Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
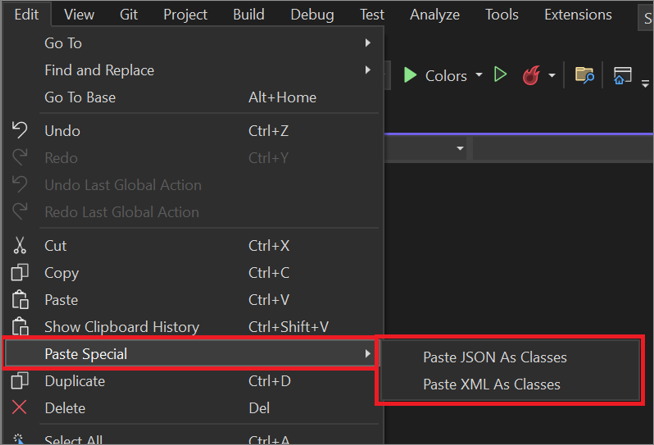
En Visual Studio, puede copiar texto de archivos JSON o XML y, a continuación, pegar el texto como clases en el código de C# o Visual Basic . Para ello, seleccione Editar>especial de pegado y elija Pegar JSON como clases o Pegar XML como clases.
Sugerencia
Si no ve la opción Pegar especial en el menú Editar , asegúrese de que tiene instalada al menos una de las siguientes cargas de trabajo : desarrollo ASP.NET y web, desarrollo de Azure o desarrollo de escritorio .NET. A continuación, asegúrese de seleccionar el archivo de programa para la aplicación. Por ejemplo, para una aplicación de C#, seleccione el archivo Program.cs en el Explorador de soluciones.
JSON (JavaScript Object Notation) y XML (eXtensible Markup Language) son similares en el sentido de que ambos se utilizan para almacenar y transportar datos. JSON, sin embargo, es menos detallado y puede usar matrices.
Ejemplos
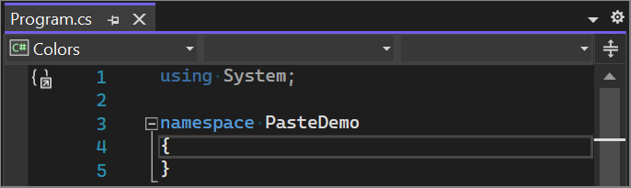
Antes de usar el comando Pegar JSON como clases o el comando Pegar XML como clases en Visual Studio, cree un marcador de posición para el texto. En el caso de una aplicación de C# , puede usar una declaración de espacio de nombres vacía para hacerlo, como se muestra en la siguiente captura de pantalla:

A continuación, pegue el texto JSON o XML entre llaves.
JSON
A continuación, se muestra un ejemplo de texto JSON:
{
"Colors": [
{
"numberKey": 1,
"isPrimary": true,
"listColors": ["Red", "Blue", "Yellow"]
},
{
"numberKey": 2,
"isPrimary": false,
"listColors": ["Purple", "Green", "Orange"]
} ]
}
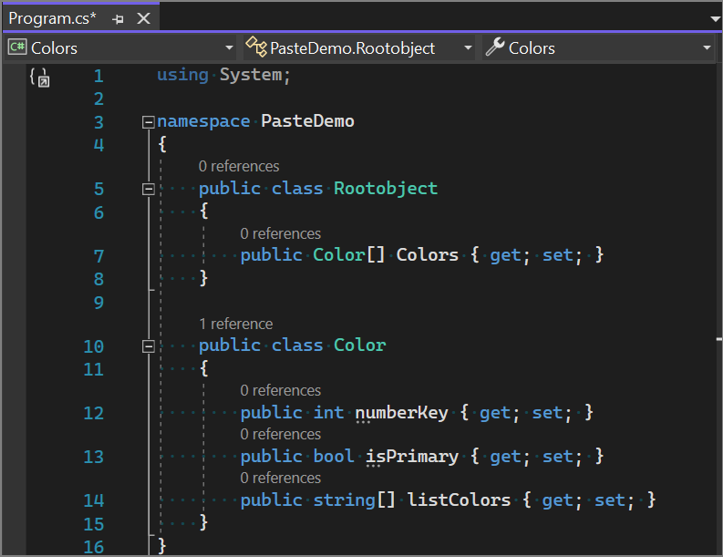
Esta es una captura de pantalla que muestra cómo Visual Studio convierte el texto JSON en clases:

XML
A continuación, se muestra un ejemplo de texto XML:
<root>
<color>
<id>01</id>
<name>red</name>
<type>primary</type>
</color>
<color>
<id>02</id>
<name>green</name>
<type>secondary</type>
</color>
</root>
Este es un ejemplo de código que muestra cómo Visual Studio convierte el texto XML en clases:
using System;
namespace PasteDemo
{
// NOTE: Generated code may require at least .NET Framework 4.5 or .NET Core/Standard 2.0.
/// <remarks/>
[System.SerializableAttribute()]
[System.ComponentModel.DesignerCategoryAttribute("code")]
[System.Xml.Serialization.XmlTypeAttribute(AnonymousType = true)]
[System.Xml.Serialization.XmlRootAttribute(Namespace = "", IsNullable = false)]
public partial class root
{
private rootColor[] colorField;
/// <remarks/>
[System.Xml.Serialization.XmlElementAttribute("color")]
public rootColor[] color
{
get
{
return this.colorField;
}
set
{
this.colorField = value;
}
}
}
/// <remarks/>
[System.SerializableAttribute()]
[System.ComponentModel.DesignerCategoryAttribute("code")]
[System.Xml.Serialization.XmlTypeAttribute(AnonymousType = true)]
public partial class rootColor
{
private byte idField;
private string nameField;
private string typeField;
/// <remarks/>
public byte id
{
get
{
return this.idField;
}
set
{
this.idField = value;
}
}
/// <remarks/>
public string name
{
get
{
return this.nameField;
}
set
{
this.nameField = value;
}
}
/// <remarks/>
public string type
{
get
{
return this.typeField;
}
set
{
this.typeField = value;
}
}
}
}
Consulte también
- características del editor de código
- Guía de productividad de para Visual Studio