Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Al crear un objeto visual, puede agregar opciones para personalizar sus propiedades. Algunos de los elementos a los que se puede aplicar formato personalizado son los siguientes:
- Título
- Fondo
- Frontera
- Sombra
- Colores
En este tutorial, aprenderá a:
- Agregue propiedades de formato al objeto visual.
- Empaquetar el objeto visual
- Importar el objeto visual personalizado a un informe de Power BI Desktop o del servicio Power BI.
Prerrequisito
En este tutorial se explica cómo agregar propiedades de formato comunes a un objeto visual. Se usará el objeto visual Circle Card como ejemplo. Agregaremos la capacidad de cambiar el color y el grosor del círculo. Si no tiene la carpeta de proyecto Circle Card que ha creado en ese tutorial, repítalo antes de continuar.
Agregar opciones de formato
En PowerShell, vaya a la carpeta del proyecto Circle card e inicie el objeto visual Circle card. Su objeto visual ahora se ejecuta mientras está hospedado en el equipo.
pbiviz startEn Power BI, seleccione el panel Formato.
Debería ver las opciones de formato general, pero no las opciones de formato visual.

En Visual Studio Code, abre el archivo
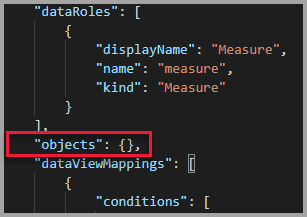
capabilities.json.Antes de la matriz dataViewMappings, agregue objects.
"objects": {},
Guarde el archivo
capabilities.json.En Power BI, vuelva a revisar las opciones de formato.
Nota
Si no ve el cambio de opciones de formato, seleccione Recargar objeto visual personalizado.

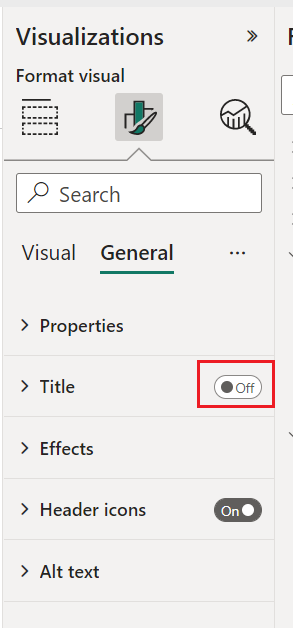
Establezca la opción Title (Título) en Off (Desactivar). Tenga en cuenta que el objeto visual ya no muestra el nombre de medida en la esquina superior izquierda.


Adición de opciones de formato personalizado
Ahora vamos a agregar un nuevo grupo denominado color para configurar el color del círculo y el grosor del contorno del círculo.
En PowerShell, introduzca Ctrl+C para detener la visualización personalizada.
En Visual Studio Code, en el archivo
capabilities.json, inserte el siguiente fragmento de JSON en el objeto que tiene la etiqueta objects."circle": { "properties": { "circleColor": { "type": { "fill": { "solid": { "color": true } } } }, "circleThickness": { "type": { "numeric": true } } } }Este fragmento JSON describe un grupo denominado círculo, que consta de dos variables: circleColor y circleThickness.
Guarde el archivo
capabilities.json.En el panel explorador de , vaya a la carpeta src y luego seleccione settings.ts. Este archivo representa la configuración del objeto visual de inicio.
En el archivo
settings.ts, reemplace las líneas de importación y dos clases por el código siguiente.import { formattingSettings } from "powerbi-visuals-utils-formattingmodel"; import FormattingSettingsCard = formattingSettings.SimpleCard; import FormattingSettingsSlice = formattingSettings.Slice; import FormattingSettingsModel = formattingSettings.Model; export class CircleSettings extends FormattingSettingsCard{ public circleColor = new formattingSettings.ColorPicker({ name: "circleColor", displayName: "Color", value: { value: "#ffffff" }, visible: true }); public circleThickness = new formattingSettings.NumUpDown({ name: "circleThickness", displayName: "Thickness", value: 2, visible: true }); public name: string = "circle"; public displayName: string = "Circle"; public visible: boolean = true; public slices: FormattingSettingsSlice[] = [this.circleColor, this.circleThickness] } export class VisualSettings extends FormattingSettingsModel { public circle: CircleSettings = new CircleSettings(); public cards: FormattingSettingsCard[] = [this.circle]; }Este módulo define las dos clases. La clase circleSettings
define dos propiedades con nombres que coinciden con los objetos definidos en el archivo capabilities.json ( circleColor ycircleThickness ) y establece valores predeterminados. La claseVisualSettings define el objeto circle según las propiedades descritas en el archivo . Guarde el archivo
settings.ts.Abra el archivo
visual.ts.En el archivo
visual.ts, importe :import { VisualSettings } from "./settings"; import { FormattingSettingsService } from "powerbi-visuals-utils-formattingmodel";y en la clase Visual agregue las siguientes propiedades:
private visualSettings: VisualSettings; private formattingSettingsService: FormattingSettingsService;Esta propiedad almacena una referencia al objeto VisualSettings, que describe la configuración del objeto visual.
En la clase Visual, inserte lo siguiente como la primera línea del constructor:
this.formattingSettingsService = new FormattingSettingsService();En la clase Visual, agregue el siguiente método después del método update.
public getFormattingModel(): powerbi.visuals.FormattingModel { return this.formattingSettingsService.buildFormattingModel(this.visualSettings); }Se llama a esta función cada vez que se renderiza el panel de formato. Permite seleccionar cuáles de los objetos y propiedades que desea exponer a los usuarios en el panel de propiedades.
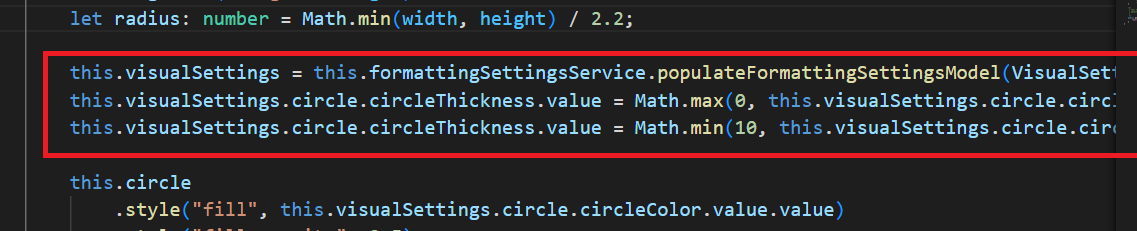
En el método update, después de la declaración de la variable radius, agregue el código siguiente.
this.visualSettings = this.formattingSettingsService.populateFormattingSettingsModel(VisualSettings, options.dataViews[0]); this.visualSettings.circle.circleThickness.value = Math.max(0, this.visualSettings.circle.circleThickness.value); this.visualSettings.circle.circleThickness.value = Math.min(10, this.visualSettings.circle.circleThickness.value);Este código recupera las opciones de formato. Ajusta cualquier valor pasado a la propiedad circleThickness y lo convierte en un número entre cero y 10.

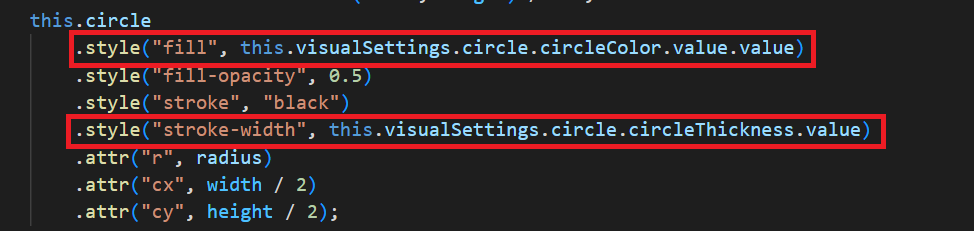
En el elemento círculo , modifique los valores pasados al estilo de relleno y al estilo de ancho de trazo de la siguiente manera:
.style("fill", this.visualSettings.circle.circleColor.value.value).style("stroke-width", this.visualSettings.circle.circleThickness.value)
Guarde el archivo
visual.ts.En PowerShell, inicie el objeto visual.
pbiviz startEn Power BI, la barra de herramientas flotante sobre el objeto visual, seleccione Activar recarga automática.

En las opciones de formato del objeto visual, expanda Circle.

Modifique las opciones de color y grosor.
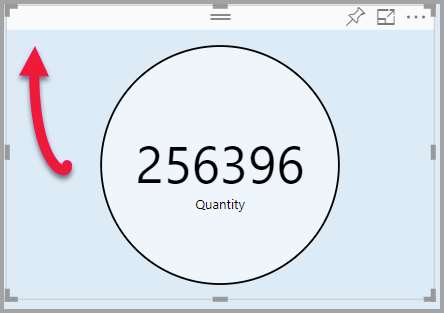
Modifique la opción de grosor a un valor inferior a cero y un valor superior a 10. A continuación, observe que la visualización ajusta el valor a un mínimo o máximo tolerable.
Depuración
Para obtener sugerencias sobre cómo depurar el objeto visual personalizado, consulte la guía de depuración.
Empaquetado del objeto visual personalizado
Ahora que el objeto visual se ha completado y listo para usarse, es el momento de empaquetarlo. Un objeto visual empaquetado se puede importar a informes o servicios de Power BI que otros usuarios pueden usar y disfrutar de ellos.
Cuando el objeto visual esté listo, siga las instrucciones de Empaquetado de un objeto visual de Power BI y, si lo desea, compártalo con otros usuarios para que puedan importarlo y disfrutarlo.