Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Este artículo describe cómo usar diseñador de formularios para ver y editar recursos web en un formulario. Los recursos web habilitados para formularios son imágenes o archivos HTML.
Ver y editar un recurso web en un formulario
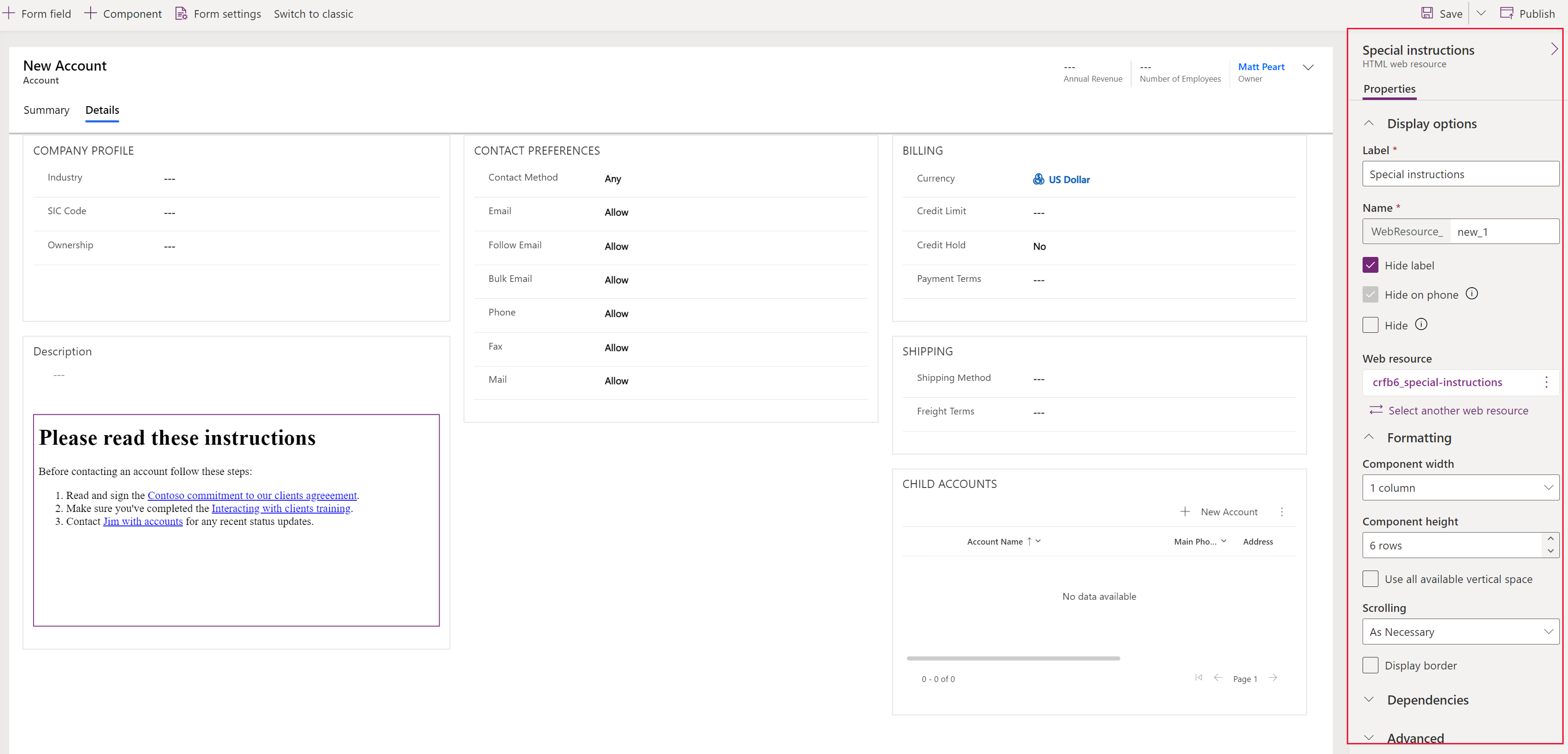
Abra un formulario principal y seleccione el área del formulario que tiene el recurso web. Las propiedades del recurso web se muestran en el panel de propiedades derecho.

Estas propiedades definen el recurso web que se usará y cómo debe comportarse. Después de hacer los cambios que quiera, seleccione Guardar. Para hacer que los cambios estén disponibles para los usuarios, seleccione Publicar.
Opciones de visualización
| Propiedad | Descripción |
|---|---|
| Etiqueta | Es el nombre descriptivo y se genera automáticamente en función del valor de la columna Nombre. Especifique el texto localizable para el control de recurso web que se agregará al formulario. |
| Nombre | Especifique un nombre para el control de recurso web que se agregará al formulario. Este valor identifica de forma exclusiva el control en el formulario. |
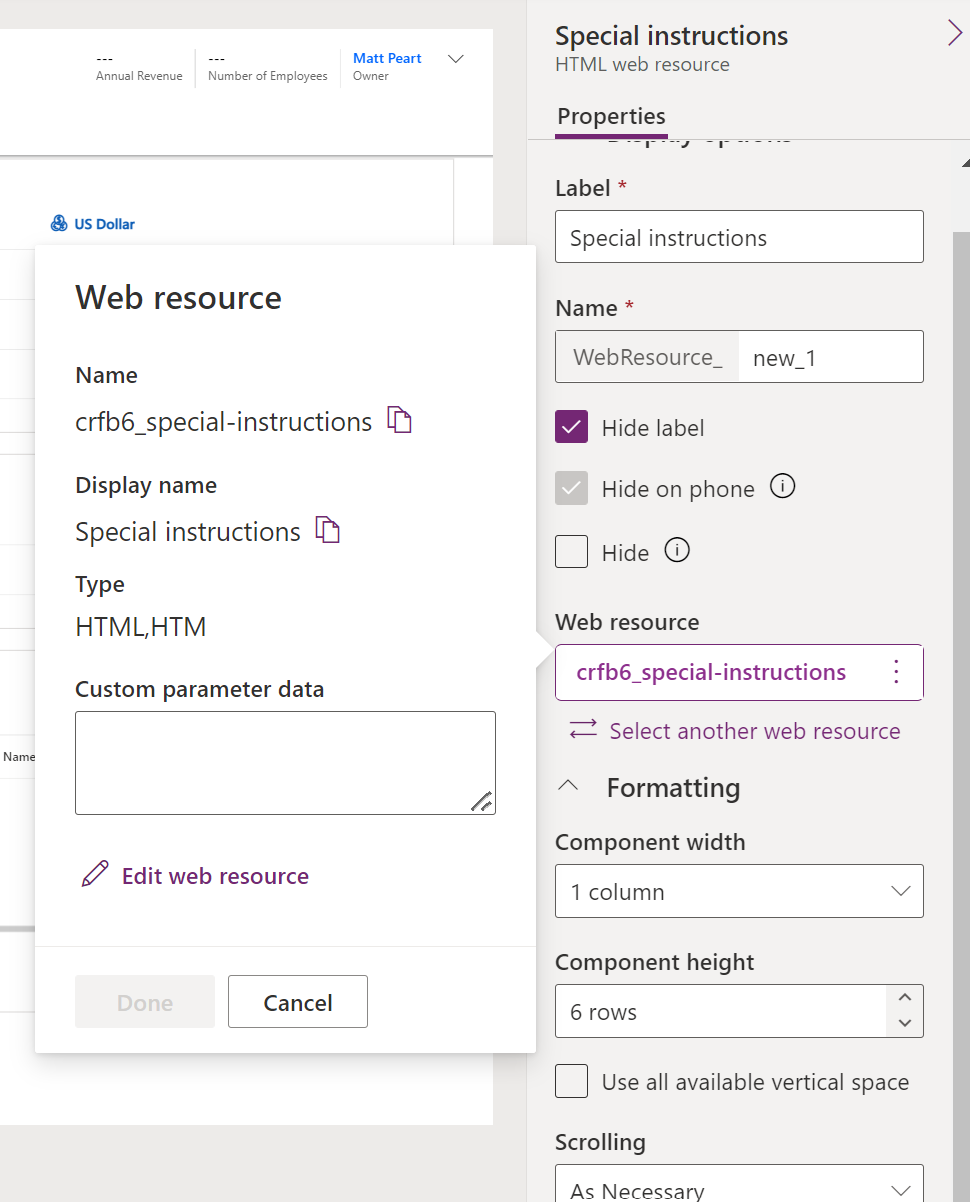
| Recurso de web | Seleccione el recurso web para mostrar propiedades de recursos web adicionales. Si usa Datos de parámetros personalizados, insértelos aquí. Normalmente, son datos de configuración que pasarán al recurso web HTML como un parámetro de cadena de consulta data. Los scripts asociados a la página HTML pueden acceder a estos datos y usarlos para cambiar el comportamiento de la página. Seleccione Editar recurso web para realizar cambios, como cargar un archivo HTML o de imagen diferente. 
|
| Ocultar etiqueta | Seleccione esta opción si no desea que se muestre la etiqueta en el formulario. |
| Ocultar en el teléfono | Seleccione esta opción cuando no quiere que este recurso web esté visible en las aplicaciones móviles. |
| Ocultar | Aunque esta opción está habilitada, el recurso web no estará visible cuando se cargue el formulario. Si tiene un script de formulario o regla de negocio que mostrará el recurso web según sea necesario, compruebe esta propiedad. Más información: Mostrar u ocultar elementos de formulario |
Formato
| Propiedad | Descripción |
|---|---|
| Ancho del componente | Cuando la sección que contiene el recurso web tiene más de una columna, puede establecer que la fila ocupe hasta el número de columnas que tiene la sección. |
| Alto del componente | Puede controlar la altura del recurso web especificando un número de filas, o bien seleccione Usar todo el espacio vertical disponible para permitir que la altura de los recursos web se expanda al espacio disponible. |
| Desplazamiento | Un recurso web HTML se agrega al formulario mediante un IFRAME. - Como sea necesario: muestra barras de desplazamiento cuando el tamaño del recurso web es mayor que el espacio disponible. - Siempre: siempre se muestran barras de desplazamiento. - Nunca: nunca se muestran barras de desplazamiento. |
| Mostrar borde | Muestra un borde alrededor del recurso web HTML. |
| Alineación vertical | Los recursos web de imágenes se pueden alinear en mitad, arriba o abajo. |
| Alineación horizontal | Los recursos web de imágenes se pueden alinear en centro, izquierda o derecha. |
| Size | Para recursos web de imágenes seleccione entre Usar el espacio disponible, Usar área disponible, Tamaño de la imagen original o Tamaño específico (especifique Altura y Ancho en píxeles). |
Dependencias
| Propiedad | Descripción |
|---|---|
| Dependencias de columna de tabla | Un recurso web HTML puede interactuar con las columnas del formulario mediante el script. Si se quita una columna del formulario, el script del recurso web se puede interrumpir. Agregue columnas a los que hagan referencia los scripts del recurso web a esta propiedad para que no puedan quitarse accidentalmente. |
Avanzado
| Propiedad | Descripción |
|---|---|
| Restringir scripting entre marcos cuando sea posible | Use esta opción si no confía plenamente en el contenido del recurso de web de HTML. Más información: Documentación para desarrolladores: Seleccionar si se restringe el scripting entre marcos |
| Pasa código de tipo de objeto de fila e id. único como parámetros | Los datos sobre la fila actual visible en el formulario se pueden transferir a la página del recurso web de HTML para que el script que se ejecuta en la página pueda acceder a los datos sobre la fila. Más información: Pasar parámetros a recursos web Documentación para desarrolladores: Transferir información contextual sobre la fila |
Propiedades de recursos web para formularios de aplicaciones basadas en modelos (clásico)
Esta sección describe cómo utilizar la interfaz de creación de aplicaciones heredada para agregar o editar recursos web en un formulario para hacerlo más atractivo o útil para los usuarios de la aplicación. Los recursos web habilitados para formularios son imágenes o controles de archivos HTML.
Acceder a propiedades de recurso web
Mientras visualiza un formulario:
-
Al agregar un recurso web: seleccione la pestaña (por ejemplo, General o Notas) en la que desea insertarlo y en la pestaña Insertar, seleccione Recurso web.

-
Al editar un recurso web: seleccione una pestaña de formulario y el recurso web que desee modificar y, a continuación, en la pestaña Inicio, seleccione Cambiar propiedades.

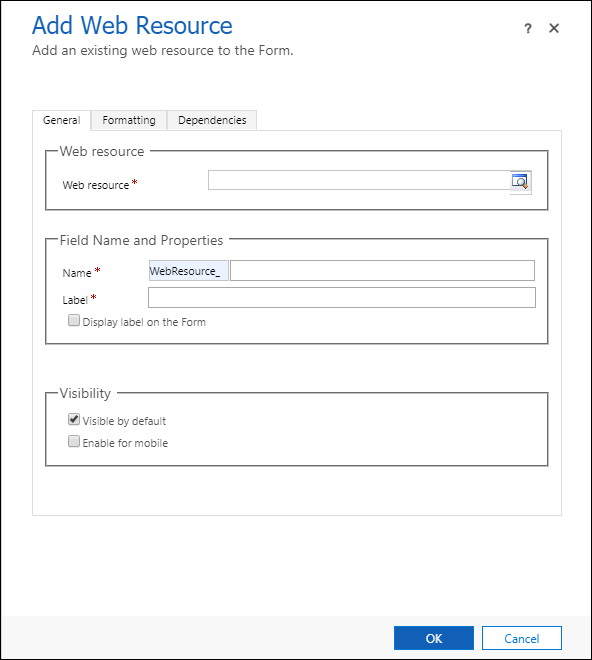
Se abrirá el cuadro de diálogo Agregar recurso web o Propiedades de recurso web.

Importante
Debe seleccionar la opción Visible de forma predeterminada para que el recurso web aparezca en el formulario y esté disponible para los usuarios.
Propiedades de recurso web
El cuadro de diálogo Agregar recurso web o Propiedades de recurso web tendrá dos, a veces tres, fichas según el tipo de recurso web.
Pestaña General
Estas propiedades definen el recurso web que se usará y cómo debe comportarse.
| Columna | Descripción |
|---|---|
| Recurso de web | Obligatorio. Busque un recurso web existente o cree uno nuevo. Use la vista Recurso web habilitado para formularios para incluir solo recursos web de HTML e imágenes que se puedan agregar como elementos visuales en un formulario. |
| Nombre | Obligatorio. Especifique un nombre para el control de recurso web que se agregará al formulario. Este valor identifica de forma exclusiva el control en el formulario. |
| Etiqueta | Obligatorio. Se genera automáticamente según el valor de la columna Nombre. Especifique el texto localizable para el control de recurso web que se agregará al formulario. Seleccione Mostrar etiqueta en el formulario si desea que esté visible. |
| Visible de forma predeterminada | Mientras se habilita, el recurso web estará visible cuando se cargue el formulario. Si tiene una regla de negocio o script de formulario que mostrará el recurso web según sea necesario, desactive esta columna. Más información: Mostrar u ocultar elementos de formulario |
| Habilitar para móvil | Seleccione esta opción para permitir que este recurso web sea visible en aplicaciones móviles. |
Según el tipo de recurso web que seleccione, establezca propiedades adicionales.
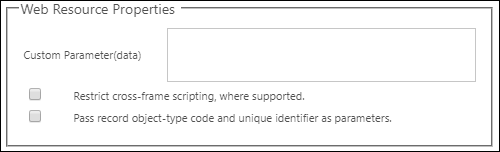
Para los recursos web de HTML verá los siguientes:

| Columna | Descripción |
|---|---|
| Parámetro personalizado (datos) | Suelen ser los datos de configuración que se transferirán al recurso web de HTML como parámetro de cadena de consulta de data. Los scripts asociados a la página HTML pueden acceder a estos datos y usarlos para cambiar el comportamiento de la página. |
| Restringir scripting entre marcos cuando sea posible | Use esta opción si no confía plenamente en el contenido del recurso de web de HTML. Más información: Documentación para desarrolladores: Seleccionar si se restringe el scripting entre marcos |
| Pasa código de tipo de objeto de fila e id. único como parámetros | Los datos sobre la fila actual visible en el formulario se pueden transferir a la página del recurso web de HTML para que el script que se ejecuta en la página pueda acceder a los datos sobre la fila. Más información: Pasar parámetros a recursos web Documentación para desarrolladores: Transferir información contextual sobre la fila |
Para los recursos web de imagen tiene la opción de especificar el Texto alternativo que es importante para las tecnologías de ayuda que hacen la página accesible para todos.
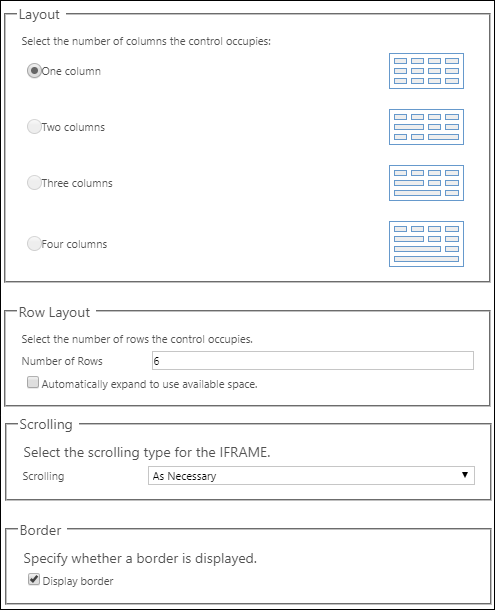
Pestaña Formato
En la pestaña Formato, las opciones que se muestran varían en función del tipo de recurso web insertado y del contexto en que se inserta. Estas opciones incluyen especificar el número de columnas y filas mostradas, si se muestra un borde y el comportamiento de desplazamiento.

| Propiedad | Descripción |
|---|---|
| Seleccione el número de columnas que ocupa el control | Cuando la sección que contiene el recurso web tiene más de una columna, puede establecer que la fila ocupe hasta el número de columnas que tiene la sección. |
| Seleccione el número de filas que ocupa el control | Puede controlar la altura del recurso web especificando varias filas o seleccionando Expandir automáticamente para usar el espacio disponible para permitir que la altura del recurso web se expanda según el espacio disponible. |
| Seleccione el tipo de desplazamiento para el IFrame | Un recurso web HTML se agrega al formulario mediante un IFRAME. - Como sea necesario: muestra barras de desplazamiento cuando el tamaño del recurso web es mayor que el espacio disponible. - Siempre: siempre se muestran barras de desplazamiento. - Nunca: nunca se muestran barras de desplazamiento. |
| Mostrar borde | Muestra un borde alrededor del recurso web. |
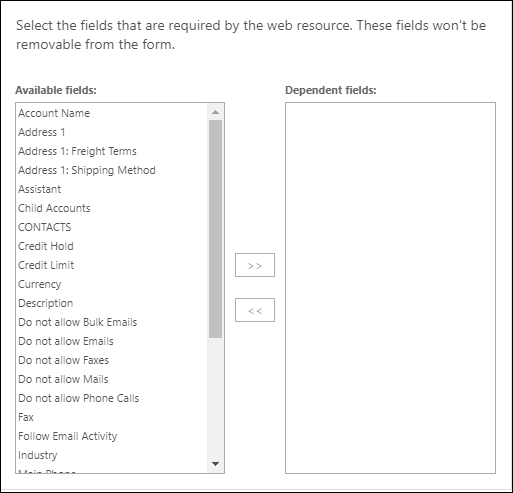
Pestaña Dependencias
Un recurso web pueden interactuar con las columnas del formulario mediante el script. Si se quita una columna del formulario, el script del recurso web se puede interrumpir. Agregue columnas a los que hagan referencia los scripts del recurso web en Columnas dependientes para que no puedan quitarse accidentalmente.

Pasar parámetros a recursos web
Un recurso web HTML puede aceptar que los parámetros se pasen como parámetros de cadena de consulta.
La información de la fila se puede pasar habilitando la opción Pasar código tipo de objeto de fila e id. único como parámetros. Si la información se escribe en la columna Parámetro personalizado (datos) se pasará mediante el parámetro de datos. Los valores que se pasan son:
| Parámetro | Descripción |
|---|---|
data |
Este parámetro solo se pasa cuando se proporciona texto para Parámetro personalizado (datos). |
orglcid |
LCID de idioma predeterminado de la organización. |
orgname |
El nombre de la organización. |
userlcid |
LCID de idioma preferido del usuario |
type |
No usar. El código de tipo de tabla. Este valor numérico puede ser diferente para las tablas personalizadas en distintas organizaciones. Utilice el nombre de tipo de tabla en su lugar. |
typename |
El nombre de tipo de tabla. |
id |
El valor de identificador de la fila. Este parámetro no incluye un valor hasta que se guarda la fila de la tabla. |
No se permite ningún otro parámetro y el recurso web no se abrirá si se usan otros parámetros. Si necesita pasar varios valores, el parámetro de datos puede sobrecargarse para incluir varios parámetros.
Más información: Documentación para desarrolladores: Transferir información contextual sobre la fila
Consultar también
Crear o editar recursos web para extender una aplicación
Utilizar el formulario principal y sus componentes