Funcionalidad avanzada de vista rápida
Este tutorial se basa en el siguiente tutorial: Funcionalidad avanzada de vista de tarjetas.
Comience con la ACE HelloWorld del tutorial anterior, Funcionalidad avanzada de vista de tarjetas. La ACE HelloWorld muestra o bien el recuento de pasos totales o bien los pasos individuales de uno en uno. Con la vista rápida, la ACE puede mostrar una lista de todos los pasos. Además, una vez seleccionado, la ACE le puede facilitar más detalles sobre un paso en concreto.
Mostrar todos los elementos en la vista rápida
Busque y abra el siguiente archivo del proyecto: ./src/adaptiveCardExtensions/helloWorld/quickView/QuickView.ts.
Actualice el código del archivoQuickView.ts con los siguientes cambios:
import { IListItem } from '../HelloWorldAdaptiveCardExtension'; .. export interface IQuickViewData { items: IListItem[]; } .. public get data(): IQuickViewData { return { items: this.state.items }; }A continuación, busque y abra el archivo src/adaptiveCardExtensions/helloWorld/quickView/template/QuickViewTemplate.json y reemplace su contenido por el siguiente código JSON. Esto actualizará la tarjeta de vista rápida representada en la ACE:
{ "$schema": "http://adaptivecards.io/schemas/adaptive-card.json", "type": "AdaptiveCard", "version": "1.2", "body": [ { "type": "Container", "$data": "${items}", "selectAction": { "type": "Action.Submit", "data": { "id": "selectAction", "newIndex": "${index}" } }, "separator": true, "items": [ { "type": "TextBlock", "text": "${title}", "color": "dark", "weight": "Bolder", "size": "large", "wrap": true, "maxLines": 1, "spacing": "None" }, { "type": "TextBlock", "text": "${description}", "color": "dark", "wrap": true, "size": "medium", "maxLines": 1, "spacing": "None" } ] } ] }Como puede ver en la plantilla JSON, usamos el ${index} para pasar el índice de elementos seleccionados a vista rápida. Para permitir que esto funcione, debemos agregar y rellenar
indexlaIListItempropiedad del objeto definido en el tutorial anterior. Abra y busque el archivo ./src/adaptiveCardExtensions/helloWorld/HelloWorldAdaptiveCardExtension.ts, luego agregue la propiedadindexa la definiciónIListItem:export interface IListItem { title: string; description: string; index: number; }Por último, busque el método
fetchData()en la misma clase y modifique la función de mapa para:... .then((jsonResponse) => jsonResponse.value.map( (item, index) => { return { title: item.Title, description: item.Description, index: index }; }) ) ...
Compile e inicie la ACE en el área de trabajo hospedada:
gulp serve
Una vez se haya cargado el servidor web local, vaya al área de trabajo hospedada: https://{tenant}.sharepoint.com/_layouts/15/workbench.aspx
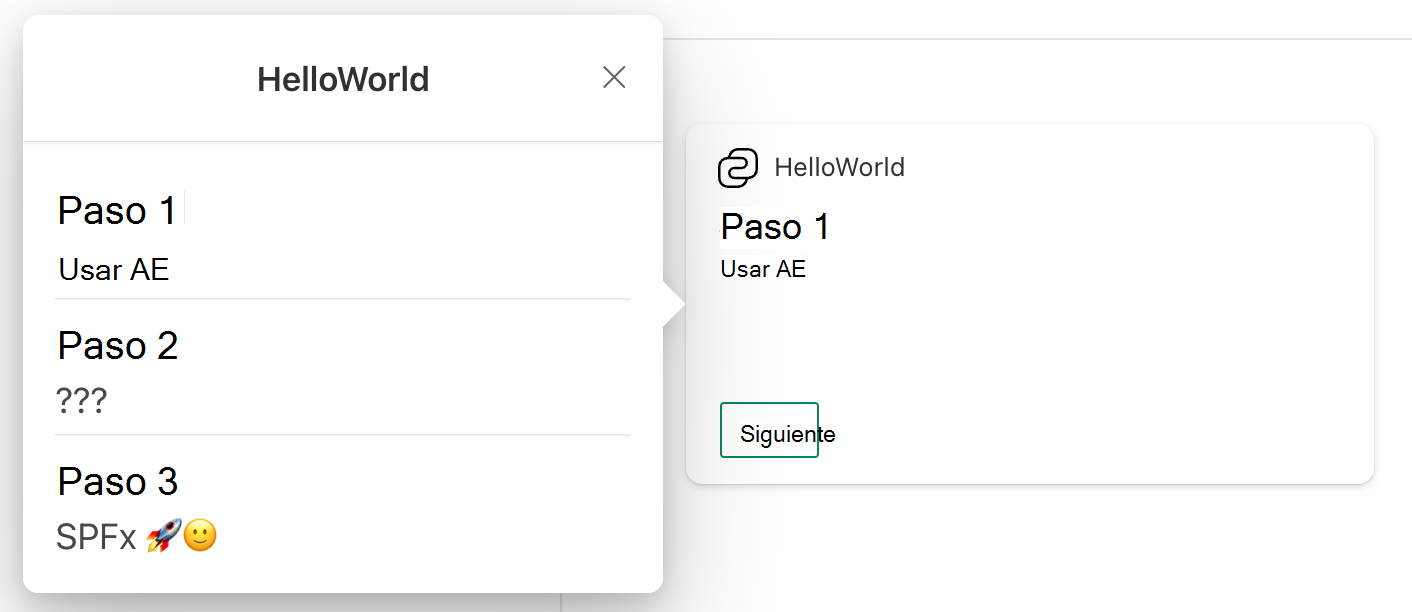
Abra el cuadro de herramientas y seleccione su ACE. Seleccione la tarjeta para abrir la vista rápida:

Dado que el controlador de onAction() no se ha cambiado para controlar el clic del elemento, seleccionar un elemento no funciona. Esto se abordará en el paso siguiente.
Crear una nueva vista rápida
Cree un nuevo archivo que contenga una nueva tarjeta de vista rápida: ./src/adaptiveCardExtensions/helloWorld/quickView/DetailedQuickViewTemplate.json.
Agregue el siguiente código JSON al archivo DetailedQuickViewTemplate.json:
{ "$schema": "http://adaptivecards.io/schemas/adaptive-card.json", "type": "AdaptiveCard", "version": "1.2", "body": [ { "type": "ColumnSet", "columns": [ { "type": "Column", "items": [ { "type": "TextBlock", "text": "${title}", "size": "ExtraLarge" }, { "type": "TextBlock", "text": "${description}", "size": "Medium" } ] }, { "type": "Column", "style": "emphasis", "items": [ { "type": "TextBlock", "text": "${details}", "weight": "Lighter" } ] } ] }, { "type": "ActionSet", "actions": [ { "type": "Action.Submit", "title": "Back", "data": { "id": "back" } } ] } ] }Cree un nuevo archivo para implementar una nueva vista rápida: ./src/adaptiveCardExtensions/helloWorld/quickView/DetailedQuickView.ts
Agregue el siguiente código al archivo DetailedQuickView.ts:
import { BaseAdaptiveCardView, IActionArguments, ISPFxAdaptiveCard } from '@microsoft/sp-adaptive-card-extension-base'; import { IHelloWorldAdaptiveCardExtensionProps, IHelloWorldAdaptiveCardExtensionState } from '../HelloWorldAdaptiveCardExtension'; export interface IDetailedViewData { title: string; description: string; details: string; } export class DetailedView extends BaseAdaptiveCardView< IHelloWorldAdaptiveCardExtensionProps, IHelloWorldAdaptiveCardExtensionState, IDetailedViewData > { public get data(): IDetailedViewData { const { description, title } = this.state.items[this.state.currentIndex]; return { description, title, details: 'More details' }; } public get template(): ISPFxAdaptiveCard { return require('./template/DetailedQuickViewTemplate.json'); } }
Registrar la nueva vista rápida
Con la nueva vista rápida detallada creada, ahora debe registrarla con la ACE:
Busque y abra el siguiente archivo en su proyecto: ./src/adaptiveCardExtensions/helloWorld/HelloWorldAdaptiveCardExtension.ts.
Modifique el código del archivoHelloWorldAdaptiveCardExtension.ts con los siguientes cambios:
import { DetailedView } from './quickView/DetailedQuickView'; .. export const DETAILED_QUICK_VIEW_REGISTRY_ID: string = 'HelloWorld_DETAILED_QUICK_VIEW'; .. public onInit(): Promise<void> { // ... this.quickViewNavigator.register(QUICK_VIEW_REGISTRY_ID, () => new QuickView()); this.quickViewNavigator.register(DETAILED_QUICK_VIEW_REGISTRY_ID, () => new DetailedView()); // ... }
ViewNavigator
cardNavigator y quickViewNavigator son instancias de un ViewNavigator de ACE.
Las funcionalidades deViewNavigator abarcan mucho más que el registro de nuevas vistas. ViewNavigator es una API de administración de estado para las vistas rápida y de tarjetas. A medida que se crean las vistas, se insertan automáticamente en una pila de vistas.
Las ACE pueden usar ViewNavigator para hacer cambios en la pila.
ViewNavigator.push(): Inserta una nueva vista en la parte superior de la pila de vistas.ViewNavigator.replace(): Reemplaza la vista superior por una nueva vista.ViewNavigator.pop(): Si hay más de una vista, quita la vista superior de la pila de vistas.ViewNavigator.close(): Cierra la vista actual y quita la vista superior de la pila de vistas.
Desplazamiento entre vistas
Actualice la vista rápida para desplazarse entre las vistas:
Busque y abra el siguiente archivo del proyecto: ./src/adaptiveCardExtensions/helloWorld/quickView/QuickView.ts.
Actualice el código del archivoQuickView.ts para poder controlar en qué momento se selecciona un elemento de la vista rápida:
import { DETAILED_QUICK_VIEW_REGISTRY_ID } from '../HelloWorldAdaptiveCardExtension'; .. public onAction(action: IActionArguments): void { if (action.type === 'Submit') { const { id, newIndex } = action.data; if (id === 'selectAction') { this.quickViewNavigator.push(DETAILED_QUICK_VIEW_REGISTRY_ID, true); this.setState({ currentIndex: newIndex}); } } }Busque y abra el siguiente archivo del proyecto: ./src/adaptiveCardExtensions/helloWorld/quickView/QuickView.ts
Actualice el código del archivo DetailedQuickView.ts para poder controlar en qué momento se selecciona el botón Atrás de la vista rápida detallada:
public onAction(action: IActionArguments): void { if (action.type === 'Submit') { const { id } = action.data; if (id === 'back') { this.quickViewNavigator.pop(); } } }
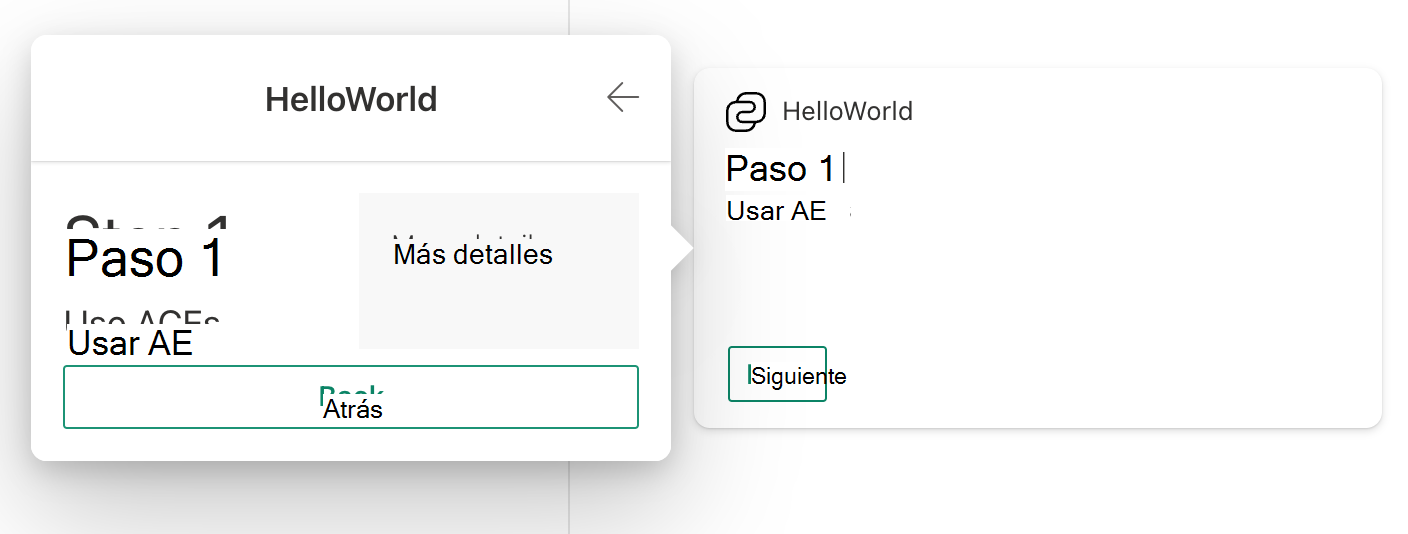
Vuelva a cargar el área de trabajo, seleccione la tarjeta para abrir la vista rápida y luego seleccione un elemento en la vista rápida.

Intente seleccionar Atrás y luego seleccionar otro elemento.
onRenderTypeChanged()
Cuando una ACE realiza la transición de un RenderType a otro, se llama al método onRenderTypeChanged() con el anterior RenderType. En este momento se produce la actualización de this.renderType. Esto puede ser útil para cualquier tarea que se va a realizar durante la transición.
Por ejemplo, es posible que desee mantener el estado de tarjeta al abrir la vista rápida. Vamos a implementar esto:
Busque y abra el siguiente archivo en su proyecto: ./src/adaptiveCardExtensions/helloWorld/HelloWorldAdaptiveCardExtension.ts.
Actualice el código del archivo HelloWorldAdaptiveCardExtension.ts para introducir un miembro privado que realice un seguimiento del índice anterior durante un cambio de RenderType:
import { RenderType } from '@microsoft/sp-adaptive-card-extension-base'; import { DetailedView } from './quickView/DetailedQuickView'; private _cardIndex: number; .. protected onRenderTypeChanged(oldRenderType: RenderType): void { if (oldRenderType === 'QuickView') { // Reset to the Card state when the Quick View was opened. this.setState({ currentIndex: this._cardIndex }); } else { // The Quick View is opened, save the current index. this._cardIndex = this.state.currentIndex; } }
Vuelva a cargar el área de trabajo. Intente abrir y cerrar la vista rápida después de hacer clic en diferentes elementos. Observe si la vista de tarjeta permanece en el mismo estado que cuando se abrió.
Conclusión
Después de esta práctica, debería estar familiarizado con:
- Creación y registro de vistas rápidas
- El Uso de
ViewNavigatorpara la navegación - Control de acciones desde la vista rápida
- Use
onRenderTypeChanged() - Manipulación avanzada de la vista rápida