Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Con la versión de API 5.1 y versiones posteriores, los desarrolladores pueden crear objetos visuales con el panel Formato. Los desarrolladores pueden definir las tarjetas y sus categorías para cualquier propiedad de su objeto visual personalizado, lo que facilita a los creadores de informes usar estos objetos visuales.
La API usa el método FormatModel para personalizar partes del formato y los paneles de análisis.
Sugerencia
El getFormattingModel método reemplaza el enumerateObjectInstances método en versiones anteriores de la API.
getFormattingModel devuelve un valor de tipo FormattingModel que define el aspecto del panel de formato y análisis del objeto visual.
Además de todas las funcionalidades del panel de formato antiguos, el modelo de formato admite funcionalidades, propiedades y jerarquías del panel de formato actuales.

Crear un objeto visual que admita el panel Formato más reciente
Pasos generales para agregar compatibilidad con el panel Formato a un objeto visual personalizado:
Establezca la
apiVersionen el archivo pbiviz.json en5.1o posterior.Defina todas los
objectspersonalizables en el archivo capabilities.json. A continuación, estos objetos se asignan a las propiedades del panel de formato. Se requieren las siguientes propiedades para cada objeto:- nombre de objeto
- nombre de propiedad
- tipo de propiedad
Todas las demás propiedades, incluidas
DisplayNameydescription, ahora son opcionales.Compile el objeto visual personalizado FormattingModel realizando una de las siguientes acciones:
- Use utilidades de formattingmodel. (Recomendado)
- Sin esta utilidad, use solo las API.
Defina las propiedades del modelo de formato visual personalizado y cártelo mediante código (no JSON).
- Implemente la
getFormattingModelAPI en la clase visual personalizada que devuelve el modelo de formato visual personalizado. (Esta API reemplaza a laenumerateObjectInstancesque se usó en versiones anteriores).
Ejemplo de implementación del modelo de formato
- Ejemplo de modelo de formato utilizando formattingmodel util. (Recomendado)
- Ejemplo de modelo de formateo usando solo API.
Propiedades de formato de mapa
Si tiene un objeto visual personalizado creado con una API anterior y quiere actualizarlo con el panel de formato, o si va a crear un objeto visual personalizado:
Establezca la
apiVersionen el archivo pbiviz.json en5.1o posterior.Para cada nombre de objeto y nombre de propiedad en capabilities.json, cree una propiedad de formato coincidente. La propiedad de formato debe tener un descriptor que contenga un
objectNamey unpropertyNameque coincida con el nombre del objeto y el nombre de la propiedad en capabilities.json.
Las objects propiedades del archivo de funcionalidades siguen teniendo el mismo formato y no es necesario cambiarlas.
Por ejemplo, si el circle objeto del archivo capabilities.json se define de la siguiente manera:
"objects": {
"circle": {
"properties": {
"circleColor": {
"type": {
"fill": {
"solid": {
"color": true
}
}
}
},
}
}
}
La propiedad de formato del modelo debe ser de tipo ColorPicker y tener este aspecto:
control: {
type: "ColorPicker",
properties: {
descriptor: {
objectName: "circle",
propertyName: "circleColor"
},
value: {
value: this.visualSettings.circle.circleColor
}
}
}
Se produce un error si se cumple una de las condiciones siguientes:
- El nombre de objeto o propiedad del archivo de funcionalidades no coincide con el del modelo de formato
- El tipo de propiedad del archivo de funcionalidades no coincide con el tipo en el modelo de formato.
Modelo de formato
El modelo de formato es donde se describen y personalizan todas las propiedades del panel de formato.
Aplicar formato a los componentes del modelo
En el modelo de formato, los componentes de propiedad se agrupan en categorías lógicas y subcategorías. Estos grupos facilitan el examen del modelo. Hay los cinco componentes básicos, de mayor a menor:
Modelo de formato El contenedor de panel más grande, que se usa para dar formato a la interfaz frontal del panel. Contiene una lista de tarjetas de formato.
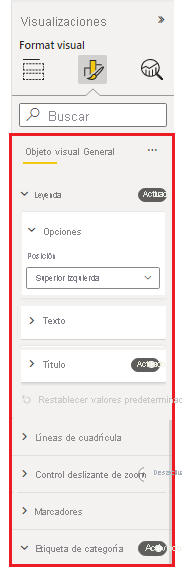
Tarjeta de formato El contenedor de agrupación de propiedades de nivel superior para dar formato a las propiedades. Cada tarjeta consta de uno o más grupos de formato, como se muestra aquí.

Aplicar formato al grupo
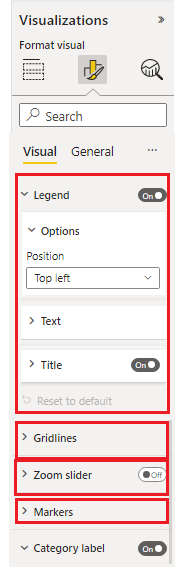
Contenedor de agrupación de propiedades de nivel secundario. El grupo de formato se muestra como un contenedor de agrupación para dar formato a los segmentos.
Aplicar formato al contenedor
Contenedor de agrupación de propiedades de nivel secundario. El contenedor de formato agrupa las secciones de formato en elementos de contenedor independientes y permite cambiar entre ellos mediante una lista desplegable.
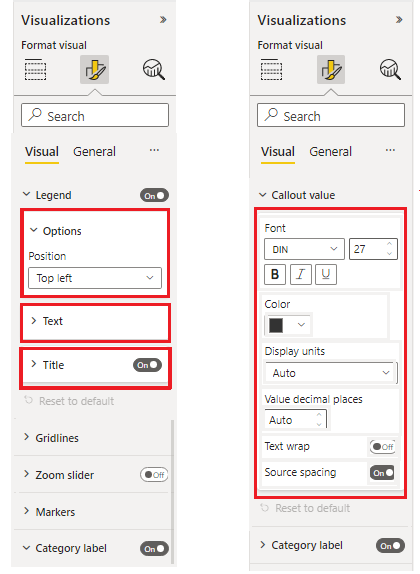
Aplicar formato a un segmento
Contenedor de propiedades. Hay dos tipos de segmentos:- Segmento simple: contenedor de propiedad individual
- Segmento compuesto: varios contenedores de propiedades relacionados agrupados en un segmento de formato
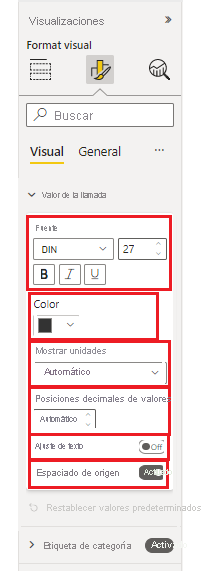
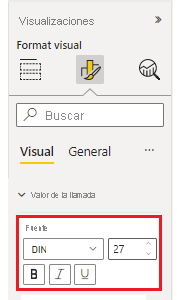
En la imagen siguiente se muestran los distintos tipos de segmentos. La "Fuente" es un segmento compuesto formado por modificadores de familia de fuentes, tamaño y negrita, cursiva y subrayado. "Color", "unidades de visualización" y los demás segmentos son segmentos simples con un componente cada uno.

Propiedades de formato del panel de visualización
Todas las propiedades del modelo de formato deben coincidir y el tipo de objeto del archivo capabilities.json .
En la tabla siguiente se muestran los tipos de propiedad de formato en capabilities.json archivo y su clase de tipo coincidente en las propiedades del modelo de formato moderno:
| Tipo | Tipo de valor de capacidades | Propiedad Formato |
|---|---|---|
| Booleano | Bool | InterruptorDePalanca |
| Número | ||
| Lista de enumeraciones | enumeration:[] | |
| Color | Relleno | Selector de color |
| Degradado | FillRule | GradientBar: el valor de propiedad debe ser una cadena que consta de: minValue[,midValue],maxValue |
| Mensaje de texto | Mensaje de texto |
Objeto de formato de funcionalidades
| Tipo | Tipo de valor de capacidades | Propiedad Formato |
|---|---|---|
| Tamaño de fuente | Tamaño de fuente | NumUpDown |
| Familia de fuentes | FontFamily | FontPicker |
| Alineación de líneas | Alineación | AlignmentGroup |
| Unidades de visualización de etiquetas | LabelDisplayUnits | AutoDropDown |
* La propiedad de formato de lista de enumeraciones es diferente en el modelo de formato y en el archivo de funcionalidades.
Declare las siguientes propiedades en la clase de configuración de formato, incluida la lista de elementos de enumeración:
- ItemDropdown
- ItemFlagsSelection
Declare las siguientes propiedades en la clase de configuración de formato, sin la lista de elementos de enumeración. Declare su lista de elementos de enumeración en capabilities.json bajo el objeto adecuado. (Estos tipos son los mismos que en las versiones anteriores de la API):
- AutoDropdown
- AutoFlagSelection
Propiedades del segmento compuesto
Un segmento compuesto de formato es un segmento de formato que contiene varias propiedades relacionadas juntas.
Por ahora tenemos dos tipos de segmentos compuestos:
FontControl
Esto mantiene todas las propiedades relacionadas con la fuente juntas. Consta de las siguientes propiedades:- Familia de fuentes
- Tamaño de fuente
- Negrita [opcional]
- Cursiva [opcional]
- Subrayado [opcional]

Cada una de estas propiedades debe tener un objeto correspondiente en el archivo de funcionalidades:
Propiedad Tipo de funcionalidad Tipo de formato Familia de fuentes Formato: {fontFamily} FontPicker Tamaño de fuente Formato: {fontSize} NumUpDown Audaz Bool ToggleSwitch Itálico Bool ToggleSwitch Subrayar Bool ToggleSwitch MarginPadding El relleno de margen determina la alineación del texto en el elemento visual. Consta de las siguientes propiedades:
- Izquierda
- Derecha
- Mejores
- Parte inferior
Cada una de estas propiedades debe tener un objeto correspondiente en el archivo de funcionalidades:
Propiedad Tipo de funcionalidad Tipo de formato Izquierda Numérico NumUpDown Derecha Numérico NumUpDown Mejores Numérico NumUpDown Parte inferior Numérico NumUpDown
Recursos de GitHub
Todas las interfaces de modelo de formato se pueden encontrar en GitHub : microsoft/powerbi-visuals-api: API de objetos visuales personalizados de Power BI en "formatting-model-api.d.ts"
Se recomienda usar las utilidades del modelo de formato más recientes en GitHub: microsoft/powerbi-visuals-utils-formatmodel: utilidades auxiliares del modelo de formato de objetos visuales de Power BI
Puede encontrar un ejemplo de un objeto visual personalizado SampleBarChart que usa la versión de API 5.1.0 e implementa
getFormattingModelcon las utilidades del modelo de formato más recientes en GitHub - microsoft/PowerBI-visuals-sampleBarChart: Objeto visual personalizado de gráfico de barras para el tutorial.
Contenido relacionado
¿Más preguntas? Pregunte a la Comunidad de Power BI.