Crear una pestaña configurable
Asegúrese de que tiene todos los requisitos previos para compilar la pestaña configurable.
Nota:
En este tema se refleja la versión 2.0.x de la biblioteca cliente JavaScript de Microsoft Teams (TeamsJS). Si usa una versión anterior, consulte la introducción a la biblioteca TeamsJS para obtener instrucciones sobre las diferencias entre la versión más reciente de TeamsJS y las versiones anteriores.
Crear una pestaña configurable con Node.js
En el símbolo del sistema, instale los paquetes Yeoman y gulp-cli introduciendo el siguiente comando después de instalar Node.js:
npm install yo gulp-cli --globalEn el símbolo del sistema, instale el generador de aplicaciones de Microsoft Teams escribiendo el siguiente comando:
npm install generator-teams --global
Generación de la aplicación con una pestaña configurable
En el símbolo del sistema, cree un nuevo directorio para la pestaña configurable.
Escriba el siguiente comando en el nuevo directorio para iniciar el generador de aplicaciones de Microsoft Teams:
yo teamsProporcione los valores a una serie de preguntas que le pide el generador de aplicaciones de Microsoft Teams para actualizar el
manifest.jsonarchivo:
Serie de preguntas para actualizar el archivo manifest.json
¿Cómo se llama su solución?
El nombre de la solución es el nombre del proyecto. Puede aceptar el nombre sugerido seleccionando Introducir.
¿Dónde desea ubicar los archivos?
Está en el directorio del proyecto. Seleccione Introducir.
¿Título del proyecto de su aplicación de Microsoft Teams?
El título es el nombre del paquete de la aplicación y se usa en el manifiesto y en la descripción de la aplicación. Escriba un título o seleccione Introducir para aceptar el nombre predeterminado.
¿Su nombre (empresa)? (máximo 32 caracteres)
El nombre de la empresa se puede usar en el manifiesto de la aplicación. Escriba un nombre de empresa o seleccione Introducir para aceptar el nombre predeterminado.
¿Qué versión del manifiesto desea usar?
Seleccione el esquema predeterminado.
¿Scaffolding rápido? (Y/n)
El valor predeterminado es sí; escriba n para introducir su Id. de partner de Microsoft.
Escriba su id. de asociado de Microsoft, si tiene uno. (Deje en blanco para omitir)
Este campo no es necesario y solo se debe usar si ya forma parte del Programa de partners en la nube de Microsoft, anteriormente conocido como Microsoft Partner Network.
¿Qué desea agregar al proyecto?
Seleccione ( * ) Una pestaña.
¿La dirección URL para hospedar esta solución?
De forma predeterminada, el generador sugiere una dirección URL del sitio web de Azure. Solo está probando la aplicación localmente, por lo que no es necesaria ninguna dirección URL válida.
¿Quiere mostrar un indicador de carga cuando se cargue la aplicación o la pestaña?
Elija no incluir ningún indicador de carga cuando se cargue la aplicación o la pestaña. El valor predeterminado es no, escriba n.
¿Desea que las aplicaciones personales se representen sin una barra de encabezado de pestaña?
Elija no incluir aplicaciones personales que se van a representar sin una barra de encabezado de pestaña. El valor predeterminado es no, escriba n.
¿Desea incluir el marco de pruebas y las pruebas iniciales? (y/N)
Elija no incluir ningún marco de prueba para este proyecto. El valor predeterminado es no, escriba n.
¿Desea incluir compatibilidad con ESLint? (y/N)
Elija no incluir compatibilidad con ESLint. El valor predeterminado es no, escriba n.
¿Desea usar Azure Applications Insights para la telemetría? (y/N)
Elija no incluir Azure Application Insights. El valor predeterminado es no; escriba n.
¿Nombre de pestaña predeterminado? (Máximo 16 caracteres)
Asigne un nombre a la pestaña. Este nombre de pestaña se usará en todo el proyecto como un componente de ruta de acceso del archivo o la dirección URL.
¿Qué tipo de pestaña quiere crear?
Use las teclas de dirección para seleccionar la pestaña Configurable.
¿Qué ámbitos va a usar para la pestaña?
Puede seleccionar un equipo o un chat de grupo.
¿Necesita Microsoft Entra compatibilidad con el inicio de sesión único para la pestaña?
Elija no incluir Microsoft Entra compatibilidad con el inicio de sesión único para la pestaña. El valor predeterminado es sí, escriba n.
¿Desea que esta pestaña esté disponible en SharePoint Online? (Y/n)
Introduzca n.
Importante
El componente de ruta yourDefaultTabNameTab es el valor que especificó en el generador para Nombre de pestaña predeterminado más la palabra Tab. Por ejemplo, DefaultTabName es MyTab y luego /MyTabTab/.
Crear el paquete de aplicación
Debe tener un paquete de aplicación para compilar y ejecutar la aplicación en Teams. El paquete de la aplicación se crea a través de una tarea de Gulp que valida el archivo manifest.json y genera la carpeta ZIP en el directorio ./package. En el símbolo del sistema, escriba el comando siguiente:
gulp manifest
Compilar y ejecutar la aplicación
Compilar la aplicación
Escriba el siguiente comando en el símbolo del sistema para transpilar la solución en la carpeta ./dist:
gulp build
Ejecutar la aplicación
En el símbolo del sistema, escriba el siguiente comando para iniciar un servidor web local:
gulp serveEscriba
http://localhost:3007/<yourDefaultAppNameTab>/en el explorador para ver la página principal de la aplicación.
Para ver la página de configuración de la pestaña, vaya a
http://localhost:3007/<yourDefaultAppNameTab>/config.html.
Establecer un túnel seguro en la pestaña
Para establecer un túnel seguro en la pestaña, salga de localhost e introduzca el siguiente comando:
gulp ngrok-serve
Importante
Una vez que la pestaña se carga en Microsoft Teams a través de ngrok y se guarda correctamente, puede verla en Teams hasta que finalice la sesión del túnel. Si reinicia la sesión de ngrok, debe actualizar la aplicación con la nueva dirección URL.
Cargar el paquete en Microsoft Teams
Vaya a Teams y seleccione Aplicaciones
 .
.Seleccione Administrar las aplicaciones>Cargar una aplicación>Carga de una aplicación personalizada.
Vaya al directorio del proyecto, desplácese hasta la carpeta ./package, seleccione la carpeta ZIP del paquete de la aplicación y elija Abrir.
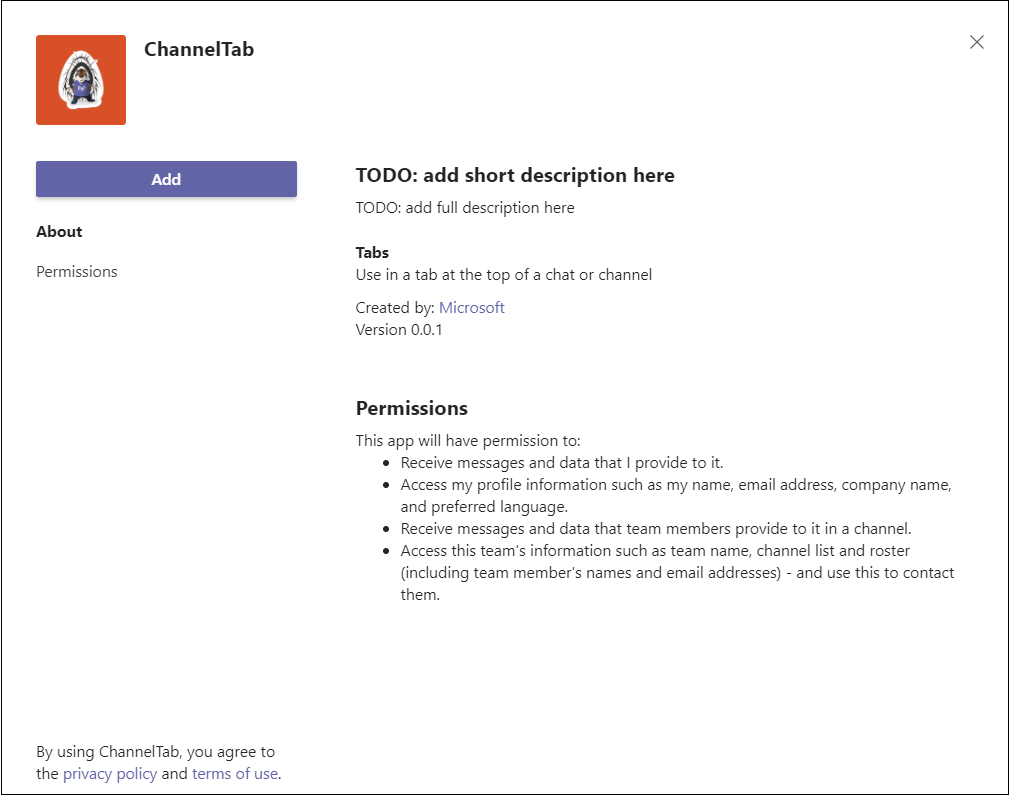
Seleccione Agregar para cargar la aplicación de pestaña en Teams.

Si Agregar no se muestra en el cuadro de diálogo, quite el código siguiente del manifiesto de la carpeta zip del paquete de la aplicación cargada. Vuelva a comprimir la carpeta y cárguela en Teams.
"staticTabs": [], "bots": [], "connectors": [], "composeExtensions": [],Busque y seleccione el ámbito necesario o seleccione un canal o chat de la lista y desplácese por el cuadro de diálogo para seleccionar Ir.

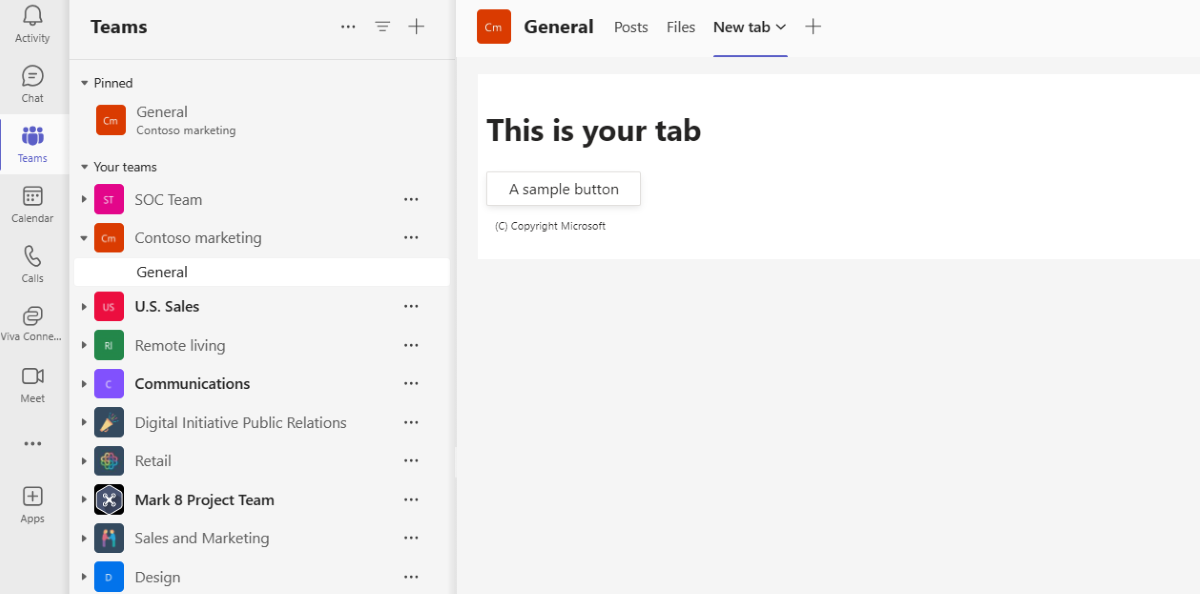
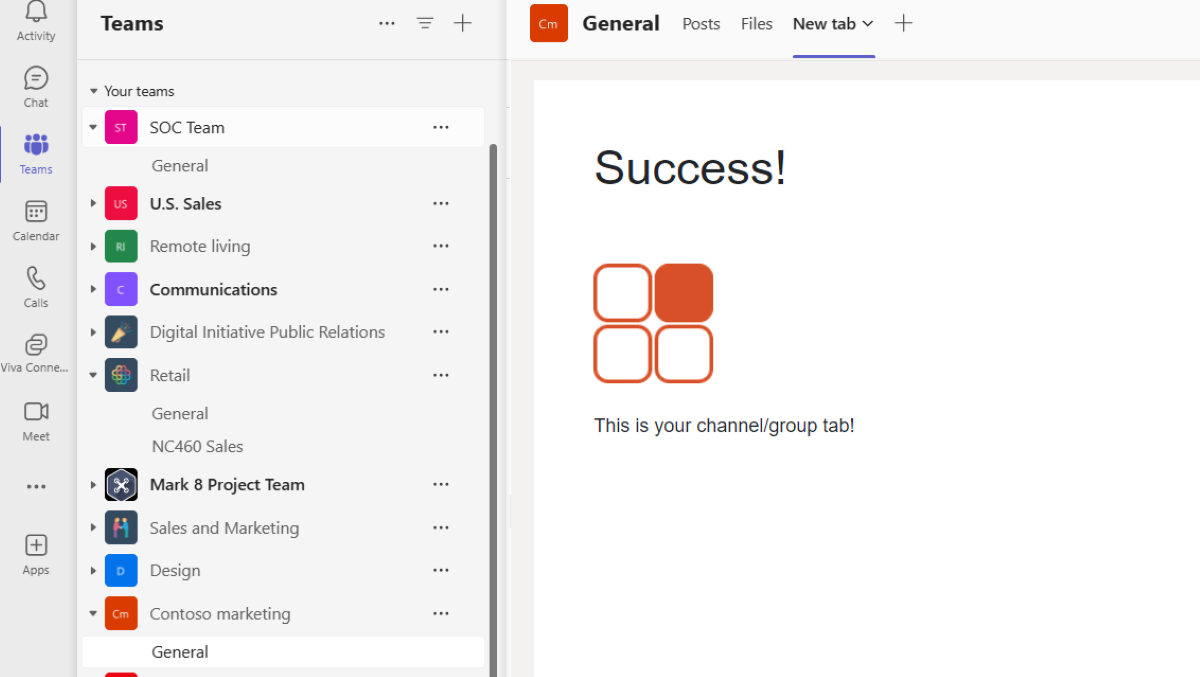
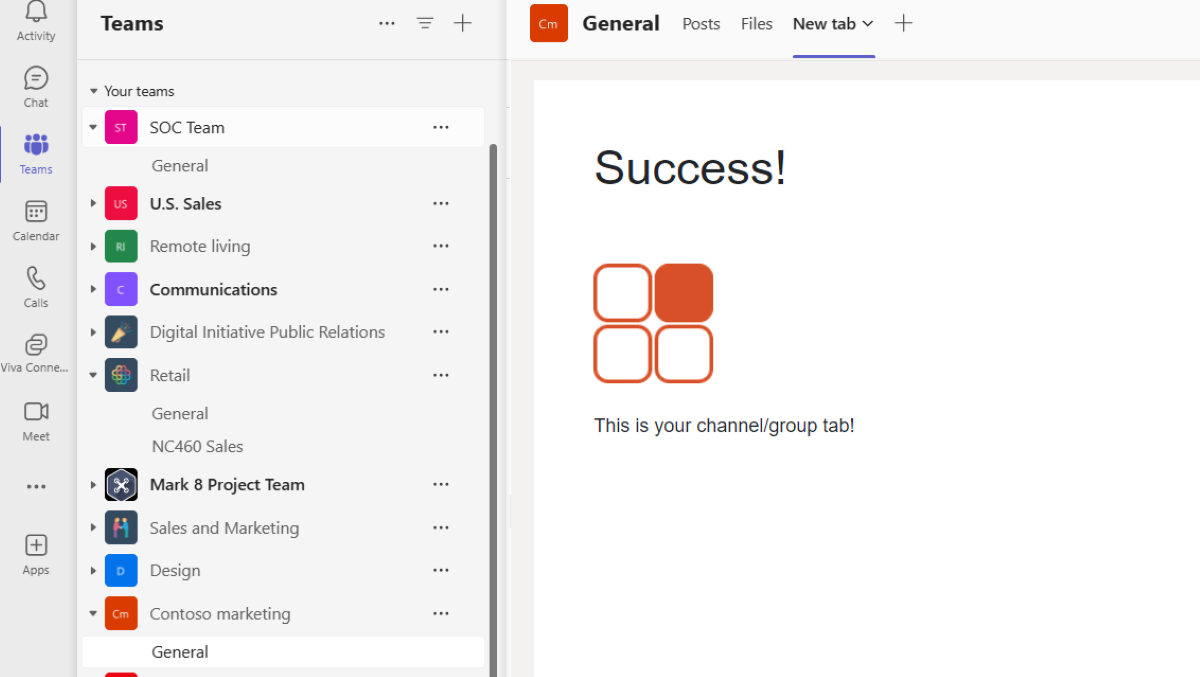
La pestaña se cargará en Teams.
Siga las instrucciones para agregar una pestaña. Hay un cuadro de diálogo de configuración personalizado para la pestaña de canal o grupo.
Seleccione Guardar y la pestaña se agregará a la barra de pestañas del canal.

La pestaña configurable se crea y agrega correctamente en Teams.
Cree una pestaña configurable personalizada con ASP.NET Core
En el símbolo del sistema, cree un nuevo directorio para el proyecto de pestaña.
Clone el repositorio de ejemplo en el nuevo directorio usando el siguiente comando o puede descargar el código fuente y extraer los archivos:
git clone https://github.com/OfficeDev/Microsoft-Teams-Samples.git
Generación de la aplicación con una pestaña configurable
Abra Visual Studio y seleccione Abrir un proyecto o solución.
Vaya a la carpeta Microsoft-Teams-Samples>samples>tab-channel-group>razor-csharp y abra channelGroupTab.sln.
En Visual Studio, seleccione F5 o elija Iniciar depuración en el menú Depurar de la aplicación para comprobar si la aplicación se ha cargado correctamente. En un explorador, vaya a las siguientes direcciones URL:
https://localhost:3978/https://localhost:3978/privacyhttps://localhost:3978/tou
Revisión del código fuente
Startup.cs
Este proyecto se creó a partir de una plantilla vacía de aplicación web ASP.NET Core 3.1 con la casilla de verificación Avanzado * Configurar para HTTPS seleccionada en la configuración. Los servicios de MVC se registran mediante el método ConfigureServices() del marco de inserción de dependencias. Además, la plantilla vacía no habilita el servicio de contenido estático de forma predeterminada, por lo que el middleware de los archivos estáticos se agrega al método Configure() mediante el código siguiente:
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc(options => options.EnableEndpointRouting = false);
}
public void Configure(IApplicationBuilder app)
{
app.UseStaticFiles();
app.UseMvc();
}
carpeta wwwroot
En ASP.NET Core, la carpeta raíz web es en donde la aplicación busca los archivos estáticos.
Index.cshtml
ASP.NET Core trata los archivos llamados Index como la página principal o predeterminada del sitio. Cuando la dirección URL del explorador apunta a la raíz del sitio, Index.cshtml se muestra como la página principal de la aplicación.
Tab.cs
Este archivo de C# contiene un método al que se llama desde Tab.cshtml durante la configuración.
Carpeta AppManifest
Esta carpeta contiene los siguientes archivos de paquete de aplicación necesarios:
- Un icono a todo color de 192 x 192 píxeles.
- Un icono de contorno transparente de 32 x 32 píxeles.
- Un archivo
manifest.jsonque especifica los atributos de la aplicación.
Estos archivos deben comprimirse en un paquete de aplicación para usarlos al cargar la pestaña en Teams. Cuando un usuario elige agregar o actualizar la pestaña, Teams carga el especificado en el configurationUrl manifiesto, lo inserta en un Iframe y lo representa en la pestaña.
.csproj
En la ventana Explorador de soluciones de Visual Studio, haga clic con el botón derecho en el proyecto y seleccione Editar archivo de proyecto. Al final del archivo, verá el código siguiente que crea y actualiza la carpeta ZIP cuando se compila la aplicación:
<PropertyGroup>
<PostBuildEvent>powershell.exe Compress-Archive -Path \"$(ProjectDir)AppManifest\*\" -DestinationPath \"$(TargetDir)tab.zip\" -Force</PostBuildEvent>
</PropertyGroup>
<ItemGroup>
<EmbeddedResource Include="AppManifest\icon-outline.png">
<CopyToOutputDirectory>Always</CopyToOutputDirectory>
</EmbeddedResource>
<EmbeddedResource Include="AppManifest\icon-color.png">
<CopyToOutputDirectory>Always</CopyToOutputDirectory>
</EmbeddedResource>
<EmbeddedResource Include="AppManifest\manifest.json">
<CopyToOutputDirectory>Always</CopyToOutputDirectory>
</EmbeddedResource>
</ItemGroup>
Establecer un túnel seguro en la pestaña
En el símbolo del sistema de la raíz del directorio del proyecto, ejecute el siguiente comando para establecer un túnel seguro en la pestaña:
ngrok http 3978 --host-header=localhost
Asegúrese de mantener el símbolo del sistema con ngrok en ejecución y tome nota de la dirección URL.
Actualizar la aplicación
Abra Visual Studio Explorador de soluciones, vaya a la carpeta Pages>Shared y abra _Layout.cshtml y agregue lo siguiente a la sección tags:
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.4.1.min.js"></script> <script src="https://res.cdn.office.net/teams-js/2.2.0/js/MicrosoftTeams.min.js" integrity="sha384yBjE++eHeBPzIg+IKl9OHFqMbSdrzY2S/LW3qeitc5vqXewEYRWegByWzBN/chRh" crossorigin="anonymous" > </script>Importante
No copie ni pegue las direcciones URL
<script src="...">de esta página, ya que no representan la versión más reciente. Para obtener la versión más reciente de TeamsJS, vaya siempre a la API de JavaScript de Microsoft Teams.Inserte una llamada a
microsoftTeams.app.initialize();en la etiquetascript.En Visual Studio Explorador de soluciones, vaya a la carpeta Pages y abra Tab.cshtml.
En Tab.cshtml, la aplicación presenta al usuario dos opciones para mostrar la pestaña con un icono rojo o gris. El botón Seleccionar gris o Seleccionar rojo desencadena
saveGray()osaveRed(), respectivamente, establecepages.config.setValidityState(true)y habilita Guardar en la página de configuración. Este código permite a Teams saber que la configuración de los requisitos se ha completado y puede continuar con la instalación. Se establecen los parámetros depages.config.setConfig. Por último,saveEvent.notifySuccess()se llama a para indicar que la dirección URL de contenido se ha resuelto correctamente.Actualice los valores
websiteUrlycontentUrlen cada función con la dirección URL de ngrok HTTPS en la pestaña.El código ahora debe incluir lo siguiente con y8rCgT2b reemplazado por la dirección URL de ngrok:
let saveGray = () => { microsoftTeams.pages.config.registerOnSaveHandler((saveEvent) => { microsoftTeams.pages.config.setConfig({ websiteUrl: `https://y8rCgT2b.ngrok.io`, contentUrl: `https://y8rCgT2b.ngrok.io/gray/`, entityId: "grayIconTab", suggestedDisplayName: "MyNewTab", removeUrl: "" }); saveEvent.notifySuccess(); }); } let saveRed = () => { microsoftTeams.pages.config.registerOnSaveHandler((saveEvent) => { microsoftTeams.pages.config.setConfig({ websiteUrl: `https://y8rCgT2b.ngrok.io`, contentUrl: `https://y8rCgT2b.ngrok.io/red/`, entityId: "redIconTab", suggestedDisplayName: "MyNewTab", removeUrl: "" }); saveEvent.notifySuccess(); }); }Guarde el archivo tab.cshtml actualizado.
Compilar y ejecutar la aplicación
En Visual Studio, seleccione F5 o elija Iniciar depuración en el menú Depurar.
Compruebe que ngrok se está ejecutando y funcionando correctamente abriendo el explorador y yendo a la página de contenido a través de la dirección URL HTTPS de ngrok que se proporcionó en la ventana del símbolo del sistema.
Sugerencia
Debe tener la aplicación en Visual Studio y ngrok en ejecución para completar los pasos proporcionados en este artículo. Si necesita dejar de ejecutar la aplicación en Visual Studio para trabajar en ella, mantenga ngrok en ejecución. Escucha y reanuda el enrutamiento de la solicitud de la aplicación cuando se reinicia en Visual Studio. Si tiene que reiniciar el servicio ngrok, devuelve una nueva dirección URL y tiene que actualizar la aplicación con la nueva dirección URL.
Actualizar el paquete de la aplicación con el Portal para desarrolladores
Vaya a Teams. Si usa la versión basada en la Web, puede inspeccionar el código front-end mediante las herramientas para desarrolladores del explorador.
Vaya al portal para desarrolladores.
Abra Aplicaciones y seleccione Importar aplicación.
El nombre del paquete de la aplicación es
tab.zip. Está disponible en la siguiente ruta:/bin/Debug/netcoreapp3.1/tab.zipSeleccione
tab.zipy ábralo en el portal para desarrolladores.Se crea y rellena un identificador de aplicación predeterminado en la sección Información básica.
Agregue la descripción corta y larga de la aplicación en Descripciones.
En Información del desarrollador, agregue los detalles necesarios y, en Sitio web (debe ser una dirección URL HTTPS válida) proporcione la dirección URL HTTPS de ngrok.
En Direcciones URL de la aplicación, actualice la Directiva de privacidad a
https://<yourngrokurl>/privacyy los Términos de uso ahttps://<yourngrokurl>/touy seleccione Guardar.En Características de la aplicación, seleccione Grupo y aplicación de canal. Actualice la Dirección URL de configuración con
https://<yourngrokurl>/taby seleccione la pestaña Ámbito.Seleccione Guardar.
En la sección Dominios, los dominios de las pestañas deben contener la dirección URL de ngrok sin el prefijo HTTPS
<yourngrokurl>.ngrok.io.
Vista previa de la aplicación en Teams
Seleccione Vista previa en Teams en la barra de herramientas del Portal para desarrolladores; Portal para desarrolladores le informa de que la aplicación personalizada se ha cargado correctamente. La página Agregar aparecerá para la aplicación en Teams.
Seleccione Agregar.
Seleccione un canal o chat para agregar la pestaña y seleccione Ir.
Configure la pestaña y seleccione Guardar. La pestaña ya está disponible en Teams.

La pestaña configurable se crea y agrega correctamente en Teams.
Creación de una pestaña configurable personalizada con ASP.NET Core MVC
En el símbolo del sistema, cree un nuevo directorio para el proyecto de pestaña.
Clone el repositorio de ejemplo en el nuevo directorio usando el siguiente comando o puede descargar el código fuente y extraer los archivos:
git clone https://github.com/OfficeDev/Microsoft-Teams-Samples.git
Generación de la aplicación con una pestaña configurable
Abra Visual Studio y seleccione Abrir un proyecto o solución.
Vaya a la carpeta Microsoft-Teams-Samples>samples>tab-channel-group>mvc-csharp y abra ChannelGroupTabMVC.sln.
En Visual Studio, seleccione F5 o elija Iniciar depuración en el menú Depurar de la aplicación para comprobar si la aplicación se ha cargado correctamente. En un explorador, vaya a las siguientes direcciones URL:
https://localhost:3978/https://localhost:3978/privacyhttps://localhost:3978/tou
Revisión del código fuente
Startup.cs
Este proyecto fue creado a partir de una plantilla de aplicación web vacía de ASP.NET Core 3.1 con la casilla Avanzado - Configurar para HTTPS seleccionada durante la configuración. Los servicios de MVC se registran mediante el método ConfigureServices() del marco de inserción de dependencias. Además, la plantilla vacía no habilita el servicio de contenido estático de forma predeterminada, por lo que el middleware de los archivos estáticos se agrega al método Configure() mediante el código siguiente:
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc(options => options.EnableEndpointRouting = false);
}
public void Configure(IApplicationBuilder app)
{
app.UseStaticFiles();
app.UseMvc();
}
carpeta wwwroot
En ASP.NET Core, la carpeta raíz web es en donde la aplicación busca los archivos estáticos.
Carpeta AppManifest
Esta carpeta contiene los siguientes archivos de paquete de aplicación necesarios:
- Un icono a todo color de 192 x 192 píxeles.
- Un icono de contorno transparente de 32 x 32 píxeles.
- Un archivo
manifest.jsonque especifica los atributos de la aplicación.
Estos archivos deben comprimirse en un paquete de aplicación para usarlos al cargar la pestaña en Teams.
.csproj
En la ventana Explorador de soluciones de Visual Studio, haga clic con el botón derecho en el proyecto y seleccione Editar archivo de proyecto. Al final del archivo, vea el código siguiente que crea y actualiza la carpeta zip cuando se compila la aplicación:
<PropertyGroup>
<PostBuildEvent>powershell.exe Compress-Archive -Path \"$(ProjectDir)AppManifest\*\" -DestinationPath \"$(TargetDir)tab.zip\" -Force</PostBuildEvent>
</PropertyGroup>
<ItemGroup>
<EmbeddedResource Include="AppManifest\icon-outline.png">
<CopyToOutputDirectory>Always</CopyToOutputDirectory>
</EmbeddedResource>
<EmbeddedResource Include="AppManifest\icon-color.png">
<CopyToOutputDirectory>Always</CopyToOutputDirectory>
</EmbeddedResource>
<EmbeddedResource Include="AppManifest\manifest.json">
<CopyToOutputDirectory>Always</CopyToOutputDirectory>
</EmbeddedResource>
</ItemGroup>
Modelos
ChannelGroup.cs presenta un objeto de mensaje y métodos a los que se puede llamar desde los controladores durante la configuración.
Vistas
Las distintas vistas de ASP.NET Core MVC son:
Inicio: ASP.NET Core trata los archivos llamados Index como la página principal o predeterminada del sitio. Cuando la dirección URL del explorador apunta a la raíz del sitio, Index.cshtml se puede mostrar como la página principal de la aplicación.
Compartido: el marcado de vista parcial _Layout.cshtml contiene la estructura general de la página de la aplicación y los elementos visuales compartidos que también hacen referencia a la biblioteca de Teams.
Controladores
Los controladores usan la propiedad ViewBag para transferir valores dinámicamente a las vistas.
Establecer un túnel seguro en la pestaña
En el símbolo del sistema de la raíz del directorio del proyecto, ejecute el siguiente comando para establecer un túnel seguro en la pestaña:
ngrok http 3978 --host-header=localhost
Asegúrese de mantener el símbolo del sistema con ngrok en ejecución y tome nota de la dirección URL.
Actualizar la aplicación
Abra Visual Studio Explorador de soluciones, vaya a la carpeta Vistas>compartidas, abra _Layout.cshtml y agregue lo siguiente a la sección etiquetas:
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.4.1.min.js"></script> <script src="https://res.cdn.office.net/teams-js/2.2.0/js/MicrosoftTeams.min.js" integrity="sha384yBjE++eHeBPzIg+IKl9OHFqMbSdrzY2S/LW3qeitc5vqXewEYRWegByWzBN/chRh" crossorigin="anonymous" > </script>Importante
No copie ni pegue las direcciones URL
<script src="...">de esta página, ya que no representan la versión más reciente. Para obtener la versión más reciente del SDK, vaya siempre a la API de JavaScript de Microsoft Teams.Inserte una llamada a
microsoftTeams.app.initialize();en la etiquetascript.En Visual Studio Explorador de soluciones, vaya a la carpeta Tab y abra Tab.cshtml.
En Tab.cshtml, la aplicación presenta al usuario dos opciones para mostrar la pestaña con un icono rojo o gris. El botón Seleccionar gris o Seleccionar rojo desencadena
saveGray()osaveRed(), respectivamente, establecepages.config.setValidityState(true)y habilita Guardar en la página de configuración. Este código permite a Teams saber que la configuración de los requisitos se ha completado y puede continuar con la instalación. Se establecen los parámetros depages.config.setConfig. Por último, se llama asaveEvent.notifySuccess()para indicar que la dirección URL de contenido se ha resuelto correctamente.Actualice los valores
websiteUrlycontentUrlen cada función con la dirección URL de ngrok HTTPS en la pestaña.El código ahora debe incluir lo siguiente con y8rCgT2b reemplazado por la dirección URL de ngrok:
let saveGray = () => { microsoftTeams.pages.config.registerOnSaveHandler((saveEvent) => { microsoftTeams.pages.config.setConfig({ websiteUrl: `https://y8rCgT2b.ngrok.io`, contentUrl: `https://y8rCgT2b.ngrok.io/gray/`, entityId: "grayIconTab", suggestedDisplayName: "MyNewTab", removeUrl:"" }); saveEvent.notifySuccess(); }); } let saveRed = () => { microsoftTeams.pages.config.registerOnSaveHandler((saveEvent) => { microsoftTeams.pages.config.setConfig({ websiteUrl: `https://y8rCgT2b.ngrok.io`, contentUrl: `https://y8rCgT2b.ngrok.io/red/`, entityId: "redIconTab", suggestedDisplayName: "MyNewTab", removeUrl:"" }); saveEvent.notifySuccess(); }); }Asegúrese de guardar el archivo Tab.cshtml actualizado.
Compilar y ejecutar la aplicación
En Visual Studio, seleccione F5 o elija Iniciar depuración en el menú Depurar.
Compruebe que ngrok se está ejecutando y funcionando correctamente abriendo el explorador y yendo a la página de contenido a través de la dirección URL HTTPS de ngrok que se proporcionó en la ventana del símbolo del sistema.
Sugerencia
Debe tener la aplicación en Visual Studio y ngrok en ejecución para completar los pasos proporcionados en este artículo. Si necesita dejar de ejecutar la aplicación en Visual Studio para trabajar en ella, mantenga ngrok en ejecución. Escucha y reanuda el enrutamiento de la solicitud de la aplicación cuando se reinicia en Visual Studio. Si tiene que reiniciar el servicio ngrok, devuelve una nueva dirección URL y tiene que actualizar la aplicación con la nueva dirección URL.
Actualizar el paquete de la aplicación con el Portal para desarrolladores
Vaya a Teams. Si usa la versión basada en la Web, puede inspeccionar el código front-end mediante las herramientas para desarrolladores del explorador.
Vaya al portal para desarrolladores.
Abra Aplicaciones y seleccione Importar aplicación.
El nombre del paquete de la aplicación es tab.zip. Está disponible en la siguiente ruta:
/bin/Debug/netcoreapp3.1/tab.zipSeleccione tab.zip y ábralo en el Portal para desarrolladores.
Se crea y rellena un identificador de aplicación predeterminado en la sección Información básica.
Agregue la descripción corta y larga de la aplicación en Descripciones.
En Información del desarrollador, agregue los detalles necesarios y, en Sitio web (debe ser una dirección URL HTTPS válida) proporcione la dirección URL HTTPS de ngrok.
En Direcciones URL de la aplicación, actualice la Directiva de privacidad a
https://<yourngrokurl>/privacyy los Términos de uso ahttps://<yourngrokurl>/touy seleccione Guardar.En Características de la aplicación, seleccione Grupo y aplicación de canal. Actualice la Dirección URL de configuración con
https://<yourngrokurl>/taby seleccione la pestaña Ámbito.Seleccione Guardar.
En la sección Dominios, los dominios de las pestañas deben contener la dirección URL de ngrok sin el prefijo HTTPS
<yourngrokurl>.ngrok.io.
Vista previa de la aplicación en Teams
Seleccione Vista previa en Teams en la barra de herramientas del Portal para desarrolladores; Portal para desarrolladores le informa de que la aplicación personalizada se ha cargado correctamente. La página Agregar aparecerá para la aplicación en Teams.
Seleccione Agregar.
Seleccione un canal o chat para agregar la pestaña y seleccione Ir.
Configure la pestaña y seleccione Guardar. La pestaña ya está disponible en Teams.

La pestaña configurable se crea y agrega correctamente en Teams.
Blazor le permite crear interfaces de usuario web interactivas mediante C#, en lugar de JavaScript. Puede crear una aplicación de pestaña y una aplicación de bot con Blazor y la versión más reciente de Visual Studio.

Nota:
Teams Toolkit no admite la funcionalidad de extensión de mensaje.
Esta es una lista de las herramientas que necesita para compilar e implementar la aplicación.
| Instalar | Para usar... | |
|---|---|---|
| Required | ||
| Versión preliminar 2.1 de Visual Studio versión 17.2.0 | Seleccione Visual Studio Enterprise versión preliminar de 2022 (versión 17.2.0, versión preliminar 2.1). | |
| Microsoft Teams | Microsoft Teams para colaborar con todos los usuarios con los que trabaja a través de aplicaciones para chat, reuniones y llamadas, todo en un solo lugar. | |
| Microsoft Edge (recomendado) o Google Chrome | Un explorador con herramientas de desarrollo. |
Preparación del entorno de desarrollo
Después de instalar las herramientas necesarias, configure el entorno de desarrollo.
Instalación del kit de herramientas de Microsoft Teams
El kit de herramientas de Teams ayuda a simplificar el proceso de desarrollo con herramientas para aprovisionar e implementar recursos en la nube para la aplicación, publicar en la Tienda Teams y mucho más. Puede usar el kit de herramientas con Visual Studio o como una interfaz de línea de comandos (denominada teamsfx).
Puede usar la versión más reciente de Visual Studio para desarrollar aplicaciones de Teams con Blazor Server en .NET.
Para instalar la extensión kit de herramientas de Microsoft Teams:
Descargue la versión más reciente de Visual Studio.
Abra
vs_enterprise__3bed52501a604464b1eff2ce580fd4eb.exedesde la carpeta de descarga.Seleccione Continuar en la página Instalador Visual Studio para configurar la instalación.

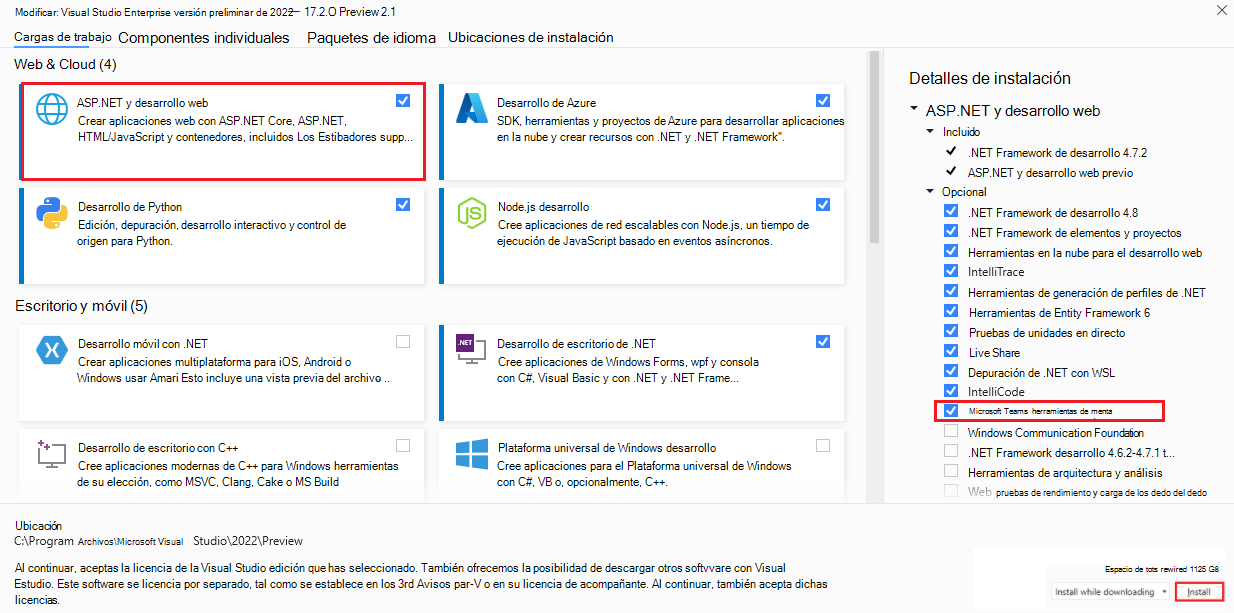
Seleccione ASP.NET y desarrollo web en Cargas de trabajo.
Seleccione Herramientas de desarrollo de Microsoft Teams en Detalles de instalación.
Seleccione Instalar.

Visual Studio se instala en unos minutos.
Configuración del inquilino de desarrollo de Teams
Un inquilino es como un espacio o un contenedor para su organización en Teams, donde chatea, comparte archivos y ejecuta reuniones. Este espacio también es donde carga y prueba la aplicación personalizada. Vamos a comprobar si está listo para desarrollar con el inquilino.
Habilitar la opción de carga de aplicaciones personalizadas
Después de crear la aplicación, debe cargarla en Teams sin distribuirla. Este proceso se conoce como carga de aplicaciones personalizada. Inicie sesión en su cuenta de Microsoft 365 para ver esta opción.
¿Ya tiene un inquilino y tiene acceso de administrador? ¡Vamos a comprobar si realmente lo haces!
Compruebe si puede cargar una aplicación personalizada en Teams:
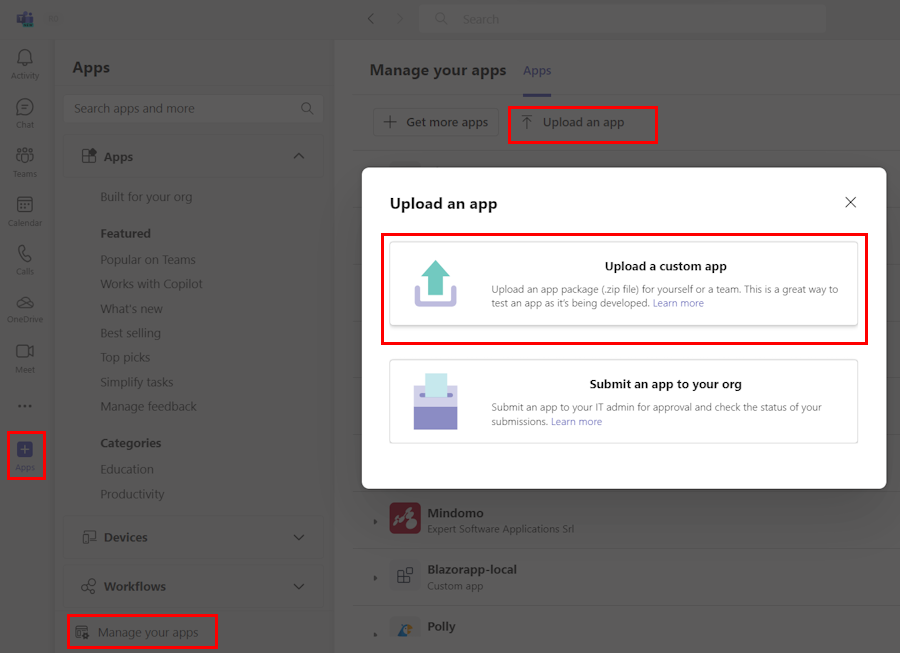
En el cliente de Teams, seleccione Aplicaciones.
Seleccione Administrar las aplicaciones.
Seleccione Cargar una aplicación personalizada. Si ve la opción Cargar una aplicación personalizada, la carga de la aplicación personalizada está habilitada.

Nota:
Póngase en contacto con el administrador de Teams si no encuentra la opción de cargar una aplicación personalizada.
Creación de un inquilino para desarrolladores de Teams gratuito (opcional)
Si no tiene una cuenta de desarrollador de Teams, puede obtenerla de forma gratuita. ¡Únete al programa para desarrolladores de Microsoft 365!
Seleccione Unirse ahora y siga las instrucciones en pantalla.
En la pantalla de bienvenida, seleccione Configurar suscripción A5.
Configure su cuenta de administrador. Cuando haya terminado, aparecerá la siguiente pantalla.

Inicie sesión en Teams con la cuenta de administrador que acaba de configurar. Compruebe que tiene la opción Cargar una aplicación personalizada en Teams.
Obtener una cuenta gratuita de Azure
Si desea hospedar la aplicación o acceder a los recursos en Azure, debe tener una suscripción a Azure. Cree una cuenta gratuita antes de empezar.
Ahora tiene todas las herramientas y configura sus cuentas. A continuación, vamos a configurar el entorno de desarrollo y empezar a compilar.
Creación del área de trabajo del proyecto para la aplicación de pestaña
Inicie el desarrollo de aplicaciones de Teams mediante la creación de la primera aplicación. Esta aplicación usa la funcionalidad de tabulación.

Este tutorial le guiará por los pasos para crear, ejecutar e implementar la primera aplicación de Teams mediante .NET/Blazor.
En esta página, aprenderá:
- Configuración de un nuevo proyecto de pestaña con teams Toolkit
- Acerca de la estructura de directorios de la aplicación
Creación del proyecto de pestaña
Use El kit de herramientas de Teams para crear su primer proyecto de pestaña. El kit de herramientas le lleva a través de una serie de páginas para crear y configurar el proyecto de aplicación de Teams:
- Crear una nueva página de proyecto : puede seleccionar el tipo de proyecto.
- Configurar la nueva página del proyecto : puede especificar los detalles del proyecto.
- Crear una nueva página de aplicación de Teams : puede seleccionar las funcionalidades de aplicación de Teams.
Para crear el área de trabajo del proyecto de pestaña
Abra la versión más reciente de Visual Studio.
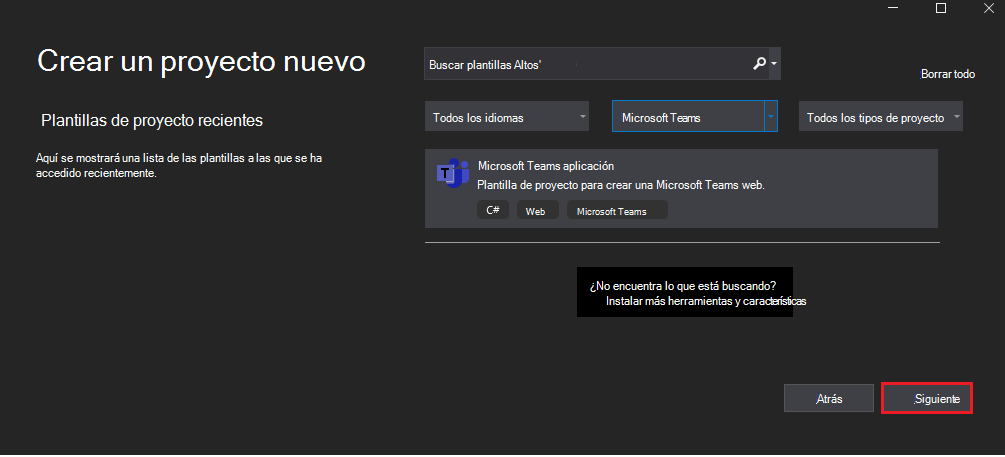
Seleccione Crear un nuevo proyecto.

Aparece la página Crear un nuevo proyecto .
Seleccione los detalles del proyecto.
Seleccione el tipo de proyecto:
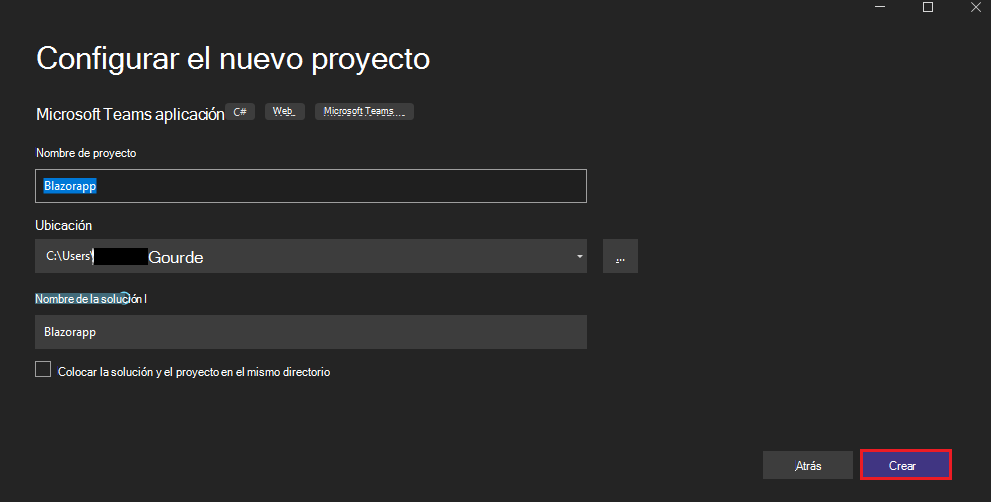
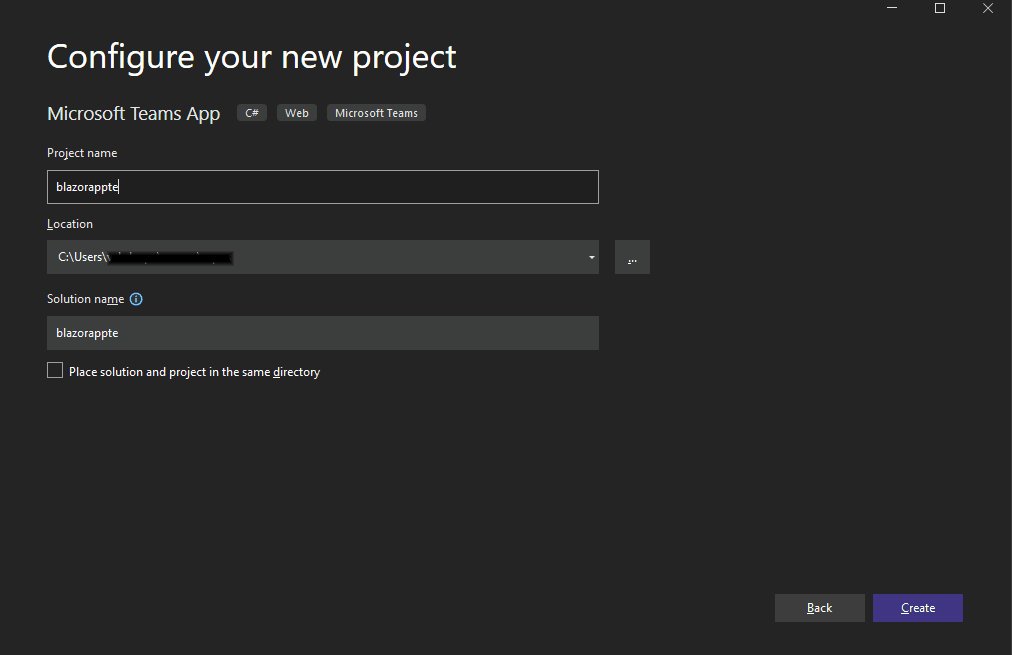
Configure los detalles del nuevo proyecto.
Seleccione la siguiente configuración del proyecto:
Escriba un nombre adecuado para el proyecto.
Nota:
Puede tener en cuenta que el nombre del proyecto que escriba se rellena automáticamente como nombre de la solución también. Si lo desea, puede cambiar el nombre de la solución sin afectar al nombre del proyecto.
Seleccione la ruta de acceso de la carpeta donde desea crear el área de trabajo del proyecto.
Escriba un nombre de solución diferente, si lo desea.
Active la opción para guardar el proyecto y la solución en la misma carpeta, si lo desea. Para este tutorial, no necesita esta opción.
Seleccione Crear.
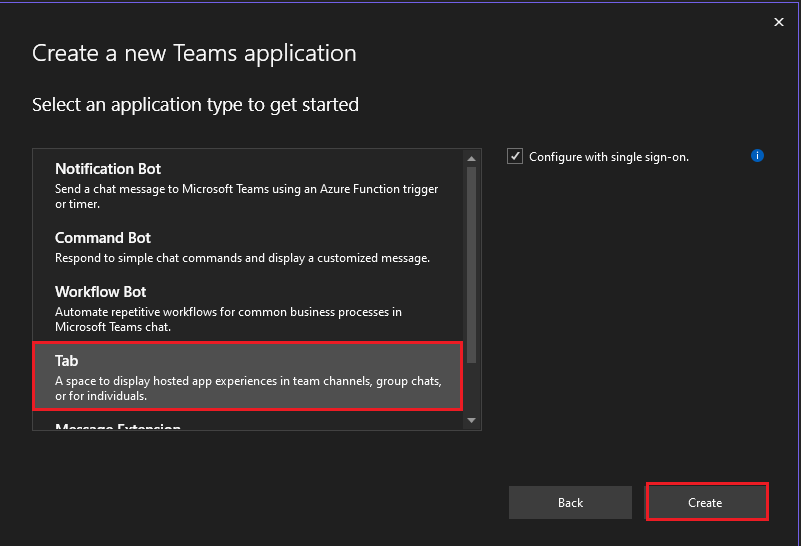
Aparece la página Crear una nueva aplicación de Teams .
Seleccione La característica de aplicación de Teams.
Seleccionar característica de aplicación:
Seleccione la pestaña como la funcionalidad de la aplicación.
Seleccione Crear.

La aplicación de pestaña de Teams se crea en pocos segundos.
Un resumen rápido de la creación de una aplicación de pestaña de Teams.
Vea este breve resumen para crear una aplicación de pestaña de Teams.

Realice un recorrido por el código fuente de la aplicación de pestaña de Teams.
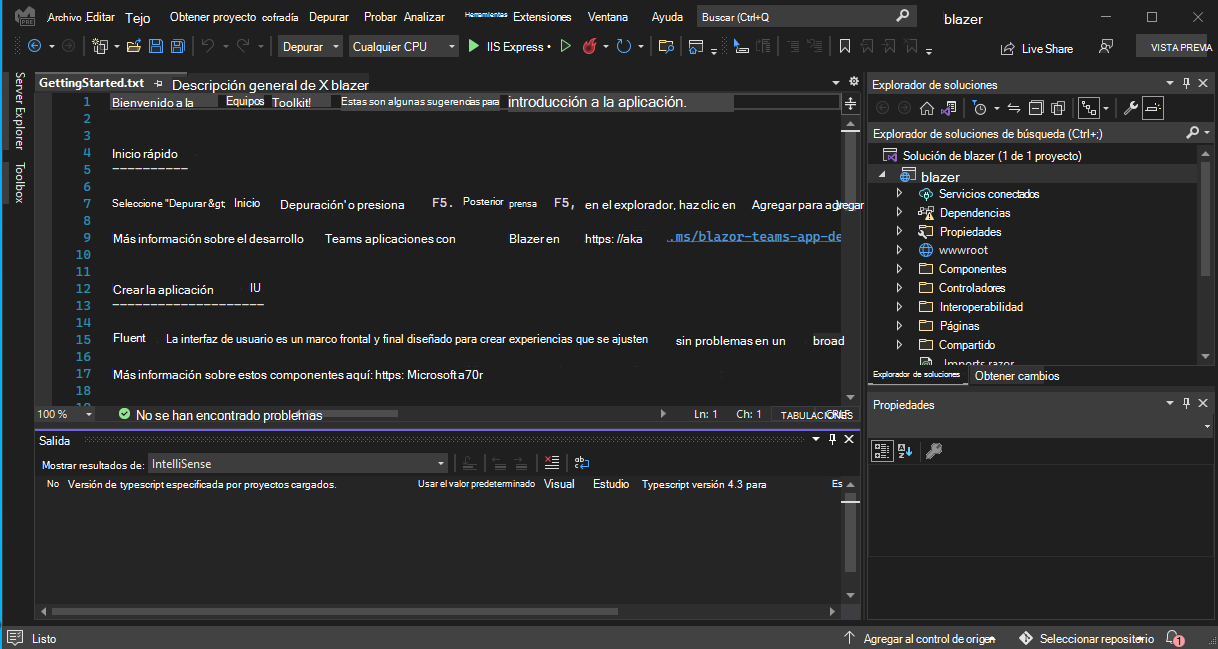
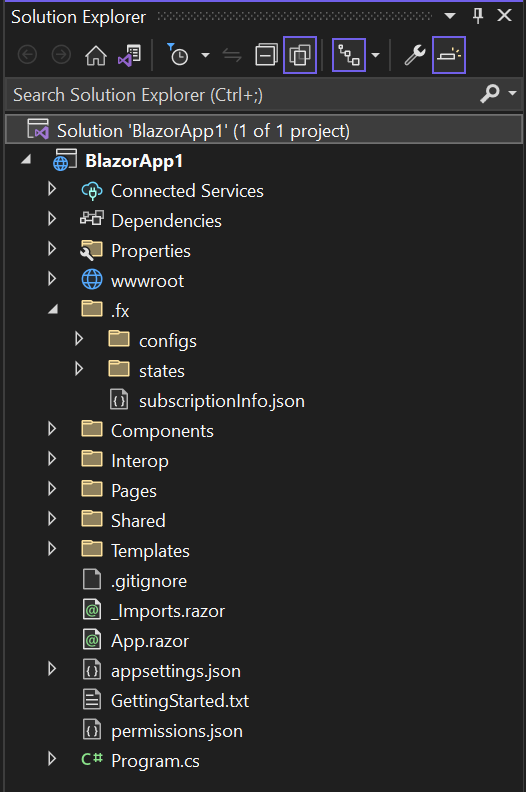
Después de la creación del proyecto, tiene los componentes para crear una aplicación personal básica. Puede ver la estructura de directorios del proyecto en el panel Explorador de soluciones de Visual Studio.

Teams Toolkit crea un scaffolding para el proyecto en función de las funcionalidades seleccionadas. Entre otros archivos, Teams Toolkit mantiene lo siguiente:
| Nombre de la carpeta | Contenido |
|---|---|
| Iconos de la aplicación | Los iconos de aplicación se almacenan como archivos PNG en color.png y outline.png. |
manifest.json |
El manifiesto de aplicación para publicar a través del Portal para desarrolladores para Teams se almacena en Properties/manifest.json. |
BackendController.cs |
Se proporciona un controlador back-end en Controllers/BackendController.cs para ayudar con la autenticación. |
Pages/Tab.razor |
El manifiesto de aplicación para publicar a través del Portal para desarrolladores para Teams se almacena en Properties/manifest.json. |
TeamsFx.cs y JS/src/index.js |
El contenido se usa para inicializar las comunicaciones con el host de Teams. |
Puede agregar funcionalidad de back-end agregando otros controladores de ASP.NET Core a la aplicación.
Compilación y ejecución de la primera aplicación de pestaña de Teams
Después de configurar el área de trabajo del proyecto con Teams Toolkit, compile el proyecto de pestaña.
Para compilar y ejecutar la aplicación:
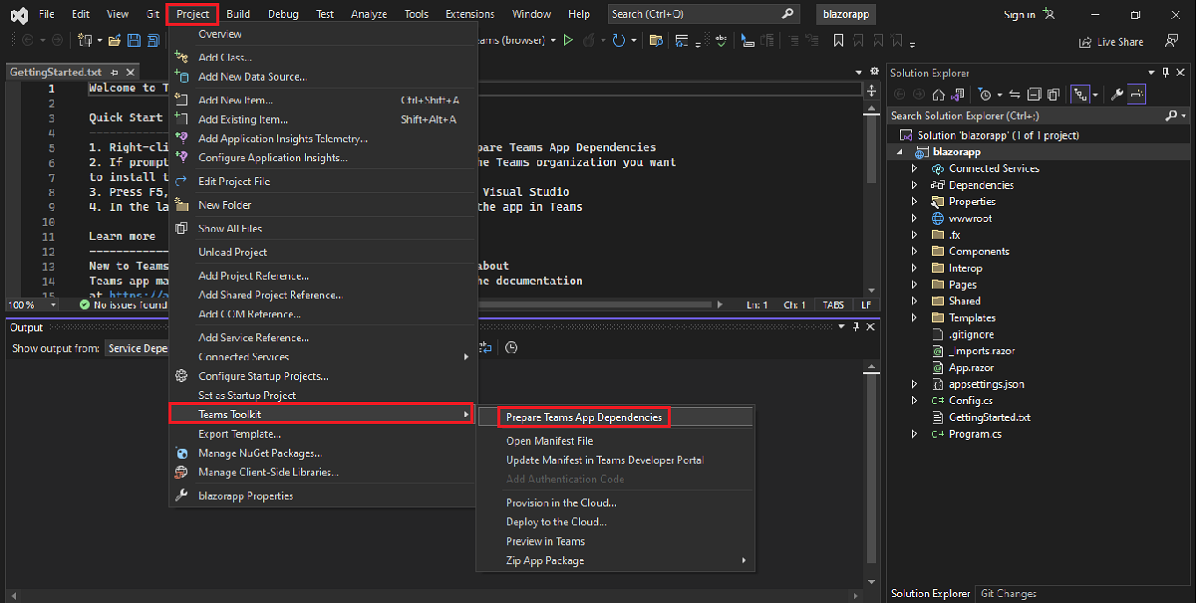
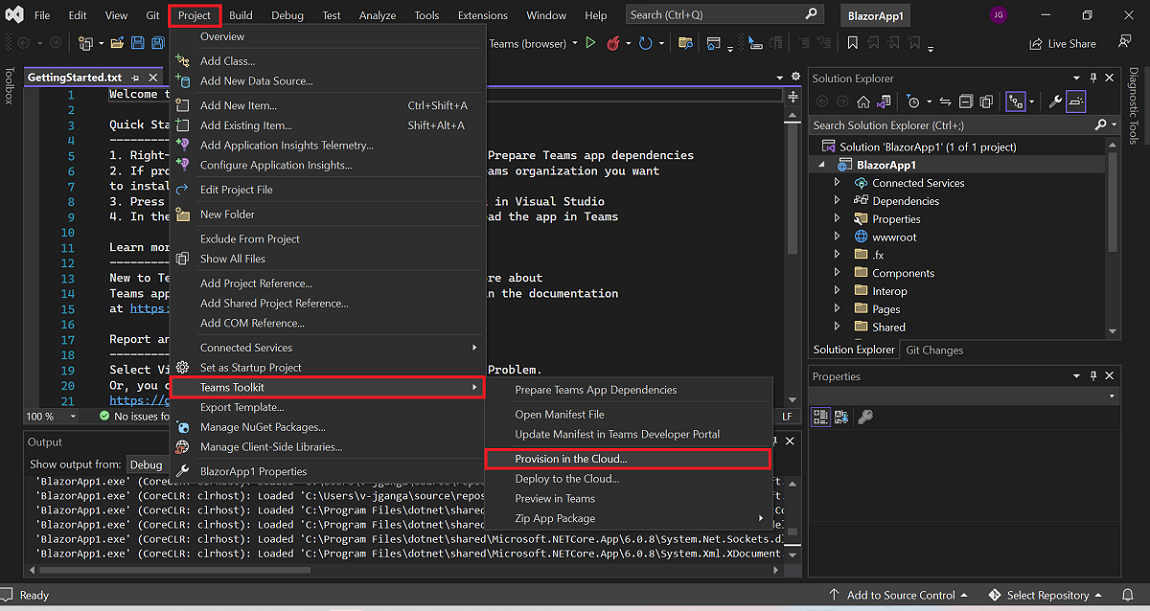
Seleccione Project>Teams Toolkit>Prepare Teams App Dependencies (Preparar dependencias de aplicaciones de Teams).
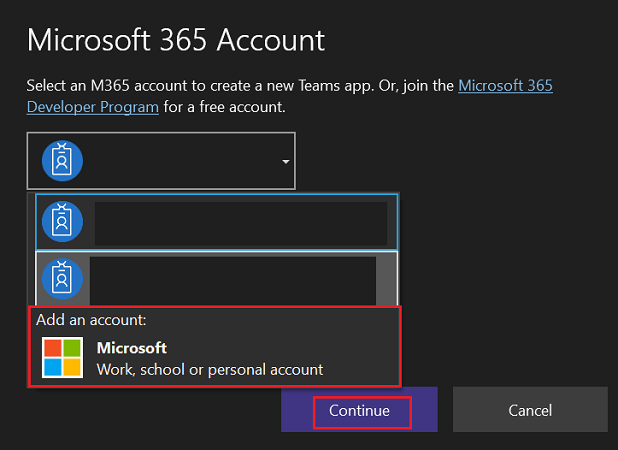
Seleccione su cuenta de Microsoft 365 o Agregar una cuenta para iniciar sesión.

Seleccione Depurar>Iniciar depuración o F5 para ejecutar la aplicación en modo de depuración.
Obtenga información sobre lo que ocurre al ejecutar la aplicación localmente en el depurador.
Al seleccionar F5, Kit de herramientas de Teams:
- Registra la aplicación con Microsoft Entra ID.
- Registra la aplicación para cargarla en Teams.
- Inicia el back-end de la aplicación en ejecución local.
- Inicia el front-end de la aplicación hospedado localmente.
- Inicia Teams en un explorador web con un comando para indicar a Teams que cargue la aplicación personalizada (la dirección URL está registrada dentro del manifiesto de la aplicación).
Instale el certificado SSL autofirmado para la depuración local, si se solicita.

Teams se carga en un explorador web.
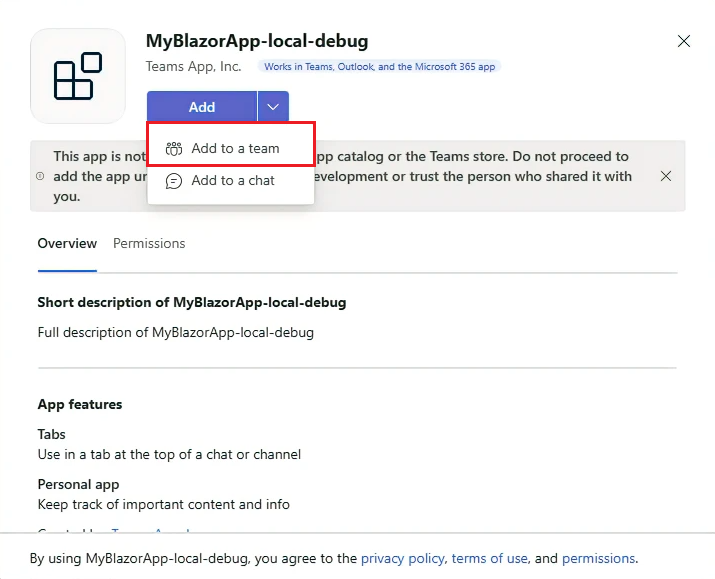
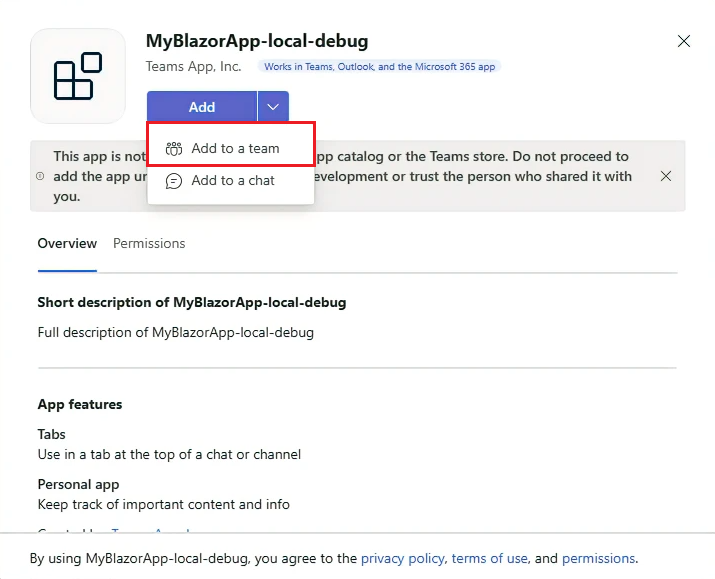
Seleccione Agregar para instalar la aplicación en Teams.

Busque y seleccione el ámbito necesario o seleccione un canal o chat de la lista y desplácese por el cuadro de diálogo para seleccionar Ir.

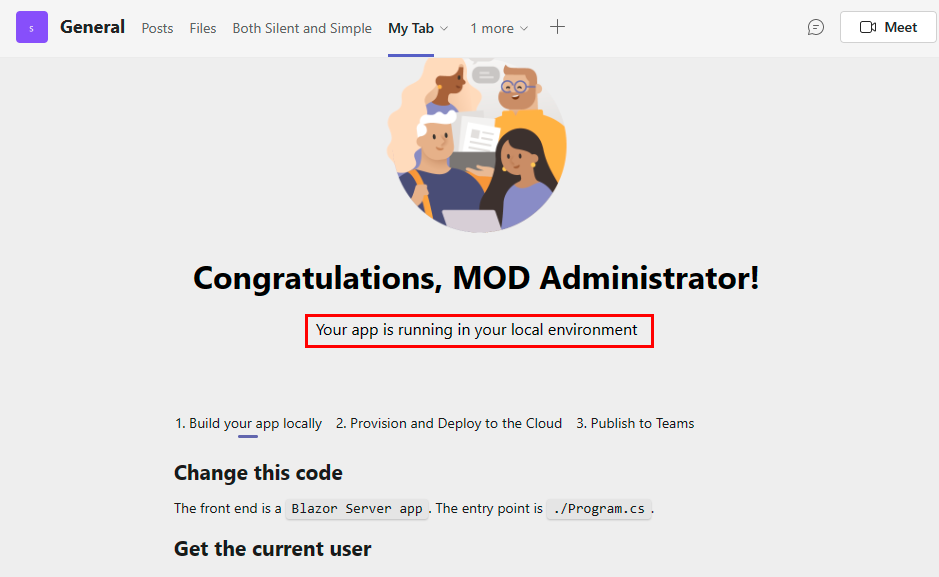
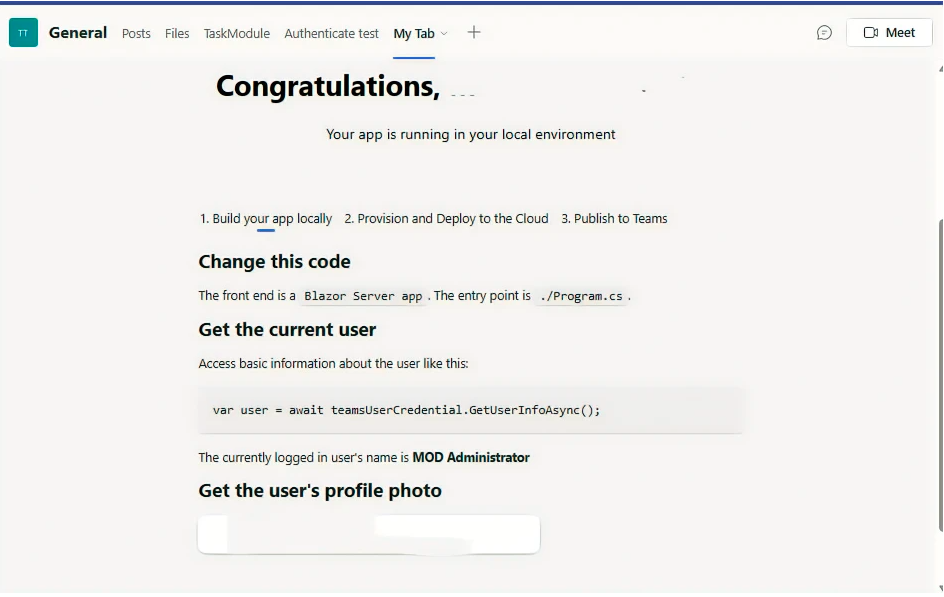
Enhorabuena, la primera aplicación de pestaña se ejecuta en el entorno local.

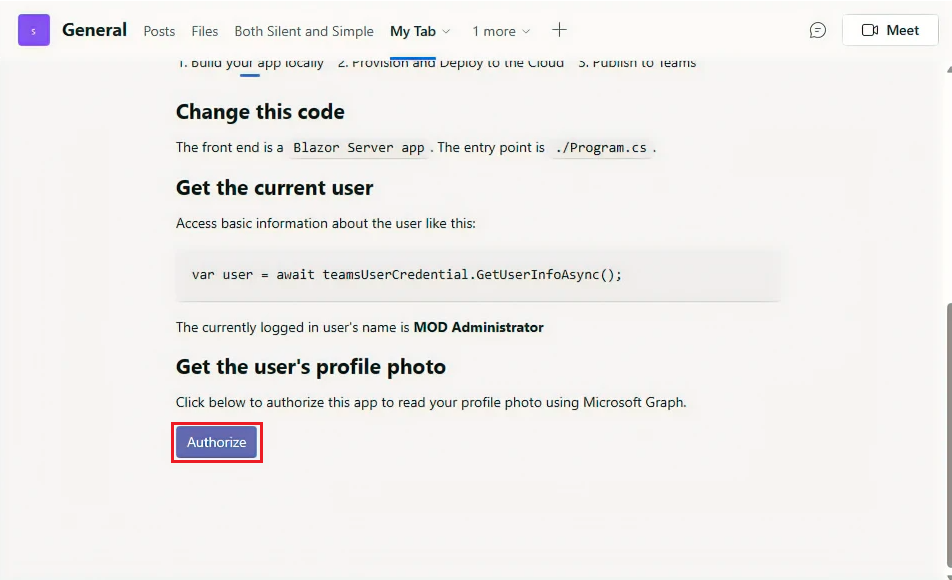
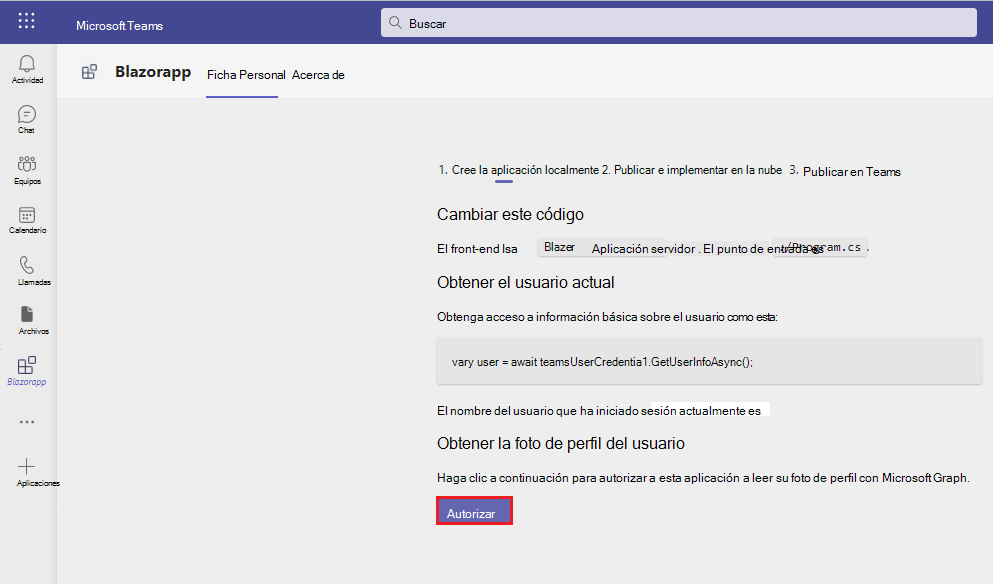
Desplácese por la página para ver los detalles del usuario.
Seleccione Autorizar para permitir que la aplicación recupere los detalles del usuario mediante Microsoft Graph.
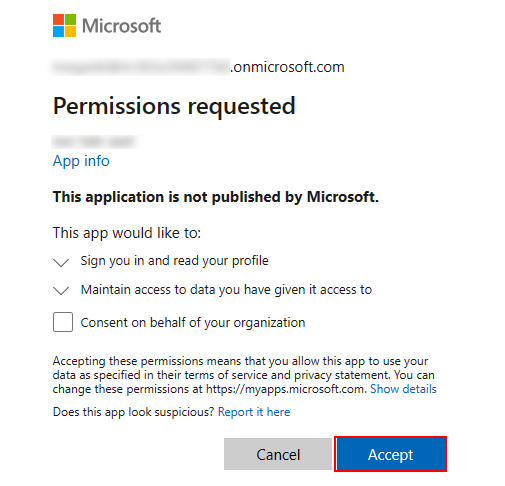
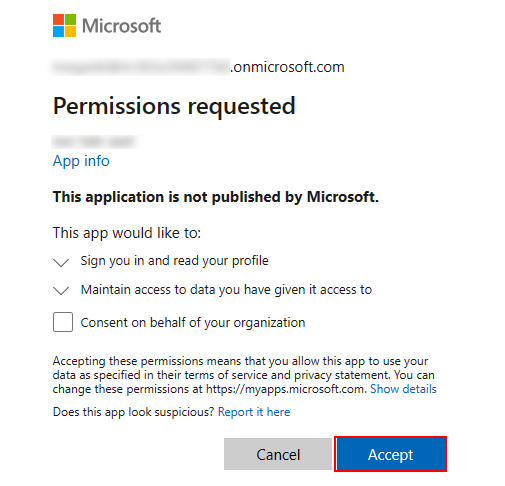
La aplicación solicita permiso para conceder acceso para mostrar los detalles del usuario.

Seleccione Aceptar para permitir que la aplicación acceda a los detalles del usuario.

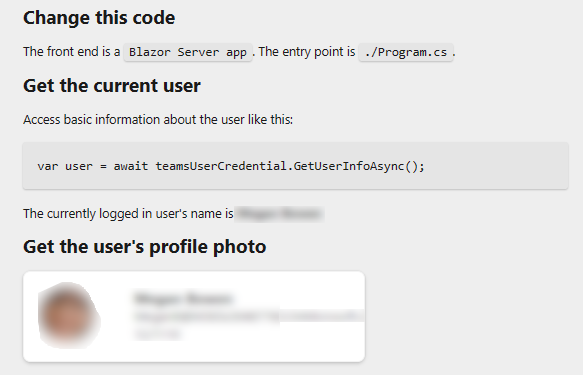
La fotografía y los detalles aparecen en la pestaña del canal.

Puede realizar actividades de depuración normales, como establecer puntos de interrupción, como si fuera cualquier otra aplicación web. La aplicación es compatible con "hot reloading". Si cambia cualquier archivo dentro del proyecto, se vuelve a cargar la página.
Obtenga información sobre cómo solucionar problemas si la aplicación no se ejecuta localmente.
Para ejecutar la aplicación en Teams, necesita una cuenta de desarrollo de Microsoft 365 que permita la carga de aplicaciones personalizadas. Puede obtener más información al respecto en la sección requisitos previos.
Detener la depuración en Visual Studio.
Vista previa de la primera aplicación de pestaña de Teams
Ha aprendido a crear, compilar y ejecutar aplicaciones de Teams con funcionalidad de tabulación. Los pasos finales siguientes son implementar la aplicación en Azure y versión preliminar en Teams:
Aprovisionamiento de la aplicación de pestaña en la nube: puede aprovisionar la aplicación de pestaña en la nube.
Implementación de la aplicación de pestaña en la nube: puede implementar la aplicación de pestaña en la nube.
Vista previa de la aplicación de pestaña en Teams: puede obtener una vista previa de la aplicación de pestaña en Teams.
Vamos a implementar la primera aplicación con funcionalidad de tabulación en Azure mediante el kit de herramientas de Teams.
Para aprovisionar la aplicación de pestaña en la nube
Seleccione ProjectTeams ToolkitProvision in the Cloud (Aprovisionamiento del kit > de herramientas de Project> Teams en la nube).
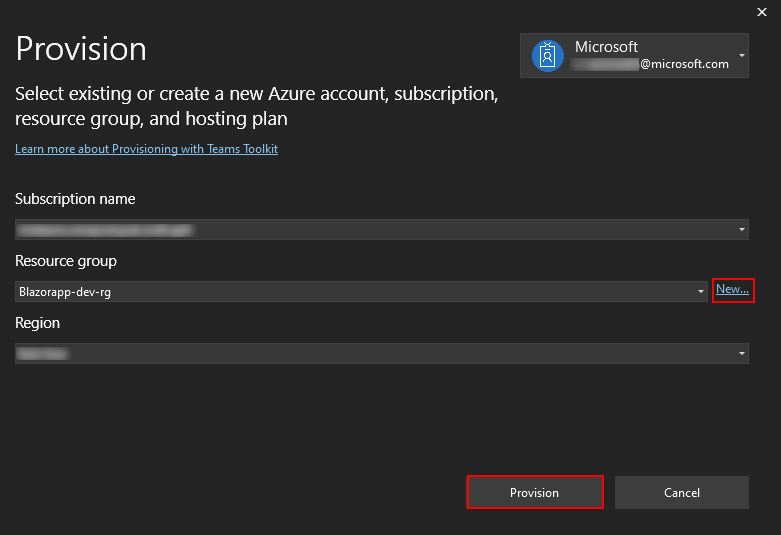
Escriba los detalles de la suscripción y el grupo de recursos en el cuadro de diálogo Aprovisionar :
- Seleccione el nombre de la suscripción en la lista desplegable Nombre de suscripción .
- Seleccione el grupo de recursos en la lista desplegable Grupo de recursos o seleccione Nuevo para agregar el grupo de recursos generado para la aplicación.
- Seleccione la región, si se crea un nuevo grupo de recursos.
- Seleccione Aprovisionar.
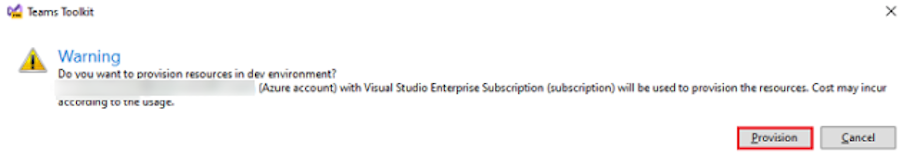
Se muestra la advertencia de aprovisionamiento.
Seleccione Aprovisionar.

El grupo de recursos tarda unos minutos en aprovisionarse en la nube.
Una vez completada la aprovisionamiento, seleccione Aceptar.

Seleccione Ver recursos aprovisionados para ver el Azure Portal.

Inicie sesión en su cuenta de Azure Portal en el símbolo del sistema de inicio de sesión.
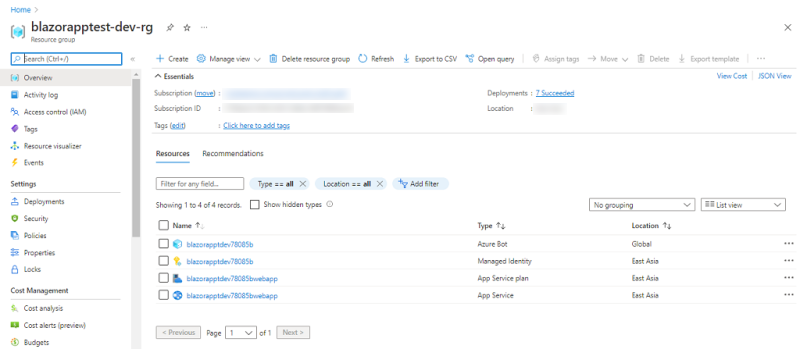
Aparecerá la aplicación-dev-rg.

Los recursos se aprovisionan en el Azure Portal!
Para implementar la aplicación de pestaña en la nube
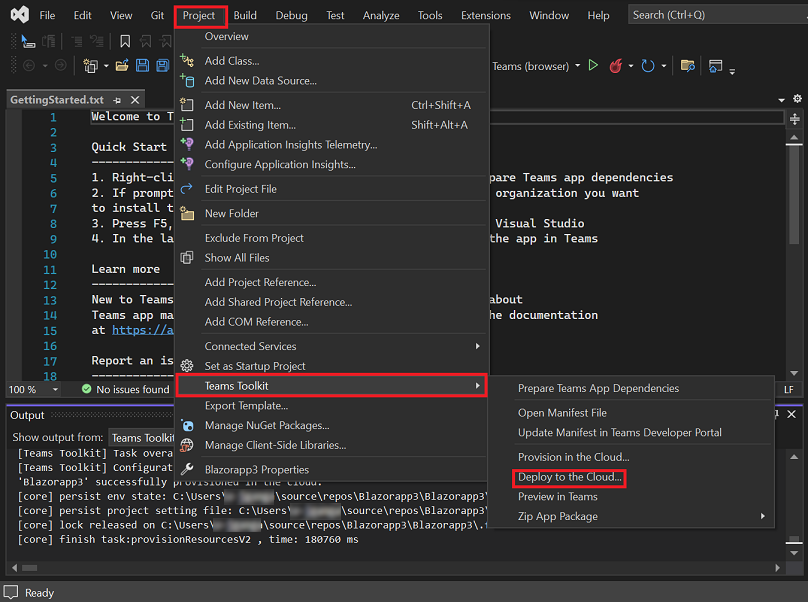
Seleccione ProjectTeams Toolkit>Deploy to the Cloud (Implementar> en la nube).
Seleccione Aceptar.

La aplicación de pestaña se ha implementado correctamente en la nube.
Para obtener una vista previa de la aplicación de pestaña en Teams
Seleccione Project Teams ToolkitPreview (Versión preliminardel kit de herramientas de>Project> Teams) en Teams.
Seleccione Agregar para instalar la aplicación en Teams.

Busque y seleccione el ámbito necesario o seleccione un canal o chat de la lista y desplácese por el cuadro de diálogo para seleccionar Ir.

Enhorabuena, la primera aplicación de pestaña se ejecuta en el entorno de Azure.

Desplácese por la página para ver los detalles del usuario.

Seleccione Autorizar para permitir que la aplicación recupere los detalles del usuario mediante Microsoft Graph.
La aplicación solicita permiso para conceder acceso para mostrar los detalles del usuario.

Seleccione Aceptar para permitir que la aplicación acceda a los detalles del usuario.
La fotografía y los detalles aparecen en la pestaña Personal.

Felicidades
Ha completado el tutorial para compilar una aplicación de pestaña con Blazor.
Migración de la pestaña configurable a la pestaña estática
Nota:
Para migrar la pestaña configurable a la pestaña estática, use el manifiesto de aplicación v1.16 o posterior.
La funcionalidad de tabulación estática se amplía para admitir el chat en grupo, los canales y las reuniones. En las pestañas estáticas, no hay ningún cuadro de diálogo de configuración, lo que permite a los usuarios anclar la pestaña al instante. Tiene la opción de configurar la pestaña después de anclarla, ya que las setConfig API le permiten modificar contentUrl, que puede ser útil para cambiar la página de aterrizaje si es necesario. Al declarar varias pestañas estáticas en el manifiesto y agregar la aplicación en el ámbito del canal, solo aparece la primera pestaña que aparece en el manifiesto.
Puede actualizar la pestaña configurable existente a una pestaña estática y agregar ámbitos diferentes a la pestaña estática. Para cambiar la pestaña configurable a la pestaña estática:
Mueva la lógica de configuración fuera del espacio de
configurationUrlcódigo alcontentUrlespacio de código.Agregue la
staticTabspropiedad al manifiesto de la aplicación conscopeslos parámetros ycontext. A continuación se muestra un ejemplo de manifiesto de aplicación donde se define una pestaña estática que funciona en todos los ámbitos y contextos de Teams:"staticTabs": [ { "entityId": "homeTab", "scopes": [ "personal", "groupChat", "team" ], "context": [ "personalTab", "channelTab", "privateChatTab", "meetingChatTab", "meetingDetailsTab", "meetingSidePanel", "meetingStage" ], "name": "Contoso", "contentUrl": "https://contoso.com/content (displayed in Teams canvas)", "websiteUrl": "https://contoso.com/content (displayed in web browser)" } ],Para obtener más información, consulte la página de configuración y la pestaña estática.
Si la aplicación admite la pestaña configurable, debe seguir manteniendo la propiedad en el manifiesto de la configurableTab aplicación para garantizar la compatibilidad con versiones anteriores de las pestañas ancladas anteriormente. Como solo puede anclar pestañas estáticas desde ahora, es importante que se sigan admitiendo pestañas configurables anteriores.