Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Muestre, edite y cree un registro en un origen de datos.
Descripción
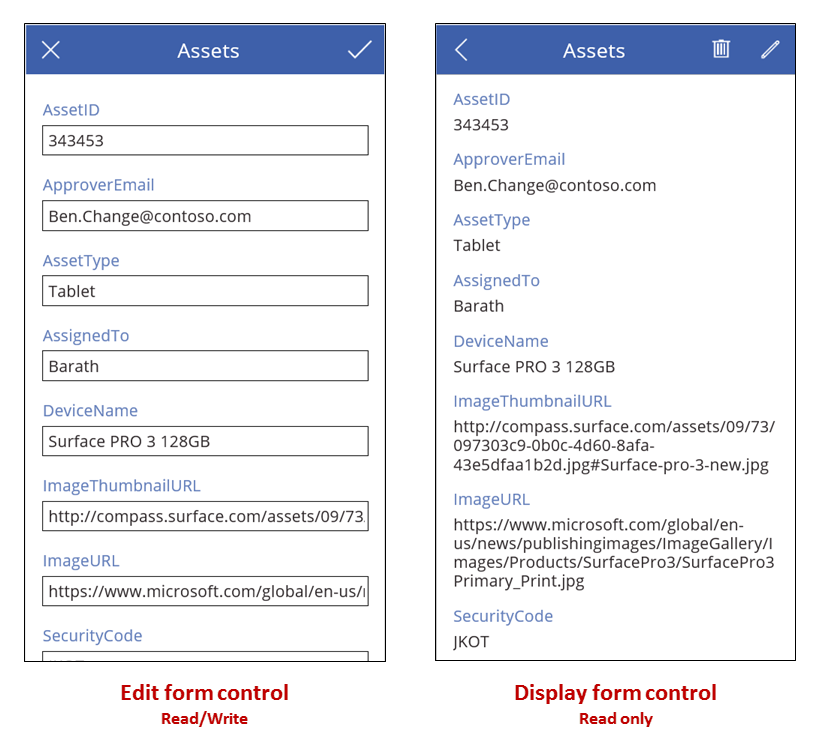
Si agrega un control Mostrar formulario, el usuario puede mostrar todos los campos de un registro o solo los campos que usted especifique. Si agrega un control Editar formulario, el usuario puede editar esos campos, crear un registro y guardar los cambios realizados en un origen de datos.

Si agrega un control Galería, puede configurarlo para mostrar una tabla en un origen de datos y luego configurar un formulario para mostrar cualquier registro que el usuario seleccione en la galería. También puede agregar uno o varios controles Botón que el usuario puede seleccionar para guardar las modificaciones, cancelar las modificaciones y crear un registro. Al usar varios controles juntos, puede crear una solución completa.
Limitaciones
El control formulario presenta estas limitaciones:
- No puede copiar y pegar formularios en tarjetas de datos. Esto es para evitar que se creen ciertas combinaciones de controles que pongan en riesgo la estabilidad y el rendimiento de la aplicación.
Selección de registros
Para cada tipo de formulario, establezca su propiedad DataSource en una tabla de registros y establezca la propiedad Item para mostrar un registro específico en esa tabla. Por ejemplo, puede establecer la propiedad Item de un formulario en la propiedad SelectedItem de un control Galería. Cuando el usuario selecciona un registro en la galería, aparece el mismo registro en el formulario, excepto que el formulario puede mostrar más campos. Si el usuario vuelve a la galería y selecciona un registro diferente, la propiedad SelectedItem de la galería cambia. Este cambio actualiza la propiedad Item del formulario, que mostrará el registro recién seleccionado.
También puede establecer la propiedad Item de un formulario mediante un control Desplegable, como se describe en Mostrar, editar o agregar un registro, o bien una función como Lookup o First. Por ejemplo, puede establecer la propiedad Item en cualquiera de estas fórmulas para mostrar la entrada de Fabrikam en la tabla Cuentas de Microsoft Dataverse:
First(Accounts)
Lookup(Accounts, "Fabrikam" in name)
Cada control de formulario contiene uno o varios controles Tarjeta. Estableciendo la propiedad DataField de una tarjeta, se especifica qué campo muestra esta tarjeta y otros detalles.
Creación de un registro
Cuando un control Editar formulario se encuentra en modo Edición, el usuario puede actualizar el registro que se especifica en la propiedad Item del formulario. Si se inspecciona, la propiedad Mode devuelve Edit.
Cuando un control Editar formulario se encuentra en modo Nuevo pero la propiedad Item se omite. El formulario no muestra un registro existente; en su lugar, los valores de cada campo coinciden con los valores predeterminados del origen de datos con el que ha configurado el formulario. La función NewForm hace que un formulario cambie a este modo.
Por ejemplo, puede establecer la propiedad Text de un botón para mostrar Nuevo y su propiedad OnSelect en una fórmula que incluya la función NewForm. Si el usuario selecciona ese botón, el formulario cambia al modo Nuevo para que el usuario puede crear un registro a partir de los valores conocidos.
Un formulario vuelve a cambiar a modo Edición si se ejecuta la función ResetForm o la función SubmitForm correctamente.
- Puede establecer la propiedad Text de un botón para mostrar Cancelar y su propiedad OnSelect en una fórmula que incluya la función ResetForm. Si el usuario selecciona ese botón, se descartan todos los cambios en curso, y los valores en el formulario, una vez más, coinciden con los valores predeterminados del origen de datos.
- Puede establecer la propiedad Text de un botón para mostrar Guardar cambios y su propiedad OnSelect en una fórmula que incluya la función SubmitForm. Si el usuario selecciona ese botón y se actualiza el origen de datos, los valores en el formulario se restablecen a los valores predeterminados del origen de datos.
Guarda los cambios
Si crea un botón Guardar cambios tal y como se describe en la sección anterior, el usuario puede crear o actualizar un registro y luego seleccionar ese botón para guardar esos cambios en el origen de datos. En su lugar, puede configurar un control Imagen o algún otro control para realizar la misma tarea, siempre y cuando configure ese control con la función SubmitForm. En cualquier caso, las propiedades Error, ErrorKind, OnSuccess, y OnFailure proporcionan comentarios sobre el resultado.
Cuando la función SubmitForm se ejecuta, validará primero los datos que el usuario desea enviar. Si un campo obligatorio no contiene un valor u otro valor no se ajusta a alguna otra restricción, las propiedades ErrorKind se establecen y se ejecuta la fórmula OnFailure. Puede configurar el botón Guardar cambios u otro control de forma que el usuario pueda seleccionarlo solo si los datos son válidos (es decir, si la propiedad Valid del formulario es true). Tenga en cuenta que el usuario no solo tiene que corregir el problema sino que también tiene que volver a seleccionar el botón Guardar cambios (o descartar los cambios seleccionando un botón Cancelar, como se describió anteriormente) para restablecer las propiedades Error y ErrorKind.
Si los datos pasan la validación, SubmitForm los envía al origen de datos, lo que puede tardar algún tiempo dependiendo de la latencia de red.
- Si el envío se realiza correctamente, la propiedad Error se desactiva, la propiedad ErrorKind se establece en ErrorKind.None y se ejecuta la fórmula OnSuccess. Si el usuario creó un registro (es decir, si el formulario se encontraba anteriormente en modo Nuevo), el formulario se cambia a modo Edición para que el usuario pueda editar el registro recién creado o uno diferente.
- Si se produce un error en el envío, la propiedad Error contiene un mensaje de error descriptivo del origen de datos, en donde se explica el problema. La propiedad ErrorKind se establece como corresponda, dependiendo del problema y se ejecuta la fórmula OnFailure.
Algunos orígenes de datos pueden detectar cuando hay dos personas tratando de actualizar el mismo registro a la vez. En este caso, ErrorKind se establece en ErrorKind.Conflict, y la solución es actualizar el origen de datos con los cambios del otro usuario y volver a aplicar los cambios realizados por este usuario.
Sugerencia
Si ofrece un botón Cancelar en el formulario para que el usuario puede descartar los cambios en curso, agregue la función ResetForm a la propiedad OnSelect del botón, aunque dicha propiedad contenga también una función Navigate para cambiar de pantalla. De lo contrario, el formulario conservará los cambios del usuario.
Diseño
De forma predeterminada, las tarjetas se colocan en una sola columna para las aplicaciones de teléfono y en tres columnas para las aplicaciones de tableta. Puede especificar cuántas columnas tiene un formulario y si se deben ajustar a ellas las tarjetas al configurar el formulario. Esta configuración no se expone en propiedades, porque se usa únicamente para definir las propiedades X, Y y Width de las tarjetas.
Para obtener más información, consulte Información sobre el diseño de los formularios de datos.
Propiedades clave
DataSource: el origen de datos que contiene el registro que el usuario muestra, edita o crea.
- Si no establece esta propiedad, el usuario no puede mostrar, editar o crear un registro, y no se proporcionan ni metadatos adicionales ni la validación.
DefaultMode: el modo inicial del control de formulario. Consulte a continuación la descripción de Mode para conocer los valores aceptables y sus significados.
DisplayMode: el modo que se utiliza para las tarjetas de datos y los controles del control de formulario.
Deriva de la propiedad Mode en la que se basa y no se puede establecer de forma independiente:
| Modo | DisplayMode | Descripción |
|---|---|---|
| FormMode.Edit | DisplayMode.Edit | Las tarjetas de datos y los controles son editables, y están listos para aceptar los cambios de un registro. |
| FormMode.New | DisplayMode.Edit | Las tarjetas de datos y los controles son editables, y están listos para aceptar un nuevo registro. |
| FormMode.View | DisplayMode.View | Las tarjetas de datos y los controles no son editables y están optimizados para su visualización. |
Error: un mensaje de error descriptivo para mostrar para este formulario cuando se produce un error en la función SubmitForm.
- Esta propiedad solo se aplica al control Editar formulario.
- Esta propiedad cambia solo cuando se ejecuta la función SubmitForm, EditForm, o ResetForm.
- Si no se produce ningún error, esta propiedad está en blanco, y ErrorKind se establece en ErrorKind.None.
- Cuando sea posible, el mensaje de error devuelto estará en el idioma del usuario. Algunos mensajes de error proceden directamente del origen de datos y puede que no estén en el idioma del usuario.
ErrorKind: si se produce un error cuando se ejecuta SubmitForm, el tipo de error que se produjo:
- Solo se aplica a un control Editar formulario.
- Esta propiedad no tiene la misma enumeración que la función Errors. Un control Editar formulario puede devolver estos valores:
| ErrorKind | Descripción |
|---|---|
| ErrorKind.Conflict | Otro usuario ha cambiado el mismo registro, lo que produce un conflicto de cambios. Ejecute la función Refresh para volver a cargar el registro e intente de nuevo el cambio. |
| ErrorKind.None | El error es de un tipo desconocido. |
| ErrorKind.Sync | El origen de datos informó de un error. Compruebe la propiedad Error para obtener más información. |
| ErrorKind.Validation | Se detectó un problema de validación general. |
Item: el registro en el DataSource que el usuario mostrará o editará.
LastSubmit: el último registro enviado correctamente, incluidos los campos generados por el servidor.
- Esta propiedad solo se aplica al control Editar formulario.
- Si el origen de datos genera o calcula automáticamente cualquier campo, como un campo de identificador con un número único, la propiedad LastSubmit tendrá este nuevo valor después de que SubmitForm se ejecute correctamente.
- El valor de esta propiedad está disponible en la fórmula OnSuccess.
Mode: el control se encuentra en modo Edición o Nuevo.
| Modo | Descripción |
|---|---|
| FormMode.Edit | El usuario puede editar un registro mediante el formulario. Los valores de las tarjetas del formulario se rellenan con el registro existente, el usuario puede cambiarlos. Si la función SubmitForm se ejecuta correctamente, se modifica un registro existente. |
| FormMode.New | El usuario puede crear un registro mediante el formulario. Los valores de los controles del formulario se rellenan con los valores predeterminados para un registro del origen de datos. Si la función SubmitForm se ejecuta correctamente, se crea un registro. |
| FormMode.View | El usuario puede ver un registro mediante el formulario. Los valores de los controles del formulario se rellenan con los valores predeterminados para un registro del origen de datos. |
El formulario cambia de modo Nuevo a modo Edición cuando se produce cualquiera de estos cambios:
- El formulario se envía correctamente y se crea un registro. Si se establece la galería para mover automáticamente la selección a este nuevo registro, el formulario estará en modo Edición para el registro creado para que el usuario puede realizar cambios adicionales.
- Se ejecuta la función EditForm.
- Se ejecuta la función ResetForm. Por ejemplo, el usuario puede seleccionar un botón Cancelar que se haya configurado con esta función.
OnFailure: acciones a realizar cuando una operación de datos ha sido incorrecta.
- Esta propiedad solo se aplica al control Editar formulario.
OnReset: acciones a realizar cuando un control Editar formulario se restablece.
- Esta propiedad solo se aplica al control Editar formulario.
OnSuccess: acciones a realizar cuando una operación de datos ha sido correcta.
- Esta propiedad solo se aplica al control Editar formulario.
Unsaved: True si el control Editar formulario contiene cambios de usuario que no se guardaron.
- Esta propiedad solo se aplica al control Editar formulario.
- Utilice esta propiedad para advertir al usuario antes de que pierda los cambios no guardados. Para impedir que el usuario seleccione un registro diferente en un control Galería antes de guardar los cambios en el registro actual, establezca la propiedad Disabled en Form.Unsaved y, asimismo, deshabilite las operaciones de actualización.
Updates: los valores que se van a escribir en el origen de datos para un registro cargado en un control de formulario.
- Esta propiedad solo se aplica al control Editar formulario.
- Utilice esta propiedad para extraer los valores de campo de las tarjetas en el control. A continuación, puede utilizar estos valores para actualizar manualmente el origen de datos con una llamada de función Patch u otro método expuesto por una conexión. No es necesario utilizar esta propiedad si usa la función SubmitForm.
- Esta propiedad devuelve un registro de valores. Por ejemplo, si el control de formulario contiene controles de tarjeta para los campos Nombre y Cantidad y los valores de la propiedad Update para dichas tarjetas devuelven "Widget" y 10, respectivamente, la propiedad Updates para el control de formulario devolvería { Nombre: "Widget", Cantidad: 10 }.
Valid: indica si un control Tarjeta o Editar formulario contiene entradas válidas listas para enviarse al origen de datos.
Esta propiedad solo se aplica al control Editar formulario.
La propiedad Valid de un control Form agrega las propiedades Valid de todos los controles Tarjeta del formulario. La propiedad Valid de un formulario es true solamente si los datos de todas las tarjetas de ese formulario son válidos, de lo contrario, la propiedad Valid del formulario es false.
Para habilitar un botón para guardar los cambios solo cuando los datos de un formulario sean válidos pero aún no se hayan enviado, establezca la propiedad DisplayMode del botón en esta fórmula:
SubmitButton.DisplayMode = If(IsBlank( Form.Error ) || Form.Valid, DisplayMode.Edit, DisplayMode.Disabled)
Propiedades adicionales
BorderColor: el color del borde de un control.
BorderStyle: si el borde del control es Solid, Dashed, Dotted o None.
BorderThickness: el grosor del borde de un control.
Fill: el color de fondo de un control.
Height: la distancia entre los bordes superior e inferior de un control.
Visible: indica si un control aparece o está oculto.
Width: la distancia entre los bordes derecho e izquierdo de un control.
X: la distancia entre el borde izquierdo de un control y el borde izquierdo de su contenedor primario (la pantalla si no hay un contenedor primario).
Y: la distancia entre el borde superior de un control y el borde superior de su contenedor primario (la pantalla si no hay un contenedor primario).
Más información
- Para obtener información general integral sobre cómo funcionan los formularios, consulte la introducción a los formularios de datos.
- Consulte la Referencia de fórmula de Power Fx para EditForm.
Instrucciones para accesibilidad
Compatibilidad con el lector de pantalla
- Considere la posibilidad de agregar un encabezado al formulario mediante una Etiqueta.
Nota
¿Puede indicarnos sus preferencias de idioma de documentación? Realice una breve encuesta. (tenga en cuenta que esta encuesta está en inglés)
La encuesta durará unos siete minutos. No se recopilan datos personales (declaración de privacidad).