Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Una lista en la que el usuario puede seleccionar uno o varios elementos.
Descripción
Un control Cuadro de lista siempre muestra todas las opciones disponibles (a diferencia de un control Desplegable) y a diferencia de un control Radio, el usuario puede seleccionar varios elementos al mismo tiempo.
Propiedades clave
Default: el valor inicial de un control antes de que lo cambie el usuario.
Nota
Solo puede tener un elemento seleccionado de forma predeterminada. Si necesita varios elementos seleccionados, use el control Cuadro combinado.
Items: origen de datos que aparece en un control como una galería, una lista o un gráfico.
Al agregar una galería, una lista o un gráfico, la lista de propiedades muestra Items de manera predeterminada, con el fin de que pueda especificar fácilmente los datos que el nuevo control debe mostrar. Por ejemplo, puede establecer la propiedad Items de una galería en la tabla Cuenta de Salesforce, una tabla denominada Inventario que se ha creado en Excel y cargado en la nube, o una lista llamada ConferenceSpeakers.
Propiedades adicionales
AccessibleLabel: etiqueta para lectores de pantalla.
BorderColor: el color del borde de un control.
BorderStyle: si el borde del control es Solid, Dashed, Dotted o None.
BorderThickness: el grosor del borde de un control.
Color: el color del texto en un control.
DisplayMode: indica si el control permite entradas de usuario (Editar), solo muestra datos (Ver) o si está deshabilitado (Deshabilitado).
DisabledBorderColor: el color del borde de un control si la propiedad DisplayMode del control está establecida en Deshabilitado.
DisabledColor: el color del texto en un control si su propiedad DisplayMode está establecida en Deshabilitado.
DisabledFill: el color de fondo de un control si su propiedad DisplayMode está establecida en Deshabilitado.
Fill: el color de fondo de un control.
FocusedBorderColor: el color del borde de un control cuando el control recibe el foco.
FocusedBorderThickness: el grosor del borde de un control cuando el control recibe el foco.
Font: el nombre de la familia de fuentes en la que aparece el texto.
FontWeight: el peso del texto en un control: Bold, Semibold, Normal o Lighter.
Height: la distancia entre los bordes superior e inferior de un control.
HoverBorderColor: el color del borde de un control cuando el usuario mantiene el puntero del ratón sobre ese control.
HoverColor: el color del texto de un control cuando el usuario mantiene el puntero del ratón sobre él.
HoverFill: el color de fondo de un control cuando el usuario mantiene el puntero del ratón sobre él.
Italic: indica si el texto de un control está en cursiva.
ItemPaddingLeft: la distancia entre el texto en un cuadro de lista y su borde izquierdo.
LineHeight: distancia entre, por ejemplo, líneas de texto o elementos de una lista.
OnChange: acciones para llevar a cabo cuando el usuario cambia el valor de un control (por ejemplo, mediante el ajuste de un control deslizante).
OnSelect: acciones para llevar a cabo cuando el usuario toca o hace clic en un control.
PaddingBottom: distancia entre el texto de un control y el borde inferior de ese control.
PaddingLeft: distancia entre el texto de un control y el borde izquierdo de ese control.
PaddingRight: distancia entre el texto de un control y el borde derecho de ese control.
PaddingTop: distancia entre el texto de un control y el borde superior de ese control.
PressedBorderColor: el color de un borde del control cuando el usuario toca o hace clic en ese control.
PressedColor: el color de texto de un control cuando el usuario toca o hace clic en ese control.
PressedFill: el color de fondo de un control cuando el usuario toca o hace clic en ese control.
Reset: indica si un control vuelve a su valor predeterminado.
Selected: registro de datos que representa el objeto seleccionado.
Nota
Solo puede tener un elemento seleccionado de forma predeterminada. Si necesita varios elementos seleccionados, use el control Cuadro combinado.
SelectedItems - Solo lectura. Representa una tabla de datos de elementos seleccionados para un cuadro de lista de selección múltiple.
SelectedItemsText - Solo lectura. Representa una tabla de datos de texto de elementos seleccionados para un cuadro de lista de selección múltiple.
SelectedText (en desuso): valor de cadena que representa el elemento seleccionado.
SelectionColor: color del texto de los elementos seleccionados en una lista o de la herramienta de selección de un control de lápiz.
SelectionFill: el color de fondo de uno o varios elementos seleccionados en una lista o un área seleccionada de un control de lápiz.
SelectMultiple: indica si un usuario puede seleccionar más de un elemento en un cuadro de lista.
Size: tamaño de la fuente del texto que aparece en un control.
Strikethrough: indica si aparece una línea sobre el texto de un control.
TabIndex: orden de navegación del teclado en relación con otros controles.
Tooltip: texto explicativo que aparece cuando el usuario mantiene el mouse sobre un control.
Underline: indica si aparece una línea debajo del texto de un control.
Visible: indica si un control aparece o está oculto.
Width: la distancia entre los bordes derecho e izquierdo de un control.
X: la distancia entre el borde izquierdo de un control y el borde izquierdo de su contenedor primario (la pantalla si no hay un contenedor primario).
Y: la distancia entre el borde superior de un control y el borde superior de su contenedor primario (la pantalla si no hay un contenedor primario).
Funciones relacionadas
Distinct( DataSource, ColumnName )
Ejemplo
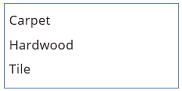
Agregue un control Cuadro de lista, denomínelo CategoryList y establezca su propiedad Items en esta fórmula:
["Carpet","Hardwood","Tile"]¿No sabe cómo agregar, nombrar y configurar un control?

Agregar tres controles Desplegable, muévalos a CategoryListy asígneles un nombre CarpetList, HardwoodList, y TileList.
Establezca la propiedad Items de cada control Desplegable en uno de estos valores:
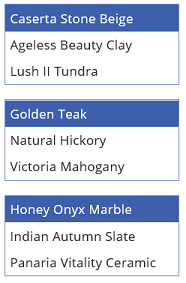
CarpetList: ["Caserta Stone Beige","Ageless Beauty Clay", "Lush II Tundra"]
HardwoodList: ["Golden Teak","Natural Hickory", "Victoria Mahogany"]
TileList: ["Honey Onyx Marble","Indian Autumn Slate", "Panaria Vitality Ceramic"]

Establezca la propiedad Visible de cada control Desplegable en uno de estos valores:
CarpetList: If("Carpet" in CategoryList.SelectedItems.Value, true)
HardwoodList: If("Hardwood" in CategoryList.SelectedItems.Value, true)
TileList: If("Tile" in CategoryList.SelectedItems.Value, true)
¿Desea más información sobre la función If u otras funciones?
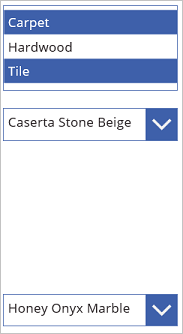
Presione F5 y, a continuación, elija uno o más elementos de CategoryList.
Aparecerá el control o controles apropiados Desplegable en función de su elección.

(opcional) Presione Esc para volver al área de trabajo predeterminada.
Instrucciones para accesibilidad
Contraste de color
Debe haber un contraste de color adecuado entre:
- SelectionColor y SelectionFill
- SelectionFill y Fill
- HoverFill y Fill
- PressedFill y Fill
Y esto, además de los requisitos de contraste de color estándar.
Compatibilidad con el lector de pantalla
- La propiedad AccessibleLabel debe estar presente.
Compatibilidad con el teclado
TabIndex debe ser cero o superior para que los usuarios del teclado puedan desplazarse hasta él.
Los indicadores de foco deben ser claramente visibles. Use FocusedBorderColor y FocusedBorderThickness para conseguirlo.
Nota
La tecla de tabulación se desplaza hasta el control List Box o fuera de él. Las teclas de dirección permiten desplazarse por el contenido del control List Box.
Nota
¿Puede indicarnos sus preferencias de idioma de documentación? Realice una breve encuesta. (tenga en cuenta que esta encuesta está en inglés)
La encuesta durará unos siete minutos. No se recopilan datos personales (declaración de privacidad).