Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Este tutorial se basa en el siguiente tutorial: Funcionalidad avanzada de vista rápida.
Las extensiones de tarjeta adaptable se pueden usar como piezas complementarias para un caso de aplicación de Teams más grande. Una ACE en el panel de Viva Connections puede vincularse directamente a una pestaña personal o un bot de Teams.
En este tutorial, usará una ACE dentro de una aplicación de Microsoft Teams.
Aplicar scaffolding a una aplicación personal de SPFx Teams
Comience con la solución de los tutoriales anteriores y agregue un nuevo componente SPFx al proyecto mediante el generador de SPFx. Ejecute la siguiente instrucción en el símbolo del sistema desde la carpeta raíz del proyecto:
yo @microsoft/sharepoint
Cuando se le solicite, acepte la opción predeterminada para todas las solicitudes del generador.
En ese momento, Yeoman instalará las dependencias necesarias y aplicará scaffolding en los archivos de la solución. Esta operación puede tardar unos minutos.
Importante
Hay un problema conocido por el que se producirá un error en la instalación de todas las dependencias después de que el generador ejecute el comando npm install.
Para solucionar este error, busque y abra el siguiente archivo en el proyecto: ./package.json.
Quite la dependencia @microsoft/sp-webpart-workbench de la sección devDependencies del archivo.
Ahora, ejecute el siguiente comando en la consola desde la carpeta raíz del proyecto:
npm install
Edite el manifiesto
Busque y abra el siguiente archivo en el proyecto: ./src/webparts/helloWorld/HelloWorldWebPart.manifest.json.
Actualice la matriz supportedHosts para que solo admita el uso dentro de una pestaña personal de Teams:
"supportedHosts": ["TeamsPersonalApp"]
Empaquetar e implementar la solución
Ahora empaquete e implemente la solución en el catálogo de aplicaciones de espacio empresarial de SharePoint Online:
Empiece por compilar la solución en modo de producción:
gulp bundle --ship
A continuación, empaquete la solución con la tarea package-solution:
gulp package-solution --ship
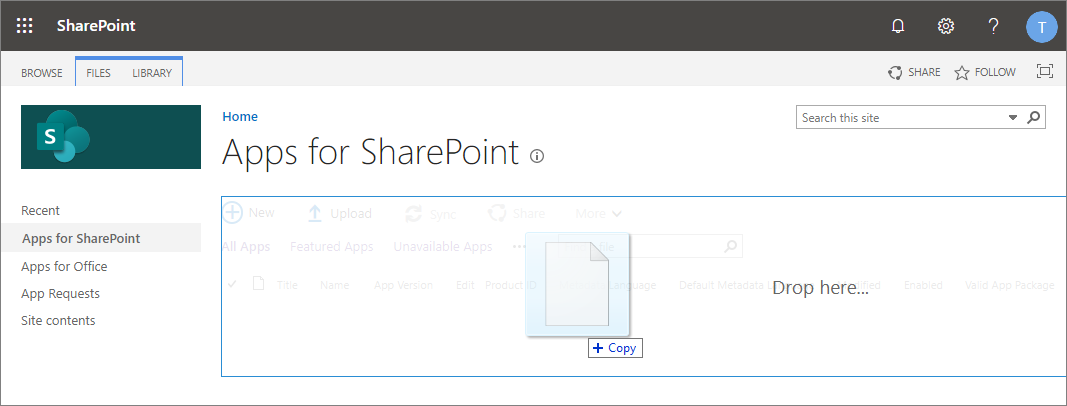
Agregue el archivo de paquete de soluciones (*.sppkg ubicado en la carpeta ./sharepoint/solution ) y cárguelo en el catálogo de aplicaciones de inquilinos.

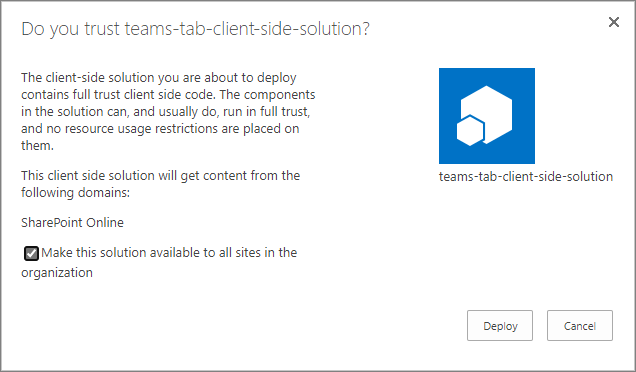
Al implementar la solución, asegúrese de que el cuadro Hacer que esta solución esté disponible en todos los sitios de la organización esté seleccionado:

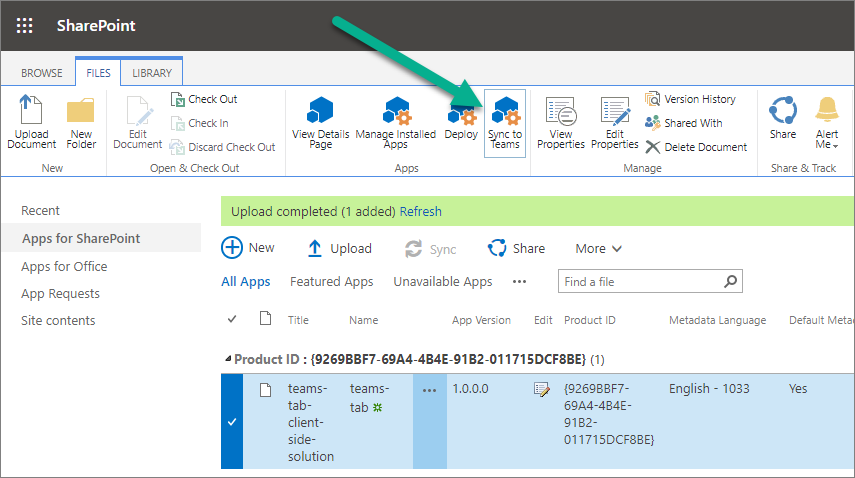
Ahora, implemente la solución en la tienda de aplicaciones de Microsoft Teams para su espacio empresarial seleccionando el botón Sincronizar en Teams:

Agregar una nueva pestaña personal
Con la solución implementada, vamos a probarla en el cliente de Microsoft Teams.
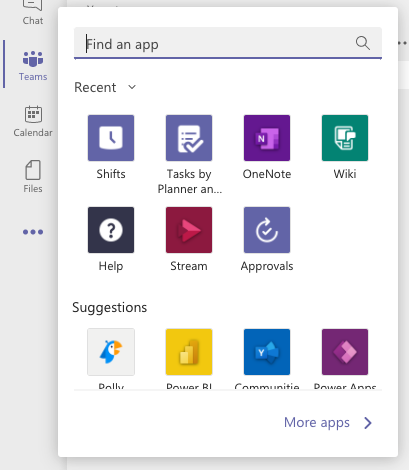
Vaya al cliente web de Microsoft Teams, inicie sesión y seleccione el icono ... en el panel de navegación más a la izquierda.
Selecciona el enlace Más aplicaciones:

Debería ver la aplicación personal de Teams recién cargada. Selecciónelo y luego elija Agregar.
Abra la nueva pestaña personal y copie la siguiente parte resaltada de la dirección URL. Este es el identificador de la aplicación de Microsoft Teams. Lo necesitará más adelante en este tutorial:

Aplicar scaffolding a una segunda ACE
Cree una segunda ACE con el generador SPFx ejecutando la siguiente instrucción en el símbolo del sistema desde la carpeta raíz del proyecto:
yo @microsoft/sharepoint
En el momento en que se le solicite, introduzca los siguientes valores (seleccione la opción predeterminada para todas las solicitudes que se omiten a continuación):
- ¿Cuál es el tipo de componente del lado cliente que se va a crear? Extensión de tarjeta adaptable
- ¿Cuál es el nombre de su extensión de tarjeta adaptable? TeamsHelloWorld
- ¿Cuál es la descripción de su extensión de tarjeta adaptable? Descripción de TeamsHelloWorld
Agregar un vínculo profundo de Teams
Los vínculos profundos de Microsoft Teams tienen el siguiente formato: https://teams.microsoft.com/l/entity/{appID}/{entityID}
- Reemplace
{appID}por el valor de identificador de aplicación de Microsoft Teams que copió en el último paso. - Reemplazar
{entityID}por0.
Sugerencia
Para obtener más información sobre los vínculos profundos en las aplicaciones de Microsoft Teams, consulte Microsoft Teams: Crear vínculos profundos.
Nota:
Si va a vincular a una aplicación de Teams que no es SPFx, el valor entityID es el identificador de entidad especificado en la sección Pestañas estáticas del manifiesto de Teams.
Busque y abra el siguiente archivo en el proyecto: ./src/adaptiveCardExtensions/teamsHelloWorld/cardView/CardView.ts.
Actualice el método onCardSelection() para abrir un vínculo profundo:
public get onCardSelection(): IQuickViewCardAction | IExternalLinkCardAction | undefined {
return {
type: 'ExternalLink',
parameters: {
isTeamsDeepLink: true,
target: '' // Set this to your Teams deep link URL
}
};
}
Repita los pasos de la sección Paquete e implemente la solución anterior para recompilar, empaquetar e implementar la solución actualizada.
Panel de Viva Connections
El panel Viva Connections está disponible en el sitio principal del inquilino.

Agregar tarjetas al panel
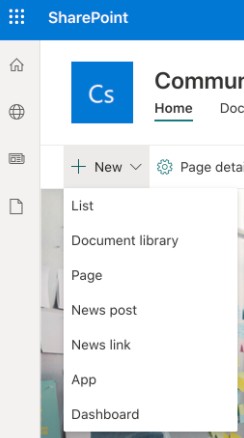
En el menú nuevo, selecciona el elemento Dashboard para crear un nuevo panel. Agregue la ACE al panel seleccionando Agregar tarjeta:

Agregue sus ACE HelloWorld y TeamsHelloWorld al panel. Cuando termine, publique el panel.
Vínculo profundo
Seleccione el ACE TeamsHelloWorld. El cliente de escritorio de Microsoft Teams se abrirá automáticamente en la aplicación personal que creó anteriormente.
Conclusión
Después de este laboratorio, debería estar familiarizado con:
- Empaquetado e implementación de soluciones de SPFx heterogéneas
- Crear manualmente una dirección URL de vínculo profundo de Teams
- Vinculación profunda de una ACE a una pestaña personal de Teams