Creación de páginas en un sitio de SharePoint
La creación de páginas en SharePoint es un proceso sencillo, pero requiere cierta familiaridad con el entorno de SharePoint y una comprensión de para qué y para quién está diseñando la página. Algunos principios básicos, como recordar "Empezar con sencillez" y "Ampliar sobre lo que funciona", son aspectos importantes que tener en consideración al empezar a crear. También es una buena idea recordarte constantemente a tu audiencia y a los objetivos que intentas ayudarles a lograr.
La experiencia de creación de páginas de SharePoint tiene dos modos:
- Edición. Permite a los autores de la página agregar y configurar elementos web para agregar contenido a una página.
- Publicado. Permite al equipo o al público ver contenido e interactuar con los elementos web.
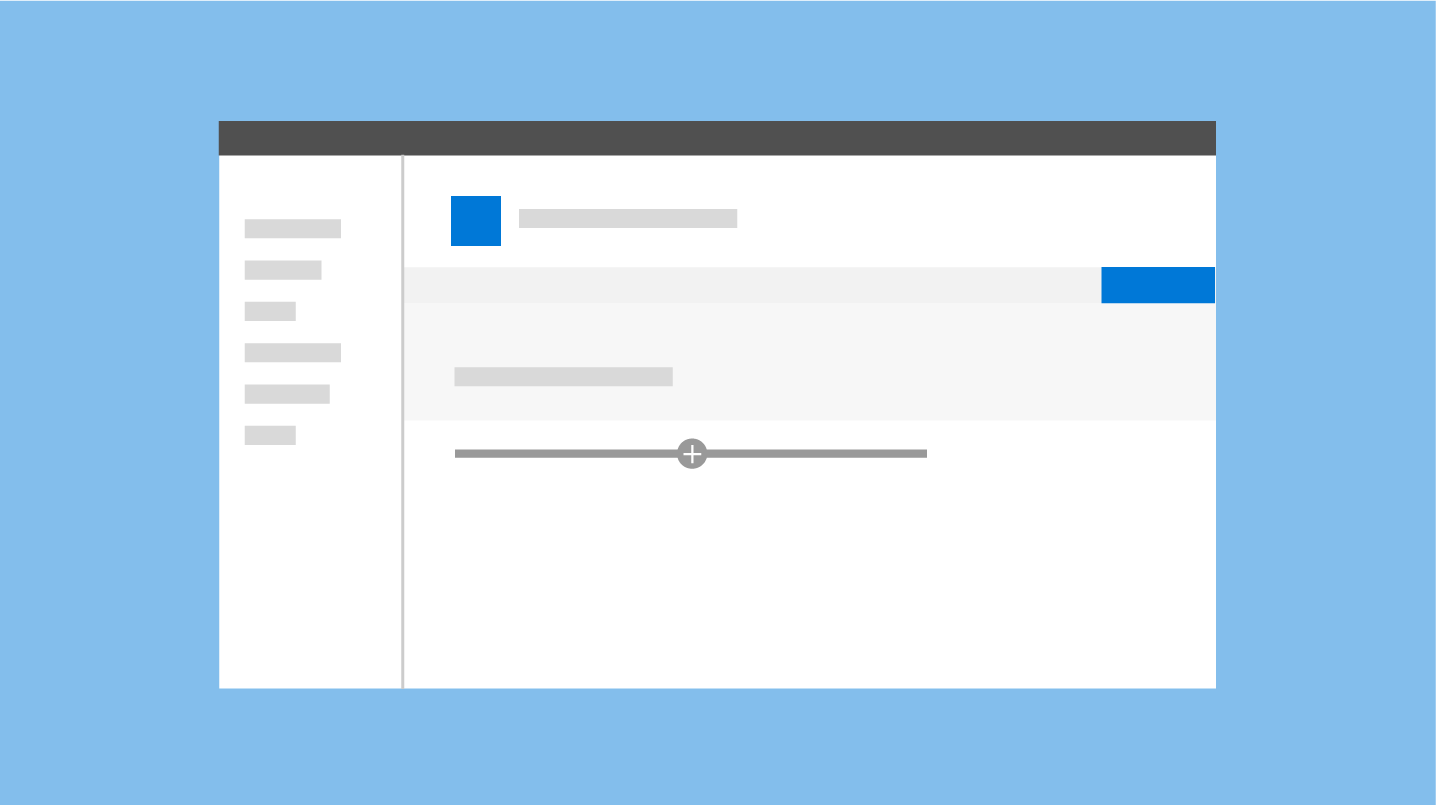
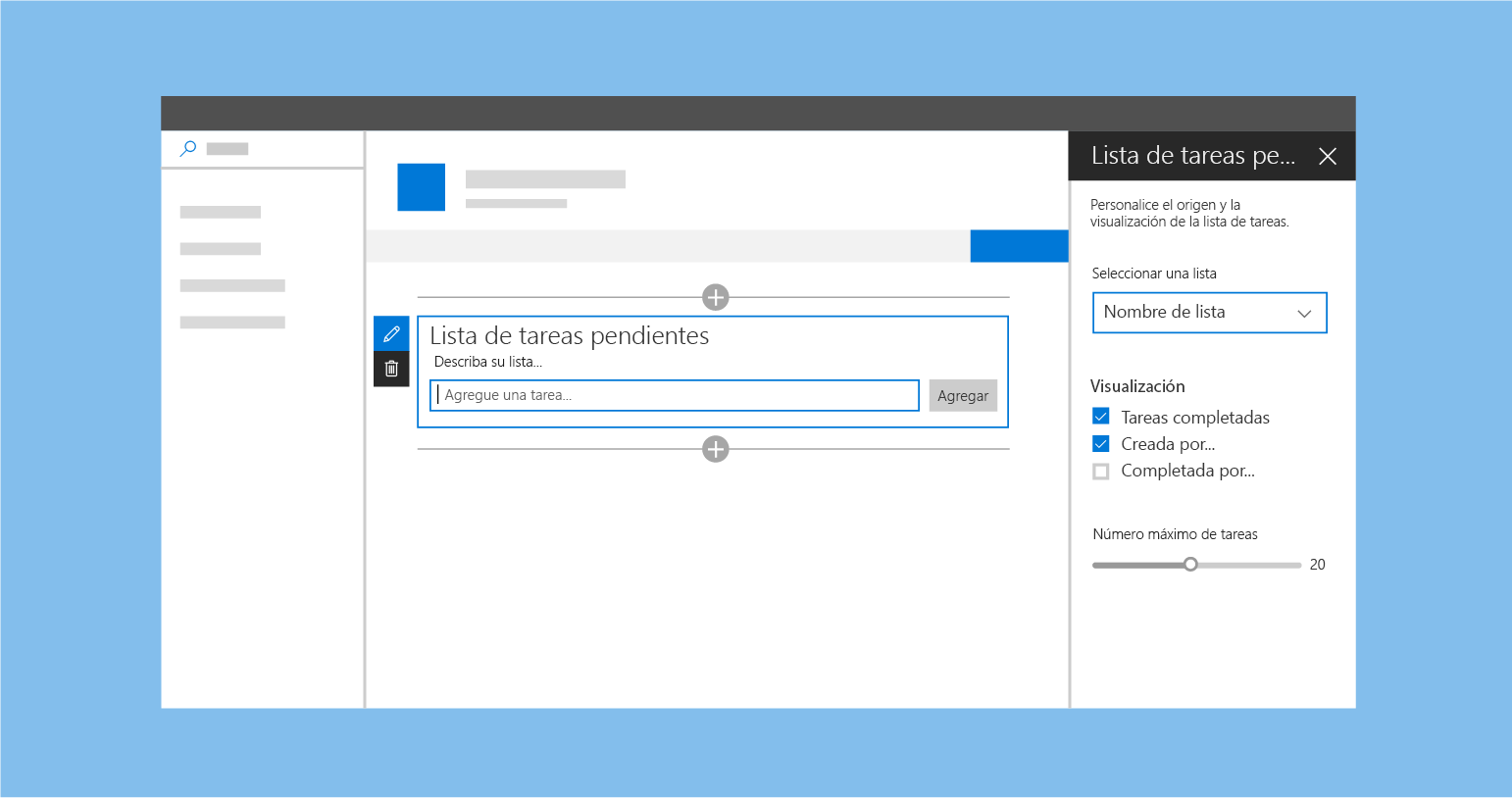
Modo de edición
Al crear una página, los usuarios tienen acceso a la interfaz de usuario de creación para agregar contenido y personalizar el contenido de la página.


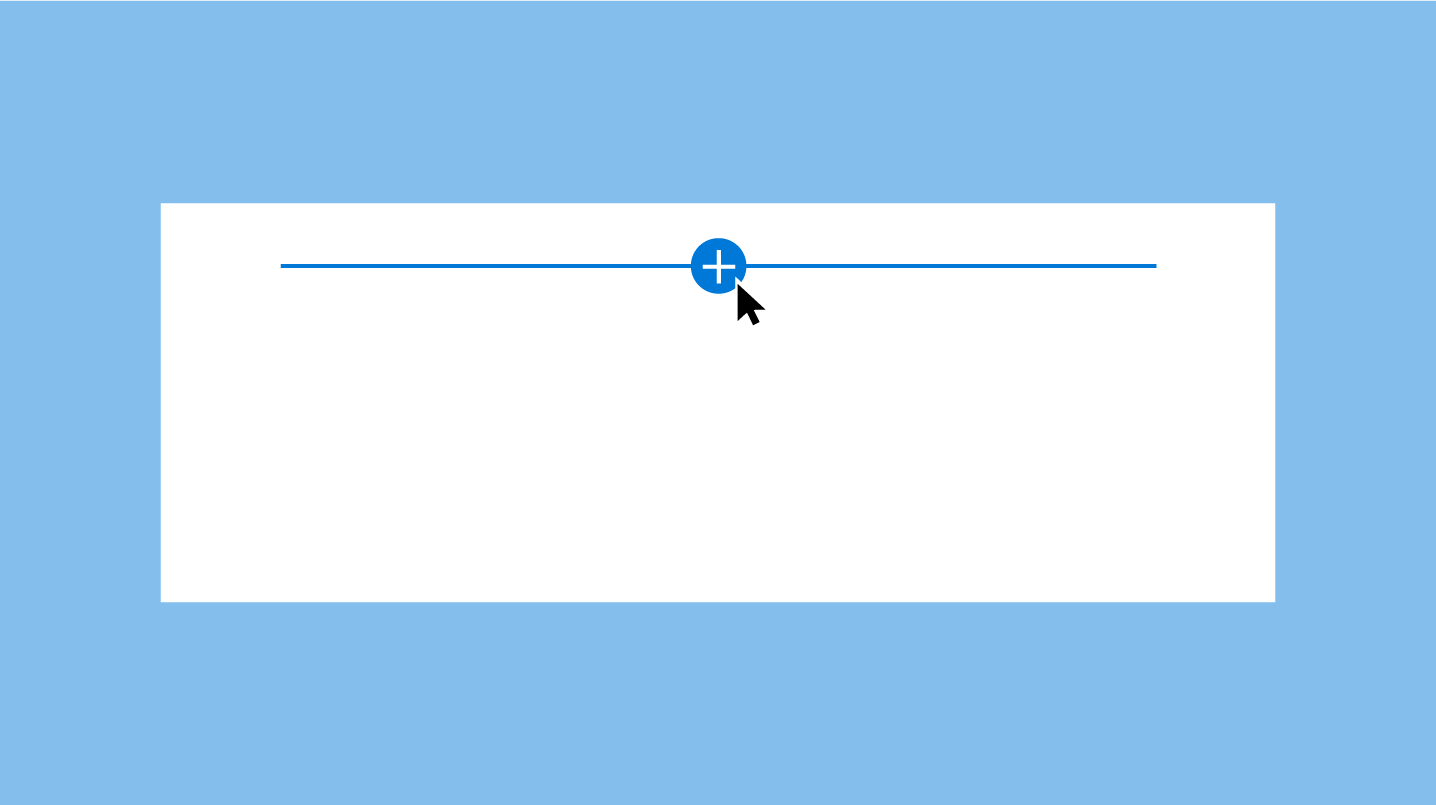
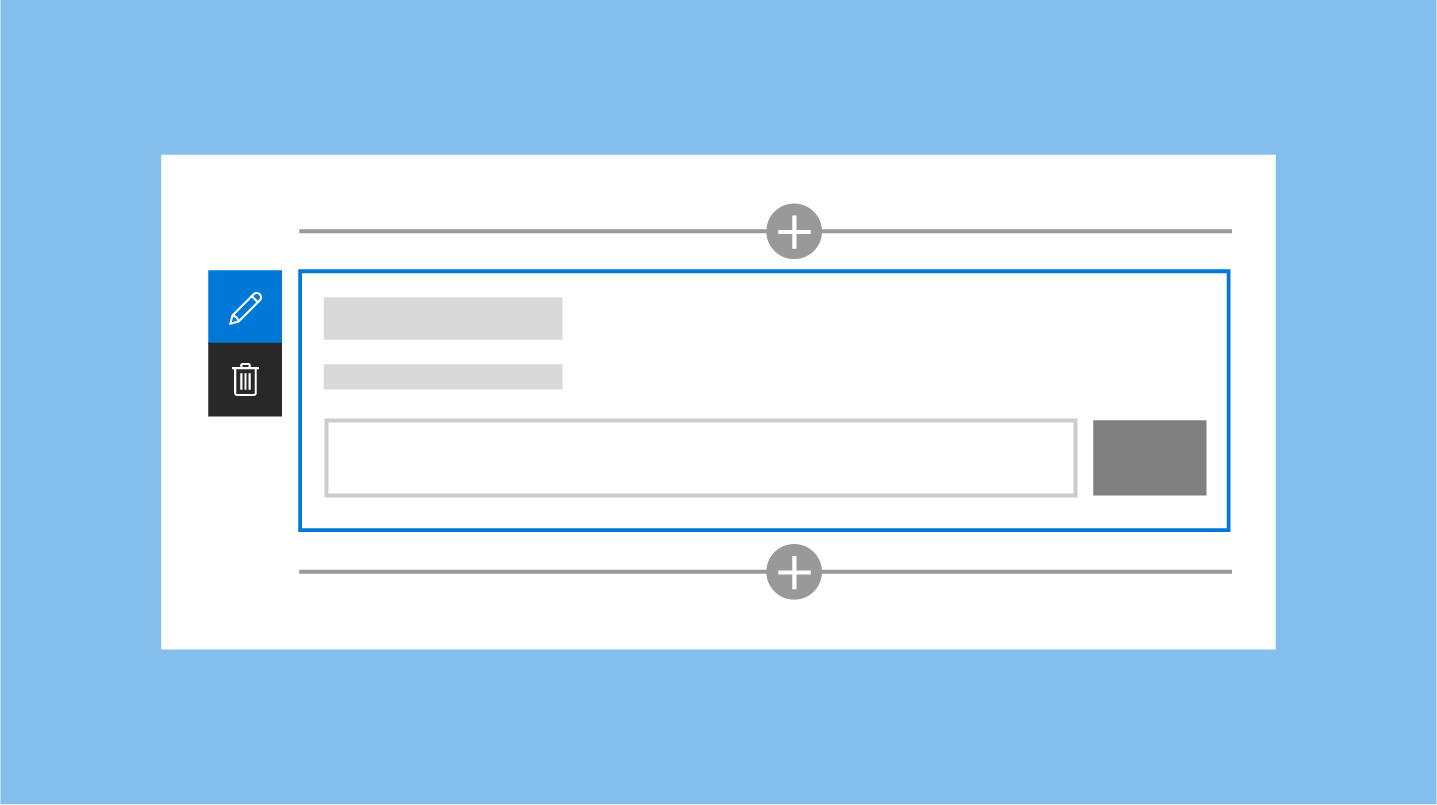
Sugerencia de adición y cuadro de herramientas
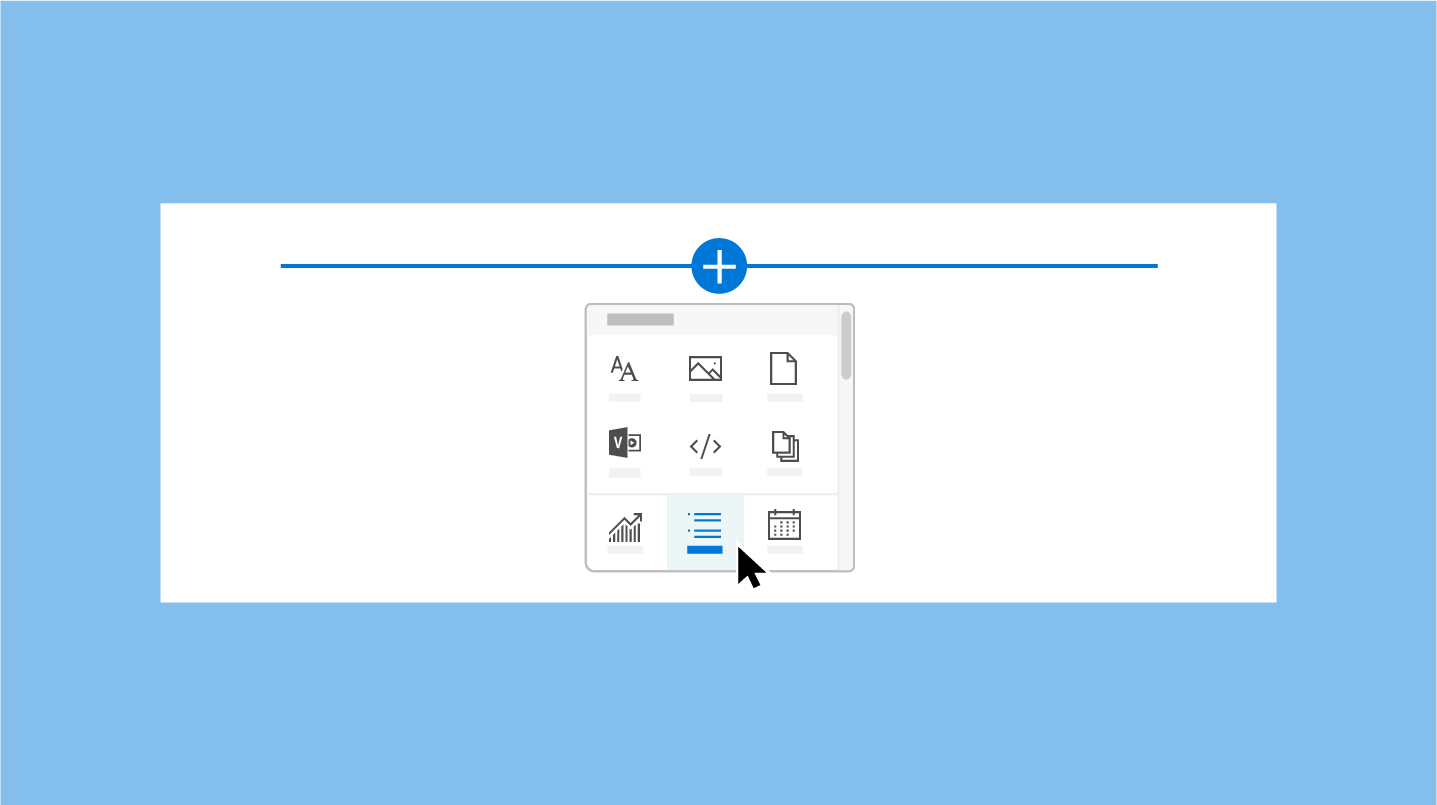
La sugerencia de adición es una línea horizontal con un icono de signo de suma que es visible cuando un elemento web se selecciona y se mantiene el mouse para indicar dónde pueden agregar los autores de la página nuevos elementos web a esta. El cuadro de herramientas se abre cuando un usuario hace clic en el icono de signo de suma. Contiene todos los elementos web que pueden agregarse a la página.

Barra de herramientas
Una barra de herramientas vertical y un cuadro de límite forman parte del marco de cada elemento web y los proporciona la página. Cada elemento web tiene una acción de edición y de eliminación en la barra de herramientas.

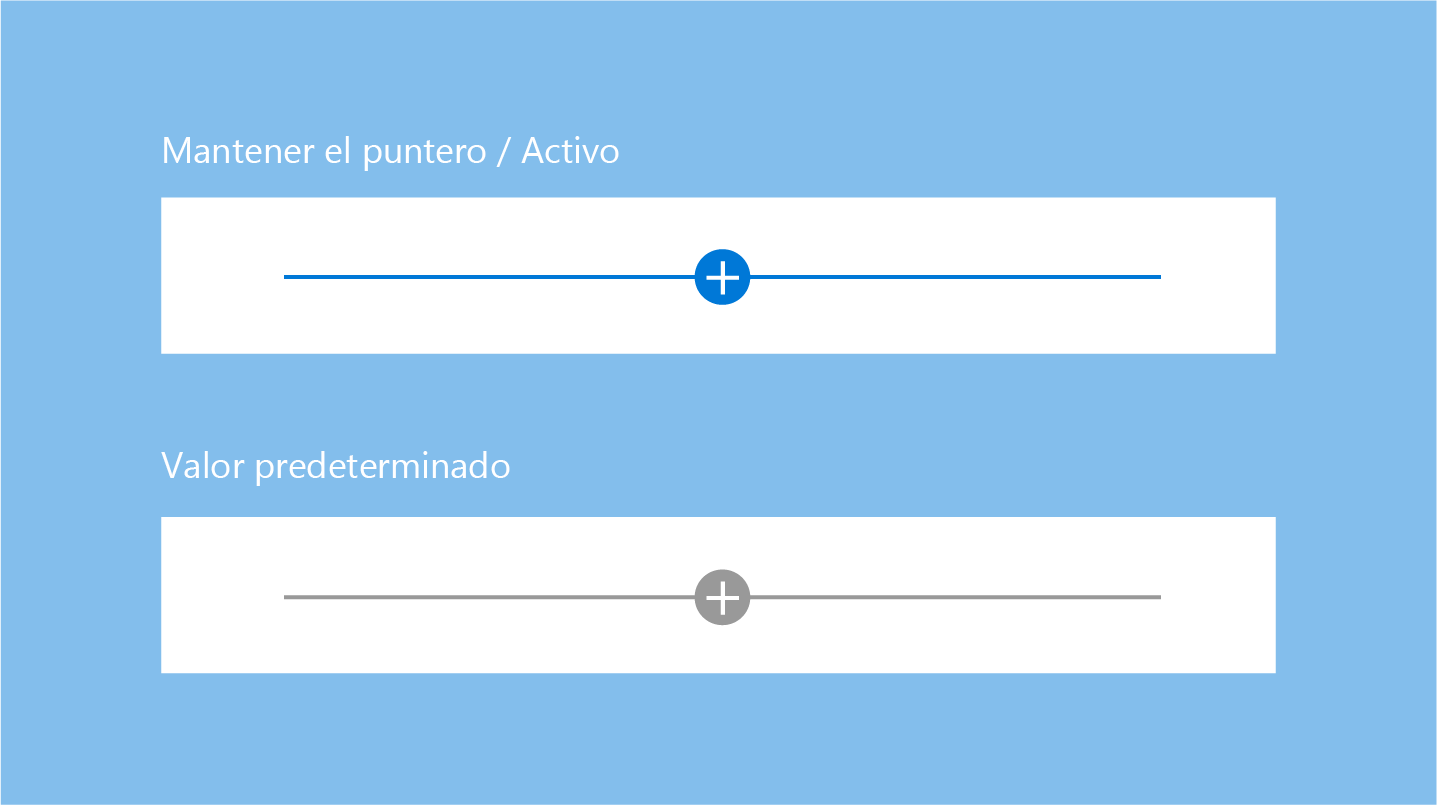
Estados activo y de mantenimiento
En los estados activo y de mantenimiento, las barras de sugerencia son de color azul principal o del color del tema principal del sitio.

El cuadro de límite de un elemento web es gris de forma predeterminada, pero toma el color azul principal o el del tema principal del sitio en estado de mantenimiento o cuando el elemento web está seleccionado.

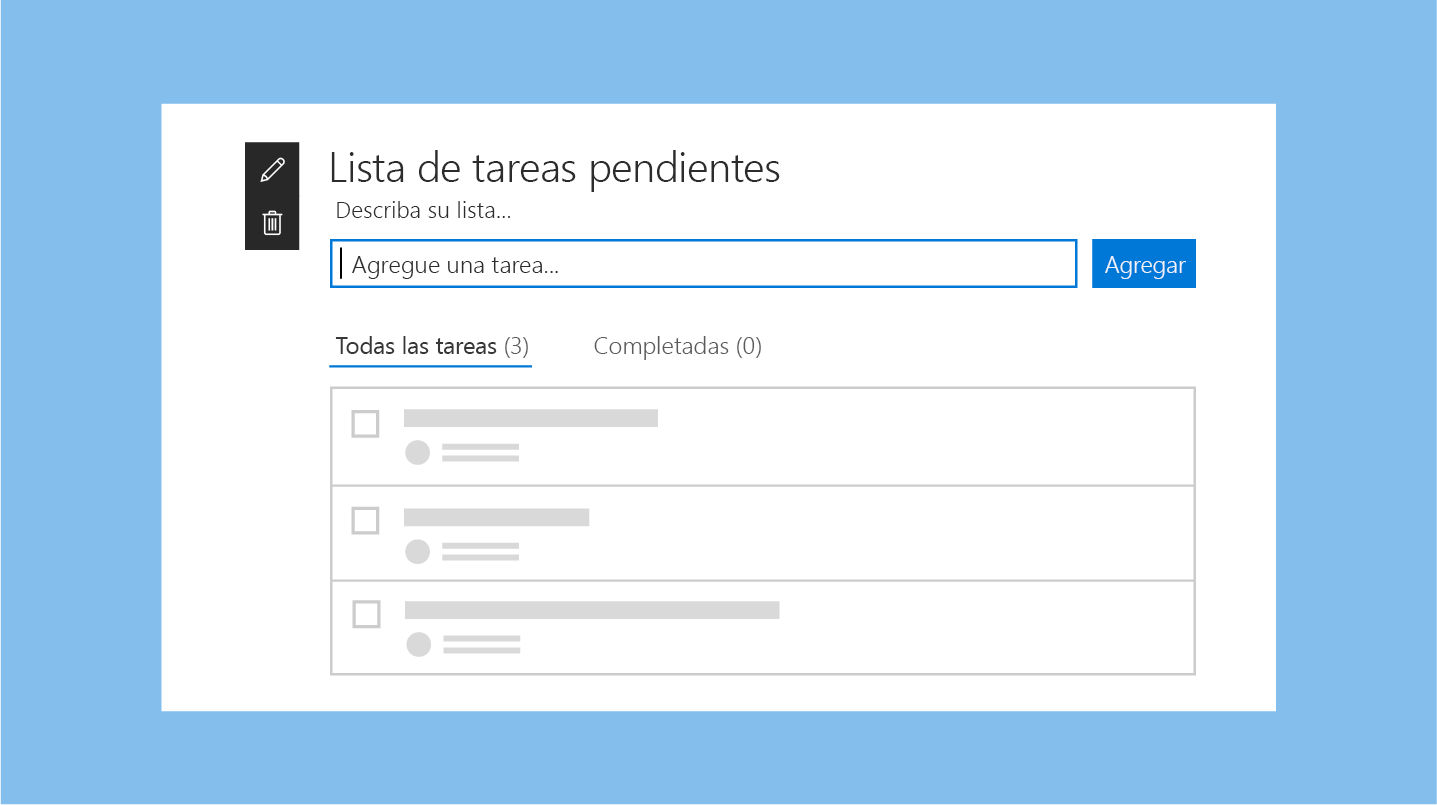
Ediciones contextuales
Diseñe una experiencia WYSIWYG de los elementos web para que los usuarios puedan rellenar información o agregar contenido que se muestre al publicarse. Este contenido debe escribirse en la página para que el usuario entienda cómo se representará en el visor. Por ejemplo, los títulos y descripciones deben rellenarse donde se muestra el texto; las tareas nuevas deben agregarse y modificarse en el contexto de la página.

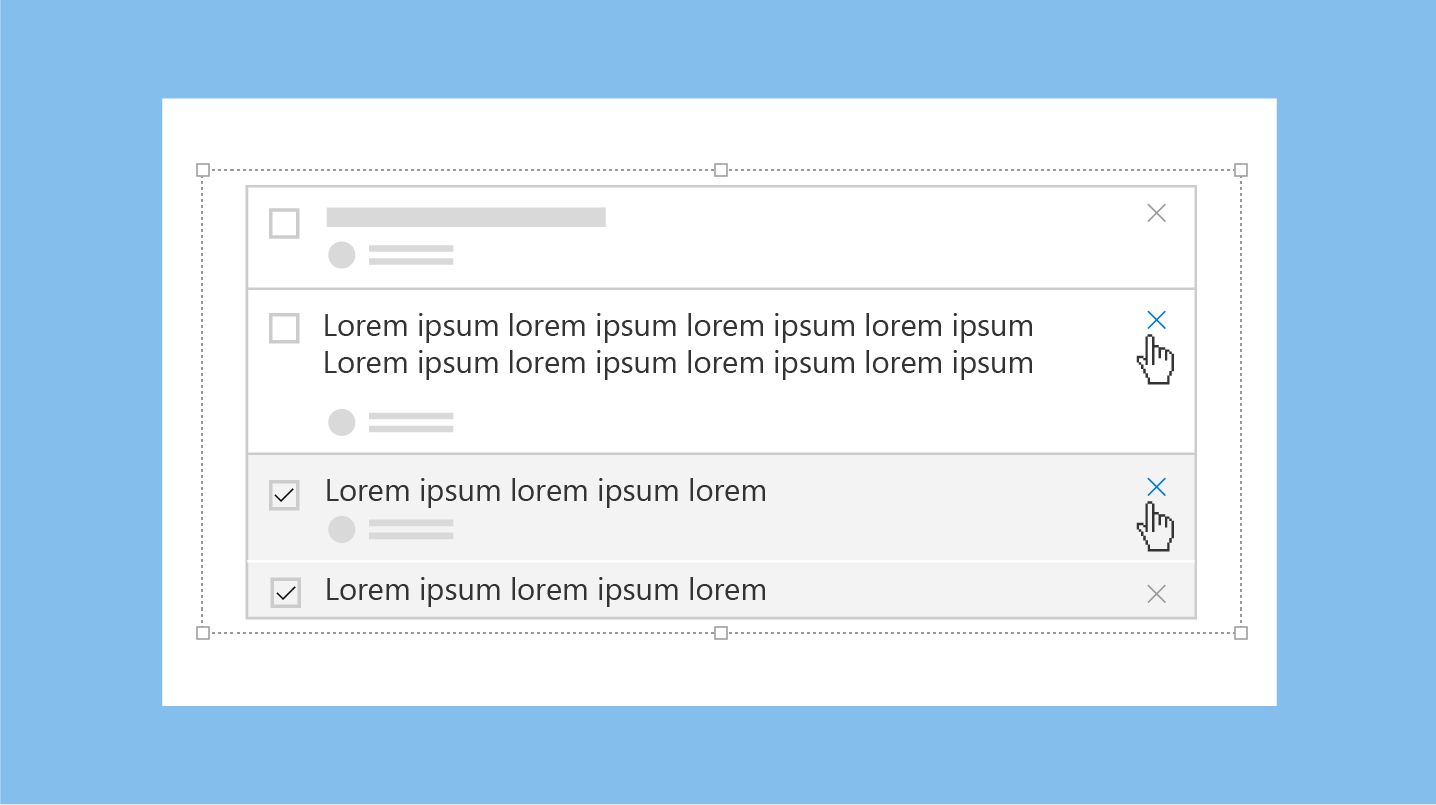
Ediciones de nivel de elemento
La interfaz de usuario puede cambiar dentro del elemento web, por ejemplo, el texto se puede convertir en un campo de texto o se puede mostrar la interfaz de usuario para volver a ordenar elementos o para comprobar las tareas de un elemento web. Puede habilitar la funcionalidad interactiva de los elementos web en modo de edición, en modo de lectura o en ambos, según su intención de diseño.

Paneles de propiedades
Los paneles de propiedades se invocan mediante el icono Editar de la barra de herramientas. Los paneles de propiedades deben contener principalmente las opciones de configuración que habilitan o deshabilitan características que se muestran en la página o que realizan una llamada a un servicio para mostrar el contenido.

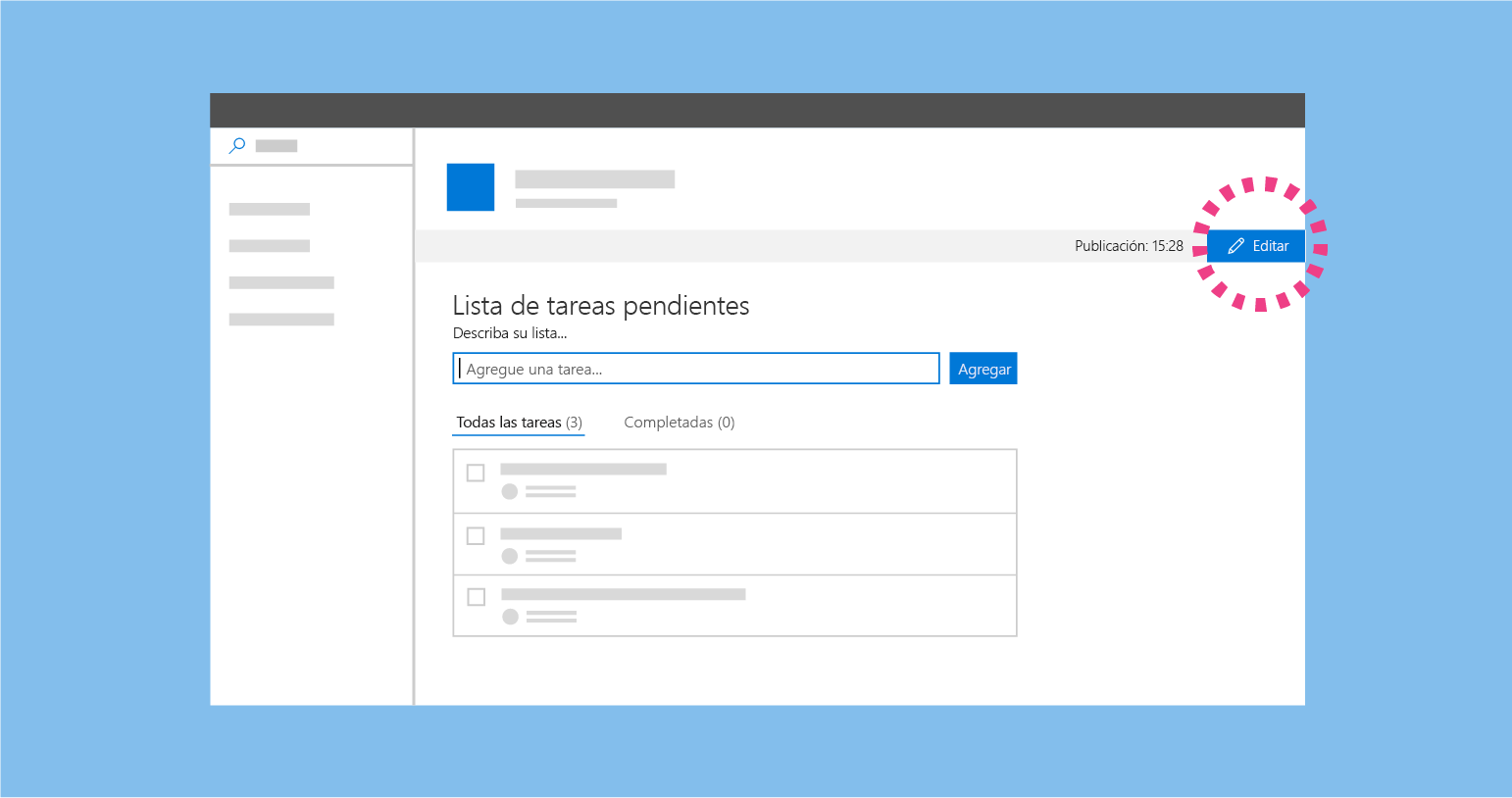
Modo publicado
Después de publicar la página, se deshabilita toda la interfaz de usuario de edición para el observador o lector de la página. Para continuar con la edición de la página, el usuario hace clic en el botón Editar de la esquina superior derecha de la barra de comandos.

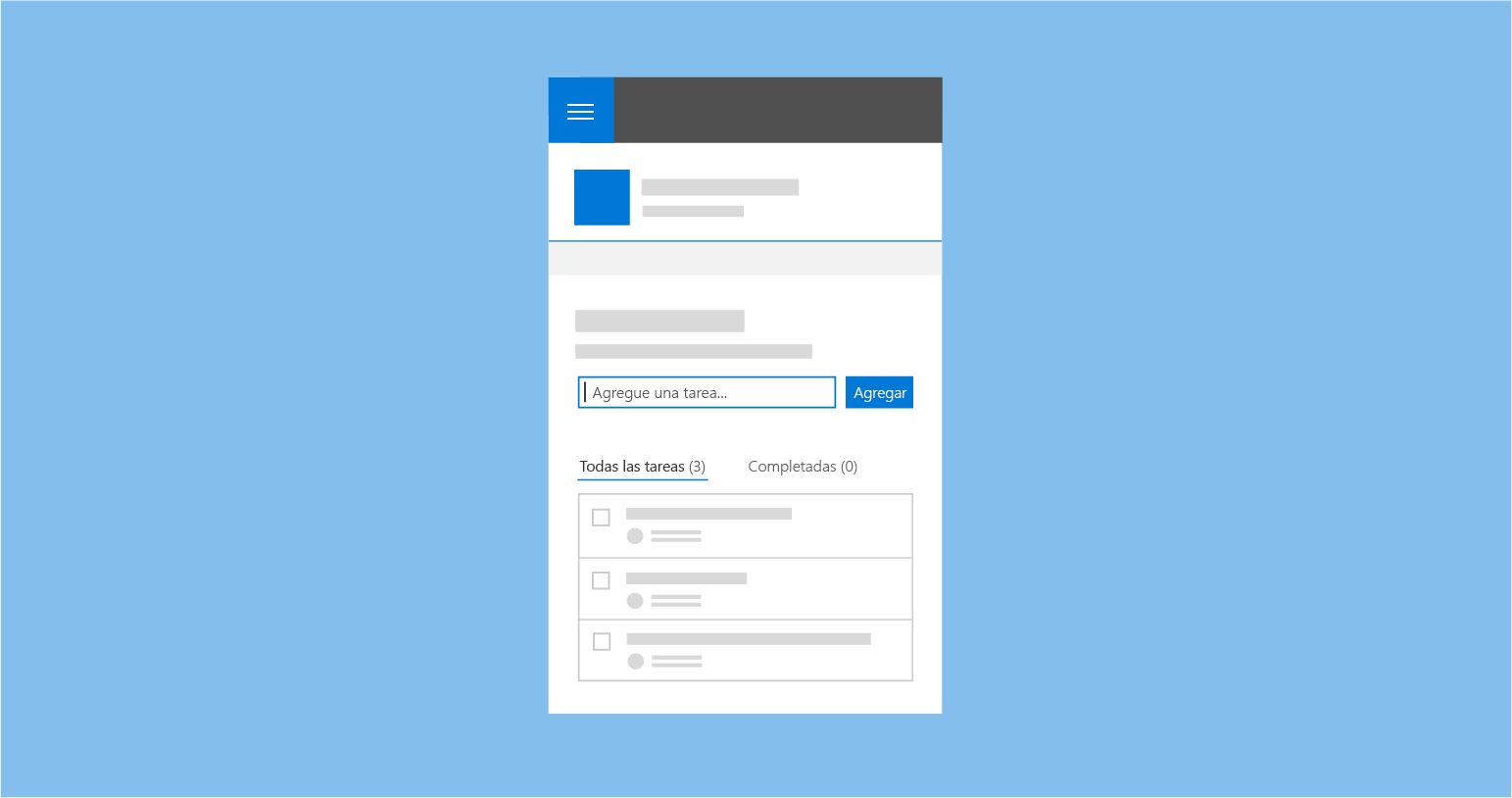
Vista móvil
Todas las páginas de SharePoint son dinámicas para permitir que el contenido de la página se pueda ver en los dispositivos móviles. Al diseñar un elemento web, es importante comprender cómo se representan las nuevas páginas de sitio de SharePoint en distintos dispositivos.