Aceleradores de teclado

Las teclas de acelerador (o aceleradores de teclado) son métodos abreviados de teclado que mejoran la facilidad de uso y accesibilidad de las aplicaciones de Windows proporcionando una manera intuitiva para que los usuarios invoquen acciones o comandos comunes sin navegar por la interfaz de usuario de la aplicación.
Nota:
Un teclado es indispensable para los usuarios con ciertas discapacidades (consulte Accesibilidad del teclado) y también es una herramienta importante para los usuarios que lo prefieren como una manera más eficaz de interactuar con una aplicación.
Consulte el tema Teclas de acceso para obtener más información sobre cómo navegar por la interfaz de usuario de una aplicación de Windows con métodos abreviados de teclado.
Para crear sus propios métodos abreviados de teclado personalizados, consulte el tema Eventos de teclado.
Información general
Los aceleradores se componen de dos tipos de claves: modificadores y no modificadores. Las teclas modificadoras incluyen Mayús, Menú, Control y la tecla Windows, que se exponen a través de VirtualKeyModifiers. Entre los modificadores no se incluyen las claves VirtualKey, como Delete, F3, Spacebar, Arrow, Esc y todas las claves alfanuméricas y de puntuación.
Nota:
Los aceleradores suelen incluir las teclas de función F1 a F12 o alguna combinación de una tecla estándar emparejada con una o varias teclas modificadoras (CTRL, Mayús). Por ejemplo, si un usuario presiona Ctrl+Mayús+M, el marco comprueba los modificadores (Ctrl y Mayús) y activa el acelerador, si existe.
Muchos controles XAML tienen aceleradores de teclado integrados. Por ejemplo, ListView admite Ctrl+A para seleccionar todos los elementos de la lista y RichEditBox admite Ctrl+Tab para insertar una pestaña en el cuadro de texto. Estos aceleradores de teclado integrados se conocen como aceleradores de controles y solo se ejecutan si el foco está en el elemento o en uno de sus elementos secundarios. Los aceleradores definidos mediante las API del acelerador de teclado que se describen aquí se conocen como aceleradores de aplicaciones.
Los aceleradores de teclado no están disponibles para cada acción, pero a menudo están asociados a comandos expuestos en menús (y deben especificarse con el contenido del elemento de menú). Los aceleradores también se pueden asociar a acciones que no tienen elementos de menú equivalentes. Sin embargo, dado que los usuarios dependen de los menús de una aplicación para detectar y aprender el conjunto de comandos disponible, debe intentar hacer que la detección de aceleradores sea lo más fácil posible (el uso de etiquetas o patrones establecidos puede ayudar con esto).
Un acelerador se repite automáticamente (por ejemplo, cuando el usuario presiona Ctrl+Mayús y, a continuación, mantiene presionada M, el acelerador se invoca repetidamente hasta que se libera M). Este comportamiento no se puede modificar.

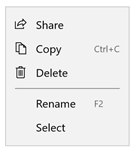
Aceleradores de teclado descritos en una etiqueta de elemento de menú
Cuándo usar aceleradores de teclado
Se recomienda especificar aceleradores de teclado siempre que sea adecuado en la interfaz de usuario y admitir aceleradores en todos los controles personalizados.
Los aceleradores de teclado hacen que la aplicación sea más accesible para los usuarios con discapacidades motoras, incluidos aquellos usuarios que solo pueden presionar una tecla a la vez o tienen dificultades para usar un mouse.
Una interfaz de usuario de teclado bien diseñada es un aspecto importante de la accesibilidad de software. Permite a los usuarios con discapacidades visuales o que tengan ciertas discapacidades motoras para navegar por una aplicación e interactuar con sus características. Es posible que estos usuarios no puedan operar un mouse y, en su lugar, confiar en diversas tecnologías de asistencia, como herramientas de mejora de teclado, teclados en pantalla, agrandadores de pantalla, lectores de pantalla y utilidades de entrada de voz. Para estos usuarios, la cobertura completa de comandos es fundamental.
Los aceleradores de teclado hacen que la aplicación sea más utilizable para los usuarios avanzados que prefieren interactuar a través del teclado.
Los usuarios experimentados suelen tener una gran preferencia por usar el teclado, ya que los comandos basados en teclado se pueden escribir más rápidamente y no requieren que quiten sus manos del teclado. Para estos usuarios, la eficiencia y la coherencia son cruciales; la integralidad solo es importante para los comandos usados con más frecuencia.
Especificar un acelerador de teclado
Use las API KeyboardAccelerator para crear aceleradores de teclado en aplicaciones de Windows. Con estas API, no tienes que controlar varios eventos KeyDown para detectar la combinación de teclas presionada y puedes localizar aceleradores en los recursos de la aplicación.
Te recomendamos que establezcas aceleradores de teclado para las acciones más comunes de tu aplicación y documentarlas con la etiqueta o la información sobre herramientas del elemento de menú. En este ejemplo, declaramos aceleradores de teclado solo para los comandos Rename y Copy.
<CommandBar Margin="0,200" AccessKey="M">
<AppBarButton
Icon="Share"
Label="Share"
Click="OnShare"
AccessKey="S" />
<AppBarButton
Icon="Copy"
Label="Copy"
ToolTipService.ToolTip="Copy (Ctrl+C)"
Click="OnCopy"
AccessKey="C">
<AppBarButton.KeyboardAccelerators>
<KeyboardAccelerator
Modifiers="Control"
Key="C" />
</AppBarButton.KeyboardAccelerators>
</AppBarButton>
<AppBarButton
Icon="Delete"
Label="Delete"
Click="OnDelete"
AccessKey="D" />
<AppBarSeparator/>
<AppBarButton
Icon="Rename"
Label="Rename"
ToolTipService.ToolTip="Rename (F2)"
Click="OnRename"
AccessKey="R">
<AppBarButton.KeyboardAccelerators>
<KeyboardAccelerator
Modifiers="None" Key="F2" />
</AppBarButton.KeyboardAccelerators>
</AppBarButton>
<AppBarButton
Icon="SelectAll"
Label="Select"
Click="OnSelect"
AccessKey="A" />
<CommandBar.SecondaryCommands>
<AppBarButton
Icon="OpenWith"
Label="Sources"
AccessKey="S">
<AppBarButton.Flyout>
<MenuFlyout>
<ToggleMenuFlyoutItem Text="OneDrive" />
<ToggleMenuFlyoutItem Text="Contacts" />
<ToggleMenuFlyoutItem Text="Photos"/>
<ToggleMenuFlyoutItem Text="Videos"/>
</MenuFlyout>
</AppBarButton.Flyout>
</AppBarButton>
<AppBarToggleButton
Icon="Save"
Label="Auto Save"
IsChecked="True"
AccessKey="A"/>
</CommandBar.SecondaryCommands>
</CommandBar>

Acelerador de teclado descrito en una información sobre herramientas
El objeto UIElement tiene una colección KeyboardAccelerator , KeyboardAccelerators, donde se especifican los objetos KeyboardAccelerator personalizados y se definen las pulsaciones de tecla para el acelerador de teclado:
Tecla: la clave virtual que se usa para el acelerador de teclado.
Modificadores: virtualKeyModifiers usados para el acelerador de teclado. Si no se establece Modificadores, el valor predeterminado es None.
Nota:
Se admiten aceleradores de tecla única (A, Delete, F2, Barra espaciadora, Esc, Tecla multimedia) y aceleradores de varias teclas (Ctrl+Mayús+M). Sin embargo, no se admiten las claves virtuales del Controlador para juegos.
Aceleradores con ámbito
Algunos aceleradores solo funcionan en ámbitos específicos, mientras que otros funcionan en toda la aplicación.
Por ejemplo, Microsoft Outlook incluye los siguientes aceleradores:
- Ctrl+B, Ctrl+I y ESC solo funcionan en el ámbito del formulario de envío de correo electrónico
- Ctrl+1 y Ctrl+2 funcionan en toda la aplicación
Menús contextuales
Las acciones del menú contextual afectan solo a áreas o elementos específicos, como los caracteres seleccionados en un editor de texto o una canción de una lista de reproducción. Por este motivo, se recomienda establecer el ámbito de los aceleradores de teclado para los elementos de menú contextual en el elemento primario del menú contextual.
Utilice la propiedad ScopeOwner para especificar el ámbito del acelerador de teclado. En este código se muestra cómo implementar un menú contextual en un control ListView con aceleradores de teclado con ámbito:
<ListView x:Name="MyList">
<ListView.ContextFlyout>
<MenuFlyout>
<MenuFlyoutItem Text="Share" Icon="Share"/>
<MenuFlyoutItem Text="Copy" Icon="Copy">
<MenuFlyoutItem.KeyboardAccelerators>
<KeyboardAccelerator
Modifiers="Control"
Key="C"
ScopeOwner="{x:Bind MyList }" />
</MenuFlyoutItem.KeyboardAccelerators>
</MenuFlyoutItem>
<MenuFlyoutItem Text="Delete" Icon="Delete" />
<MenuFlyoutSeparator />
<MenuFlyoutItem Text="Rename">
<MenuFlyoutItem.KeyboardAccelerators>
<KeyboardAccelerator
Modifiers="None"
Key="F2"
ScopeOwner="{x:Bind MyList}" />
</MenuFlyoutItem.KeyboardAccelerators>
</MenuFlyoutItem>
<MenuFlyoutItem Text="Select" />
</MenuFlyout>
</ListView.ContextFlyout>
<ListViewItem>Track 1</ListViewItem>
<ListViewItem>Alternative Track 1</ListViewItem>
</ListView>
El atributo ScopeOwner del elemento MenuFlyoutItem.KeyboardAccelerators marca el acelerador como con ámbito en lugar de global (el valor predeterminado es NULL o global). Para obtener más información, consulte la sección Resolución de aceleradores más adelante en este tema.
Invocar un acelerador de teclado
El objeto KeyboardAccelerator usa el patrón de control Automatización de la interfaz de usuario (UIA) para tomar medidas cuando se invoca un acelerador.
La UIA [patrones de control] expone la funcionalidad de control común. Por ejemplo, el control Button implementa el patrón de control Invoke para admitir el evento Click (normalmente se invoca un control haciendo clic, haciendo doble clic o presionando Entrar, un método abreviado de teclado predefinido o alguna otra combinación de pulsaciones de teclas). Cuando se usa un acelerador de teclado para invocar un control, el marco XAML busca si el control implementa el patrón de control Invoke y, si es así, lo activa (no es necesario escuchar el evento KeyboardAcceleratorInvoked).
En el ejemplo siguiente, Control+S desencadena el evento Click porque el botón implementa el patrón Invoke.
<Button Content="Save" Click="OnSave">
<Button.KeyboardAccelerators>
<KeyboardAccelerator Key="S" Modifiers="Control" />
</Button.KeyboardAccelerators>
</Button>
Si un elemento implementa varios patrones de control, solo se puede activar uno a través de un acelerador. Los patrones de control tienen prioridad como se indica a continuación:
- Invocar (botón)
- Alternancia (Casilla)
- Selección (ListView)
- Expandir o contraer (ComboBox)
Si no se identifica ninguna coincidencia, el acelerador no es válido y se proporciona un mensaje de depuración ("No se encontraron patrones de automatización para este componente. Implemente todo el comportamiento deseado en el evento Invoked. Al establecer Handled en true en el controlador de eventos, se suprime este mensaje.
Comportamiento personalizado del acelerador de teclado
El evento Invoked del objeto KeyboardAccelerator se desencadena cuando se ejecuta el acelerador. El objeto de evento KeyboardAcceleratorInvokedEventArgs incluye las siguientes propiedades:
- Controlado (booleano): si se establece en true, se evita que el evento desencadene el patrón de control y detenga la propagación de eventos del acelerador. El valor predeterminado es false.
- Element (DependencyObject): objeto asociado al acelerador.
- KeyboardAccelerator: el acelerador de teclado que se usa para generar el evento Invoked.
Aquí se muestra cómo definir una colección de aceleradores de teclado para los elementos de un control ListView y cómo controlar el evento Invoked para cada acelerador.
<ListView x:Name="MyListView">
<ListView.KeyboardAccelerators>
<KeyboardAccelerator Key="A" Modifiers="Control,Shift" Invoked="SelectAllInvoked" />
<KeyboardAccelerator Key="F5" Invoked="RefreshInvoked" />
</ListView.KeyboardAccelerators>
</ListView>
void SelectAllInvoked(KeyboardAccelerator sender, KeyboardAcceleratorInvokedEventArgs args)
{
MyListView.SelectAll();
args.Handled = true;
}
void RefreshInvoked(KeyboardAccelerator sender, KeyboardAcceleratorInvokedEventArgs args)
{
MyListView.SelectionMode = ListViewSelectionMode.None;
MyListView.SelectionMode = ListViewSelectionMode.Multiple;
args.Handled = true;
}
Invalidar el comportamiento predeterminado del teclado
Algunos controles, cuando tienen foco, admiten aceleradores de teclado integrados que invalidan cualquier acelerador definido por la aplicación. Por ejemplo, cuando un TextBox tiene el foco, el acelerador control+C solo copia el texto seleccionado actualmente (los aceleradores definidos por la aplicación se omiten y no se ejecuta ninguna otra funcionalidad).
Aunque no se recomienda invalidar los comportamientos de control predeterminados debido a la familiaridad y las expectativas del usuario, puede invalidar el acelerador de teclado integrado de un control. En el ejemplo siguiente se muestra cómo invalidar el acelerador de teclado Control+C para un TextBox mediante el controlador de eventos PreviewKeyDown :
private void TextBlock_PreviewKeyDown(object sender, KeyRoutedEventArgs e)
{
var ctrlState = CoreWindow.GetForCurrentThread().GetKeyState(Windows.System.VirtualKey.Control);
var isCtrlDown = ctrlState == CoreVirtualKeyStates.Down || ctrlState
== (CoreVirtualKeyStates.Down | CoreVirtualKeyStates.Locked);
if (isCtrlDown && e.Key == Windows.System.VirtualKey.C)
{
// Your custom keyboard accelerator behavior.
e.Handled = true;
}
}
Deshabilitar un acelerador de teclado
Si un control está deshabilitado, el acelerador asociado también está deshabilitado. En el ejemplo siguiente, dado que la propiedad IsEnabled de ListView está establecida en false, no se puede invocar el acelerador control+A asociado.
<ListView >
<ListView.KeyboardAccelerators>
<KeyboardAccelerator Key="A"
Modifiers="Control"
Invoked="CustomListViewSelecAllInvoked" />
</ListView.KeyboardAccelerators>
<TextBox>
<TextBox.KeyboardAccelerators>
<KeyboardAccelerator
Key="A"
Modifiers="Control"
Invoked="CustomTextSelecAllInvoked"
IsEnabled="False" />
</TextBox.KeyboardAccelerators>
</TextBox>
<ListView>
Los controles primarios y secundarios pueden compartir el mismo acelerador. En este caso, se puede invocar el control primario incluso si el elemento secundario tiene el foco y su acelerador está deshabilitado.
Lectores de pantalla y aceleradores de teclado
Los lectores de pantalla como Narrador pueden anunciar la combinación de teclas del acelerador de teclado a los usuarios. De forma predeterminada, se trata de cada modificador (en el orden de enumeración VirtualModifiers) seguido de la clave (y separados por signos "+"). Puede personalizarlo a través de la propiedad adjunta AcceleratorKey AutomationProperties. Si se especifica más de un acelerador, solo se anuncia el primero.
En este ejemplo, AutomationProperty.AcceleratorKey devuelve la cadena "Control+Mayús+A":
<ListView x:Name="MyListView">
<ListView.KeyboardAccelerators>
<KeyboardAccelerator
Key="A"
Modifiers="Control,Shift"
Invoked="CustomSelectAllInvoked" />
<KeyboardAccelerator
Key="F5"
Modifiers="None"
Invoked="RefreshInvoked" />
</ListView.KeyboardAccelerators>
</ListView>
Nota:
Al establecer AutomationProperties.AcceleratorKey no se habilita la funcionalidad del teclado, solo se indica al marco UIA qué teclas se usan.
Aceleradores de teclado comunes
Se recomienda que los aceleradores de teclado sean coherentes en todas las aplicaciones de Windows.
Los usuarios tienen que memorizar los aceleradores de teclado y esperar los mismos resultados (o similares), pero esto podría no ser siempre posible debido a diferencias de funcionalidad entre aplicaciones.
| Edición | Acelerador de teclado común |
|---|---|
| Comenzar el modo de edición | Ctrl + E |
| Seleccionar todos los elementos de un control o ventana centrados | CTRL+A |
| Buscar y reemplazar | Ctrl+H |
| Deshacer | CTRL+Z |
| Rehacer | CTRL+Y |
| Eliminar selección y copiarla en el Portapapeles | Ctrl + X |
| Copia de la selección en el Portapapeles | Ctrl + C, Ctrl + Insertar |
| Pegue el contenido del Portapapeles. | Ctrl + V, Mayús + Insertar |
| Pegue el contenido del Portapapeles (con opciones) | Ctrl + Alt + V |
| Cambiar el nombre de un elemento | F2 |
| Incorporación de un nuevo elemento | Ctrl + N |
| Agregar un nuevo elemento secundario | Ctrl + Mayús + N |
| Eliminar elemento seleccionado (con deshacer) | Supr, Ctrl+D |
| Eliminar elemento seleccionado (sin deshacer) | Mayús + Supr |
| Negrita | Ctrl + B |
| Subrayado | Ctrl + U |
| Italic | Ctrl + I |
| Navegación | |
| Buscar contenido en un control o ventana centrados | Ctrl+F |
| Vaya al siguiente resultado de búsqueda. | F3 |
| Vaya al siguiente panel de interfaz de usuario. | F6 |
| Vaya al panel anterior de la interfaz de usuario. | Mayús + F6 |
| Otras acciones | |
| Agregar favoritos | Ctrl+D |
| Actualizar | F5 o Ctrl + R |
| Acercar | Ctrl + + |
| Alejamiento | Ctrl + - |
| Zoom a la vista predeterminada | Ctrl + 0 |
| Guardar | Ctrl + S |
| Cerrado | Ctrl + W |
| Imprimir | Ctrl + P |
Observe que algunas de las combinaciones no son válidas para las versiones localizadas de Windows. Por ejemplo, en la versión en español de Windows, Ctrl+N se usa para negrita en lugar de Ctrl+B. Se recomienda proporcionar aceleradores de teclado localizados si la aplicación está localizada.
Prestaciones de facilidad de uso para aceleradores de teclado
Informaciones sobre herramientas
Como normalmente los aceleradores de teclado no se describen directamente en la interfaz de usuario de la aplicación de Windows, puede mejorar la detectabilidad a través de información sobre herramientas, que se muestra automáticamente cuando el usuario mueve el foco a, presiona y mantiene el puntero del mouse sobre un control. La información sobre herramientas puede identificar si un control tiene un acelerador de teclado asociado y, si es así, cuál es la combinación de teclas del acelerador.
Windows 10, versión 1803 (actualización de abril de 2018) y versiones más recientes
De forma predeterminada, cuando se declaran aceleradores de teclado, todos los controles (excepto MenuFlyoutItem y ToggleMenuFlyoutItem) presentan las combinaciones de teclas correspondientes en una información sobre herramientas.
Nota:
Si un control tiene más de un acelerador definido, solo se presenta el primero.

Combinación de teclas de aceleración en la información sobre herramientas
Para los objetos Button, AppBarButton y AppBarToggleButton , el acelerador de teclado se anexa a la información sobre herramientas predeterminada del control. Para los objetos MenuFlyoutItem y ToggleMenuFlyoutItem , el acelerador de teclado se muestra con el texto del control flotante.
Nota:
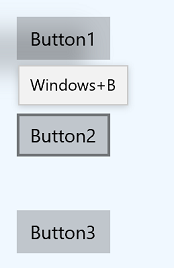
La especificación de una información sobre herramientas (vea Button1 en el ejemplo siguiente) invalida este comportamiento.
<StackPanel x:Name="Container" Grid.Row="0" Background="AliceBlue">
<Button Content="Button1" Margin="20"
Click="OnSave"
KeyboardAcceleratorPlacementMode="Auto"
ToolTipService.ToolTip="Tooltip">
<Button.KeyboardAccelerators>
<KeyboardAccelerator Key="A" Modifiers="Windows"/>
</Button.KeyboardAccelerators>
</Button>
<Button Content="Button2" Margin="20"
Click="OnSave"
KeyboardAcceleratorPlacementMode="Auto">
<Button.KeyboardAccelerators>
<KeyboardAccelerator Key="B" Modifiers="Windows"/>
</Button.KeyboardAccelerators>
</Button>
<Button Content="Button3" Margin="20"
Click="OnSave"
KeyboardAcceleratorPlacementMode="Auto">
<Button.KeyboardAccelerators>
<KeyboardAccelerator Key="C" Modifiers="Windows"/>
</Button.KeyboardAccelerators>
</Button>
</StackPanel>

Combinación de teclas de aceleración anexada a la información sobre herramientas predeterminada del botón
<AppBarButton Icon="Save" Label="Save">
<AppBarButton.KeyboardAccelerators>
<KeyboardAccelerator Key="S" Modifiers="Control"/>
</AppBarButton.KeyboardAccelerators>
</AppBarButton>

Combinación de teclas de aceleración anexada a la información sobre herramientas predeterminada de AppBarButton
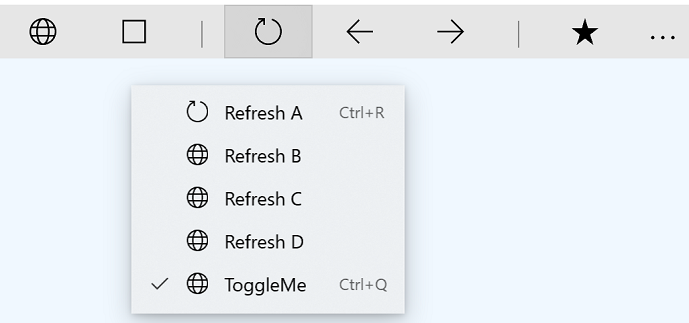
<AppBarButton AccessKey="R" Icon="Refresh" Label="Refresh" IsAccessKeyScope="True">
<AppBarButton.Flyout>
<MenuFlyout>
<MenuFlyoutItem AccessKey="A" Icon="Refresh" Text="Refresh A">
<MenuFlyoutItem.KeyboardAccelerators>
<KeyboardAccelerator Key="R" Modifiers="Control"/>
</MenuFlyoutItem.KeyboardAccelerators>
</MenuFlyoutItem>
<MenuFlyoutItem AccessKey="B" Icon="Globe" Text="Refresh B" />
<MenuFlyoutItem AccessKey="C" Icon="Globe" Text="Refresh C" />
<MenuFlyoutItem AccessKey="D" Icon="Globe" Text="Refresh D" />
<ToggleMenuFlyoutItem AccessKey="E" Icon="Globe" Text="ToggleMe">
<MenuFlyoutItem.KeyboardAccelerators>
<KeyboardAccelerator Key="Q" Modifiers="Control"/>
</MenuFlyoutItem.KeyboardAccelerators>
</ToggleMenuFlyoutItem>
</MenuFlyout>
</AppBarButton.Flyout>
</AppBarButton>

Combinación de teclas de aceleración anexada al texto de MenuFlyoutItem
Controle el comportamiento de la presentación mediante la propiedad KeyboardAcceleratorPlacementMode , que acepta dos valores: Automático o Oculto.
<Button Content="Save" Click="OnSave" KeyboardAcceleratorPlacementMode="Auto">
<Button.KeyboardAccelerators>
<KeyboardAccelerator Key="S" Modifiers="Control" />
</Button.KeyboardAccelerators>
</Button>
En algunos casos, es posible que tenga que presentar una información sobre herramientas relativa a otro elemento (normalmente un objeto contenedor).
Aquí se muestra cómo usar la propiedad KeyboardAcceleratorPlacementTarget para mostrar la combinación de teclas del acelerador de teclado para un botón Guardar con el contenedor Grid en lugar del botón.
<Grid x:Name="Container" Padding="30">
<Button Content="Save"
Click="OnSave"
KeyboardAcceleratorPlacementMode="Auto"
KeyboardAcceleratorPlacementTarget="{x:Bind Container}">
<Button.KeyboardAccelerators>
<KeyboardAccelerator Key="S" Modifiers="Control" />
</Button.KeyboardAccelerators>
</Button>
</Grid>
Etiquetas
En algunos casos, se recomienda usar la etiqueta de un control para identificar si el control tiene un acelerador de teclado asociado y, si es así, cuál es la combinación de teclas del acelerador.
Algunos controles de plataforma lo hacen de forma predeterminada, específicamente los objetos MenuFlyoutItem y ToggleMenuFlyoutItem, mientras que appBarButton y AppBarToggleButton lo hacen cuando aparecen en el menú de desbordamiento de la barra de comandos.

Aceleradores de teclado descritos en una etiqueta de elemento de menú
Puede invalidar el texto del acelerador predeterminado para la etiqueta a través de la propiedad KeyboardAcceleratorTextOverride de los controles MenuFlyoutItem, ToggleMenuFlyoutItem, AppBarButton y AppBarToggleButton (use un solo espacio para ningún texto).
Nota:
El texto de invalidación no se presenta si el sistema no puede detectar un teclado conectado (puede comprobarlo usted mismo a través de la propiedad KeyboardPresent ).
Conceptos avanzados
Aquí, revisamos algunos aspectos de bajo nivel de los aceleradores de teclado.
Prioridad del evento de entrada
Los eventos de entrada se producen en una secuencia específica que puedes interceptar y controlar en función de los requisitos de la aplicación.
Evento de propagación KeyDown/KeyUp
En XAML, se procesa una pulsación de tecla como si solo hubiera una canalización de propagación de entrada. Esta canalización de entrada la usan los eventos KeyDown/KeyUp y la entrada de caracteres. Por ejemplo, si un elemento tiene el foco y el usuario presiona una tecla hacia abajo, se genera un evento KeyDown en el elemento, seguido del elemento primario del elemento, y así sucesivamente hacia arriba del árbol, hasta los argumentos. La propiedad controlada es true.
Algunos controles también usan el evento KeyDown para implementar los aceleradores de controles integrados. Cuando un control tiene un acelerador de teclado, controla el evento KeyDown, lo que significa que no habrá propagación de eventos KeyDown. Por ejemplo, RichEditBox admite la copia con Ctrl+C. Cuando se presiona Ctrl, el evento KeyDown se desencadena y se propaga, pero cuando el usuario presiona C al mismo tiempo, el evento KeyDown se marca como Handled y no se genera (a menos que el parámetro handledEventsToo de UIElement.AddHandler esté establecido en true).
Evento CharacterReceived
Como el evento CharacterReceived se desencadena después del evento KeyDown para controles de texto como TextBox, puede cancelar la entrada de caracteres en el controlador de eventos KeyDown.
Los eventos PreviewKeyDown y PreviewKeyUp
Los eventos de entrada de vista previa se activan antes de cualquier otro evento. Si no controla estos eventos, se desencadena el acelerador del elemento que tiene el foco, seguido del evento KeyDown. Ambos eventos se propagan hasta que se controlan.
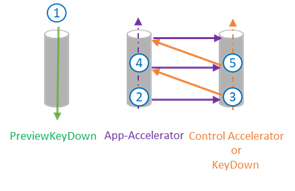
 Secuencia de eventos clave
Secuencia de eventos clave
Orden de eventos
Vista previa de los eventos KeyDown
…
Acelerador de aplicaciones
Método OnKeyDown
Evento KeyDown
Aceleradores de aplicaciones en el elemento primario
Método OnKeyDown en el elemento primario
Evento KeyDown en el elemento primario
(Burbujas a la raíz)
…
Evento CharacterReceived
Eventos PreviewKeyUp
KeyUpEvents
Cuando se controla el evento de aceleración, el evento KeyDown también se marca como controlado. El evento KeyUp sigue sin ser controlado.
Resolución de aceleradores
Un evento de aceleración de teclado se propaga desde el elemento que tiene el foco hasta la raíz. Si el evento no se controla, el marco XAML busca otros aceleradores de aplicaciones sin ámbito fuera de la ruta de acceso de propagación.
Cuando se definen dos aceleradores de teclado con la misma combinación de teclas, se invoca el primer acelerador de teclado que se encuentra en el árbol visual.
Los aceleradores de teclado con ámbito solo se invocan cuando el foco está dentro de un ámbito específico. Por ejemplo, en una cuadrícula que contiene docenas de controles, se puede invocar un acelerador de teclado para un control solo cuando el foco está dentro de grid (el propietario del ámbito).
Determinación del ámbito de los aceleradores mediante programación
El método UIElement.TryInvokeKeyboardAccelerator invoca los aceleradores coincidentes del subárbol del elemento.
El método UIElement.OnProcessKeyboardAccelerators se ejecuta antes del acelerador de teclado. Este método pasa un objeto ProcessKeyboardAcceleratorArgs que contiene la tecla, el modificador y un valor Boolean que indica si se controla el acelerador de teclado. Si se marca como controlado, el acelerador de teclado se propaga (por lo que nunca se invoca el acelerador de teclado externo).
Nota:
OnProcessKeyboardAccelerators siempre se activa, independientemente de si se controla o no (similar al evento OnKeyDown). Debe comprobar si el evento se marcó como controlado.
En este ejemplo, usamos OnProcessKeyboardAccelerators y TryInvokeKeyboardAccelerator para limitar los aceleradores de teclado al objeto Page:
protected override void OnProcessKeyboardAccelerators(
ProcessKeyboardAcceleratorArgs args)
{
if(args.Handled != true)
{
this.TryInvokeKeyboardAccelerator(args);
args.Handled = true;
}
}
Localizar los aceleradores
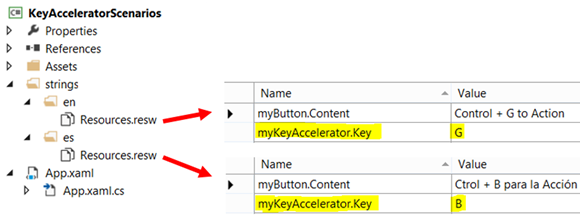
Se recomienda localizar todos los aceleradores de teclado. Puedes hacerlo con el archivo de recursos estándar (.resw) y el atributo x:Uid en las declaraciones XAML. En este ejemplo, Windows Runtime carga automáticamente los recursos.
 Localización del acelerador de teclado con el archivo de recursos
Localización del acelerador de teclado con el archivo de recursos
<Button x:Uid="myButton" Click="OnSave">
<Button.KeyboardAccelerators>
<KeyboardAccelerator x:Uid="myKeyAccelerator" Modifiers="Control"/>
</Button.KeyboardAccelerators>
</Button>
Nota:
Los aceleradores de teclado se implementan como teclas virtuales. Los aceleradores localizados deben elegirse de la colección predefinida de códigos de clave virtual (de lo contrario, se producirá un error del analizador XAML).
Configuración de un acelerador mediante programación
Este es un ejemplo de definición mediante programación de un acelerador:
void AddAccelerator(
VirtualKeyModifiers keyModifiers,
VirtualKey key,
TypedEventHandler<KeyboardAccelerator, KeyboardAcceleratorInvokedEventArgs> handler )
{
var accelerator =
new KeyboardAccelerator()
{
Modifiers = keyModifiers, Key = key
};
accelerator.Invoked += handler;
this.KeyboardAccelerators.Add(accelerator);
}
Nota:
KeyboardAccelerator no se puede compartir, el mismo keyboardAccelerator no se puede agregar a varios elementos.
Invalidar el comportamiento del acelerador de teclado
Puede controlar el evento KeyboardAccelerator.Invoked para invalidar el comportamiento predeterminado de KeyboardAccelerator.
En este ejemplo se muestra cómo invalidar el comando "Seleccionar todo" (Ctrl+A acelerador de teclado) en un control ListView personalizado. También establecemos la propiedad Handled en true para detener aún más el propagamiento del evento.
public class MyListView : ListView
{
…
protected override void OnKeyboardAcceleratorInvoked(KeyboardAcceleratorInvokedEventArgs args)
{
if(args.Accelerator.Key == VirtualKey.A
&& args.Accelerator.Modifiers == KeyboardModifiers.Control)
{
CustomSelectAll(TypeOfSelection.OnlyNumbers);
args.Handled = true;
}
}
…
}
