Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Invocar cuadros de diálogo (denominados módulos de tareas en TeamsJS v1.x) desde bots de Microsoft Teams mediante botones en tarjetas adaptables y tarjetas de Bot Framework que son héroes, miniaturas y conectores para Grupos de Microsoft 365. Los diálogos suelen ser una mejor experiencia de usuario que varios pasos de conversación. Realizar un seguimiento del estado del bot y permitir al usuario interrumpir o cancelar la secuencia.
Hay dos maneras de invocar diálogos:
- Un nuevo mensaje
task/fetchde invocación: el uso de lainvokeacción de tarjeta para las tarjetas de Bot Framework o laAction.Submitacción de tarjeta para tarjetas adaptables, contask/fetch, un cuadro de diálogo basado en HTML o tarjeta adaptable se captura dinámicamente desde el bot. - Direcciones URL de vínculo profundo: con la sintaxis de vínculo profundo para los diálogos, puede usar la
openUrlacción de tarjeta para las tarjetas de Bot Framework o laAction.OpenUrlacción de tarjeta para tarjetas adaptables, respectivamente. Con las direcciones URL de vínculo profundo, ya se sabe que la dirección URL del cuadro de diálogo o el cuerpo de la tarjeta adaptable evitan un recorrido de ida y vuelta del servidor en relación contask/fetch.
Importante
Cada url y fallbackUrl debe implementar el protocolo de encriptación HTTPS.
Invocación de un cuadro de diálogo mediante task/fetch
Cuando el value objeto de la invoke acción de la tarjeta o Action.Submit se inicializa y cuando un usuario selecciona el botón, se envía un invoke mensaje al bot. En la respuesta HTTP al invoke mensaje, hay un objeto TaskInfo incrustado en un objeto contenedor, que Teams usa para mostrar el cuadro de diálogo (denominado módulo de tareas en TeamsJS v1.x).
Advertencia
Los servicios en la nube de Microsoft, incluidas las versiones web de los dominios de Teams, Outlook y Microsoft 365, se migran al *.cloud.microsoft dominio. Realice los pasos siguientes tan pronto como sea posible para asegurarse de que la aplicación continúa representándose en los hosts de cliente web de Microsoft 365 admitidos:
Actualice la biblioteca TeamsJS a v.2.19.0 o posterior. Debe llamar
microsoftTeams.app.initialize()a para evitar ver una advertencia en el nuevo dominio. Para obtener más información sobre la versión más reciente de TeamsJS, consulte Biblioteca cliente JavaScript de Microsoft Teams.Si ha definido encabezados de directiva de seguridad de contenido (CSP) para la aplicación, actualice la directiva frame-ancestors para incluir el
*.cloud.microsoftdominio. Para garantizar la compatibilidad con versiones anteriores durante la migración, conserve los valores existentesframe-ancestorsen los encabezados de CSP. Este enfoque garantiza que la aplicación sigue funcionando en aplicaciones host de Microsoft 365 existentes y futuras y minimiza la necesidad de cambios posteriores.
Actualice el dominio siguiente en la frame-ancestors directiva de los encabezados de CSP de la aplicación:
https://*.cloud.microsoft

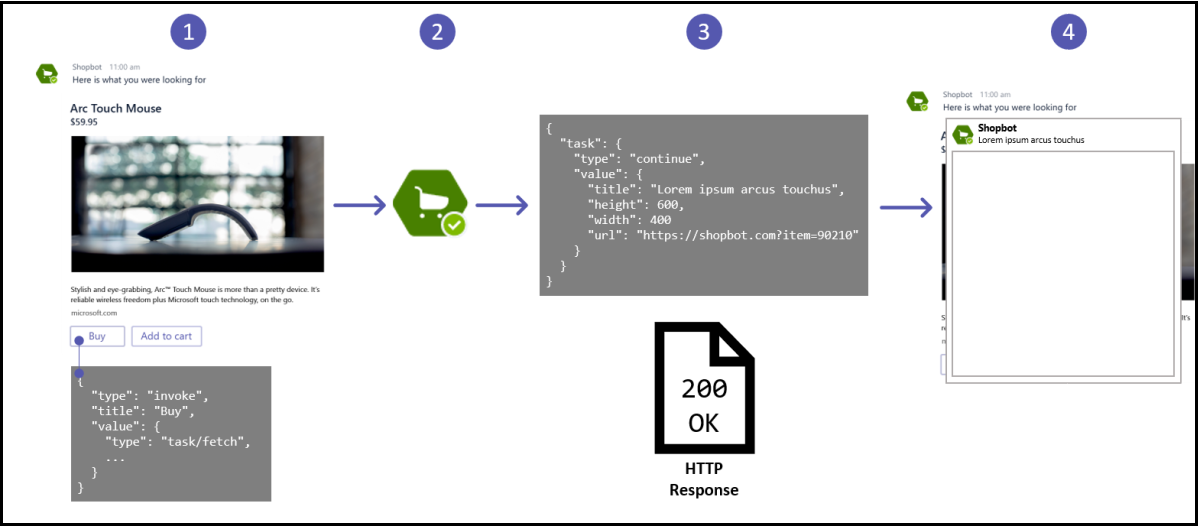
En los pasos siguientes se proporcionan instrucciones sobre cómo invocar un cuadro de diálogo (denominado módulo de tareas en TeamsJS v1.x) mediante task/fetch:
Esta imagen muestra una tarjeta principal de Bot Framework con una acción Comprar
invoketarjeta. El valor de latypepropiedad estask/fetchy el resto delvalueobjeto puede ser de su elección.El bot recibe el mensaje
invokeHTTP POST.El bot crea un objeto de respuesta y lo devuelve en el cuerpo de la respuesta POST con un código de respuesta HTTP 200. Para obtener más información sobre el esquema de las respuestas, consulte la explicación sobre la tarea o el envío. El siguiente código proporciona un ejemplo de cuerpo de la respuesta HTTP que contiene un objeto TaskInfo incrustado en un objeto contenedor:
{ "task": { "type": "continue", "value": { "title": "Task module title", "height": 500, "width": "medium", "url": "https://contoso.com/msteams/taskmodules/newcustomer", "fallbackUrl": "https://contoso.com/msteams/taskmodules/newcustomer" } } }El
task/fetchevento y su respuesta para los bots es similar a lamicrosoftTeams.tasks.startTask()función de la biblioteca cliente JavaScript de Microsoft Teams (TeamsJS).Microsoft Teams muestra el cuadro de diálogo.
En la sección siguiente se proporcionan detalles sobre el envío del resultado de un cuadro de diálogo.
Enviar el resultado de un cuadro de diálogo
Cuando el usuario termina con el cuadro de diálogo, el envío del resultado al bot es similar al modo en que funciona con pestañas. Para obtener más información, vea el ejemplo de envío del resultado de un cuadro de diálogo. Hay algunas diferencias como las siguientes:
- HTML o JavaScript que es
TaskInfo.url: una vez que haya validado lo que el usuario ha especificado, llame a la función a lamicrosoftTeams.tasks.submitTask()que se hace referencia en lo sucesivo consubmitTask()fines de legibilidad. Puede llamar asubmitTask()sin ningún parámetro si desea que Teams cierre el cuadro de diálogo (denominado módulo de tareas en TeamsJS v1.x), pero debe pasar un objeto o una cadena asubmitHandler. Páselo como primer parámetro,result. Teams invocasubmitHandler,erresnull, yresultes el objeto o la cadena que se ha pasado asubmitTask(). Si llamasubmitTask()con unresultparámetro, debe pasar unaappIdo una matriz deappIdcadenas. Esta acción permite a Teams validar que la aplicación que envía el resultado es la misma, que invocó el cuadro de diálogo. Tu bot recibe untask/submitmensaje que incluyeresult. Para obtener más información, consulte carga detask/fetchytask/submitlos mensajes. - Tarjeta adaptable que es
TaskInfo.card: el cuerpo de la tarjeta adaptable rellenado por el usuario se envía al bot a través de untask/submitmensaje cuando el usuario selecciona cualquierAction.Submitbotón.
En la sección siguiente se proporcionan detalles sobre cómo responder a los task/submit mensajes.
Responde a los task/submit mensajes
Cuando el usuario termina con un cuadro de diálogo (denominado módulo de tareas en TeamsJS v1.x) invocado desde un bot, el bot siempre recibe un task/submit invoke mensaje. A la hora de responder al task/submit mensaje, tiene varias opciones, como se indica a continuación:
| Respuesta del cuerpo HTTP | Escenario |
|---|---|
Ninguno omite el task/submit mensaje |
La respuesta más sencilla es no responder. No es necesario que el bot responda cuando el usuario haya terminado con el cuadro de diálogo. |
{ |
Teams muestra el valor de value en un cuadro de mensaje emergente. |
{ |
Permite encadenar secuencias de tarjetas adaptables en una experiencia de asistente o de varios pasos. |
Nota:
Encadenamiento de tarjetas adaptables en una secuencia es un escenario avanzado. La aplicación de ejemplo Node.js lo admite. Para obtener más información, vea Cuadro de diálogo de Microsoft Teams Node.js.
La siguiente sección proporciona detalles sobre la carga de task/fetch y task/submit los mensajes.
Carga útil de task/fetch y task/submit mensajes
Esta sección define el esquema de lo que recibe su bot cuando recibe un task/fetch o task/submit objeto de Bot FrameworkActivity. La siguiente tabla proporciona las propiedades de la carga de task/fetch y task/submit los mensajes:
| Propiedad | Descripción |
|---|---|
type |
Siempre es invoke. |
name |
Es task/fetch o task/submit. |
value |
Es la carga definida por el desarrollador. La estructura del value objeto es la misma que se envía desde Teams. En este caso, sin embargo, es diferente. Requiere compatibilidad con la recuperación dinámica que procede task/fetch de Bot Framework, que es value y acciones de tarjeta Action.Submit adaptable, que es data. Es necesario una forma de comunicar de Teams context al bot además de lo que se incluye envalue o data.Combina "valor" y "datos" en un objeto primario: { |
La siguiente sección proporciona un ejemplo de recepción y respuesta a task/fetch y task/submit de mensajes de invocación en Node.js.
Las pestañas siguientes proporcionan task/fetch e task/submit invocan mensajes en .NET, Node.js y python:
protected override Task<TaskModuleResponse> OnTeamsTaskModuleFetchAsync(ITurnContext<IInvokeActivity> turnContext, TaskModuleRequest taskModuleRequest, CancellationToken cancellationToken)
{
var asJobject = JObject.FromObject(taskModuleRequest.Data);
var value = asJobject.ToObject<CardTaskFetchValue<string>>()?.Data;
var taskInfo = new TaskModuleTaskInfo();
switch (value)
{
case TaskModuleIds.YouTube:
taskInfo.Url = taskInfo.FallbackUrl = _baseUrl + "/" + TaskModuleIds.YouTube;
SetTaskInfo(taskInfo, TaskModuleUIConstants.YouTube);
break;
case TaskModuleIds.CustomForm:
taskInfo.Url = taskInfo.FallbackUrl = _baseUrl + "/" + TaskModuleIds.CustomForm;
SetTaskInfo(taskInfo, TaskModuleUIConstants.CustomForm);
break;
case TaskModuleIds.AdaptiveCard:
taskInfo.Card = CreateAdaptiveCardAttachment();
SetTaskInfo(taskInfo, TaskModuleUIConstants.AdaptiveCard);
break;
default:
break;
}
return Task.FromResult(taskInfo.ToTaskModuleResponse());
}
protected override async Task<TaskModuleResponse> OnTeamsTaskModuleSubmitAsync(ITurnContext<IInvokeActivity> turnContext, TaskModuleRequest taskModuleRequest, CancellationToken cancellationToken)
{
var reply = MessageFactory.Text("OnTeamsTaskModuleSubmitAsync Value: " + JsonConvert.SerializeObject(taskModuleRequest));
await turnContext.SendActivityAsync(reply, cancellationToken);
return TaskModuleResponseFactory.CreateResponse("Thanks!");
}
private static void SetTaskInfo(TaskModuleTaskInfo taskInfo, UISettings uIConstants)
{
taskInfo.Height = uIConstants.Height;
taskInfo.Width = uIConstants.Width;
taskInfo.Title = uIConstants.Title.ToString();
}
Acciones de tarjeta de Bot Framework vs. Acciones de tarjeta adaptable. Enviar acciones
El esquema de las acciones de tarjeta de Bot Framework es diferente de las acciones de tarjeta Action.Submit adaptable y la manera de invocar diálogos también es diferente. El data objeto de Action.Submit contiene un msteams objeto para que no interfiera con otras propiedades de la tarjeta. La siguiente tabla muestra un ejemplo de cada acción de la tarjeta:
| Acción de la tarjeta de Bot Framework | Acción de tarjeta adaptable. Enviar acción |
|---|---|
{ |
{ |
Ejemplo de código
| Ejemplo de nombre | Descripción | .NET | Node.js | Manifiesto |
|---|---|---|---|---|
| Bots de ejemplo de cuadro de diálogo-V4 | Esta aplicación de ejemplo muestra cómo usar diálogos (denominados módulos de tareas en TeamsJS v1.x) mediante Bot Framework v4. | View | View | Ver |