Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Nota
- A partir de octubre de 2022, los portales de Power Apps son Power Pages.
- A partir del 26 de febrero de 2024, se retirará el estudio de portales de Power Apps heredados. Usar un estudio de diseño de Power Pages para editar sus sitios web. Más información: Estudio de portales de Power Apps se retirará
- Este tema se aplica a las funcionalidades heredadas. Vaya a la documentación de Microsoft Power Pages para consultar la información más reciente.
Los portales de Power Apps le permiten agregar un bot de chat de Power Virtual Agents para responder a las preguntas publicadas por un visitante en la página de sus portales. Un bot de chat (bot) configurado con diferentes temas y frases desencadenadoras puede responder automáticamente a las preguntas publicadas por un visitante en una conversación de chat.
Nota
No se admite la capacidad de agregar un chatbot con el nuevo estudio de diseño Power Pages. Consulte Cómo: incrustar un bot conversacional en una página web sobre cómo incrustar un bot conversacional en un sitio Power Pages.
Requisitos previos
Para poder agregar un bot de Power Virtual Agents a una página de portales de Power Apps, primero debe crear un bot. Si aún no tiene un bot disponible o uno que se ajuste a sus necesidades, tendrá la opción en los portales de ir a Power Virtual Agents para crear uno. Para obtener información sobre cómo crear un bot, vaya a Crear y eliminar los bots de Power Virtual Agents.
Importante
Esta función requiere las siguientes versiones para el paquete del portal de inicio y el servidor del portal:
- Versión de servidor del portal 9.3.4.x o posterior.
- Versión del paquete del portal de inicio 9.2.2103.x o posterior. Más información: consideraciones adicionales
Agregar un componente de bot de chat
Una vez que haya creado un bot de chat, puede agregar este componente a una página de portales con los siguientes pasos:
Vaya a Power Apps.
Seleccione Aplicaciones en el panel izquierdo.
Seleccionar el portal.
Seleccione Editar para abrir el estudio de portales.
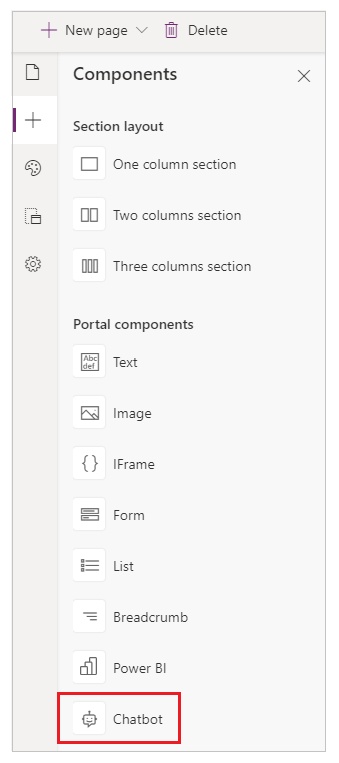
En el panel izquierdo, seleccione Componentes.
Seleccione el componente Bot de chat.

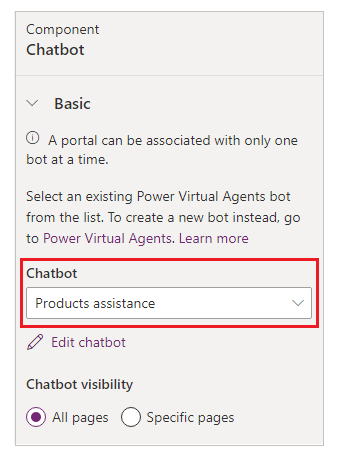
Seleccione su bot.

Nota
Si aún no tiene un bot creado o desea crear un nuevo bot para usar en portales, seleccione Power Virtual Agents. Después de crear el bot, seleccione Sincronizar configuración dentro de portales de Studio para reflejar los cambios del bot.
Seleccione si el bot aparece en todas las páginas del portal o en páginas específicas.
Si selecciona Páginas específicas, use Administrar bots en páginas para controlar las páginas que pueden usar este bot.
Puede agregar más bots de su entorno en diferentes páginas de un portal. Por ejemplo, un bot que responde a preguntas relacionadas con el área de trabajo se puede agregar a una página de recursos humanos. O bien, se puede agregar un bot que responda a consultas básicas de nóminas a una página de Finance. Sin embargo, no puede hacer que una página use más de un bot.
Configuración avanzada
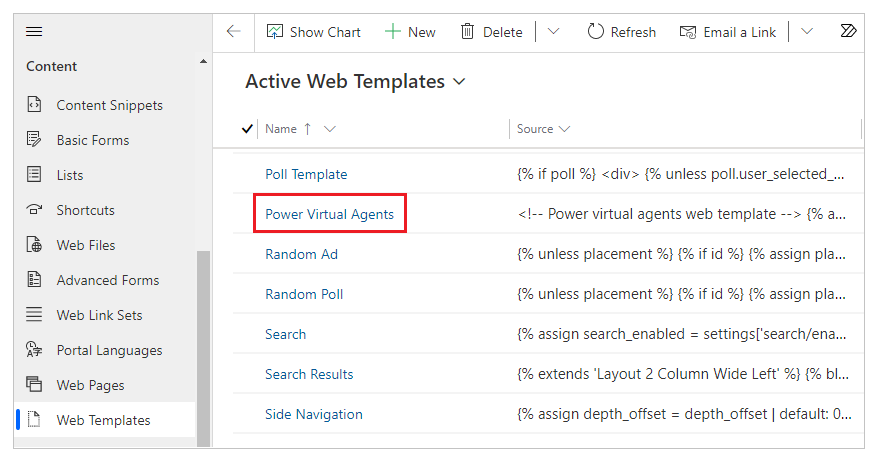
El componente de bot de chat se representa utilizando una plantilla web llamada Power Virtual Agents.

Puede cambiar los valores de los siguientes parámetros dentro de la función "window.PvaEmbeddedWebChat.renderWebChat ()".


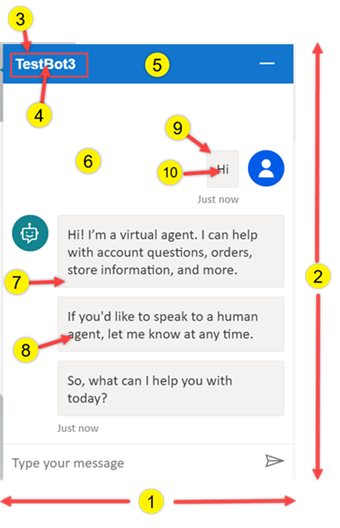
| Número | Parámetro | valor |
|---|---|---|
| 1 | ancho | Usa la variable "chatWidth". Para cambiar, actualice el ancho en píxeles: let chatWidth = "320px"; |
| 2 | altura | Usa la variable "chatHeight". Para cambiar, actualice el alto en píxeles: let chatHeight = "480px"; |
| 3 | headerText | Título del bot. De manera predeterminada, usa el nombre del bot. Para cambiar, agregue el parámetro "headerText" con el valor del encabezado del bot: "headerText": 'Contoso chatbot'; |
| 4: fontColor 5: backgroundColor |
webChatHeaderStyleOptions | Determina el estilo del encabezado para el componente del bot de chat, como el color de la fuente y el fondo. Para cambiar, actualice el parámetro "webChatHeaderStyleOptions" con los valores de las propiedades "fontColor" y "backgroundColor": "webChatHeaderStyleOptions": {"fontColor":'black',"backgroundColor":'white'} |
| 6: backgroundColor 7: bubbleBackgroundcolor 8: bubbleTextColor 9: bubbleFromUserBackground 10: bubbleFromUserTextColor |
webChatCanvasStyleOptions | Determina el estilo del lienzo de chat para el componente de chatbot, como el fondo y los fondos de burbujas del chatbot y el usuario. Para cambiar, actualice los parámetros "webChatCanvasStyleOptions" con los valores de las propiedades "backgroundColor", "bubbleBackgroundcolor", "bubbleTextColor", "bubbleFromUserBackground" y "bubbleFromUserTextColor": "webChatCanvasStyleOptions": {"backgroundColor": "#123FFF","bubbleBackground":"#2340F0","bubbleTextColor": "#323130","bubbleFromUserBackground": "#412644","bubbleFromUserTextColor": "#F345FF"} |
| 11: backgroundColor 12: iconColor |
webChatWidgetStyleOptions | Determina el estilo del encabezado para el componente del ChatWidget, como el color del icono y el fondo. Para cambiar, actualice el parámetro "webChatWidgetStyleOptions" con los valores de las propiedades "backgroundColor" y "iconColor":"webChatWidgetStyleOptions": {"backgroundColor": "#486744","iconColor": "#DF234F"} |
Después de cambiar la plantilla web, asegúrese de seleccionar Sincronizar configuración para actualizar la configuración y reflejar los cambios.
Nota
Cualquier cambio en la plantilla web de Power Virtual Agents que no sea el de los parámetros explicados anteriormente no se admitirá.
Consideraciones adicionales
Tenga en cuenta lo siguiente al usar un bot de chat de Power Virtual Agents dentro de los portales:
Versión de la plantilla del portal
Esta característica requiere la versión 9.2.2103.x o superior del paquete del portal de inicio. Si la plantilla del portal no se actualiza para agregar el soporte para el componente del bot de chat, verá el siguiente mensaje cuando intente agregar el componente:
"Actualización necesaria del portal: Es necesario realizar una actualización para poder usar esta característica en su portal. Si actualiza el portal, asegúrese de sincronizar la configuración para actualizar la sesión actual de Studio de portales con el nuevo paquete de portales."
Cuando aparezca este mensaje, actualice su paquete de portal. Para obtener más información, consulte Actualizar solución del portal.
Nota
La actualización del paquete del portal de inicio habilitará cualquier portal adicional en su entorno con la capacidad de usar el componente de bot de chat. Más información: Actualizaciones del paquete del portal de inicio
Eliminar la solución
Esta característica viene con un solución de portal denominada MicrosoftPortalBot con la nombre para mostrar de Portales de Dynamics 365 - Bot. El portal dejará de funcionar si elimina esta solución y no realiza la siguiente acción.
Si elimina la solución MicrosoftPortalBot, debe reiniciar el portal para asegurarse de que funciona correctamente.
Para reiniciar el portal:
Abra el centro de administración de Power Platform para su portal.
En el panel izquierdo, seleccione Acciones del portal.
Seleccione Reiniciar para reiniciar el portal.
Importante
Si reinicia el portal, no estará disponible durante unos minutos y los usuarios no podrán obtener acceso a la dirección URL durante este tiempo.
Seleccione Reiniciar para confirmar el reinicio del portal.
Consultar también
Nota
¿Puede indicarnos sus preferencias de idioma de documentación? Realice una breve encuesta. (tenga en cuenta que esta encuesta está en inglés)
La encuesta durará unos siete minutos. No se recopilan datos personales (declaración de privacidad).