Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Cuando crea listas desplegables dependientes (o en cascada), los usuarios seleccionan una opción en una lista para filtrar las opciones en otra lista. Muchas organizaciones crean listas dependientes para ayudar a los usuarios a completar formularios de manera más eficiente. Por ejemplo, los usuarios pueden seleccionar un país o región para filtrar una lista de ciudades, o pueden seleccionar una categoría para mostrar solo los códigos de esa categoría.
Como práctica recomendada, cree un origen de datos para los valores en las listas "primaria" y "secundaria" (por ejemplo, países / regiones y ciudades) que están separados del origen de datos que los usuarios actualizan mediante la aplicación. Si adopta este enfoque, puede usar los mismos datos primarios y secundarios en más de una aplicación y puede actualizar esos datos sin volver a publicar la aplicación o las aplicaciones que los usan. Puede lograr el mismo resultado utilizando una recopilación o datos estáticos, pero no se recomienda para escenarios empresariales.
Para el escenario en este tema, los empleados de la tienda envían problemas a una lista Incidentes a través de un formulario. Los empleados especifican no solo la ubicación de la tienda en la que ocurrió el incidente, sino también el departamento dentro de esa ubicación. No todas las ubicaciones tienen los mismos departamentos, así que la lista Ubicaciones garantiza que los empleados no puedan especificar un departamento para una ubicación que no tenga ese departamento.
Nota
Este artículo usa una lista creada con Microsoft Lists como origen de datos. Sin embargo, todas las fuentes de datos tabulares funcionan de la misma manera. En Dataverse for Teams tendrá que habilitar controles clásicos para que el menú desplegable clásico funcione en este escenario.
Crear orígenes de datos
Una lista Ubicaciones muestra los departamentos en cada ubicación.
| Ubicación | Departamento |
|---|---|
| Eganville | Panadería |
| Eganville | Deli |
| Eganville | Productos |
| Renfrew | Panadería |
| Renfrew | Deli |
| Renfrew | Productos |
| Renfrew | Farmacia |
| Renfrew | Floral |
| Pembroke | Panadería |
| Pembroke | Deli |
| Pembroke | Productos |
| Pembroke | Floral |
Una lista Incidentes muestra información de contacto e información sobre cada incidente. Cree la columna Fecha como una columna Fecha, pero cree las otras columnas como columnas Sola línea de texto para simplificar la configuración y evitar advertencias de delegación en Microsoft Power Apps.
| Nombre | Apellidos | Número de teléfono | Ubicación | Departamento | Descripción | Date |
|---|---|---|---|---|---|---|
| Tonya | Cortez | (206) 555 - 1022 | Eganville | Productos | Tuve un problema con... | 2/12/2019 |
| Castañeda | Tirado | (425) 555 - 1044 | Renfrew | Floral | Experimenté una incidencia... | 2/13/2019 |
Por defecto, las listas incluyen una columna Título que no puede cambiar de nombre o quitar, y debe contener datos antes de que pueda guardar un elemento en la lista. Para configurar la columna para que no requiera datos:
- Junto a la esquina superior derecha, seleccione el icono de rueda dentada y, después, seleccione Configuración de lista.
- En la página Configuración, seleccione Título en la lista de columnas.
- En Requerir que esta columna contenga información, seleccione No.
Después de ese cambio, puede ignorar la columna Título columna, o puede eliminarla desde la vista predeterminada si aparece al menos otra columna.
Abrir el formulario
Abra la lista Incidentes y luego seleccione Integrar ->Power Apps ->Personalizar formularios.

Se abre una pestaña del navegador con el formulario predeterminado en Power Apps Studio.
(opcional) En el panel Campos, pase el cursor sobre el campo Título, seleccione los puntos suspensivos (...) que aparecen y luego seleccione Quitar.
Si ha cerrado el panel Campos, puede abrirlo nuevamente seleccionando SharePointForm1 en la barra de navegación izquierda y luego seleccionando Editar campos en la pestaña Propiedades del panel de la derecha.
(opcional) Repita el paso anterior para eliminar el campo Adjuntos del formulario.
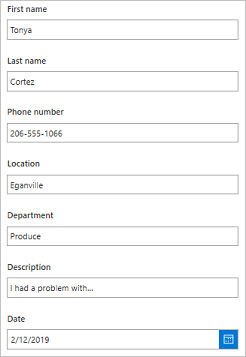
El formulario aparece solo con los campos que agregó.

Reemplazar los controles
En el panel Campos, seleccione la flecha al lado de Ubicación.
Si ha cerrado el panel Campos, puede abrirlo nuevamente seleccionando SharePointForm1 en la barra de navegación izquierda y luego seleccionando Editar campos en la pestaña Propiedades del panel de la derecha.
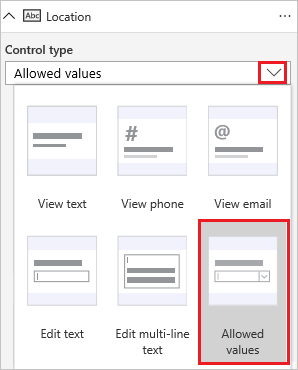
Abra la lista Tipo de control y luego seleccione Valores permitidos.

El mecanismo de entrada cambia a un control Desplegable.
Repita estos pasos para la tarjeta Departamento.
Agregar la lista de ubicaciones
Seleccione Ver>Origen de datos>Agregar origen de datos.
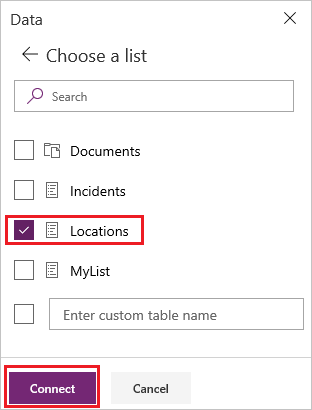
Seleccione o cree una conexión SharePoint y luego especifique el sitio que contiene la lista Ubicaciones.
Seleccione la casilla para esa lista y después seleccione Conectar.

La lista de conexiones muestra la lista Incidencias, en la que se basa el formulario, y la lista Ubicaciones, que identificará ubicaciones y departamentos en el formulario.

Desbloquear las tarjetas
Seleccione la tarjeta Ubicación, seleccione la pestaña Avanzado en el panel de la derecha y luego seleccione Desbloquear para cambiar propiedades.
Repita el paso anterior para la tarjeta Departamento.
Renombrar los controles
Si cambia el nombre de sus controles, puede identificarlos más fácilmente y los ejemplos son más fáciles de seguir. Para descubrir otras mejores prácticas, revise el Documento técnico sobre normas y directrices de codificación.
En la tarjeta Ubicación seleccione el control Desplegable.
Cerca de la parte superior del panel derecho, cambie el nombre del control seleccionado escribiendo o pegando ddLocation.

Repita los dos pasos anteriores en la tarjeta Departamento para cambiar el nombre del control Desplegable a ddDepartment.
Configurar las ubicaciones
Establezca la propiedad Items de ddlocation a esta fórmula:
Distinct(Locations, Location)(opcional) Mientras mantiene presionada la tecla Alt, abra ddLocation y confirme que la lista muestra las tres ubicaciones.
Configurar los departamentos
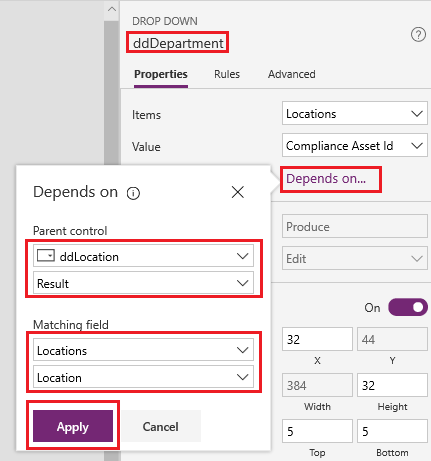
Seleccione ddDepartment y en la pestaña Propiedades del panel de la derecha, seleccione Depends on.
En Control primario, asegúrese de que ddLocation aparece en la lista superior y Resultado aparece en la lista inferior.
Nota
Si no quiere coincidir en una cadena pero sí en la ID real de la fila de datos, seleccione ID en vez de Resultado.
En Campo coincidente, seleccione Ubicaciones en la lista superior, seleccione Ubicación en la lista inferior y luego seleccione Aplicar.

La propiedad Items de ddDepartment se establece a esta fórmula:
Filter(Locations, Location = ddLocation.Selected.Result)Esta fórmula filtra los elementos en ddDepartment según lo que el usuario selecciona en ddLocation. Dicha configuración garantiza que la lista de departamentos "secundarios" refleje los datos de su ubicación "principal", como especifica la lista Ubicaciones en SharePoint.
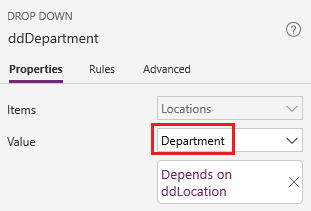
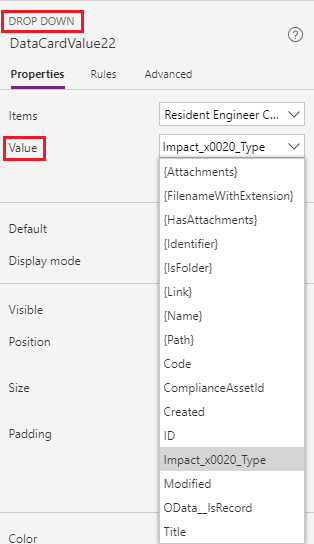
En la pestaña Propiedades del panel de la derecha, abra la lista junto a Valor y después seleccione Departamento.
Este paso establece el texto de visualización en las opciones de la columna Departamento de la lista Ubicaciones en SharePoint.

Probar el formulario
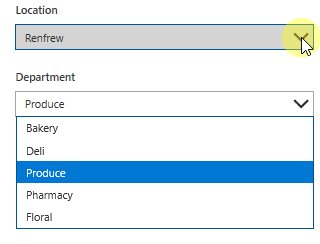
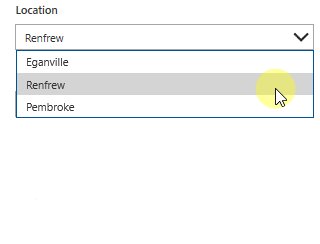
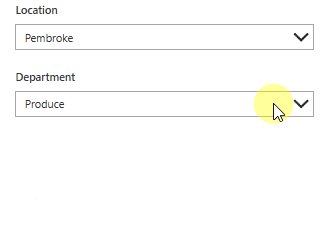
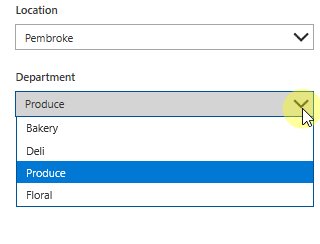
Mientras mantiene presionada la tecla Alt, abra la lista de ubicaciones, seleccione una, abra la lista de departamentos y luego seleccione uno.
Las listas de ubicaciones y departamentos reflejan la información en la lista Ubicaciones en SharePoint.

Guardar y abrir el formulario (opcional)
Abre el menú Archivo y luego seleccione Guardar>Publicar en SharePoint>Publicar en SharePoint.
En la esquina superior izquierda, seleccione la flecha Atrás y luego Volver a SharePoint.
En la barra de comandos, seleccione Nuevo para abrir el formulario personalizado.
Preguntas más frecuentes
No puedo ver ningún dato: las fuentes están en blanco o tienen los datos incorrectos. Confirme si está mostrando el campo correcto para su control de alguna de estas formas:
Seleccione una lista desplegable y luego seleccione la propiedad Value en la pestaña Propiedades del panel de la derecha.

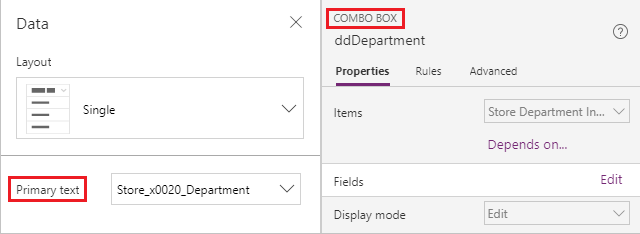
Seleccione un cuadro combinado y luego asegúrese de que el texto principal es el campo que desea mostrar.

La lista desplegable secundaria contiene elementos duplicados. Es probable que este síntoma se deba al uso de una columna Búsqueda en SharePoint o una función Choices en Power Apps. Para eliminar la duplicación, encapsule una función Distinct alrededor de los datos que se devuelven correctamente. Más información: Función Distinct.
Limitaciones conocidas
Esta configuración está disponible en los controles Desplegable, Cuadro combinado y Cuadro de lista que permiten una selección a la vez. No puede usar la configuración Depende de para cualquiera de esos controles si permiten múltiples selecciones. Este enfoque no se recomienda para trabajar con opciones en Microsoft Dataverse.
La configuración Depende de no admite datos estáticos o colecciones. Para configurar listas desplegables dependientes con estas fuentes, edite la expresión directamente en la barra de fórmulas. Además Power Apps no admite el uso de dos campos de elección en SharePoint sin ninguna tabla de datos coincidente y no puede definir Campo coincidente dentro de esta interfaz de usuario.