Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
API importantes: evento BackRequested, clase SystemNavigationManager, OnNavigatedTo
La aplicación de Windows proporciona un sistema de navegación hacia atrás coherente para recorrer el historial de navegación del usuario dentro de una aplicación y, según el dispositivo, para pasar de una aplicación a otra.
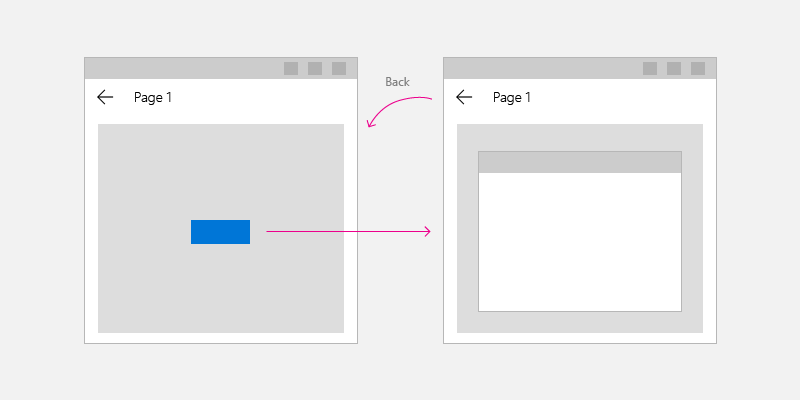
Para implementar la navegación hacia atrás en tu aplicación, coloca un botón Atrás en la esquina superior izquierda de la interfaz de usuario de la aplicación. El usuario espera que el botón Atrás navegue hasta la ubicación anterior en el historial de navegación de la aplicación. Ten en cuenta que tú decides qué acciones de navegación agregar al historial de navegación y cómo responderán al presionar el botón Atrás.
Para la mayoría de las aplicaciones que tienen varias páginas, se recomienda usar el control NavigationView para proporcionar el marco de navegación de la aplicación. Se adapta a distintos tamaños de pantalla y admite los estilos de navegación superior e izquierdo. Si la aplicación usa el control NavigationView, puede usar el botón atrás integrado de NavigationView.
Nota:
Las instrucciones y los ejemplos de este artículo deben usarse al implementar la navegación sin usar el control NavigationView. Si usa NavigationView, esta información le proporcionará un conocimiento del contexto útil, pero debe usar las instrucciones y ejemplos específicos del artículo NavigationView
Botón Atrás
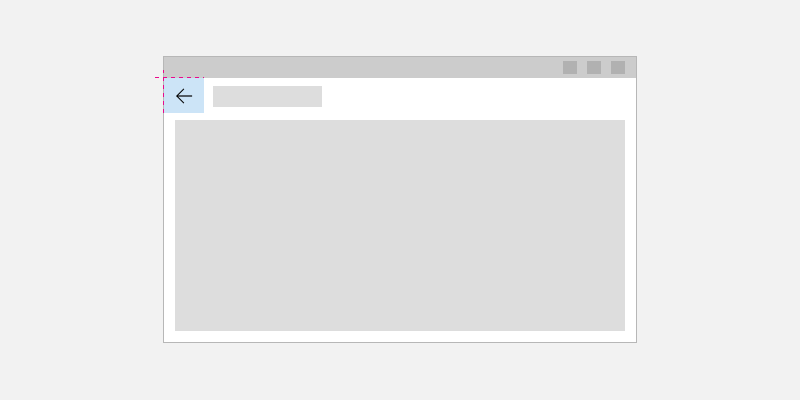
Para crear un botón Atrás, usa el control Button con el estilo NavigationBackButtonNormalStyle y coloca el botón en la esquina superior izquierda de la interfaz de usuario de la aplicación (para obtener más detalles, consulta los ejemplos de código XAML más abajo).

<Page>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Button x:Name="BackButton"
Style="{StaticResource NavigationBackButtonNormalStyle}"
IsEnabled="{x:Bind Frame.CanGoBack, Mode=OneWay}"
ToolTipService.ToolTip="Back"/>
</Grid>
</Page>
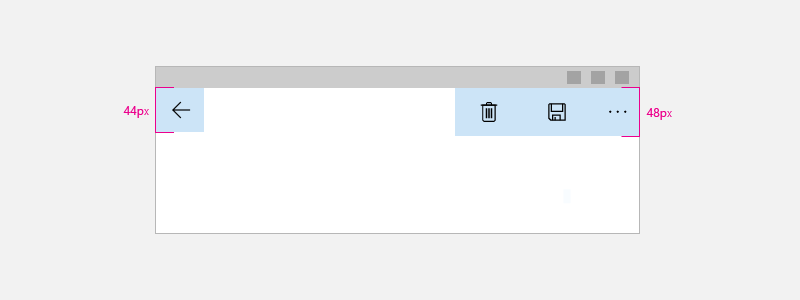
Si su aplicación tiene una CommandBar superior, el control Button que tiene 44epx de altura no se alineará muy bien con los AppBarButtons de 48epx. Sin embargo, para evitar la incoherencia, alinee la parte superior del control Button dentro de los límites de 48epx.

<Page>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<CommandBar>
<CommandBar.Content>
<Button x:Name="BackButton"
Style="{StaticResource NavigationBackButtonNormalStyle}"
IsEnabled="{x:Bind Frame.CanGoBack, Mode=OneWay}"
ToolTipService.ToolTip="Back"
VerticalAlignment="Top"/>
</CommandBar.Content>
<AppBarButton Icon="Delete" Label="Delete"/>
<AppBarButton Icon="Save" Label="Save"/>
</CommandBar>
</Grid>
</Page>
Para minimizar los elementos de la interfaz de usuario que se mueven por la aplicación, muestre un botón Atrás deshabilitado cuando no haya nada en la pila de retroceso (IsEnabled="{x:Bind Frame.CanGoBack, Mode=OneWay}"). Sin embargo, si espera que la aplicación nunca va a tener una pila de retroceso, no es necesario mostrar el botón Atrás para nada.

Optimización para diferentes dispositivos y entradas
Estas instrucciones del diseño de la navegación hacia atrás son aplicables a todos los dispositivos, sin embargo, los usuarios se beneficiarán si optimiza para diferentes factores de forma y métodos de entrada.
Para optimizar la interfaz de usuario:
- Escritorio/concentrador: dibuje el botón Atrás de la aplicación en la esquina superior izquierda de la interfaz de usuario de la aplicación.
- Modo de tableta: un botón atrás de hardware o software puede estar presente en tabletas, pero se recomienda dibujar un botón atrás en la aplicación para mayor claridad.
- Xbox/TV: no dibujar un botón atrás; agregará desorden de interfaz de usuario innecesaria. En su lugar, confíe en el botón B del panel de juego para navegar hacia atrás.
Si la aplicación se va a ejecutar en Xbox, cree un desencadenador visual personalizado para Xbox con el fin de alternar la visibilidad del botón. Si usa un control NavigationView, alternará automáticamente la visibilidad del botón Atrás cuando la aplicación se ejecute en Xbox.
Se recomienda controlar los eventos siguientes (además del clic en el botón Atrás) para admitir las entradas más comunes para la navegación hacia atrás.
| Evento | Entrada |
|---|---|
| CoreDispatcher.AcceleratorKeyActivated | Alt+Flecha izquierda VirtualKey.GoBack |
| SystemNavigationManager.BackRequested | Windows + Retroceso Botón B del controlador para juegos Botón Atrás del modo tableta Botón Atrás de hardware |
| CoreWindow.PointerPressed | VirtualKey.XButton1 (Por ejemplo, el botón Atrás que se encuentra en algunos ratones) |
Ejemplos de código
En esta sección se muestra cómo controlar la navegación hacia atrás mediante una variedad de entradas.
Botón Atrás y navegación hacia atrás
Como mínimo, debe controlar el evento Click del botón Atrás y proporcionar el código para realizar la navegación hacia atrás. También debe deshabilitar el botón Atrás cuando la pila de retroceso esté vacía.
En el siguiente código de ejemplo se muestra cómo implementar el comportamiento de navegación hacia atrás con un botón Atrás. El código responde al evento Click del botón para navegar. El botón Atrás se habilita o deshabilita en el método OnNavigatedTo, al que se llama cuando se navega a una nueva página.
El código se muestra para MainPage, pero puede agregar este código a cada página que admita la navegación hacia atrás. Para evitar la duplicación, puede colocar el código relacionado con la navegación en la clase App de la página de código App.xaml.* subyacente.
<!-- MainPage.xaml -->
<Page x:Class="AppName.MainPage">
...
<Button x:Name="BackButton" Click="BackButton_Click"
Style="{StaticResource NavigationBackButtonNormalStyle}"
IsEnabled="{x:Bind Frame.CanGoBack, Mode=OneWay}"
ToolTipService.ToolTip="Back"/>
...
<Page/>
Código subyacente:
// MainPage.xaml.cs
private void BackButton_Click(object sender, RoutedEventArgs e)
{
App.TryGoBack();
}
// App.xaml.cs
//
// Add this method to the App class.
public static bool TryGoBack()
{
Frame rootFrame = Window.Current.Content as Frame;
if (rootFrame.CanGoBack)
{
rootFrame.GoBack();
return true;
}
return false;
}
// MainPage.h
namespace winrt::AppName::implementation
{
struct MainPage : MainPageT<MainPage>
{
MainPage();
void MainPage::BackButton_Click(IInspectable const&, RoutedEventArgs const&)
{
App::TryGoBack();
}
};
}
// App.h
#include "winrt/Windows.UI.Core.h"
#include "winrt/Windows.System.h"
#include "winrt/Windows.UI.Input.h"
#include "winrt/Windows.UI.Xaml.Input.h"
using namespace winrt;
using namespace Windows::Foundation;
using namespace Windows::UI::Core;
using namespace Windows::UI::Input;
using namespace Windows::UI::Xaml;
using namespace Windows::UI::Xaml::Controls;
struct App : AppT<App>
{
App();
// ...
// Perform back navigation if possible.
static bool TryGoBack()
{
Frame rootFrame{ nullptr };
auto content = Window::Current().Content();
if (content)
{
rootFrame = content.try_as<Frame>();
if (rootFrame.CanGoBack())
{
rootFrame.GoBack();
return true;
}
}
return false;
}
};
Compatibilidad de las teclas de acceso
La compatibilidad del teclado es integral, para garantizar que las aplicaciones funcionen bien para usuarios con distintas habilidades, capacidades y expectativas. Se recomienda la compatibilidad de las teclas de aceleración para la navegación hacia delante y hacia atrás, ya que los usuarios que dependen de ellas la esperarán para ambas. Para obtener más información, consulte Interacciones de teclado y Aceleradores de teclado.
Las teclas de aceleración habituales para la navegación hacia delante y hacia atrás son Alt+Flecha derecha (adelante) y Alt+Flecha izquierda (atrás). Para admitir estas teclas para la navegación, controle el evento CoreDispatcher.AcceleratorKeyActivated. Se controla un evento que está directamente en la ventana (en lugar de un elemento de la página) para que la aplicación responda a las teclas de aceleración independientemente del elemento que tenga el foco.
Agregue el código a la clase App para admitir las teclas de aceleración y la navegación hacia delante, como se muestra aquí. (Se supone que ya se ha agregado el código anterior para admitir el botón Atrás). Puede ver todo el código de App junto al final de la sección de ejemplos de código.
// App.xaml.cs
// Add event handler in OnLaunced.
protected override void OnLaunched(LaunchActivatedEventArgs e)
{
// ...
// Do not repeat app initialization when the Window already has content,
// just ensure that the window is active
if (rootFrame == null)
{
// ...
// rootFrame.NavigationFailed += OnNavigationFailed;
// Add support for accelerator keys.
// Listen to the window directly so the app responds
// to accelerator keys regardless of which element has focus.
Window.Current.CoreWindow.Dispatcher.AcceleratorKeyActivated +=
CoreDispatcher_AcceleratorKeyActivated;
// ...
}
}
// ...
// Add this code after the TryGoBack method added previously.
// Perform forward navigation if possible.
private bool TryGoForward()
{
Frame rootFrame = Window.Current.Content as Frame;
if (rootFrame.CanGoForward)
{
rootFrame.GoForward();
return true;
}
return false;
}
// Invoked on every keystroke, including system keys such as Alt key combinations.
// Used to detect keyboard navigation between pages even when the page itself
// doesn't have focus.
private void CoreDispatcher_AcceleratorKeyActivated(CoreDispatcher sender, AcceleratorKeyEventArgs e)
{
// When Alt+Left are pressed navigate back.
// When Alt+Right are pressed navigate forward.
if (e.EventType == CoreAcceleratorKeyEventType.SystemKeyDown
&& (e.VirtualKey == VirtualKey.Left || e.VirtualKey == VirtualKey.Right)
&& e.KeyStatus.IsMenuKeyDown == true
&& !e.Handled)
{
if (e.VirtualKey == VirtualKey.Left)
{
e.Handled = TryGoBack();
}
else if (e.VirtualKey == VirtualKey.Right)
{
e.Handled = TryGoForward();
}
}
}
// App.cpp
void App::OnLaunched(LaunchActivatedEventArgs const& e)
{
// ...
// Do not repeat app initialization when the Window already has content,
// just ensure that the window is active
if (rootFrame == nullptr)
{
// ...
// rootFrame.NavigationFailed({ this, &App::OnNavigationFailed });
// Add support for accelerator keys.
// Listen to the window directly so the app responds
// to accelerator keys regardless of which element has focus.
Window::Current().CoreWindow().Dispatcher().
AcceleratorKeyActivated({ this, &App::CoreDispatcher_AcceleratorKeyActivated });
// ...
}
}
// App.h
struct App : AppT<App>
{
App();
// ...
// Add this code after the TryGoBack method added previously.
private:
// Perform forward navigation if possible.
bool TryGoForward()
{
Frame rootFrame{ nullptr };
auto content = Window::Current().Content();
if (content)
{
rootFrame = content.try_as<Frame>();
if (rootFrame.CanGoForward())
{
rootFrame.GoForward();
return true;
}
}
return false;
}
// Invoked on every keystroke, including system keys such as Alt key combinations.
// Used to detect keyboard navigation between pages even when the page itself
// doesn't have focus.
void CoreDispatcher_AcceleratorKeyActivated(CoreDispatcher const& /* sender */, AcceleratorKeyEventArgs const& e)
{
// When Alt+Left are pressed navigate back.
// When Alt+Right are pressed navigate forward.
if (e.EventType() == CoreAcceleratorKeyEventType::SystemKeyDown
&& (e.VirtualKey() == Windows::System::VirtualKey::Left || e.VirtualKey() == Windows::System::VirtualKey::Right)
&& e.KeyStatus().IsMenuKeyDown
&& !e.Handled())
{
if (e.VirtualKey() == Windows::System::VirtualKey::Left)
{
e.Handled(TryGoBack());
}
else if (e.VirtualKey() == Windows::System::VirtualKey::Right)
{
e.Handled(TryGoForward());
}
}
}
};
Control de las solicitudes de retroceso del sistema
Los dispositivos Windows proporcionan varias maneras de que el sistema pueda pasar una solicitud de navegación hacia atrás a la aplicación. Algunas maneras habituales son el botón B en un controlador para juegos, la combinación de las teclas Windows + Retroceso o el botón Atrás del sistema en el modo tableta. Las opciones exactas disponibles dependen del dispositivo.
Puede admitir las solicitudes de retroceso proporcionadas por el sistema procedentes de las teclas de retroceso del sistema de hardware y software mediante el registro de un agente de escucha para el evento SystemNavigationManager.BackRequested.
Este es el código que se ha agregado a la clase App para admitir las solicitudes de retroceso proporcionadas por el sistema. (Se supone que ya se ha agregado el código anterior para admitir el botón Atrás). Puede ver todo el código de App junto al final de la sección de ejemplos de código.
// App.xaml.cs
// Add event handler in OnLaunced.
protected override void OnLaunched(LaunchActivatedEventArgs e)
{
// ...
// Do not repeat app initialization when the Window already has content,
// just ensure that the window is active
if (rootFrame == null)
{
// ...
// Add support for accelerator keys.
// ... (Previously added code.)
// Add support for system back requests.
SystemNavigationManager.GetForCurrentView().BackRequested
+= System_BackRequested;
// ...
}
}
// ...
// Handle system back requests.
private void System_BackRequested(object sender, BackRequestedEventArgs e)
{
if (!e.Handled)
{
e.Handled = TryGoBack();
}
}
// App.cpp
void App::OnLaunched(LaunchActivatedEventArgs const& e)
{
// ...
// Do not repeat app initialization when the Window already has content,
// just ensure that the window is active
if (rootFrame == nullptr)
{
// ...
// Add support for accelerator keys.
// ... (Previously added code.)
// Add support for system back requests.
SystemNavigationManager::GetForCurrentView().
BackRequested({ this, &App::System_BackRequested });
// ...
}
}
// App.h
struct App : AppT<App>
{
App();
// ...
private:
// ...
// Handle system back requests.
void System_BackRequested(IInspectable const& /* sender */, BackRequestedEventArgs const& e)
{
if (!e.Handled())
{
e.Handled(TryGoBack());
}
}
};
Comportamiento de retroceso del sistema para la compatibilidad con versiones anteriores
Anteriormente, las aplicaciones UWP usadas SystemNavigationManager.AppViewBackButtonVisibility para mostrar u ocultar un botón Atrás del sistema para la navegación hacia atrás. (Este botón produce un evento SystemNavigationManager.BackRequested). La API se seguirá admitiendo para garantizar la compatibilidad con versiones anteriores, pero ya no se recomienda usar el botón Atrás expuesto por AppViewBackButtonVisibility. En su lugar, debe proporcionar su propio botón Atrás en aplicación, tal como se describe en este artículo.
Si continúa usando AppViewBackButtonVisibility, la interfaz de usuario del sistema representa el botón Atrás del sistema en la barra de título. (Las interacciones de apariencia y de usuario para el botón Atrás son iguales que en las compilaciones anteriores).

Control de los botones de navegación del ratón
Algunos ratones proporcionan botones de navegación de hardware para la navegación hacia delante y hacia atrás. Puede admitir estos botones del ratón mediante el control del evento CoreWindow.PointerPressed y la comprobación de IsXButton1Pressed (atrás) o IsXButton2Pressed (adelante).
Este es el código que se agrega a la clase App para admitir la navegación con el botón del ratón. (Se supone que ya se ha agregado el código anterior para admitir el botón Atrás). Puede ver todo el código de App junto al final de la sección de ejemplos de código.
// App.xaml.cs
// Add event handler in OnLaunced.
protected override void OnLaunched(LaunchActivatedEventArgs e)
{
// ...
// Do not repeat app initialization when the Window already has content,
// just ensure that the window is active
if (rootFrame == null)
{
// ...
// Add support for system back requests.
// ... (Previously added code.)
// Add support for mouse navigation buttons.
Window.Current.CoreWindow.PointerPressed += CoreWindow_PointerPressed;
// ...
}
}
// ...
// Handle mouse back button.
private void CoreWindow_PointerPressed(CoreWindow sender, PointerEventArgs e)
{
// For this event, e.Handled arrives as 'true'.
if (e.CurrentPoint.Properties.IsXButton1Pressed)
{
e.Handled = !TryGoBack();
}
else if (e.CurrentPoint.Properties.IsXButton2Pressed)
{
e.Handled = !TryGoForward();
}
}
// App.cpp
void App::OnLaunched(LaunchActivatedEventArgs const& e)
{
// ...
// Do not repeat app initialization when the Window already has content,
// just ensure that the window is active
if (rootFrame == nullptr)
{
// ...
// Add support for system back requests.
// ... (Previously added code.)
// Add support for mouse navigation buttons.
Window::Current().CoreWindow().
PointerPressed({ this, &App::CoreWindow_PointerPressed });
// ...
}
}
// App.h
struct App : AppT<App>
{
App();
// ...
private:
// ...
// Handle mouse forward and back buttons.
void CoreWindow_PointerPressed(CoreWindow const& /* sender */, PointerEventArgs const& e)
{
// For this event, e.Handled arrives as 'true'.
if (e.CurrentPoint().Properties().IsXButton1Pressed())
{
e.Handled(!TryGoBack());
}
else if (e.CurrentPoint().Properties().IsXButton2Pressed())
{
e.Handled(!TryGoForward());
}
}
};
Todo el código agregado a la clase App
// App.xaml.cs
//
// (Add event handlers in OnLaunched override.)
protected override void OnLaunched(LaunchActivatedEventArgs e)
{
// ...
// Do not repeat app initialization when the Window already has content,
// just ensure that the window is active
if (rootFrame == null)
{
// ...
// rootFrame.NavigationFailed += OnNavigationFailed;
// Add support for accelerator keys.
// Listen to the window directly so the app responds
// to accelerator keys regardless of which element has focus.
Window.Current.CoreWindow.Dispatcher.AcceleratorKeyActivated +=
CoreDispatcher_AcceleratorKeyActivated;
// Add support for system back requests.
SystemNavigationManager.GetForCurrentView().BackRequested
+= System_BackRequested;
// Add support for mouse navigation buttons.
Window.Current.CoreWindow.PointerPressed += CoreWindow_PointerPressed;
// ...
}
}
// ...
// (Add these methods to the App class.)
public static bool TryGoBack()
{
Frame rootFrame = Window.Current.Content as Frame;
if (rootFrame.CanGoBack)
{
rootFrame.GoBack();
return true;
}
return false;
}
// Perform forward navigation if possible.
private bool TryGoForward()
{
Frame rootFrame = Window.Current.Content as Frame;
if (rootFrame.CanGoForward)
{
rootFrame.GoForward();
return true;
}
return false;
}
// Invoked on every keystroke, including system keys such as Alt key combinations.
// Used to detect keyboard navigation between pages even when the page itself
// doesn't have focus.
private void CoreDispatcher_AcceleratorKeyActivated(CoreDispatcher sender, AcceleratorKeyEventArgs e)
{
// When Alt+Left are pressed navigate back.
// When Alt+Right are pressed navigate forward.
if (e.EventType == CoreAcceleratorKeyEventType.SystemKeyDown
&& (e.VirtualKey == VirtualKey.Left || e.VirtualKey == VirtualKey.Right)
&& e.KeyStatus.IsMenuKeyDown == true
&& !e.Handled)
{
if (e.VirtualKey == VirtualKey.Left)
{
e.Handled = TryGoBack();
}
else if (e.VirtualKey == VirtualKey.Right)
{
e.Handled = TryGoForward();
}
}
}
// Handle system back requests.
private void System_BackRequested(object sender, BackRequestedEventArgs e)
{
if (!e.Handled)
{
e.Handled = TryGoBack();
}
}
// Handle mouse back button.
private void CoreWindow_PointerPressed(CoreWindow sender, PointerEventArgs e)
{
// For this event, e.Handled arrives as 'true'.
if (e.CurrentPoint.Properties.IsXButton1Pressed)
{
e.Handled = !TryGoBack();
}
else if (e.CurrentPoint.Properties.IsXButton2Pressed)
{
e.Handled = !TryGoForward();
}
}
// App.cpp
void App::OnLaunched(LaunchActivatedEventArgs const& e)
{
// ...
// Do not repeat app initialization when the Window already has content,
// just ensure that the window is active
if (rootFrame == nullptr)
{
// ...
// rootFrame.NavigationFailed({ this, &App::OnNavigationFailed });
// Add support for accelerator keys.
// Listen to the window directly so the app responds
// to accelerator keys regardless of which element has focus.
Window::Current().CoreWindow().Dispatcher().
AcceleratorKeyActivated({ this, &App::CoreDispatcher_AcceleratorKeyActivated });
// Add support for system back requests.
SystemNavigationManager::GetForCurrentView().
BackRequested({ this, &App::System_BackRequested });
// Add support for mouse navigation buttons.
Window::Current().CoreWindow().
PointerPressed({ this, &App::CoreWindow_PointerPressed });
// ...
}
}
// App.h
#include "winrt/Windows.UI.Core.h"
#include "winrt/Windows.System.h"
#include "winrt/Windows.UI.Input.h"
#include "winrt/Windows.UI.Xaml.Input.h"
using namespace winrt;
using namespace Windows::Foundation;
using namespace Windows::UI::Core;
using namespace Windows::UI::Input;
using namespace Windows::UI::Xaml;
using namespace Windows::UI::Xaml::Controls;
struct App : AppT<App>
{
App();
// ...
// Perform back navigation if possible.
static bool TryGoBack()
{
Frame rootFrame{ nullptr };
auto content = Window::Current().Content();
if (content)
{
rootFrame = content.try_as<Frame>();
if (rootFrame.CanGoBack())
{
rootFrame.GoBack();
return true;
}
}
return false;
}
private:
// Perform forward navigation if possible.
bool TryGoForward()
{
Frame rootFrame{ nullptr };
auto content = Window::Current().Content();
if (content)
{
rootFrame = content.try_as<Frame>();
if (rootFrame.CanGoForward())
{
rootFrame.GoForward();
return true;
}
}
return false;
}
// Invoked on every keystroke, including system keys such as Alt key combinations.
// Used to detect keyboard navigation between pages even when the page itself
// doesn't have focus.
void CoreDispatcher_AcceleratorKeyActivated(CoreDispatcher const& /* sender */, AcceleratorKeyEventArgs const& e)
{
// When Alt+Left are pressed navigate back.
// When Alt+Right are pressed navigate forward.
if (e.EventType() == CoreAcceleratorKeyEventType::SystemKeyDown
&& (e.VirtualKey() == Windows::System::VirtualKey::Left || e.VirtualKey() == Windows::System::VirtualKey::Right)
&& e.KeyStatus().IsMenuKeyDown
&& !e.Handled())
{
if (e.VirtualKey() == Windows::System::VirtualKey::Left)
{
e.Handled(TryGoBack());
}
else if (e.VirtualKey() == Windows::System::VirtualKey::Right)
{
e.Handled(TryGoForward());
}
}
}
// Handle system back requests.
void System_BackRequested(IInspectable const& /* sender */, BackRequestedEventArgs const& e)
{
if (!e.Handled())
{
e.Handled(TryGoBack());
}
}
// Handle mouse forward and back buttons.
void CoreWindow_PointerPressed(CoreWindow const& /* sender */, PointerEventArgs const& e)
{
// For this event, e.Handled arrives as 'true'.
if (e.CurrentPoint().Properties().IsXButton1Pressed())
{
e.Handled(!TryGoBack());
}
else if (e.CurrentPoint().Properties().IsXButton2Pressed())
{
e.Handled(!TryGoForward());
}
}
};
Guía para el comportamiento personalizado de la navegación hacia atrás
Si decide proporcionar su propia navegación de pila trasera, la experiencia debe ser coherente con otras aplicaciones. Se recomienda seguir los siguientes patrones para las acciones de navegación:
| Acción de navegación | ¿Agregar al historial de navegación? |
|---|---|
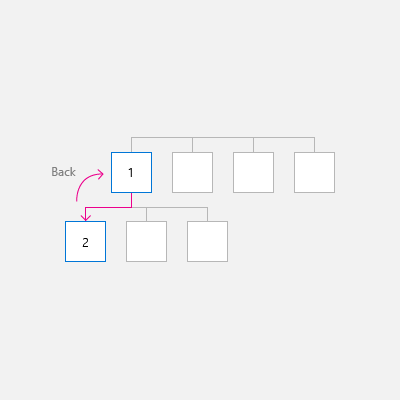
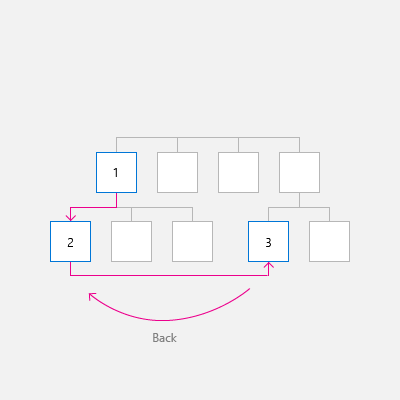
| Página a página, grupos diferentes del mismo nivel | Sí
En esta ilustración, el usuario navega desde el nivel 1 de la aplicación hasta el nivel 2, cruzando grupos del mismo nivel, por lo que la navegación se agrega al historial de navegación.
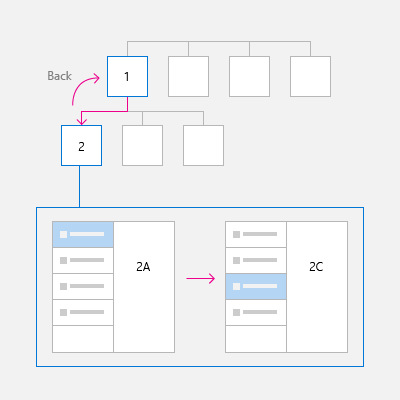
En la siguiente ilustración, el usuario navega entre dos grupos del mismo nivel en el mismo nivel, cruzando de nuevo grupos del mismo nivel, por lo que la navegación se agrega al historial de navegación.
|
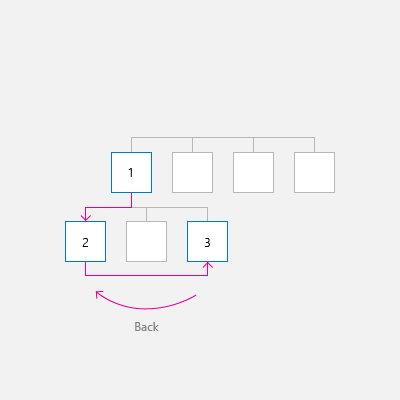
| Página a página, mismo grupo del mismo nivel, sin elemento de navegación en pantalla
El usuario navega de una página a otra con el mismo grupo del mismo nivel. No hay elemento de navegación en pantalla (como NavigationView) que proporcione navegación directa a las dos páginas. |
Sí
En la siguiente ilustración, el usuario navega entre las dos páginas en el mismo grupo del mismo nivel y la navegación se debe agregar al historial de navegación.
|
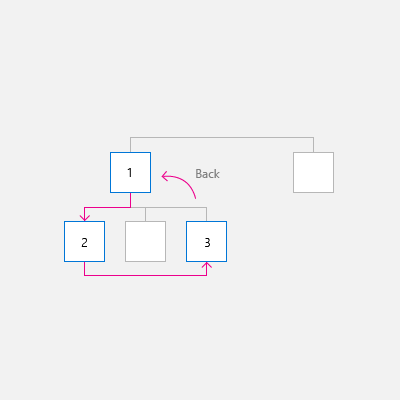
| Página a página, mismo grupo del mismo nivel, con un elemento de navegación en pantalla
El usuario navega de una página a otra en el mismo grupo del mismo nivel. Ambas páginas se muestran en el mismo elemento de navegación, como NavigationView. |
Depende
Sí, se agrega al historial de navegación, con 2 excepciones importantes. Si esperas que los usuarios de tu aplicación cambien de una página a otra en el grupo del mismo nivel con frecuencia, o si quieres conservar la jerarquía de navegación, no agregues al historial de navegación. En este caso, cuando el usuario presiona o pulsa Atrás, vuelve a la página previa antes de que este haya navegado al grupo actual del mismo nivel.
|
| Mostrar una interfaz de usuario transitoria
La aplicación muestra una ventana emergente o secundaria, como un cuadro de diálogo, una pantalla de presentación o un teclado en pantalla, o la aplicación entra en un modo especial, como el modo de selección múltiple. |
No
Cuando el usuario presiona el botón Atrás, descarte la interfaz de usuario transitoria (oculte el teclado en pantalla, cancele el cuadro de diálogo, etc.) y vuelva a la página que generó la interfaz de usuario transitoria.
|
| Enumerar elementos
La aplicación muestra el contenido de un elemento en pantalla, como los detalles del elemento seleccionado en la lista de lista y detalles. |
No
La enumeración de elementos es similar a navegar dentro de un grupo del mismo nivel. Cuando el usuario presiona de nuevo, vaya a la página que precede a la página actual que tiene la enumeración de elementos.
|
Reanudando
Cuando el usuario cambia a otra aplicación y vuelve a la aplicación, se recomienda volver a la última página del historial de navegación.