Tutorial: Escribir el primer script de cliente
¿Listo para escribir su primer script de cliente para ver las cosas en acción? Empecemos Mantengámoslo simple.
Objetivo
Después de finalizar este tutorial, sabrá cómo utilizar el código JavaScript en aplicaciones basadas en modelos, lo que implica los pasos siguientes a un nivel alto:
- Localizar o crear una solución para agregar su trabajo
- Escribir el código JavaScript para solucionar un problema del negocio
- Cargar su código como recurso web
- Asociar su recurso web a un formulario
- Configurar eventos de formulario y campo
- Probar su código
Paso 1: Localizar o crear una solución
Las soluciones son la manera en que las personalizaciones se pueden transportar de un entorno a otro. Debe escribir y probar su código JavaScript en un entorno de desarrollo como parte de una solución no administrada. Cuando haya terminado de probar, exporte la solución como solución administrada e impórtela o instálela en su entorno de producción.
Es posible que ya haya una solución existente que debería usar. La aplicación basada en modelos que desea personalizar con su script ya debería formar parte de una solución. Puede editar esa solución o crear una nueva que dependa de otra solución existente.
Para crear una solución nueva:
Navegue hasta Power Apps.
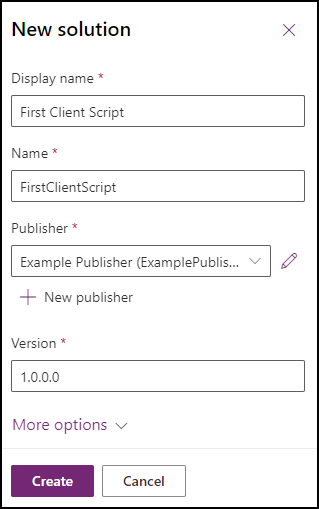
En el panel de navegación izquierdo, seleccione Soluciones y luego seleccione Nueva solución.
En el cuadro de diálogo desplegable, especifique Nombre para mostrar, Nombre y Editor.
La mayoría de las empresas tendrán un editor existente que siempre usarán. Debería usar ese editor. Si es la primera persona, puede crear el suyo propio.
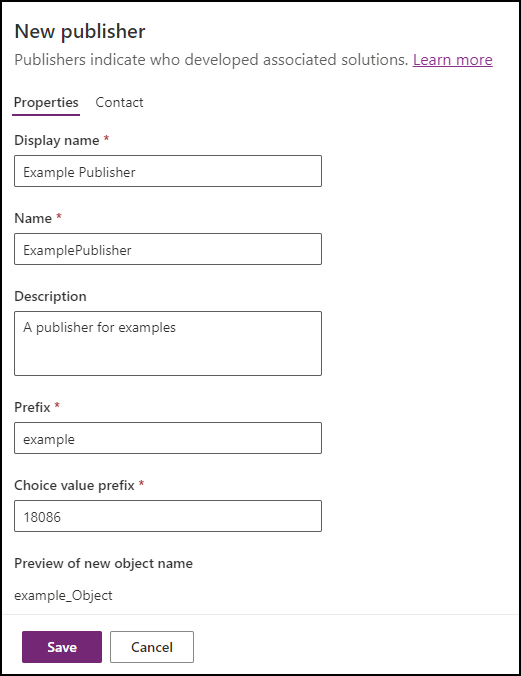
Haga clic en Nuevo editor para abrir el cuadro de diálogo Nuevo editor. En este tutorial, utilizaremos un editor con esta definición:

Observe el valor de Prefijo. Esto debe ser algo que identifique a su empresa. En este caso, estamos usando
example.Esta es la solución que usaremos en este tutorial.

Busque o agregue una aplicación basada en modelo a su solución.
Una nueva solución no incluirá ninguna aplicación basada en modelo. Necesitará agregar una aplicación basada en modelo existente o crear una nueva.
Nota
Para este tutorial, asegúrese de que la aplicación incluya la tabla Cuenta. Los scripts y las instrucciones siguientes esperan los campos encontrados en un formulario para la tabla Cuenta.
Opción A: Agregar una aplicación basada en modelo existente a su solución
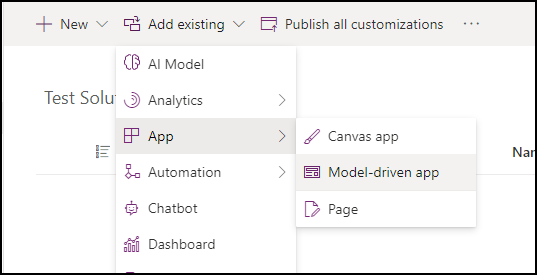
- En su solución, seleccione Agregar existente>Aplicación>Aplicación basada en modelo.

- Seleccione una aplicación existente y haga clic en Agregar.
Opción B: Crear una nueva aplicación basada en modelo en su solución
En su solución, puede seleccionar Nuevo>Aplicación>Aplicación basada en modelo.
Consulte el tutorial Crear la primera aplicación basada en modelo. Cree una aplicación que incluya la tabla Cuenta.
Paso 2: Escribir su código JavaScript
El primer paso es identificar el problema del negocio que intenta abordar usando el scripting del cliente. Una vez que lo haya identificado, debe escribir el código JavaScript que contiene la lógica de negocios personalizada que trata su problema del negocio.
Las aplicaciones basadas en modelo no proporcionan un editor de JavaScript. Use una herramienta de creación externa que proporciona características específicamente para la edición de archivos JavaScript, como Notepad++, Visual Studio Code o Microsoft Visual Studio.
Este es el código JavaScript que utiliza este tutorial:
// A namespace defined for the sample code
// As a best practice, you should always define
// a unique namespace for your libraries
var Example = window.Example || {};
(function () {
// Define some global variables
var myUniqueId = "_myUniqueId"; // Define an ID for the notification
var currentUserName = Xrm.Utility.getGlobalContext().userSettings.userName; // get current user name
var message = currentUserName + ": Your JavaScript code in action!";
// Code to run in the form OnLoad event
this.formOnLoad = function (executionContext) {
var formContext = executionContext.getFormContext();
// Display the form level notification as an INFO
formContext.ui.setFormNotification(message, "INFO", myUniqueId);
// Wait for 5 seconds before clearing the notification
window.setTimeout(function () { formContext.ui.clearFormNotification(myUniqueId); }, 5000);
}
// Code to run in the column OnChange event
this.attributeOnChange = function (executionContext) {
var formContext = executionContext.getFormContext();
// Automatically set some column values if the account name contains "Contoso"
var accountName = formContext.getAttribute("name").getValue();
if (accountName.toLowerCase().search("contoso") != -1) {
formContext.getAttribute("websiteurl").setValue("https://www.contoso.com");
formContext.getAttribute("telephone1").setValue("425-555-0100");
formContext.getAttribute("description").setValue("Website URL, Phone and Description set using custom script.");
}
}
// Code to run in the form OnSave event
this.formOnSave = function () {
// Display an alert dialog
Xrm.Navigation.openAlertDialog({ text: "Record saved." });
}
}).call(Example);
Copie este código en un archivo de texto y guárdelo con el nombre: Example-form-script.js.
Explicación detallada del código
Veamos el código detalladamente:
Defina el espacio de nombres: el código comienza definiendo un espacio de nombres de su script personalizado. Como práctica recomendada, siempre debe crear bibliotecas JavaScript del espacio de nombres para evitar que sus funciones sean reemplazadas por funciones de otra biblioteca.
var Example = window.Example || {};En este caso, todas las funciones definidas en esta biblioteca se pueden usar como
Example.[functionName]. Debe elegir un espacio de nombres que coincida con el nombre de su editor de soluciones.Definir variables globales: la siguiente sección define algunas variables globales que se usan en el script. La información de contexto está ahora disponible de forma global mediante el método Xrm.Utility.getGlobalContext.
// Define some global variables var myUniqueId = "_myUniqueId"; // Define an ID for the notification var currentUserName = Xrm.Utility.getGlobalContext().userSettings.userName; // get current user name var message = currentUserName + ": Your JavaScript code in action!";Función para ejecutar en el evento OnLoad: esta sección contiene la función que se ejecutará cuando se cargue el formulario de cuenta. Por ejemplo, cuando se crea un nuevo registro de cuenta o al abrir un registro de cuenta existente.
La función
Example.formOnLoadutiliza el parámetroexecutionContextpara obtener el objetoformContext. Cuando conecta más adelante su código al evento de formulario, debe recordar seleccionar la opción de pasar el contexto de ejecución a esta función.Esta función muestra una notificación de nivel de formulario mediante el método formContext.ui.setFormNotification.
Por último, esta función usa el JavaScript setTimeOut para retardar la ejecución del método formContext.ui.clearFormNotification para eliminar la notificación después de 5 segundos.
// Code to run in the form OnLoad event this.formOnLoad = function (executionContext) { var formContext = executionContext.getFormContext(); // Display the form level notification as an INFO formContext.ui.setFormNotification(message, "INFO", myUniqueId); // Wait for 5 seconds before clearing the notification window.setTimeout(function () { formContext.ui.clearFormNotification(myUniqueId); }, 5000); }Función para ejecutar en el evento OnChange: la función
Example.attributeOnChangese asociará con la columna Nombre de la cuenta en el formulario de la cuenta para que se ejecute solo cuando cambia el valor del nombre de la cuenta.Esta función realiza una búsqueda que no distingue entre mayúsculas y minúsculas de
Contosoen elnamede la cuenta y, si está presente, establece automáticamente valores para las columnaswebsiteurl,telephone1ydescriptiondel formulario de cuenta.// Code to run in the column OnChange event this.attributeOnChange = function (executionContext) { var formContext = executionContext.getFormContext(); // Automatically set some column values if the account name contains "Contoso" var accountName = formContext.getAttribute("name").getValue(); if (accountName.toLowerCase().search("contoso") != -1) { formContext.getAttribute("websiteurl").setValue("https://www.contoso.com"); formContext.getAttribute("telephone1").setValue("425-555-0100"); formContext.getAttribute("description").setValue("Website URL, Phone and Description set using custom script."); } }Función para ejecutar en el evento OnSave: la función
Example.formOnSavemuestra un cuadro de diálogo de alerta mediante el método Xrm.Navigation.openAlertDialog. Este cuadro de diálogo muestra un mensaje con un botón Aceptar: El usuario puede cerrar la alerta haciendo clic en Aceptar.Nota
Esta función no usa el contexto de ejecución porque Xrm.Navigation. métodos no los requieren.
// Code to run in the form OnSave event this.formOnSave = function () { // Display an alert dialog Xrm.Navigation.openAlertDialog({ text: "Record saved." }); }
Paso 3: Cargar su código como recurso web
Ahora que su código está listo, debe cargarlo en su solución.
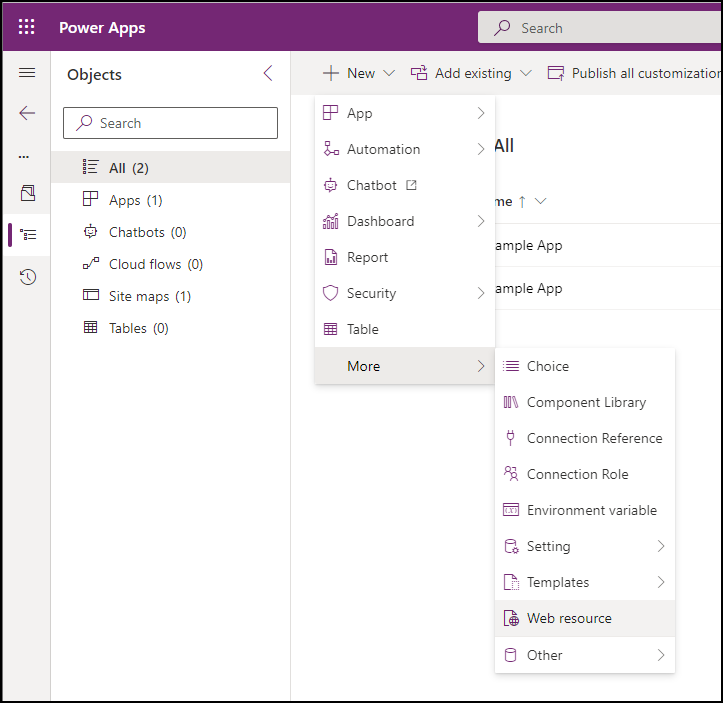
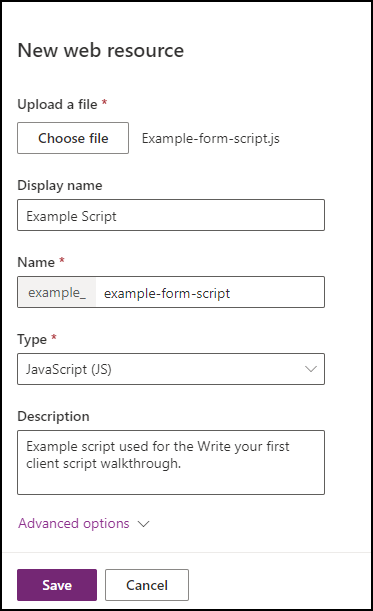
En su solución seleccione Nuevo>Más>Recurso web.

En el cuadro de diálogo Nuevo recurso web, haga clic en Elegir archivo y seleccione el archivo
Example-form-script.jsque guardó anteriormente.Escriba el Nombre para mostrar, Nombre, y opcionalmente una Descripción. Asegúrese de que el Tipo es JavaScript (JS).

Nota
- Observe cómo el Nombre tiene un prefijo que coincide con el prefijo de personalización de editor de soluciones. Hay otras formas de crear recursos web, pero crear un recurso web de esta manera garantiza que el recurso web forma parte de su solución.
- El nombre del recurso web es
example_example-form-script.
Paso 4: Asociar su recurso web a un formulario
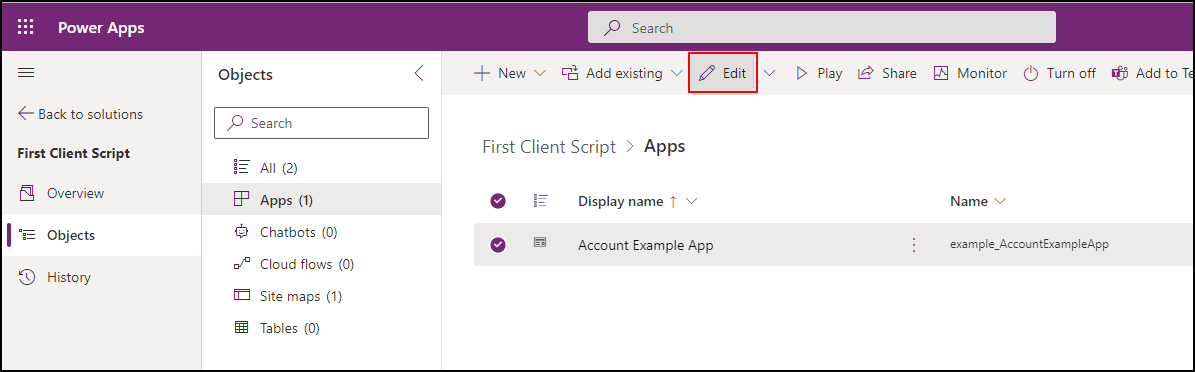
En su solución, seleccione Objectos>Aplicaciones>Su aplicación y haga clic en Editar.

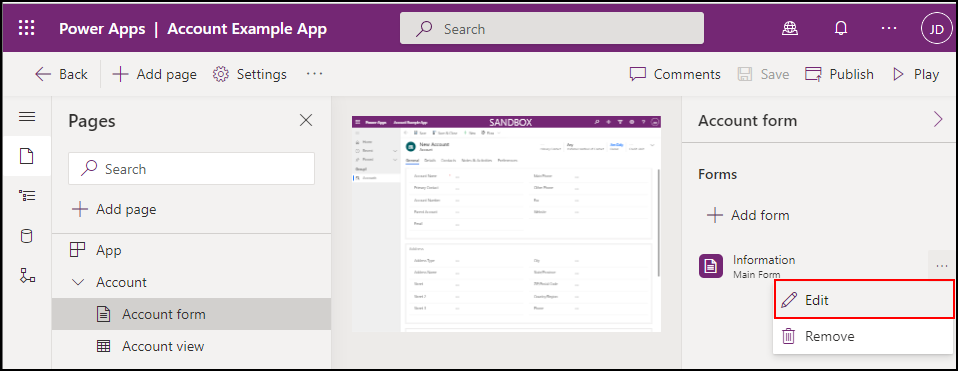
Expanda Cuenta y seleccione el Formulario de cuenta, haga clic en los puntos suspensivos (...) a la derecha del formulario Información y seleccione Editar.

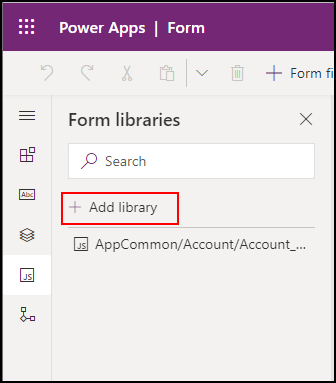
En la navegación izquierda, seleccione Bibliotecas de formulario y haga clic en Agregar biblioteca.

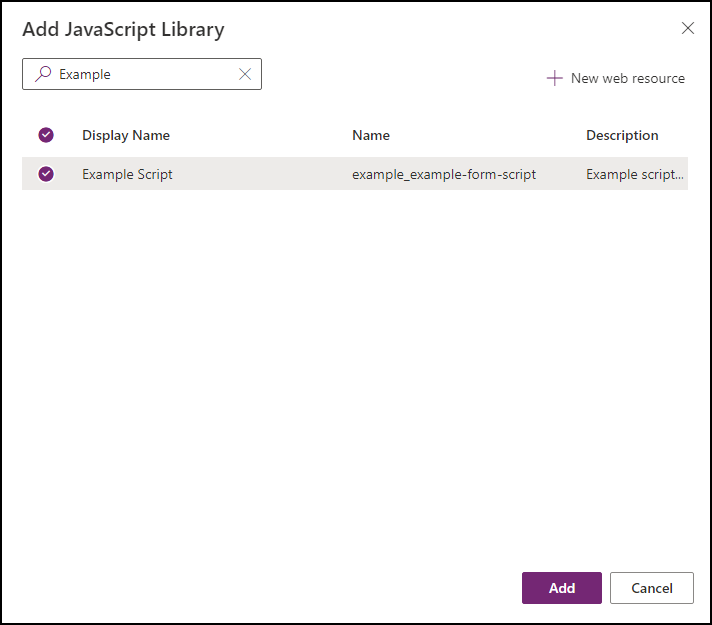
En el cuadro de diálogo Agregar biblioteca de JavaScript, busque el recurso web de JavaScript que creó por nombre:
Example Script.
Selecciona el recurso web Script de ejemplo y haga clic en Agregar.
Paso 5: Configurar eventos de formulario y campo
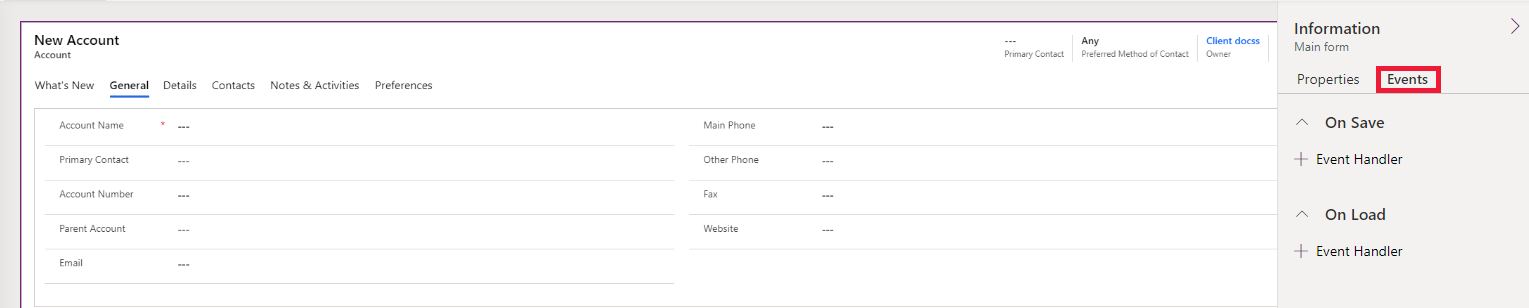
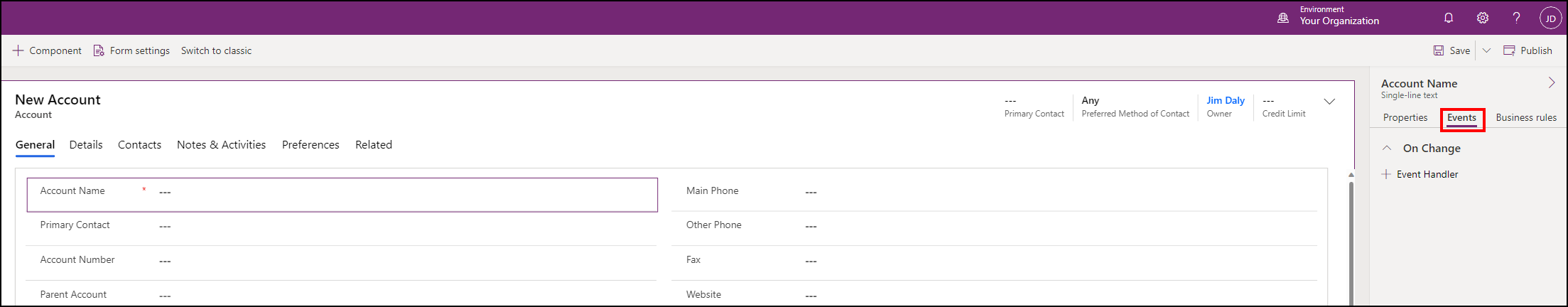
Seleccione la pestaña Eventos.

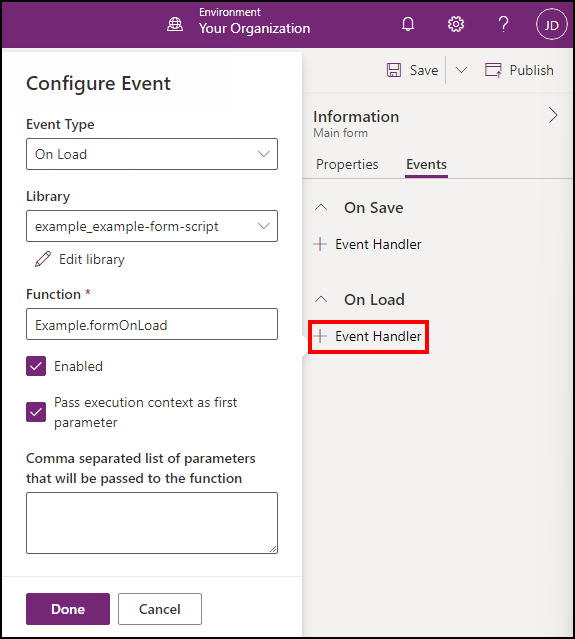
Configurar el evento On Load de formulario
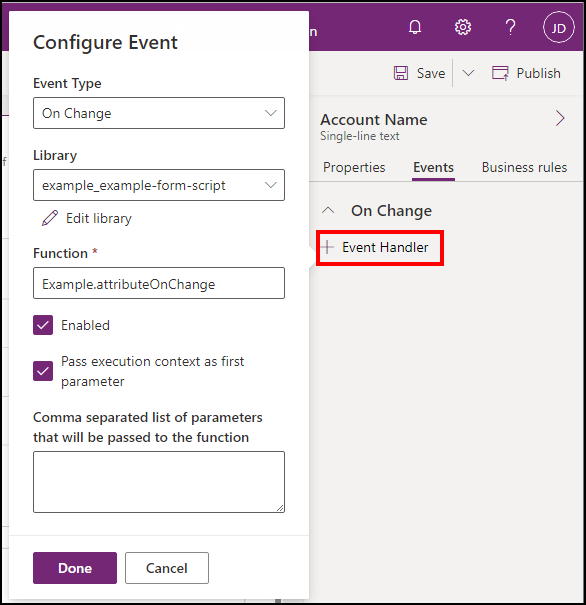
Seleccione el controlador de eventos On Load y haga clic en + Controlador de eventos.

Compruebe los siguiente:
- El Tipo de evento es On Load.
- La biblioteca example_example-form-script está seleccionada.
- Escriba el nombre de la función en el campo Función. En este caso,
Example.formOnLoad. - Seleccione Pasar el contexto de ejecución como primer parámetro.
- Haga clic en Listo.
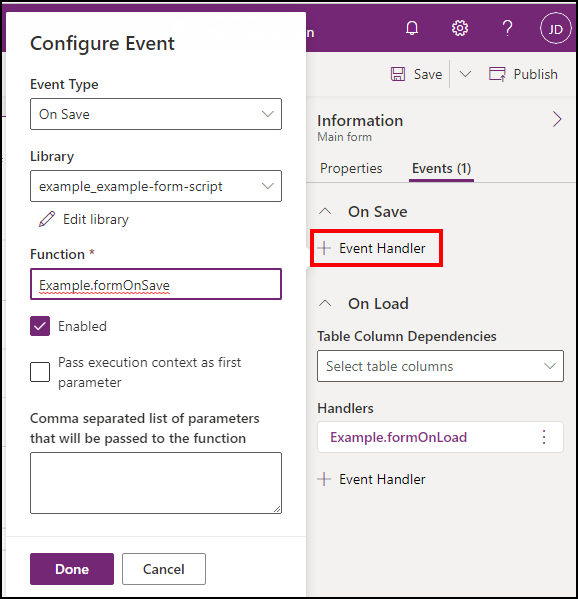
Configurar el evento On Save de formulario
Seleccione el controlador de eventos On Save y haga clic en + Controlador de eventos.

Compruebe los siguiente:
- El Tipo de evento es On Save.
- La biblioteca example_example-form-script está seleccionada.
- Escriba el nombre de la función en el campo Función. En este caso,
Example.formOnSave.Nota
No es necesario elegir Pasar el contexto de ejecución como primer parámetro para esta función porque no la usa.
- Haga clic en Listo
Configurar evento On Change de campo
Seleccione el campo Nombre de cuenta y la pestaña Eventos.

Seleccione el controlador de eventos On Change y haga clic en + Controlador de eventos.

Compruebe los siguiente:
- El Tipo de evento es On Change.
- La biblioteca example_example-form-script está seleccionada.
- Escriba el nombre de la función en el campo Función. En este caso,
Example.attributeOnChange. - Seleccione Pasar el contexto de ejecución como primer parámetro.
- Haga clic en Listo
Guardar y publicar sus cambios
Debe Guardar y hacer clic en Publicar.
Paso 6: Probar su código
Se recomienda que actualice su navegador para que los cambios surtan efecto en su instancia de aplicaciones basadas en modelo.
Para probar su código:
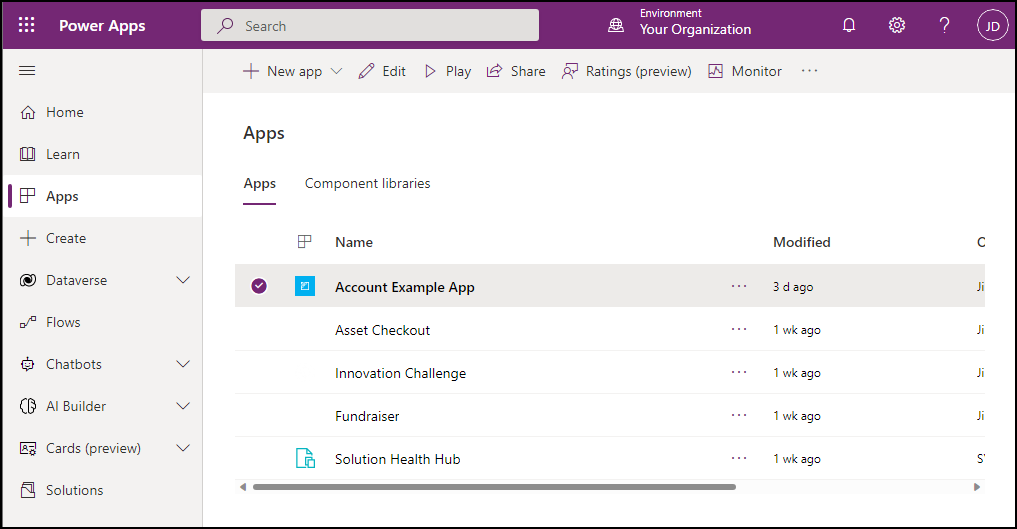
Navegue hasta Power Apps.
En el panel de navegación izquierdo, seleccione Aplicaciones.
Haga doble clic en la aplicación basada en modelo que acaba de editar o selecciónela y haga clic en Reproducir.

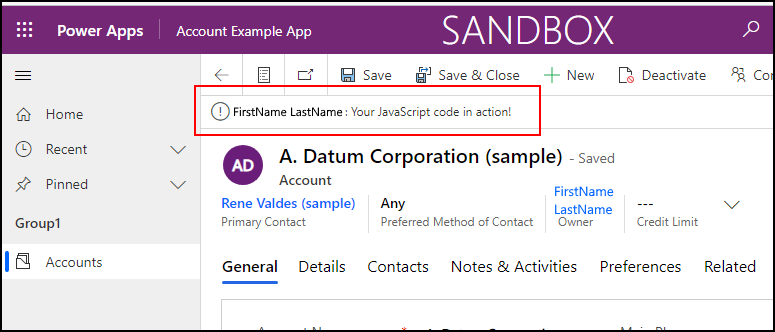
Probar función On Load de formulario
Haga clic en cualquier registro de cuenta de la lista para abrirlo.
Compruebe que aparezca la notificación.

Compruebe que la notificación desaparece en 5 segundos.
Probar función On Change de campo
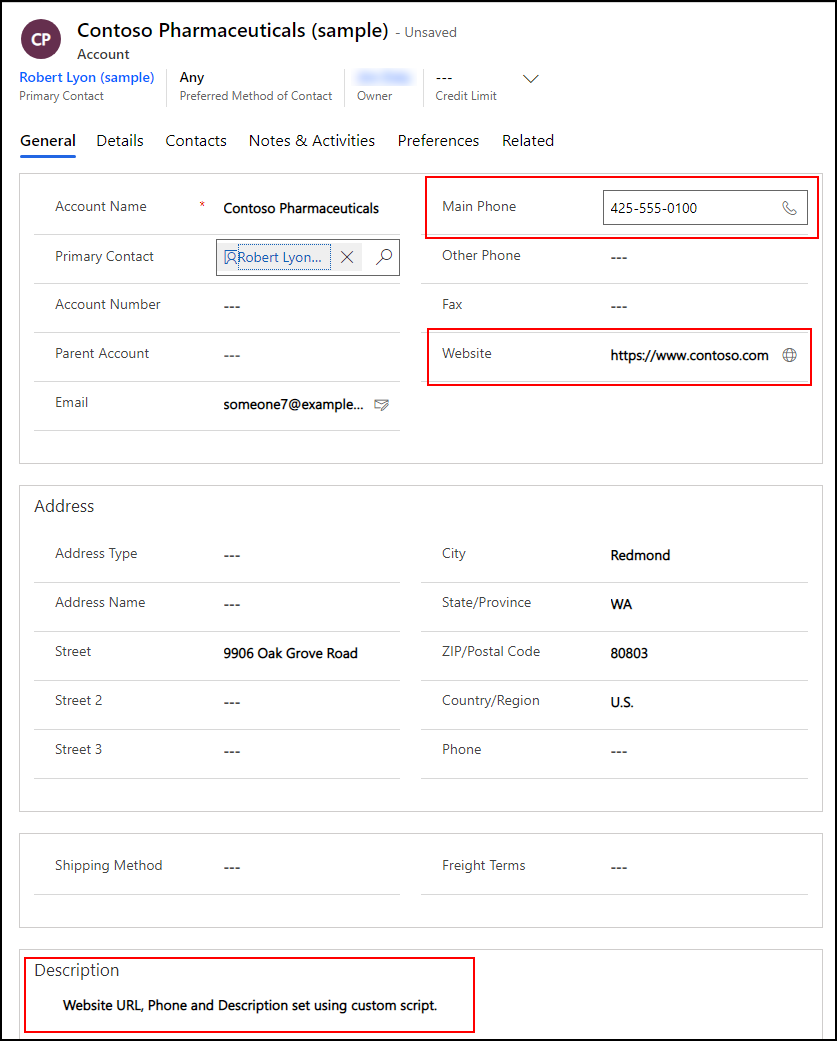
Edite el nombre de la cuenta para incluir "Contoso" en el nombre y pasar a la siguiente columna presionando TAB.
Compruebe los valores esperados establecidos en las columnas Teléfono principal, Sitio web y Descripción

Probar función On Save de formulario
Haga clic en Guardar.
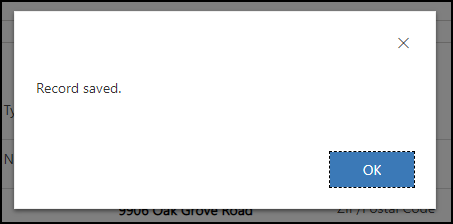
Compruebe el cuadro de diálogo de alerta con un mensaje que configuró en su código.

Haga clic en Aceptar para cerrar la alerta.
Artículos relacionados
Depuración del código JavaScript para aplicaciones basadas en modelo
Eventos en formularios y cuadrículas en aplicaciones basadas en modelos
Evento de formulario OnLoad
Evento OnSave de formulario (referencia de API de cliente) en aplicaciones basadas en modelos
Evento OnChange de la columna (referencia de la API de cliente)