Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Los diálogos (denominados módulos de tareas en TeamsJS v1.x) se pueden invocar desde pestañas, bots o vínculos profundos. La respuesta puede estar en HTML, JavaScript o como tarjeta adaptable. Hay numerosas flexibilidades en cuanto a cómo se invocan los diálogos y cómo tratar la respuesta de la interacción del usuario. En la tabla siguiente se resume cómo funciona esto.
Nota:
La task funcionalidad se reemplaza por dialog la funcionalidad en ambos cuadros de diálogo basados en HTML (a partir de TeamsJS v.2.0.0) y los diálogos basados en tarjeta adaptable (a partir de TeamsJS v.2.8.0). Para obtener más información, consulte el cuadro de diálogo.
| Se invoca mediante | Cuadro de diálogo con HTML o JavaScript | Cuadro de diálogo con tarjeta adaptable |
|---|---|---|
| JavaScript en una pestaña | 1. Use la función dialog.url.open() de biblioteca cliente de Teams con funciones opcionales submitHandler(err, result) y messageFromChildHandler(postMessageChannel) de devolución de llamada. 2. En el código de diálogo, cuando el usuario haya realizado las acciones, llame a la función dialog.url.submit() de biblioteca TeamsJS con (opcionalmente) un result objeto como parámetro. Si se especificó una devolución de llamada submitHandler en dialog.open(), Teams la llama con result como parámetro. Si se produjo un error al invocar dialog.open(), se llama a la función submitHandler con una cadena err en su lugar. |
1. Llame a la función dialog.adaptiveCard.open() de biblioteca cliente de Teams con un objeto AdaptiveCardDialogInfo que especifique el JSON de la tarjeta adaptable (AdaptiveCardDialogInfo.card) que se mostrará en el cuadro de diálogo modal. 2. Si se especificó una submitHandler devolución de llamada en dialog.adaptiveCard.open(), Teams la llama con una err cadena si se produjo un error al invocar el cuadro de diálogo o si el usuario cierra el cuadro de diálogo modal. 3. Si el usuario presiona un botón Action.Submit, su objeto data se devuelve como el valor de result. |
| Botón de tarjeta de bot | 1. Los botones de tarjeta de bot, dependiendo del tipo de botón, pueden invocar diálogos desde una dirección URL de vínculo profundo o enviando un task/fetch mensaje. 2. Si la acción type del botón es o Action.Submit el task/fetch tipo de botón para tarjetas adaptables, se envía al bot un task/fetch invoke evento que es un HTTP POST. El bot responde al POST con HTTP 200 y el cuerpo de la respuesta que contiene un contenedor alrededor del objeto DialogInfo. Teams muestra el cuadro de diálogo. 3. Una vez que el usuario haya realizado las acciones, llame a la Actions.Submit acción Tarjeta adaptable con el resultado. El bot recibe un task/submit invoke mensaje que contiene el resultado. 4. Tiene tres maneras diferentes de responder al task/submit mensaje: no hacer nada (si la tarea se completó correctamente), mostrar un mensaje al usuario en el cuadro de diálogo o invocar otro cuadro de diálogo. Para obtener más información, consulte la explicación detallada sobre task/submit. |
|
| Dirección URL de vínculo profundo* *Obsolescente; compatible con la compability hacia atrás |
1. Teams invoca el cuadro de diálogo que es la dirección URL que aparece dentro del <iframe> especificado en el url parámetro del vínculo profundo. No hay devolución submitHandler de llamada. 2. Dentro del JavaScript de la página en el cuadro de diálogo, llame tasks.submitTask() a para cerrarlo con un result objeto como parámetro, lo mismo que al invocarlo desde una pestaña o un botón de tarjeta de bot. Sin embargo, la lógica de finalización es ligeramente diferente. Si la lógica de finalización reside en el cliente que es si no hay ningún bot, no hay ninguna submitHandler devolución de llamada, por lo que cualquier lógica de finalización debe estar en el código anterior a la llamada a tasks.submitTask(). Los errores de invocación solo se notifican a través de la consola. Si tiene un bot, puede especificar un parámetro completionBotId en el vínculo profundo para enviar el objeto result a través de un evento task/submit. |
1. Teams invoca el cuadro de diálogo que es el cuerpo de la tarjeta JSON de la tarjeta adaptable que se especifica como un valor codificado en URL del card parámetro del vínculo profundo. 2. El usuario cierra el cuadro de diálogo seleccionando la X en la esquina superior derecha del cuadro de diálogo o presionando un Action.Submit botón en la tarjeta. Dado que no hay ninguna submitHandler llamada, el usuario debe tener un bot para enviar el valor de los campos de la tarjeta adaptable. El usuario debe usar el parámetro completionBotId en el vínculo profundo para especificar el bot al que enviar los datos mediante un evento task/submit invoke. |
En la sección siguiente se especifica el DialogInfo objeto que define determinados atributos para un cuadro de diálogo.
DialogInfo (objeto)
El objeto base DialogInfo contiene metadatos básicos para un cuadro de diálogo:
| Atributo | Tipo | Descripción |
|---|---|---|
title |
string | Este atributo aparece debajo del nombre de la aplicación y a la derecha del icono de la aplicación. |
height |
número o cadena | Este atributo puede ser un número que representa el alto del cuadro de diálogo en píxeles, o small, mediumo large. |
width |
número o cadena | Este atributo puede ser un número que representa el ancho del cuadro de diálogo en píxeles, o small, mediumo large. |
UrlDialogInfo (objeto)
El UrlDialogInfo objeto para diálogos basados en HTML extiende el DialogInfo objeto y también incluye:
| Atributo | Tipo | Descripción |
|---|---|---|
url |
string | Este atributo es la dirección URL de la página cargada como dentro <iframe> del cuadro de diálogo. El dominio de direcciones URL debe estar en la matriz validDomains de la aplicación en el manifiesto de la aplicación. |
AdaptiveCardDialogInfo (objeto)
El AdaptiveCardDialogInfo objeto para cuadros de diálogo basados en tarjeta adaptable amplía el objeto DialogInfo y también incluye:
| Atributo | Tipo | Descripción |
|---|---|---|
card |
Datos adjuntos de tarjeta adaptable o tarjeta de bot de tarjeta adaptable | Este atributo es el JSON para que la tarjeta adaptable aparezca en el cuadro de diálogo. Si el usuario invoca desde un bot, use JSON de tarjeta adaptable en un objeto Bot Framework attachment. Desde una pestaña, el usuario debe usar una tarjeta adaptable. Para obtener más información, consulte Datos adjuntos de tarjeta adaptable o tarjeta de bot de tarjeta adaptable. |
BotAdaptiveCardDialogInfo (objeto)
El BotAdaptiveCardDialogInfo objeto de los diálogos de tarjeta adaptable basada en bots amplía el objeto AdaptiveCardDialogInfo y también incluye:
| Atributo | Tipo | Descripción |
|---|---|---|
completionBotId |
string | Este atributo especifica un identificador de aplicación de bot para enviar el resultado de la interacción del usuario con el cuadro de diálogo. Si se especifica, el bot recibe un evento task/submit invoke con un objeto JSON en la carga del evento. |
Nota:
La característica de diálogo requiere que los dominios de las direcciones URL que quiera cargar se incluyan en la matriz en el validDomains manifiesto de la aplicación.
En la sección siguiente se especifica el tamaño del cuadro de diálogo que permite al usuario establecer el alto y el ancho del cuadro de diálogo.
Tamaño del cuadro de diálogo
Los valores de DialogInfo.width y DialogInfo.height establecen el alto y el ancho del cuadro de diálogo en píxeles. En función del tamaño de la ventana de Teams y de la resolución de pantalla, estos valores pueden reducirse proporcionalmente mientras se mantiene la relación de aspecto.
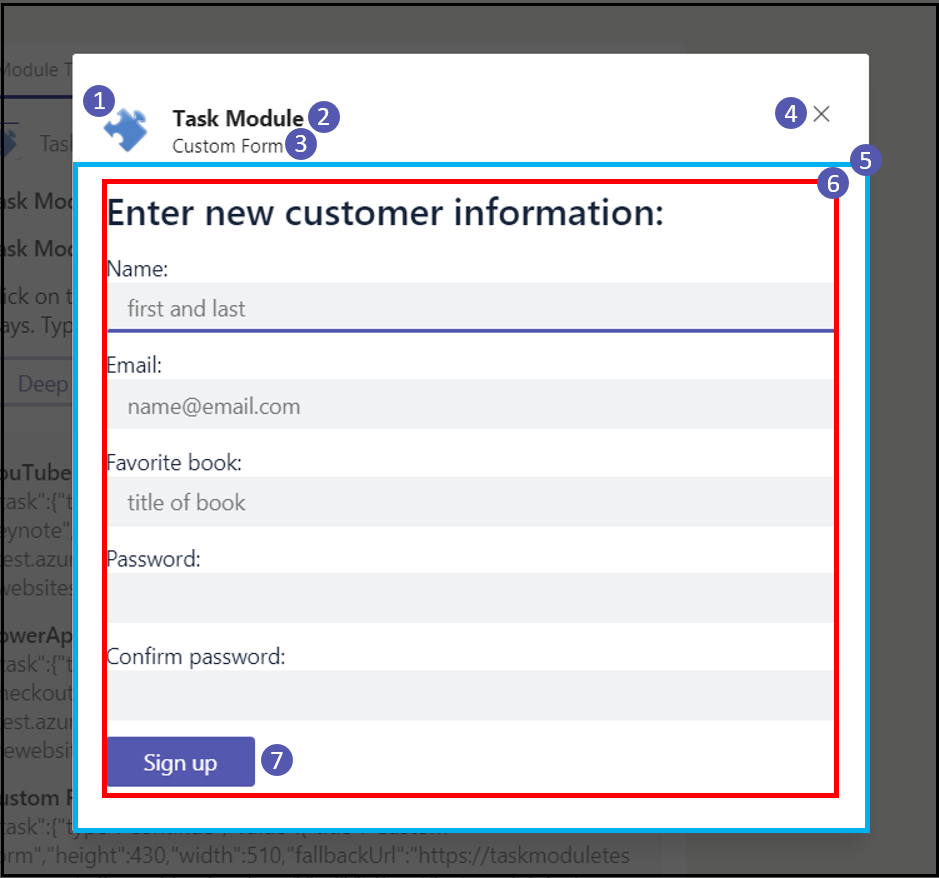
Si DialogInfo.width y DialogInfo.height son "small", "medium" o "large", el tamaño del rectángulo rojo de la imagen siguiente es una proporción del espacio disponible, 20 %, 50 % y 60 % para width y 20 %, 50 % y 66 % para height:

Los diálogos invocados desde una pestaña se pueden cambiar de tamaño dinámicamente. Después de llamar a dialog.*.open() , puede llamar a dialog.update.resize(newSize) donde las propiedades height y width del objeto newSize se ajustan a la especificación DialogSize , por ejemplo { height: 'medium', width: 'medium' }.
En la sección siguiente se proporcionan ejemplos de cuadros de diálogo de inserción en un vídeo de YouTube y una aplicación PowerApp.
CSS para cuadros de diálogo HTML o JavaScript
Los diálogos basados en HTML o JavaScript tienen acceso a todo el área del cuadro de diálogo debajo del encabezado. Aunque esto ofrece una gran flexibilidad, si desea que el relleno alrededor de los bordes se alinee con los elementos de encabezado y evite barras de desplazamiento innecesarias, debe especificar el CSS.
Advertencia
Los servicios en la nube de Microsoft, incluidas las versiones web de los dominios de Teams, Outlook y Microsoft 365, se migran al *.cloud.microsoft dominio. Realice los pasos siguientes tan pronto como sea posible para asegurarse de que la aplicación continúa representándose en los hosts de cliente web de Microsoft 365 admitidos:
Actualice la biblioteca TeamsJS a v.2.19.0 o posterior. Debe llamar
microsoftTeams.app.initialize()a para evitar ver una advertencia en el nuevo dominio. Para obtener más información sobre la versión más reciente de TeamsJS, consulte Biblioteca cliente JavaScript de Microsoft Teams.Si ha definido encabezados de directiva de seguridad de contenido (CSP) para la aplicación, actualice la directiva frame-ancestors para incluir el
*.cloud.microsoftdominio. Para garantizar la compatibilidad con versiones anteriores durante la migración, conserve los valores existentesframe-ancestorsen los encabezados de CSP. Este enfoque garantiza que la aplicación sigue funcionando en aplicaciones host de Microsoft 365 existentes y futuras y minimiza la necesidad de cambios posteriores.
Actualice el dominio siguiente en la frame-ancestors directiva de los encabezados de CSP de la aplicación:
https://*.cloud.microsoft
Estos son algunos ejemplos de casos de uso comunes.
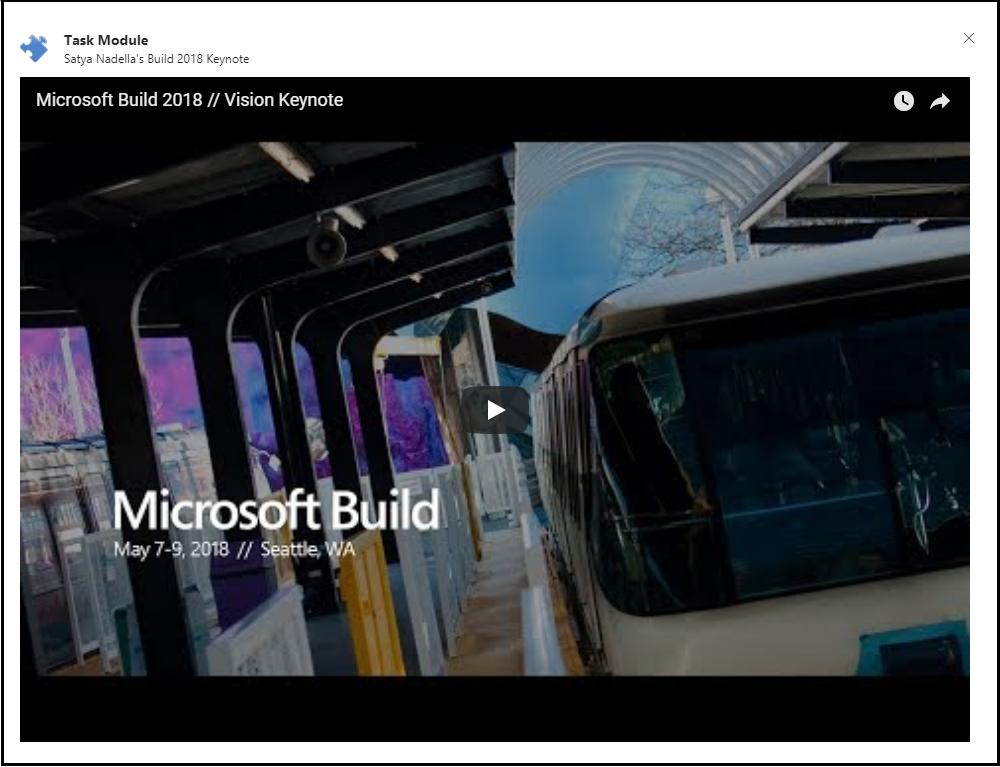
Ejemplo 1: Vídeo de YouTube
YouTube ofrece la posibilidad de insertar vídeos en páginas web. Es fácil insertar vídeos en páginas web en un cuadro de diálogo mediante una página web de código auxiliar simple.

El código siguiente proporciona un ejemplo del CÓDIGO HTML de la página web sin CSS:
<!DOCTYPE html>
<html lang="en">
<head>
⋮
</head>
<body>
<div id="embed-container">
<iframe width="1000" height="700" src="https://www.youtube.com/embed/rd0Rd8w3FZ0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen=""></iframe>
</div>
</body>
</html>
El código siguiente proporciona un ejemplo de CSS:
#embed-container iframe {
position: absolute;
top: 0;
left: 0;
width: 95%;
height: 95%;
padding-left: 20px;
padding-right: 20px;
padding-top: 10px;
padding-bottom: 10px;
border-style: none;
}
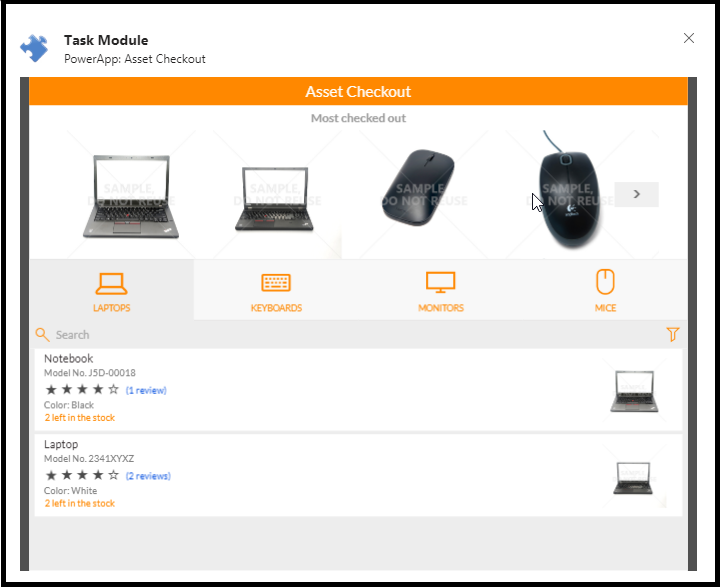
Ejemplo 2: PowerApp
Puede usar el mismo enfoque para insertar una instancia de PowerApp. Como el alto o el ancho de cualquier PowerApp individual es personalizable, puede ajustar el alto y el ancho para lograr la presentación deseada.

El siguiente código proporciona un ejemplo del código HTML para PowerApp:
<iframe width="720" height="520" src="https://web.powerapps.com/webplayer/iframeapp?source=iframe&screenColor=rgba(104,101,171,1)&appId=/providers/Microsoft.PowerApps/apps/xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx"></iframe>
El código siguiente proporciona un ejemplo de CSS:
#embed-container iframe {
position: absolute;
top: 0;
left: 0;
width: 94%;
height: 95%;
padding-left: 20px;
padding-right: 20px;
padding-top: 10px;
padding-bottom: 10px;
border-style: none;
}
En la siguiente sección se proporcionan detalles sobre cómo invocar la tarjeta mediante datos adjuntos de tarjeta adaptable o tarjeta de bot de tarjeta adaptable.
Datos adjuntos de tarjeta adaptable o tarjeta de bot de tarjeta adaptable
En función de cómo invoque la tarjeta, deberá usar una tarjeta adaptable o un archivo adjunto de tarjeta de bot de tarjeta adaptable (una tarjeta adaptable encapsulada en un attachment objeto).
Si está invocando desde una pestaña, use una tarjeta adaptable:
{
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"text": "Here is a guitar:"
},
{
"type": "Image",
"url": "https://adaptivecards.microsoft.com/images/guitar1.jpeg",
"size": "Medium"
}
],
"version": "1.0"
}
Si está invocando desde un bot, use los datos adjuntos de una tarjeta de bot de tarjeta adaptable:
{
"contentType": "application/vnd.microsoft.card.adaptive",
"content": {
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"text": "Here is a guitar:"
},
{
"type": "Image",
"url": "https://adaptivecards.microsoft.com/images/guitar1.jpeg",
"size": "Medium"
}
],
"version": "1.0"
}
}
En la sección siguiente se proporcionan detalles sobre la accesibilidad del cuadro de diálogo.
Instrucciones de teclado y accesibilidad
Con los diálogos basados en HTML o JavaScript, debe asegurarse de que los usuarios puedan interactuar con el cuadro de diálogo con un teclado. Los programas de lector de pantalla también dependen de la capacidad de navegar con el teclado. Estas son las consideraciones importantes:
Usar el atributo tabindex en las etiquetas HTML para controlar qué elementos se pueden centrar. Además, use el atributo tabindex para identificar dónde participa en la navegación secuencial del teclado normalmente con las teclas Tab y Mayús-Tab.
Control de la tecla Esc en JavaScript para el cuadro de diálogo. El siguiente código proporciona un ejemplo de cómo controlar la clave Esc:
// Handle the Esc key document.onkeyup = function(event) { if ((event.key === 27) || (event.key === "Escape")) { microsoftTeams.submitTask(null); // this will return an err object to the completionHandler() } }
Microsoft Teams garantiza que la navegación por teclado funciona correctamente desde el encabezado del cuadro de diálogo hasta el HTML y viceversa.
Ejemplo de código
| Ejemplo de nombre | Descripción | .NET | Node.js | Manifiesto |
|---|---|---|---|---|
| Bots de ejemplo de cuadro de diálogo-V4 | Esta aplicación de ejemplo muestra cómo usar diálogos (denominados módulos de tareas en TeamsJS v1.x) mediante Bot Framework v4. | View | View | View |