Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Visual Studio Code es un editor de código fuente ligero y potente para Windows, macOS y Linux. Admite JavaScript, TypeScript y Node.js y tiene un rico ecosistema de extensiones para otros lenguajes como C ++, C#, Java, Python, PHP y Go, y tiempos de ejecución, como .NET y Unity. Obtenga más información sobre Visual Studio Code en Introducción a VS Code.
Visual Studio Code le permite ampliar su capacidad a través de extensiones. Las extensiones de Visual Studio Code pueden agregar más características a la experiencia general. Con el lanzamiento de esta característica, ahora puede usar la extensión Visual Studio Code para trabajar con Power Pages.
Extensión de Visual Studio Code para Power Pages
Las Power Platform Tools agregan la capacidad de configurar sitios web usando Visual Studio Code y usar IntelliSense de el lenguaje Liquid incorporado habilitando ayuda para completar el código, asistencia y sugerencias mientras personaliza la interfaz de los portales usando Visual Studio Code. Con la extensión Visual Studio Code, también puede configurar portales a través de Microsoft Power Platform CLI.
Nota
- Debe asegurarse de que node.js se descarga e instala en la misma estación de trabajo que Visual Studio Code para que las características de Power Pages funcionen.
- Asegúrese de que solo Power Platform Tools esté instalado y no Power Platform Tools y Power Platform Tools [VISTA PREVIA]. Para más información, vea Problemas conocidos.

Requisitos previos
Antes de usar la extensión Visual Studio Code para Power Pages, debe:
Descargar, instalar y configurar Visual Studio Code. Más información: Descargar Visual Studio Code
Configurar su entorno y sistema para el soporte de CI/CD de Power Pages usando CLI. Más información: Microsoft Power Platform CLI (versión preliminar)
Instalar la extensión Visual Studio Code
Después de instalar Visual Studio Code, necesita instalar la extensión para el complemento de Power Platform Tools para Visual Studio Code.
Para instalar la extensión Visual Studio Code:
Abra Visual Studio Code.
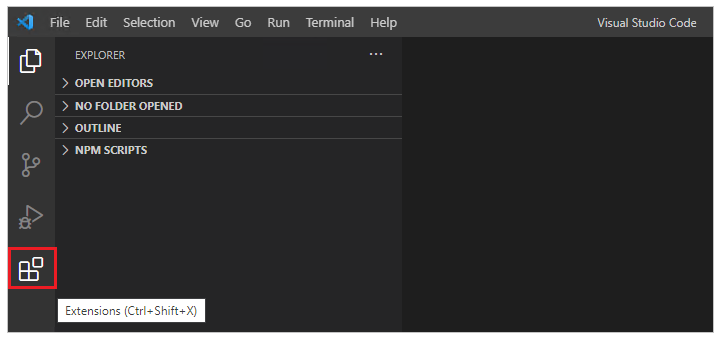
Seleccione Extensiones en el panel de la izquierda.

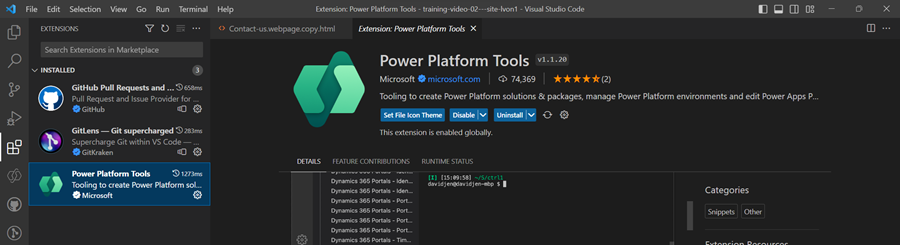
Seleccione el icono Configuración desde la parte superior derecha del panel de extensiones.
Busque y seleccione Power Platform Tools.

Seleccionar Instalar.
Verifique que la extensión se haya instalado correctamente según los mensajes de estado.
Propina
La extensión Power Platform Tools habilita automáticamente el uso de comandos de Microsoft Power Platform CLI en Visual Studio Code mediante el Terminal integrado de Visual Studio.
Power Pages acciones
Las acciones de Power Pages agilizan la administración del sitio y reducen la dependencia de los comandos de Microsoft Power Platform CLI. Las acciones de Power Pages están disponibles en el panel titulado Acciones Power Pages en la barra lateral del Explorador de Visual Studio Code.
Dentro de este panel, los sitios se clasifican de la siguiente manera:
- Sitios activos: sitios que están actualmente disponibles y activos en el entorno seleccionado.
- Sitios inactivos: sitios que están presentes en el entorno, pero no activos actualmente.
- Otros sitios: sitios descargados localmente pero que aún no están asociados con el entorno seleccionado.
Cambiar entornos
Para cambiar entornos:
Seleccione el botón Cambiar entorno dentro del panel acciones de Power Pages.

Seleccione el entorno que desee en la lista que aparece.
Al seleccionar un entorno, la lista de sitios se actualiza automáticamente.
Acciones para sitios
Los diferentes tipos de sitios proporcionan acciones específicas del contexto a las que puede acceder haciendo clic con el botón derecho.
Acciones de Sitios activos
Haga clic con el botón derecho en los sitios activos para acceder a las siguientes acciones:
- Vista previa: borra la memoria caché y abre el sitio dentro de VS Code para una Vista previa inmediata.
- Cargar: carga los cambios locales en su entorno.
- Descargar: descarga el contenido del sitio en una carpeta local para editarlo sin conexión.
- Detalles del sitio: Muestra información detallada sobre el sitio.
- Mostrar en el explorador: navega al directorio local que contiene el código del sitio.
- Abrir en el estudio de Power Pages: Abre el sitio en el estudio de Power Pages.
- Ejecutar filtrado de CodeQL: realice análisis de código estático en archivos HTML y JavaScript para identificar vulnerabilidades en el código base mediante CodeQL. Esta opción solo está disponible para los sitios que se descargan localmente, indicados por la etiqueta Current en la lista de sitios activos.
Acciones de sitios inactivos
Los sitios inactivos proporcionan estas acciones:
- Abrir administración del sitio: abre el sitio dentro de la aplicación Power Pages management.
- Detalles del sitio: proporciona información detallada sobre el sitio seleccionado, como el ID del sitio web, la URL del sitio web, la versión del modelo de datos y más.
Otras acciones de sitios
Los sitios almacenados localmente, pero que aún no están en su entorno, ofrecen las siguientes acciones:
- Cargar sitio: carga el sitio local en su entorno conectado. Después de cargarlo, el sitio aparece en la lista de sitios inactivos, donde puede activarlo desde el inicio de Power Pages.
- Mostrar en el explorador: navega al directorio local que contiene el código del sitio.
Iconos de archivo
La extensión Visual Studio Code para Power Pages identifica y muestra automáticamente iconos para archivos y carpetas dentro del contenido del sitio web descargado.
![]()
Visual Studio Code usa el tema de icono de archivo predeterminado que no muestra iconos específicos de Power Pages. Para ver los íconos de archivos específicos de sus sitios web, deberá actualizar la instancia de Visual Studio Code para usar el tema de íconos de archivos específicos de Power Pages.
Para habilitar un tema de icono de archivo específico de portales:
Abra Visual Studio Code.
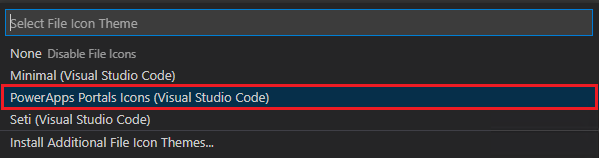
Vaya a Archivo>Preferencias>Tema>Tema de icono de archivo
Seleccione el tema para los iconos de portales de PowerApps.

Vista previa del sitio
La acción de vista previa usa la extensión Microsoft Edge DevTools para Visual Studio Code para proporcionar una vista previa del sitio en el editor. Este característica ejecuta Microsoft Edge DevTools y un explorador integrado de Microsoft Edge con emulación de dispositivos dentro de VS Code, lo que le brinda casi todas las mismas capacidades de depuración e inspección que se encuentran en Microsoft Edge DevTools.
La vista previa siempre muestra los cambios que ha subido a su sitio, así que asegúrese de enviar las ediciones locales antes de abrirla. Cada vez que inicie la vista previa, la memoria caché del sitio se borrará automáticamente para garantizar que vea las actualizaciones más recientes.
Para abrir la versión preliminar, haga clic con el botón derecho en el sitio activo bajo Acciones de Power Pages y seleccione Vista previa. Esta acción abre el navegador insertado de Microsoft Edge apuntando al sitio elegido.

El panel de vista previa se abre en el lado derecho.

Autocompletar
La capacidad de completar automáticamente en la extensión Visual Studio Code muestra el contexto actual que se está editando y los elementos de autocompletar relevantes a través de IntelliSense.

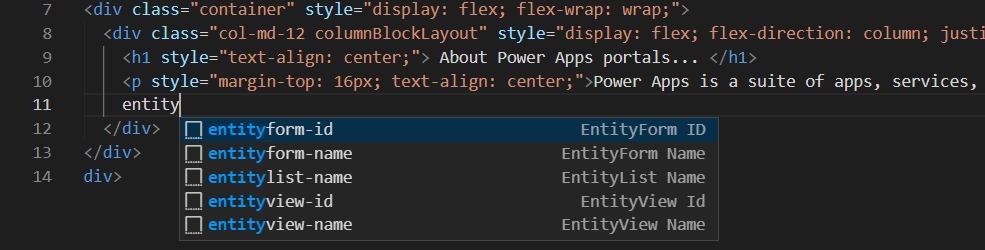
Etiquetas de Liquid
Al personalizar el contenido descargado con Visual Studio Code, ahora puede usar IntelliSense para etiquetas Liquid de Power Pages.
Comience a escribir para ver una lista de etiquetas Liquid. Seleccione una etiqueta para darle el formato correcto y continúe con su entrada.

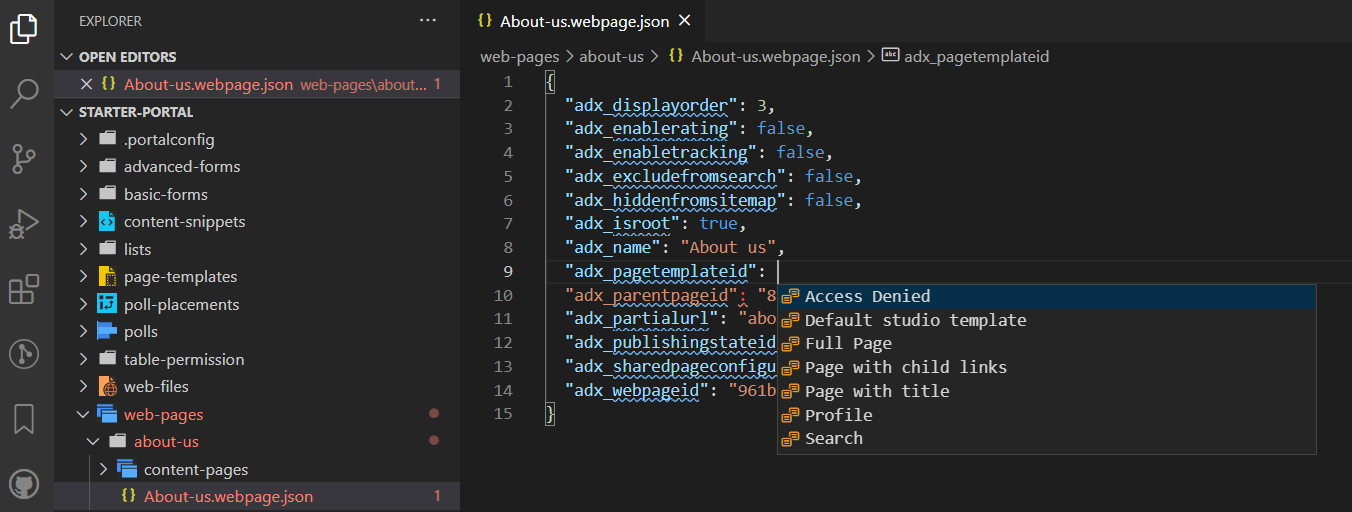
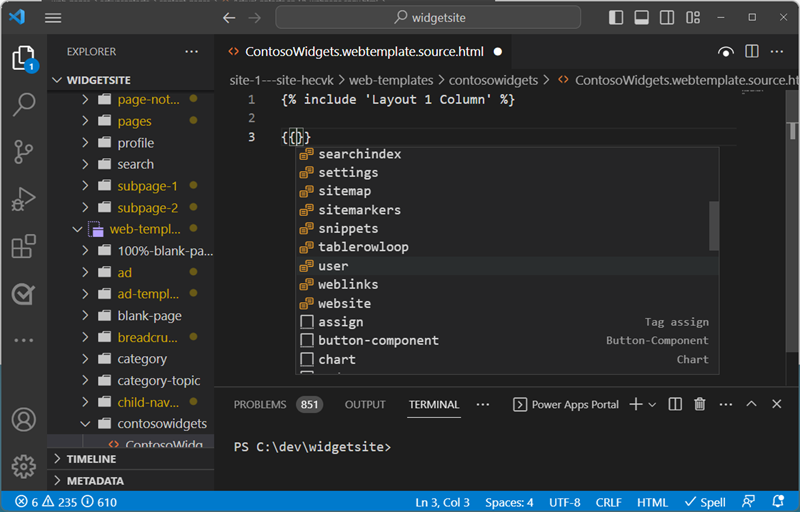
Objetos de Liquid
Puede ver las finalizaciones de código de objetos Liquid ingresando {{ }}. Con el cursor colocado entre corchetes, seleccione <CTRL + space> para mostrar una lista de objetos de Liquid que puede seleccionar. Si el objeto tiene más propiedades, puede ingresar . y luego seleccionar <CTRL + space> nuevamente para ver las propiedades específicas del objeto Liquid.

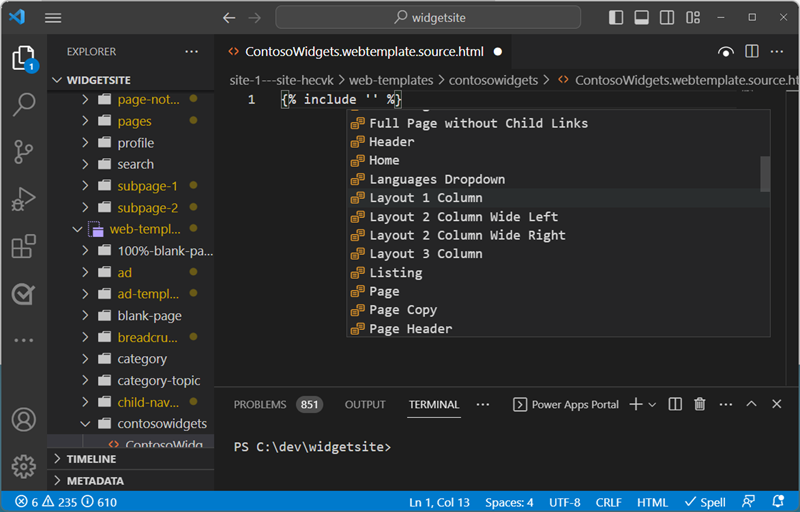
Etiquetas de plantilla
Puede ver sugerencias de plantillas web de Power Pages colocando el cursor en la declaración {include ' '} y seleccionando <CTRL> - space. Aparecerá una lista de plantillas web existentes para que las seleccione.

Crear, eliminar y cambiar el nombre de los objetos del sitio web
Desde Visual Studio Code, puede crear, eliminar y cambiar el nombre de los siguientes componentes del sitio web:
- Páginas web
- Plantillas de página
- Plantillas web
- Fragmentos de contenido
- Nuevos activos (archivos web)
Crear operaciones
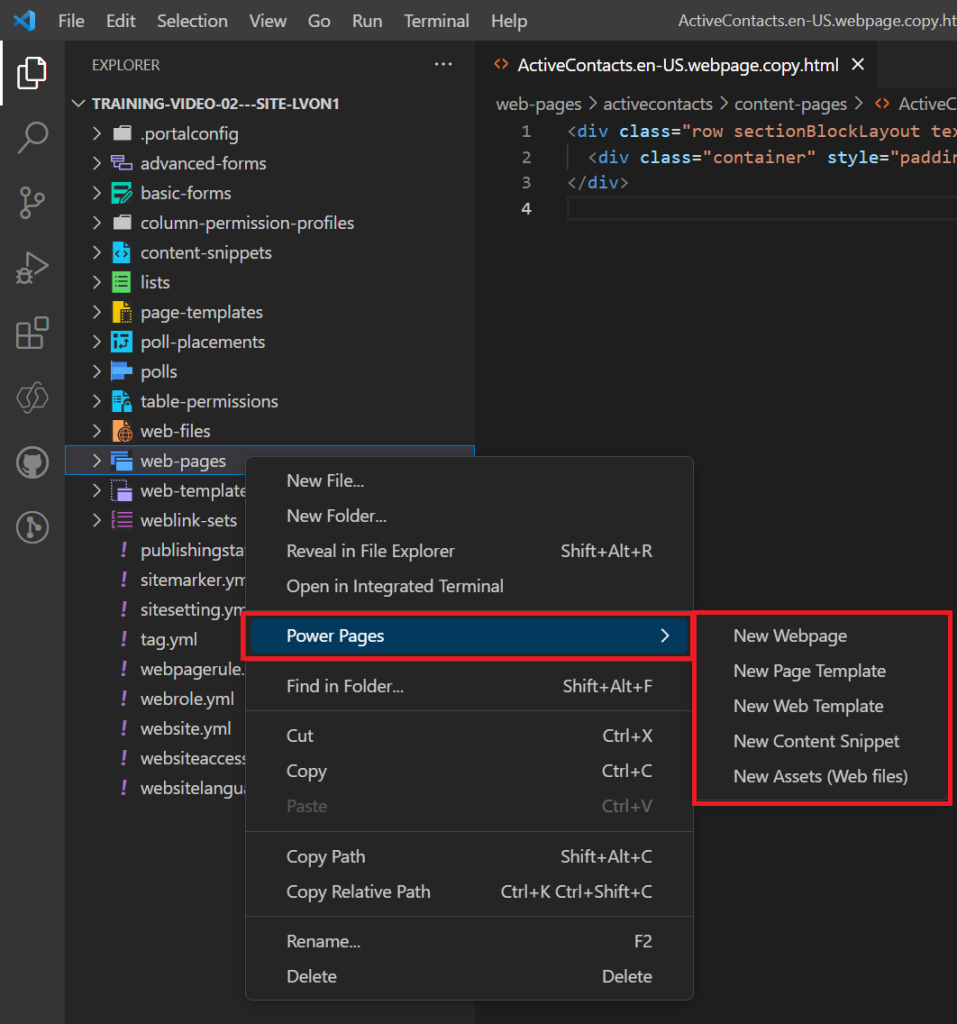
Puede utilizar las opciones del menú contextual para crear nuevos componentes de sitio web. Haga clic con el botón derecho en uno de los objetos admitidos, elija Power Pages y seleccione el tipo de objeto de sitio web que desea crear.
Como alternativa, puede utilizar la paleta de comandos de Visual Studio Code seleccionando Ctrl + Shift + P.

Necesita especificar más parámetros para crear el objeto.
| Objecto | Parámetros |
|---|---|
| Páginas web | Nombre, plantilla de página, página principal |
| Plantillas de página | Nombre, plantilla web |
| Plantillas web | Name |
| Fragmentos de contenido | Nombre y si el fragmento será HTML o texto. |
| Nuevos activos (archivos web) | Nombre, página principal y archivo seleccionado para cargar. |
Operaciones de cambiar nombre y eliminación
Desde la navegación de archivos, puede usar el menú contextual para cambiar el nombre o eliminar componentes de Power Pages
Nota
Los objetos eliminados se pueden restaurar desde la papelera de reciclaje del escritorio.
Limitaciones
Las siguientes limitaciones se aplican actualmente a las Power Platform Tools para portales:
- Las características de Autocompletar solo admiten una funcionalidad limitada.
Información relacionada
Compatibilidad de Power Pages con Microsoft Power Platform CLI (versión preliminar)