Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
La mayoría de los diálogos de Visual Studio son diseño de diálogo de utilidad, que son los diálogos no bloqueados que siguen los principios estándar de diseño del cuadro de diálogo de escritorio de Windows. A medida que Visual Studio se mueve para actualizar su interfaz de usuario, algunos de los diálogos más destacados tienen un nuevo diseño que los establece como experiencias que definen el producto. Este diseño de diálogo con temática tiene una apariencia temática.
Diseño del cuadro de diálogo de la utilidad
Todos los controles de un cuadro de diálogo de utilidad deben iniciarse en la parte superior/izquierda y fluir hacia abajo.
Nunca centre los controles en un cuadro de diálogo para rellenar un área grande.
Use la fuente del entorno para todo el texto del cuadro de diálogo. Al escribir una especificación visual, especifique la fuente del entorno en lugar de seleccionar una fuente y un tamaño concretos. Consulte La fuente del entorno.
Utilice el espaciado y la colocación de control coherentes para apoyar el objetivo de la calidad en la artesanía.
Los diálogos pueden ser más complejos a partir de un mayor número de controles, una juxtaposición única de controles o ambas. Para esas situaciones complejas, permita un espacio adecuado entre agrupaciones de controles para dar al usuario un flujo lógico para analizarlo.
Ejemplos de diseño de cuadros de diálogo de utilidad
Todas las dimensiones se expresan como píxeles.

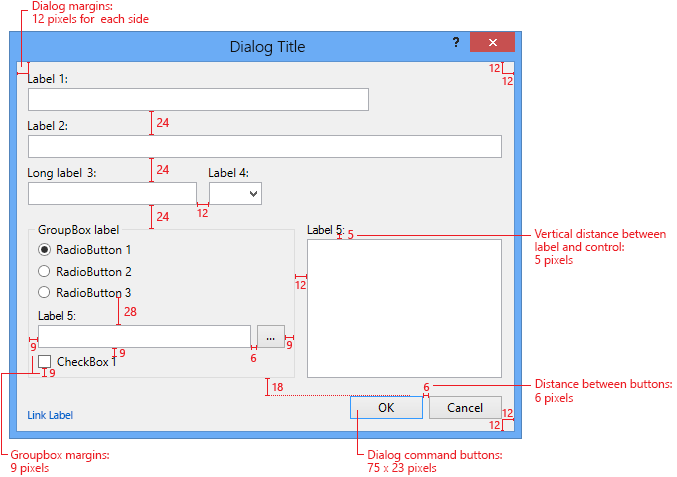
Figura 08.01-a: Directrices de espaciado para diálogos de utilidad con etiquetas anteriores a los controles

Figura 08.01-b: Directrices de espaciado para cuadros de diálogo de utilidad con etiquetas a la izquierda de los controles
Detalles del diseño
Márgenes
Todos los diálogos deben tener un borde de 12 píxeles alrededor de todos los bordes.
Los márgenes dentro de un marco de grupo deben ser de 9 píxeles desde el borde del marco.
Los márgenes dentro de un control de tabulación deben ser de 6 píxeles desde el borde del control de tabulación.
Botones de comando
Los botones de comando funcionan en el marco de diálogo, no en el contenido. Deben colocarse en la parte inferior derecha y deben tener suficiente espacio variable encima para establecer los botones de forma distinta.
Si hay botones horizontales que funcionan en el cuadro de diálogo, la configuración del botón de comando alternativo es una pila vertical en la esquina superior derecha. Consulte Botones de comando interiores a continuación.
El espacio a la izquierda de los botones de comando (inferior izquierda/centro del cuadro de diálogo) se considera parte de la "banda" de los controles de operación de diálogo. Lo único que debe intruirse en ese espacio es un vínculo de Ayuda que es relevante para la tarea o el cuadro de diálogo general.
Los botones de comando deben tener 75 x 23 píxeles.
Los botones de comando deben estar separados por 6 píxeles.

Figura 08.01-c: Alineación básica del botón
Etiquetas
Alinear a la izquierda todas las etiquetas.
Para las etiquetas que se encuentran encima de un control, deben alinearse de forma precisa con el control debajo de él y la parte inferior de la etiqueta debe ser de 5 píxeles encima de la parte superior del otro control (por ejemplo, un cuadro combinado).
Para las etiquetas que se encuentran a la izquierda de los controles, el ancho mínimo entre la etiqueta y el control de entrada es de 10 píxeles. Se debe establecer una segunda columna implícita para alinear los cuadros de texto, cuadros combinados u otros controles.
Las etiquetas son mayúsculas de minúsculas y van seguidas de dos puntos. Consulte Estilo de texto.
Distancia entre controles
Controles de pila razonablemente. No hay ninguna instrucción absoluta para el espaciado entre los controles apilados. La apreciación entre los controles puede variar ligeramente entre diálogos. El espaciado recomendado es de 20 píxeles para pares de control/etiqueta verticales y 9 píxeles para pares de control/etiqueta horizontales. El espaciado de control mínimo para pares horizontales es de 6 píxeles.

Figura 08.01-d: Recomendaciones para la distancia entre controles
Sangría de control
Cuando los controles están anidados, alinee los controles internos horizontalmente con el borde izquierdo del control anterior, normalmente la etiqueta.

Figura 08.01-e: Alineación del control anidado
Ancho del control
El ancho de un cuadro de texto u otros controles similares no debe superar la entrada media del campo. La palabra media en inglés es de cinco caracteres. Por ejemplo, un cuadro de texto que requiera un nombre de ruta de acceso largo debe ser siempre que el diseño horizontal permita, mientras que una lista desplegable para los nombres de plataforma solo debe ser una longitud que permita la entrada más larga.
Texto del asistente
Un cuadro de diálogo puede mostrar texto auxiliar que proporciona más información sobre el propósito del diálogo. Esto suele estar en la parte superior y puede ser de 1 a 2 oraciones.
La longitud de línea debe ser un ancho cómodo para que un usuario analice y lea. Un cuadro de diálogo medio no debe tener más de 550 píxeles de ancho.
Botones de comando interior
En diálogos más complejos, un control interno podría tener sus propios botones relacionados, lo que podría afectar a dónde se encuentran los botones de confirmación del diálogo.
Use una alineación vertical (columna) de botones interiores cuando aceptar/Cancelar está orientado horizontalmente en la esquina inferior derecha.
Use una alineación horizontal (fila) de botones interiores cuando Ok/Cancel está orientado verticalmente en la esquina superior derecha. Esta situación es menos común.
El tamaño del botón interior debe tener como destino el tamaño estándar del botón de 75 x 23 píxeles, que coincide con el tamaño de los botones Aceptar/cancelar siempre que sea posible. Si una etiqueta de botón hace que el botón supere el tamaño estándar del botón, los demás botones de ese conjunto deben alinearse con ese tamaño más amplio.

Figura 08.01-f: Botones interiores verticales con aceptar/Cancelar horizontal

Figura 08.01-g: Botones interiores horizontales con aceptar vertical/Cancelar
[Examinar...] Botón
[Examinar...] los botones que siguen a un cuadro de texto deben escribir "Examinar..." en su totalidad, incluidos los puntos suspensivos. Si el espacio es estrecho o hay varios botones [Examinar...] en la pantalla, el botón se puede reducir a solo los puntos suspensivos.
Diseño del cuadro de diálogo con temática
Los diálogos con temáticas en Visual Studio tienen una apariencia más ligera y ofrecen más espacios en blanco. La tipografía proporciona más énfasis e interés, ofreciendo un espaciado de línea más abierto y una variación de tamaños y pesos de fuente. Siempre que sea posible, las barras de cromo y título se han reducido o quitado. El diseño de estos diálogos debe seguir este patrón básico:
El fondo del cuadro de diálogo es blanco.
Hay un borde de regla de 1 píxel en gris medio.
El título del cuadro de diálogo ya no se encuentra en una barra de título, pero proporciona interés visual y énfasis en un tamaño de punto mayor. (Consulte la sección de tamaño de fuente en Estilo de texto).
Las etiquetas junto con texto adicional, como una descripción, deben ser Fuente del entorno + Negrita.
Las columnas interiores están separadas por una regla de 1 píxel en gris claro.
Los vínculos predeterminados no tienen ningún carácter de subrayado. El puntero y los estados presionados tienen un cambio de color más el carácter de subrayado.
Los botones de confirmación (como Aceptar/cancelar) se encuentran en la esquina inferior derecha.
Ejemplos de diseño de cuadros de diálogo con temática

Figura 08.01-h: cuadro de diálogo con temáticas

Figura 08.01-i: Cuadro de diálogo con temáticas: Dimensiones

Figura 08.01-j: Cuadro de diálogo con temáticas- Fuentes

Figura 08.01-k: cuadro de diálogo temas - Colores