Creación de una página de configuración
Una página de configuración es un tipo especial de página de contenido. Los usuarios configuran algunos aspectos de la aplicación de Microsoft Teams mediante la página de configuración y usan esa configuración como parte de lo siguiente:
- Una pestaña de chat de canal o grupo: recopila información de los usuarios y establece el
contentUrlde la página de contenido que se va a mostrar. - Una extensión de mensaje
- Conector para grupos de Microsoft 365.
Nota:
En este tema se refleja la versión 2.0.x de la biblioteca cliente JavaScript de Microsoft Teams (TeamsJS). Si usa una versión anterior, consulte la introducción a la biblioteca TeamsJS para obtener instrucciones sobre las diferencias entre la versión más reciente de TeamsJS y las versiones anteriores.
Página de configuración para pestañas
La aplicación debe hacer referencia a la biblioteca TeamsJS y llamar a app.initialize(). Las direcciones URL usadas deben ser puntos de conexión HTTPS protegidos y están disponibles en la nube.
Ejemplo
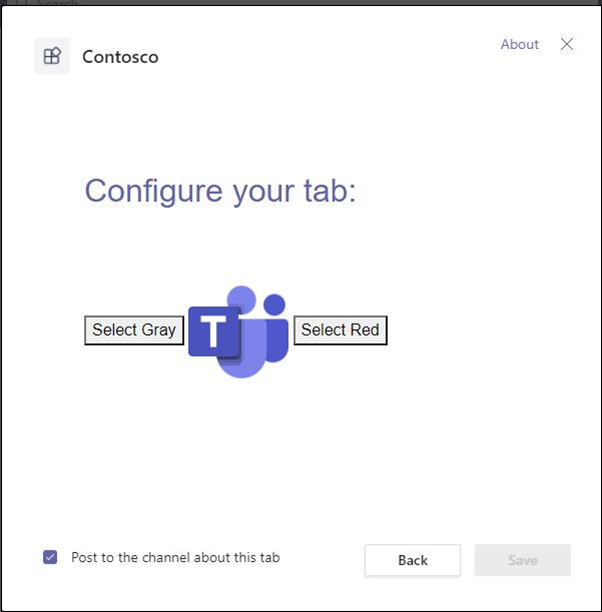
En la imagen siguiente se muestra un ejemplo de una página de configuración:

El código siguiente es un ejemplo de código correspondiente para la página de configuración:
<head>
<script src="https://res.cdn.office.net/teams-js/2.2.0/js/MicrosoftTeams.min.js"
integrity="sha384yBjE++eHeBPzIg+IKl9OHFqMbSdrzY2S/LW3qeitc5vqXewEYRWegByWzBN/chRh"
crossorigin="anonymous" >
</script>
<body>
<button onclick="(document.getElementById('icon').src = '/images/iconGray.png'); colorClickGray()">Select Gray</button>
<img id="icon" src="/images/teamsIcon.png" alt="icon" style="width:100px" />
<button onclick="(document.getElementById('icon').src = '/images/iconRed.png'); colorClickRed()">Select Red</button>
<script>
await microsoftTeams.app.initialize();
let saveGray = () => {
microsoftTeams.pages.config.registerOnSaveHandler((saveEvent) => {
const configPromise = pages.config.setConfig({
websiteUrl: "https://example.com",
contentUrl: "https://example.com/gray",
entityId: "grayIconTab",
suggestedDisplayName: "MyNewTab"
});
configPromise.
then((result) => {saveEvent.notifySuccess()}).
catch((error) => {saveEvent.notifyFailure("failure message")});
});
}
let saveRed = () => {
microsoftTeams.pages.config.registerOnSaveHandler((saveEvent) => {
const configPromise = pages.config.setConfig({
websiteUrl: "https://example.com",
contentUrl: "https://example.com/red",
entityId: "redIconTab",
suggestedDisplayName: "MyNewTab"
});
configPromise.
then((result) => {saveEvent.notifySuccess();}).
catch((error) => {saveEvent.notifyFailure("failure message")});
});
}
let gr = document.getElementById("gray").style;
let rd = document.getElementById("red").style;
const colorClickGray = () => {
gr.display = "block";
rd.display = "none";
microsoftTeams.pages.config.setValidityState(true);
saveGray()
}
const colorClickRed = () => {
rd.display = "block";
gr.display = "none";
microsoftTeams.pages.config.setValidityState(true);
saveRed();
}
</script>
...
</body>
Elija los botones Seleccionar gris o Seleccionar rojo en la página de configuración para mostrar el contenido de la pestaña con un icono gris o rojo.
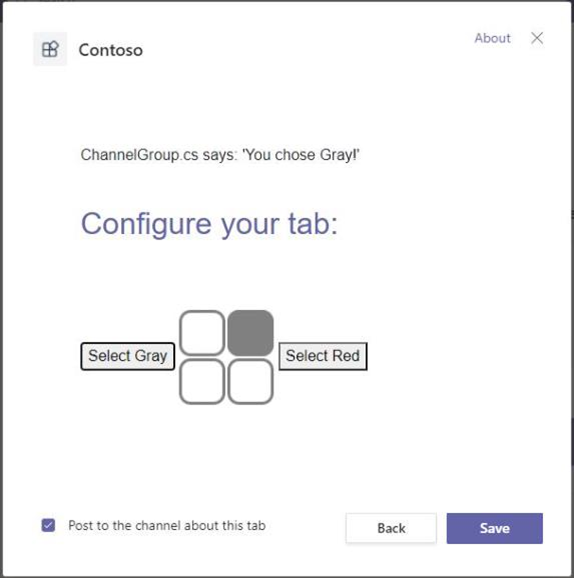
En la imagen siguiente se muestra el contenido de la pestaña con el icono Gris seleccionado:

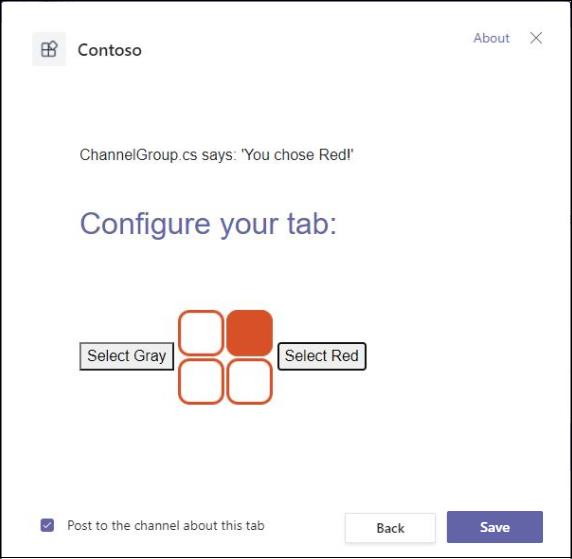
En la imagen siguiente se muestra el contenido de la pestaña con el icono Rojo seleccionado:

Al elegir los desencadenadores saveGray() de botón adecuados o saveRed(), se invoca lo siguiente:
- Establezca
pages.config.setValidityState(true)en true. - Se desencadena el
pages.config.registerOnSaveHandler()controlador de eventos. - Guardar en la página de configuración de la aplicación, está habilitado.
El código de la página de configuración informa a Teams de que se cumplen los requisitos de configuración y que la instalación puede continuar. Cuando el usuario selecciona Guardar, se establecen los parámetros de pages.config.setConfig(), tal y como se define en la interfaz Config. Para obtener más información, consulte la interfaz de configuración.
saveEvent.notifySuccess() se llama para indicar que la dirección URL de contenido se ha resuelto correctamente.
Nota:
- Tiene 30 segundos para completar la operación de guardado (la devolución de llamada a
registerOnSaveHandler) antes del tiempo de espera. Después del tiempo de espera, aparece un mensaje de error genérico. - Si registra un controlador de guardado mediante
registerOnSaveHandler(), la devolución de llamada debe invocarsaveEvent.notifySuccess()osaveEvent.notifyFailure()para indicar el resultado de la configuración. - Si no registra un controlador de guardado, la llamada
saveEvent.notifySuccess()se realiza automáticamente cuando el usuario selecciona Guardar. - Asegúrese de tener un único
entityId. Redirecciones duplicadasentityIda la primera instancia de la pestaña.
Obtener datos de contexto para la configuración de la pestaña
La pestaña requiere información contextual para mostrar contenido relevante. La información contextual mejora aún más el atractivo de la pestaña al proporcionar una experiencia de usuario más personalizada.
Para obtener más información sobre las propiedades usadas para la configuración de pestañas, vea interfaz de contexto. Recopile los valores de las variables de datos de contexto de las dos maneras siguientes:
Inserte marcadores de posición de cadena de consulta url en
configurationURLel manifiesto de la aplicación.Use el método de biblioteca
app.getContext()TeamsJS.
Insertar marcadores de posición en el configurationUrl
Agregue marcadores de posición de interfaz de contexto a la base configurationUrl. Por ejemplo:
Dirección URL base
...
"configurationUrl": "https://yourWebsite/config",
...
Dirección URL base con cadenas de consulta
...
"configurationUrl": "https://yourWebsite/config?team={teamId}&channel={channelId}&{locale}"
...
Después de cargar la página, Teams actualiza los marcadores de posición de cadena de consulta con los valores pertinentes. Incluya lógica en la página de configuración para recuperar y usar esos valores. Para obtener más información sobre cómo trabajar con cadenas de consulta url, consulte URLSearchParams en MDN Web Docs. En el ejemplo de código siguiente se proporciona la manera de extraer un valor de la propiedadconfigurationUrl:
<script>
await microsoftTeams.app.initialize();
const getId = () => {
let urlParams = new URLSearchParams(document.location.search.substring(1));
let blueTeamId = urlParams.get('team');
return blueTeamId
}
//For testing, you can invoke the following to view the pertinent value:
document.write(getId());
</script>
Usar la función getContext() para recuperar el contexto
La app.getContext() función devuelve una promesa que se resuelve con el objeto de interfaz de contexto .
El código siguiente proporciona un ejemplo de cómo agregar esta función a la página de configuración para recuperar valores de contexto:
<!-- `userPrincipalName` will render in the span with the id "user". -->
<span id="user"></span>
...
<script type="module">
import {app} from 'https://res.cdn.office.net/teams-js/2.0.0/js/MicrosoftTeams.min.js';
const contextPromise = app.getContext();
contextPromise.
then((context) => {
let userId = document.getElementById('user');
userId.innerHTML = context.user.userPrincipalName;
}).
catch((error) => {/*Unsuccessful operation*/});
</script>
...
Contexto y autenticación
Autentíquese antes de permitir que un usuario configure la aplicación. De lo contrario, el contenido podría incluir orígenes que tengan sus protocolos de autenticación. Para obtener más información, consulte autenticación de un usuario en una pestaña de Microsoft Teams. Use información de contexto para construir las direcciones URL de página de autorización y solicitudes de autenticación. Asegúrese de que todos los dominios usados en las páginas de pestañas aparecen en la matriz manifest.json y validDomains.
Modificar o quitar una pestaña
Establezca la propiedad del canUpdateConfiguration manifiesto en true. Permite a los usuarios modificar o volver a configurar una pestaña de canal o grupo. Solo puede cambiar el nombre de la pestaña a través de la interfaz de usuario de Teams. Informe al usuario sobre el impacto en el contenido cuando se quita una pestaña. Para ello, incluya una página de opciones de eliminación en la aplicación y establezca un valor para la removeUrl propiedad en la setConfig() configuración (anteriormente setSettings()). El usuario puede desinstalar pestañas estáticas, pero no puede modificarlas. Para obtener más información, vea crear una página de eliminación para la pestaña.
Configuración de Microsoft Teams setConfig() (anteriormente setSettings()) para la página de eliminación:
import { pages } from "@microsoft/teams-js";
const configPromise = pages.config.setConfig({
contentUrl: "add content page URL here",
entityId: "add a unique identifier here",
suggestedDisplayName: "add name to display on tab here",
websiteUrl: "add website URL here //Required field for configurable tabs on Mobile Clients",
removeUrl: "add removal page URL here"
});
configPromise.
then((result) => {/*Successful operation*/}).
catch((error) => {/*Unsuccessful operation*/});
Clientes móviles
Si decide que su pestaña de canal o grupo aparezca en los clientes móviles de Teams, la configuración de setConfig() debe tener un valor para websiteUrl. Para obtener más información, consulte las instrucciones para pestañas en móviles.
Paso siguiente
Consulte también
- Pestañas de compilación para Teams
- Actualizar el manifiesto para el SSO y versión preliminar de la aplicación
- Configuración de la autenticación de IdP de OAuth de terceros
- Creación de conectores para grupos de Microsoft 365
- Obtención del contexto de Teams para la pestaña
- Pestañas en dispositivos móviles