Ejercicio: Introducción a Azure Spatial Anchors
En esta unidad, explorará los pasos necesarios para:
- Iniciar y detener una sesión de Azure Spatial Anchors.
- Crear, cargar y descargar anclajes espaciales en un único dispositivo.
Como resultado de completar los requisitos previos para este módulo de aprendizaje, ya debe haber creado y configurado un proyecto de Unity para OpenXR y MRTK3. Abra ese proyecto y, después, compruebe que ha selecciono las funcionalidades adecuadas:
- Vaya a Edit > Project Settings > Player > Publishing Settings (Editar > Configuración del proyecto > Reproductor > Configuración de publicación).
- Desplácese hacia abajo hasta la sección Funcionalidades y seleccione lo siguiente si aún no está seleccionado:
- SpatialPerception
- InternetClient
- PrivateNetworkClientServer
Cuando haya terminado, cierre la ventana Configuración del proyecto y continúe con los pasos siguientes.
Instalación de paquetes integrados de Unity e importación de los recursos del tutorial
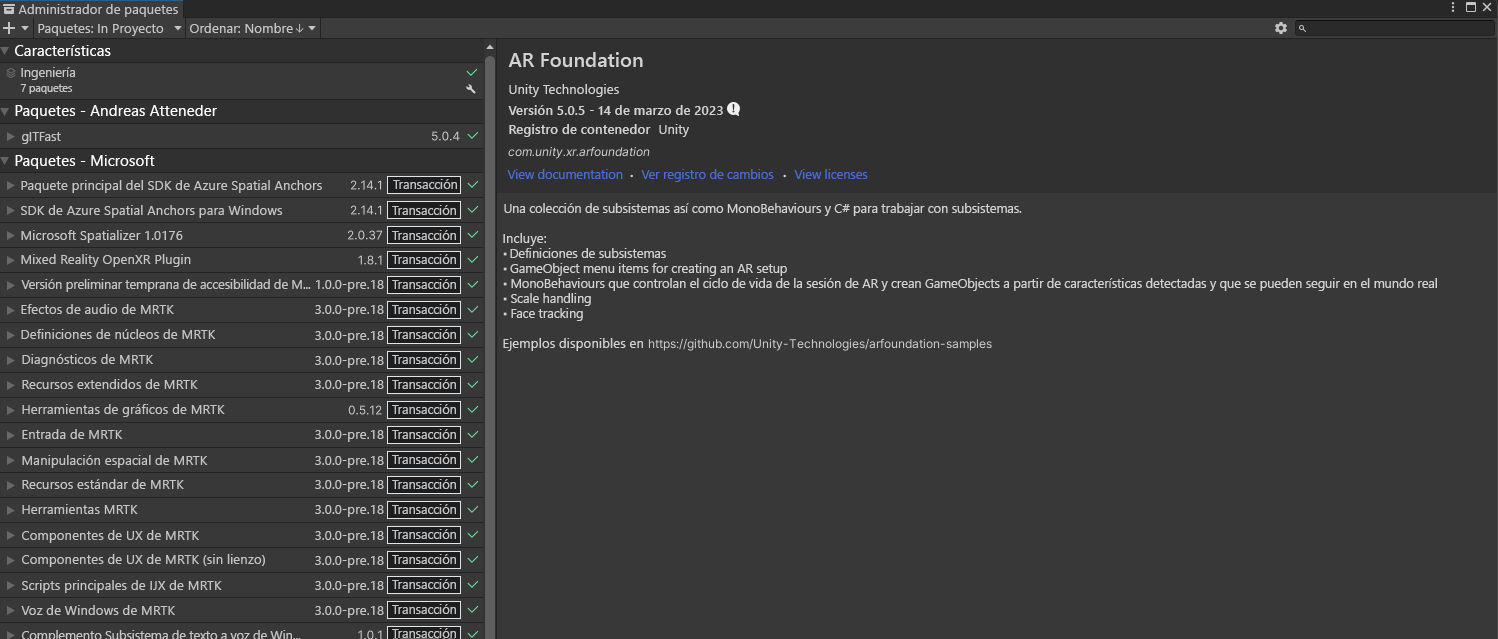
En la barra de menús, seleccione Window>Package Manager (Ventana > Administrador de paquetes).
Compruebe que AR Foundation versión 5.0.3 o la versión más reciente esté instalada.

Importación de los recursos del tutorial
Siga este tutorial para agregar el SDK Azure Spatial Anchors V2.12 o la versión más reciente al proyecto.
Descargue e importe los siguientes paquetes personalizados de Unity en este orden:
- MRTK.HoloLens2.Unity.Tutorials.Assets.GettingStarted.3.0.0.unitypackage
- MRTK.HoloLens2.Unity.Tutorials.Assets.AzureSpatialAnchors.3.0.0.unitypackage
Nota:
La importación de MRTK3 y ASA puede provocar errores cuando la versión del paquete ARFoundation no coincide con la versión de ARSubsystems importada. Hasta que esto sea fijo, puede agregar manualmente com.unity.xr.arsubsystems versión 5.0.2 al Administrador de paquetes del proyecto como solución alternativa.
Recibirá una advertencia de que ARSubsystems ha quedado en desuso, pero la puede ignorar. Si ve advertencias de CS0618 que indiquen "WorldAnchor.SetNativeSpatialAnchorPtr(IntPtr)" está obsoleto, también puede omitirlas.
Preparación de la escena
En esta sección, preparará la escena agregando algunos de los objetos Prefab del tutorial.
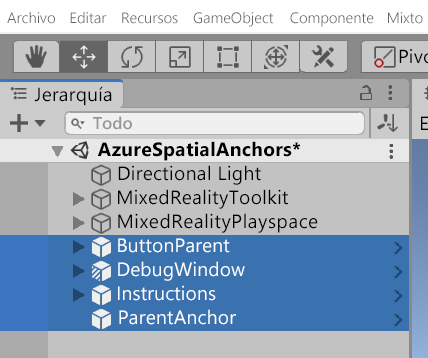
En el panel Proyecto, vaya a la carpeta Recursos>MRTK.Tutorials.AzureSpatialAnchors>Objetos prefabricados y, después, arrastre los siguientes objetos prefabricados al panel Jerarquía para agregarlos a su escena:
- Objeto prefabricado ButtonParent
- Objeto prefabricado Instructions
- Objeto prefabricado ParentAnchor
- Cambie los valores Tranform/Position de ButtonParent por lo siguiente: X = 0.0, Y = 1.6, Z = 0.6
- Cambie los valores Tranform/Position de Instructions por lo siguiente: X = 0.8, Y = 2.0, Z = 2.0
- Cambie los valores Tranform/Position de ParentAnchor's por lo siguiente: X = -0.3, Y = 1.5, Z = 0.6

Sugerencia
Si los iconos grandes de la escena (por ejemplo, los iconos "T" grandes con marco) suponen una distracción, puede ocultarlos si abre la lista desplegable Gizmos y desactiva la presentación de iconos para objetos individuales.
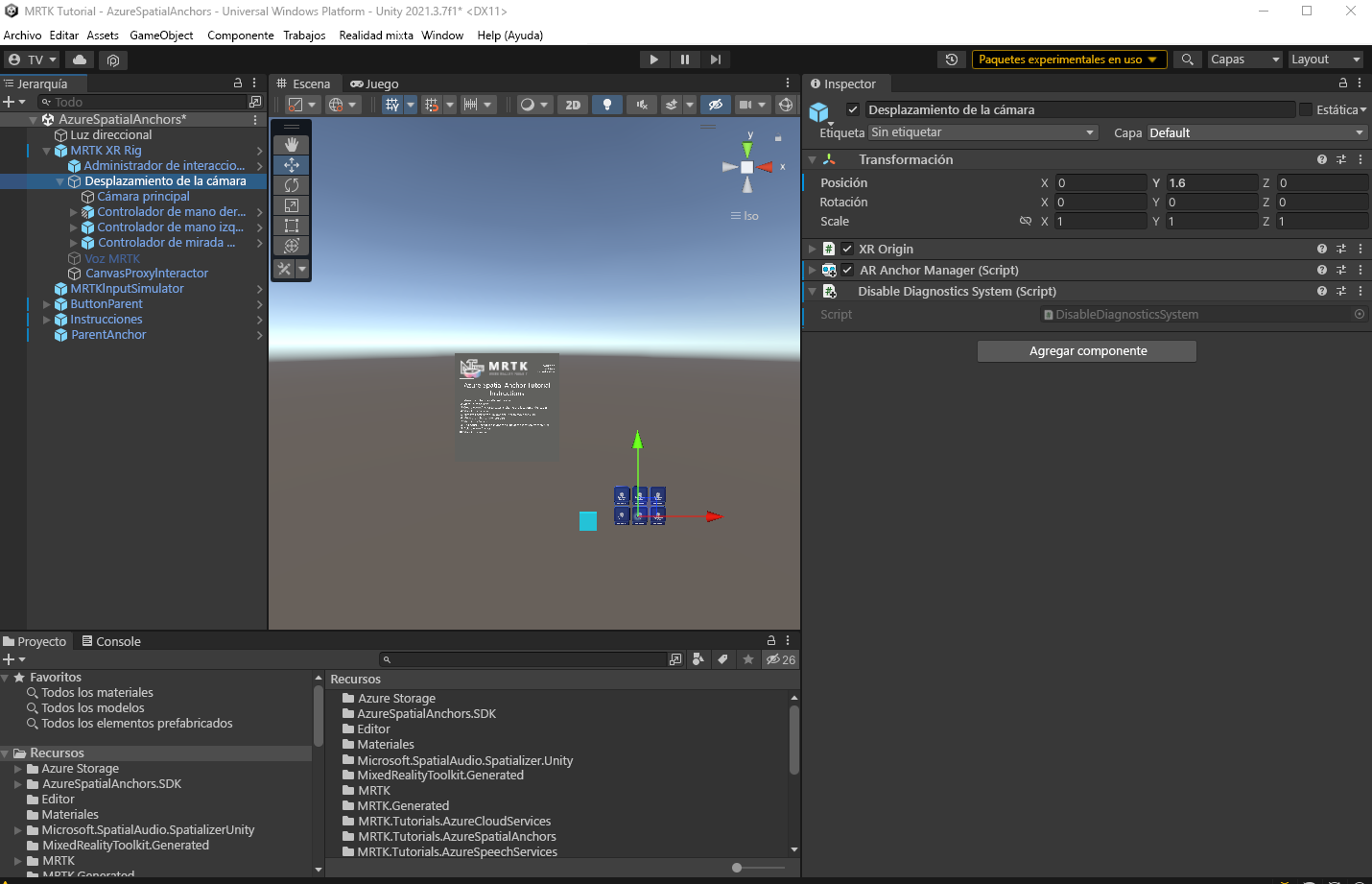
En la ventana Jerarquía, seleccione MRTK XR Rig>Desplazamiento de cámara.
En el panel Inspector, use el botón Add Component (Agregar componente) para agregar los componentes siguientes:
- AR Anchor Manager (Script) (Administrador de delimitadores de AR [script])
- DisableDiagnosticsSystem (Script)
Nota:
Al agregar el componente Administrador de delimitadores de AR (script), el componente Origen de sesión de AR (script) se agrega automáticamente porque lo necesita el componente Administrador de delimitadores de AR (script).

Configuración de los botones para trabajar en la escena
En esta sección, agregará scripts a la escena para crear una serie de eventos de botón que muestran los aspectos básicos sobre el modo en que se comportan los delimitadores locales y los anclajes espaciales en una aplicación.
En el panel Jerarquía, expanda el objeto ButtonParent y seleccione el primer objeto secundario: StartAzureSession.
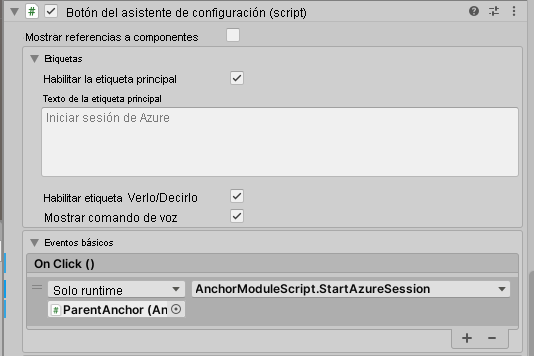
En el panel Inspector, vaya al componente Botón presionable. Tiene un evento On Clicked ().
En Jerarquía, seleccione el objeto ParentAnchor y, después, arrástrelo hasta Inspector y colóquelo en el campo None (Object) del evento On Clicked().
Seleccione la lista desplegable Sin función y seleccione AnchorModuleScript>StartAzureSession (). Esta función se ejecutará cuando se desencadene el evento.

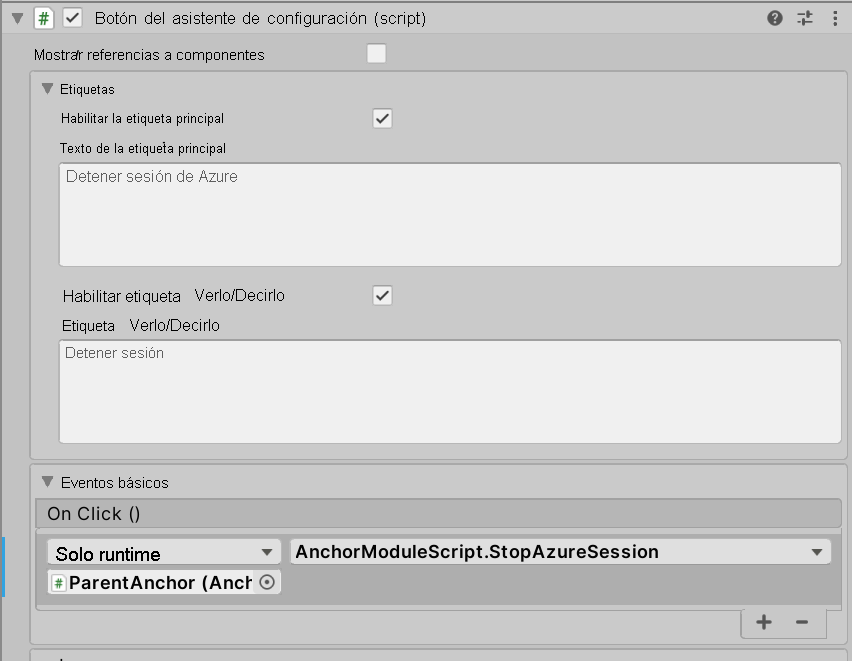
En el panel Hierarchy (Jerarquía), en la lista del elemento ButtonParent secundario, seleccione StopAzureSession
En el panel Inspector, vaya al componente Botón presionable.
En Jerarquía, seleccione el objeto ParentAnchor y, después, arrástrelo hasta Inspector y colóquelo en el campo None (Object) del evento On Clicked().
Seleccione la lista desplegable Sin función y seleccione AnchorModuleScript>StopAzureSession ().

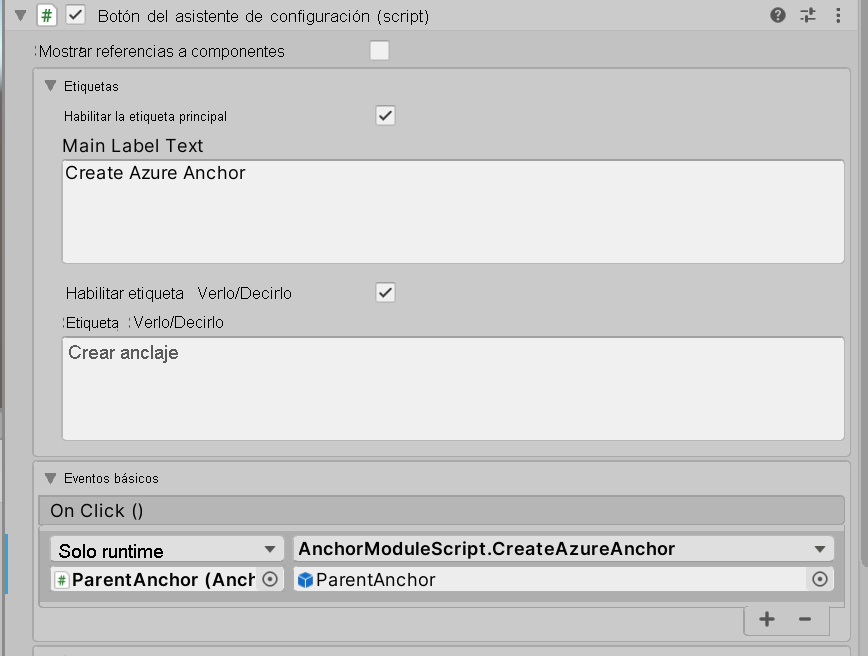
En el panel Hierarchy (Jerarquía), en la lista del elemento ButtonParent secundario, seleccione CreateAzureAnchor.
En el panel Inspector, vaya al componente Botón presionable.
En Jerarquía, seleccione el objeto ParentAnchor y, después, arrástrelo hasta Inspector y colóquelo en el campo None (Object) del evento On Clicked().
Seleccione la lista desplegable Sin función y, después, AnchorModuleScript>CreateAzureAnchor.
Vuelva a seleccionar el objeto ParentAnchor y arrástrelo al Inspector. Colóquelo en el parámetro AnchorModuleScript.CreateAzureAnchor.

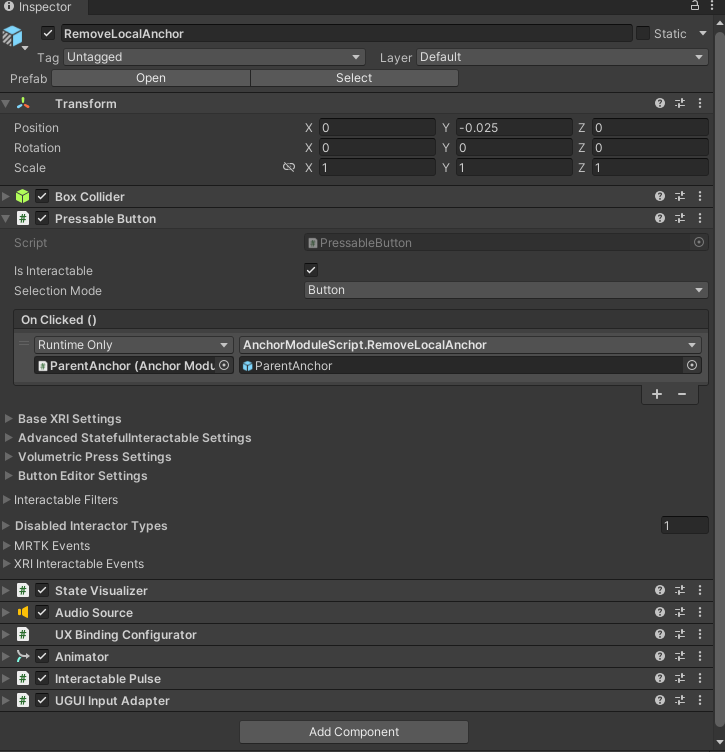
En el panel Hierarchy (Jerarquía), en la lista del elemento ButtonParent secundario, seleccione RemoveLocalAnchor.
En el panel Inspector, vaya al componente Botón presionable.
En Jerarquía, seleccione el objeto ParentAnchor y, después, arrástrelo hasta Inspector y colóquelo en el campo None (Object) del evento On Clicked().
Seleccione la lista desplegable Sin función y, después, AnchorModuleScript>RemoveLocalAnchor.
Vuelva a seleccionar el objeto ParentAnchor y arrástrelo al Inspector y colóquelo en el parámetro AnchorModuleScript.RemoveLocalAnchor.

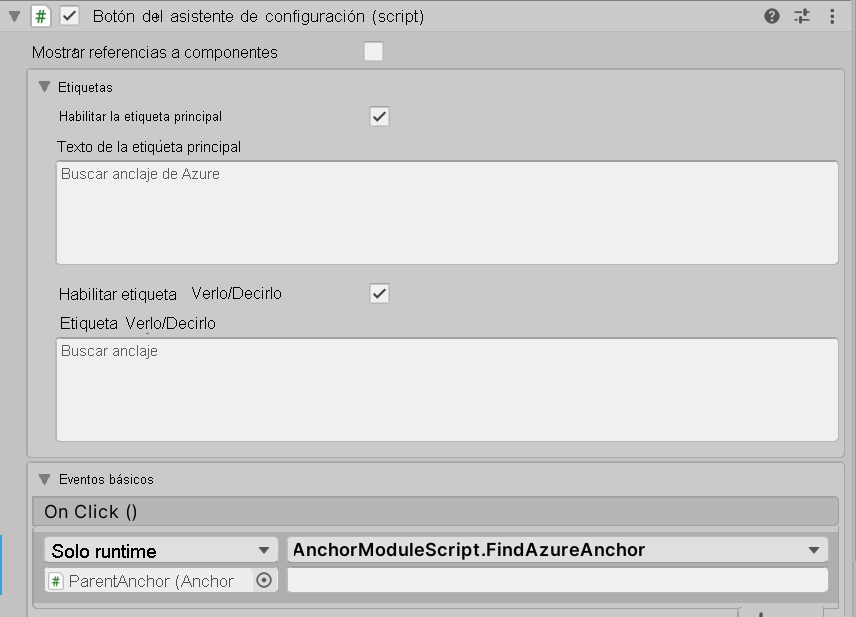
En el panel Hierarchy (Jerarquía), en la lista del elemento ButtonParent secundario, seleccione FindAzureAnchor.
En el panel Inspector, vaya al componente Botón presionable.
En Jerarquía, seleccione el objeto ParentAnchor y, después, arrástrelo hasta Inspector y colóquelo en el campo None (Object) del evento On Clicked().
Seleccione la lista desplegable Sin función y, después, AnchorModuleScript>FindAzureAnchor.

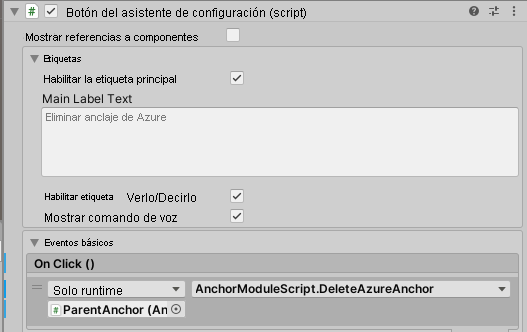
En el panel Hierarchy (Jerarquía), en la lista del elemento ButtonParent secundario, seleccione DeleteAzureAnchor.
En el panel Inspector, vaya al componente Botón presionable.
En Jerarquía, seleccione el objeto ParentAnchor y, después, arrástrelo hasta Inspector y colóquelo en el campo None (Object) del evento On Clicked().
Seleccione la lista desplegable Sin función y, después, AnchorModuleScript>DeleteAzureAnchor.

Conectar la escena al recurso de Azure
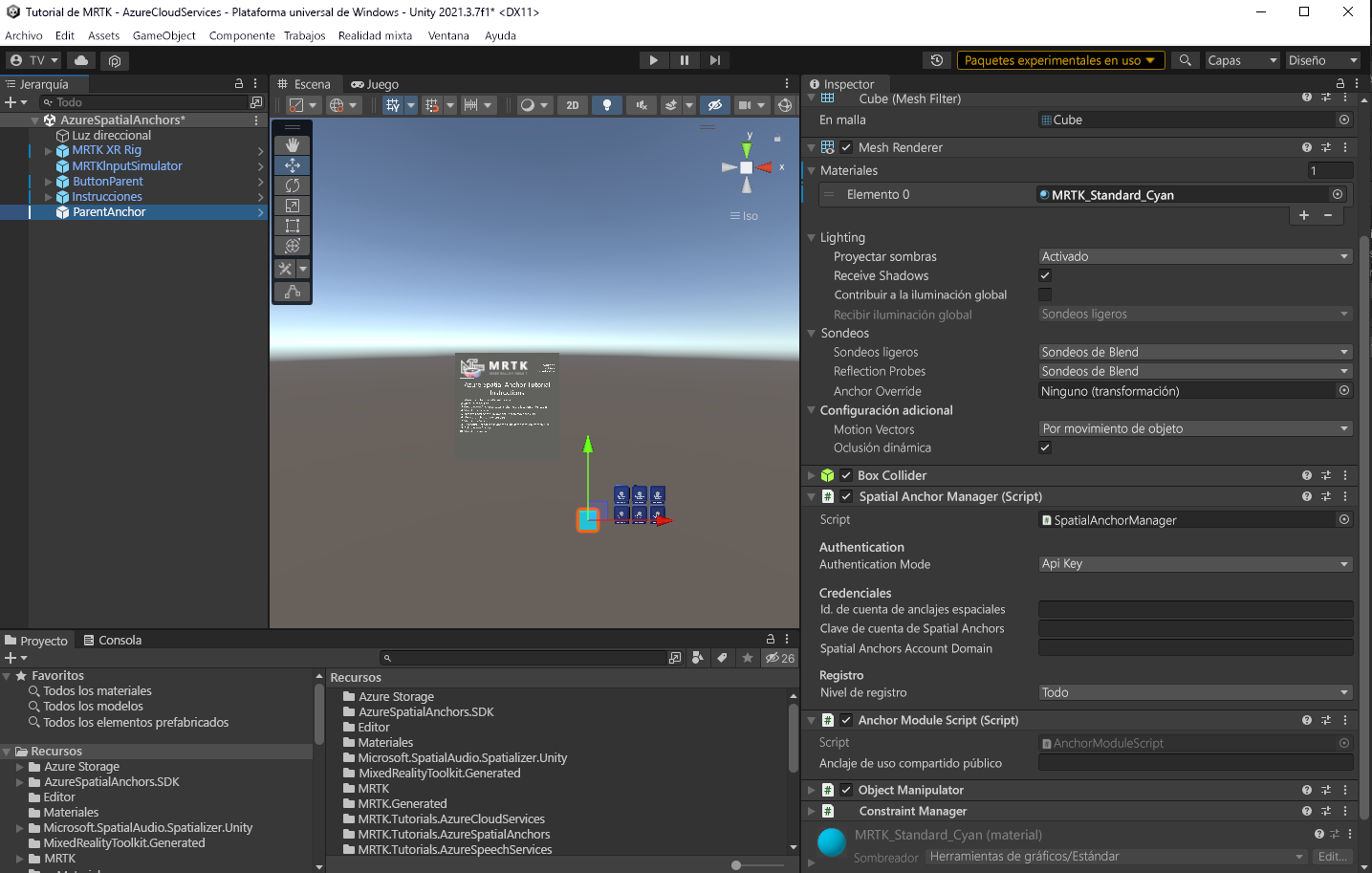
En el panel Hierarchy (Jerarquía), seleccione el objeto ParentAnchor.
En el panel Inspector, busque el componente Spatial Anchor Manager (Script) (Administrador de delimitadores espaciales [Script]).
Configure la sección Credentials (Credenciales) con las credenciales de la cuenta de Azure Spatial Anchors que ha creado como parte de los requisitos previos de esta serie de tutoriales:
- En el campo Spatial Anchors Account ID (Id. de cuenta de Spatial Anchors), pegue el valor Id. de cuenta de la cuenta de Azure Spatial Anchors.
- En el campo Spatial Anchors Account Key (Clave de cuenta de Spatial Anchors), pegue el valor Access Key (Clave de acceso) de la cuenta de Azure Spatial Anchors.
- En el campo Spatial Anchors Account Domain (Dominio de cuenta de Spatial Anchors), pegue el valor Account Domain (Dominio de cuenta) de la cuenta de Azure Spatial Anchors.

Probar los comportamientos básicos de Azure Spatial Anchors
Azure Spatial Anchors no se puede ejecutar en Unity. Para probar la funcionalidad de Azure Spatial Anchors, debe compilar el proyecto e implementar la aplicación en el dispositivo.
Sugerencia
Para obtener un recordatorio sobre cómo compilar e implementar el proyecto de Unity en HoloLens 2, vea el artículo Creación de la aplicación para HoloLens 2 a partir de la sección denominada (Opcional) Compilación e implementación de la aplicación.
Cuando la aplicación se ejecute en el dispositivo, siga las instrucciones en pantalla que se muestran en el panel Azure Spatial Anchor Tutorial Instructions (Instrucciones del tutorial de Azure Spatial Anchors):
- Mueva el cubo a otra ubicación.
- Inicie una sesión de Azure.
- Cree un anclaje de Azure en la ubicación del cubo.
- Detenga la sesión de Azure.
- Quite el anclaje local para permitir que el usuario mueva el cubo.
- Mueva el cubo a otro lugar.
- Inicie una sesión de Azure.
- Busque el anclaje de Azure para colocar el cubo en la ubicación del paso 3.
- Elimine el anclaje de Azure.
- Detenga la sesión de Azure.
Precaución
Azure Spatial Anchors usa Internet para guardar y cargar los datos de anclaje. Asegúrese de que el dispositivo está conectado a Internet.