LayerVisual Clase
Definición
Importante
Parte de la información hace referencia a la versión preliminar del producto, que puede haberse modificado sustancialmente antes de lanzar la versión definitiva. Microsoft no otorga ninguna garantía, explícita o implícita, con respecto a la información proporcionada aquí.
ContenedorVisual cuyos elementos secundarios se aplanan en una sola capa.
public ref class LayerVisual sealed : ContainerVisual/// [Windows.Foundation.Metadata.ContractVersion(Windows.Foundation.UniversalApiContract, 196608)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
class LayerVisual final : ContainerVisual[Windows.Foundation.Metadata.ContractVersion(typeof(Windows.Foundation.UniversalApiContract), 196608)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
public sealed class LayerVisual : ContainerVisualPublic NotInheritable Class LayerVisual
Inherits ContainerVisual- Herencia
- Atributos
Requisitos de Windows
| Familia de dispositivos |
Windows 10 Anniversary Edition (se introdujo en la versión 10.0.14393.0)
|
| API contract |
Windows.Foundation.UniversalApiContract (se introdujo en la versión v3.0)
|
Ejemplos
En este ejemplo se muestra cómo aplicar una clase GaussianBlurEffect a layerVisual.
private async void InitComposition()
{
Compositor compositor = ElementCompositionPreview.GetElementVisual(MyGrid).Compositor;
//Create LayerVisual
LayerVisual layerVisual = compositor.CreateLayerVisual();
layerVisual.Size = new Vector2(900,900);
//Create SpriteVisuals to use as LayerVisual child
SpriteVisual sv1 = compositor.CreateSpriteVisual();
sv1.Brush = compositor.CreateColorBrush(Windows.UI.Colors.Blue);
sv1.Size = new Vector2(300, 300);
sv1.Offset = new Vector3(200, 200, 0);
SpriteVisual sv2 = compositor.CreateSpriteVisual();
sv2.Brush = compositor.CreateColorBrush(Colors.Red);
sv2.Size = new Vector2(300, 300);
sv2.Offset = new Vector3(400, 400, 0);
//Add children to the LayerVisual
layerVisual.Children.InsertAtTop(sv1);
layerVisual.Children.InsertAtTop(sv2);
//Create Effect
var graphicsEffect = new GaussianBlurEffect
{
Name = "Blur",
Source = new CompositionEffectSourceParameter("Backdrop"),
BlurAmount = 10.0f,
BorderMode = EffectBorderMode.Hard,
Optimization = EffectOptimization.Balanced
};
var blurEffectFactory = compositor.CreateEffectFactory(graphicsEffect,
new[] { "Blur.BlurAmount" });
var blurBrush = blurEffectFactory.CreateBrush();
//Apply Effect
layerVisual.Effect = blurBrush;
ElementCompositionPreview.SetElementChildVisual(MyGrid, layerVisual);
}
El resultado tiene el siguiente aspecto.

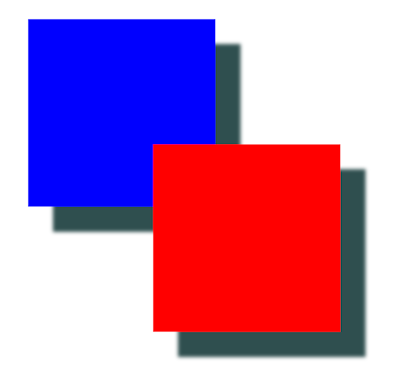
En este ejemplo se muestra cómo aplicar dropShadow a un objeto LayerVisual.
private async void InitComposition()
{
Compositor compositor = ElementCompositionPreview.GetElementVisual(MyGrid).Compositor;
//Create LayerVisual
LayerVisual layerVisual = compositor.CreateLayerVisual();
layerVisual.Size = new Vector2(900, 900);
//Create SpriteVisuals to use as LayerVisual child
SpriteVisual sv1 = compositor.CreateSpriteVisual();
sv1.Brush = compositor.CreateColorBrush(Windows.UI.Colors.Blue);
sv1.Size = new Vector2(300, 300);
sv1.Offset = new Vector3(200, 200, 0);
SpriteVisual sv2 = compositor.CreateSpriteVisual();
sv2.Brush = compositor.CreateColorBrush(Colors.Red);
sv2.Size = new Vector2(300, 300);
sv2.Offset = new Vector3(400, 400, 0);
//Add children to the LayerVisual
layerVisual.Children.InsertAtTop(sv1);
layerVisual.Children.InsertAtTop(sv2);
//Create DropShadow
DropShadow shadow = compositor.CreateDropShadow();
shadow.Color = Colors.DarkSlateGray;
shadow.Offset = new Vector3(40, 40, 0);
shadow.BlurRadius = 9;
shadow.SourcePolicy = CompositionDropShadowSourcePolicy.InheritFromVisualContent;
//Associate Shadow with LayerVisual
layerVisual.Shadow = shadow;
ElementCompositionPreview.SetElementChildVisual(MyGrid, layerVisual);
}
El resultado tiene el siguiente aspecto.

Comentarios
LayerVisual es un tipo de entrada especial que se puede usar para seleccionar un árbol de objetos visuales. La entrada de árbol se especifica implícitamente mediante LayerVisual. Cuando un EffectBrush se establece en la propiedad Effect de LayerVisual, EffectBrush usa automáticamente el subárbol rooteado en LayerVisual como entrada. La entrada implícita para LayerVisual funciona para efectos de la siguiente manera:
- Si el efecto tiene una entrada, EffectBrush usa el subárbol rooteado en LayerVisual como entrada.
- Si el efecto tiene 2 entradas, la primera entrada sin enlazar del EffectBrush usa el subárbol rooteado en LayerVisual como entrada.
- El sistema no permite que un efecto con 0 entradas o efectos con todas las entradas enlazadas a SurfaceBrush se establezcan como effectBrush en la propiedad EffectVisual de LayerVisual. Esto producirá una excepción.
Historial de versiones
| Versión de Windows | Versión del SDK | Valor agregado |
|---|---|---|
| 1709 | 16299 | Shadow |
Propiedades
| AnchorPoint |
Punto del objeto visual que se va a colocar en el desplazamiento del objeto visual. El valor se normaliza con respecto al tamaño del objeto visual. Animable. (Heredado de Visual) |
| BackfaceVisibility |
Especifica si la cara posterior del objeto visual debe estar visible durante una transformación 3D. (Heredado de Visual) |
| BorderMode |
Especifica cómo componer los bordes de mapas de bits y clips asociados a un objeto visual, o bien con todos los objetos visuales del subárbol rooteado en este objeto visual. Establecer BorderMode en un objeto visual primario afectará a todos los objetos visuales secundarios del subárbol y se pueden desactivar de forma selectiva en cada objeto visual secundario. (Heredado de Visual) |
| CenterPoint |
Punto sobre el que se produce la rotación o el escalado. Animable (Heredado de Visual) |
| Children |
Los elementos secundarios de ContainerVisual. (Heredado de ContainerVisual) |
| Clip |
Especifica la región de recorte del objeto visual. Cuando se representa un objeto visual, solo se muestra la parte del objeto visual que se encuentra dentro de la región de recorte, mientras que cualquier contenido que se extiende fuera de la región de recorte se recorta (es decir, no se muestra). (Heredado de Visual) |
| Comment |
Cadena que se va a asociar con CompositionObject. (Heredado de CompositionObject) |
| CompositeMode |
Especifica cómo se combina el mapa de bits de un objeto visual con la pantalla. (Heredado de Visual) |
| Compositor |
Compositor usado para crear este CompositionObject. (Heredado de CompositionObject) |
| Dispatcher |
Distribuidor del compositionObject. (Heredado de CompositionObject) |
| DispatcherQueue |
Obtiene dispatcherQueue para CompostionObject. (Heredado de CompositionObject) |
| Effect |
Obtiene o establece el efecto que se va a aplicar a la representación plana de los elementos secundarios de un objeto LayerVisual. |
| ImplicitAnimations |
Colección de animaciones implícitas adjuntas a este objeto. (Heredado de CompositionObject) |
| IsHitTestVisible |
Obtiene o establece un valor que indica si el subárbol visual rooteado en este objeto visual participa en las pruebas de posicionamiento. (Heredado de Visual) |
| IsPixelSnappingEnabled |
Obtiene o establece un valor que indica si el motor de composición alinea el objeto visual representado con un límite de píxel. (Heredado de Visual) |
| IsVisible |
Indica si el objeto visual y su subárbol completo de objetos visuales secundarios están visibles. (Heredado de Visual) |
| Offset |
Desplazamiento del objeto visual en relación con su elemento primario o para un objeto visual raíz, el desplazamiento relativo a la esquina superior izquierda de las ventanas que hospeda el objeto visual. Animable. (Heredado de Visual) |
| Opacity |
Opacidad del objeto visual. Animable. La propiedad opacidad determina la transparencia, si existe, del objeto Visual y es un valor de 0 a 1. 0 es totalmente transparente y 1 es totalmente opaco. Un objeto Visual con una propiedad Opacity de 0 todavía está presente en el árbol. Al igual que otras propiedades del objeto visual, la opacidad se puede animar mediante Windows,UI. Sistema de animación de composición. (Heredado de Visual) |
| Orientation |
Cuaternión que describe una orientación y rotación en el espacio 3D que se aplicará al objeto visual. Animable. (Heredado de Visual) |
| Parent |
Elemento primario del objeto visual. (Heredado de Visual) |
| ParentForTransform |
Objeto visual que especifica el sistema de coordenadas en el que se compone este objeto visual. (Heredado de Visual) |
| Properties |
Colección de propiedades asociadas a CompositionObject. (Heredado de CompositionObject) |
| RelativeOffsetAdjustment |
Especifica el desplazamiento del objeto visual con respecto al tamaño de su objeto visual primario. (Heredado de Visual) |
| RelativeSizeAdjustment |
Obtiene o establece el tamaño del objeto visual con respecto al tamaño de su objeto visual primario. (Heredado de Visual) |
| RotationAngle |
Ángulo de rotación en radianes del objeto visual. Animable. (Heredado de Visual) |
| RotationAngleInDegrees |
Ángulo de rotación del objeto visual en grados. Animable. (Heredado de Visual) |
| RotationAxis |
Eje que se va a girar alrededor del objeto visual. Animable. (Heredado de Visual) |
| Scale |
Escala que se va a aplicar al objeto visual. (Heredado de Visual) |
| Shadow |
Obtiene o establece la sombra que se va a aplicar a la representación plana de los elementos secundarios de un objeto LayerVisual. |
| Size |
Ancho y alto del objeto visual. Animable. (Heredado de Visual) |
| TransformMatrix |
Matriz de transformación que se va a aplicar al objeto visual. Animable. (Heredado de Visual) |
Métodos
| Close() |
Cierra compositionObject y libera los recursos del sistema. (Heredado de CompositionObject) |
| ConnectAnimation(String, CompositionAnimation) |
Conecta y animación. (Heredado de CompositionObject) |
| DisconnectAnimation(String) |
Desconecta una animación. (Heredado de CompositionObject) |
| Dispose() |
Realiza tareas definidas por la aplicación asociadas a la liberación o al restablecimiento de recursos no administrados. (Heredado de CompositionObject) |
| PopulatePropertyInfo(String, AnimationPropertyInfo) |
Define una propiedad que se puede animar. (Heredado de CompositionObject) |
| StartAnimation(String, CompositionAnimation, AnimationController) |
Conecta una animación con la propiedad especificada del objeto e inicia la animación. (Heredado de CompositionObject) |
| StartAnimation(String, CompositionAnimation) |
Conecta una animación con la propiedad especificada del objeto e inicia la animación. (Heredado de CompositionObject) |
| StartAnimationGroup(ICompositionAnimationBase) |
Inicia un grupo de animación. El método StartAnimationGroup en CompositionObject le permite iniciar CompositionAnimationGroup. Todas las animaciones del grupo se iniciarán al mismo tiempo en el objeto . (Heredado de CompositionObject) |
| StopAnimation(String) |
Desconecta una animación de la propiedad especificada y detiene la animación. (Heredado de CompositionObject) |
| StopAnimationGroup(ICompositionAnimationBase) |
Detiene un grupo de animación. (Heredado de CompositionObject) |
| TryGetAnimationController(String) |
Devuelve un AnimationController para la animación que se ejecuta en la propiedad especificada. (Heredado de CompositionObject) |