Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Cada diseño de portal incluye al menos un aspecto que requiere personalizar SharePoint. El modelo de personalización para los portales de SharePoint Online es el modelo de complemento de SharePoint o SharePoint Framework. Ambos usan una arquitectura de aplicación distribuida que abarca varios entornos de ejecución: SharePoint Online, proveedores de servicios, proveedores de servicios y el explorador cliente. Esta arquitectura se basa en el concepto de solicitudes de datos de cliente a servidor.
La implementación de personalizaciones en SharePoint Online pone un énfasis aún mayor en el diseño y desarrollo efectivos para aplicaciones web en general, y aplicaciones web del lado del cliente en particular, especialmente cuando se trata del concepto de rendimiento de aplicaciones.
Nota:
Aunque esta guía está destinada principalmente a SharePoint Online, la mayor parte también se aplica a portales hospedados en un entorno de SharePoint local.
Optimización de páginas del Portal clásico
Si aún no ha implementado páginas modernas y desea optimizar las páginas del Portal clásico existentes o nuevas, esta sección se aplica a usted. Para ayudar con algunas revisiones de página iniciales e iniciar el proceso de comprensión del rendimiento en las páginas del portal clásico para SharePoint Online, se puede usar la Herramienta de diagnóstico de páginas para SharePoint. Es una extensión de Chrome desarrollada por Microsoft para resaltar las instrucciones para optimizar las páginas clásicas del portal de SharePoint.
Aunque algunos de los elementos resaltados se relacionan con la funcionalidad integrada existente, estamos trabajando para quitar estos componentes, ya que hay mejores alternativas que proporcionan una experiencia de usuario más rápida. La principal causa es el uso de la navegación estructural. La herramienta también resalta la funcionalidad mejorada, por ejemplo, las redes de entrega de contenido (CDN), que Microsoft ha puesto a disposición para optimizar aún más la experiencia del usuario final. Consulte también Optimizar el rendimiento de SharePoint Online
Lo que verá es que, entre la herramienta de diagnóstico de páginas y la guía de optimización, proporcionan información general de alto nivel sobre lo que afecta al rendimiento, mientras que los detalles de esta página le llevan a profundizar en cómo se deben crear las personalizaciones para evitar afectar al rendimiento de una página.
Qué debe evitar
La lista siguiente contiene las cosas clave que no debe hacer al planear el rendimiento.
Incorrecto:
- Cree controles personalizados del lado cliente que emitan solicitudes de datos del lado cliente a SharePoint y agregue una docena o más de ellas a la página.
- Implemente los controles del lado cliente sin acceso centralizado a los datos de SharePoint, de modo que numerosos controles soliciten exactamente los mismos datos varias veces en una página.
- Inserte JavaScript y CSS personalizados redundantes en todo el cuerpo de la página.
- Inserte varias imágenes en miniatura de 10 MB en todo el cuerpo de la página.
- Ejecute todas las solicitudes de datos del lado cliente en tiempo de carga de página, incluso si los datos no se necesitan ni se muestran inicialmente, incluso si es posible que nunca se usen.
- Inserte dependencias de orden innecesarias en la secuencia de solicitud de datos y use solicitudes de datos sincrónicas para garantizar el orden de ejecución.
- Use el servicio web de listas de SharePoint (SOAP) heredado como la API de solicitud de datos de su elección y páselas a consultas CAML mal formadas.
- Evite almacenar en caché las respuestas de datos (especialmente para datos estáticos) en el cliente para asegurarse de que cada solicitud de datos se vuelve a ejecutar en cada carga de página.
- Realice cientos de actualizaciones en el Document Object Model (DOM) de la página a medida que se completa cada respuesta de datos, incluso si son redundantes o están en conflicto.
Evolución del modelo de personalización de SharePoint Online
El modelo de personalización de SharePoint Online ha evolucionado desde el modelo clásico basado en servidor, donde el código personalizado se ejecuta en el servidor y realiza solicitudes de datos del lado servidor, hasta un modelo moderno basado en cliente, donde el código personalizado se ejecuta de forma remota y realiza solicitudes de datos del lado cliente. La arquitectura de la solución natural para este modelo es la aplicación web del lado cliente distribuida.
Una consecuencia del modelo de aplicación web del lado cliente distribuido, aparte de un aumento en la complejidad inherente de la nueva solución personalizada, es un aumento significativo del tráfico de red de cliente a servidor asociado a la nueva solución personalizada y una mayor dependencia en el entorno de ejecución del lado cliente.
Tenga en cuenta la siguiente comparación de la secuencia de carga de página asociada a cada modelo de aplicación web.
Secuencia de aplicaciones web clásicas del lado servidor
- Primera visita a la página
- Emitir solicitud de página
- Emitir solicitudes de archivo de recursos (cero o más)
- Ejecutar javascript
- Volver a la página
- Emitir solicitud de página
- Ejecutar javascript
Secuencia de aplicaciones web modernas del lado cliente
- Primera visita a la página
- Emitir solicitud de página
- Emitir solicitudes de archivo de recursos (cero o más)
- Ejecutar javascript
- Emitir solicitudes de datos (cero o más)
- Ejecutar más y más JavaScript
- Volver a la página
- Emitir solicitud de página
- Ejecutar javascript
- Emitir solicitudes de datos (cero o más)
- Ejecutar más y más JavaScript
Un monitor de red mostrará que una página web moderna puede provocar fácilmente un aumento del orden de magnitud en el tráfico de red en comparación con el de una página web clásica. Un generador de perfiles de ejecución basado en explorador también mostrará que una página web moderna tiene una mayor dependencia de la ejecución de JavaScript del lado cliente. Concedido, estos aumentos son una función del diseño y la implementación de la nueva solución, pero la probabilidad de un aumento significativo es alta.
Directrices generales de rendimiento para aplicaciones web del lado cliente
Después de confirmar la compilación de una aplicación web del lado cliente personalizada:
- Confirme que ahora es responsable del rendimiento del lado cliente de esa aplicación.
- Confirme que las ventajas de la representación y el almacenamiento en caché del lado servidor ya no están disponibles para los controles personalizados.
- Tenga en cuenta que la aplicación ahora debe proporcionar equivalentes del lado cliente con un buen rendimiento.
Desde una perspectiva de rendimiento, el objetivo con las aplicaciones web modernas en general y las aplicaciones web del lado cliente en particular es implementar la lógica del lado cliente necesaria para imitar los patrones mínimos de tráfico de red observados para devolver visitas a páginas web clásicas.
En las secciones siguientes se proporcionan instrucciones de rendimiento para lograr este objetivo.
Deshabilitación de características innecesarias en portales clásicos
Cuando se activan las características de publicación en un portal, tanto los canales de dispositivo como las características de optimización del motor de búsqueda (SEO) se activan con su configuración predeterminada. La característica SEO está diseñada para aumentar la relevancia y la clasificación de la búsqueda en un portal de consumo público. Dado que SharePoint Online ya no ofrece sitios web públicos, esta característica ya no es necesaria. Sin embargo, sigue agregando costos adicionales a la representación de la página.
La característica Canales de dispositivo se diseñó originalmente para facilitar la representación móvil de portales de publicación; sin embargo, gran parte de esta funcionalidad se ha sustituido por características modernas como la Mobile Apps y la interfaz de usuario moderna. Si no ha diseñado páginas maestras móviles personalizadas para el portal, esta característica debe deshabilitarse. De forma similar a la característica SEO, agrega costos y complejidad adicionales a la representación del servidor de la página, lo que en última instancia degradará el rendimiento.
Ambas características están ocultas de la interfaz de usuario del sitio, por lo que deben desactivarse con código. Consulte la script de PowerShell de PnP en la parte inferior de esta sección para deshabilitar forzosamente estas características:
La característica de filtrado y navegación de metadatos, que no debe confundirse con la navegación administrada, proporciona una manera de filtrar dinámicamente las vistas de lista en función de los metadatos. Aunque esto puede ser útil para que los autores de contenido busquen contenido específico que requiera cambios, agrega costos adicionales a cada representación de página en sitios donde la característica está activa. Esto no solo ocurre con las vistas de lista, sino también con las páginas de publicación. Se recomienda deshabilitar esta característica en cualquier portal en el que el rendimiento sea importante.
Connect-PnPOnline -Url https://yourtenant.sharepoint.com/sites/yourportal
# Device channels
Disable-PnPFeature -Scope Site -Identity 57cc6207-aebf-426e-9ece-45946ea82e4a -Force
# SEO
Disable-PnPFeature -Scope Site -Identity 17415b1d-5339-42f9-a10b-3fef756b84d1 -Force
# MetadataNav
Disable-PnPFeature -Scope Web -Identity 7201D6A4-A5D3-49A1-8C19-19C4BAC6E668 -Force
Nota:
PnP PowerShell es una solución de código abierto con una comunidad activa que ofrece su soporte. No hay ningún contrato de nivel de servicio para el soporte de la herramienta de código abierto de Microsoft.
Evitar elementos web basados en XSLT
XSLT agrega una sobrecarga de costos significativa a la representación de página. Estos controles de servidor requieren que la hoja de estilos se compile en código que se pueda ejecutar en el momento de la solicitud. Esto puede tardar tiempo en completarse y es específico del servidor. En las escalas de nube, la compilación de XSLT personalizado puede ser un evento frecuente. Para evitar estos costos, considere la posibilidad de usar un control representado por el cliente en su lugar. Los elementos web basados en XSLT incluyen, entre otros:
- Elemento web de consulta de contenido
- Elemento web de vista de lista XSLT
- Elemento web Visor RSS
- Elemento web DataForm
- Elemento web de vínculos de resumen
Usar telemetría
Los usuarios finales suelen ver el rendimiento en términos subjetivos. Sin embargo, es bastante difícil resolver definitivamente problemas como El portal es lento. Para cuantificar los problemas de rendimiento percibidos, es fundamental obtener métricas objetivo para la aplicación web del lado cliente.
El diseño y desarrollo de la aplicación web del lado cliente debe incluir telemetría para establecer una línea base de rendimiento y supervisar continuamente el rendimiento en tiempo de ejecución de la aplicación.
Capture métricas críticas de la aplicación de información, como:
- Intervalos de inicialización de la aplicación
- Intervalos de carga de páginas (en general, y para páginas específicas)
- Intervalos del lado cliente (en general, y para acciones específicas)
- Tiempo de solicitud/respuesta externo (por ejemplo: llamadas REST de SharePoint, servicios de terceros)
- Tiempo de ejecución de búsqueda
- Eventos de página que se producen
- Acciones de nivel de control (es decir, de usuario) que se producen
- Excepciones que se producen (por ejemplo: error en la solicitud de datos, solicitud de datos limitada)
Establezca una línea base de rendimiento objetivo para la aplicación web del lado cliente y úsela para validar o ajustar las decisiones de diseño iniciales. Una vez implementada la aplicación, supervise el rendimiento continuo y use las métricas para identificar y resolver los problemas que puedan surgir.
Considere la posibilidad de usar Aplicación de Azure Insights, que proporciona un módulo de JavaScript que facilita la adición de telemetría a cualquier aplicación web del lado cliente. También puede crear su propio servicio back-end de telemetría, pero sepa que no se recomienda almacenar los datos de telemetría en SharePoint porque afecta negativamente al rendimiento del portal.
Uso de un explorador cliente moderno
El explorador cliente puede tener un impacto significativo en el rendimiento de la aplicación web del lado cliente en términos de rendimiento real y funcionalidad disponible.
En general, debe tener como destino la versión más actualizada de los exploradores modernos que son compatibles con el sistema operativo de escritorio.
Es habitual que una gran empresa tenga al menos una aplicación de línea de negocio (LOB) basada en web que aún requiera el uso de un explorador heredado. Sin embargo, esa restricción no debe entorpecer el progreso hacia delante de las nuevas aplicaciones web. Diseñe nuevas aplicaciones web del lado cliente para aprovechar el rendimiento y la funcionalidad mejorados de los exploradores modernos.
Cuando se trabaja con una restricción de explorador heredada:
- Tratar los requisitos del explorador heredado como excepciones; analizar el costo total de resolver la excepción.
- Degradar o deshabilitar la funcionalidad moderna en la nueva aplicación cuando se detecta un explorador heredado en tiempo de ejecución.
- Considere la posibilidad de usar el explorador heredado solo para la aplicación LOB restringida; use un explorador moderno para todo lo demás, incluidas las nuevas aplicaciones web del lado cliente.
Para conocer los requisitos más recientes del explorador de Office 365, vea Qué exploradores funcionan con Office Online.
Considere el entorno de cliente y la topología de red
El entorno de cliente y la topología de red que conecta el cliente al servidor pueden tener un impacto significativo en el rendimiento de las aplicaciones web del lado cliente.
En el escenario ideal, el entorno de cliente se compone de máquinas cliente actualizadas que ejecutan exploradores modernos y está conectado al servidor a través de una red que tiene un ancho de banda amplio y baja latencia. En realidad, se encontrará con un escenario menos que ideal y la aplicación web puede carecer de la moneda política necesaria para impulsar el cambio inmediato.
Por lo tanto, adapte el diseño inicial de la aplicación web del lado cliente para que se ajuste a las restricciones actuales, con un plan para aprovechar las mejoras del entorno de cliente a medida que se implementan. En este escenario, con el tiempo encontrará una combinación de máquinas cliente, por lo que debe asegurarse de que la aplicación web del lado cliente pueda detectar funcionalidades de cliente en tiempo de ejecución y ajustar su comportamiento en consecuencia.
Para obtener instrucciones sobre el planeamiento del rendimiento de red, vea Planeamiento de red y optimización del rendimiento para Office 365.
Administración de patrones de solicitud de datos
La administración adecuada del tráfico de solicitudes de datos del lado cliente es fundamental para el rendimiento de una aplicación web personalizada del lado cliente. En este contexto, el objetivo principal debe ser minimizar y optimizar las solicitudes de datos de cliente a servidor que requiere la aplicación.
Use un patrón de carga inteligente de datos para controlar las solicitudes de datos (desde el servidor o cualquier otro origen de datos back-end)
- Aplazar la solicitud de datos el mayor tiempo posible (es decir, carga diferida).
- Solicite los datos solo si realmente se necesitan y cuándo; por ejemplo, como en respuesta a un evento del explorador o a una acción del usuario (es decir, no solicite datos para un control contraído o oculto; espere hasta que el control se expanda o represente).
Uso de una memoria caché para satisfacer todas las solicitudes de datos
- Para el contenido específico del usuario, como la información del perfil de usuario, almacene el contenido en caché en LocalStorage en el cliente.
- Consulte la caché de datos local antes de emitir la solicitud de datos al servidor.
- Devuelve datos almacenados en caché si están presentes y aún no han expirado (por ejemplo, tras un acierto de caché).
- Para el contenido que se comparte entre varios usuarios, considere la posibilidad de usar un servicio de almacenamiento en caché de nivel intermedio.
- Para el contenido que se genera dinámicamente o se actualiza con frecuencia, como artículos de noticias, Se debe usar Azure Redis Cache o cualquier servicio similar para almacenar en caché los datos.
- Para contenido estático o contenido que se actualiza con poca frecuencia, como la navegación del sitio, considere la posibilidad de escribir este contenido en un archivo JSON y servirlo desde una red CDN.
- Para reducir los costos en el nivel intermedio, los clientes también pueden almacenar en caché las respuestas a LocalStorage.
Para obtener más información, consulte el artículo almacenamiento en caché.
Llamar al servidor (u otro origen de datos back-end) solo cuando se produce un error de caché
- Capture los datos nuevos a través de una llamada AJAX asincrónica (nunca use una llamada AJAX sincrónica).
- Devuelve datos obsoletos (o predeterminados) si se produce un error en una solicitud de datos nuevos.
- Considere la posibilidad de presentar un indicador de progreso mientras hay una llamada de latencia alta en curso.
Análisis de la respuesta de datos
- Quite todas las capas de empaquetado específicas de la solicitud de la respuesta.
- Extraiga el principal los resultados de los datos y conviértalos en una representación JSON mínima independiente de la solicitud:
- Una representación mínima requiere menos almacenamiento dentro de la caché (finita) del lado cliente.
- Una representación independiente de la solicitud desacopla los datos de su origen de datos y la semántica de la solicitud; esto permite cambiar fácilmente el origen de datos (estático, ficticio, activo) a medida que se desarrolla la solución.
- JSON permite el uso de objetos JavaScript a los que se pueden enlazar fácilmente controles de visualización del lado cliente personalizados; esto también sirve para definir el contrato de datos de trabajo entre los equipos de experiencia de usuario y datos.
Almacenar la respuesta de datos en una memoria caché
- Almacene la representación JSON de la respuesta de datos en la memoria caché.
- Use una memoria caché de nivel intermedio para los datos compartidos (por ejemplo, menú global).
- Use una caché privada (almacenamiento local) para los datos personales (por ejemplo, Mis cotizaciones).
- Use valores de expiración específicos del componente que se alineen con la inestabilidad de los datos asociados; por ejemplo, datos del menú global (30 minutos), datos de cotizaciones (5 minutos).
- Asegúrese de almacenar No resultados porque es una respuesta de datos válida.
- Asegúrese de que los datos almacenados en caché están disponibles en todas las páginas y componentes de la aplicación web del lado cliente.
Aprovechar el marco de capa de acceso a datos del lado cliente
El marco de capa de acceso a datos del lado cliente se describe más adelante en este artículo e implementa los patrones descritos anteriormente.
Trate la capa de acceso a datos como un componente principal del marco general del lado cliente y asegúrese de que lo usan todas las aplicaciones web del lado cliente para mantener la coherencia y el rendimiento.
Administración de API de solicitud de datos
Algunas solicitudes de datos del lado cliente pueden afectar negativamente al servidor de SharePoint
- Evite el uso de consultas CAML del lado cliente, especialmente aquellas que tendrían como destino el servicio web de listas heredadas (SOAP).
- Por lo general, las consultas CAML del lado cliente omiten todos los mecanismos de almacenamiento en caché del lado servidor, lo que da como resultado un rendimiento negativo del servidor en cargas pesadas.
Si debe usar consultas CAML, tenga en cuenta las siguientes directrices:
- Evite su uso en páginas de gran volumen (por ejemplo, la página principal del portal).
- Defina la consulta CAML más sencilla y más eficiente posible y comprobar su rendimiento.
- Aproveche el marco de capa de acceso a datos del lado cliente (que se describe más adelante en este artículo) para almacenar en caché la respuesta de datos.
En general, use las API rest de SharePoint para las solicitudes de datos del lado cliente. Al realizar la agregación de datos o contenido, use las API rest de búsqueda de SharePoint.
Optimice las consultas de búsqueda para minimizar el tiempo de ejecución y los tamaños de respuesta
- Limitar el uso de caracteres comodín.
- Devuelve solo los campos necesarios (es decir, evite Seleccionar *).
- Limitar el número de resultados (es decir, usar límites de fila).
- Tenga como destino el ámbito más estrecho posible.
- Mantenga el número de consultas de búsqueda lo más bajo posible.
- Realice auditorías de consultas periódicas para consolidar consultas redundantes o similares destinadas a los mismos datos.
Eliminar llamadas redundantes
- A menudo, varios controles de una página requerirán datos de un único origen. Si no se planea correctamente, esto puede dar lugar a varias llamadas de servicio similares. Asegurarse de que los datos recuperados por un control están disponibles para otros (cuando corresponda) puede eliminar los recorridos de ida y vuelta innecesarios.
Solicitar solo lo que se requiere
- La biblioteca cliente de SharePoint permite a un desarrollador especificar los campos necesarios para su aplicación y devolver solo estos datos. Esto reduce los costos en todas las capas.
Para obtener ejemplos de código que muestran esta técnica, consulte Recuperar solo las propiedades seleccionadas de un sitio web.
Tenga en cuenta los volúmenes de solicitud agregados
- Las solicitudes REST del lado cliente a SharePoint Online ahora están sujetas a la limitación de solicitudes e incluso al bloqueo de solicitudes.
- Preste atención a los códigos o advertencias de respuesta HTTP de las solicitudes de datos y modifique el comportamiento de la solicitud de datos en consecuencia para evitar interrupciones del servicio de datos en las aplicaciones web del lado cliente.
Para obtener más información sobre cómo evitar ser limitado o bloqueado, vea Evitar que se limite o bloquee en SharePoint Online.
Tráfico de solicitudes de REST por lotes
- Ahora se puede optimizar el tráfico de solicitudes REST a través del procesamiento por lotes de OData.
- Para obtener más información, consulte el tutorial de solicitudes por lotes de OData y la especificación del protocolo de solicitudes por lotes de OData.
- Como alternativa, considere la posibilidad de usar el componente de modelos y prácticas de desarrollo de Office JavaScript Core (PnP-JS-Core), que también proporciona un contenedor para encapsular la funcionalidad de solicitud de Batch.
Aproveche el "envío gratuito"
Use la funcionalidad integrada que puede entregar datos automáticamente a la aplicación web del lado cliente sin necesidad de una solicitud de datos explícita:
Use la variable de JavaScript global denominada spPageContextInfo, si está disponible.
- Se incluye en el espacio de nombres global de JavaScript de cada página clásica SharePoint.
- Contiene información de contexto común que necesita el entorno del lado cliente al cargar la página.
- No es necesario realizar una llamada a SharePoint para obtener estos datos cuando se carga la página.
Use la información precargada de SharePoint Framework si usa páginas modernas e implementa la personalización con SharePoint Framework.
Use archivos JavaScript para almacenar los valores de configuración usados por la aplicación web del lado cliente.
- Coloque estos archivos en la ubicación del archivo de recursos (por ejemplo, biblioteca de estilos de SharePoint).
- Haga referencia a estos archivos como un archivo de recursos de JavaScript en la aplicación web del lado cliente.
- Los exploradores entregan automáticamente estos archivos al entorno de cliente cuando se carga la página; además, cada uno se almacena o sirve desde la caché local de archivos de Internet.
- No es necesario realizar una llamada a SharePoint para obtener estos datos cuando se carga la página.
Uso de archivos de recursos
Use archivos de recursos de forma eficaz para mejorar el rendimiento de la aplicación web del lado cliente:
Use archivos JavaScript/CSS para entregar contenido común de script/CSS compartido entre páginas y componentes. Obtendrá las mismas ventajas descritas anteriormente para los archivos de configuración basados en JavaScript, además de:
- Cumple el precepto de "Una regla, un lugar".
- Evita el contenido css o script redundante insertado.
- Minimiza el contenido de la página.
Empaquete (es decir, "minifique") los archivos de recursos para reducir su tamaño y mejorar los tiempos de descarga.
Aproveche las solicitudes de archivos dinámicos para aplazar o cargar archivos JavaScript opcionales solo cuando sea necesario (es decir, carga diferida).
Asegúrese de que los archivos JavaScript se solicitan en el orden correcto; implementar lógica para asegurarse de que la funcionalidad necesaria está presente.
Aproveche los sprites de imagen para reducir el número de archivos de imagen que deben descargarse.
Aproveche las representaciones de imágenes en SharePoint para definir restricciones de imagen óptimas para escenarios comunes de casos de uso de imágenes (por ejemplo, miniatura, imagen prominente, acumulación).
Azure Content Delivery Network
Una Content Delivery Network (CDN) es una red geográficamente dispersa que permite a un usuario final obtener un archivo de recursos determinado de la ubicación de red CDN más cercana. El uso de una red CDN da como resultado mejores tiempos de descarga y contribuye a una mejor percepción del rendimiento general de la página.
Aproveche las redes CDN existentes para entregar marcos de cliente de terceros (por ejemplo, jQuery, Bootstrap, Knockout, AJAX).
Considere la posibilidad de usar una red CDN para entregar los archivos de recursos personalizados:
- CDN de Azure
- CDN pública o privada de Office 365
- Biblioteca de estilos del portal de SharePoint (opción predeterminada cuando no se usa una red CDN)
Nota:
La funcionalidad de cdn privada de Office 365 tiene una característica de publicación de reescritura automática de direcciones URL en direcciones URL de red CDN. Por lo tanto, una vez habilitada la red CDN privada, SharePoint devuelve las páginas de publicación con vínculos que apuntan a la ubicación de la red CDN privada sin que usted, como desarrollador, tenga que crear esto. Esto se aplica a las páginas de publicación, pero también a los datos devueltos por el contenido por un elemento web de búsqueda, la presentación de la biblioteca de imágenes, los campos de imagen en las consultas REST de SPList y las representaciones de imágenes de SharePoint. El portal de publicación también puede combinar la red CDN pública y privada en el mismo portal.
Uso de AJAX
JavaScript y Xml asincrónicos (AJAX) permiten que una aplicación web del lado cliente ejecute solicitudes de datos en segundo plano de forma que no requiera una carga de página completa.
Por énfasis, el A en AJAX significa asincrónica; es mejor mantenerlo así. Aunque es posible ejecutar llamadas sincrónicas en AJAX, rara vez es una buena idea hacerlo.
Nunca realizar llamadas AJAX sincrónicas; el explorador se bloquea hasta que se completa la llamada, lo que da lugar a una experiencia de usuario deficiente.
La necesidad de una llamada sincrónica suele surgir debido a una dependencia de orden en el flujo de solicitudes de datos. Analice el flujo de solicitud de datos en tiempo de diseño y elimine (o al menos reduzca) la dependencia de orden. Mitigue el impacto de las dependencias que permanecen encadenando los controladores de eventos correctos de las solicitudes de datos asincrónicas.
Ejecutar JavaScript de forma inteligente
La fase de ejecución de JavaScript es la última parte de la secuencia de carga de página general. Durante esta fase, el explorador ejecuta todo el código JavaScript necesario para vincular todo y presentar la página final representada al usuario.
JavaScript mal implementado puede dar lugar a una experiencia de usuario deficiente, incluso si la aplicación web del lado cliente sigue todas las instrucciones para solicitar la página web, sus archivos de recursos y ejecutar todas sus solicitudes de datos.
Las amplias directrices de rendimiento para JavaScript están fuera del ámbito de este artículo; sin embargo, aquí se resumen algunos de los conceptos más importantes:
- Limite las actualizaciones al DOM.
- Use estructuras de bucle de forma eficaz.
- Limitar el uso de try/catch en segmentos de código críticos.
- Use el ámbito adecuado para las variables.
Para obtener instrucciones detalladas sobre el rendimiento de JavaScript:
- Rendimiento y tramas de JavaScript
- Webcast de PnP de desarrollo de Office: consideraciones de rendimiento de Javascript con SharePoint
Supervisión de páginas de gran volumen
Preste especial atención al diseño y la implementación de páginas de gran volumen dentro de la aplicación web del lado cliente.
Una página de gran volumen típica es la página principal del portal. Considere el escenario en el que el departamento de TI corporativo de una gran empresa (50 000 usuarios) decide implementar un objeto de directiva de grupo (GPO) que obliga a todos los exploradores de escritorio a abrir la página principal del portal de forma predeterminada. El rendimiento de la página principal del portal ahora se ha convertido en una consideración crítica. Si el diseño inicial no tiene en cuenta este volumen de tráfico, el portal podría encontrarse con una degradación significativa del rendimiento.
Procedimientos recomendados:
Evite el uso de elementos web De contenido por consulta en la página; favorecen los elementos web de Contenido por búsqueda en su lugar.
Limite y optimice el número de solicitudes de datos del lado cliente emitidas por la página.
Asegúrese de que el almacenamiento en caché del lado cliente adecuado está en juego para las solicitudes de datos del lado cliente.
"Fragmentar" la página:
- Limite el procesamiento de página inicial solo a la mitad superior (es decir, el primer fragmento) de la página.
- Use eventos de desplazamiento para desencadenar el procesamiento de fragmentos adicionales de la página a medida que el usuario se mueve hacia abajo.
Limite la cantidad de datos representados en controles de presentación personalizados, como Resaltado (por ejemplo, Caso práctico más reciente) y Acumulaciones (por ejemplo, los tres vínculos de noticias principales).
- Proporcione Más información... vínculos para redirigir a los usuarios a páginas de detalles de bajo volumen en las que se puede ver contenido expandido con menos impacto general en el portal.
Marco de capa de acceso a datos del lado cliente (DAL)
El marco de capa de acceso a datos del lado cliente (DAL) es un marco personalizado de JavaScript del lado cliente que se implementa y se ponen a disposición de todos los controles personalizados de visualización del lado cliente de las aplicaciones web del lado cliente. Admite patrones de carga de datos inteligentes, abstrae los detalles de las solicitudes de cliente a servidor, proporciona funcionalidad de almacenamiento en caché de datos para minimizar el tráfico de solicitudes de cliente a servidor y mejora considerablemente el rendimiento de las páginas percibidas.
Hay una serie de marcos y bibliotecas de JavaScript del lado cliente que puede aprovechar para implementar dal. Elija el que le resulte más familiar y siga los siguientes principios. Use la arquitectura lógica propuesta como plantilla para la implementación.
El ejemplo capa de acceso a datos del lado cliente (DAL) proporciona una implementación de referencia funcional del marco de la Capa de acceso a datos del lado cliente (DAL).
Principios arquitectónicos
- El rendimiento es #1 de características.
- Componente principal del marco general del lado cliente; para que todos los componentes y aplicaciones web del lado cliente personalizados puedan aprovecharse para mantener la coherencia y el rendimiento.
- Realizar solicitudes de datos a través de una caché de datos; si se produce un error de caché, ejecute la captura de datos de cliente a servidor.
- Capture los datos del servidor a través de una llamada AJAX asincrónica de cliente a servidor (nunca use una llamada sincrónica).
- Reduzca los errores de llamada en cascada mediante el uso de datos obsoletos cuando se produce un error en una solicitud de datos.
- Respete las respuestas de limitación de solicitudes y ajuste el comportamiento en consecuencia.
- Almacene la respuesta de datos del servidor en la memoria caché mediante una representación JSON mínima independiente de la solicitud.
- Admite opciones de almacenamiento transitorio y duradero.
- Use el almacenamiento transitorio para los datos personales y el almacenamiento duradero para los datos compartidos.
- Admitir directivas de expiración absolutas y deslizantes.
- Permita que cada entrada de almacenamiento configure sus propias opciones de almacenamiento para el almacenamiento (transitorio/duradero), la directiva de expiración (absoluta/deslizante) y el tiempo de espera de expiración (en minutos).
- Supervise continuamente el rendimiento en tiempo de ejecución mediante el registro y la telemetría.
- Revise continuamente los escenarios o secuencias de flujo de datos para asegurarse de que cada uno permanece optimizado para el rendimiento general de la página y la capacidad de respuesta.
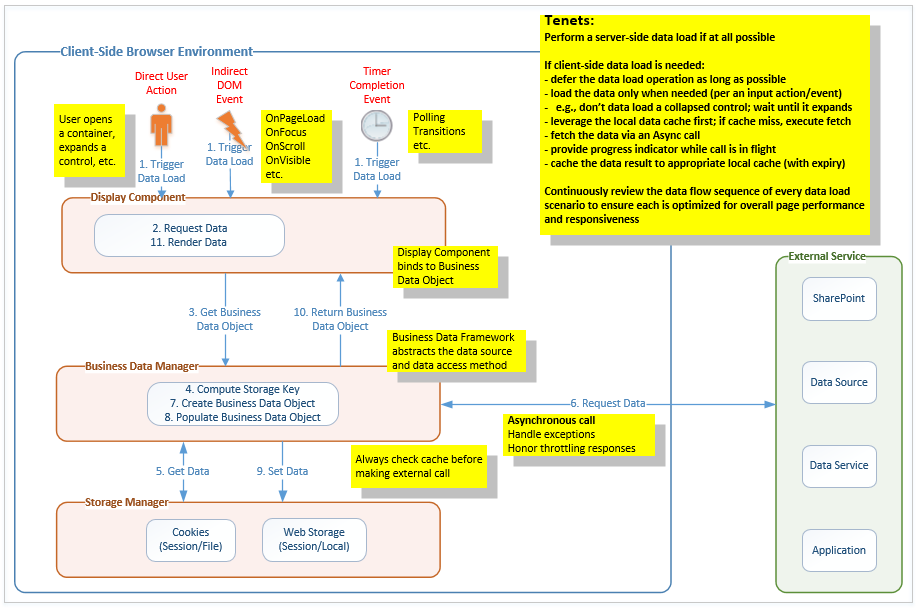
En el diagrama siguiente se muestra la arquitectura lógica del marco de capa de acceso a datos del lado cliente (DAL).

Componentes principales
La arquitectura lógica del marco de capa de acceso a datos (DAL) incluye los siguientes componentes:
Componentes de visualización basados en JavaScript
- Estos controles aprovechan los patrones de acceso a datos inteligentes (por ejemplo, la carga diferida) y los eventos DOM para garantizar que las solicitudes de datos se aplazan el mayor tiempo posible y se inician solo cuando sea necesario (por ejemplo, esperar hasta que se expanda un menú contraído).
- Los controles de visualización pueden presentar indicadores de estado mientras las solicitudes de datos están en curso.
Solicitudes de datos basadas en eventos
- Estos controladores de eventos se enlazan a eventos de control o de página e invocan métodos de acceso a datos cuando se desencadenan.
Administrador de datos empresariales
- Proporciona objetos de datos empresariales (DPO) para su uso por parte de los componentes de visualización.
- Proporciona métodos de acceso a datos lógicos que abstrae los orígenes de datos subyacentes.
- Los datos de BDO pueden proceder de un objeto ficticio, una caché del lado cliente o el origen de datos real.
Servicios externos
- Proporcione API para acceder a datos del lado servidor (es decir, back-end).
- Incluye SharePoint Online, servicios de datos de terceros, orígenes de datos personalizados y aplicaciones personalizadas.
Administrador de almacenamiento
- Proporciona semántica de caché de datos del lado cliente, con durabilidad (transitoria o persistente), duración (tiempo de espera de expiración) y directiva (absoluta o deslizante).
- El almacenamiento web permite que el entorno cliente almacene datos transitorios (almacenamiento de sesión) y datos a largo plazo (almacenamiento local).
- El almacenamiento de sesión admite el almacenamiento en caché de datos privados.
- El almacenamiento local admite el almacenamiento en caché de datos compartidos.
- Se puede agregar compatibilidad con cookies para proporcionar otra opción de almacenamiento del lado cliente si es necesario.
- El servicio de datos desde una caché del lado cliente reduce las solicitudes al origen de datos real y mejora el rendimiento de la página.
Secuencia de llamada típica
Se produce un evento (implícito o explícito) en el explorador del cliente.
El componente de visualización determina que necesita solicitar datos para representarlos.
El componente de visualización solicita su objeto de datos empresariales (BDO) asociado desde la Data Manager empresarial.
- Opcionalmente, el componente de visualización muestra un indicador de progreso mientras la solicitud está en curso.
Business Data Manager calcula la clave de almacenamiento y determina las opciones de almacenamiento para el BDO.
El Data Manager empresarial solicita el BDO al Administrador de almacenamiento según las opciones de almacenamiento.
- Si el BDO está presente y actualizado, se produce un acierto de caché y el Administrador de almacenamiento devuelve el BDO (vaya al paso 10).
- Si el BDO está ausente o obsoleto, se produce un error de caché y el Administrador de almacenamiento no devuelve ningún BDO (vaya al paso 6).
La Data Manager empresarial emite una solicitud (asincrónica) al servicio externo para los datos nuevos.
- Si se produce un error en la solicitud, business Data Manager vuelve a usar el BDO obsoleto si está presente (vaya al paso 9).
- Si la solicitud se realiza correctamente, business Data Manager procesa la respuesta de datos nuevos (vaya al paso 7).
La Data Manager empresarial crea el objeto de datos empresariales (BDO).
La Data Manager empresarial rellena el BDO con los datos actualizados.
La Data Manager empresarial pide al Administrador de almacenamiento que almacene el BDO según las opciones de almacenamiento.
Business Data Manager devuelve el BDO al componente de visualización.
El componente de visualización se enlaza al BDO y representa los datos.