teams.
Puede usar agents Toolkit con Visual Studio Code o una interfaz de línea de comandos denominada CLI de Microsoft 365 Agents Toolkit (anteriormente conocida como CLI de TeamsFx).
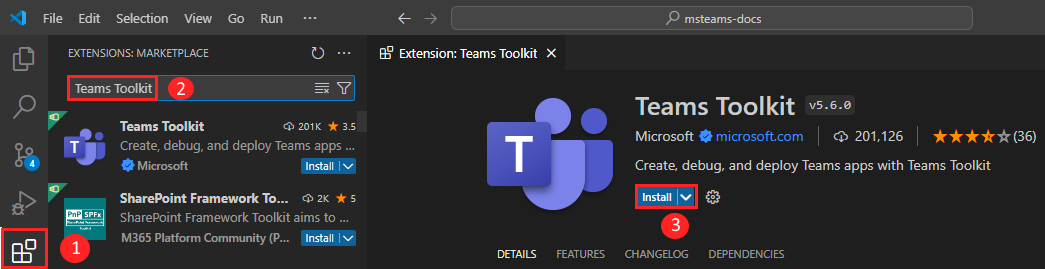
Abra Visual Studio Code y seleccione Extensiones (Ctrl+Mayús+X o Ver>extensiones).
En el cuadro de búsqueda, escriba Microsoft 365 Agents Toolkit.
Seleccione Instalar.

El icono de Microsoft 365 Agents Toolkit
 aparece en la barra de actividad de Visual Studio Code.
aparece en la barra de actividad de Visual Studio Code.
También puede instalar Agents Toolkit desde Visual Studio Code Marketplace.
Configuración del inquilino de desarrollo de Teams
Un inquilino es un espacio o un contenedor para su organización en Teams, donde chatea, comparte archivos y ejecuta reuniones. Este espacio también es donde carga y prueba la aplicación. Vamos a comprobar si está listo para desarrollar con el inquilino.
Comprobación de la opción cargar una aplicación
Después de crear la aplicación personalizada, debe cargarla en Teams con la opción Cargar una aplicación personalizada . Inicie sesión en su cuenta de Microsoft 365 para comprobar si esta opción está habilitada.
Los pasos siguientes le ayudan a comprobar si puede cargar aplicaciones en Teams:
En el cliente de Teams, seleccione el icono Aplicaciones .
Seleccione Administrar las aplicaciones.
Seleccione Cargar una aplicación.
Busque la opción Cargar una aplicación personalizada. Si la opción está visible, puede cargar aplicaciones personalizadas.

Nota:
Si no encuentra la opción de cargar una aplicación personalizada, póngase en contacto con el administrador de Teams.
Creación de un inquilino para desarrolladores de Teams gratuito (opcional)
Si no tiene una cuenta de desarrollador de Teams, únase al programa para desarrolladores de Microsoft 365.
Seleccione Unirse ahora y siga las instrucciones en pantalla.
En la pantalla de bienvenida, seleccione Configurar suscripción A5.
Configure su cuenta de administrador. Una vez finalizada, aparece la siguiente pantalla:

Inicie sesión en Teams con la cuenta de administrador que acaba de configurar. Compruebe que tiene la opción Cargar una aplicación personalizada en Teams.
Obtener una cuenta gratuita de Azure
Si desea hospedar la aplicación o acceder a los recursos en Azure, debe tener una suscripción a Azure. Cree una cuenta gratuita antes de empezar.
Creación del área de trabajo del proyecto para la aplicación de extensión de mensajes
Ahora, vamos a crear la primera aplicación de extensión de mensaje.
La funcionalidad de extensión de mensaje le permite interactuar con un servicio web a través de botones y formularios. Use el área de redacción de mensajes, el cuadro de comandos o un mensaje directamente en el cliente de Teams para buscar e iniciar acciones en un sistema externo. Las extensiones de mensaje se basan en bots para proporcionar un diálogo entre el usuario y el código.

Hay dos tipos de extensiones de mensaje de Teams:
- Comandos de búsqueda: puede buscar sistemas externos e insertar los resultados en un mensaje en forma de tarjeta.
- Comandos de acción: puede presentar a los usuarios un elemento emergente modal para recopilar o mostrar información. A continuación, puede procesar su interacción y enviar la información a Teams.
Vamos a crear una aplicación de extensión de mensaje con un comando de búsqueda. En primer lugar, configure un nuevo proyecto de Teams para crear la aplicación de extensión de mensajes.
En este tutorial, aprenderá lo siguiente:
- Cómo configurar un nuevo proyecto de extensión de mensaje con Agents Toolkit.
- Acerca de la estructura de directorios del proyecto de aplicación.
Creación del área de trabajo del proyecto de extensión de mensaje
Si se cumplen los requisitos previos, comencemos.
Nota:
La interfaz de usuario Visual Studio Code que se muestra puede diferir según el sistema operativo, la versión del kit de herramientas, el tema y el entorno.
Abrir Visual Studio Code.
Seleccione el icono microsoft 365 Agents Toolkit
 en la barra de actividad Visual Studio Code.
en la barra de actividad Visual Studio Code.Seleccione Crear una aplicación de Teams de agente o aplicación>.

Seleccione Extensión de mensaje.

Seleccione Resultados de búsqueda personalizados.

Seleccione Iniciar con un bot.

Seleccione JavaScript.

Seleccione Carpeta predeterminada para almacenar la carpeta raíz del proyecto en la ubicación predeterminada.

También puede cambiar la ubicación predeterminada mediante los pasos siguientes:
Seleccione Examinar.

Seleccione la ubicación del área de trabajo del proyecto.
Seleccione Seleccionar carpeta.

Escriba un nombre adecuado para la aplicación. Seleccione Introducir.

Agents Toolkit crea la aplicación en unos segundos.
Una vez creada la aplicación, Agents Toolkit muestra el mensaje siguiente:

Realice un recorrido por el código fuente de la aplicación de extensión de mensajes.
Una extensión de mensaje usa Bot Framework para interactuar con el servicio a través de una conversación. Después de aplicar scaffolding, vea los directorios y archivos del proyecto en EXPLORER.

| Carpeta o archivo | Contenido |
|---|---|
m365agents.yml |
El archivo de proyecto principal describe la configuración de la aplicación y define el conjunto de acciones que se van a ejecutar en cada fase del ciclo de vida. |
m365agents.local.yml |
m365agents.yml Invalida con acciones que habilitan la ejecución y depuración locales. |
.vscode/ |
Visual Studio Code archivos para la depuración local. |
appPackage/ |
Plantillas para el manifiesto de aplicación de Teams. |
infra/ |
Plantillas para aprovisionar recursos de Azure. |
index.js |
Controlador y express punto de entrada de la aplicación. |
Sugerencia
Familiarícese con los bots y la extensión de mensajes fuera de Teams antes de integrar la aplicación en Teams.
Compilación y ejecución de la primera aplicación de extensión de mensaje
Después de configurar el área de trabajo del proyecto con Agents Toolkit, es el momento de compilar el proyecto. Debe iniciar sesión en su cuenta de Microsoft 365.
Inicio de sesión en su cuenta de Microsoft 365
Inicie sesión con la cuenta de administrador que creó al unirse al programa para desarrolladores de Microsoft 365.
Abrir Visual Studio Code.
Seleccione el icono microsoft 365 Agents Toolkit
 en la barra de actividad.
en la barra de actividad.Seleccione Iniciar sesión en Microsoft 365 con sus credenciales. Se abre el explorador web predeterminado para permitirle iniciar sesión.

Cierre el explorador después de iniciar sesión con sus credenciales.
Vuelva al kit de herramientas de agentes dentro de Visual Studio Code.
En la sección CUENTAS de la barra lateral se muestra el nombre de la cuenta de Microsoft 365. Si la carga de aplicaciones personalizada está habilitada para la cuenta de Microsoft 365, Agents Toolkit muestra Carga de aplicaciones personalizadas habilitada.

Ahora ya está listo para compilar la aplicación y ejecutarla localmente.
Compilación y ejecución de la aplicación en el entorno local
Ahora puede compilar y depurar la primera aplicación de extensión de mensajes de Teams localmente.
Compilación y ejecución de la aplicación localmente
Seleccione la tecla F5 en Visual Studio Code para ejecutar la aplicación en modo de depuración.
Nota:
Si Agents Toolkit no puede comprobar un requisito previo determinado, se le pedirá que lo compruebe.
Obtenga información sobre lo que ocurre al ejecutar la aplicación localmente en el depurador.
Al seleccionar F5, Agents Toolkit realiza las siguientes funciones:
Comprueba los siguientes requisitos previos:
- Ha iniciado sesión con una cuenta de Microsoft 365.
- La carga de la aplicación personalizada está habilitada para su cuenta de Microsoft 365.
- Se instala la versión de Node.js compatible.
- El puerto requerido por la aplicación de bot está disponible.
Instala paquetes npm
Inicia Dev Tunnel para crear un túnel HTTP.
Registra la aplicación en Microsoft Entra ID y configura la aplicación.
Registra la aplicación bot en Bot Framework y configura la aplicación.
Registra la aplicación en el Portal para desarrolladores de Teams y configura la aplicación.
Inicia la aplicación de extensión de mensaje hospedada localmente.
Inicia Teams en un explorador web y carga la aplicación teams.
Al depurar la aplicación por primera vez, Teams descarga las dependencias y compila la aplicación. Este proceso puede tardar entre 3 y 5 minutos en completarse.
Teams se abre en una ventana del explorador cuando se completa la compilación. Inicie sesión con su cuenta de Microsoft 365, si se le solicita.
Se abre un cuadro de diálogo para que pueda agregar la aplicación de extensión de mensaje a Teams. Seleccione Agregar.
Teams carga la aplicación de extensión de mensaje.
Como las aplicaciones de extensión de mensajes se basan en bots para habilitar la comunicación entre el usuario y el servicio web, la aplicación se carga en una característica de chat de un bot.
- Si creó una aplicación de bot antes de crear la aplicación de extensión de mensaje, Teams carga la extensión de mensaje en la aplicación de bot que creó. Los mensajes de chat anteriores de la aplicación de bot son visibles.
- Si creó primero una extensión de mensaje, Teams carga la aplicación en el chat más reciente que está abierto en Teams.
Probar la aplicación
La primera vez que se carga la aplicación, la aplicación de extensión de mensaje está abierta para que la pruebe. Esta aplicación de ejemplo le permite buscar paquetes npm de código abierto desde el registro de software.
Ejecución de una consulta de búsqueda
Escriba el nombre de un paquete npm de código abierto en el cuadro de búsqueda de la extensión del mensaje, como la CLI. La extensión de mensaje muestra una lista de los elementos coincidentes.

Seleccione uno de los elementos de la lista. La aplicación crea una tarjeta adaptable con el elemento en el área de redacción del mensaje para que pueda enviarla en un chat o canal.

Seleccione Introducir. La aplicación de extensión de mensaje envía la tarjeta adaptable con el elemento en el chat o canal.

Cómo abrir la aplicación de extensión de mensaje
Ha probado la característica de búsqueda de la aplicación de extensión de mensajes en el paso anterior. Ahora, obtenga información sobre las distintas maneras de abrir la aplicación de extensión de mensaje.
Abrir la aplicación desde el cuadro de comandos
Escriba / seguido del nombre de la aplicación de extensión de mensaje en el cuadro de comando.

La aplicación se abre en el cuadro de comandos y puede usarla para ejecutar una consulta.
Nota:
- El uso / de para abrir la aplicación de extensión de mensajes desde el cuadro de comandos solo funciona en el nuevo cliente de Teams.
- Use @ para abrir la aplicación de extensión de mensajes desde el cuadro de comando del cliente clásico de Teams.
Abrir la aplicación desde el área de redacción de mensajes
Seleccione los tres puntos en la parte inferior del área de redacción del mensaje.
Seleccione la aplicación de extensión de mensaje.

La aplicación de extensión de mensaje se carga con las opciones para ejecutar una búsqueda.
Abrir la aplicación desde aplicaciones personalizadas cargadas
Seleccione Aplicaciones>Administrar las aplicaciones.
Seleccione la lista desplegable de la aplicación en la lista de aplicaciones y seleccione Aplicación personal.

Aparece un cuadro de diálogo que sugiere probar la aplicación. Si selecciona Obtenido, el cuadro de diálogo desaparecerá. Seleccione Probar.

Aparece una lista de las aplicaciones de extensión de mensaje en el chat de Teams más reciente. Seleccione la aplicación de extensión de mensaje en la lista.
Obtenga información sobre cómo solucionar problemas si la aplicación no se ejecuta localmente
Para ejecutar la aplicación en Teams, debe tener una cuenta de desarrollo de Microsoft 365 que permita la carga de aplicaciones personalizadas. Puede obtener más información sobre la carga de aplicaciones personalizadas en la sección Requisitos previos.
Implementación de la primera aplicación de Teams
Vamos a implementar la primera aplicación de extensión de mensaje en Azure mediante Agents Toolkit.
Inicio de sesión en su cuenta de Azure
Inicie sesión en su cuenta de Azure para acceder a Microsoft Azure Portal y aprovisionar nuevos recursos en la nube para admitir la aplicación.
Abrir Visual Studio Code.
Abra la carpeta del proyecto en la que creó la aplicación de extensión de mensaje.
Seleccione el icono microsoft 365 Agents Toolkit
 en la barra de actividad.
en la barra de actividad.Seleccione Iniciar sesión en Azure con sus credenciales. Se abre el explorador web predeterminado para permitirle iniciar sesión.
Sugerencia
Si tiene instalada la extensión AZURE ACCOUNT y usa la misma cuenta, puede omitir este paso.
Cierre el explorador cuando se le solicite y vuelva a Visual Studio Code.
En la sección CUENTAS de la barra lateral se muestra el número de suscripciones de Azure que se pueden usar. Asegúrese de que tiene al menos una suscripción de Azure utilizable disponible. Si no es así, cierre la sesión y use otra cuenta.
Implementar la aplicación en Azure
La implementación consta de dos pasos. En primer lugar, se crean los recursos en la nube necesarios (también conocidos como aprovisionamiento). A continuación, el código de la aplicación se copia en los recursos en la nube creados. Implementará la aplicación de extensión de mensaje en este tutorial.
¿Cuál es la diferencia entre Aprovisionar e Implementar?
El paso Aprovisionar crea recursos en Azure y Microsoft 365 para la aplicación, pero no se copia ningún código (como HTML, CSS o JavaScript) en los recursos. El paso Implementar copia el código de la aplicación en los recursos que creó durante el paso de aprovisionamiento. Es habitual implementar varias veces sin aprovisionar nuevos recursos. Dado que el paso de aprovisionamiento tarda algún tiempo en completarse, es independiente del paso de implementación.
Seleccione el icono microsoft 365 Agents Toolkit ![]() en la barra de actividad Visual Studio Code.
en la barra de actividad Visual Studio Code.
Seleccione Aprovisionar.

Seleccione una suscripción.

Seleccione un grupo de recursos.

Si no tiene un grupo de recursos para seleccionar, puede crear un nuevo grupo de recursos con los pasos siguientes:
Seleccione + Nuevo grupo de recursos.

Seleccione el nombre predeterminado o escriba un nombre adecuado para el grupo de recursos.

Seleccione la ubicación del grupo de recursos.

Un cuadro de diálogo le advierte de que es posible que se produzcan costos al ejecutar recursos en Azure. Seleccione Aprovisionar.

El proceso de aprovisionamiento crea recursos en la nube de Azure. Puede tardar algún tiempo. Después de unos minutos, verá el siguiente mensaje:

Si lo desea, puede ver los recursos aprovisionados. En este tutorial, no es necesario ver los recursos.
El recurso aprovisionado aparece en ENTORNO.

En CICLO DE VIDA, seleccione Implementar.

Aparece un cuadro de diálogo que le pregunta si desea implementar recursos en el entorno de desarrollo. Seleccione Implementar.

Al igual que con el aprovisionamiento, la implementación tarda algún tiempo. Después de unos minutos, verá un mensaje de finalización.
Ejecución de la aplicación implementada
Una vez completados los pasos de aprovisionamiento e implementación, vaya a Ejecutar y depurar (Ctrl+Mayús+D o Ver > ejecución) en Agents Toolkit.
Seleccione el menú desplegable EJECUTAR Y DEPURAR .
Seleccione Iniciar remoto en Teams (Edge).
Seleccione el botón ▷ .

Se abre un cuadro de diálogo para instalar la aplicación implementada en Teams. Seleccione Agregar.

Teams abre la aplicación de extensión de mensaje en el chat más reciente.

Vea lo que ocurre al implementar la aplicación en Azure
Antes de la implementación, la aplicación se ejecuta localmente.
- El back-end se ejecuta con Azure Functions Core Tools.
- El punto de conexión HTTP de la aplicación, donde Microsoft Teams carga la aplicación, se ejecuta de forma local.
La implementación es un proceso de dos pasos. Aprovisione los recursos en una suscripción de Azure activa y, a continuación, implemente o cargue el código de back-end y front-end de la aplicación en Azure.
- El back-end, si está configurado, usa varios servicios de Azure, incluidos Azure App Service y Azure Storage.
- La aplicación de front-end se implementa en una cuenta de Azure Storage configurada para el hospedaje web estático.
Enhorabuena.
Ha completado el tutorial para compilar una aplicación de extensión de mensajes con JavaScript.
¿Se te ocurrió algo como esto?
¿Tiene algún problema con esta sección? Si es así, envíenos sus comentarios para que podamos mejorarla.








