Utilizar proveedores OAuth externos
Nota:
En este tema se refleja la versión 2.0.x de la biblioteca cliente JavaScript de Microsoft Teams (TeamsJS). Si usa una versión anterior, consulte la introducción a la biblioteca TeamsJS para obtener instrucciones sobre las diferencias entre la versión más reciente de TeamsJS y las versiones anteriores.
Puede admitir proveedores de OAuth externos o de terceros, como Google, GitHub, LinkedIn y Facebook mediante la API actualizada authenticate() :
function authenticate(authenticateParameters: AuthenticatePopUpParameters): Promise<string>
Agregue los siguientes valores a la authenticate() API para admitir proveedores de OAuth externos:
- parámetro
isExternal - Tres valores de marcador de posición en el parámetro existente
url
En la tabla siguiente se proporciona la lista de parámetros de authenticate() API (AuthenticatePopUpParameters) y funciones junto con sus descripciones:
| Parámetro | Descripción |
|---|---|
isExternal |
El tipo de parámetro es booleano, que indica que la ventana de autenticación se abre en un explorador externo. |
height |
Alto preferido para el elemento emergente. El valor se puede omitir si está fuera de los límites aceptables. |
url |
Dirección URL del servidor de aplicaciones de terceros para el elemento emergente de autenticación, con los tres marcadores de posición de parámetro siguientes: - oauthRedirectMethod: pasar marcador de posición en {}. La plataforma Teams reemplaza este marcador de posición por un vínculo profundo o una página web, que actualiza el servidor de aplicaciones si la llamada procede de una plataforma móvil.- authId: UUID (identificador único universal) reemplaza este marcador de posición. El servidor de aplicaciones lo usa para mantener la sesión.- hostRedirectUrl: pase el marcador de posición en {}. La plataforma y el cliente actuales reemplazan este marcador de posición por una dirección URL de redireccionamiento, que redirige al usuario al cliente correcto después de completar la autenticación. |
width |
Ancho preferido para el elemento emergente. El valor se puede omitir si está fuera de los límites aceptables. |
Nota:
El authID parámetro es válido durante la sesión de autenticación, que tiene un tiempo de espera predeterminado de 120 segundos.
Para obtener más información sobre los parámetros, vea autenticar (AuthenticatePopUpParameters) función.
Agregar autenticación a exploradores externos
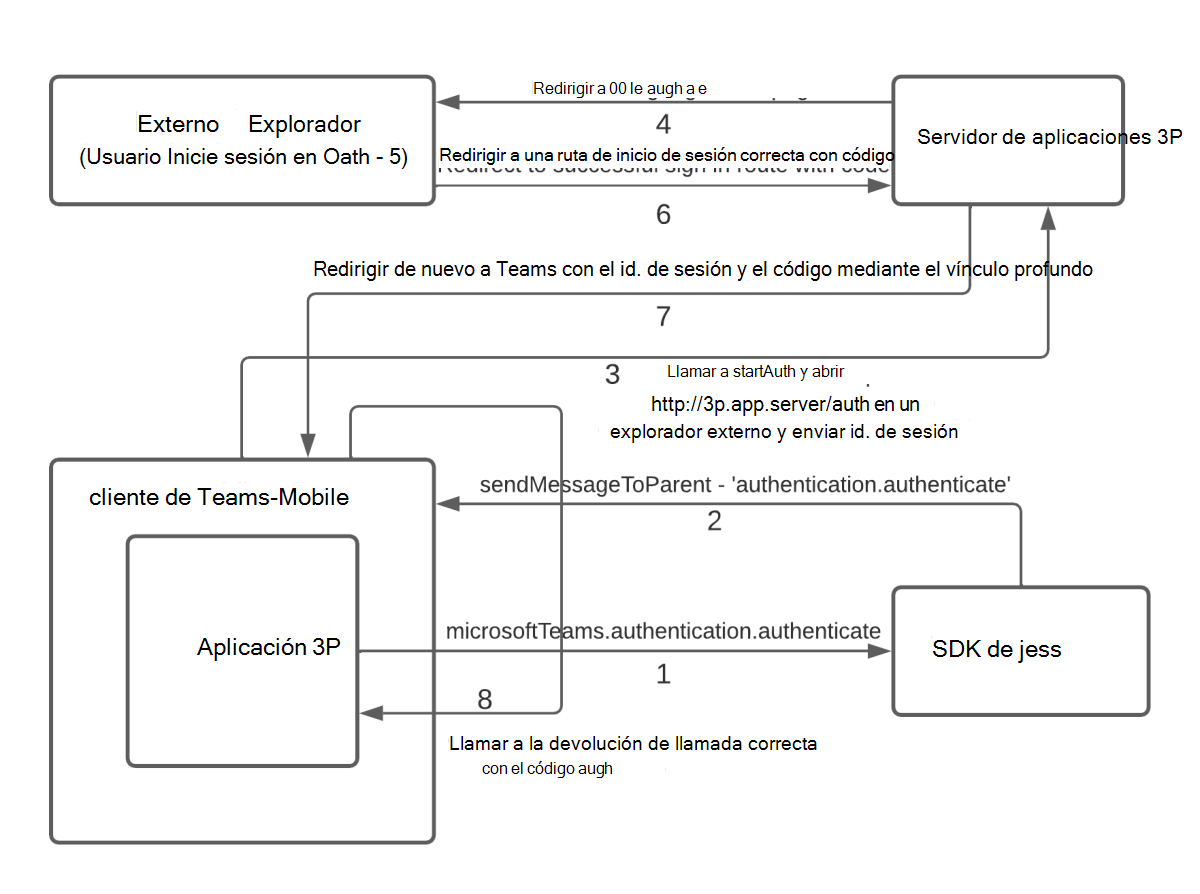
La siguiente imagen proporciona el flujo para agregar autenticación a exploradores externos:

Para agregar autenticación a exploradores externos
Inicie el proceso de inicio de sesión de autenticación externo. La aplicación de terceros llama a la función
authentication.authenticateTeamsJS conisExternalestablecido como true para iniciar el proceso de inicio de sesión de autenticación externo.El pasado
urlcontiene marcadores de posición para{authId},{oauthRedirectMethod}y{hostRedirectUrl}.authentication.authenticate({ url: `${window.location.origin}/auth-start?oauthRedirectMethod={oauthRedirectMethod}&authId={authId}&hostRedirectUrl={hostRedirectUrl}&googleId=${googleId}`, isExternal: true }).then((result) => { this.getGoogleServerSideToken(result); }).catch((reason) => { console.log("failed" + reason); reject(reason); })Los clientes de Teams abren la dirección URL en un explorador externo después de reemplazar automáticamente los marcadores de posición de
oauthRedirectMethod,authIdyhostRedirectUrlcon valores adecuados.Ejemplo
https://3p.app.server/auth?oauthRedirectMethod=deeplink&authId=1234567890&hostRedirectUrl=msteams://teams.microsoft.com/l/auth-callback?authId=1234567890&result={result}Responde el servidor de aplicaciones de terceros. El servidor de aplicaciones de terceros recibe y guarda con los tres parámetros
urlde consulta siguientes:Parámetro Descripción oauthRedirectMethodIndica cómo la aplicación de terceros debe enviar la respuesta de la solicitud de autenticación al cliente, con uno de los dos valores: vínculo profundo o página. authIdRequest-id Teams crea para esta solicitud de autenticación específica que debe devolverse al cliente a través de un vínculo profundo. hostRedirectUrlEl vínculo profundo incluye el esquema de dirección URL del cliente que inicia el redireccionamiento después de la autenticación. Sugerencia
La aplicación puede serializar
authId,oauthRedirectMethodyhostRedirectUrlen el parámetro de consulta de OAuthstateal generar la dirección URL de inicio de sesión para OAuthProvider.statecontiene los valores pasadosauthId,oauthRedirectMethodyhostRedirectUrl, cuando OAuthProvider redirige al servidor y la aplicación usa los valores para enviar la respuesta de autenticación al cliente que inicia, como se describe en el paso 6.El servidor de aplicaciones de terceros redirige a
urlespecificado. El servidor de aplicaciones de terceros redirige a la página de autenticación de proveedores de OAuth en el explorador externo.redirect_uries una ruta dedicada en el servidor de aplicaciones. Puede registrarredirect_urien la consola de desarrollo de proveedores de OAuth como estático; los parámetros deben enviarse a través del objeto de estado.Ejemplo
https://accounts.google.com/o/oauth2/v2/auth?redirect_uri=https://3p.app.server/authredirect&state={"authId":"…","oauthRedirectMethod":"…","hostRedirectUrl":"_"}&client_id=… &response_type=code&access_type=offline&scope= …Inicie sesión en el explorador externo. Los proveedores de OAuth redirigen de nuevo a
redirect_uricon el código de autenticación y el objeto de estado.El servidor de aplicaciones de terceros controla la respuesta y comprueba
oauthRedirectMethod, que se devuelve desde el proveedor de OAuth externo en el objeto de estado para determinar si la respuesta debe devolverse a través del vínculo profundo auth-callback o a través de la página web que llamanotifySuccess()a .if (state.oauthRedirectMethod === 'deeplink') { const clientRedirectUrl: string = state.hostRedirectUrl.replace('{result}', req.query.code) return res.redirect(clientRedirectUrl) } else { // continue redirecting to a web-page that will call notifySuccess() – usually this method is used in Teams-Web …Por ejemplo, en el cliente móvil de Teams, los resultados modificados
hostRedirectUrlson los siguientes:return res.redirect(`msteams://teams.microsoft.com/l/auth-callback?authId=${state.authId}&result=${req.query.code}`)El valor proporcionado de
hostRedirectUrldepende del cliente que inicia el flujo de autenticación externa.Teams llama a la devolución de llamada correcta y envía el resultado (código de autenticación) a la aplicación de terceros. La aplicación recibe el código en la devolución de llamada correcta y usa el código para recuperar el token y, a continuación, la información del usuario y actualizar la interfaz de usuario.
successCallback: function (result) { … }