UIElement.ContextCanceled Evento
Definición
Importante
Parte de la información hace referencia a la versión preliminar del producto, que puede haberse modificado sustancialmente antes de lanzar la versión definitiva. Microsoft no otorga ninguna garantía, explícita o implícita, con respecto a la información proporcionada aquí.
Se produce cuando un gesto de entrada de contexto continúa en un gesto de manipulación, para notificar al elemento que no se debe abrir el control flotante de contexto.
// Register
event_token ContextCanceled(TypedEventHandler<UIElement, RoutedEventArgs const&> const& handler) const;
// Revoke with event_token
void ContextCanceled(event_token const* cookie) const;
// Revoke with event_revoker
UIElement::ContextCanceled_revoker ContextCanceled(auto_revoke_t, TypedEventHandler<UIElement, RoutedEventArgs const&> const& handler) const;public event TypedEventHandler<UIElement,RoutedEventArgs> ContextCanceled;function onContextCanceled(eventArgs) { /* Your code */ }
uIElement.addEventListener("contextcanceled", onContextCanceled);
uIElement.removeEventListener("contextcanceled", onContextCanceled);
- or -
uIElement.oncontextcanceled = onContextCanceled;Public Custom Event ContextCanceled As TypedEventHandler(Of UIElement, RoutedEventArgs) <uiElement ContextCanceled="eventhandler"/>
Tipo de evento
Requisitos de Windows
| Familia de dispositivos |
Windows 10 Anniversary Edition (se introdujo en la versión 10.0.14393.0)
|
| API contract |
Windows.Foundation.UniversalApiContract (se introdujo en la versión v3.0)
|
Ejemplos
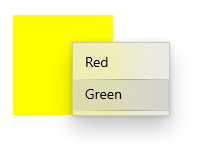
En este ejemplo se muestra cómo mostrar y ocultar un menú contextual cuando el usuario hace clic con el botón derecho o realiza una acción equivalente. El menú contextual ofrece las opciones Rojo y Verde y se coloca en un rectángulo.

<Page
...>
<Page.Resources>
<MenuFlyout x:Key="colorMenuFlyout">
<MenuFlyoutItem Text="Red" Tag="red" Click="MenuFlyoutItem_Click"/>
<MenuFlyoutItem Text="Green" Tag="green" Click="MenuFlyoutItem_Click"/>
</MenuFlyout>
</Page.Resources>
<Grid>
<Rectangle Width="100" Height="100" Fill="Yellow"
ContextRequested="Color_ContextRequested"
ContextCanceled="Color_ContextCanceled">
</Rectangle>
</Grid>
</Page>
public sealed partial class MainPage : Page
{
MenuFlyout colorMenuFlyout;
public MainPage()
{
this.InitializeComponent();
colorMenuFlyout = Resources["colorMenuFlyout"] as MenuFlyout;
}
private void Color_ContextRequested(UIElement sender, ContextRequestedEventArgs args)
{
Point point = new Point(0,0);
if (args.TryGetPosition(sender, out point))
{
colorMenuFlyout.ShowAt(sender, point);
}
else
{
colorMenuFlyout.ShowAt((FrameworkElement)sender);
}
}
private void Color_ContextCanceled(UIElement sender, RoutedEventArgs args)
{
colorMenuFlyout.Hide();
}
private void MenuFlyoutItem_Click(object sender, RoutedEventArgs e)
{
var item = sender as MenuFlyoutItem;
var target = colorMenuFlyout.Target;
if (string.Equals(item.Tag.ToString(), "red"))
{
((Rectangle)target).Fill = new SolidColorBrush(Windows.UI.Colors.Red);
}
else if (string.Equals(item.Tag.ToString(), "green"))
{
((Rectangle)target).Fill = new SolidColorBrush(Windows.UI.Colors.Green);
}
}
}
Comentarios
Se recomienda establecer la propiedad ContextFlyout para agregar un menú contextual a un elemento. Cuando ContextFlyout se establece, el menú contextual se muestra y se oculta automáticamente. Solo debe controlar ContextRequested y ContextCanceled si no establece ContextFlyout.
Si controla el evento ContextRequested para mostrar el control flotante de contexto, también debe controlar este evento para ocultar el control flotante si se cancela la solicitud.
Normalmente, este evento se controla para los elementos que se pueden manipular mediante arrastrar y colocar. Este evento se genera cuando se ha generado un evento ContextRequested , pero el elemento no ha recibido un evento PointerReleased antes de que se inicie una manipulación. Esto indica que el usuario pretende invocar una manipulación en lugar de un control flotante de contexto, por lo que no se debe abrir el control flotante de contexto.
ContextCanceled es un evento enrutado. Para obtener más información sobre el concepto de eventos enrutados, consulta Información general sobre eventos y eventos enrutados.