Creación de las pestañas de Microsoft Teams con SharePoint Framework
A partir de SharePoint Framework versión 1.8, puede crear pestañas para Microsoft Teams con las herramientas de SharePoint Framework y usar SharePoint como host para sus soluciones. Como parte de la SharePoint Framework v1.10, también puede publicar la solución como aplicación personal de Microsoft Teams.
Entre las ventajas de usar la SharePoint Framework como plataforma para las pestañas de Microsoft Teams se incluyen las siguientes:
- El modelo de desarrollo es similar a SharePoint Framework elementos web
- Cualquier elemento web se puede exponer como una pestaña o una aplicación personal en Microsoft Teams
- Las distintas opciones de ámbito para exponer una pestaña personalizada como un elemento web y una pestaña en el inquilino
- La pestaña se ejecutará en el contexto de los sitios de SharePoint subyacentes detrás del equipo específico. Esto significa que puede aprovechar cualquier funcionalidad o API específica de SharePoint en el elemento web.
Proceso de desarrollo
Puede empezar a desarrollar pestañas de Microsoft Teams simplemente con los paquetes SharePoint Framework 1.8 o posteriores. Los pasos de alto nivel para empezar son los siguientes:
Nota:
Consulte los pasos detallados para empezar desde la pestaña Compilar Microsoft Teams mediante SharePoint Framework: Tutorial que contiene detalles importantes adicionales que debe seguir.
Creación de una solución de SharePoint Framework con un elemento web del lado cliente
Agregue
"TeamsTab"a lasupportedHostspropiedad del manifiesto del elemento web para usarlo como una pestaña en un canal:"supportedHosts": ["SharePointWebPart", "TeamsTab"],Agregue
"TeamsPersonalApp"a lasupportedHostspropiedad del manifiesto del elemento web para usarlo como una aplicación personal:"supportedHosts": ["SharePointWebPart", "TeamsPersonalApp"],Implementación del elemento web mediante la opción de implementación con ámbito de inquilino en el catálogo de aplicaciones de SharePoint
Active la solución de SharePoint Framework que implementó y seleccione el botón Sincronizar con Teams en el Catálogo de aplicaciones.
Opciones de implementación
Hay varias opciones para implementar la pestaña Microsoft Teams o como una aplicación personal. Como SharePoint y Microsoft Teams tienen su propio catálogo de aplicaciones, la implementación requiere operaciones en ambos servicios. La visibilidad de la nueva funcionalidad se puede controlar mediante los pasos de implementación realizados.
Implementación de inquilinos
Puede usar el botón Sincronizar con Teams en la cinta catálogo de aplicaciones que creará automáticamente el manifiesto de aplicación de Microsoft Teams, el paquete de la aplicación y lo instalará en la tienda de Microsoft Teams. Esto hará que la solución esté disponible para todos los usuarios del inquilino y los equipos de Microsoft Teams.
Los desarrolladores también pueden definir el contenido del manifiesto de aplicación de Microsoft Teams y el paquete de la aplicación. Consulte Opciones de implementación para SharePoint Framework soluciones para Microsoft Teams para ver las opciones de implementación.
Opciones de implementación alternativas
Hay una manera alternativa de implementar la solución, que, por ejemplo, le permitirá hacer que una solución solo esté disponible para un equipo específico del inquilino.
Cree la solución SharePoint Framework de la manera normal:
gulp bundle --ship gulp package-solution --shipBusque la carpeta ./teams en la carpeta del proyecto:

Agregue el paquete de aplicaciones de Microsoft Teams como se describe en Opciones de implementación para soluciones de SharePoint Framework para Microsoft Teams a la carpeta ./teams.
Agregue la solución al catálogo de aplicaciones y asegúrese de seleccionar la opción Hacer que esta solución esté disponible para todos los sitios de la organización antes de seleccionar Implementar.
Carga lateral de aplicaciones externas en Teams
Vaya a la instancia de Microsoft Teams seleccionando Teams en el iniciador de aplicaciones:

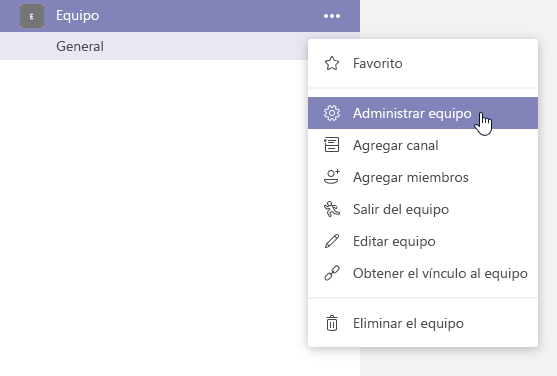
Elija un equipo que quiera usar para probar la funcionalidad y seleccione Administrar equipo en el
...menú:
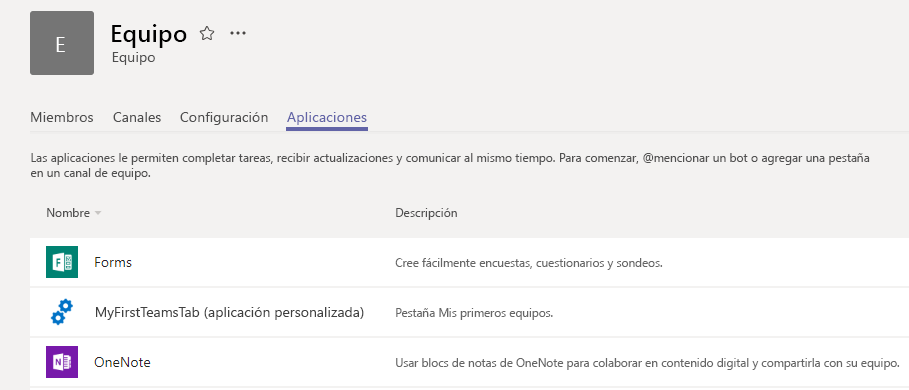
Vaya a la pestaña Aplicaciones .
Elija Cargar una aplicación personalizada en la esquina inferior derecha.
Nota:
Si esta opción no está disponible, la transferencia local no está habilitada en el espacio empresarial que usa. Compruebe la configuración de la interfaces de usuario del administrador de inquilinos.
Cargue el archivo de manifiesto de aplicación de Microsoft Teams que creó anteriormente desde la carpeta ./teams en la solución recién creada y asegúrese de que está visible correctamente en la lista de aplicaciones. Observe cómo la imagen personalizada es visible con la descripción de la solución:

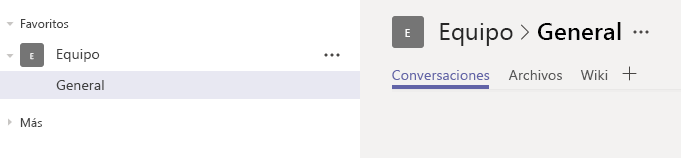
Vaya a un canal en el equipo donde cargó la solución. En la siguiente imagen, observe que hemos activado el canal General en equipo.

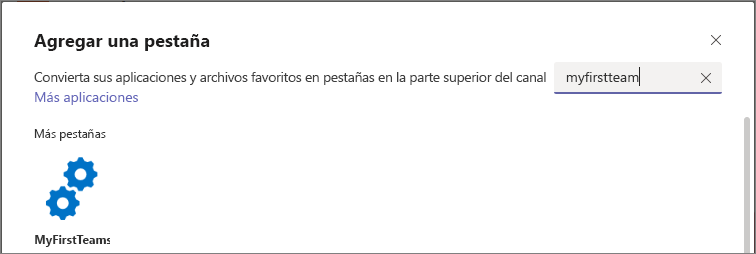
Seleccione + para agregar una nueva pestaña en el canal
Seleccione la pestaña personalizada denominada MyFirstTeamTab en la lista:

Observe cómo puede personalizar la instancia de pestaña mediante las propiedades expuestas en el elemento web. Seleccione Guardar:

Detectar si el elemento web está en el contexto de Teams
El contexto de página de un elemento web contiene una referencia al SDK de JavaScript de Teams para que pueda obtener acceso fácilmente en el contexto de Teams cuando el elemento web se represente como una pestaña.
this.context.sdks.microsoftTeams.teamsJs.app.getContext()
Nota:
Para obtener más información sobre el contexto de pestaña de Microsoft Teams, consulte la documentación de desarrollo de Microsoft Teams.
Importante
El proceso de obtención del contexto de Microsoft Teams con la API de SPFx ha cambiado varias veces con el tiempo. Por ejemplo, puede estar familiarizado con las siguientes propiedades que devolverían el contexto de Microsoft Teams:
- La propiedad
this.context.microsoftTeamsestaba en desuso en la versión SharePoint Framework v1.10. - La propiedad
this.context.sdks.microsoftTeamsestaba en desuso en la versión SharePoint Framework v1.16.
¿Qué versión del SDK de cliente de JavaScript de Teams se va a usar?
El SharePoint Framework proporciona acceso a la instancia y el contexto del SDK de cliente de JavaScript de Teams mediante sdks.microsoftTeams.teamsJs.app.getContext() el método en la API del contexto.
El uso de esta API garantiza que se cargue e inicialice la versión compatible del SDK de cliente de JavaScript de Teams.
Algunos detalles que debe tener en cuenta:
- No se admite la instalación e inicialización de versiones personalizadas del SDK de cliente de JavaScript de Teams. Esto es aplicable a cualquier componente SPFx, incluidos elementos web, extensiones, tarjetas adaptables y bibliotecas.
- Aunque los tipos de SDK de cliente de JavaScript de Teams están asociados a la versión de SPFx que se usa en la solución, la versión real cargada en el inquilino puede diferir. Garantizamos la compatibilidad con versiones anteriores. Por ejemplo, una solución compilada con SPFx 1.14 tendrá tipos del SDK de cliente javaScript de Teams v1.10.0 y SPFx v1.15.2 tendrá tipos del SDK de cliente de JavaScript de Teams v1.12.1, pero la versión cargada real del cliente de JavaScript de Teams puede ser v2.1.0.