Referencia de la tarjeta de mensaje que requiere acción heredada
Nota:
Este documento describe el formato JSON original para el formato de la tarjeta de mensaje que requiere acción. Para los mensajes que requieren acción enviados por correo, este se ha reemplazado por el formato de tarjeta adaptable. Microsoft recomienda que las integraciones de los mensajes que requieren acción nuevos usen el formato de tarjeta adaptable y que las integraciones existentes consideren la actualización al formato de tarjeta adaptable. El formato de tarjeta adaptable es necesario para admitir Outlook para iOS y Outlook para Android.
Las tarjetas están diseñadas para ofrecer una información que se pueda leer de manera fácil y rápida y que los usuarios pueden descifrar y tratar de inmediato cuando corresponda. El principio básico para diseñar tarjetas perfectas es "el contenido antes que el aspecto" (content over chrome), que significa que las tarjetas deben ser directas y deben minimizar el uso de cualquier elemento que pueda distraer, como los iconos o los colores personalizados.
Mensaje accionable Designer
¿Está a punto para experimentar con el diseño de las tarjetas? Vaya al Designer de mensajes accionables, que le permite ver el aspecto de la tarjeta al editar la carga JSON asociada.
Nota:
El mensaje accionable Designer carga los ejemplos de tarjeta adaptable de forma predeterminada. Puede agregar json de tarjeta de mensaje para obtener una vista previa.
Directrices de diseño
Formato de texto
Se puede dar formato a todos los campos de texto de una tarjeta y a su sección con Markdown. Se proporciona un soporte de Markdown básico.
Importante
Dado que todos los campos se procesan como Markdown, asegúrese de efectuar un escape de los caracteres especiales de Markdown (como * o #), en el caso de que sea necesario.
| Efecto | Markdown |
|---|---|
| Cursiva | *Italic* |
| Negrita | **Bold** |
| Negrita cursiva | ***Bold Italic*** |
| Tachado | ~~Strike-through~~ |
| Vínculos | [Microsoft](https://www.microsoft.com) |
Encabezados (de <h1> a <h6>) |
De # Heading a ###### Heading |
| Listas con viñetas |
* List item o - List item |
Sugerencia
Siga estas directrices a la hora de dar formato a los campos de texto.
- Use Markdown para dar formato al texto.
- No use el marcado HTML en las tarjetas. puesto que se omite y se trata como texto sin formato.
Uso de las secciones
Si la tarjeta representa una única "entidad", es posible que no le haga falta usar ninguna sección. Dicho esto, las secciones admiten el concepto de una "actividad", que suele ser una buena forma de representar datos en una tarjeta.
Si la tarjeta representa varias "entidades" o es, por ejemplo, un resumen de una fuente periodística determinada, sin duda querrá usar varias secciones, una por cada "entidad".
Sugerencia
Siga estas directrices a la hora de planear el diseño de la tarjeta.
- Use secciones para agrupar los datos de forma lógica.
- A veces se pueden usar varias secciones para representar un único grupo lógico de datos, lo cual proporciona una mayor flexibilidad a la hora de ordenar la información presentada en la tarjeta. Por ejemplo, permite mostrar una lista de hechos antes de llevar a cabo una actividad.
- No incluya más de 10 secciones. Las tarjetas están diseñadas para ser fáciles de leer; si hay demasiada información en una tarjeta, el usuario la pasará por alto.
- Para las tarjetas de tipo resumen, considere la posibilidad de agregar una acción "Ver resumen completo" al final de la tarjeta.
Campos de la tarjeta
| Campo | Tipo | Descripción |
|---|---|---|
@type |
Cadena | Obligatorio. Se debe establecer en MessageCard. |
@context |
Cadena | Obligatorio. Se debe establecer en https://schema.org/extensions. |
correlationId |
UUID | La propiedad correlationId simplifica el proceso de localización de registros para solucionar problemas. Le recomendamos que su servicio establezca y registre un UUID único en esta propiedad al enviar una tarjeta accionable.Cuando el usuario invoca una acción en la tarjeta, Office 365 envía los encabezados Card-Correlation-Id y Action-Request-Id a su servicio mediante una solicitud POST.
Card-Correlation-Id contiene el mismo valor que la propiedad correlationId de la tarjeta.
Action-Request-Id es un UUID único generado por Office 365 para ayudar a localizar una acción específica de un usuario. El servicio debe iniciar ambos valores al recibir solicitudes de acción POST. |
expectedActors |
Matriz de cadenas | Opcional. Contiene una lista de direcciones de correo electrónico del destinatario esperadas en el punto de conexión de la acción. Un usuario puede tener varias direcciones de correo electrónico y es posible que el punto de conexión de la acción no esperase la dirección de correo electrónico concreta que aparece en la notificación sub del token de portador. Por ejemplo, puede que un usuario tenga dos direcciones de correo electrónico, john.doe@contoso.com y john@contoso.com, pero el punto de conexión de la acción espera recibir john@contoso.com en la notificación sub del token de portador. Si este campo se establece en ["john@contoso.com"], la notificación sub tendrá la dirección de correo que se espera. |
originator |
Cadena | Obligatorio cuando se envía por correo electrónico; no aplicable cuando se envía mediante el conector. En el caso del correo electrónico accionable, es OBLIGATORIO establecer el identificador generado mediante Panel del programador de correo electrónico accionable. |
summary |
Cadena | Requerido si la tarjeta no contiene una propiedad text, en caso contrario opcional. La propiedad summary se suele mostrar en la vista de lista de Outlook para saber rápidamente de qué trata la tarjeta.Incluya siempre un resumen. No incluya información detallada en el resumen. Por ejemplo, para una publicación de Twitter, un resumen podría simplemente leer "Nuevo tweet de @someuser" sin mencionar el contenido del tweet en sí. |
themeColor |
String | Especifica un color de marca personalizado para la tarjeta. El color se mostrará de una manera no molesta. Use themeColor para asignar a sus tarjetas un color de marca.No use themeColor para indicar el estado. |
hideOriginalBody |
Booleano |
Se aplica solo a las tarjetas de los mensajes de correo electrónico Si se establece en true, hace que se oculte el cuerpo HTML del mensaje. Esto es muy útil en los escenarios en los que la tarjeta es una representación más útil o mejorada del contenido que el cuerpo HTML en cuestión, sobre todo si la tarjeta contiene acciones (más información a continuación). Considere la posibilidad de ocultar el cuerpo HTML original:
No oculte el cuerpo cuando sea complementario a la información presentada en la tarjeta. Por ejemplo, el cuerpo de una aprobación de un informe de gastos podría describir el informe con gran detalle, mientras que la tarjeta solo presenta un resumen rápido junto con acciones de aprobación o rechazo. |
title |
String | La propiedad title tiene como objetivo ser representada de forma destacada en la parte superior de la tarjeta. Úsela para introducir el contenido de la tarjeta de manera que los usuarios sepan de inmediato lo que van a encontrar.Ejemplos:
Mencione el nombre de la entidad a la que se hace referencia en el título. No use hipervínculos (a través de Markdown) en el título. |
text |
Cadena | Requerido si la tarjeta no contiene una propiedad summary, en caso contrario opcional. La propiedad text debería mostrarse con una fuente normal debajo del título de la tarjeta. Úsela para mostrar contenido, como la descripción de la entidad a la que se hace referencia o un resumen de un artículo periodístico.Use un formato Markdown simple, como negrita o cursiva para resaltar palabras, y vínculos a los recursos externos. No incluya ninguna llamada a la acción en la propiedad text. Los usuarios deberían ser capaces de no leerlo y, aun así, entender de qué trata la tarjeta. |
sections |
Matriz de Section |
Una colección de secciones para incluir en la tarjeta. Consulte Campos de una sección. |
potentialAction |
Matriz de Actions |
Una colección de acciones que se pueden invocar en esta tarjeta. Consulte Acciones. |
Campos de una sección
| Campo | Tipo | Descripción |
|---|---|---|
title |
String | La propiedad title de una sección se muestra con una fuente que destaca, aunque no tan destacada como el título de la tarjeta. Está diseñada para presentar la sección y resumir su contenido, de forma similar a la propiedad title de la tarjeta, que sirve para resumir toda la tarjeta.Escriba un título corto; no escriba una frase larga. Mencione el nombre de la entidad a la que se hace referencia en el título. No use hipervínculos (a través de Markdown) en el título. |
startGroup |
Boolean | Si se establece en true, la propiedad startGroup marca el inicio de un grupo lógico de información. Las secciones que tienen startGroup establecido en true suelen estar separadas visualmente de los elementos anteriores de la tarjeta. Por ejemplo, Outlook usa una línea de separación horizontal sutil.
Use startGroup para separar las secciones que representan objetos diferentes; por ejemplo, varios tweets en un resumen. |
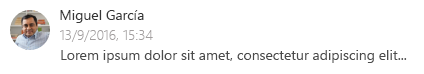
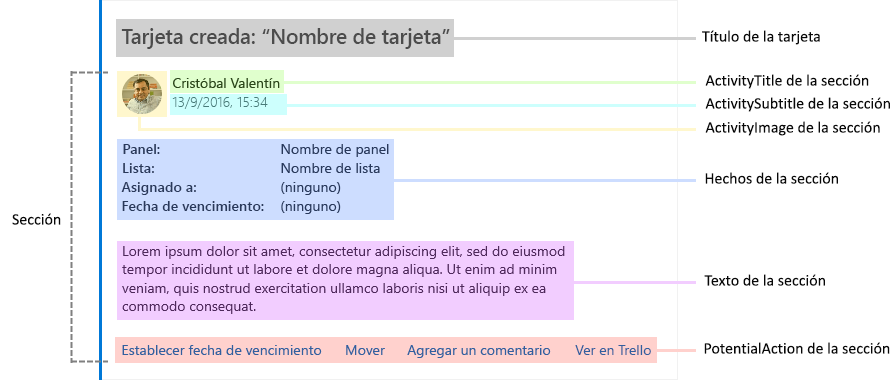
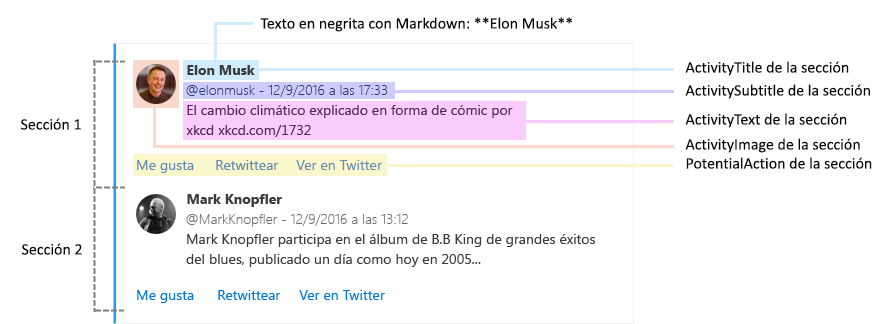
activityImageactivityTitleactivitySubtitleactivityText |
Cadena | Estas cuatro propiedades forman un grupo lógico.
activityTitle, activitySubtitle y activityText se mostrarán junto a activityImage, con un diseño apropiado para el factor de forma del dispositivo en el que se visualiza la tarjeta. En Outlook en la web, por ejemplo, activityTitle, activitySubtitle y activityText se muestran a la derecha de activityImage, con un diseño de dos columnas:
Use los campos de actividad para escenarios como:
|
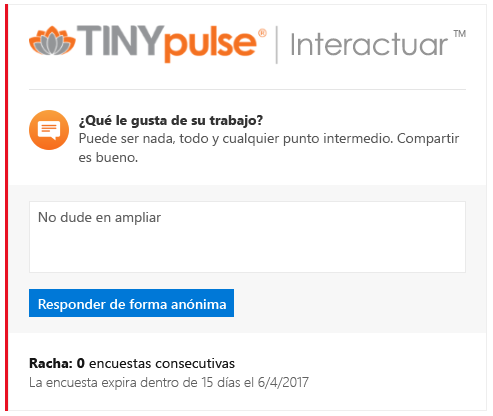
heroImage |
Image (Imagen) | Use heroImage para convertir una imagen en el eje de la tarjeta. Por ejemplo, en un tweet que contenga una imagen se querrá poner esa imagen centrada y en primer plano:
heroImage también se puede usar para agregar un banner a la tarjeta, como el banner "TINYPulse – Engage", que se muestra a continuación:
|
text |
String | La propiedad text de la sección es muy parecida a la propiedad text de la tarjeta. Se puede usar para el mismo propósito. |
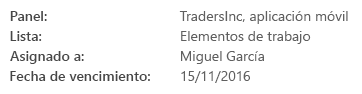
facts |
Matriz de pares nombre-valor | Los hechos representan un componente muy importante de una sección. A menudo contienen la información que realmente importa al usuario. Los hechos se muestran de tal manera que se pueden leer de forma rápida y eficiente. Por ejemplo, en Outlook en la web, los hechos se presentan con un diseño de dos columnas, con los nombres de los hechos representados con una fuente un poco más destacada: 
Los hechos se emplean para distintas finalidades. Algunos escenarios:
Use nombres cortos para los hechos. Evite que los valores de los hechos sean demasiado largos. Evite usar el formato de Markdown para los nombres y los valores de los hechos. Los hechos se deben representar según lo previsto, puesto que es así como tendrán un mayor impacto. Use Markdown solo para los vínculos de los valores de hechos. Por ejemplo, si un hecho hace referencia a un documento externo, convierta el valor de este hecho en un vínculo al documento. No agregue hechos sin un propósito real. Por ejemplo, un hecho que siempre tendría el mismo valor en todas las tarjetas no es interesante y supone un malgasto de espacio. |
images |
Matriz de objetos de imagen | La propiedad images permite incluir una galería de fotografías dentro de una sección. La galería de fotografías siempre se mostrará de una forma que resulte fácil de usar, con independencia del factor de forma del dispositivo en el que se está visualizando. Por ejemplo, en Outlook en la web, las imágenes podrían mostrarse como una franja horizontal de miniaturas, donde los controles permiten desplazarse por la colección si no cabe todo en la pantalla. En los dispositivos móviles, las imágenes se podrían mostrar como miniaturas; además, el usuario puede pasar el dedo por la colección para desplazarse. |
potentialAction |
Matriz de Actions |
Una colección de acciones que se pueden invocar en esta sección. Consulte Acciones. |
Objeto de imagen
Define una imagen usada por las propiedades heroImage e images de una sección.
| Campo | Tipo | Descripción |
|---|---|---|
image |
Cadena | Dirección URL de la imagen. |
title |
String | Una breve descripción de la imagen.
title se suele mostrar en la información sobre herramientas cuando el usuario pasa el puntero del ratón por encima de la imagen. |
Acciones
Las tarjetas son muy eficaces en el sentido de que permiten que los usuarios tomen acciones rápidas sin salir de su cliente de correo electrónico. A la hora de diseñar tarjetas, considere la posibilidad de hacerlas accionables, con lo que aumentará la productividad y la interacción del usuario.
Las acciones se especifican con la propiedad potentialAction, que está disponible en la propia tarjeta y en cada sección. Existen cuatro tipos de acción:
Puede haber un máximo de 4 acciones, independientemente del tipo que sean, en una colección potentialAction.
- Incluya acciones que tengan el mayor impacto para el usuario final, como las más repetitivas.
- No agregue 4 acciones porque sí. En muchos casos, llevar a cabo menos acciones implica una mejor experiencia.
- No elabore sus tarjetas solo para reemplazar una aplicación externa. Las tarjetas están diseñadas para complementar dichas aplicaciones, no para reemplazarlas.
Acción OpenUri
Abre un identificador URI en un explorador o aplicación independiente.
Aunque los vínculos se pueden crear con Markdown, las acciones OpenUri tienen la ventaja de que le permiten especificar distintos identificadores URI para distintos sistemas operativos, con lo que puede abrir el vínculo en una aplicación de un dispositivo móvil.
-
Considere la posibilidad de usar una acción
OpenUrien lugar de usar un vínculo en Markdown si a los usuarios les resultará mucho más fácil abrir el vínculo en una aplicación de su dispositivo móvil. -
Incluya al menos una acción
OpenUripara ver la entidad en la aplicación externa de la que procede. -
Efectúe la acción
OpenUrien último lugar en la colecciónpotentialAction.
Nota:
Microsoft Teams y Outlook en la web solo admiten las URL del tipo HTTP/HTTPS en la matriz targets para la acción OpenUri.
| Field | Tipo | Descripción |
|---|---|---|
name |
Cadena | La propiedad name define el texto que se mostrará en la pantalla para la acción.Use verbos. Por ejemplo, use "Establecer fecha de vencimiento" en lugar de "Fecha de vencimiento" o "Agregar nota" en lugar de "Nota". En algunos casos, el nombre en sí solo funciona porque también es un verbo: "Comentario". No asigne a una acción OpenUri un nombre que sugiera que la acción se puede llevar a cabo directamente desde el cliente. En su lugar, asigne a la acción el nombre "Ver en <nombre del sitio/aplicación>" o "Abrir en <nombre del sitio/aplicación>" |
targets |
Matriz | La propiedad targets es una colección de pares nombre-valor que define un identificador URI por cada sistema operativo de destino.Los valores de sistema operativo compatibles son default, windows, iOS y android. En la mayoría de los casos, el sistema operativo default solo abre el identificador URI en un explorador web, independientemente del sistema operativo real.Propiedad targets de ejemplo: |
Acción HttpPOST
Realiza una llamada a un servicio web externo.
Al ejecutar una acción HttpPOST, se efectúa una solicitud POST en la dirección URL en el campo target y el servicio de destino necesita autenticar al llamador. Esto se puede hacer de varias formas, también con un token de objetivo limitado insertado en la dirección URL de destino. Para obtener más información y ayuda sobre cómo elegir el mecanismo de seguridad que mejor se ajuste a su escenario concreto, consulte Security requirements for actionable messages (Requisitos de seguridad de los mensajes accionables).
| Campo | Tipo | Descripción |
|---|---|---|
name |
Cadena | La propiedad name define el texto que se mostrará en la pantalla para la acción.Use verbos. Por ejemplo, use "Establecer fecha de vencimiento" en lugar de "Fecha de vencimiento" o "Agregar nota" en lugar de "Nota". En algunos casos, el nombre en sí solo funciona porque también es un verbo: "Comentario". |
target |
String | Define el punto de conexión de la dirección URL del servicio que implementa la acción.
Nota: Esta URL debe ser accesible desde internet, no puede usar localhost. |
headers |
Matriz de Header |
Colección de Header objetos que representan un conjunto de encabezados HTTP que se emitirán al enviar la solicitud POST a la dirección URL de destino. Consulte Encabezado. |
body |
String | El cuerpo de la solicitud POST. |
bodyContentType |
Cadena | El bodyContentType es opcional y especifica el tipo MIME del cuerpo de la solicitud POST. Algunos servicios requieren que se especifique un tipo de contenido. Los valores válidos son application/json y application/x-www-form-urlencoded. Si no se especifica, se usa application/json. |
Encabezado
El objeto Header es un par de nombre y valor que representa un encabezado HTTP.
| Campo | Tipo | Descripción |
|---|---|---|
name |
Cadena | El nombre de encabezado |
value |
Cadena | El valor de encabezado |
Notificar la ejecución correcta o incorrecta de una acción
Las acciones HttpPOST pueden incluir el encabezado HTTP CARD-ACTION-STATUS en su respuesta. Este encabezado está diseñado para contener texto que indique el resultado de la ejecución de la acción (si se ha efectuado correctamente o no).
El valor del encabezado se mostrará de forma coherente en un área reservada de la tarjeta. También se guarda con la tarjeta para que se pueda mostrar más adelante; de esta manera, se avisa a los usuarios de las acciones que ya se han ejecutado en una tarjeta determinada.
Sugerencia
Siga estas directrices a la hora de devolver una respuesta a las acciones HttpPOST.
-
Devuelva el encabezado
CARD-ACTION-STATUSen las respuestas. -
Procure que el mensaje de ese encabezado sea lo más informativo y significativo posible. Por ejemplo, en una acción de aprobación de un informe de gastos:
- En caso de éxito, no devuelva "La acción se ha efectuado correctamente", sino "Se ha aprobado el gasto".
- En caso de error, no devuelva "Se ha producido un error en la acción", sino "No se ha podido aprobar el gasto en este momento". Vuelva a intentarlo más tarde".
-
No mencione ni el nombre de la persona que toma la acción ni la hora en la que se efectúa la acción en el encabezado
CARD-ACTION-STATUS. Esta información se agregará automáticamente y se mostrará de forma coherente.
Tarjetas de actualización
Las tarjetas de actualización son un mecanismo muy eficaz con el que las acciones HttpPOST pueden actualizar completamente la tarjeta sobre la marcha a medida que se lleva a cabo la acción. Existen muchos escenarios que se benefician de las tarjetas de actualización:
- Escenario de aprobación (por ejemplo, informe de gastos)
- Una vez que se aprueba o rechaza la solicitud, la tarjeta se actualiza para quitar las acciones de aprobación o rechazo y actualizar su contenido para que refleje que se ha aprobado o rechazado
- Estado de la tarea
- Cuando se lleva a cabo una acción en una tarea, como la configuración de la fecha de vencimiento, la tarjeta se actualiza para incluir la fecha de vencimiento actualizada en los hechos
- Encuesta
- Una vez que se ha contestado a la pregunta, la tarjeta se actualiza para que:
- El usuario ya no pueda responder
- Muestre el estado actualizado (por ejemplo, "Gracias por responder a esta encuesta"), junto con la respuesta real del usuario
- Incluya potencialmente una nueva acción
OpenUrique permita al usuario consultar la encuesta en línea
- Una vez que se ha contestado a la pregunta, la tarjeta se actualiza para que:
Para actualizar una tarjeta como consecuencia de una acción HttpPOST, debe haber un servicio que haga lo siguiente:
- Incluir la carga JSON de la nueva tarjeta en el cuerpo de la respuesta a la solicitud HTTP POST que recibió.
- Agregar el encabezado HTTP
CARD-UPDATE-IN-BODY: truea la respuesta para que el cliente receptor sepa que debe analizar el cuerpo de la respuesta y extraer una tarjeta nueva (esto se hace para evitar un procesamiento innecesario si no se incluye ninguna tarjeta de actualización).
Sugerencia
Siga estas directrices a la hora de devolver tarjetas de actualización.
- Use las tarjetas de actualización con acciones que solo se puedan llevar a cabo una vez. En esos casos, la tarjeta de actualización no incluiría ninguna acción que ya no se pudiera efectuar.
- Use las tarjetas de actualización con acciones que cambien el estado de la entidad en la que se llevan a cabo. En esos casos, la tarjeta de actualización debe incluir información actualizada de la entidad y PODRÍA cambiar el conjunto de acciones que se pueden llevar a cabo.
- No use las tarjetas de actualización para entablar una conversación con el usuario. Por ejemplo, no use las tarjetas de actualización para un "asistente" de varios pasos
-
Incluya al menos una acción
OpenUripara ver la entidad en la aplicación externa de la que procede.
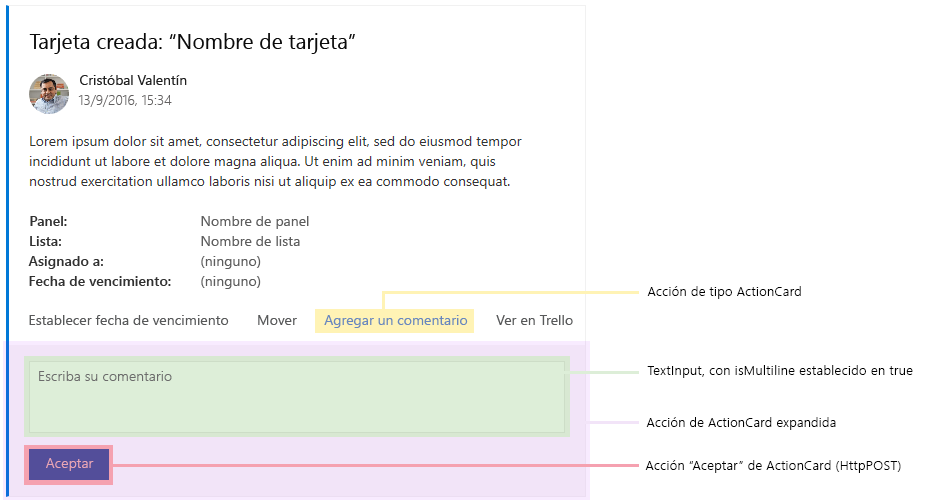
Acción ActionCard
Presenta una interfaz de usuario adicional que contiene una o varias entradas, junto con las acciones asociadas, que pueden ser de tipo OpenUri o HttpPOST.
Use una acción ActionCard si una determinada acción requiere que el usuario efectúe una entrada adicional. Algunos escenarios:
- Responder a una encuesta
- Agregar un comentario a un error
- Proporcionar una justificación al rechazo de un informe de gastos
De forma predeterminada, las acciones ActionCard se representarán en forma de botón o de vínculo en la interfaz de usuario de la tarjeta. Al hacer clic en él, dicho botón mostrará un fragmento adicional de la interfaz de usuario que contiene las entradas y las acciones definidas en la tarjeta de la acción.
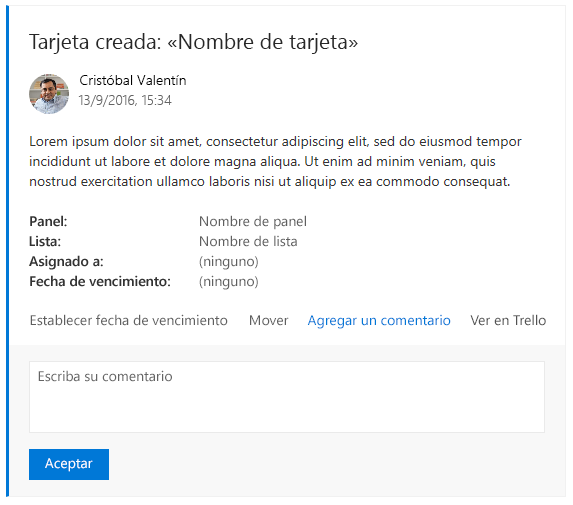
Si solo hay una acción ActionCard en una colección potentialAction, Outlook representará dicha acción de manera "preexpandida" (por ejemplo, sus entradas y acciones serán visibles inmediatamente).
| Campo | Tipo | Descripción |
|---|---|---|
name |
Cadena | La propiedad name define el texto que se mostrará en la pantalla para la acción.Use verbos. Por ejemplo, use "Establecer fecha de vencimiento" en lugar de "Fecha de vencimiento" o "Agregar nota" en lugar de "Nota". En algunos casos, el nombre en sí solo funciona porque también es un verbo: "Comentario". |
inputs |
Matriz de Inputs |
La propiedad inputs define las distintas entradas que se mostrarán en la interfaz de usuario de la tarjeta de acción. Consulte Entradas. |
actions |
Matriz de Actions |
La propiedad actions es una matriz de objetos Action, que pueden ser de tipo OpenUri o HttpPOST. La propiedad actions de una acción ActionCard no puede contener otra acción ActionCard. |
Ejemplo ActionCard
{
"@type": "ActionCard",
"name": "Comment",
"inputs": [
{
"@type": "TextInput",
"id": "comment",
"isMultiline": true,
"title": "Input's title property"
}
],
"actions": [
{
"@type": "HttpPOST",
"name": "Action's name prop.",
"target": "https://yammer.com/comment?postId=123",
"body": "comment={{comment.value}}"
}
]
}
Entradas
Se admiten tres tipos de entradas: TextInput, DateInput y MultichoiceInput.
Campos comunes
Los campos siguientes son comunes en todos los tipos de entrada.
| Campo | Tipo | Descripción |
|---|---|---|
id |
Cadena | Identifica de forma única la entrada para que sea posible hacer referencia a ella en el cuerpo de una HttpPOST acción. Consulte Sustitución del valor de entrada. |
isRequired |
Boolean | Indica si los usuarios deben escribir un valor antes de poder llevar a cabo una acción que tomaría el valor de la entrada como parámetro. Convierta una entrada en obligatoria en el caso de que los usuarios DEBAN proporcionar un valor. Considere la posibilidad de convertir una entrada en obligatoria si su valor es complementario al de otra entrada obligatoria. Por ejemplo, podría definir la pregunta de una encuesta "¿En qué grado está satisfecho/a con su coche?" con una entrada de opción múltiple, seguida de "Explique su respuesta" como entrada de texto libre. Tenga en cuenta que a algunos usuarios podría no gustarles verse obligados a proporcionar dichas explicaciones, por lo que podrían no responder a la encuesta. Asegúrese de que los usuarios sepan qué entradas son obligatorias. Incluya una etiqueta en la propiedad de título de la entrada. Por ejemplo, Comment (optional) o Please rate your experience (required). |
title |
String | Define un título para la entrada. |
value |
String | Define el valor inicial de la entrada. Para las entradas de opción múltiple, el valor debe ser igual a la propiedad value de una de las opciones de la entrada. |
TextInput
Use este tipo de entrada si necesita que los usuarios proporcionen un texto libre (por ejemplo, la respuesta a una pregunta de una encuesta).
| Campo | Tipo | Descripción |
|---|---|---|
isMultiline |
Booleano | Indica si la entrada de texto debe aceptar varias líneas de texto. |
maxLength |
Número | Indica el número máximo de caracteres que se pueden introducir. |
Ejemplo TextInput
{
"@type": "TextInput",
"id": "comment",
"isMultiline": true,
"title": "Input's title property"
}
DateInput
Use este tipo de entrada si necesita que los usuarios proporcionen una fecha o una hora (por ejemplo, en el caso de la fecha de vencimiento de una tarea).
| Campo | Tipo | Descripción |
|---|---|---|
includeTime |
Booleano | Indica si la entrada de fecha debe permitir la selección de una hora, además de la fecha. |
Ejemplo DateInput
{
"@type": "DateInput",
"id": "dueDate",
"title": "Input's title property"
}
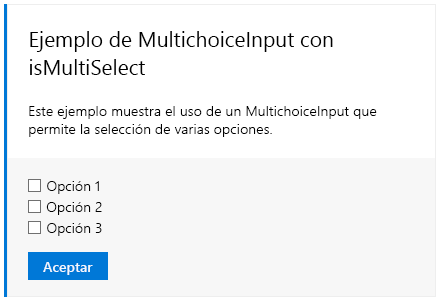
MultichoiceInput
Use este tipo de entrada si necesita que los usuarios seleccionen una opción de una lista de opciones predefinidas (por ejemplo, el estado de un error, Sí/No/Quizás, etc.).
| Campo | Tipo | Descripción |
|---|---|---|
choices |
Matriz de pares nombre-valor | Define los valores que se pueden seleccionar para la entrada de varias opciones. |
isMultiSelect |
Boolean | Si se establece en true, indica que el usuario puede seleccionar más de una opción. Las opciones especificadas se mostrarán como una lista de casillas de verificación. El valor predeterminado es false.
|
style |
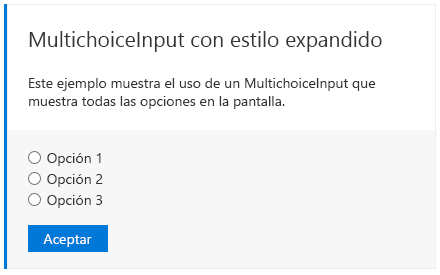
Cadena: normal (predeterminada) o expanded |
Si isMultiSelect es false, al establecer la propiedad style en expanded se indicará a la aplicación host que intente mostrar todas las opciones en la pantalla, normalmente con un conjunto de botones de opción.
|
Ejemplo MultichoiceInput compacta
{
"@type": "MultichoiceInput",
"id": "list",
"title": "Pick an option",
"choices": [
{ "display": "Choice 1", "value": "1" },
{ "display": "Choice 2", "value": "2" },
{ "display": "Choice 3", "value": "3" }
]
}
Ejemplo MultichoiceInput de selección múltiple
{
"@type": "MultichoiceInput",
"id": "list",
"title": "Pick an option",
"isMultiSelect": true,
"choices": [
{ "display": "Choice 1", "value": "1" },
{ "display": "Choice 2", "value": "2" },
{ "display": "Choice 3", "value": "3" }
]
}
Ejemplo MultichoiceInput expandida
{
"@type": "MultichoiceInput",
"id": "list",
"title": "Pick an option",
"style": "expanded",
"choices": [
{ "display": "Choice 1", "value": "1" },
{ "display": "Choice 2", "value": "2" },
{ "display": "Choice 3", "value": "3" }
]
}
Sustitución del valor de entrada
Se puede hacer referencia al valor de una entrada en el cuerpo de una HttpPOST acción. Cuando se hace referencia a un valor de entrada, se sustituye por el valor real de la entrada justo antes de que se ejecute la acción.
Para hacer referencia al valor de una entrada, use el siguiente formato:
{{<id of input>.value}}
Ejemplo de sustitución del valor de entrada
{
"@type": "ActionCard",
"name": "Comment",
"inputs": [
{
"@type": "TextInput",
"id": "comment",
"isMultiline": true,
"title": "Input's title property"
}
],
"actions": [
{
"@type": "HttpPOST",
"name": "Action's name prop.",
"target": "https://yammer.com/comment?postId=123",
"body": "comment={{comment.value}}"
}
]
}
Acción InvokeAddInCommand
Abre el panel de tareas de un complemento de Outlook. Si el complemento no está instalado, se pedirá al usuario que instale el complemento con un solo clic.
Cuando se ejecuta una acción InvokeAddInCommand, Outlook comprueba primero si el complemento solicitado está instalado y activado para el usuario. Si no es así, se notifica al usuario que la acción requiere el complemento, y podrá instalarlo y habilitarlo con un solo clic. Outlook abre el objeto solicitado, haciendo que cualquier contexto de inicialización especificado por la acción esté disponible para el complemento.
Para obtener más información, consulte Invocación de un complemento de Outlook desde un mensaje accionable.
| Campo | Tipo | Descripción |
|---|---|---|
name |
Cadena | La propiedad name define el texto que se mostrará en la pantalla para la acción.Use verbos. Por ejemplo, use "Establecer fecha de vencimiento" en lugar de "Fecha de vencimiento" o "Agregar nota" en lugar de "Nota". En algunos casos, el nombre en sí solo funciona porque también es un verbo: "Comentario". |
addInId |
UUID | Especifica el id. del complemento necesario. El id. se encuentra en el id. de elemento del manifiesto del complemento. |
desktopCommandId |
Cadena | Especifica el id. del botón de comando del complemento que abre el panel de tareas necesario. El id. del botón de comando se encuentra en el atributo id del elemento de control que define el botón en el manifiesto del complemento. El elemento Control especificado debe definirse dentro de un punto de extensión MessageReadCommandSurface y ser del tipo Button. El elemento Action del control debe ser del tipo ShowTaskPane. |
initializationContext |
Objeto | Opcional. Los desarrolladores pueden especificar cualquier objeto JSON válido en este campo. El valor se serializa en una cadena y está disponible para el complemento cuando se ejecuta la acción. Esto permite que la acción pase los datos de inicialización al complemento. |
Ejemplo InvokeAddInCommand
{
"@type": "InvokeAddInCommand",
"name": "Invoke My Add-in",
"addInId": "527104a1-f1a5-475a-9199-7a968161c870",
"desktopCommandId": "show ",
"initializationContext": {
"property1": "Hello world",
"property2": 5,
"property3": true
}
}
Ejemplos de tarjetas
Trello
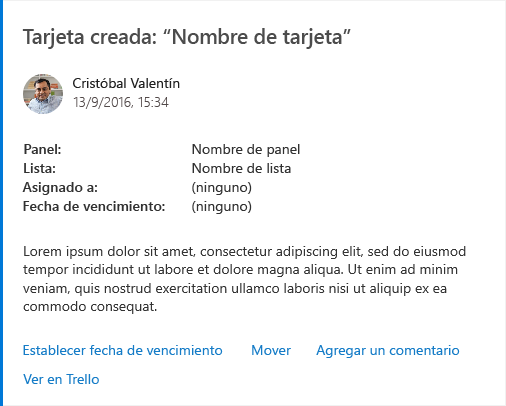
Se crea una tarjeta en una lista:

Le mostramos cómo se crea esa tarjeta:

Aquí puede ver la misma tarjeta con la acción Agregar un comentario expandida:

Aquí se muestra cómo se crea la acción Agregar un comentario:

Trello JSON
{
"summary": "Card \"Test card\"",
"themeColor": "0078D7",
"title": "Card created: \"Name of card\"",
"sections": [
{
"activityTitle": "David Claux",
"activitySubtitle": "9/13/2016, 3:34pm",
"activityImage": "https://connectorsdemo.azurewebsites.net/images/MSC12_Oscar_002.jpg",
"facts": [
{
"name": "Board:",
"value": "Name of board"
},
{
"name": "List:",
"value": "Name of list"
},
{
"name": "Assigned to:",
"value": "(none)"
},
{
"name": "Due date:",
"value": "(none)"
}
],
"text": "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat."
}
],
"potentialAction": [
{
"@type": "ActionCard",
"name": "Set due date",
"inputs": [
{
"@type": "DateInput",
"id": "dueDate",
"title": "Select a date"
}
],
"actions": [
{
"@type": "HttpPOST",
"name": "OK",
"target": "https://..."
}
]
},
{
"@type": "ActionCard",
"name": "Move",
"inputs": [
{
"@type": "MultichoiceInput",
"id": "move",
"title": "Pick a list",
"choices": [
{ "display": "List 1", "value": "l1" },
{ "display": "List 2", "value": "l2" }
]
}
],
"actions": [
{
"@type": "HttpPOST",
"name": "OK",
"target": "https://..."
}
]
},
{
"@type": "ActionCard",
"name": "Add a comment",
"inputs": [
{
"@type": "TextInput",
"id": "comment",
"isMultiline": true,
"title": "Enter your comment"
}
],
"actions": [
{
"@type": "HttpPOST",
"name": "OK",
"target": "https://..."
}
]
},
{
"@type": "OpenUri",
"name": "View in Trello",
"targets": [
{ "os": "default", "uri": "https://..." }
]
}
]
}
Aquí puede ver un ejemplo de una tarjeta de resumen de Twitter:

Le mostramos cómo se crea esa tarjeta:

Twitter JSON
{
"themeColor": "0078D7",
"sections": [
{
"activityTitle": "**Elon Musk**",
"activitySubtitle": "@elonmusk - 9/12/2016 at 5:33pm",
"activityImage": "https://pbs.twimg.com/profile_images/782474226020200448/zDo-gAo0.jpg",
"activityText": "Climate change explained in comic book form by xkcd xkcd.com/1732"
},
{
"activityTitle": "**Mark Knopfler**",
"activitySubtitle": "@MarkKnopfler - 9/12/2016 at 1:12pm",
"activityImage": "https://pbs.twimg.com/profile_images/378800000221985528/b2ebfafca6fd7b565fdf3bf4ccdb4dc9.jpeg",
"activityText": "Mark Knopfler features on B.B King's all-star album of Blues greats, released on this day in 2005..."
}
]
}
Correo electrónico accionable
Este es un ejemplo de un cuerpo de correo electrónico HTML con una tarjeta de mensaje integrada.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type="application/ld+json">{
"@context": "https://schema.org/extensions",
"@type": "MessageCard",
"originator": "",
"hideOriginalBody": "true",
"themeColor": "0072C6",
"title": "Visit the Outlook Dev Portal",
"text": "Click **Learn More** to learn more about Actionable Messages!",
"potentialAction": [
{
"@type": "ActionCard",
"name": "Send Feedback",
"inputs": [
{
"@type": "TextInput",
"id": "feedback",
"isMultiline": true,
"title": "Let us know what you think about Actionable Messages"
}
],
"actions": [
{
"@type": "HttpPOST",
"name": "Send Feedback",
"isPrimary": true,
"target": "http://..."
}
]
},
{
"@type": "OpenUri",
"name": "Learn More",
"targets": [
{ "os": "default", "uri": "https://learn.microsoft.com/outlook/actionable-messages" }
]
}
]
}
</script>
</head>
<body>
Visit the <a href="https://learn.microsoft.com/outlook/actionable-messages">Outlook Dev Portal</a> to learn more about Actionable Messages.
</body>
</html>