Vista previa dinámica de XAML: captura y edición de la interfaz de usuario de la aplicación de escritorio
Con Vista previa dinámica de XAML, se puede capturar la interfaz de usuario de una aplicación de escritorio y llevarla a una ventana acoplada dentro de Visual Studio, lo que facilita el uso de Recarga activa de XAML para cambiar la aplicación y, posteriormente, ver fácilmente los cambios en tiempo real en el momento en que se realizan.

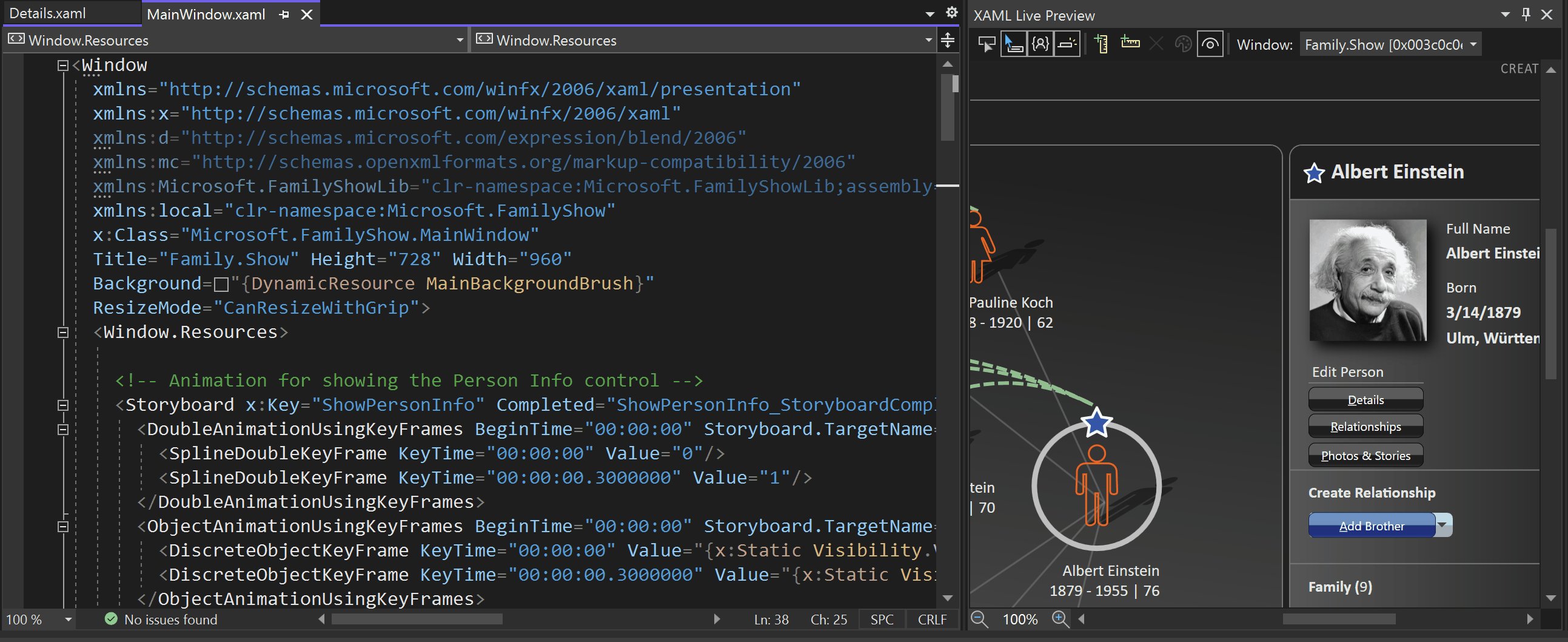
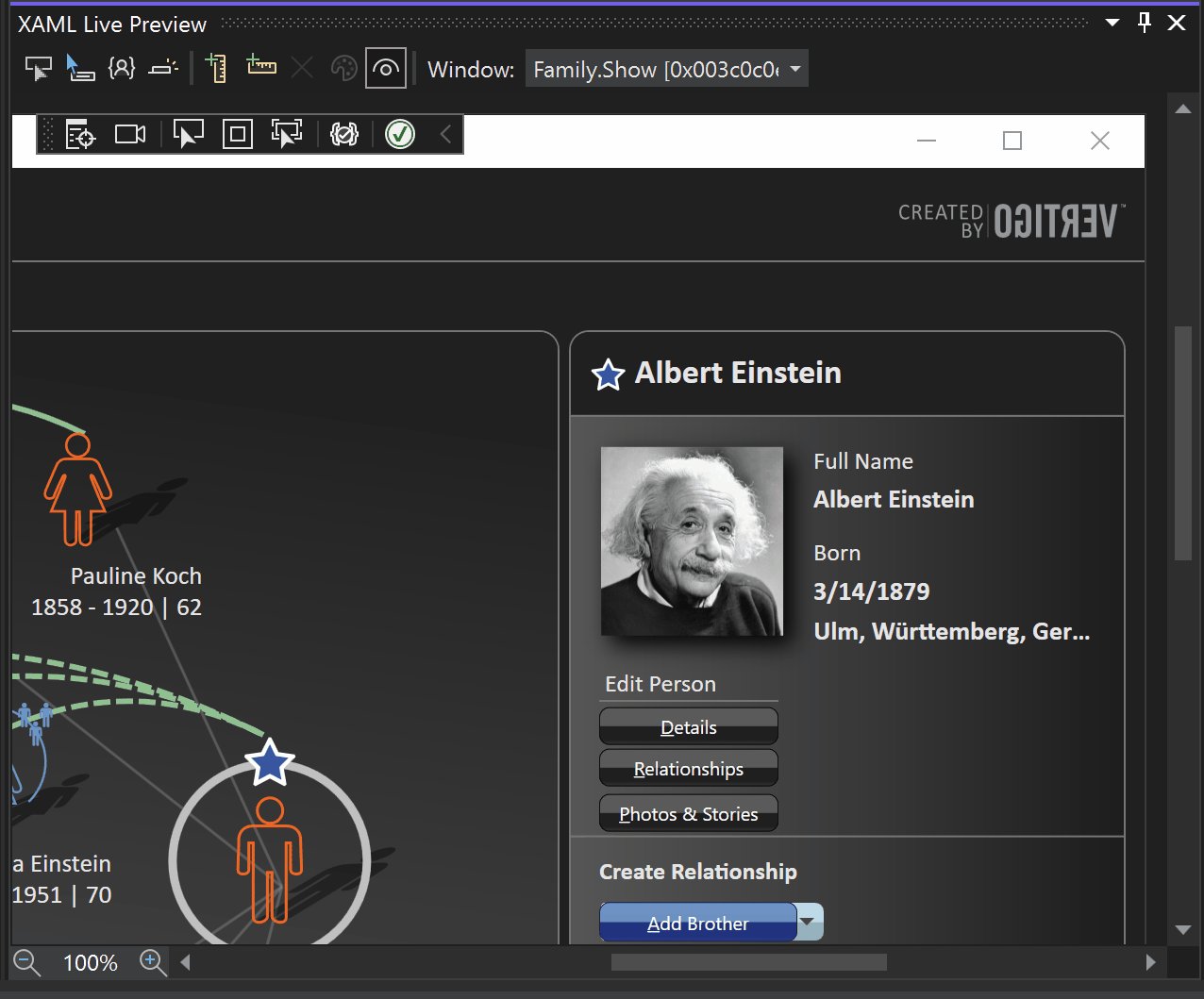
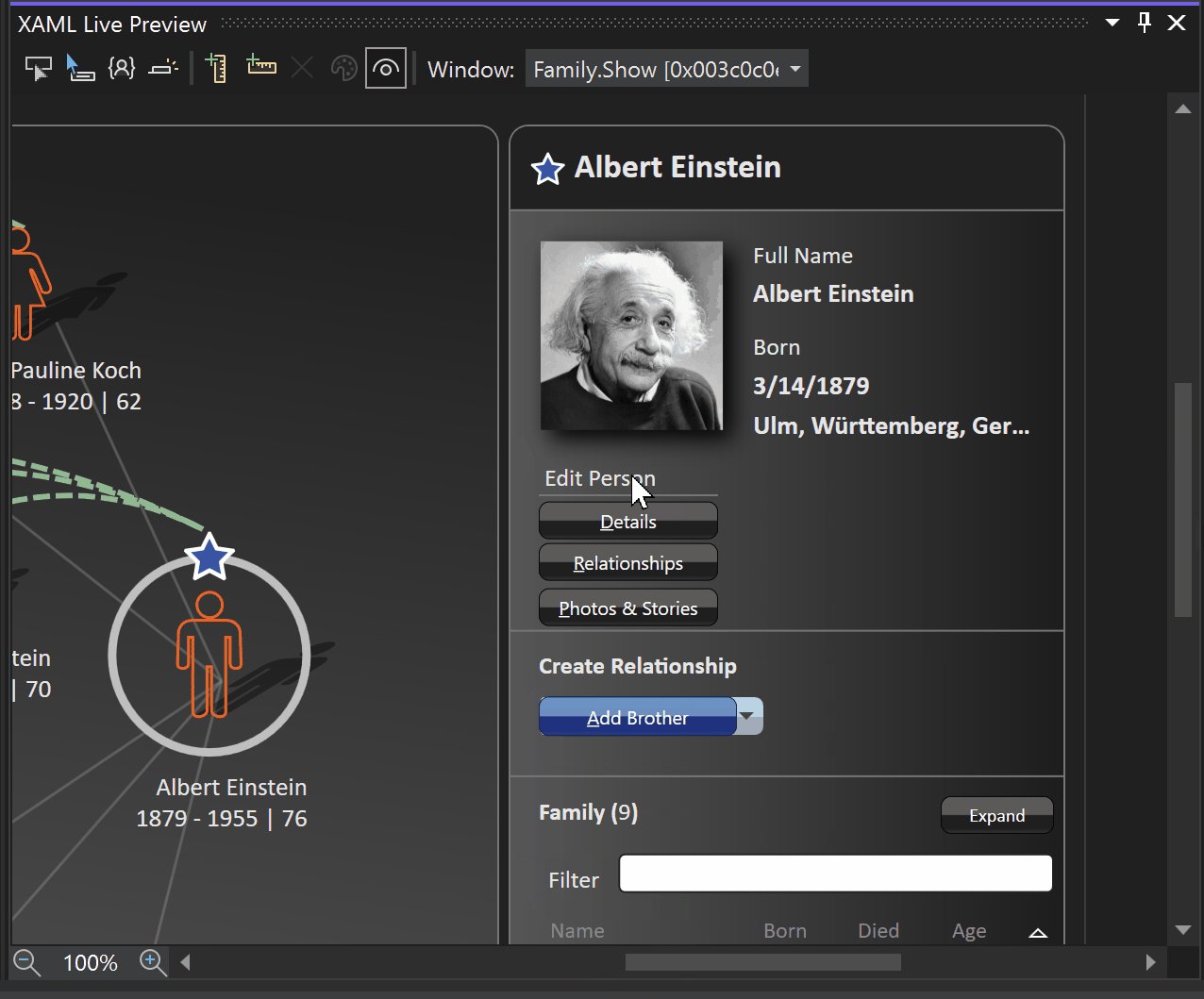
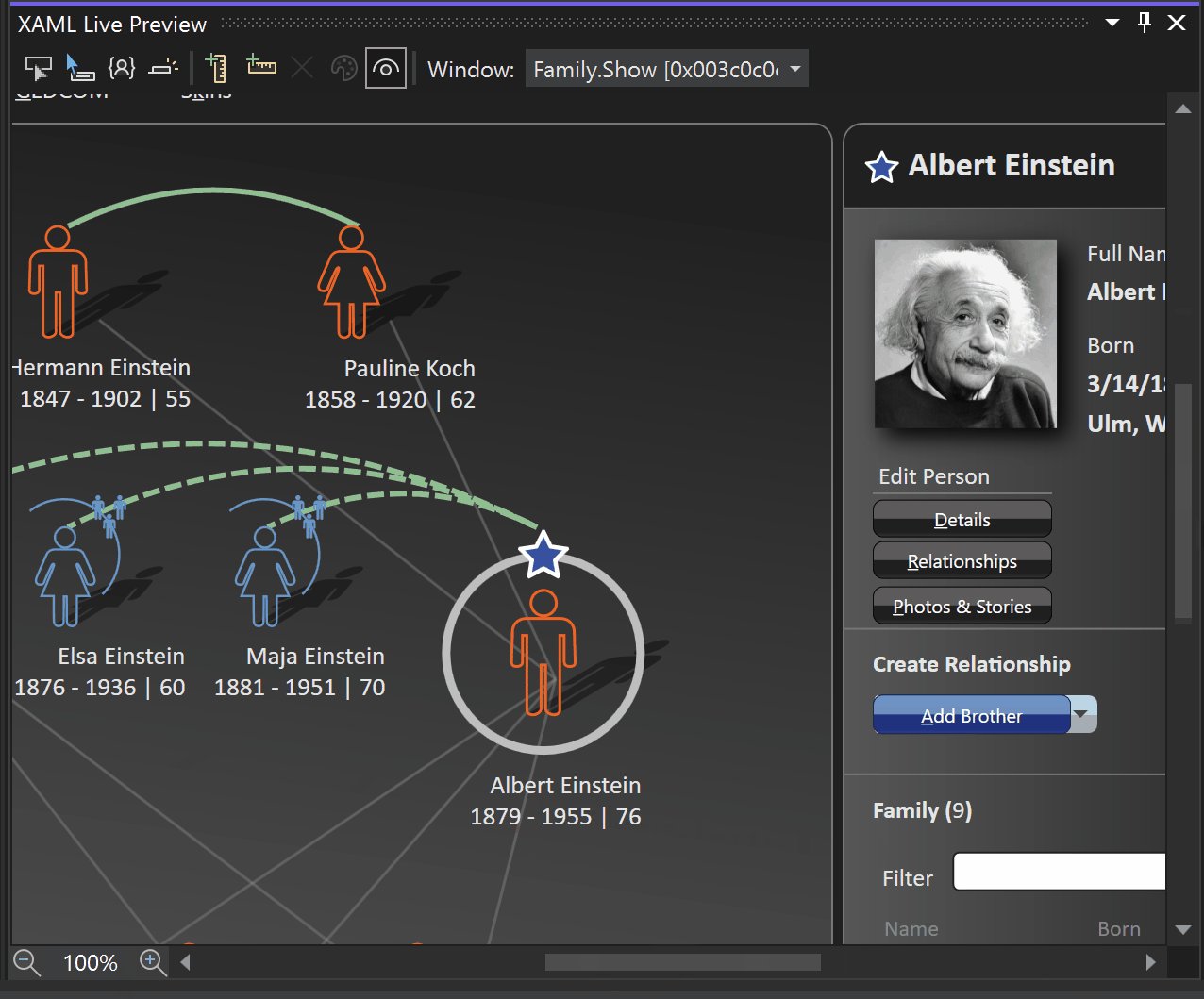
Ventana Vista previa dinámica de XAML
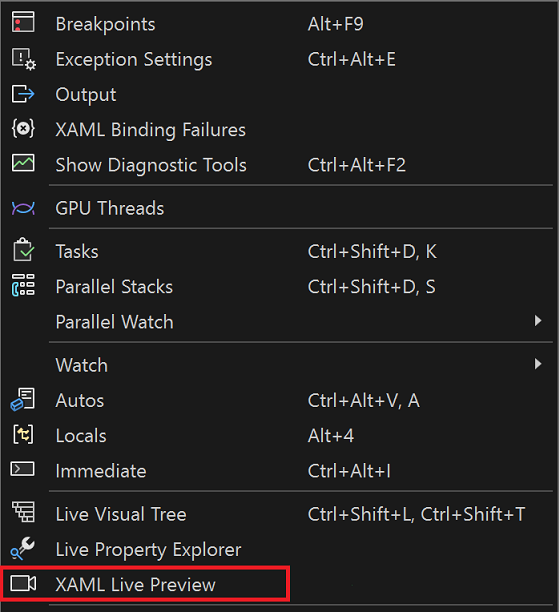
La ventana Vista previa dinámica de XAML está disponible durante la depuración. Para abrirlo, vaya a Depurar>Windows>Vista previa dinámica de XAML.

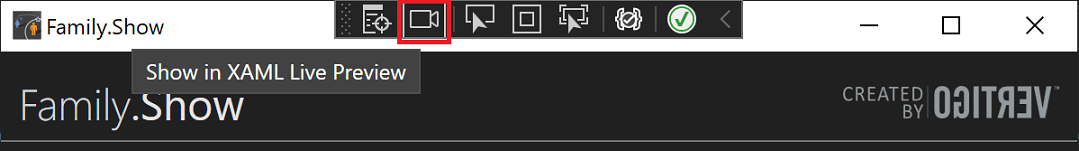
O bien, seleccione el botón Mostrar en Vista previa dinámica de XAML en la barra de herramientas de la aplicación.

Desplazamiento y zoom
Además de desplazarse con las barras de desplazamiento, también puede usar las siguientes interacciones:
- Una rueda del ratón, tanto vertical como horizontal (si el ratón lo admite).
- Desplazarse con dos dedos en el panel táctil, tanto vertical como horizontal.
- Presionar la tecla Ctrl, al mismo tiempo que se realiza la acción de arrastrar el ratón.
En cuanto al zoom, también puede usar las siguientes interacciones:
- Los botones Acercar o Alejar de la esquina inferior izquierda.
- Presione los métodos abreviados de teclado Ctrl+signo más (+) o Ctrl+signo menos (-) si prefiere usar el teclado.
- Presionar la tecla Ctrl, al mismo tiempo que se realiza una acción con la rueda del ratón, o bien un gesto de reducir o ampliar con el panel táctil. Una ventaja adicional de usar un ratón es mantener un área de control.

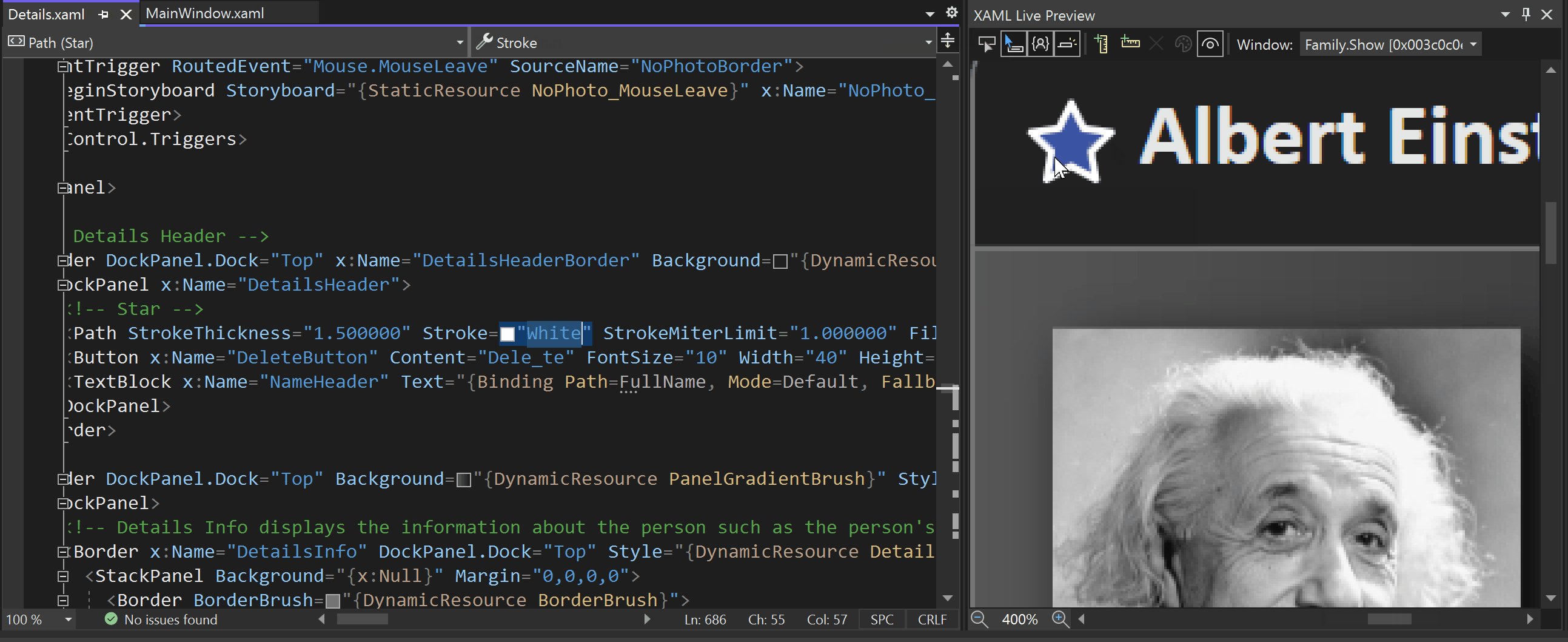
Selección de elementos
La selección de elementos en Vista previa dinámica de XAML es similar a la selección en una aplicación en ejecución. Permite buscar elementos en el árbol visual dinámico o en XAML de origen.

La selección de elementos se controla mediante los cuatro primeros botones de la barra de herramientas (de izquierda a derecha).

Los botones de la barra de herramientas generan las siguientes acciones:
- Selección de elementos inicia la acción de selección de elementos; es decir, resalta los elementos cuando el ratón se mueves sobre el contenido de la aplicación en Vista previa dinámica de XAML. Al hacer clic en un elemento, se selecciona en Árbol visual dinámico. También navega hasta el origen si está habilitado Obtener vista previa del elemento seleccionado y XAML de origen disponible. Este comportamiento es el mismo que el de Árbol visual dinámico.
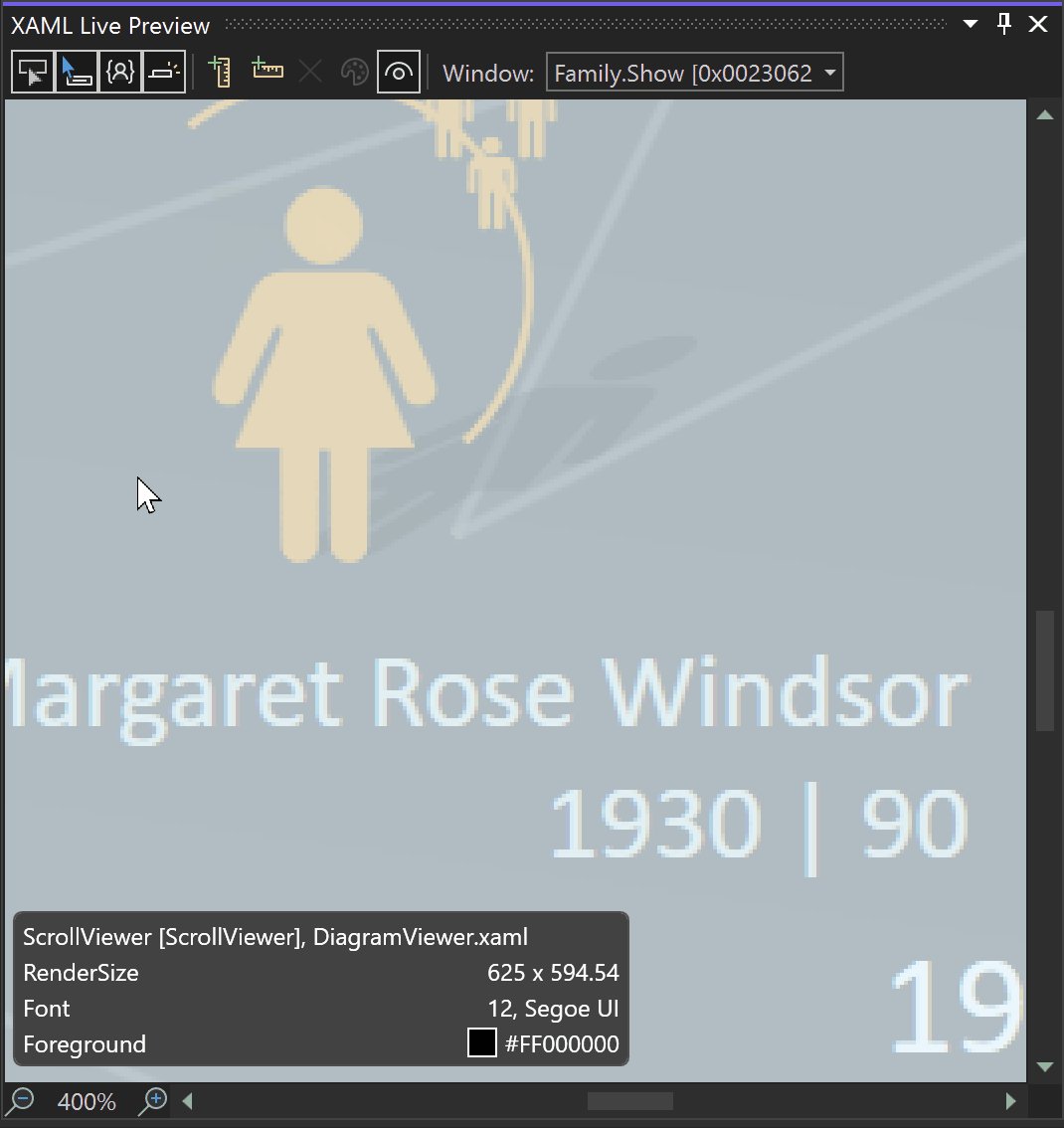
- Mostrar información del elemento durante la selección es un botón de alternancia que controla la presentación de la información de tamaño, color y fuente del elemento que se encuentra debajo del ratón.
- Solo Mi XAML es un botón de alternancia que controla qué elementos se resaltan: todos o solo los elementos con XAML de origen disponible en la solución. Este comportamiento es el mismo que el de Árbol visual dinámico.
- Vista previa del elemento seleccionado es un botón de alternancia que controla la navegación al XAML de origen cuando se selecciona un elemento. Está desactivada de manera predeterminada. Este comportamiento es el mismo que el de Árbol visual dinámico.
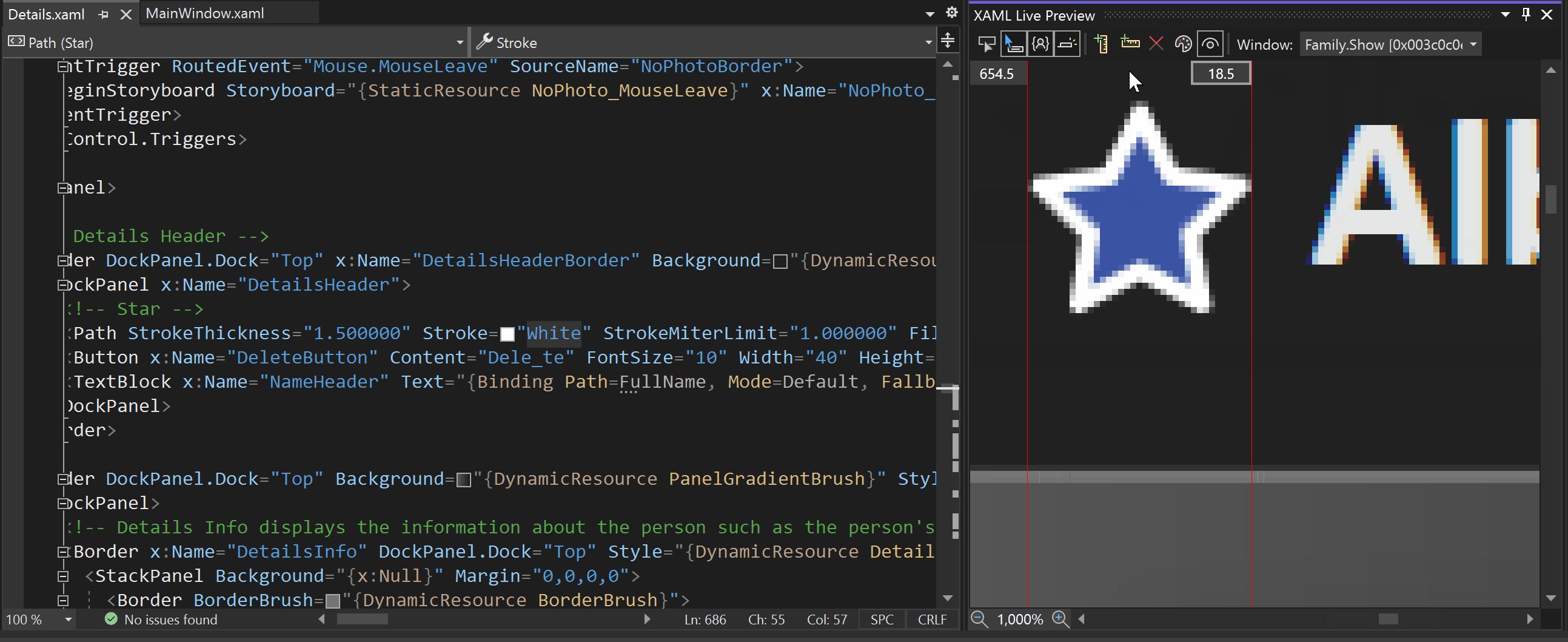
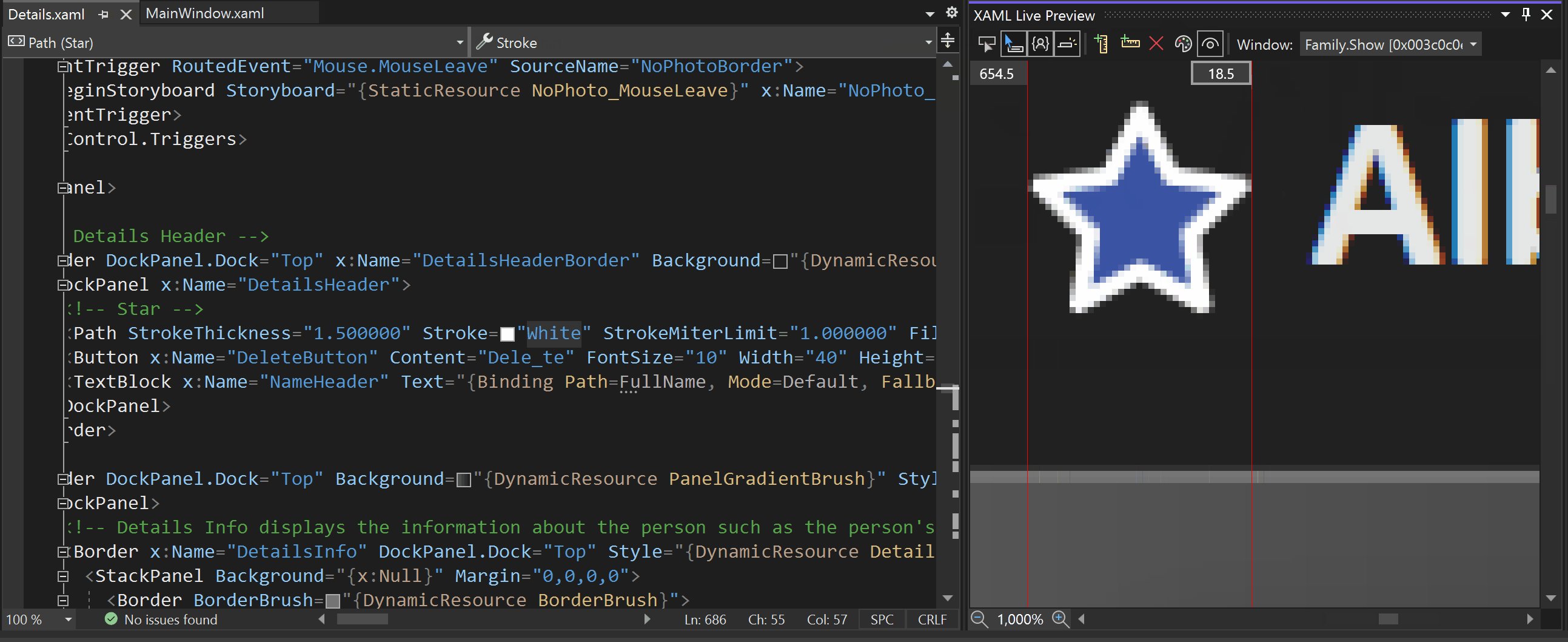
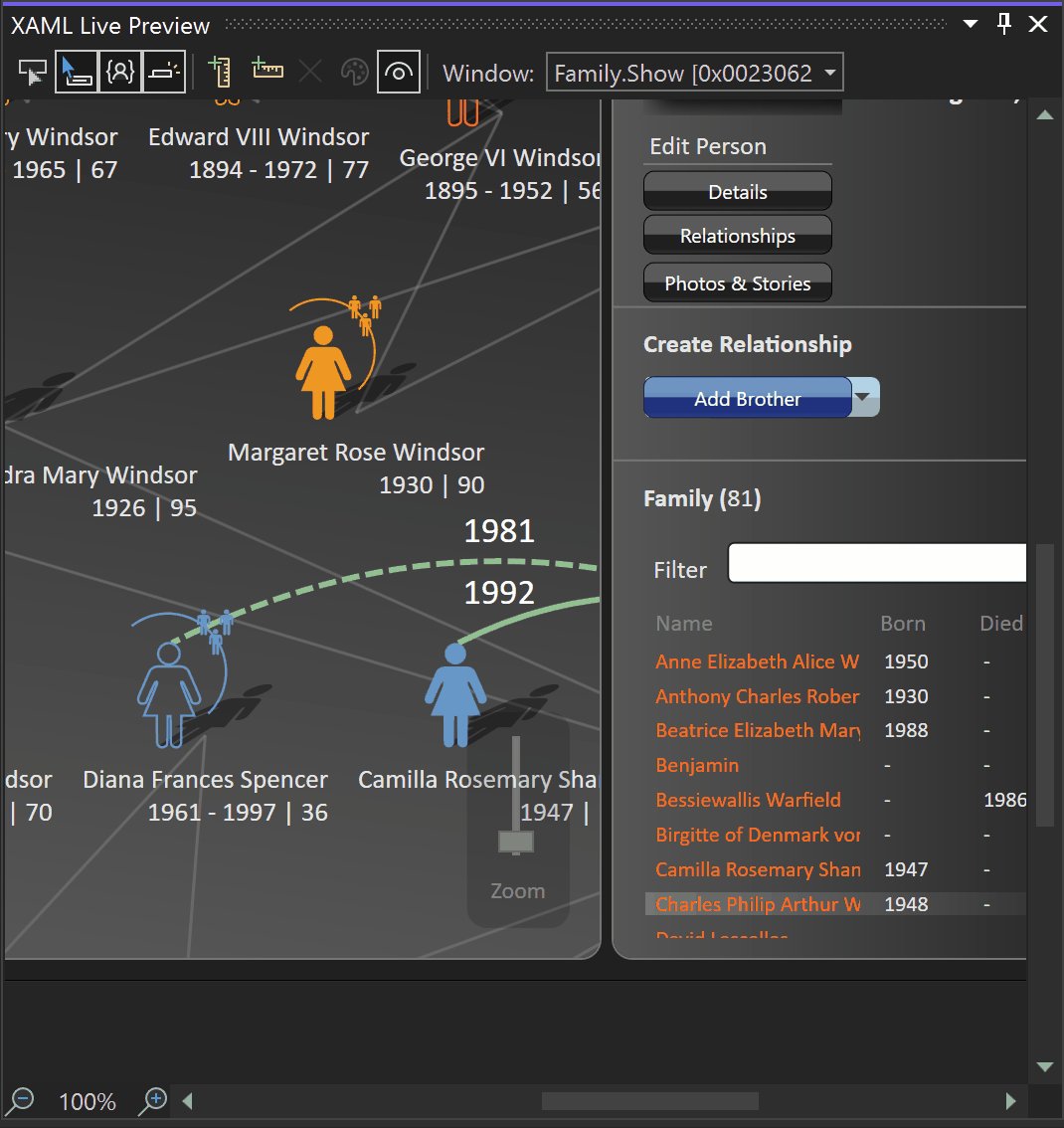
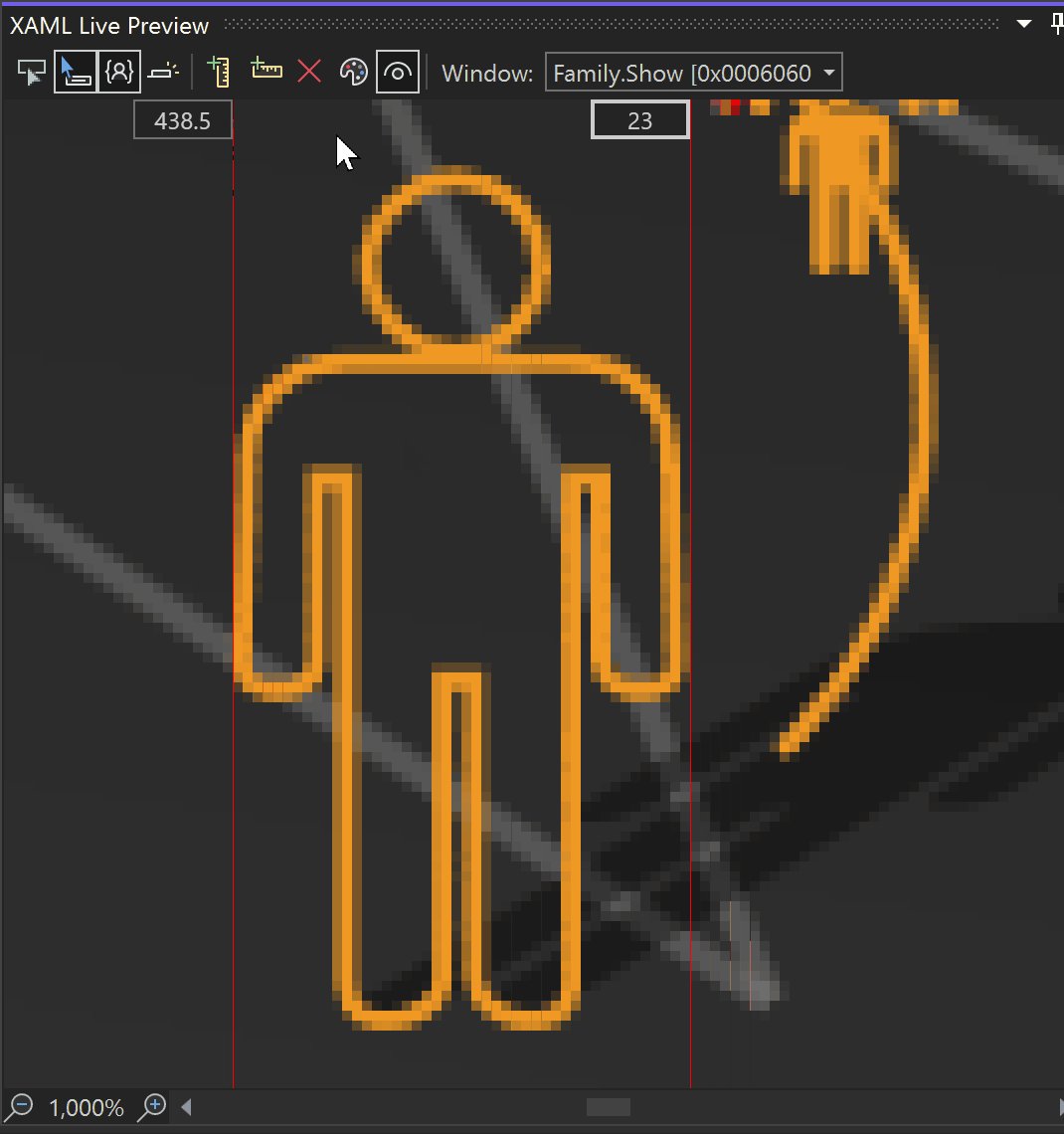
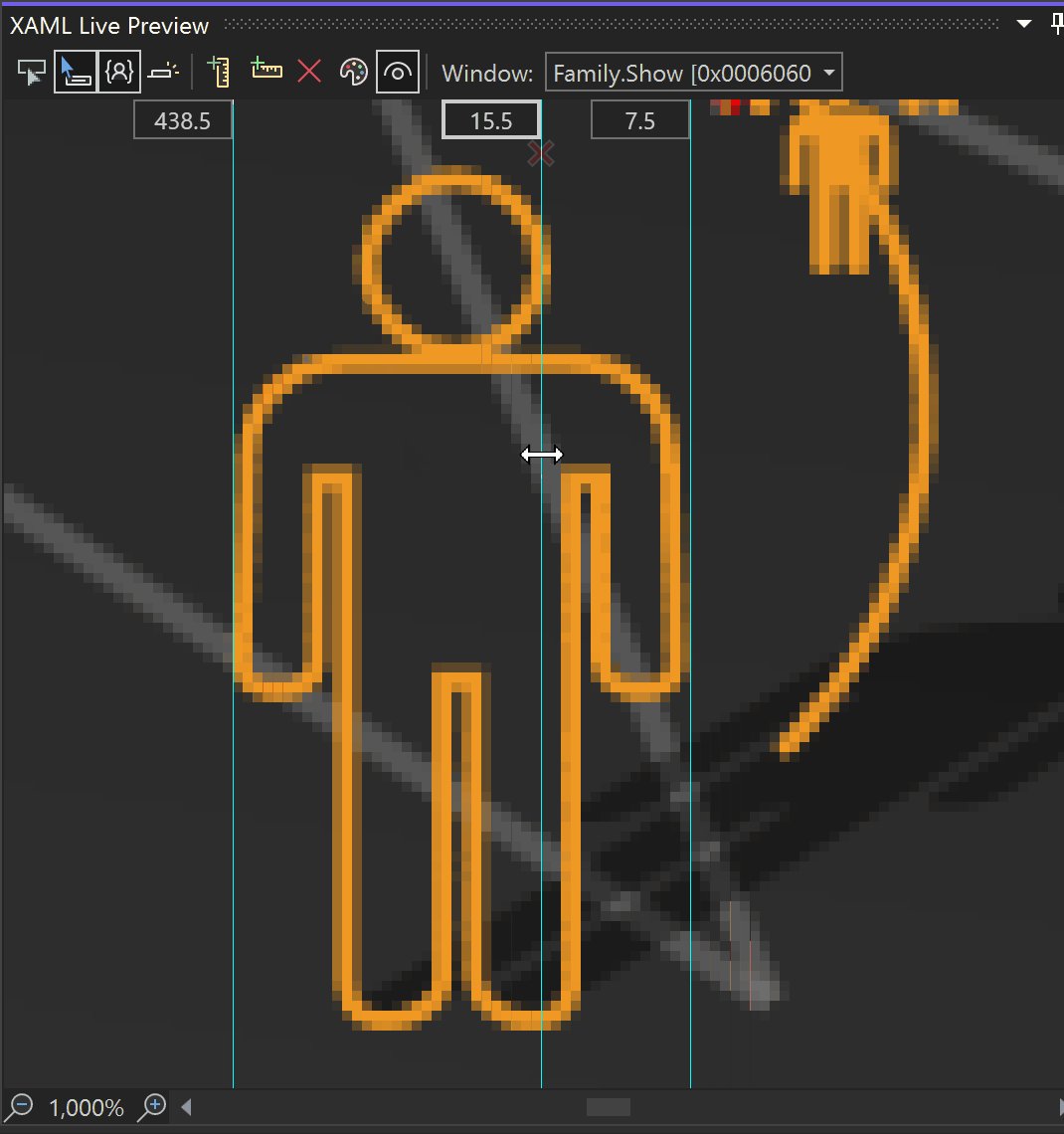
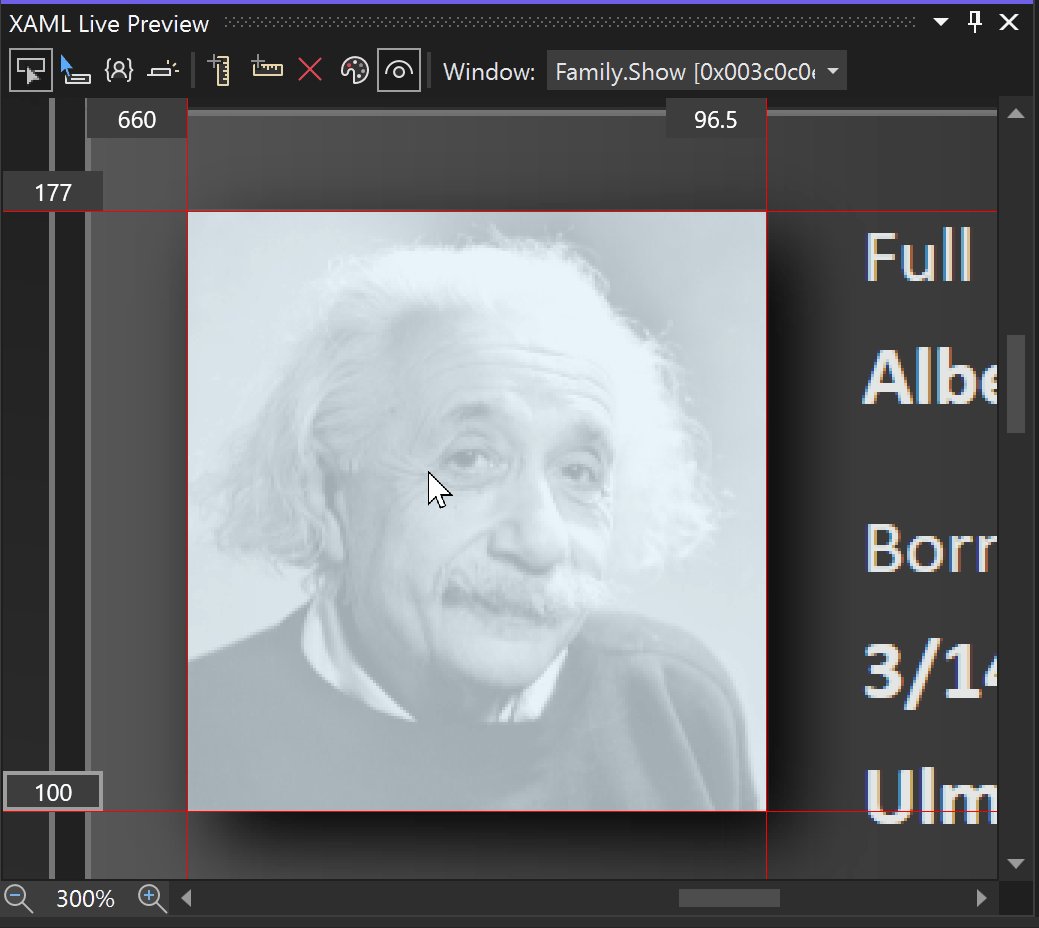
Reglas
Las reglas le ayudan a alinear elementos en la aplicación. Muestran la distancia, en unidades de aplicación, a un a regla anterior. De este modo, ayudan a comprobar las distancias entre diferentes partes de la aplicación.

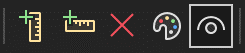
El segundo grupo de botones de la barra de herramientas controla las reglas, como se indica a continuación (de izquierda a derecha):

- Agregar regla vertical. Agrega una regla vertical. Si hace clic en este botón varias veces seguidas, colocará nuevas reglas para que no se superpongan a las reglas existentes.
- Agregar regla horizontal. Agrega una regla horizontal, similar a la regla vertical.
- Quitar todas las reglas. Quita todas las reglas a la vez.
- Seleccionar color de regla. Cambia el color de las reglas.
- Alternar visibilidad de regla. Oculta o muestra todas las reglas con un solo clic.
Las reglas se pueden aplicar con el teclado. Puede desplazarse por ellas con los tabuladores. Puede usar las teclas de dirección para mover las reglas píxel a píxel o presionar Ctrl y, al mismo tiempo, las teclas de dirección para moverlas 10 unidades de aplicación a la vez. La tecla Supr elimina la regla seleccionada actualmente. También puede eliminar una regla con el ratón. Para ello, debe seleccionar el botón Eliminar regla cerca de la etiqueta.
También puede agregar reglas alrededor de un elemento mientras usa Selección de elementos. Si hace clic con el botón derecho, agregará reglas verticales. Para agregar reglas horizontales, mantenga presionada la tecla Mayús mientras hace clic con el botón derecho.

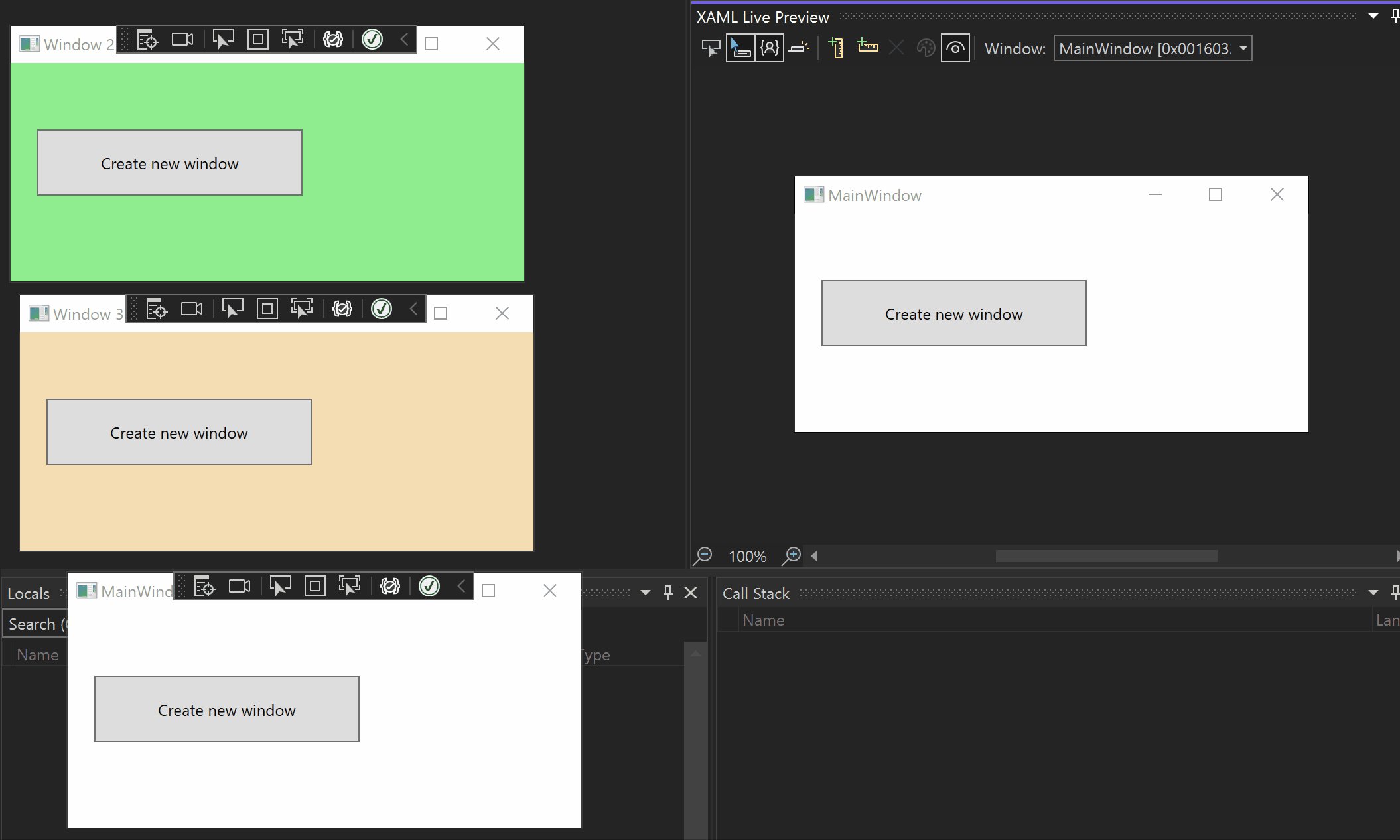
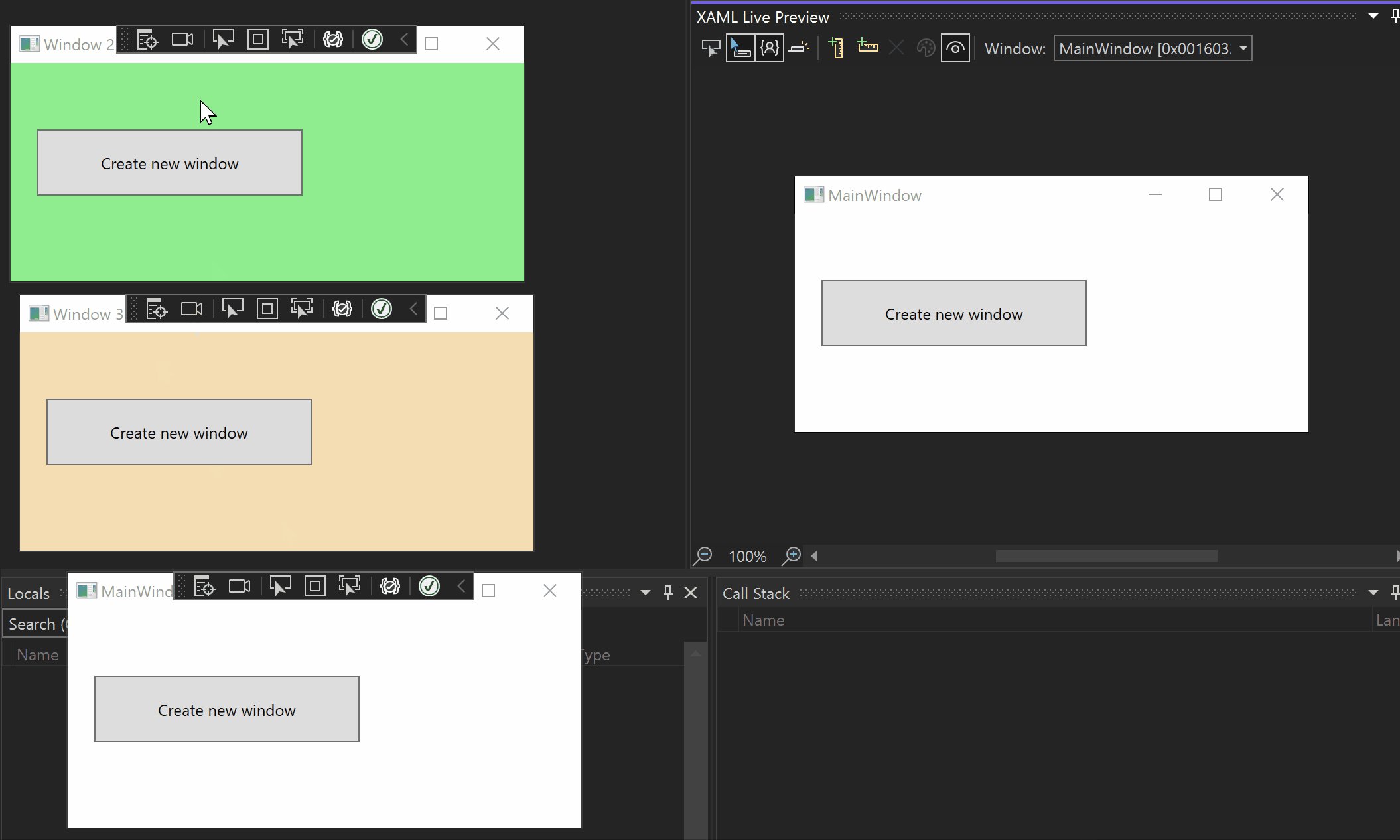
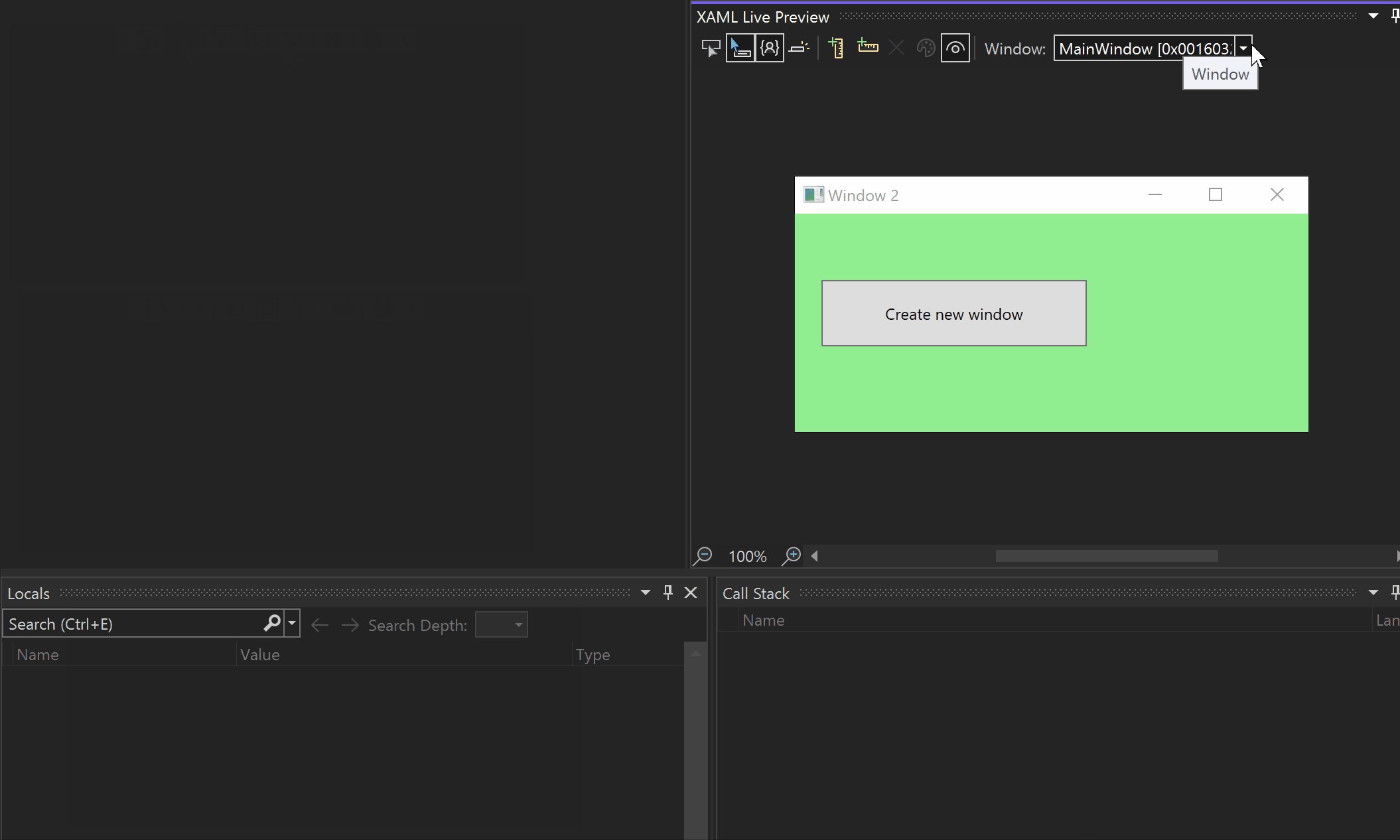
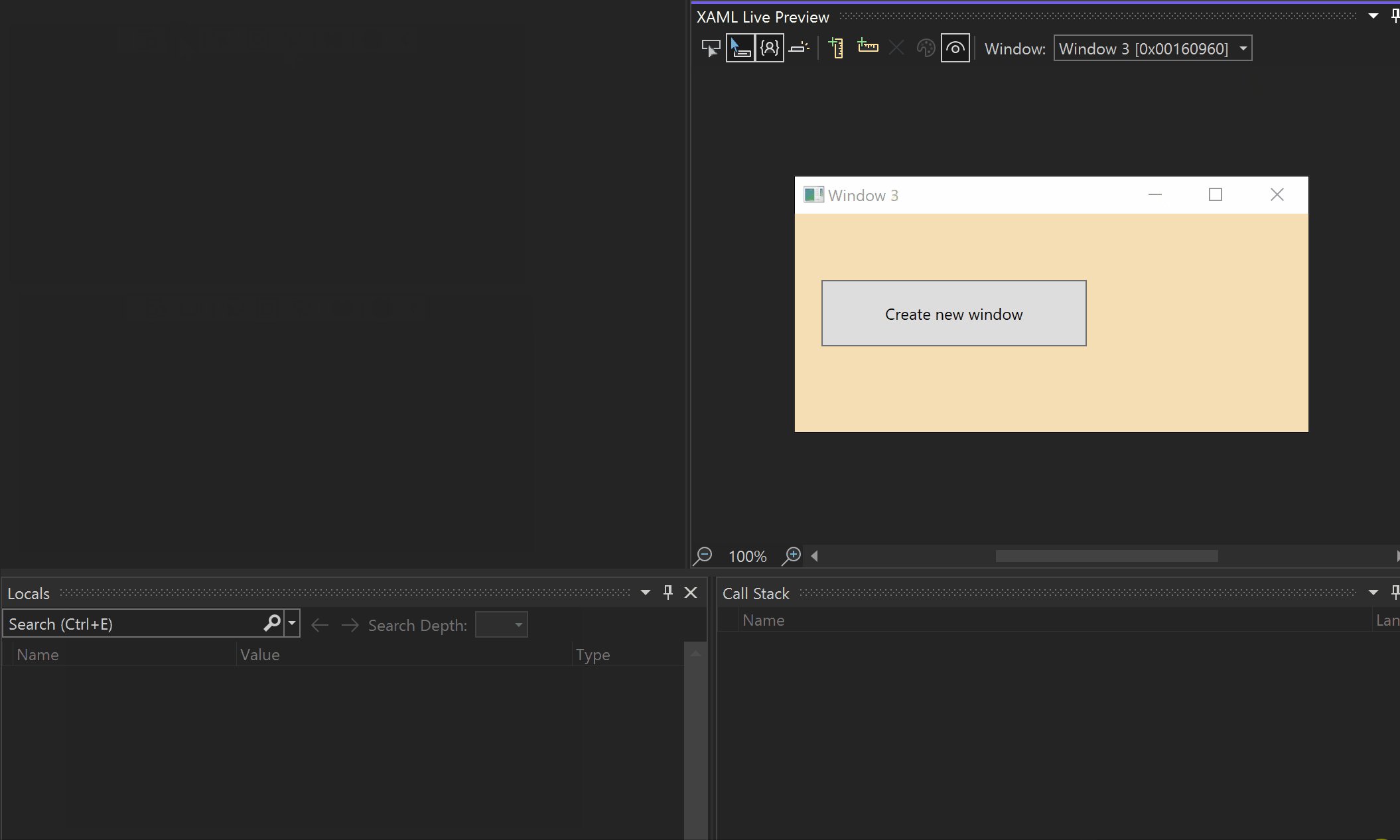
Aplicaciones con varias ventanas
Si una aplicación tiene varias ventanas, para elegir cuál de ellas se muestra debe usar el cuadro combinado Ventana. O bien, use el botón Mostrar en Vista previa dinámica de XAML de la barra de herramientas de la aplicación que se encuentra en la ventana en la que desea obtener una vista previa.

Plataformas compatibles
La versión inicial de Visual Studio 2022 admite las siguientes plataformas y escenarios de depuración.
| Plataforma | Selección de elemento y sugerencia de información | Reglas |
|---|---|---|
| WPF | Sí | Sí |
| UWP | Sí | Sí |
| Escritorio de WinUI3 | Sí | Sí |
| .NET MAUI | Sí | Sí |
| Xamarin 5.0+ (Android Emulator) | No | Sí (px*) |
Nota
En la tabla anterior, (px*) indica las reglas que se muestran en píxeles; todas las demás plataformas muestran información en unidades de plataforma, que dependen de los puntos por pulgada de un monitor.
Limitaciones
Vista previa dinámica de XAML funciona realizando una captura de pantalla de una aplicación varias veces por segundo y usa las API disponibles como PrintWindow. Está sujeta a las siguientes limitaciones:
- Si una parte de una ventana de la aplicación está fuera de la pantalla, es probable que esa parte no muestre los cambios de XAML Recarga activa.
- Una ventana puede no participar en la captura de pantalla (y dejar de estar disponible para Vista previa dinámica de XAML) mediante SetWindowDisplayAffinity con WDA_EXCLUDEFROMCAPTURE o DwmSetWindowAttribute con DWMWA_CLOAK.
Pasos siguientes
Obtenga más información sobre los XAML Recarga activa, que se empareja estrechamente con Vista previa dinámica de XAML.