Crear o editar recursos web de aplicaciones controladas por modelos para ampliar una aplicación
Los programadores usan recursos web normalmente para extender la aplicación utilizando archivos que se usan en el desarrollo web. Los usuarios de la aplicación es posible que necesiten administrar los recursos web proporcionados por un programador o un diseñador.
Sugerencia
Para obtener información detallada de los recursos web, consulte Documentación para desarrolladores: Recursos Web para aplicaciones basadas en modelo.
¿Qué son los recursos web?
Los recursos web son archivos virtuales almacenados en el sistema. Cada recurso web tiene un nombre único que se pueda usar en una dirección URL para recuperar el archivo. Piense en ellos de esta manera: Si tuviera acceso al servidor web real que ejecuta la aplicación web, podría copiar los archivos a ese sitio web. Pero con la mayoría de los servicios online no puede hacerlo. En su lugar, puede usar recursos web para cargar archivos al sistema y luego hacer referencia a ellos por nombre como si los hubiera copiado como archivos en el servidor web.
Por ejemplo, si crea una página HTML como un recurso web llamado "new_myWebResource.htm", podría abrir esa página en un explorador que use una dirección URL como ésta:
<base URL>/WebResources/new_myWebResource.htm
donde <base URL> es la parte de la URL que usar para ver aplicaciones que terminan en dynamics.com. Puesto que el recurso web son datos del sistema, sólo los usuarios con licencia de la organización pueden tener acceso a ellos de esta forma. Normalmente, recursos web se incluyen en formularios en lugar de hacer referencia a ellos directamente. El uso más común consiste en proporcionar bibliotecas de JavaScript para scripts de formularios.
Puesto que los recursos web son datos del sistema y son compatibles con las soluciones, puede moverlos a distintas organizaciones exportándolos como parte de una solución e importando la solución a otra organización. Debe usar el explorador de soluciones para trabajar con recursos web.
Prefijo del editor de soluciones
La parte del nombre de cualquier recurso web que crea es el prefijo de editor de soluciones. Esto se establece en función del editor de soluciones para la solución en la que trabaja. Asegúrese de que está trabajando en la solución no administrada donde el prefijo de editor es el que desea para este recurso web. Más información: Editor de soluciones
Agregar un recurso web a una solución
- Inicie sesión en Power Apps y, a continuación, seleccione Soluciones en el panel de navegación de la izquierda. Si el elemento no se encuentra en el panel lateral, seleccione …Más y, a continuación, el elemento que desee.
- Abra una solución no administrada, en la barra de comandos, seleccione Agregar existente, apunte a Más y luego seleccione Recurso web. Se muestra la lista de recursos web disponibles.
- Para agregar un recurso web a la solución no administrada, seleccione el recurso web y, a continuación, seleccione Agregar.
Crear o editar un recurso web para una solución
Inicie sesión en Power Apps y, a continuación, seleccione Soluciones en el panel de navegación de la izquierda. Si el elemento no se encuentra en el panel lateral, seleccione …Más y, a continuación, el elemento que desee.
Abrir una solución no administrada.
Para editar un recurso web existente que forma parte de la solución no administrada, selecciónelo para mostrar el panel Editar recurso web. Para crear uno nuevo, en la barra de comandos seleccione Nuevo, apunte a Más y luego seleccione Recurso web.
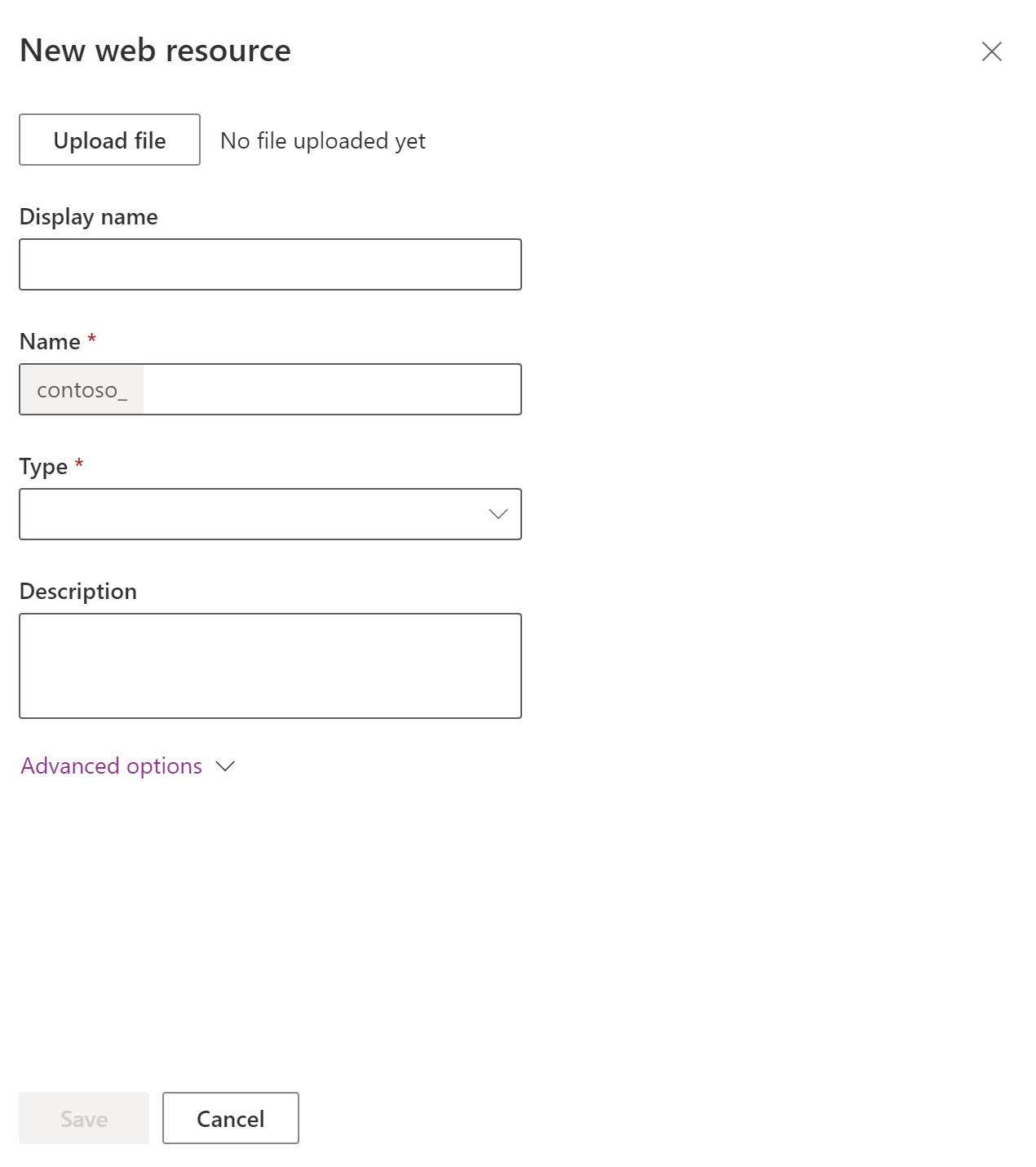
Complete los campos en el panel derecho de recursos web para crear o editar el recurso web:

Columna Descripción Cargar archivo Seleccione el botón Cargar archivo para elegir el archivo que se debe cargar como recurso web.
• Puede cargar un archivo al crear un nuevo recurso web o para sobrescribir un recurso web existente.
• La extensión del nombre de archivo debe coincidir con extensiones permitidas.
•De forma predeterminada el archivo de tamaño máximo que se puede cargar como recurso web es 5 MB. Este valor se puede editar mediante Configuración del sistema > pestaña Correo electrónico > Establecer límite de tamaño para archivos adjuntos. Más información: Cuadro de diálogo Configuración del sistema: pestaña Correo electrónicoNombre El nombre que se muestra si ve una lista de recursos web. Name Requerido. El nombre único para este recurso web. No se puede cambiar una vez guardado el recurso web.
• Este nombre solo puede incluir letras, números, puntos y caracteres de barra diagonal (“/”) no consecutivos.
• El prefijo de personalización del editor de soluciones se antepondrá al nombre del recurso web.Tipo Requerido. Este es el tipo de recurso web. No se puede cambiar una vez guardado el recurso web. Descripción Una descripción del recurso web. Opciones avanzadas Expanda Opciones avanzadas para revelar el campo Idioma, que permite seleccionar un idioma. Esta opción sólo etiqueta la fila que almacena los datos del recurso web. No modifica el comportamiento del recurso web. Una vez agregados los cambios, seleccione Guardar y, a continuación, seleccione Publicar. Una vez guardado el recurso web, se mostrará la dirección URL del recurso web en la definición del recurso web. Seleccione este vínculo para ver el recurso web en el explorador.
Nota
Los cambios en un recurso web no serán visibles en la aplicación hasta que se publique.
Agregar un recurso web a un formulario de aplicación basada en modelos
Abra el formulario donde desea agregar un recurso web para editar.
Seleccione el panel Componentes, expanda Pantalla y, a continuación, seleccione el tipo de recurso web que desee:
Recurso web HTML. Una página web (HTML) que puede usar para crear los elementos de la interfaz de usuario para las extensiones de cliente. Más información: Recursos web de de páginas web (HTML)
Recurso web de imagen. Use los recursos web de imagen para hacer que las imágenes estén disponibles para su uso en aplicaciones basadas en modelos. Los formatos de imagen admitidos son: PNG, JPG, GIF, ICO y SVG (formato vectorial). Más información: Recursos web de imágenes
Seleccione el recurso web de la lista y, a continuación, seleccione Agregar. Alternativamente, seleccione Nuevo recurso web para crear el recurso web que desee. Más información: Propiedades de recursos web para formularios de aplicaciones controladas por modelos
Nota
No puede agregar un recurso web a un pie de página o encabezado de formulario.
Agregar un recurso web a una aplicación (versión preliminar)
[Este tema es documentación preliminar y está sujeto a modificaciones.]
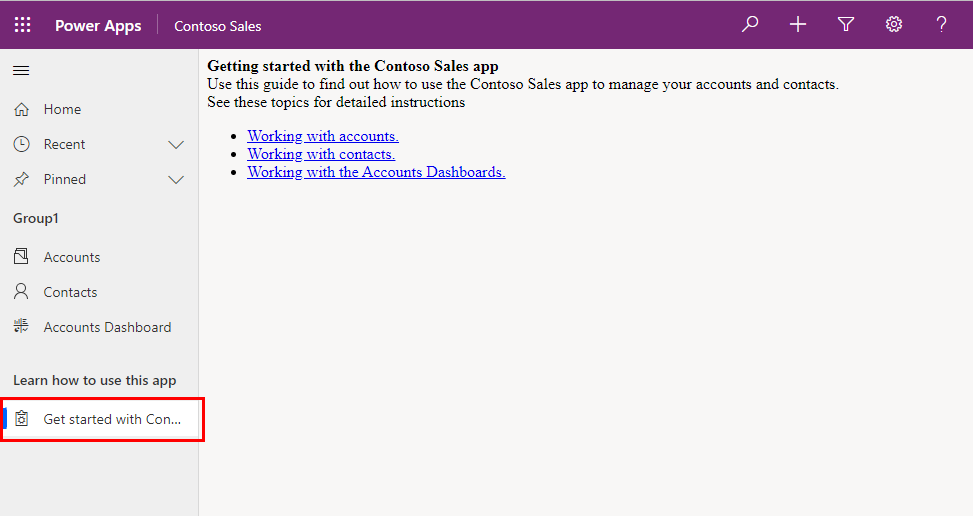
Puede agregar un recurso web como tipo de subárea en una aplicación basada en modelos. Los recursos web son archivos que puede usar para extender una aplicación basada en modelos. La subárea de recursos web puede ser código HTML o un archivo HTML, como .htm o .html. Cuando el usuario selecciona la subárea, el HTML se muestra en la aplicación.

Nota
De forma predeterminada, las subáreas de recurso web están deshabilitadas. Para habilitarlas, vaya a Opciones del panel de navegación.
En el diseñador de aplicaciones basadas en modelos, seleccione Navegación > Agregar > Subárea.
En las propiedades de subárea, rellene la siguiente información:
- Tipo de contenido: Recurso web.
- URL: seleccione un nombre de archivo de recurso web HTML de la lista para agregar la URL del recurso web. Más información: Crear o editar recursos web de aplicaciones basadas en modelos para ampliar una aplicación
- Título: Introduzca el título que aparecerá en la subárea de la aplicación.
Seleccione Guardar y, a continuación, Publicar.
Edite un recurso web utilizando el explorador de soluciones clásico
- Abra una solución no administrada y seleccione el recurso web.
- Seleccione los puntos suspensivos verticales > Editar > Editar en clásico.
- Complete el formulario para crear el recurso web:
| Columna | Descripción |
|---|---|
| Nombre | Requerido. Este es el nombre único para este recurso web. No puede cambiarlo después de guardar el recurso web. • Este nombre solo puede incluir letras, números, puntos y caracteres de barra diagonal (“/”) no consecutivos. • El prefijo de personalización del editor de soluciones se antepondrá al nombre del recurso web. |
| Nombre para mostrar | El nombre que se muestra si ve una lista de recursos web. |
| Description | Una descripción del recurso web. |
| Type | Requerido. Tipo de recurso web. No se puede cambiar una vez guardado el recurso web. |
| Editor de texto | Cuando el tipo de recurso web representa un tipo de archivo de texto, seleccione este botón para abrir una página para modificar el contenido mediante el editor de texto. Más información: Usar el editor de texto adecuadamente |
| Idioma | Permite la selección de un idioma diferente. Esta opción sólo etiqueta la fila que almacena los datos del recurso web. No modifica el comportamiento del recurso web. |
| Cargar archivo | Seleccione el botón Elegir archivo para elegir el archivo que se debe cargar como recurso web. • Puede cargar un archivo al crear un nuevo recurso web o para sobrescribir un recurso web existente. • La extensión del nombre de archivo debe coincidir con extensiones permitidas. • De forma predeterminada el archivo de tamaño máximo que se puede cargar como recurso web es 5 MB. Este valor se puede editar mediante Configuración del sistema > pestaña Correo electrónico > Establecer límite de tamaño para archivos adjuntos. Más información: Cuadro de diálogo Configuración del sistema: pestaña Correo electrónico |
| Dirección URL | Una vez guardado el recurso web, se mostrará aquí la dirección URL del recurso web. Seleccione este vínculo para ver el recurso web en el explorador. |
- Una vez agregados los cambios, seleccione Guardar y, a continuación, seleccione Publicar.
Use el editor de texto adecuadamente
El editor de texto proporcionado en la aplicación para los recursos web se debe usar sólo para ediciones simples de archivos de texto. Puede usarlo para crear y modificar los recursos web HTML, pero solo deberá modificar recursos web HTML creados mediante el editor de texto. El editor de texto está diseñado para contenido HTML muy sencillo.
Importante
Si el contenido de un recurso web HTML no se ha creado mediante el editor de texto, no use el editor de texto para editarlo.
El editor de texto usa un control que modifica el código fuente HTML de una forma que permite que sea editado. Estos cambios pueden hacer que la página se comporte de forma diferente en el explorador y hacer que código más sofisticado deje de funcionar. Al abrir un recurso web HTML con el editor de texto y guardarlo sin realizar ningún cambio pueden dañar algunos recursos web HTML.
Se recomienda usar un editor externo para editar archivos de texto y volver a guardarlos localmente antes de cargarlos con el botón Cargar archivo. De esta manera puede mantener una copia del recurso web si necesita volver a una versión anterior. Puede usar un editor simple como Bloc de notas, pero se recomienda encarecidamente un editor de texto con funciones más avanzadas. Visual Studio Community y Visual Studio Code son gratuitas y proporcionan eficaces capacidades para editar los archivos basados en texto que usan los recursos web basados.
Crear y editar un recurso web en un formulario mediante el explorador de soluciones
Puede agregar o editar recursos web en un formulario para aumentar su atractivo o utilidad para los usuarios.
Abrir una solución no administrada
En Power Apps, seleccione Soluciones en el panel de navegación izquierdo y, a continuación, en la barra de herramientas, seleccione Cambiar a clásico. Si el elemento no se encuentra en el panel lateral, seleccione …Más y, a continuación, el elemento que desee.
En la lista Todas las soluciones abra la solución no administrada que desee.
Desplazarse a un formulario
Con el explorador de soluciones abierto, en Componentes, expanda Entidades y, a continuación, expanda la tabla con la que desea trabajar.
Elija Formularios, en la lista localice un formulario de tipo Principal y, a continuación, haga doble clic o pulse en la entrada para abrir y editar el formulario.
Agregar o editar un recurso web en un formulario
Consulte Propiedades de recurso web para obtener información acerca de las propiedades que puede establecer para los recursos web en un formulario.
Vista previa
Para obtener una vista previa de cómo aparecerá el formulario principal y cómo funcionarán los eventos:
- En la ficha Inicio, seleccione Vista previa y, a continuación, seleccione Formulario de creación, Formulario de actualización o Formulario de sólo lectura.
- Para cerrar el formulario Vista previa, en el menú Archivo, seleccione Cerrar.
Guardar
Cuando haya terminado de modificar el formulario, en la pestaña Inicio, seleccione Guardar y cerrar para cerrar el formulario.
Publicación
Cuando haya completado las personalizaciones, publíquelas:
- Para publicar las personalizaciones únicamente para el componente que está editando actualmente, en el panel de navegación, elija la tabla en la que ha estado trabajando, y seleccione Publicar.
- Para publicar personalizaciones de todos los componentes no publicados a la vez, en el Panel de navegación, seleccione Entidades y, en la barra de herramientas Acciones, seleccione Publicar todas las personalizaciones.
Vea también
Propiedades de recurso web
Crear y diseñar formularios
Conocer los componentes de las aplicaciones basadas en modelos
Documentación de desarrollador: Recursos web en aplicaciones basadas en modelo
Nota
¿Puede indicarnos sus preferencias de idioma de documentación? Realice una breve encuesta. (tenga en cuenta que esta encuesta está en inglés)
La encuesta durará unos siete minutos. No se recopilan datos personales (declaración de privacidad).